Ищем способ использовать конструктор страниц Elementor для создания эффекта прокрутки изображения на hover? Когда пользователь наводит курсор на изображение, активируется эффект прокрутки изображения при наведении. Если у вас есть большое изображение для отображения, вы можете использовать эти функции в крошечной области, где пользователь может навести курсор на изображение, чтобы увидеть остальную часть изображения.

Эти функции используются большинством веб-сайтов, которые предлагают или отображают шаблоны. Скриншот шаблона обычно длинный, поэтому отображение всего снимка экрана для пользователей займет много места. Это также влияет на весь пользовательский опыт веб-сайта. В результате вы можете легко использовать функции эффекта прокрутки изображения для отображения длинных фотографий в ограниченном пространстве.
Предварительный просмотр
Взгляните на скринкаст ниже, чтобы понять, что мы подразумеваем под эффектом прокрутки.
Конструктор страниц Elementor по умолчанию не имеет для этого никаких параметров, но вы можете легко добавить функцию эффекта прокрутки изображения на свой веб-сайт с помощью пользовательского CSS. Итак, в этом уроке мы покажем вам, как сделать эффект прокрутки изображения с помощью Elementor самым простым способом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСделать прокручивающееся изображение при наведении в Elementor
Пользовательский параметр CSS доступен только в Elementor Pro, поэтому перед началом работы убедитесь, что вы обновились до Elementor Pro. Теперь откройте редактор Elementor и перейдите на страницу, на которую вы хотите добавить эффект прокрутки изображения. Теперь щелкните значок «+», чтобы добавить раздел, а затем выберите столбец.

Теперь добавьте раздел с одним столбцом.

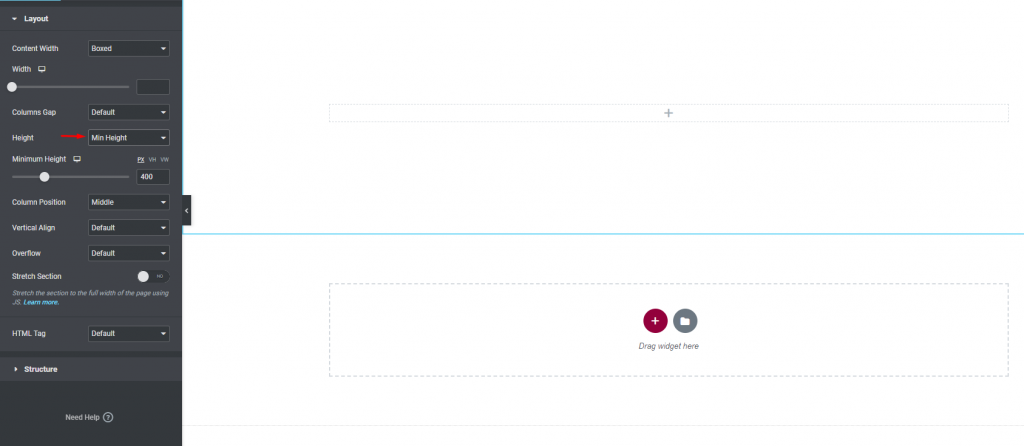
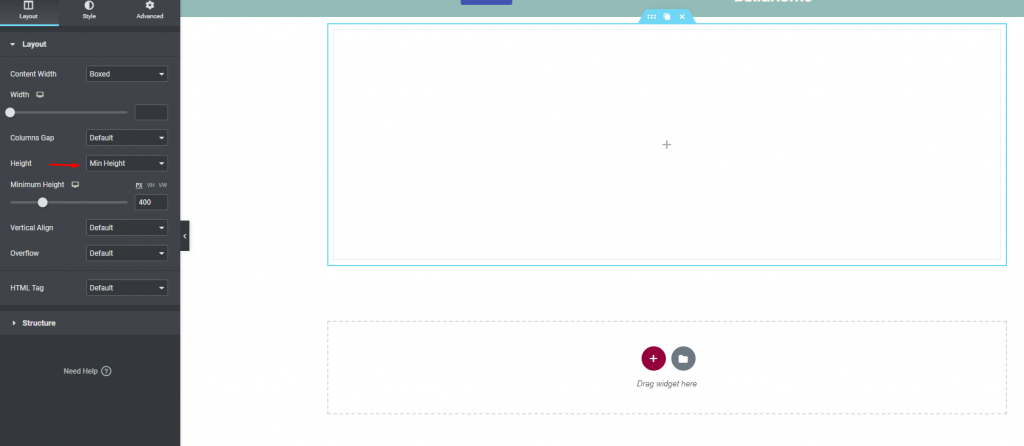
После создания раздела перейдите на вкладку «Макет» и выберите «Минимальная высота» в раскрывающемся меню.

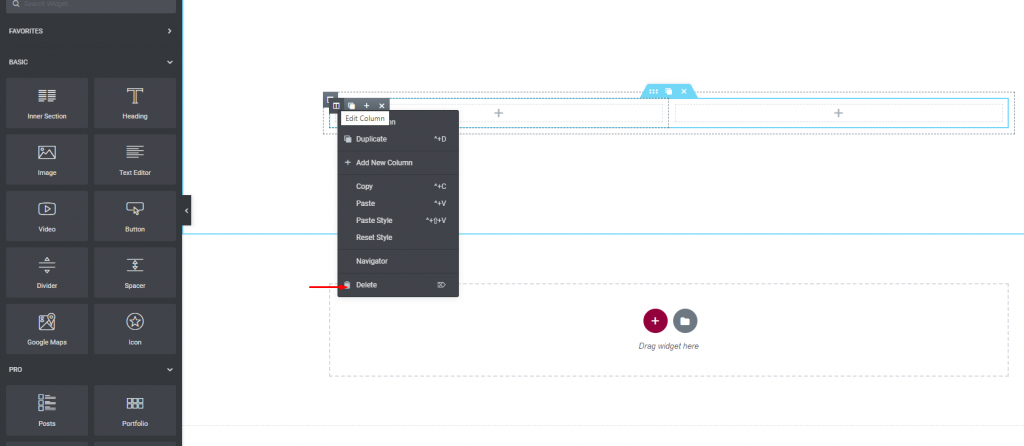
Теперь в только что сгенерированном разделе добавьте внутренний раздел.

После добавления внутреннего раздела удалите столбец по умолчанию.

Вернитесь на вкладку «Макет» внутренней секции и выберите «Минимальная высота» в раскрывающемся меню.

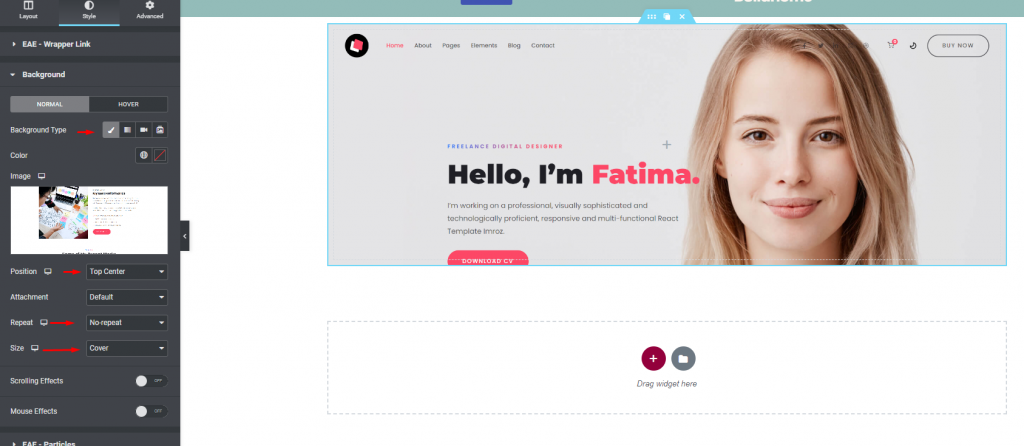
Затем перейдите на вкладку «Стиль». Установите для фона значение «Классический» и добавьте изображение, которое хотите использовать в качестве фона. Установите расположение изображения на верхний центр и выберите «Без повтора» в меню «Повтор». Затем измените размер на Обложка.

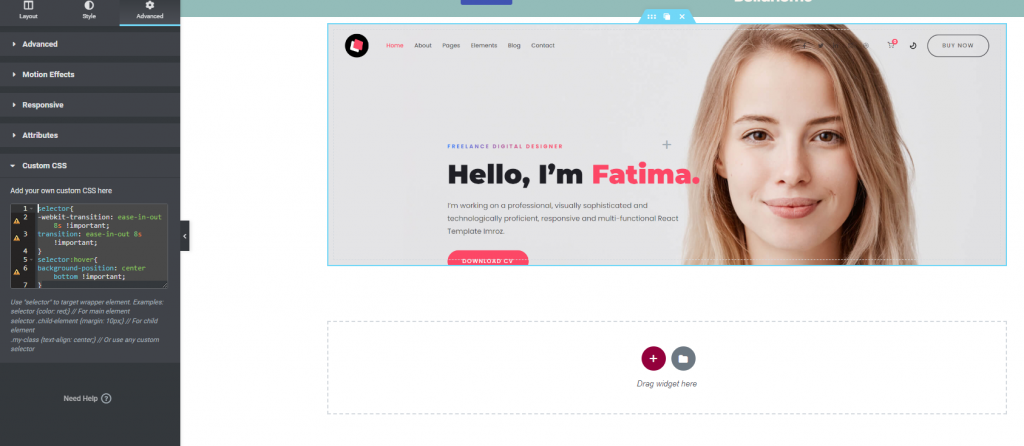
Чтобы создать эффект прокрутки изображения, вы должны теперь применить некоторый пользовательский CSS. Перейдите на вкладку «Дополнительно», затем в поле «Пользовательский CSS». В области кода CSS введите следующий код.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Теперь добавьте немного декоративности, чтобы сделать раздел более привлекательным.
Вот финальный превью.
Заключительное слово
Если вы хотите разработать веб-сайт с помощью Elementor , предлагающий интерактивный дизайн, то приведенное выше простое предложение отлично подойдет для улучшения взаимодействия с пользователем на вашем веб-сайте. Чтобы реализовать этот стиль, вам нужен Elementor pro , потому что добавление пользовательского CSS не входит в бесплатную версию. Если вы найдете это руководство полезным, поделитесь им со своим сообществом, а также поищите другие руководства по Elementor .





