Всплывающие формы подписки - важная и неприятная часть веб-дизайна. Без них непросто составить список лояльных потребителей, а новые посетители вряд ли вообще заметят их. Вот почему мы хотим провести вас через процесс использования условной логики Divi для автоматического запуска формы согласия, когда посетитель просматривает определенные страницы. Они еще не готовы к конвертации, поскольку они немного видели ваш сайт, а также потому, что вы не раздражаете их всплывающим окном, не имеющим к ним никакого отношения. Давайте углубимся и посмотрим, что мы можем сделать, чтобы улучшить ваш сайт!

Как использовать условные параметры для запуска формы подписки
В этом посте мы продемонстрируем, как использовать условную логику Divi для отображения формы подписки для кода скидки, когда посетитель просматривает две определенные страницы вашего сайта. Он появится только при соблюдении этих условий, указывая на то, что скидка доступна только определенным пользователям.
Мы будем использовать Divi Theme Builder, чтобы добавить модуль формы согласия в макет страниц этого руководства. Если вы хотите, чтобы он отображался на определенной странице или публикации, подписка на которую должна отображаться после определенного количества посещений страницы или публикации, вы можете использовать ту же процедуру для параметров условия.
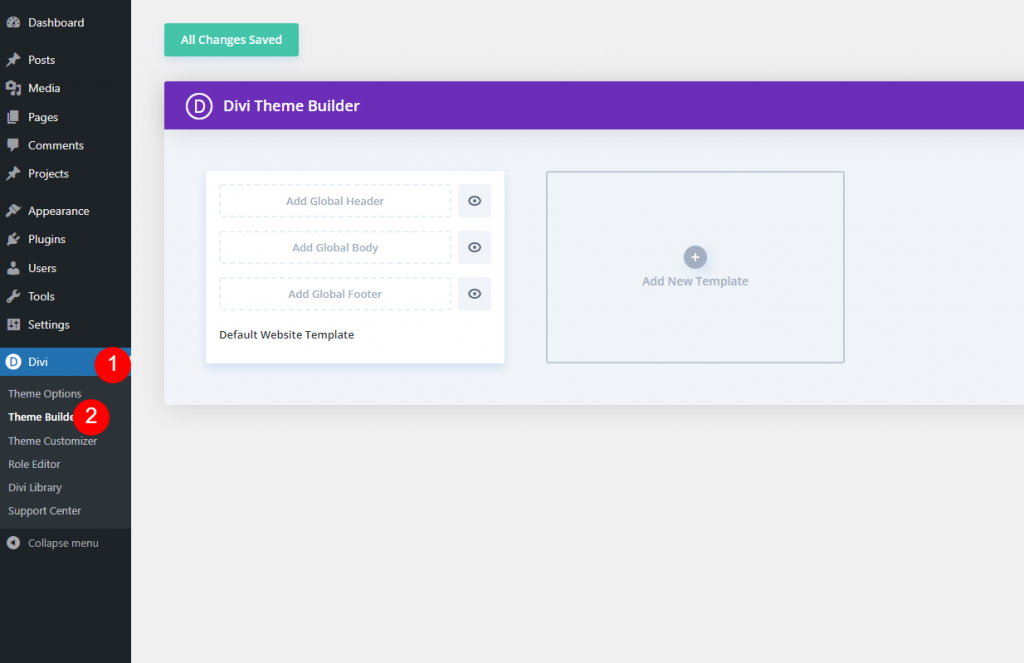
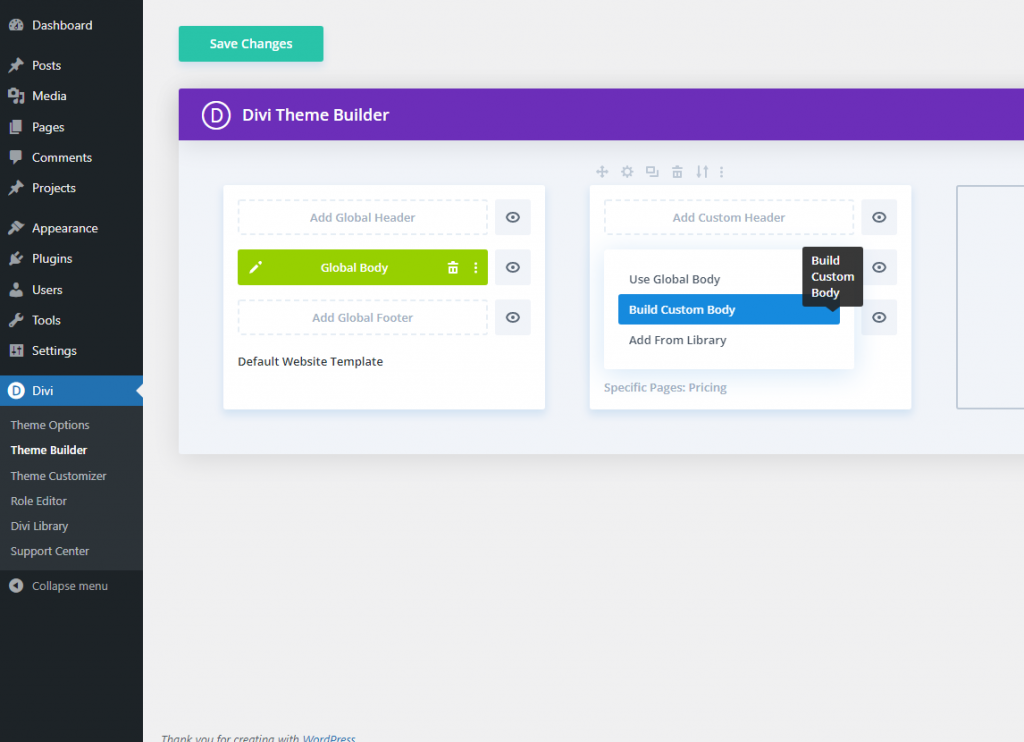
Divi Theme Builder расположен на левой боковой панели вашей административной панели WordPress в разделе Divi - Theme Builder.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Новый шаблон
Теперь добавьте новый шаблон в конструктор тем.

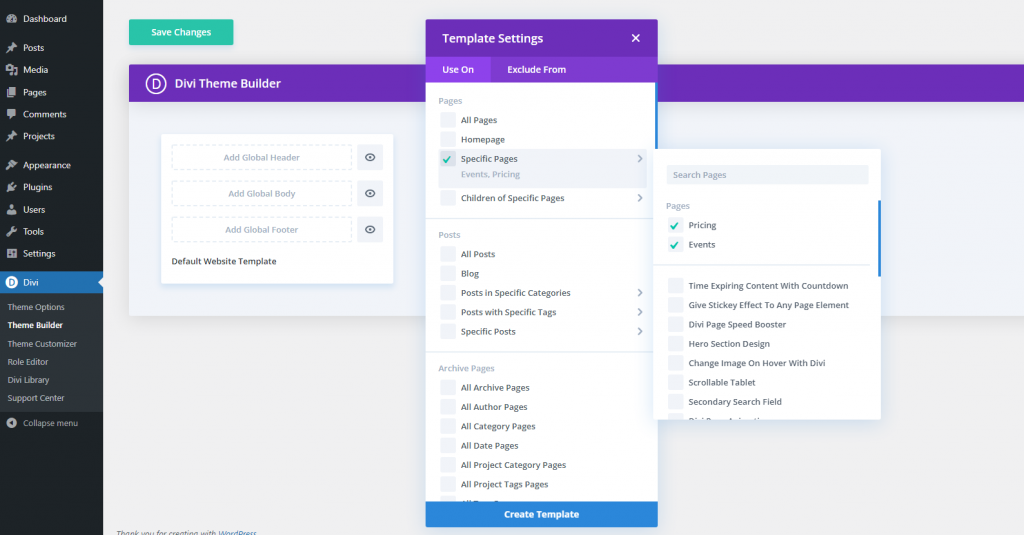
Затем укажите страницы, на которых вы хотите отображать форму согласия. Учитывая, что мы собираемся распространять купон на скидку через модуль формы согласия, мы ограничим макет разделами «События» и «Ценообразование».
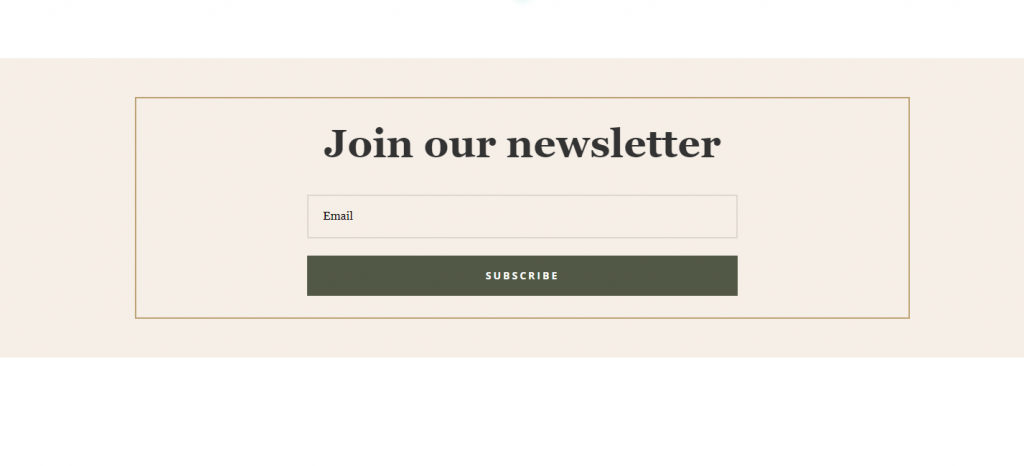
Скопируйте модуль для подписки
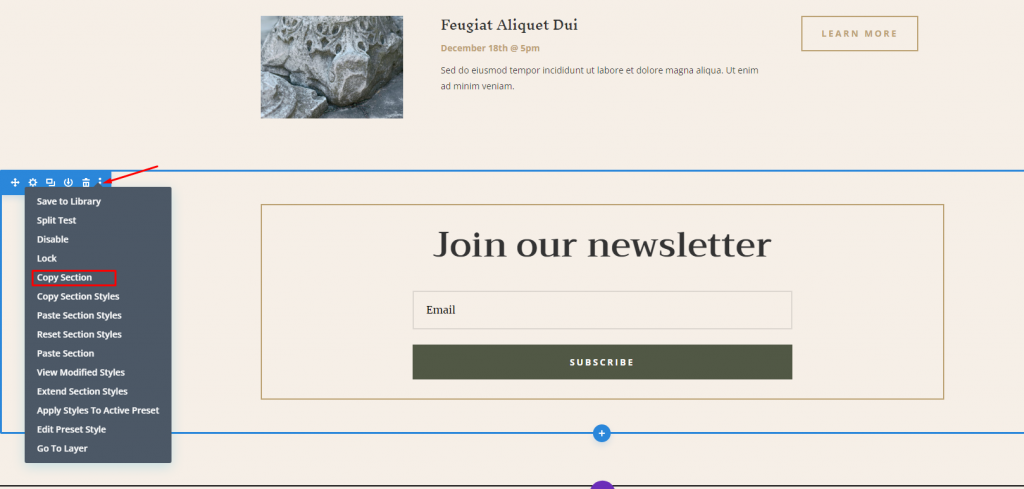
Поскольку для этого мы используем предустановки, перейдите на страницу макета, которая уже содержит созданную и реализованную форму подписки по электронной почте. Выберите Копировать раздел из контекстного меню, щелкнув правой кнопкой мыши содержащийся раздел.

Теперь вы можете удалить страницу, потому что это действие сохранит ее в построителе тем.
Пользовательский макет тела
Затем вернитесь в конструктор тем, чтобы разработать общий макет темы. В этом шаблоне нажмите «Добавить пользовательское тело», а затем выберите «Создать пользовательское тело».

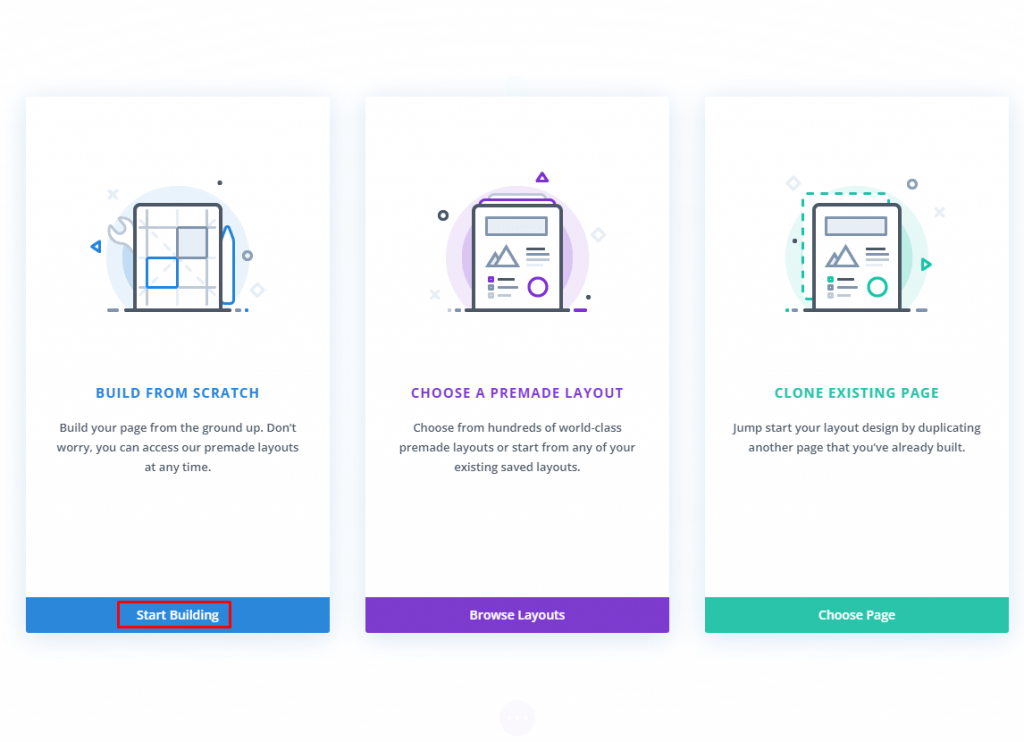
Теперь выберите «Построить с нуля» и начните строить.

Вставить форму согласия
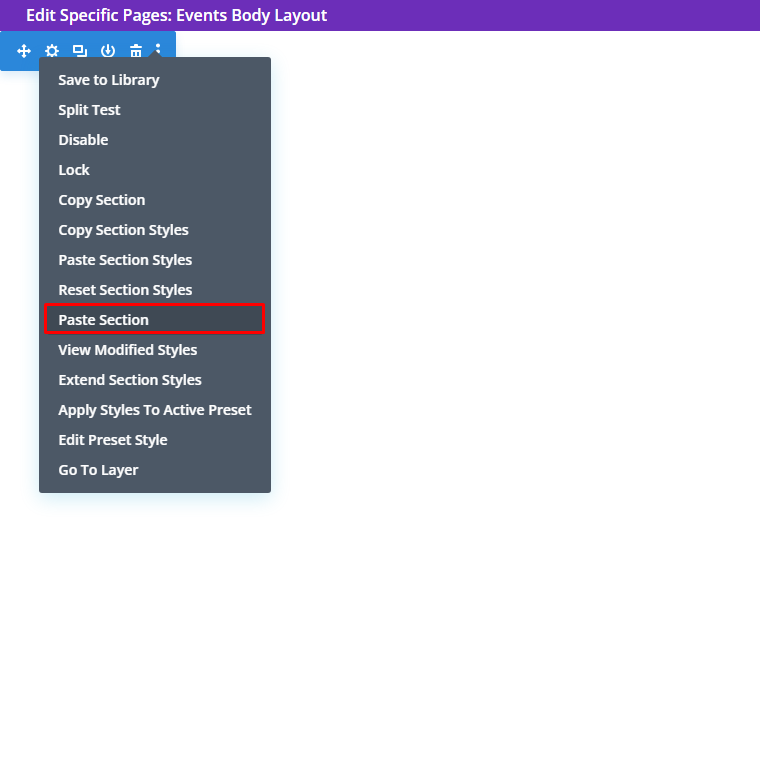
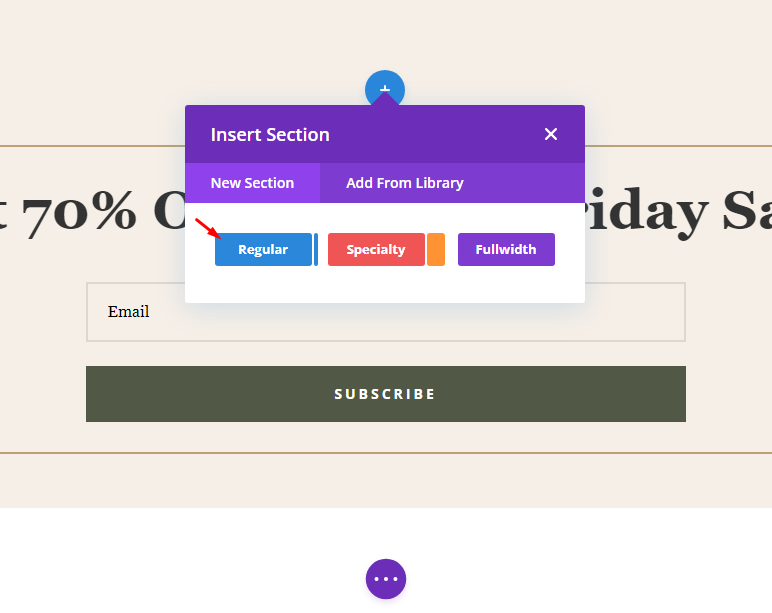
Перейдя в режим редактора, вставьте раздел через контекстное меню.

И вот скопированный раздел.

Добавить условную скидку
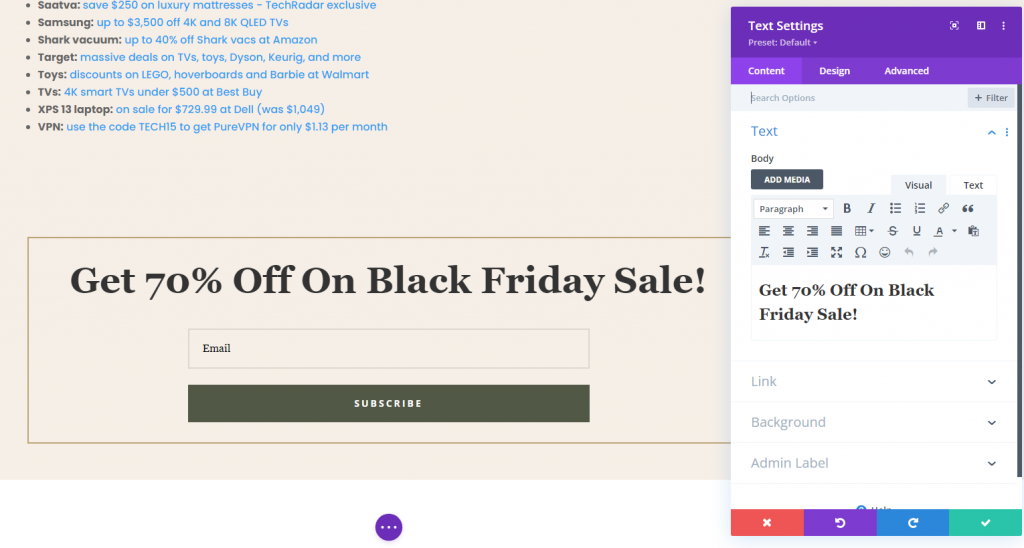
После этого мы выделим предложение скидки. Мы собираемся обновить заголовок в текстовом модуле для этого модуля, но вы также можете изменить текст заголовка в настройках формы Optin.

Пришло время отобразить контент на странице.
Динамический контент
Теперь добавим ниже обычный раздел.

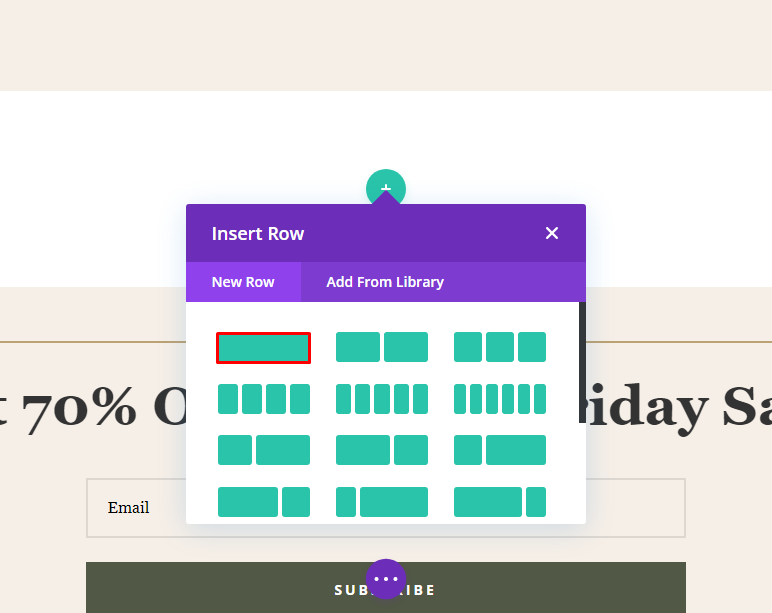
Теперь добавьте в раздел одну строку столбца.

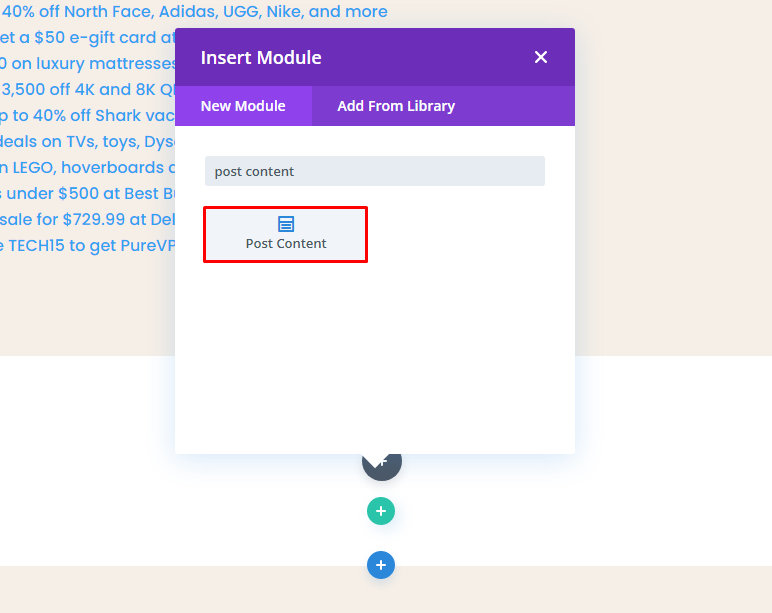
В разделе «Вставить модуль» выберите модуль «Публикация содержимого». Это динамический модуль, который будет отображать любой дизайн, который вы уже создали. В этом сценарии интерфейсная часть будет отображать предварительно созданные макеты Museum Events и Pricing.

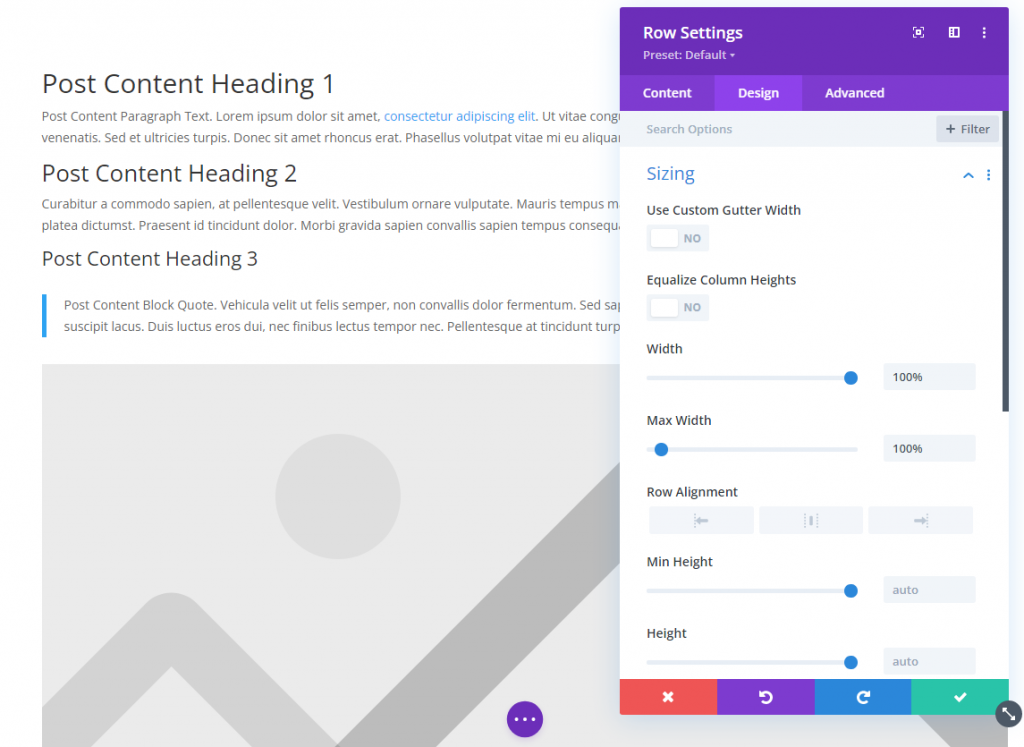
Размер содержания публикации
В настройках строки отрегулируйте ширину содержимого.

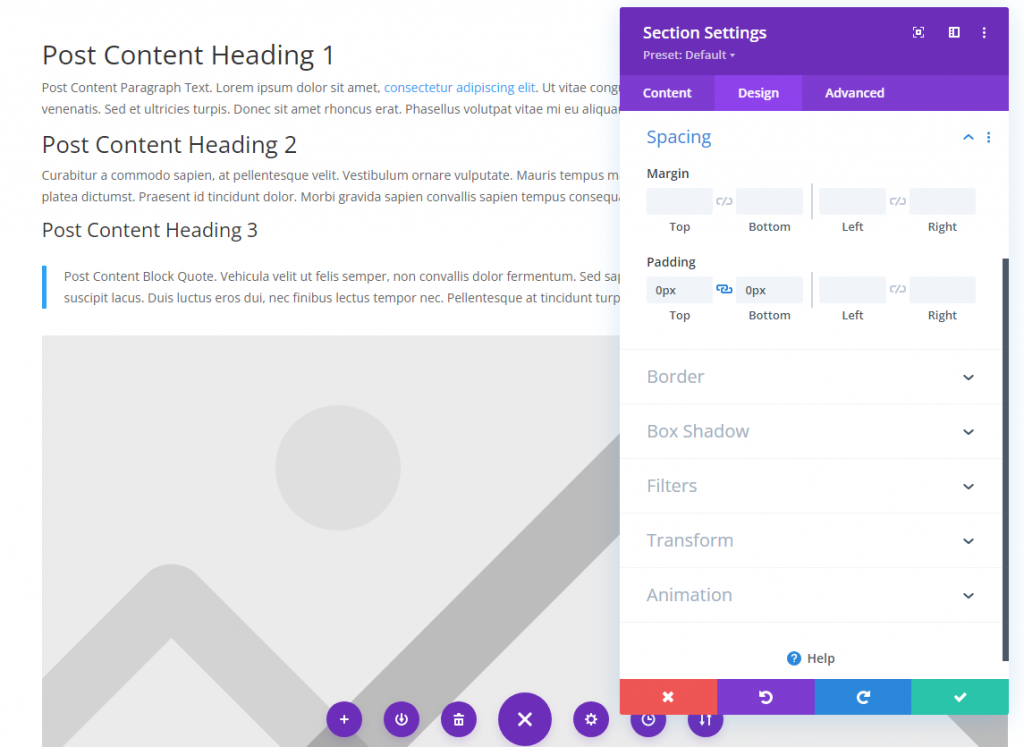
Заполнение раздела
Мы хотим, чтобы процесс был как можно более плавным, потому что мы добавляем динамические данные на уже разработанные страницы. Поэтому перейдите на вкладку «Дизайн» для каждого раздела и строки и убедитесь, что для верхнего и нижнего отступов установлено значение 0 пикселей под заголовком «Интервал». Не оставляйте это поле пустым, так как Divi включает для них интервал по умолчанию.

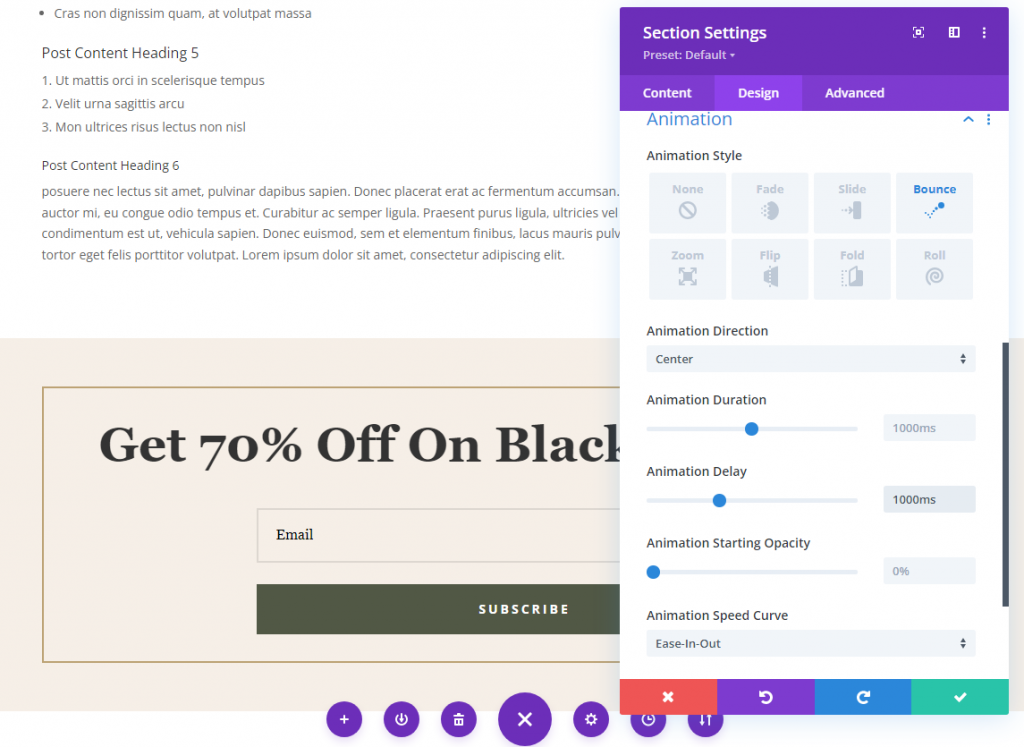
Раздел Анимация
После этого перейдите к настройкам раздела для раздела, содержащего форму подписки по электронной почте. Мы планируем добавить анимацию на вкладку «Дизайн» раздела. Мы хотим привлечь их внимание к этой части, поскольку она будет видна только посетителям, которые соответствуют определенным критериям. Мы хотим убедиться, что они не перепутают его с другим разделом сайта. Это будет достигнуто путем анимации всей области, которая появится через заданный промежуток времени.
Мы будем использовать стиль анимации Bounce с задержкой 1000 мс (1 секунда) для анимации. Эта часть теперь появится ровно через секунду после прибытия посетителя. Вы можете настроить задержку по своему вкусу, каждые 1000 мс равняются одной секунде.

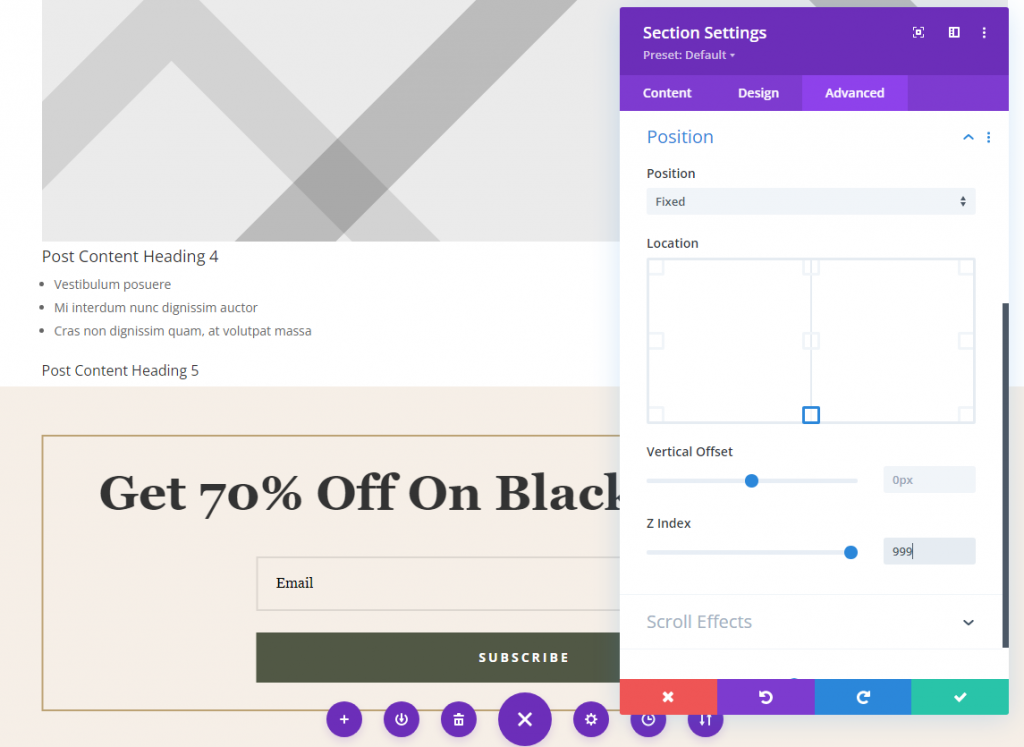
Вы можете закрепить подписку в нижней части экрана, если хотите, чтобы пользователь видел ее сразу, а не прокручивал страницу до конца. Перейдите на вкладку «Дополнительно» раздела и найдите настройки положения. В раскрывающемся меню выберите «Фиксированный», а затем перетащите раздел к нижнему центральному квадрату. Затем установите индекс Z на 999, чтобы он всегда был выше, чем остальное содержимое страницы.

Раздел Условная логика
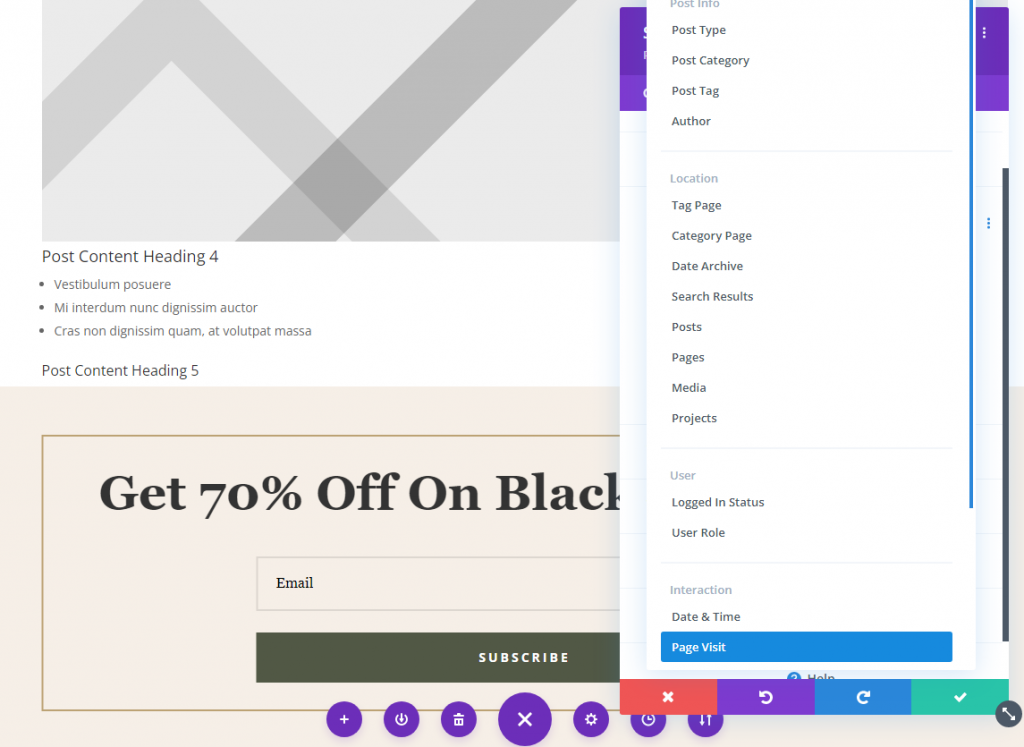
Оставаясь в настройках содержащего раздела, перейдите на вкладку «Дополнительно» и найдите параметры «Условия». Таким образом вы укажете, какие страницы вашего сайта посетитель должен просмотреть, прежде чем увидит эту форму согласия. Для начала щелкните серый символ \ 002B с надписью «Добавить условие». И выберите « Посещение страницы» под заголовком « Взаимодействие» .

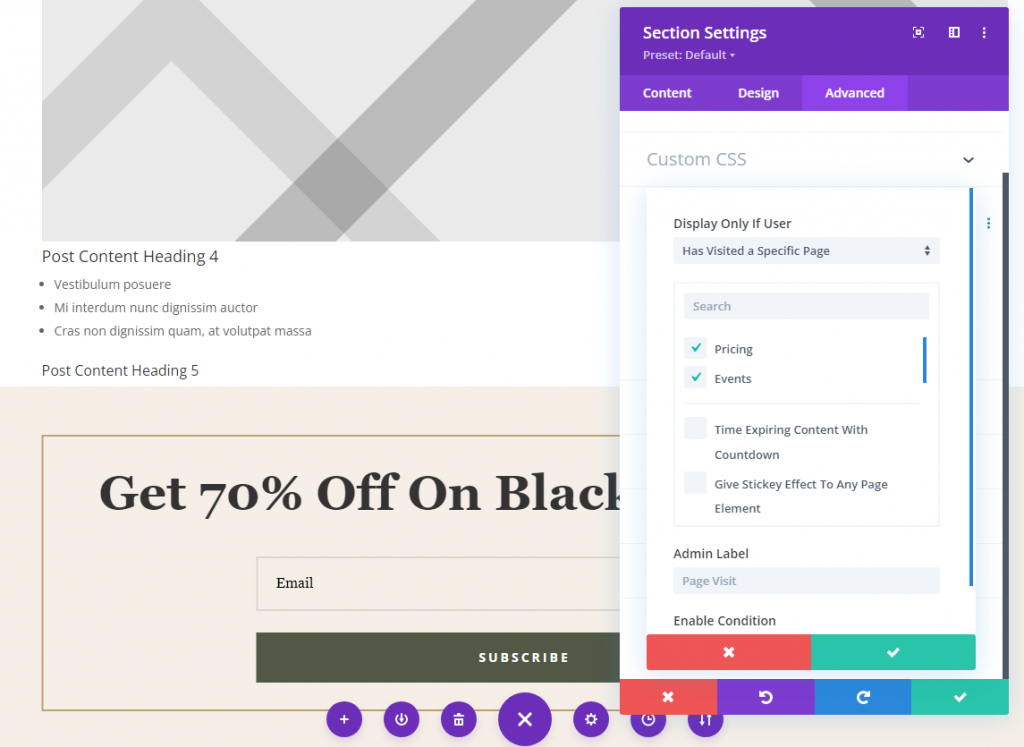
Затем все, что вам нужно сделать, это указать, какие страницы посетитель должен просмотреть, чтобы активировать форму подписки со скидкой. Здесь вы можете получить доступ к страницам с ценами и событиями через раскрывающиеся меню. Поскольку обе страницы были выбраны и назначены шаблону построителя тем, согласие будет отображаться на любой странице независимо от последовательности, в которой к ним осуществляется доступ. Однако обе эти страницы должны быть просмотрены, чтобы появилась форма согласия.

Обратите внимание, что вы также можете сделать ту же настройку для сообщений.
Заключительные слова
Ваша условная форма согласия будет активирована после того, как все эти данные будут сохранены. Посетители, выбирающие страницы или статьи на вашем сайте, теперь могут получать персонализированный контент. Эти параметры позволяют адаптировать контент вашего сайта к потребностям посетителей, обеспечивая исключительное удобство для пользователей. Конверсии - один из самых важных аспектов процесса. В результате вы сможете отображать форму подписки как часть взаимодействия с пользователем.





