Решения для электронной коммерции сейчас пользуются наивысшим рейтингом, потому что людям нравится покупать все, что им нужно, в Интернете. Кроме того, известные источники, занимающиеся исследованиями или маркетинговыми консультациями, отмечают и отмечают, что за последние несколько лет электронная коммерция значительно выросла. Например, интернет-магазин продуктов может быть очень прибыльным бизнесом. Вам даже не нужно писать код, чтобы сделать сайт.

В любом случае, полнофункциональный, современный и удобный сайт продуктового интернет-магазина — это то, что вам нужно. Потому что, если вы не можете обеспечить хорошее обслуживание клиентов, ваш бизнес электронной коммерции не сможет продолжать работать, если вы не сможете заставить людей возвращаться.
Чтобы у ваших клиентов был лучший возможный опыт онлайн-покупок продуктов, вы должны создать для них доступный сайт, например этот: если вы создадите его с помощью WordPress и Elementor , это будет легко!
WordPress — одна из самых популярных платформ с открытым исходным кодом, потому что она поставляется с уникальными готовыми темами, отличными плагинами и готовыми шаблонами, которые вы можете использовать для создания любого веб-сайта. Угадай, что? Без написания кода!
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы узнать, как создать веб-сайт интернет-магазина продуктов без написания ни единой строки кода, ознакомьтесь с приведенной ниже информацией.
Проверка последних тенденций
Прежде чем делать что-либо еще, вам нужно знать, каковы самые последние тенденции в дизайне вашего веб-сайта продуктового интернет-магазина на WordPress или любой другой платформе. Проверьте все места, где находятся штифты.
Красивый и простой в навигации пользовательский интерфейс
Вы должны сделать свой веб-сайт для продуктового интернет-магазина, чтобы покупатели могли легко найти то, что они хотят, и сразу же купить это. Когда они впервые видят ваш сайт электронной коммерции, они находят его привлекательным и простым в использовании. Как правило, весь ваш веб-сайт должен быть понятным для ваших клиентов, включая меню, призыв к действию и текст.
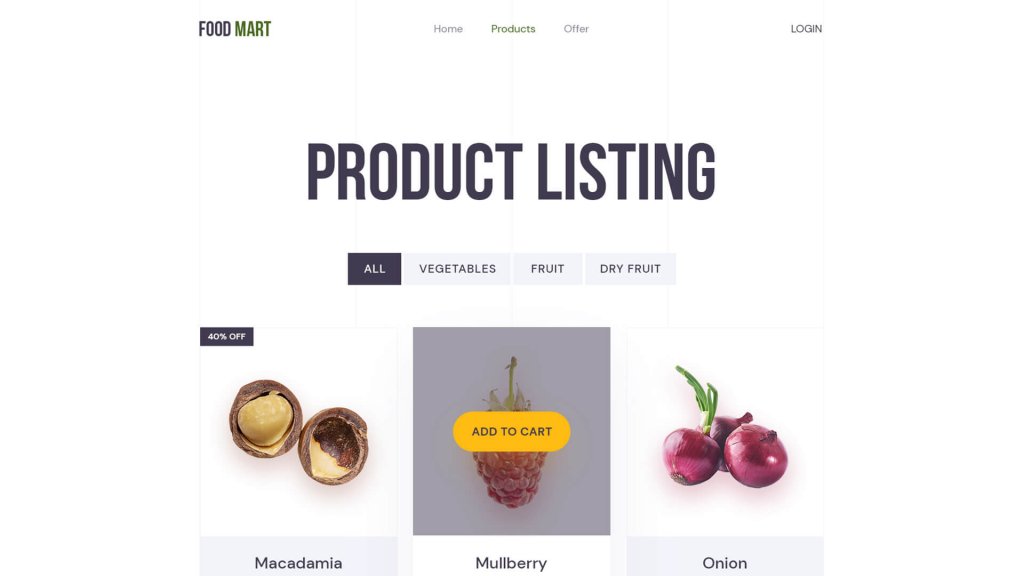
Интерактивный дисплей продукта

Второе самое важное, что вам нужно сделать при разработке продуктового интернет-магазина, — это сделать так, чтобы ваши самые популярные продукты отлично смотрелись на целевой странице. Чтобы ваши клиенты знали, какие из них являются самыми последними, были отмечены или являются самыми популярными, а также что будет дальше и что будет после этого. Чтобы они знали, что им нужно, и покупали на вашем сайте из-за этого.
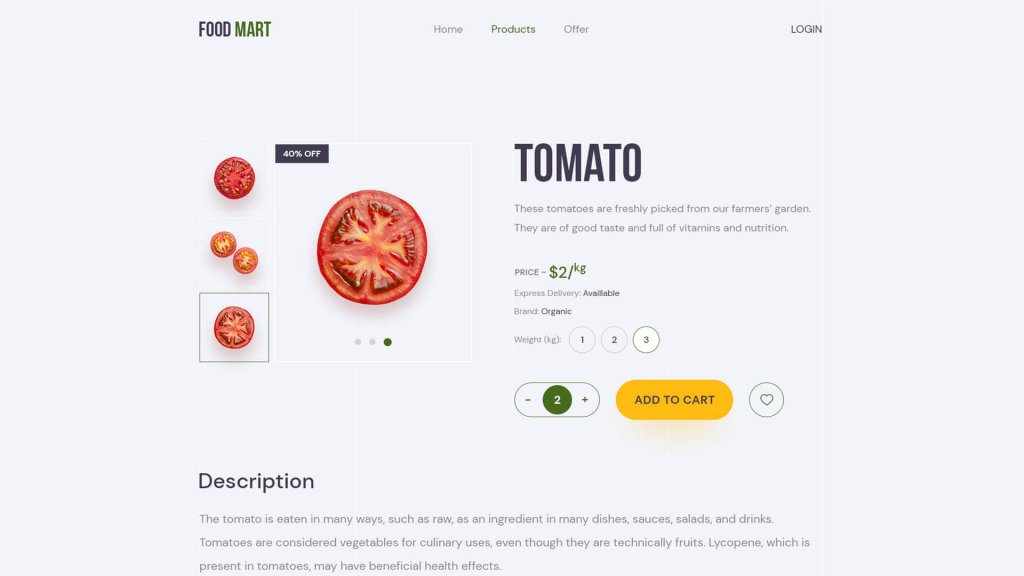
Организованные сведения о продукте

Когда клиенты нажимают на один из ваших продуктов, они должны видеть, какие особенности или другие типы информации там есть. Он должен быть хорошо спроектирован и хорошо оформлен, чтобы быть хорошим.
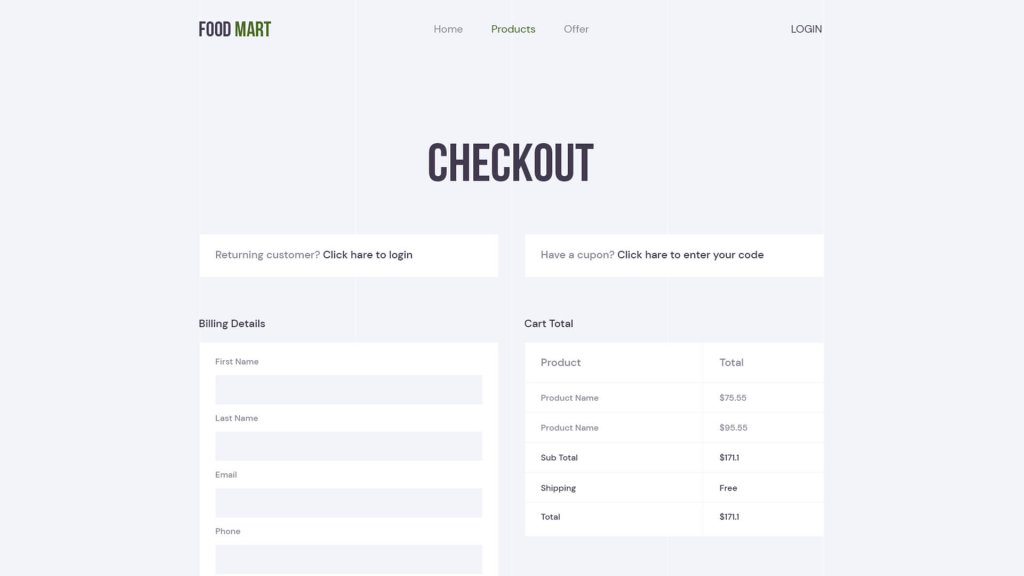
Корзина доставки и страница оформления заказа

Корзины покупателей должны быть просты в использовании на любом веб-сайте, который продает товары в Интернете. Когда они добавляют в корзину сразу много вещей, им приходится работать и составлять подробный список итоговых платежей. Было бы полезно, если бы вы гарантировали, что функции дизайна и формы работают хорошо и безошибочны для клиентов, потому что именно здесь ваши клиенты будут покупать то, что они хотят в следующий раз.
Различные варианты оплаты
Было бы полезно, если бы вы сделали так, чтобы людям было проще платить вам. Должно быть доступно множество различных вариантов оплаты, таких как оплата картой, банковские операции, оплата наложенным платежом или другие вещи. Это то, что вы должны сделать. Когда люди покупают или продают вещи в Интернете, деньги должны плавно перемещаться в обе стороны.
Руководство по настройке веб-сайта продуктового интернет-магазина на WordPress
Если вы хотите создать продуктовый интернет-магазин на WordPress, лучший способ сделать это — использовать самый популярный конструктор страниц Elementor и его готовые темы.
Вы можете получить Templately , лучшее облако готовых шаблонов для Elementor . Имеет более 1300 готовых шаблонов и расширенную облачную поддержку. Кроме того, существует множество готовых отдельных шаблонов, пакетов шаблонов или блоков, которые вы можете использовать для создания полноценного сайта электронной коммерции, отвечающего всем вашим потребностям.
Food Mart — это новый инструмент от Templately, который позволяет вам создать веб-сайт продуктового магазина без написания кода. Этот набор шаблонов премиум-класса включает в себя пять готовых страниц и четыре блока, которые вы можете использовать для создания красивого веб-сайта в WordPress.
Вы должны выполнить несколько задач, прежде чем использовать этот набор шаблонов Food Mart Elementor от Templately. Ниже перечислены плагины, которые вам понадобятся для использования этой коллекции шаблонов веб-сайтов продуктовых магазинов:
Выберите шаблон
Используя этот шаблон домашней страницы Food Mart от Templately, нажмите «Редактировать с помощью Elementor» и начните работу! В админке WordPress создайте новую страницу. Он предоставит вам новую страницу в вашем редакторе Elementor всего за несколько минут.

Шаблонно
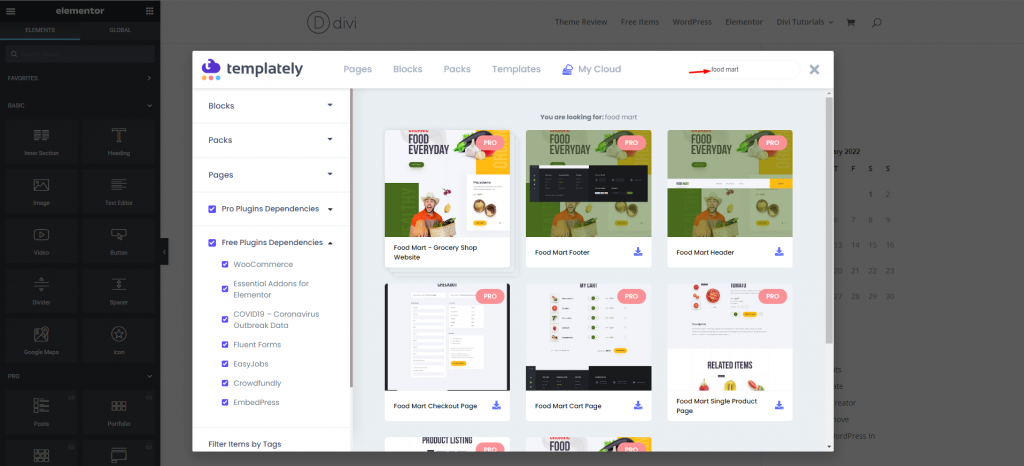
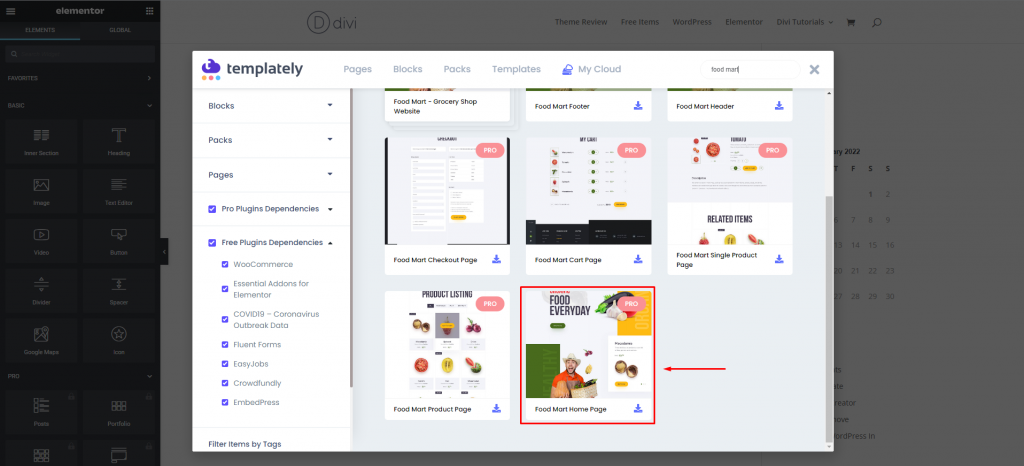
Вам нужно будет щелкнуть по центру синего значка Templately на следующей странице. Появится всплывающее окно. Там отображаются готовые к использованию дизайны шаблонов Templately.

Наберите в поисковой строке «Food Mart» или «Grocery». После начала этого процесса все готовые дизайны лендингов и блоки из этой подборки отображаются автоматически.
Вставить шаблон
Выберите «Вставить», а затем «Food Mart», чтобы начать вставку. Загрузка шаблона целевой страницы веб-сайта продуктового магазина в редакторе Elementor займет некоторое время.

Настроить домашнюю страницу
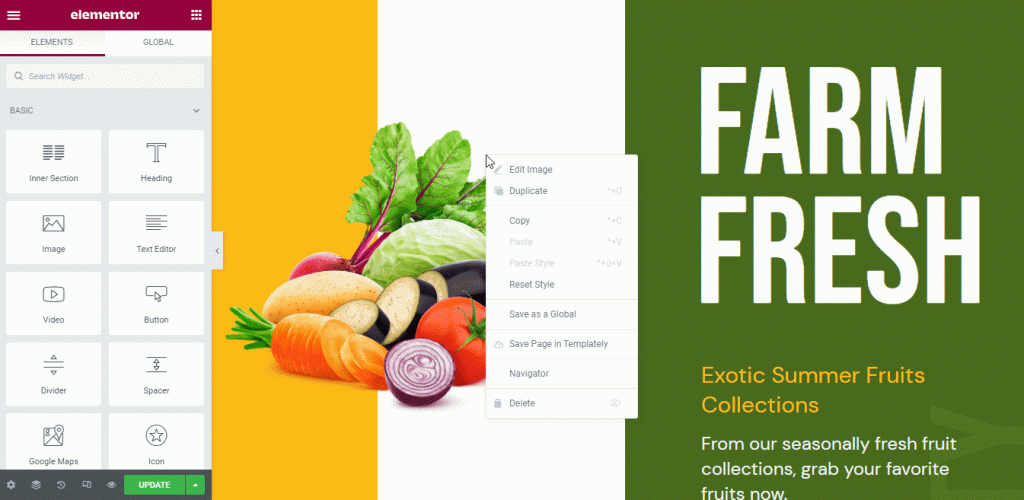
В Food Mart есть готовые шаблоны для каждой творческой части, поэтому вы можете добавлять свои материалы и оформлять их по своему вкусу. SEO-оптимизированный материал уже включен в этот шаблон, поэтому, если хотите, вы можете настроить текстовое содержимое и визуальные эффекты в соответствии со своими потребностями. Вот и все.

Как только вы закончите добавлять свой материал в каждую область, вы можете изменить цвета, шрифты, ориентацию и другие элементы дизайна, чтобы сделать их своими. Вы можете сделать это простым перетаскиванием, если хотите переместить части.
Облачное сохранение
Хранилище Templately «MyCloud» позволяет вам сохранять только готовые к использованию дизайны шаблонов. Просто выберите «Сохранить страницу в шаблоне» в контекстном меню любой страницы сайта. Он сохранит дизайн вашего веб-сайта продуктового магазина в облачном хранилище, таком как Templately. Этот дизайн можно повторно использовать в будущем или сохранить в качестве резервной копии.

Используя Templately WorkSpace, вы можете в любое время сотрудничать со своей командой и делиться готовыми проектами. Вы также можете сотрудничать в облаке с людьми, которые физически не присутствуют на вашем рабочем столе, пригласив их и предоставив им доступ.

Поздравляем с завершением всех необходимых настроек! Food Mart от Templately имеет прекрасный дизайн домашней страницы для вашего веб-сайта продуктового интернет-магазина. Кроме того, готовые к использованию шаблоны Elementor позволяют создать веб-сайт продуктового магазина без написания кода.
Подведение итогов
Мы надеемся, что вам понравился этот урок по созданию интернет-магазина продуктов в WordPress с использованием набора шаблонов Food Mart Elementor . Теперь, когда вы подписались на Templately , вы можете начать разработку своего веб-сайта с помощью одной из их прекрасных готовых коллекций шаблонов с помощью Elementor .




