Вы можете быстро создать липкий модуль отслеживания социальных сетей, используя встроенные липкие настройки Divi , которые будут держать эти логотипы социальных сетей на переднем плане, пока пользователь прокручивает страницу вниз. Кроме того, добавляя пользовательский дизайн в модуль закрепленного состояния, мы можем создавать уникальные преобразования дизайна при использовании закрепленного состояния при прокрутке. Это руководство для вас, если вы хотите получить полный контроль над стилем ваших липких кнопок подписки в социальных сетях!
Макет дизайна
Вот наш сегодняшний макет. Это то, что мы собираемся построить.
Макет целевой страницы
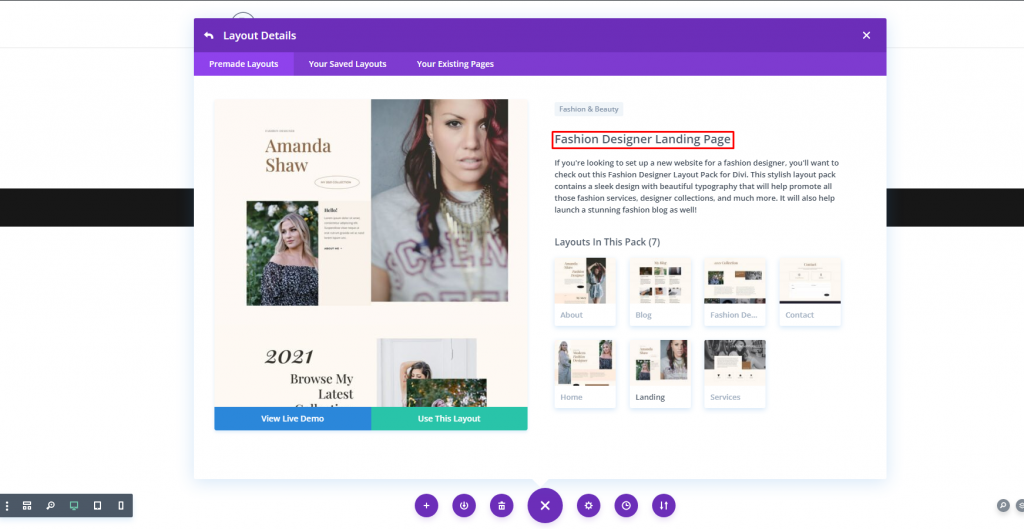
Прежде чем мы разработаем модуль закрепления в социальных сетях, нам нужно создать образец контента страницы. Для этого перейдите в меню настроек и выберите опцию «Загрузить из библиотеки». Найдите и выберите макет целевой страницы Fashion Designer в поле «Загрузить из библиотеки». Затем справа нажмите зеленую кнопку «Использовать этот макет».

Дизайн целевой страницы с липкой иконкой социальных сетей
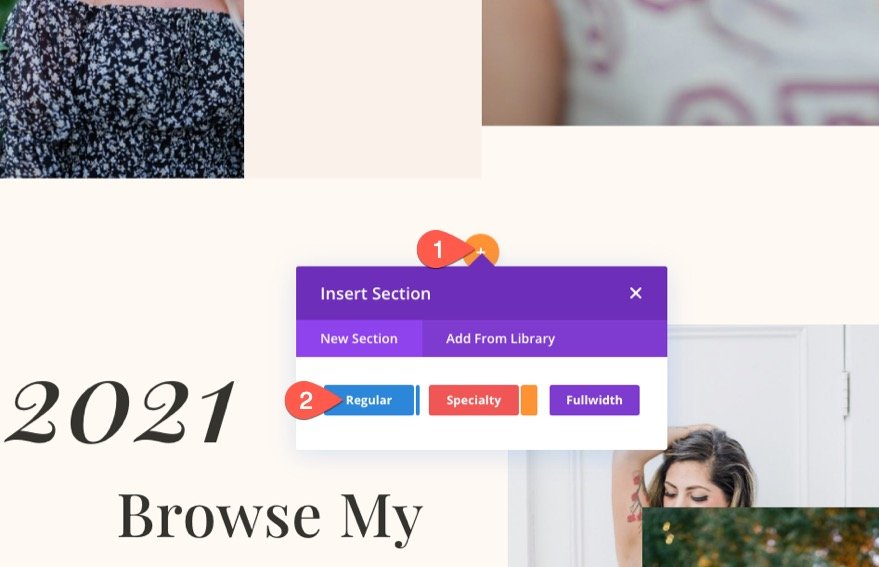
Добавьте в дизайн обычный раздел.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
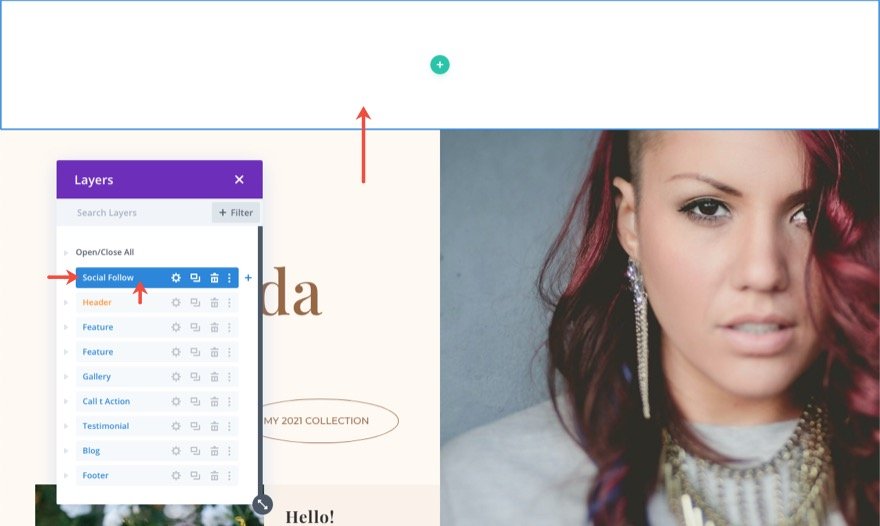
Теперь переместите только что добавленный раздел в верхнюю часть страницы.

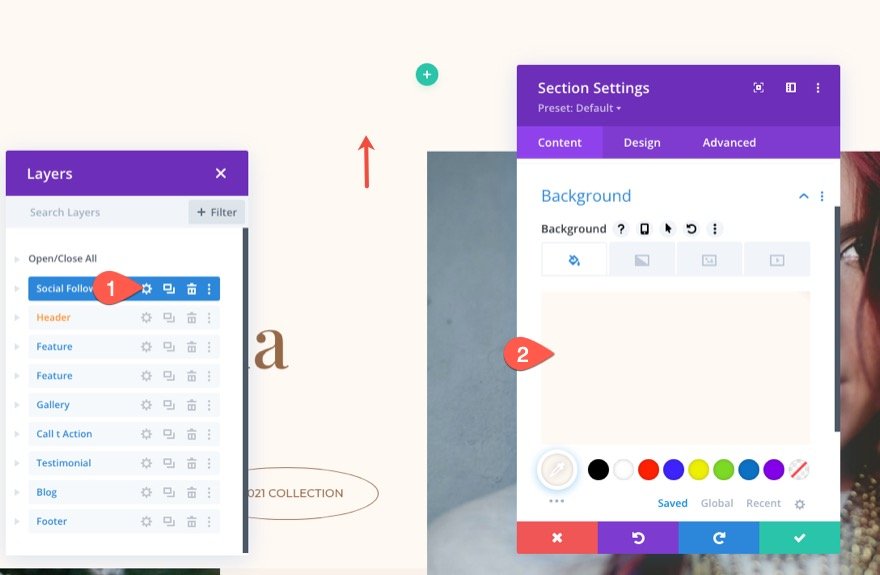
Откройте настройки раздела и измените цвет фона.
- Цвет фона: #fff9f2

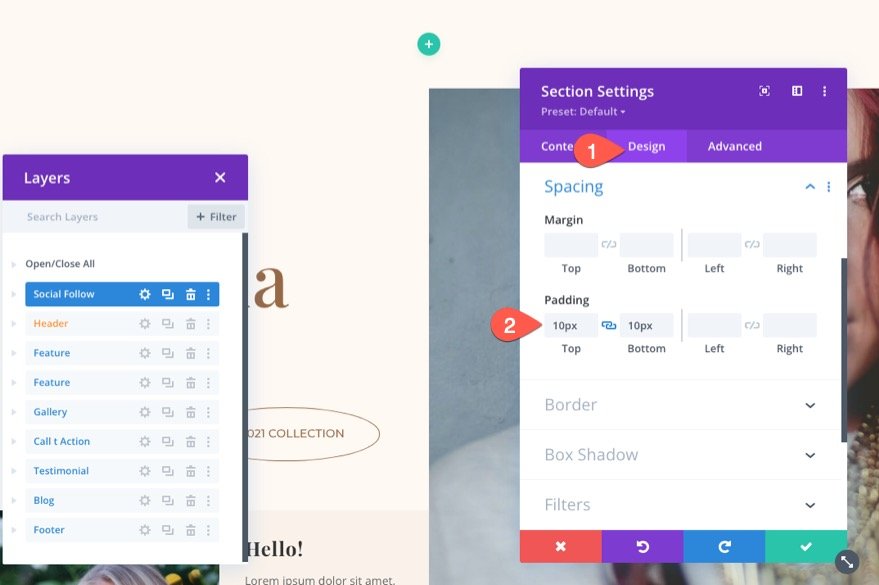
На вкладке дизайна обновите отступы.
- Отступы: 10 пикселей сверху 10 пикселей снизу

Добавление строки
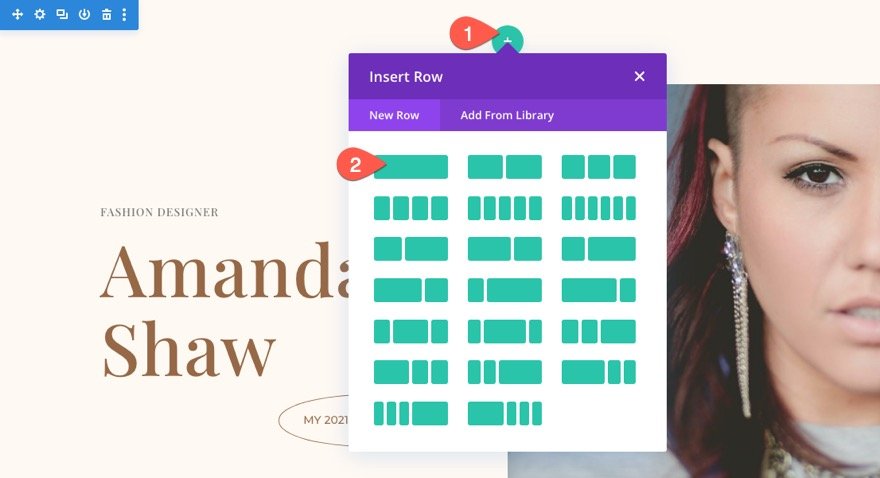
Теперь добавьте строку из одного столбца во вновь подготовленный раздел.

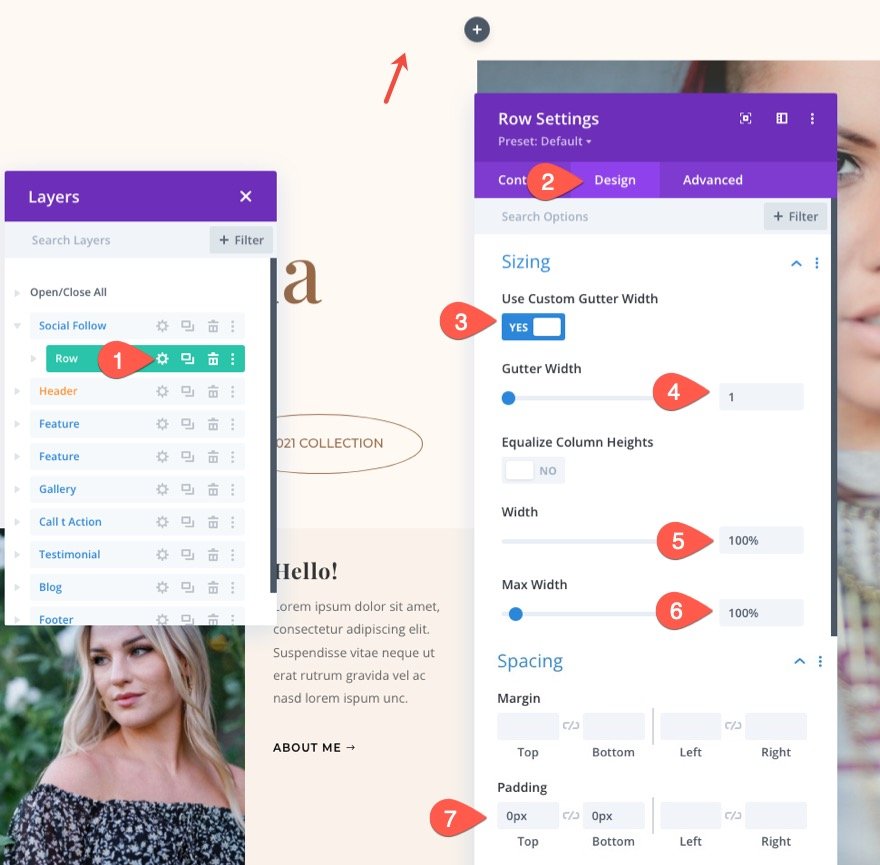
Откройте настройки строки и обновите следующие изменения:
- Использовать пользовательскую ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 0px сверху, 0px снизу

Добавление модуля социальных сетей
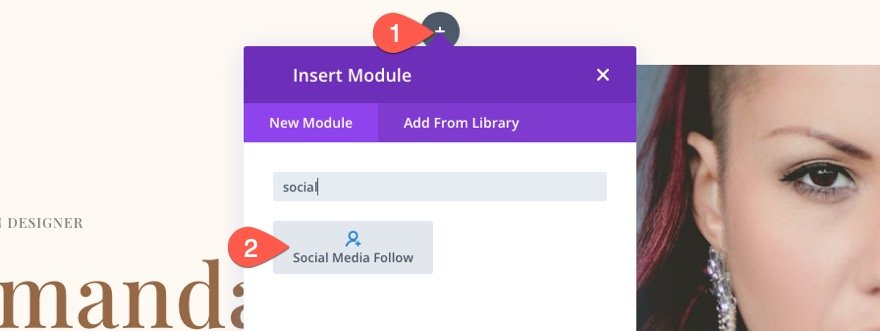
Затем добавьте в строку новый модуль «Отслеживание в социальных сетях».

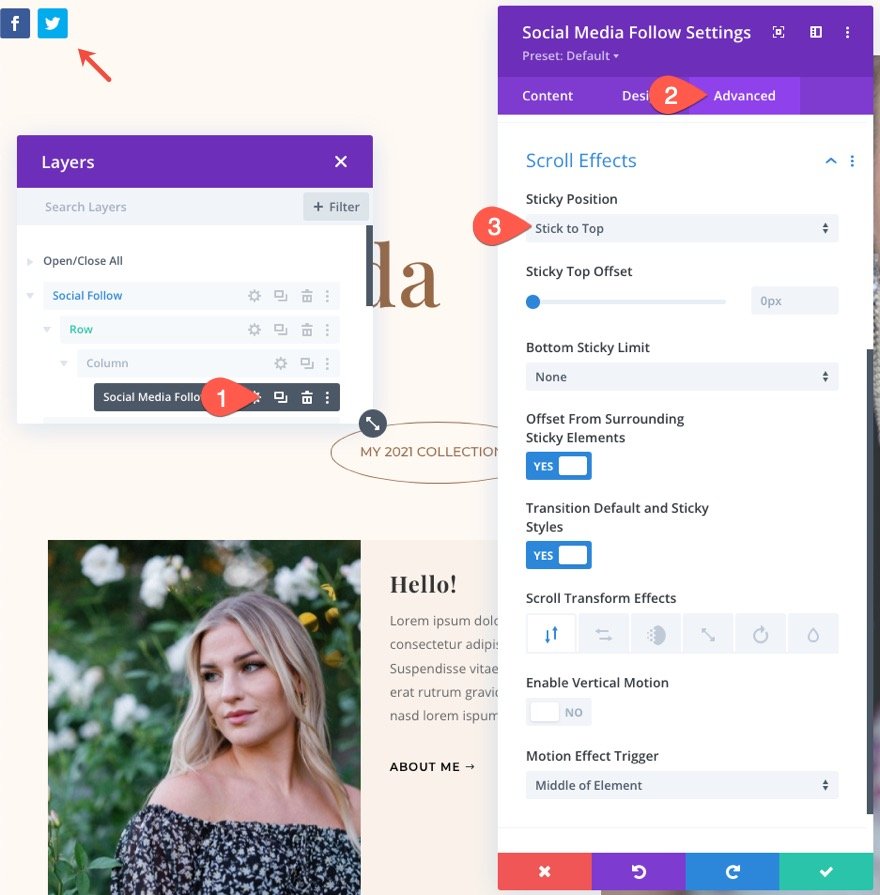
Затем откройте настройки модуля для социальных сетей и добавьте к модулю липкую позицию с помощью параметров закрепления Divi’ на вкладке «Дополнительно».
- Липкая позиция: придерживайтесь верха

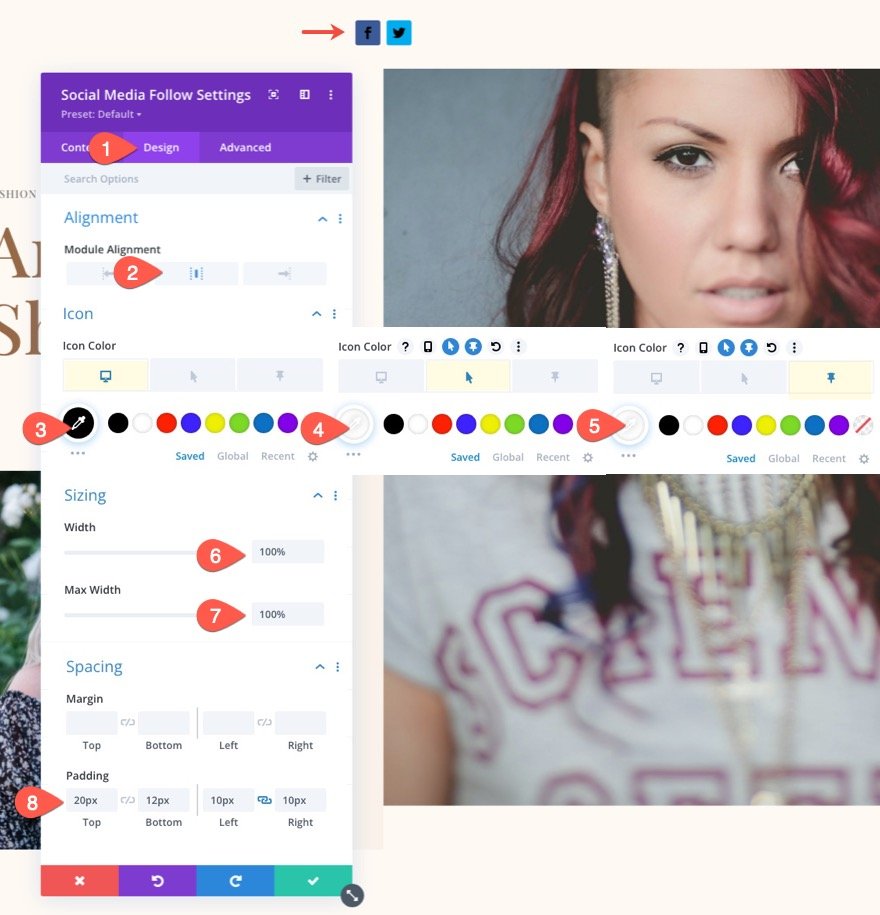
На вкладке «Дизайн» обновите следующие параметры.
- Выравнивание модуля: по центру
- Цвет значка: #000 (рабочий стол), #fff (наведение курсора), #fff (прикрепленный)
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 20 пикселей сверху, 12 пикселей снизу, 10 пикселей слева, 10 пикселей справа.

Настройки социальной сети
Когда настройки модуля завершены, можно переходить к декорированию различных иконок социальных сетей. Для начала мы стилизуем одну иконку социальной сети. Затем мы скопируем социальную сеть, чтобы сделать другие.
По умолчанию у вас должны быть две социальные сети, перечисленные на вкладке контента. Удалите один из них, а затем нажмите, чтобы отредактировать оставшийся.
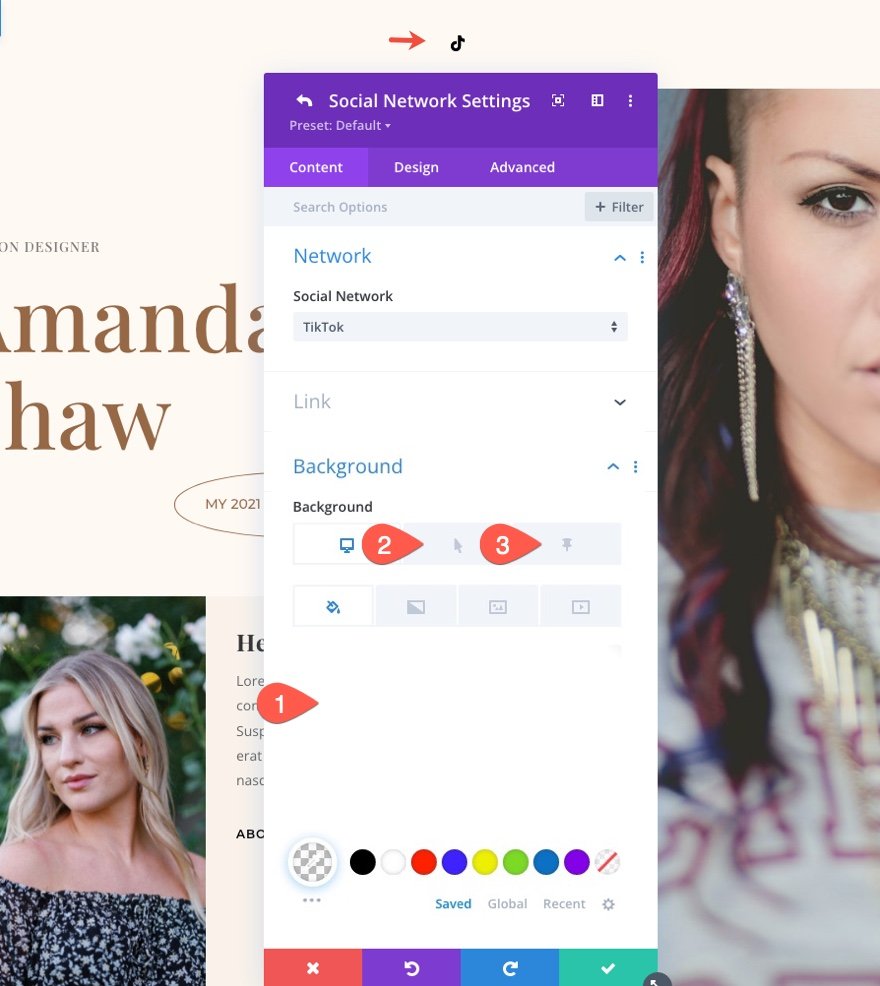
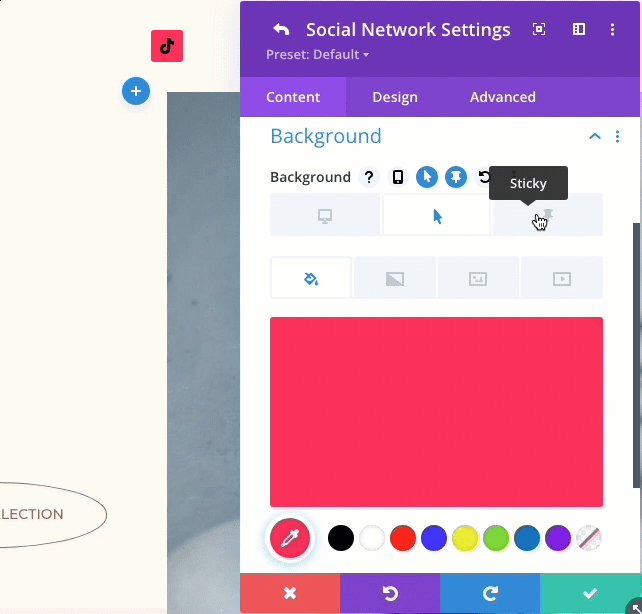
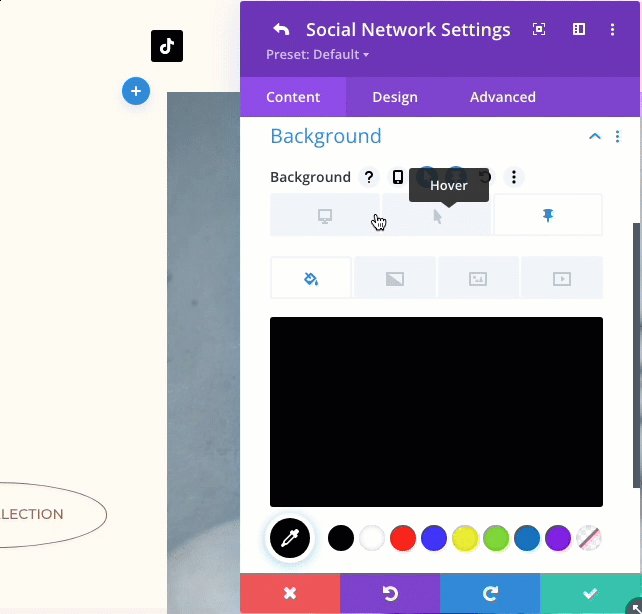
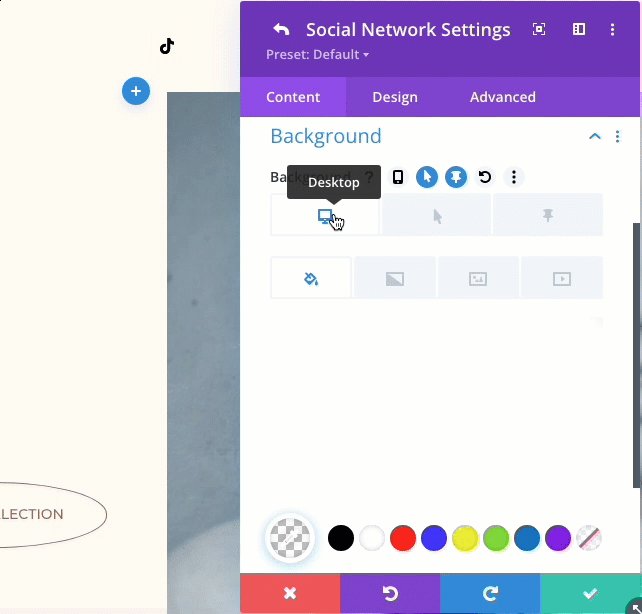
Выберите социальную сеть и настройте цвета фона для рабочего стола, состояния наведения и закрепления в настройках социальной сети.
- Социальная сеть: TikTok (или что хотите)
- Фон: прозрачный (рабочий стол), #fe2c55 (наведение), #000 (липкий)

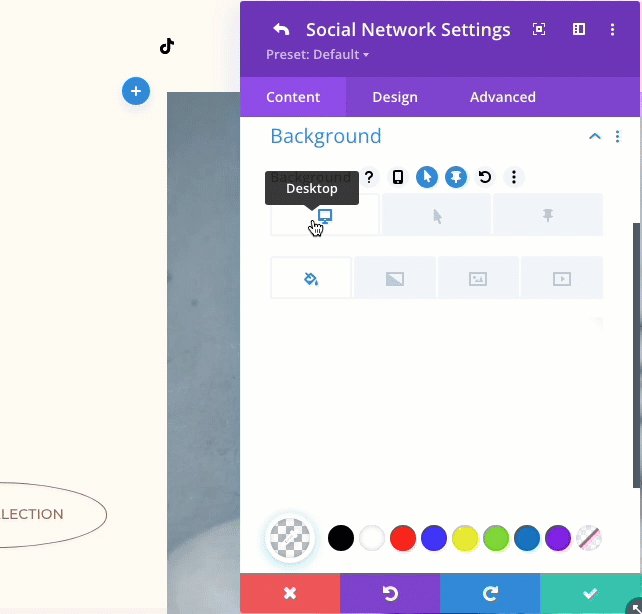
Теперь проверьте цвета фона b, переключаясь между вкладками.

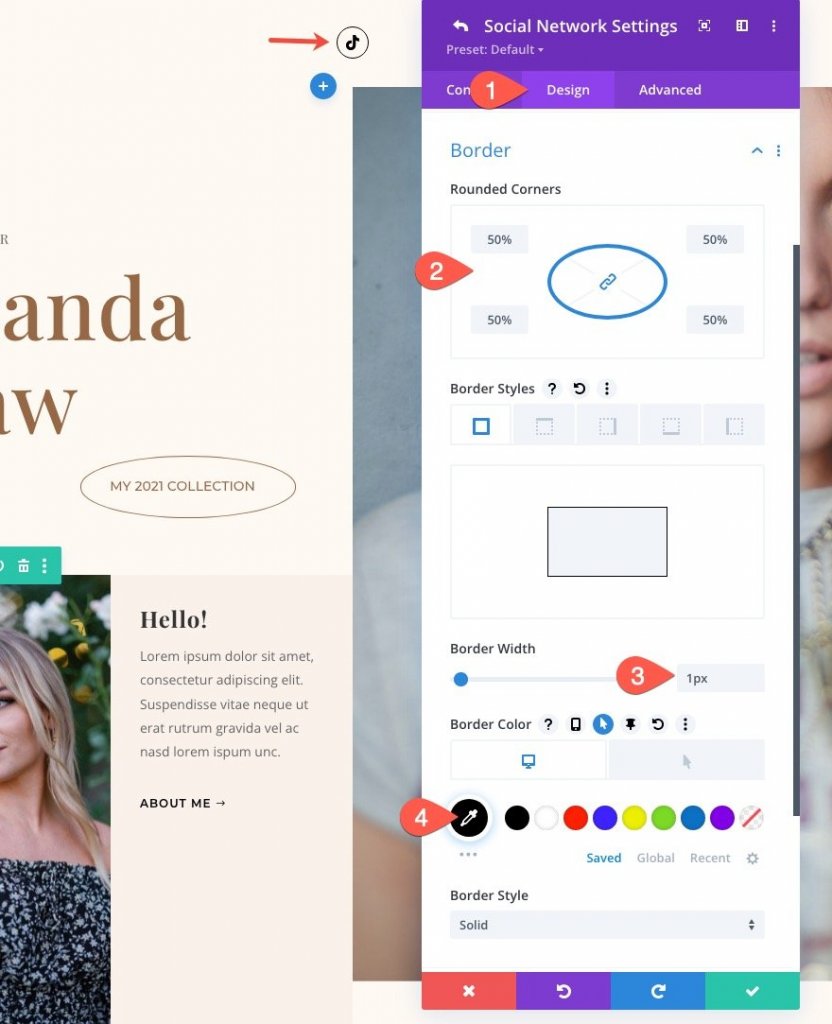
Затем давайте придадим значку красивую овальную форму, чтобы он лучше соответствовал макету.
- Закругленные углы: 50%
- Ширина границы: 1px
- Цвет границы: #000 (рабочий стол), прозрачный (наведение)

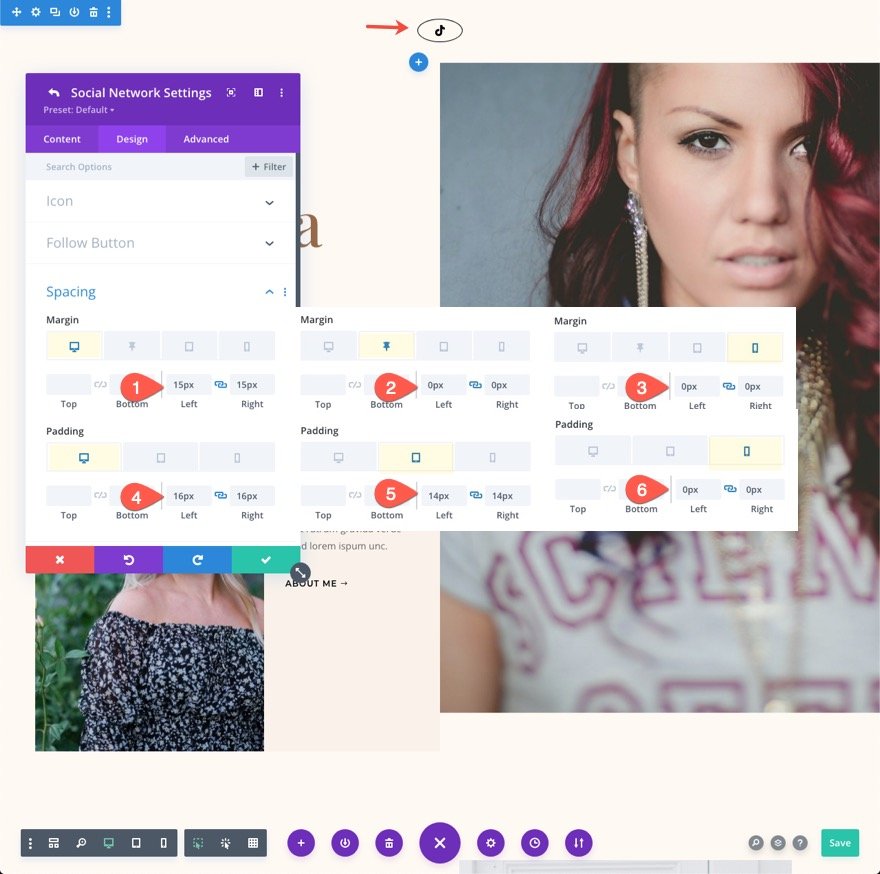
Значок в настоящее время имеет форму круга. Мы можем добавить больше отступов справа и слева, чтобы получить более овальную форму. Мы также можем добавить правое и левое поля, чтобы сделать дополнительное пространство между значками. Кроме того, обязательно обновите интервалы на дисплеях планшета и телефона.
- Поле (рабочий стол): 15 пикселей слева, 15 пикселей справа
- Поле (липкое): 0 пикселей слева, 0 пикселей справа
- Поле (телефон): 0px слева, 0px справа
- Отступы (рабочий стол): 16 пикселей слева, 16 пикселей справа
- Отступы (планшет): 14 пикселей слева, 14 пикселей справа
- Отступы (телефон): 0px слева, 0px справа

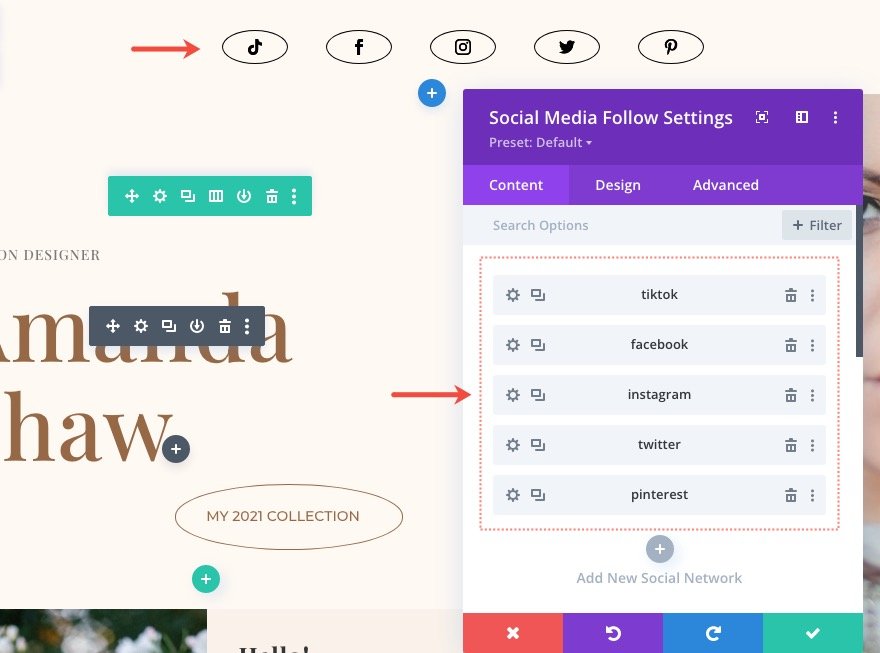
Дублируйте значки, чтобы создать больше
Теперь, когда мы закончили разработку первой социальной сети, мы можем воспроизвести иконку и сделать больше. Откройте настройки модуля отслеживания в социальных сетях и щелкните дубликат значка на элементе социальной сети, чтобы выполнить это. Давайте сделаем еще четыре для этого примера.
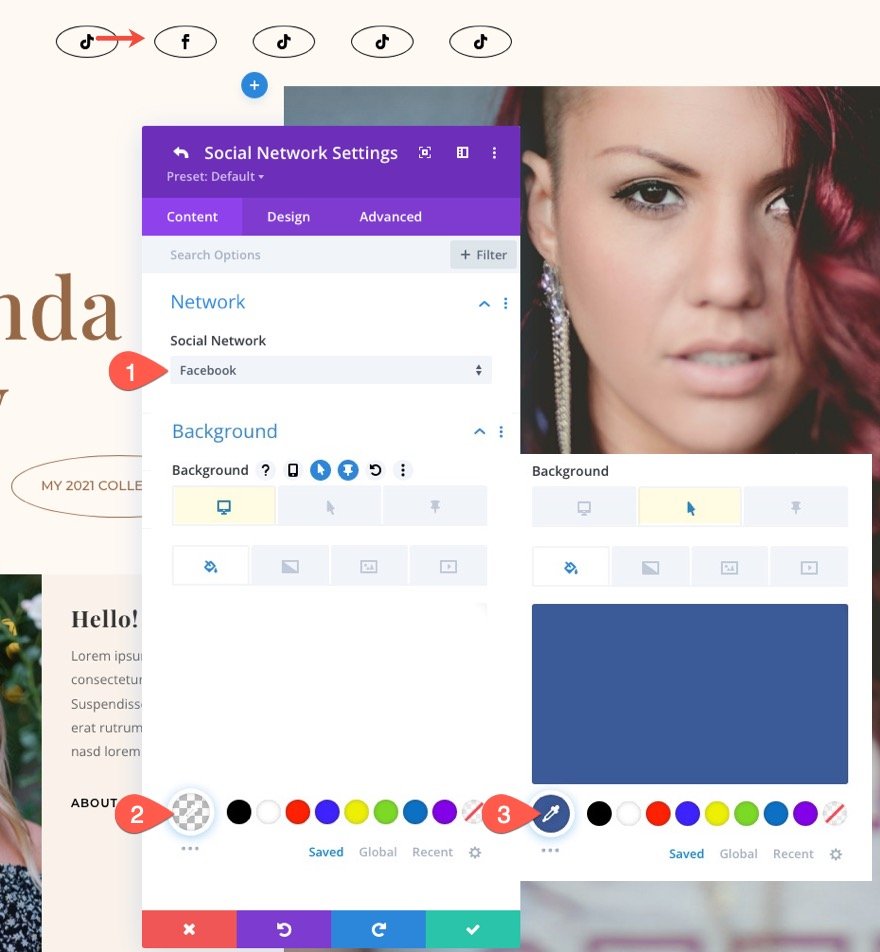
Теперь мы заменим каждую иконку социальной сети на иконку социальной сети. Это изменит цвет фона, вы также должны обновить цвет фона.
Для этого откройте продублированные настройки социальной сети и обновите следующее:
- Социальная сеть: Facebook
- Цвет фона: прозрачный (рабочий стол), #3b5998 (наведение)

Выполните тот же процесс, чтобы обновить остальные социальные сети.

Окончательный результат
Вот как выглядит наш окончательный дизайн.
Окончание мыслей
Кнопки подписки в социальных сетях практически всегда важны для любого веб-сайта. Это один из наиболее часто используемых методов подключения платформ социальных сетей к веб-сайту. В результате модуль отслеживания социальных сетей Divi включает в себя все сетевые значки и параметры стиля, которые вам понадобятся для создания идеального решения для вашего сайта. Надеюсь, вы найдете эти липкие дизайны модулей для социальных сетей полезными для вашего будущего проекта.





