Больше, чем просто перевод вашего контента, добавление переключателя языка на ваш веб-сайт и обеспечение его многоязычности открывает целый спектр возможностей с точки зрения аудитории, SEO и доступности.

При работе с многоязычным веб-сайтом WordPress наличие хорошо функционирующего переключателя языков имеет решающее значение. В этом уроке мы поймем, как сделать ваш сайт многоязычным в WordPress.
Переключатель языков
Переключатель языков — это интерактивный селектор, который позволяет пользователям вашего веб-сайта выбирать между двумя или более языками и перемещаться по сайту на этом языке. Это очень полезно для иностранных веб-сайтов, поскольку позволяет пользователям получать гораздо больше удовольствия от работы с сайтом.
Переключатели языка обычно находятся в углу веб-страницы, в меню или в составе виджета. Они также могут быть в форме раскрывающихся меню с полными названиями языков, кодами языков или флагами.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНиже приведены лучшие варианты для быстрой и простой установки работающего и доступного переключателя языков:
Полиланг

Polylang — популярный многоязычный плагин WordPress, который легко взаимодействует с платформой. Он имеет внутренний механизм перевода, а также несколько вариантов отображения и функции настройки переключателя языка.
Polylang также включает в себя переключатель меню и переключатель виджетов, а также возможность размещать их в любом месте сайта с помощью элемента шаблона PHP.
WPML

Плагин WPML — это внутренний многоязычный переводчик, который работает практически со всеми темами или плагинами, использующими WordPress API.
Плагин WPML — это внутренний многоязычный переводчик, который работает практически со всеми темами или плагинами, использующими WordPress API.
Перевести прессу

TranslatePress — это плагин для визуального перевода с интуитивно понятным интерфейсным редактором перевода и возможностью правильного перевода содержимого веб-сайта.
Плагин включает в себя три типа переключателей языка, которые можно отображать на вашем сайте и настраивать в соответствии с вашими потребностями: плавающий выбор языка, который следует за пользователем на всех страницах, переключатель пунктов меню и переключатель шорткодов, который можно разместить практически.
Как интегрировать переключатель языка с вашим сайтом WordPress
Теперь, когда вы узнали о своих возможностях, мы научим вас, как применить их на своем собственном сайте WordPress. Для этого мы возьмемся за установку переключателя языка с помощью TranslatePress.
Для начала вам нужно сначала установить TranslatePress на свой сайт WordPress. После того, как ваш плагин был установлен и активирован, вы должны выбрать и добавить языки на свой веб-сайт.
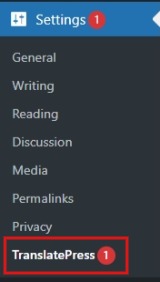
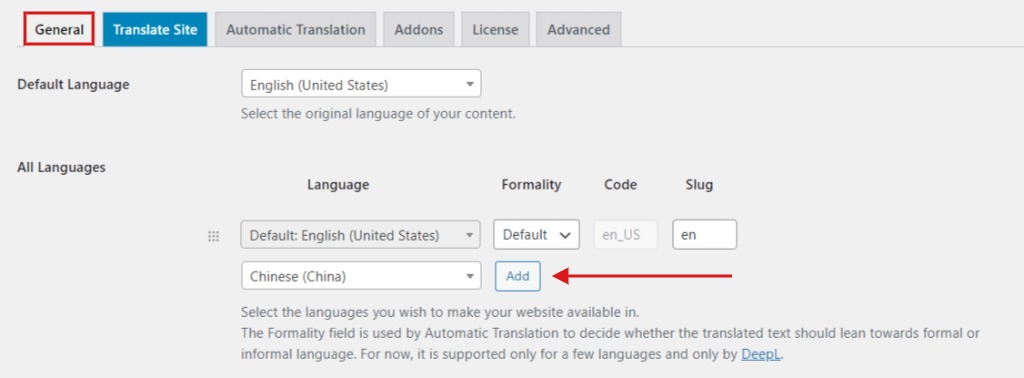
Для этого перейдите в «Настройки», затем «TranslatePress» и найдите раздел «Все языки» на вкладке «Общие». Здесь вы можете открыть раскрывающееся меню и выбрать язык, который хотите использовать на своем веб-сайте. Не забывайте нажимать кнопку «Добавить» после каждого выбранного языка.

Сохраните все изменения, как только закончите.
Существует три способа отображения переключателя языка при использовании TranslatePress. В зависимости от ваших предпочтений, вы можете использовать их все сразу, любую комбинацию двух или только одну.
Перейдите в «Настройки», затем «TranslatePress», затем прокрутите вниз до вкладки «Общие», чтобы найти свой любимый переключатель языка. Вы можете включить или отключить три типа переключателей языка, установив или сняв флажки слева от них.

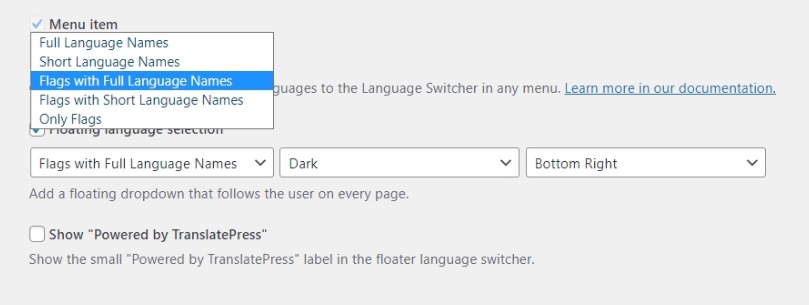
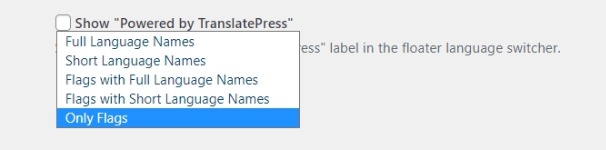
Вы можете отображать полные названия языков, коды языков, флаги или сочетание этих трех параметров с одним из этих трех параметров. У вас есть пять возможностей для отображения переключателей в TranslatePress:

Давайте посмотрим, как мы можем сделать так, чтобы каждый из них отображался на веб-сайте.
1. Шорткод
Самый простой способ отобразить переключатель языка в виде виджета в нижнем колонтитуле или боковой панели вашего веб-сайта — использовать шорткод. Вы также можете использовать шорткод для вставки переключателя в разные места на вашем веб-сайте, в зависимости от вашей темы WordPress.
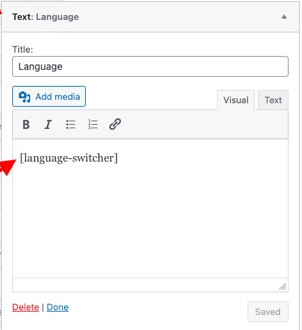
Чтобы применить метод шорткода для добавления переключателя языка на свой веб-сайт, перейдите в раздел « Внешний вид », затем « Виджеты » и перетащите текстовый виджет из списка « Доступные виджеты » в нужное место, будь то боковая панель, нижний колонтитул или любое другое место. Вы должны использовать короткий код переключателя языка, то есть [language-switcher] , в текстовом виджете. При желании вы можете дать своему переключателю описательное название, например «Переключатель языка», чтобы люди могли быстро узнать его на странице.

Обязательно сохраните все изменения. Вы можете изменить внешний вид переключателя, выбрав один из пяти вариантов отображения, доступных на вкладке «Общие» в настройках TranslatePress , как показано ранее.
Переключатель языков теперь будет отображаться в нужном месте на веб-сайте.
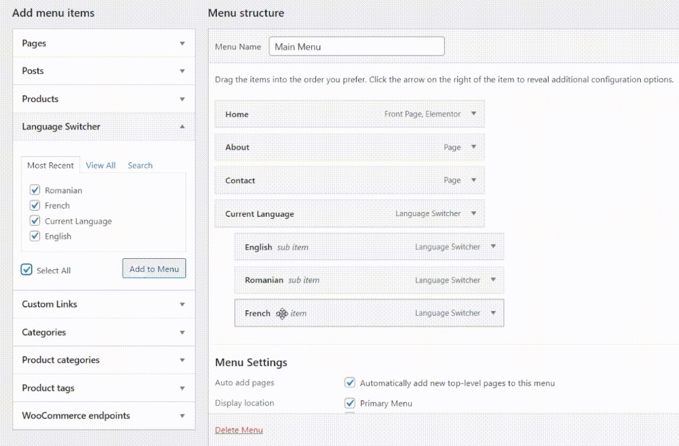
2. Пункт меню
Переключатель языка вместе со всеми другими элементами меню может отображаться в главном меню навигации. Чтобы создать такой переключатель, перейдите в « Внешний вид », затем « Меню », затем выберите меню, в которое вы хотите добавить свой переключатель. Расширьте переключатель языка из списка слева. Список языков, которые вы добавили на свой веб-сайт, вы найдете здесь и в разделе Текущий язык.
Вам нужно будет интегрировать все эти вещи в свое меню, чтобы ваш переключатель отображался, гарантируя вам размещение всех ваших языковых элементов под элементом текущего языка в качестве подпунктов, чтобы создать переключатель раскрывающегося типа в вашем меню.

Сохраните все изменения, как только вы закончите добавлять меню переключения языков на свой веб-сайт.
3. Плавающий переключатель
Поскольку он постоянно виден на всех страницах веб-сайта, эта форма переключателя очень полезна, если вы хотите, чтобы пользователи вашего веб-сайта могли переводить содержимое в любой момент. Сначала убедитесь, что параметр «Выбор плавающего языка» в настройках TranslatePress, а затем на вкладке «Общие» активен.

На этой странице вы можете выбрать темную или светлую тему для плавающего переключателя, а также его положение на своем веб-сайте. Внизу справа, Внизу слева, Вверху справа и Вверху слева — это возможности отображения для этого типа коммутатора.
Сохраните все изменения, когда закончите с изменениями. Вот некоторые из способов добавить переключатель языка на ваш сайт WordPress.
Создание многоязычного сайта открывает множество возможностей с точки зрения увеличения аудитории и вывода вашего сайта на глобальный уровень. Это все от нас для этого урока. Не забудьте присоединиться к нам на Facebook и Twitter , чтобы быть в курсе наших сообщений.




