В Elementor перекрывающиеся элементы могут придать им отличительный, профессиональный и модный вид. Кроме того, это позволяет вам втиснуть больше информации в компактное пространство, не создавая при этом бесплодной или неинтересной информации.

Хорошей новостью является то, что использование Elementor позволяет максимально просто перекрывать изображения, текст и другие элементы. В сегодняшнем уроке мы покажем вам, как создать перекрывающийся раздел в Elementor.
Создание перекрывающихся секций Elementor
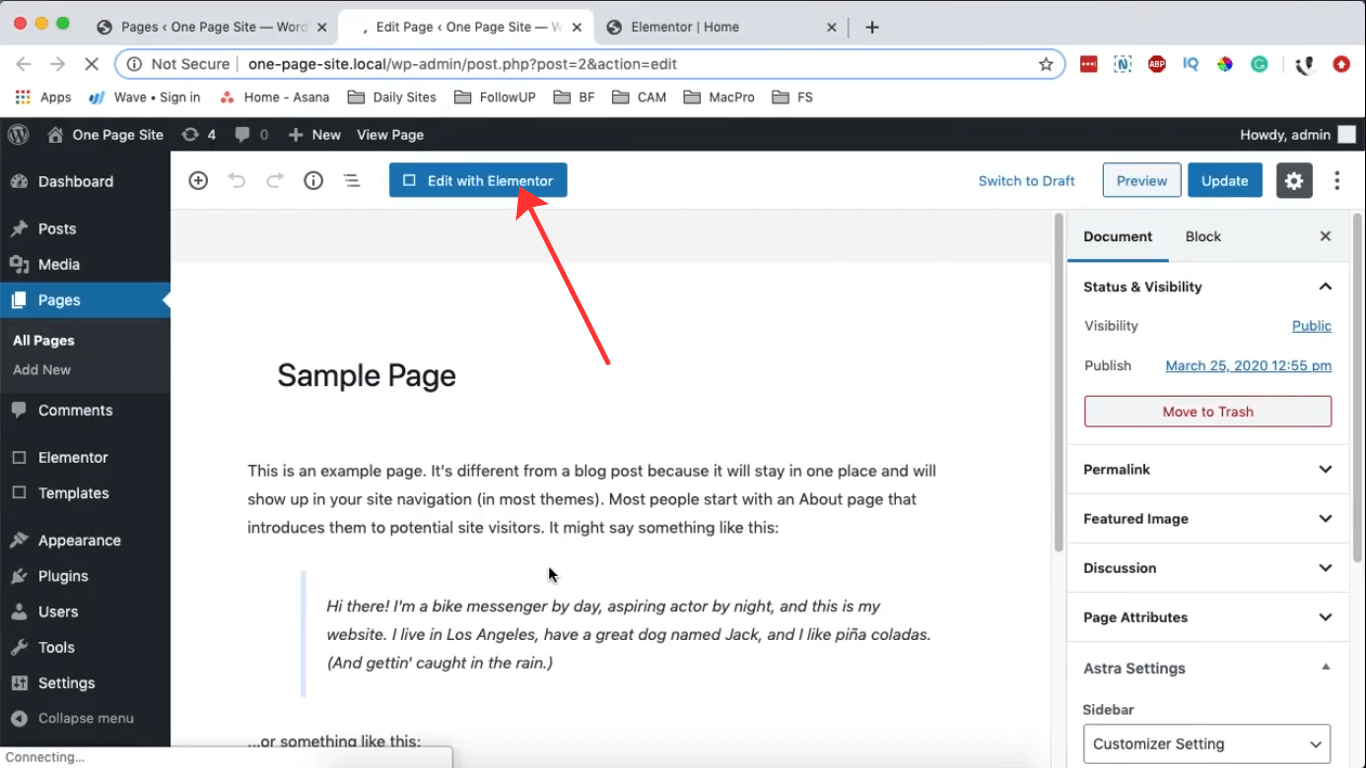
Перейдите на свою панель управления, получите доступ к разделу «Страницы» и откройте любую страницу с помощью Elementor. Затем нажмите «Редактировать с помощью Elementor».

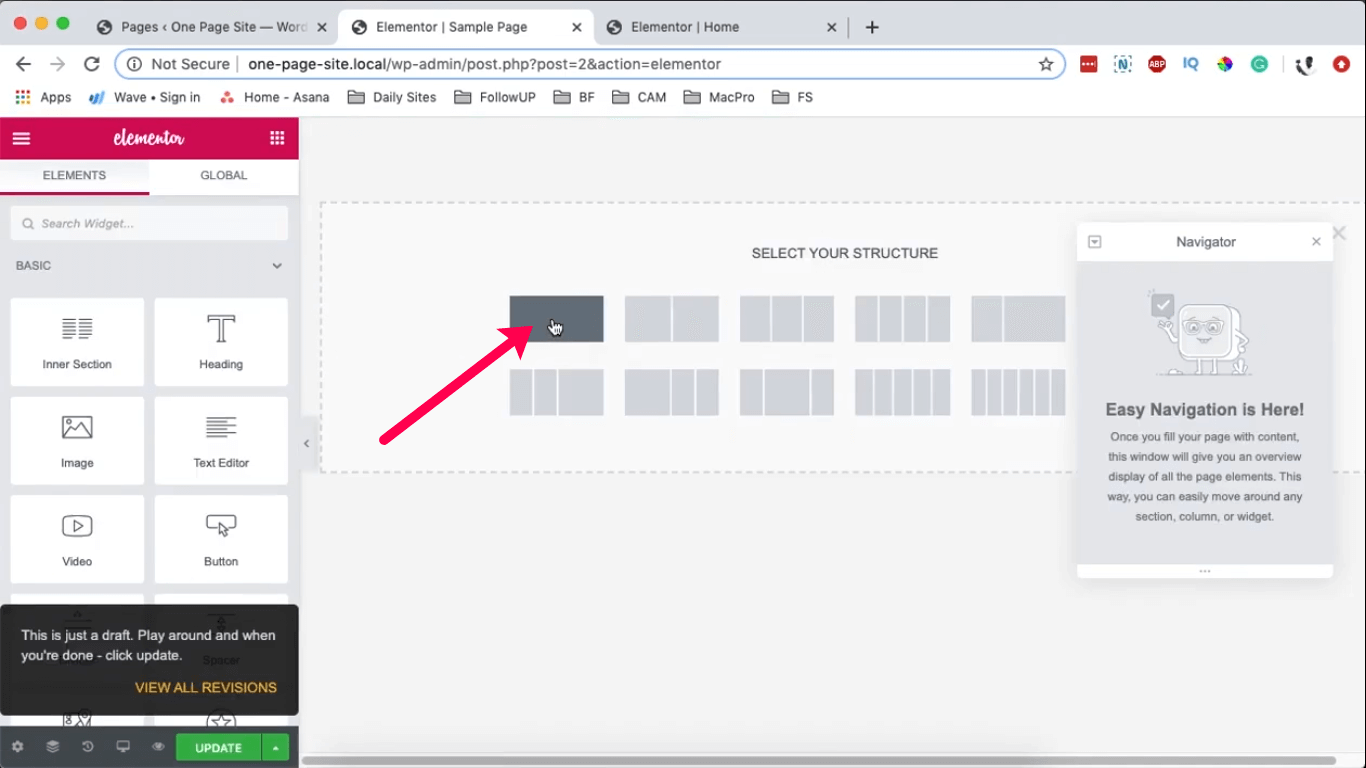
Открыв страницу, перейдите в «Настройки страницы» и выберите «Холст Elementor» в качестве макета страницы. Затем выберите значок (+), чтобы создать новый раздел с одним столбцом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
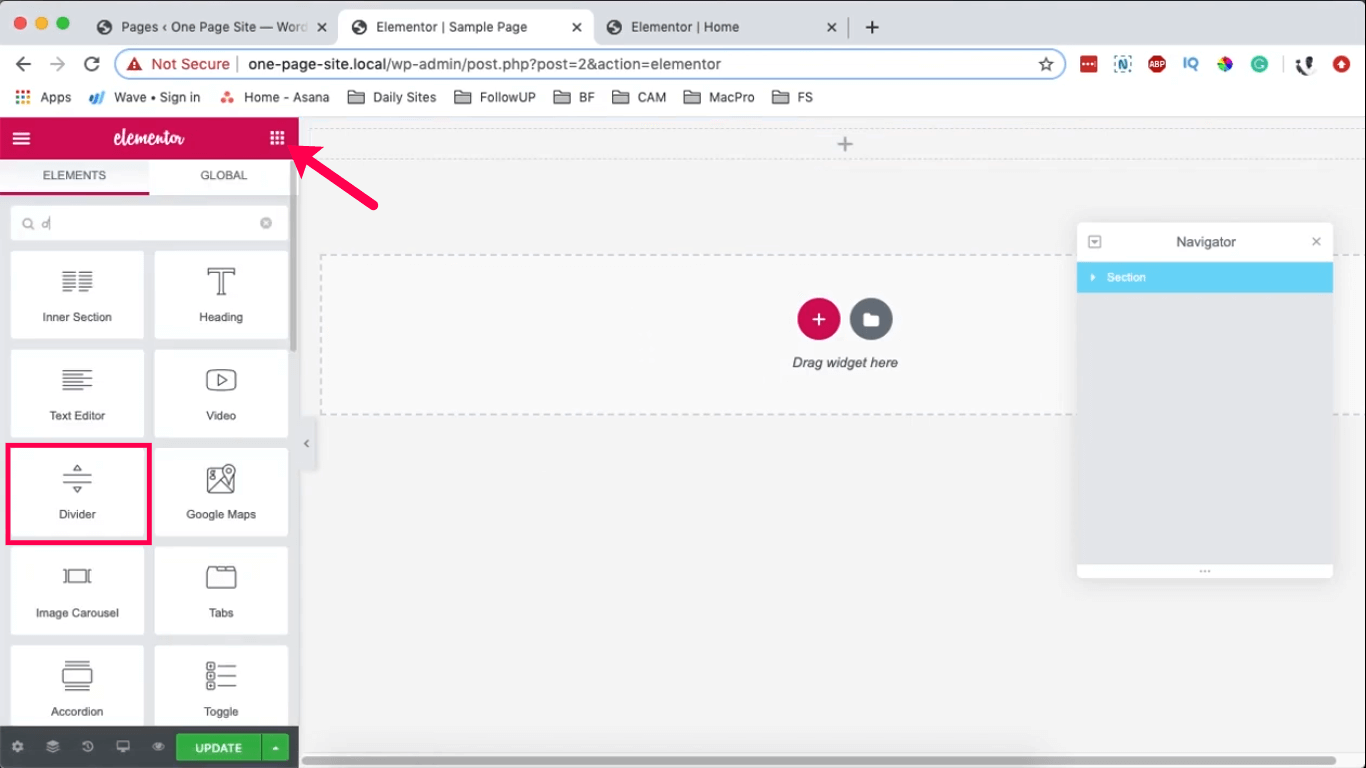
В новом разделе включите виджет, выбрав значок виджета. В строке поиска введите «разделитель», чтобы найти виджет-разделитель, а затем перетащите его в свой раздел.

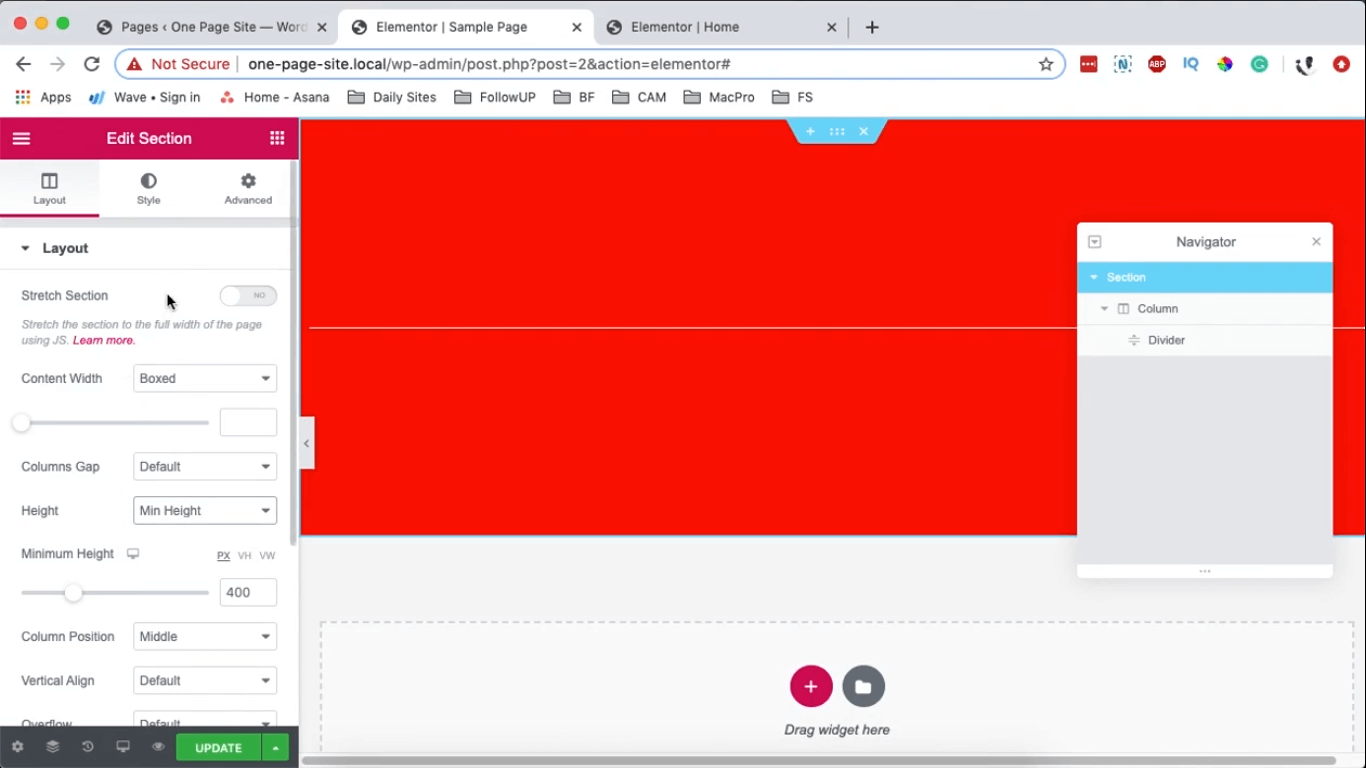
Выберите сегмент и на панели «Редактировать раздел» справа в разделе «Макет» отрегулируйте высоту минимум до 400 пикселей. Затем в разделе «Стиль» назначьте цвет фона (я выбираю красный). Выберите разделитель и аналогичным образом в разделе «Стиль» назначьте ему белый фон.

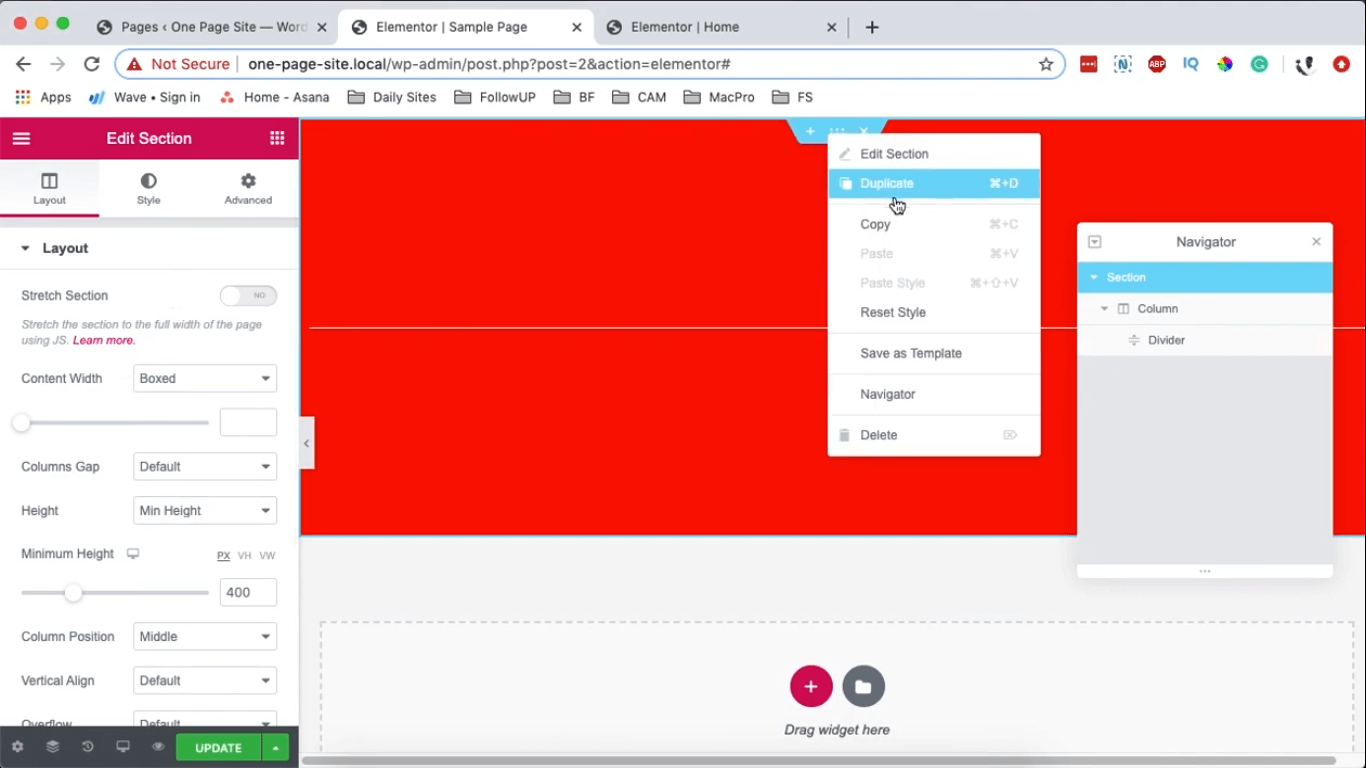
Выберите сегмент, щелкните его правой кнопкой мыши и выберите вариант дублирования.

Выберите сегмент, щелкните его правой кнопкой мыши и выберите опцию дублирования.
После создания двух разделов последующее действие предполагает их объединение.
Сначала я покажу, как разместить синюю часть над красной.
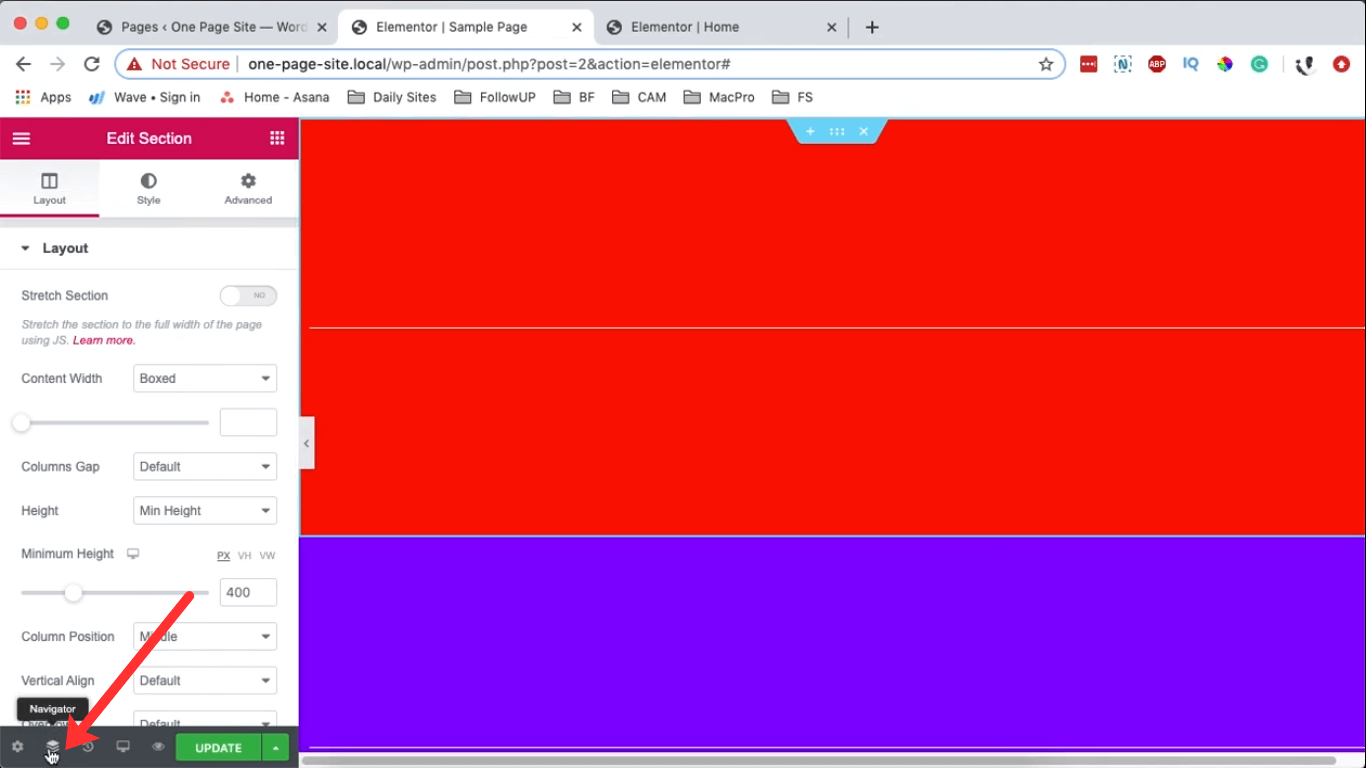
Для этого вам понадобится Elementor Navigator. Найдите значок навигатора, расположенный внизу раздела редактирования слева.

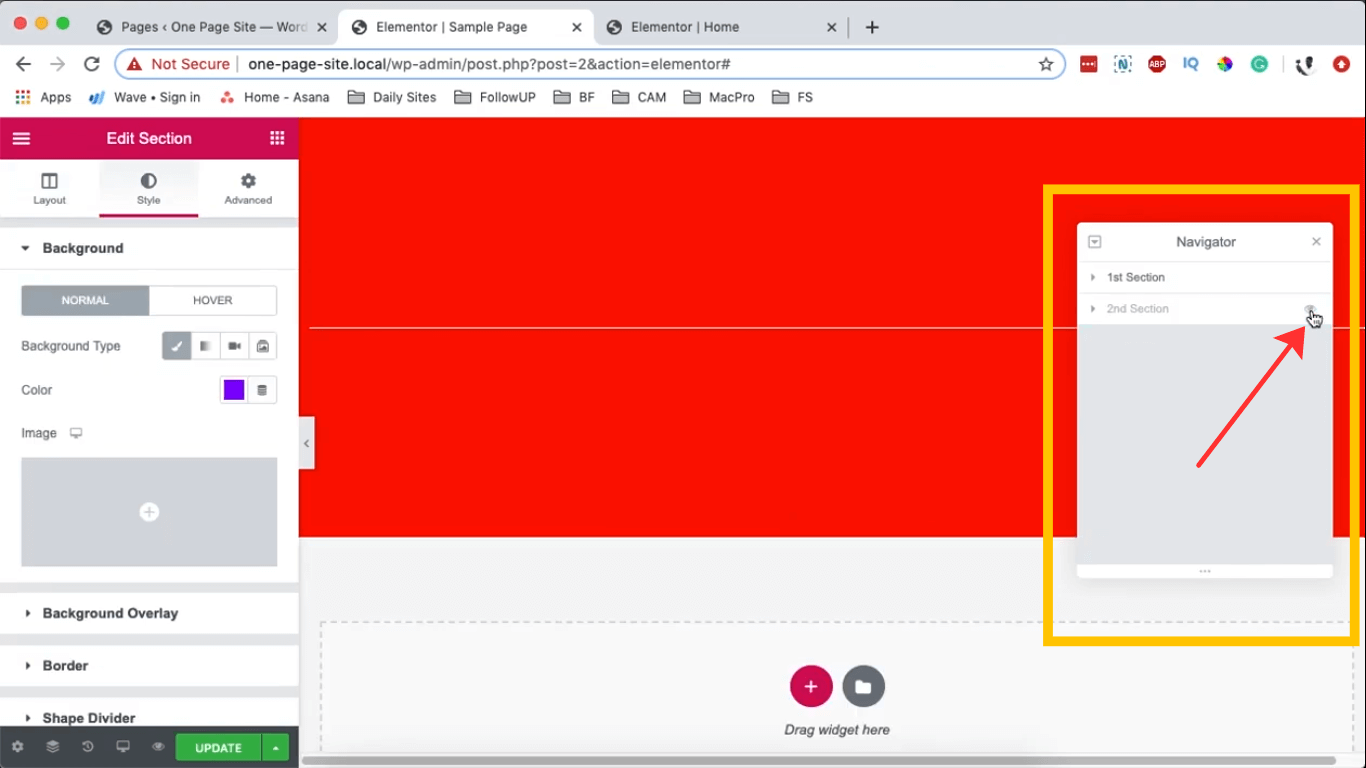
При нажатии на значок навигации ваш навигатор появится в 02:18. Он обеспечивает удобный доступ к вашим разделам, облегчая навигацию. Кроме того, нажатие на «глаз» рядом с разделом скрывает его.

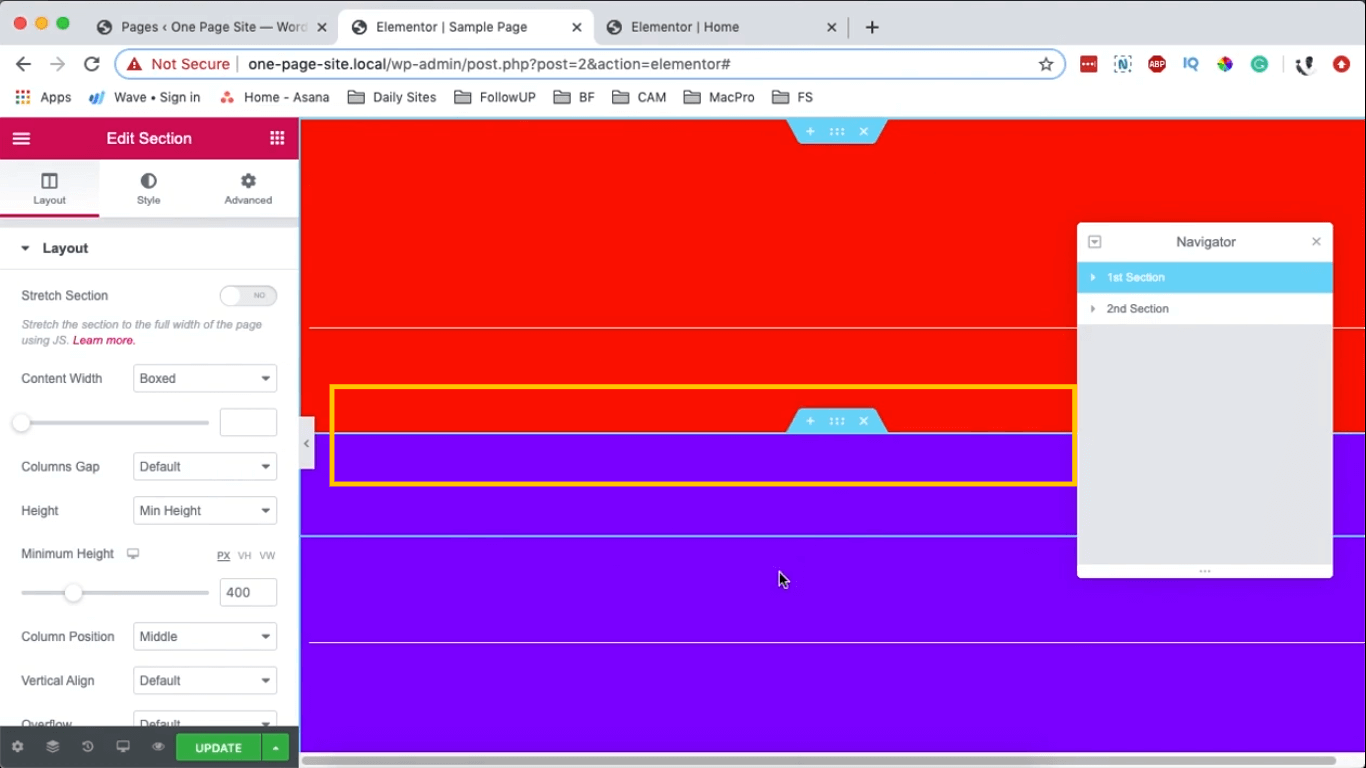
Чтобы наложить синюю часть на красную, выберите синюю часть, перейдите к «Дополнительным параметрам» в области «Редактировать раздел» слева и установите верхнее поле на -100 пикселей. Это действие перемещает его над первым разделом, фактически помещая его сверху.

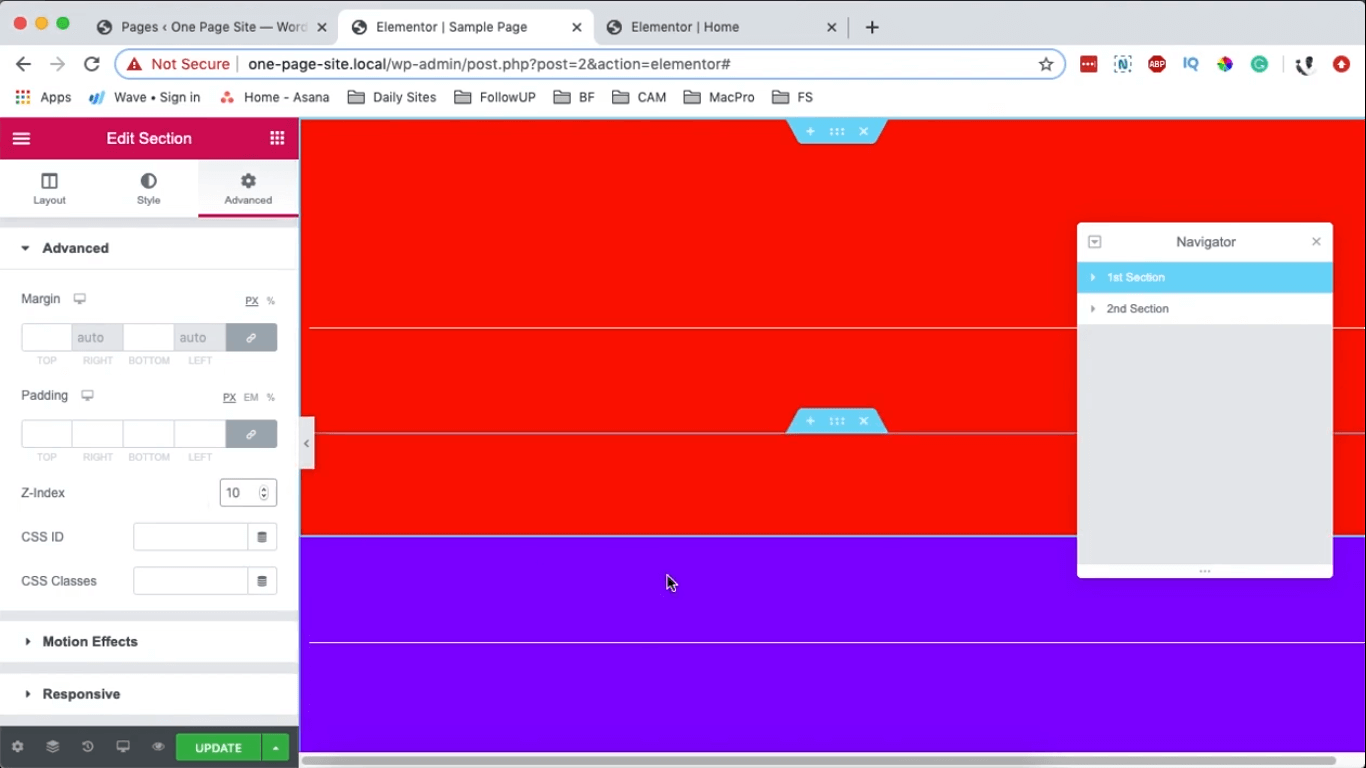
Если вы предпочитаете, чтобы красный раздел отображался над синим, выберите красный сегмент, перейдите к расширенным настройкам, установите Z-индекс на 10. Это действие автоматически расположит красный раздел перед синим разделом.

Синий раздел изначально перекрывает красный из-за его более высокого приоритета. Если красный раздел имеет Z-индекс, равный 0, синий раздел по умолчанию имеет Z-индекс, равный 1, и помещает его сверху. По сути, раздел с более высоким Z-индексом автоматически появляется над другим.
Конечно! Вот перефразированная версия:
Предположим, у вас более двух разделов.
Чтобы наблюдать за процессом, создайте дополнительный раздел.
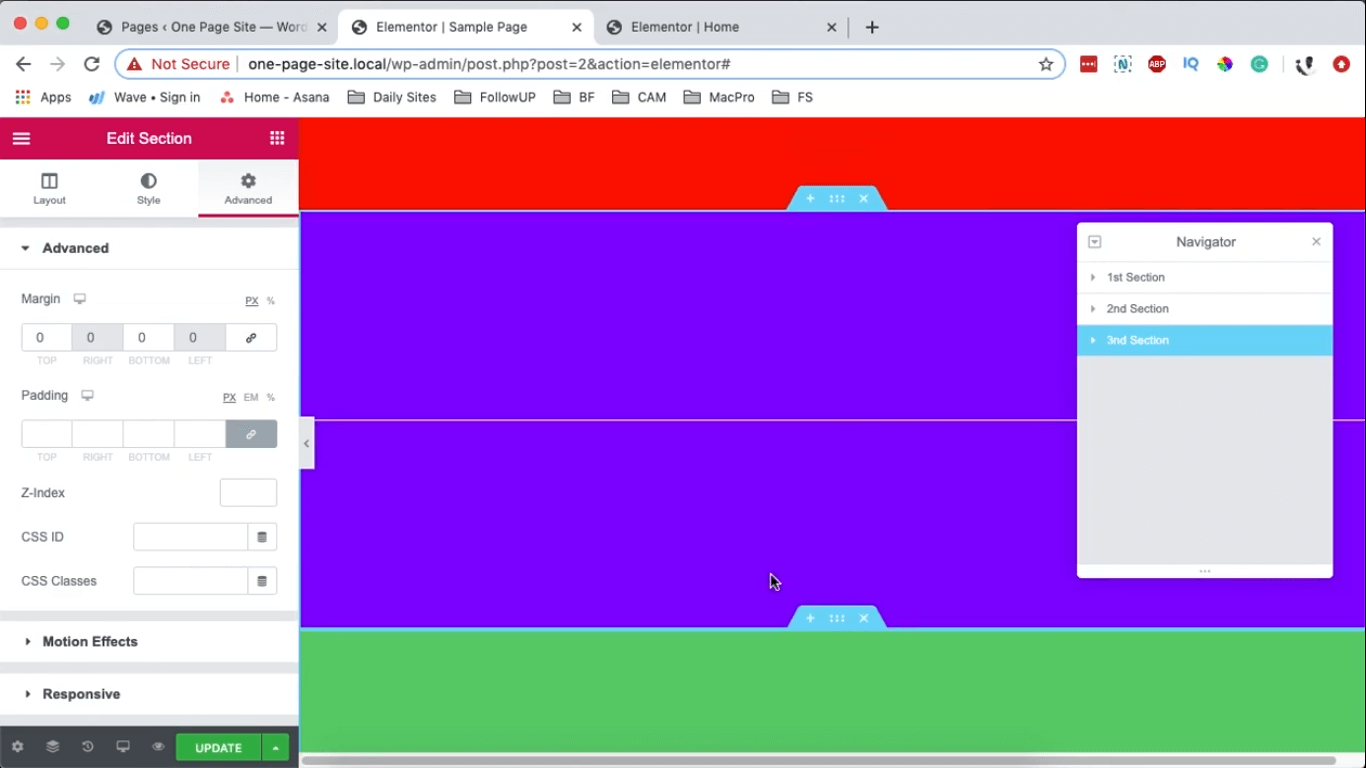
Выберите синий раздел, продублируйте его, выберите дублированный раздел и в дополнительных настройках настройте его Z-индекс на 0, а поля на 0 пикселей. В разделе «Стиль» вы можете назначить ему другой цвет.

Если вы хотите, чтобы синяя секция располагалась над красной и зеленой секциями, вам необходимо назначить более высокий Z-индекс синей секции. Например, если красный раздел имеет Z-индекс, равный 1, а зеленый раздел также имеет Z-индекс по умолчанию, равный 1, выберите синий раздел и установите его Z-индекс равным 3.
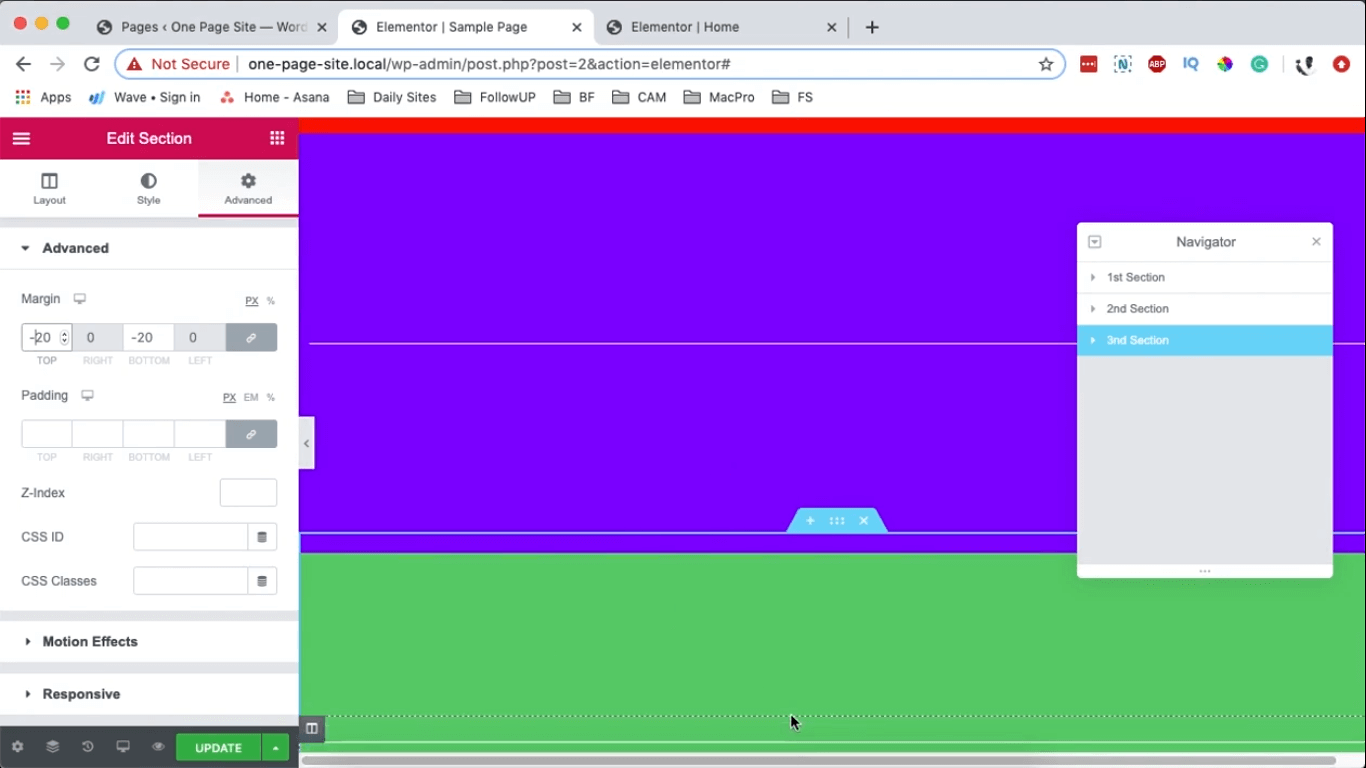
Чтобы четко наблюдать это изменение, выберите зеленый раздел, перейдите в «Дополнительные настройки» и примените «Поля» -20. Это сдвинет зеленую секцию вверх, что позволит вам визуально убедиться, что синяя секция теперь расположена над обеими секциями.

Таким образом вы можете создавать перекрывающиеся разделы в Elementor и обеспечивать правильную работу перекрытия на различных устройствах.
Подведение итогов
В Elementor вы можете сделать это для перекрытия областей, и это перекрытие будет работать даже на разных устройствах.
Используйте раздел ниже для любых комментариев или вопросов. Также расскажите об этом своим знакомым и продолжайте следить за CodeWatchers.




