Полноэкранные заголовки занимают весь экран, независимо от размера экрана посетителя. Это отлично подходит для привлечения внимания пользователей. Это также полезно для того, чтобы привести их к вашему призыву к действию. К счастью, модуль полноэкранного заголовка Divi упрощает создание полноэкранного заголовка. В этом посте мы покажем вам, как создать полноэкранный заголовок, сделать его полноэкранным и спроектировать. Этот метод может быть использован для создания любого полноэкранного главного раздела для ваших страниц!

Предварительный просмотр дизайна
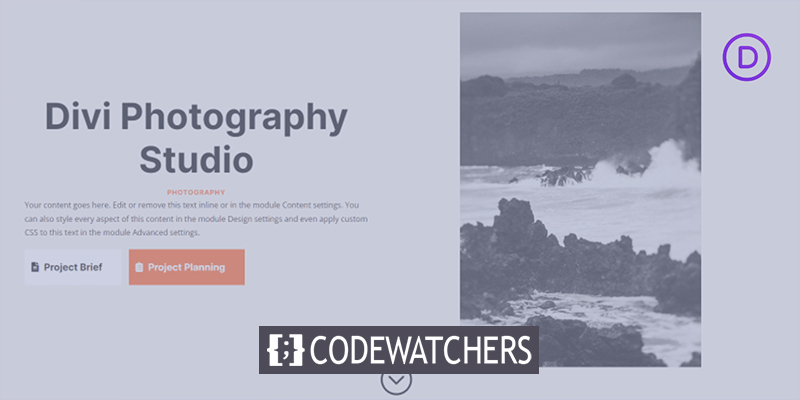
Давайте посмотрим, как будет выглядеть наш дизайн после того, как мы закончим.

Структура здания
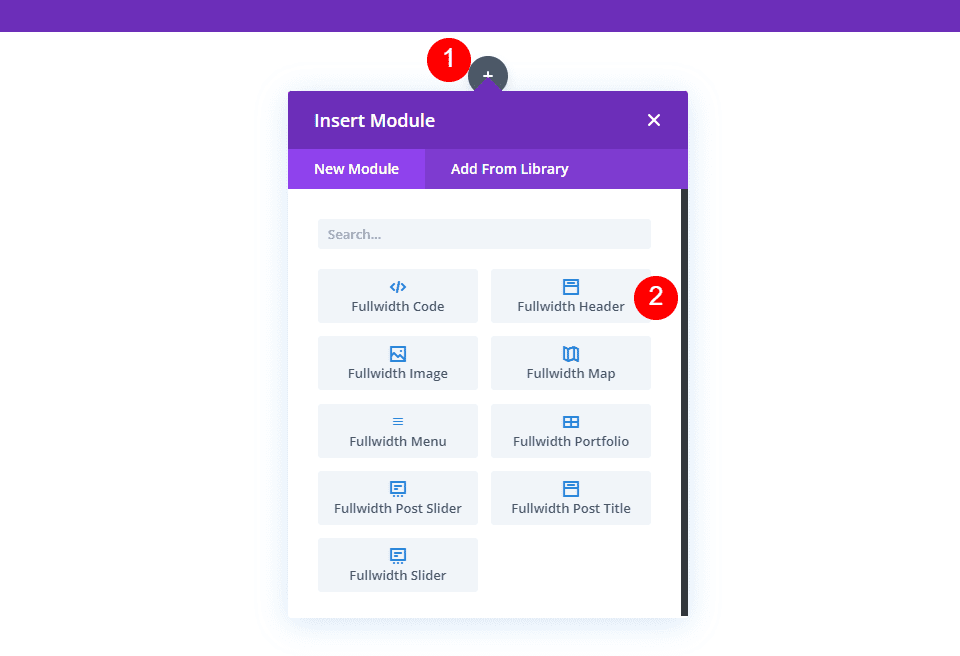
Начните с включения полноразмерного раздела на страницу, над которой вы работаете. Затем в разделе полной ширины добавьте модуль заголовка полной ширины.

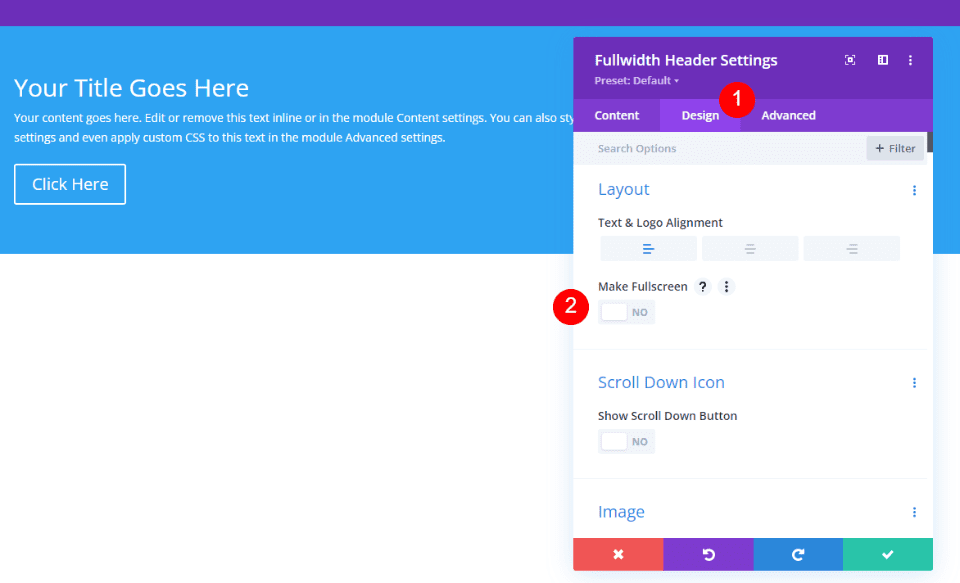
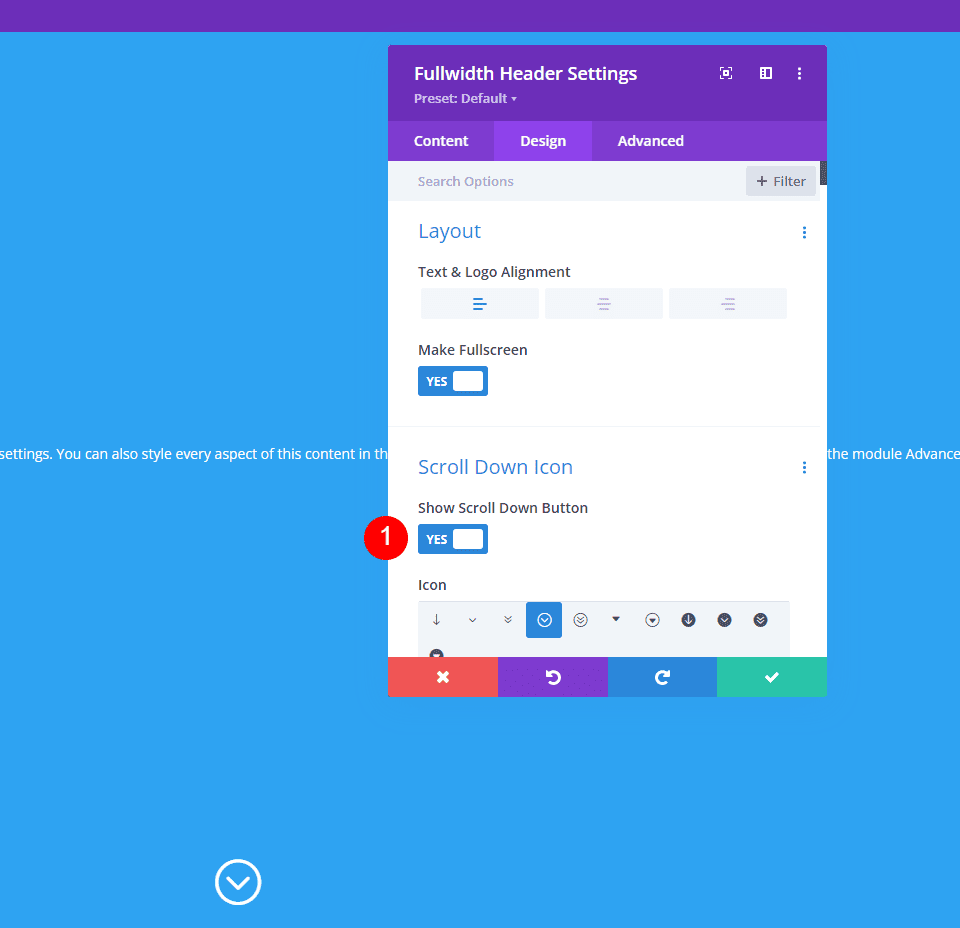
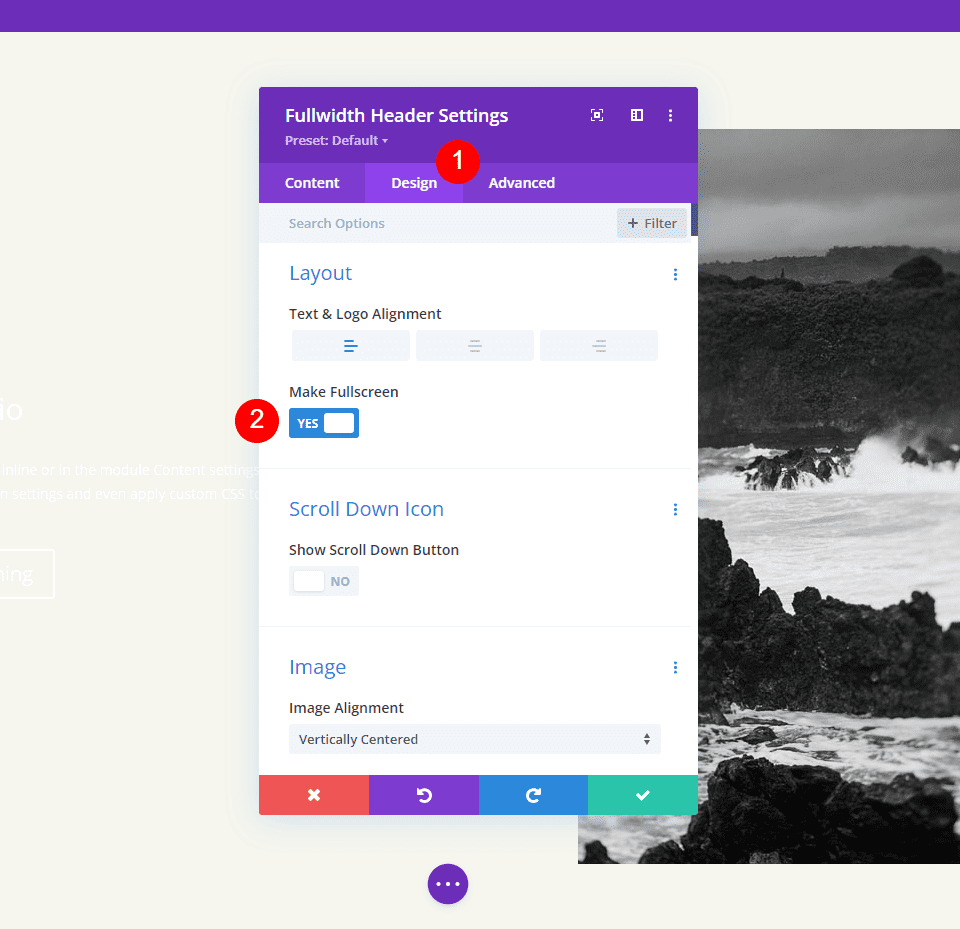
Отобразятся настройки модуля. Выберите вкладку «Дизайн». Включите параметр «Сделать полноэкранным».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
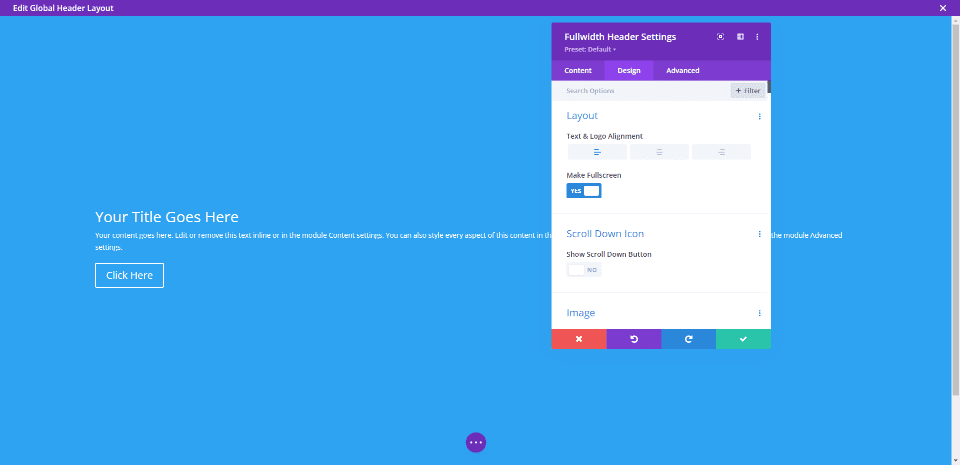
Просто сделав это, мы теперь получили полноэкранный заголовок.

Включить значок для полноэкранного прокрутки заголовка вниз
Мы также можем включить кнопку, которая инструктирует пользователя прокручивать страницу вниз. Тем не менее, мы должны включить его. В полноэкранном режиме эта кнопка всегда видна. Выбор полноэкранного заголовка всегда соответствует высоте экрана посетителя.
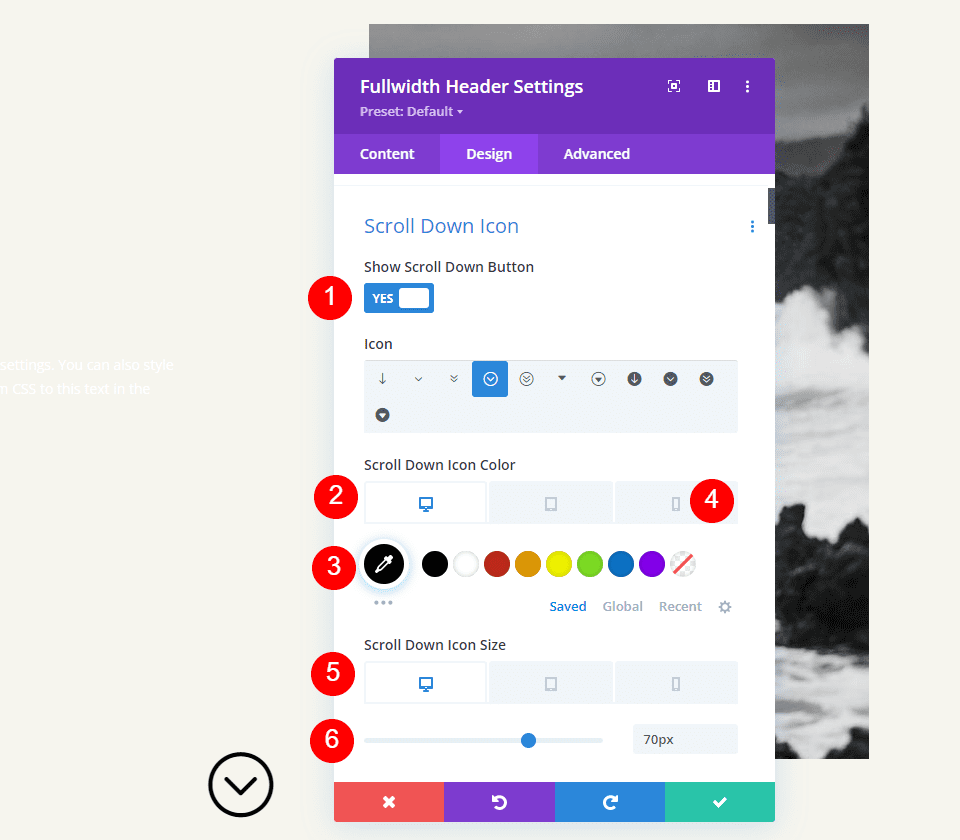
Под вариантами макета в настройках модуля мы увидим раздел с названием «Значок прокрутки вниз». Чтобы включить отображение значка прокрутки вниз, нажмите кнопку.

Настройки модуля
Вот шаги для каждого раздела настроек модуля полноэкранного заголовка.
Текст
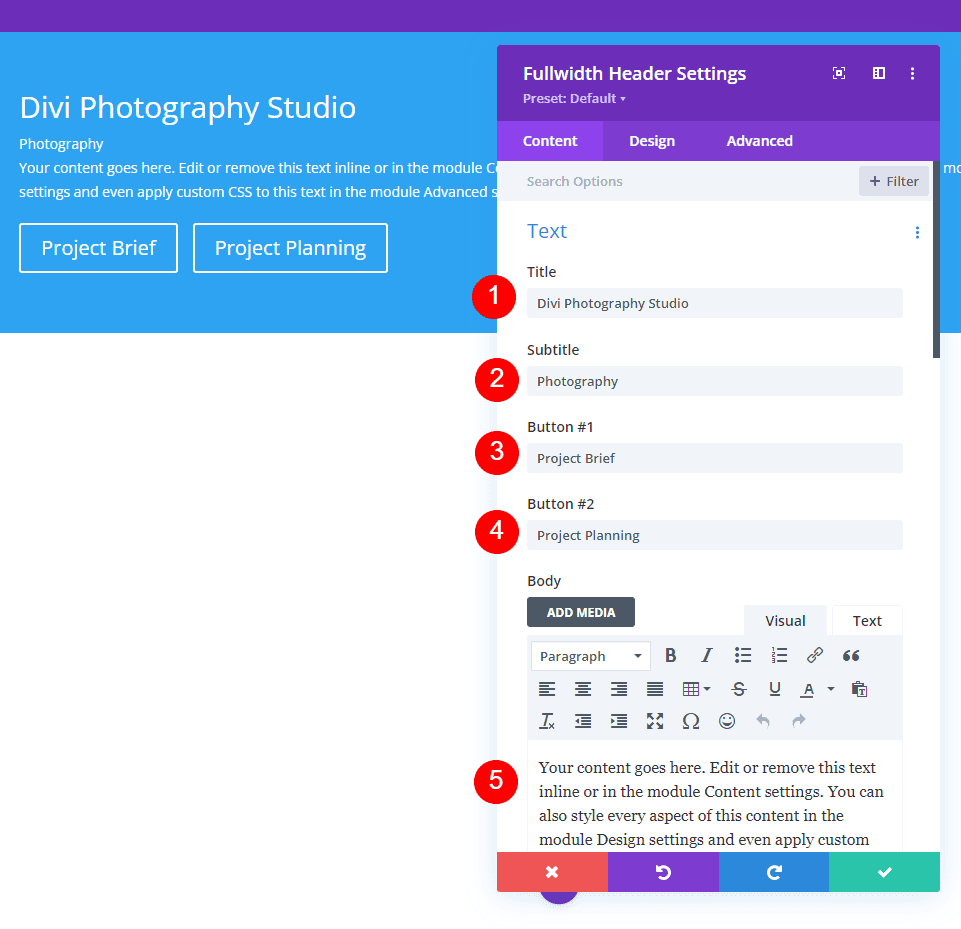
Сначала введите текст, который будет отображаться в заголовке во всю ширину. Он включает в себя заголовок, подзаголовок, контент (для которого я буду использовать встроенный фиктивный текст Divi) и текст кнопки.
- Название: Фотостудия Диви
- Подзаголовок: Фотография
- Кнопка 1: Краткое описание проекта
- Кнопка 2: Планирование проекта
- Тело: содержание

Картинки
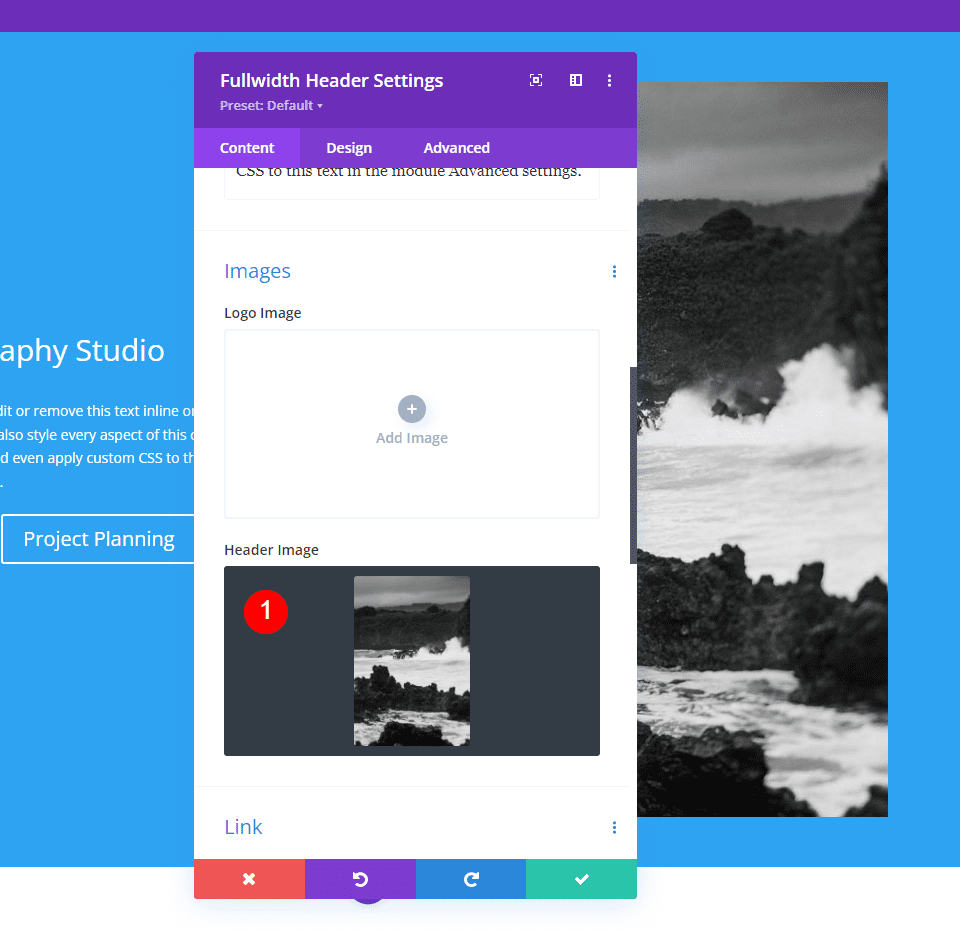
После этого вставьте изображение. Это появляется в правой части заголовка полной ширины, перемещая текст влево.
- Изображение в шапке: на ваш выбор

Фон
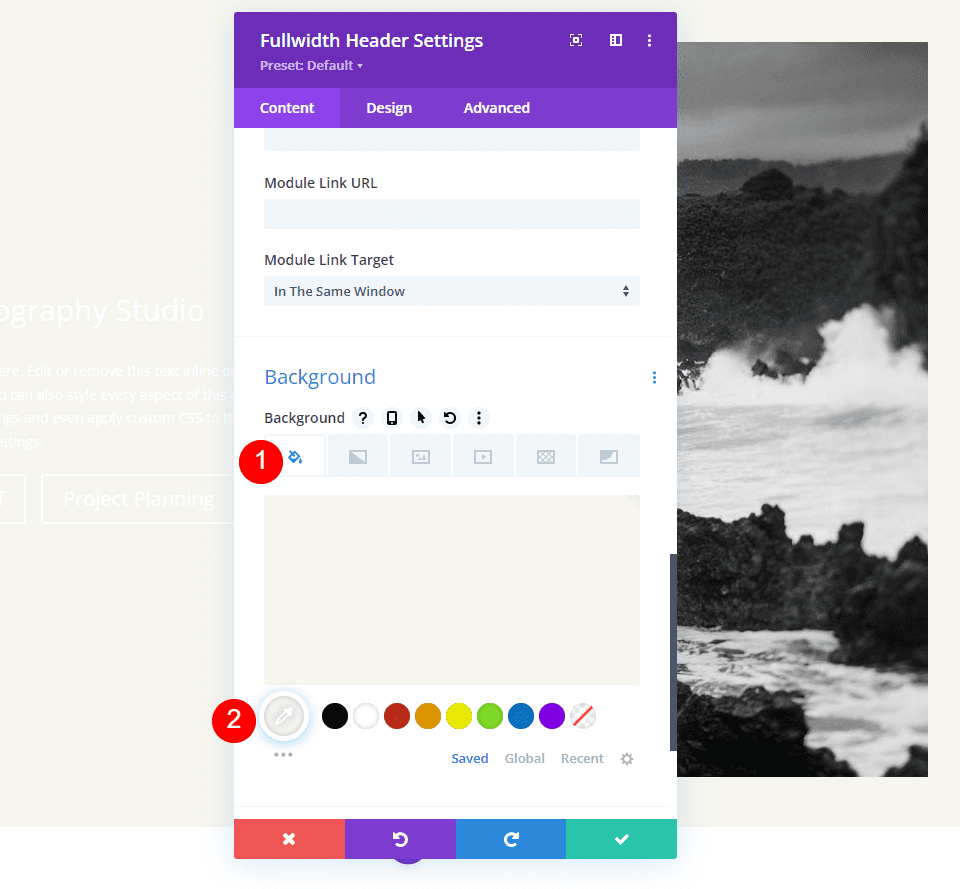
Теперь давайте изменим цвет фона.
- Цвет: #f6f5ee

Макет
Перейдите на вкладку «Дизайн» и внесите следующие изменения.
- Сделать полноэкранным: Да

Иконка Прокрутить вниз
Затем включите значок прокрутки вниз. Для ПК и планшетов измените цвет на черный, а для телефонов — на белый. С выбранным мной изображением значок появится в нижней части изображения для телефонов, что позволит ему быть видимым с цветами изображения. Измените размер значка для ПК на 70 пикселей, планшетов на 60 пикселей и телефонов на 50 пикселей.
- Показать кнопку прокрутки вниз: Да
- Цвет значка: #000000 Рабочий стол и планшет, #ffffff Телефон
- Размер: 70 пикселей для рабочего стола, 60 пикселей для планшета, 50 пикселей для телефона.

Текст заголовка
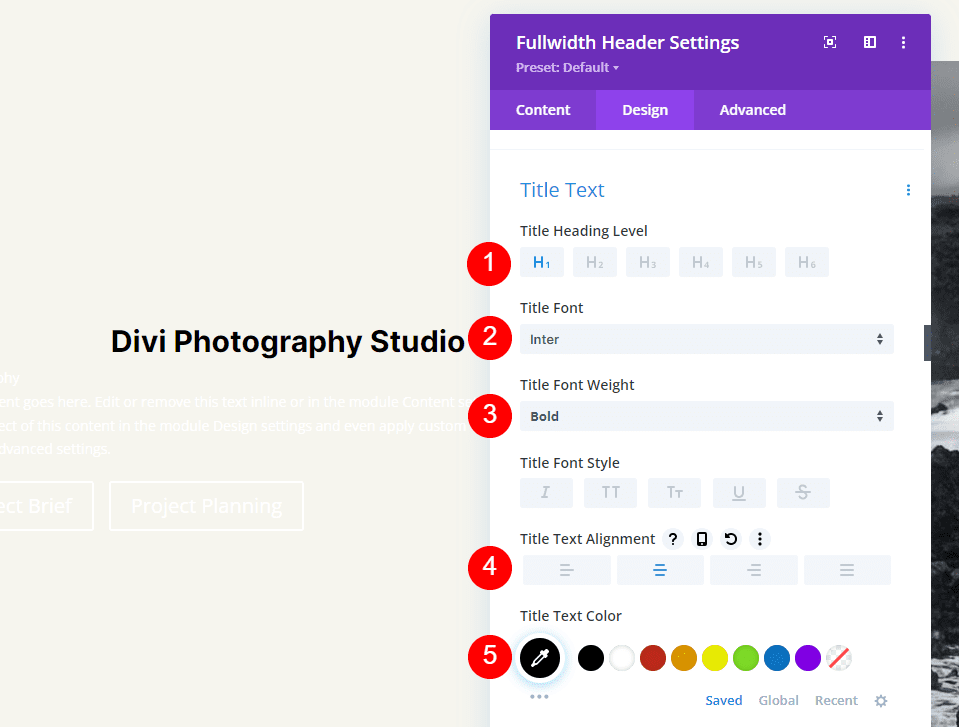
Затем мы изменим текст заголовка. Установите текст на H1 и шрифт на Inter. Установите цвет на черный, толщину на жирный и выравнивание по центру.
- Заголовок: H1
- Шрифт: Интер
- Вес: Жирный
- Выравнивание: по центру
- Цвет: #000000

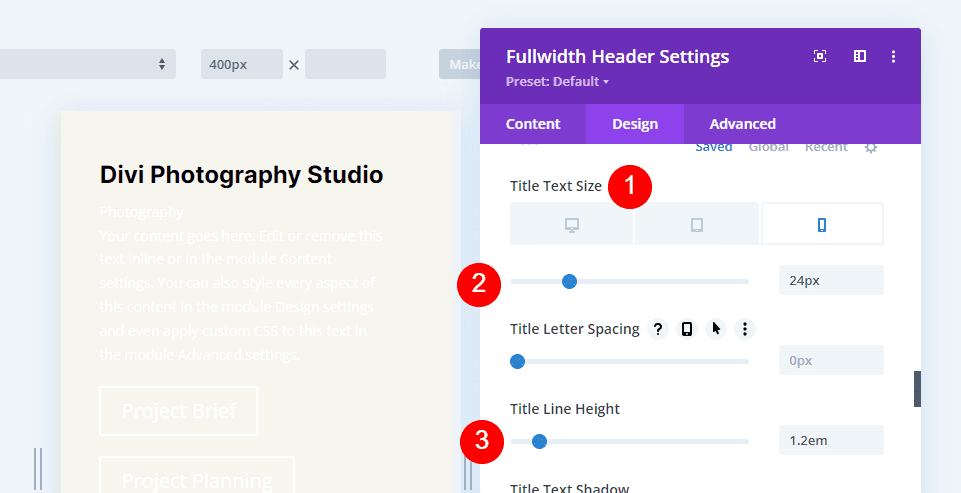
Для размера шрифта мы будем использовать три размера: 75 пикселей для настольных компьютеров, 40 пикселей для планшетов и 24 пикселей для телефонов. Высота линии должна быть установлена на 1.2em.
- Размер: 75 пикселей для настольных ПК, 40 пикселей для планшетов, 24 пикселей для телефонов.
- Высота строки: 1.2em

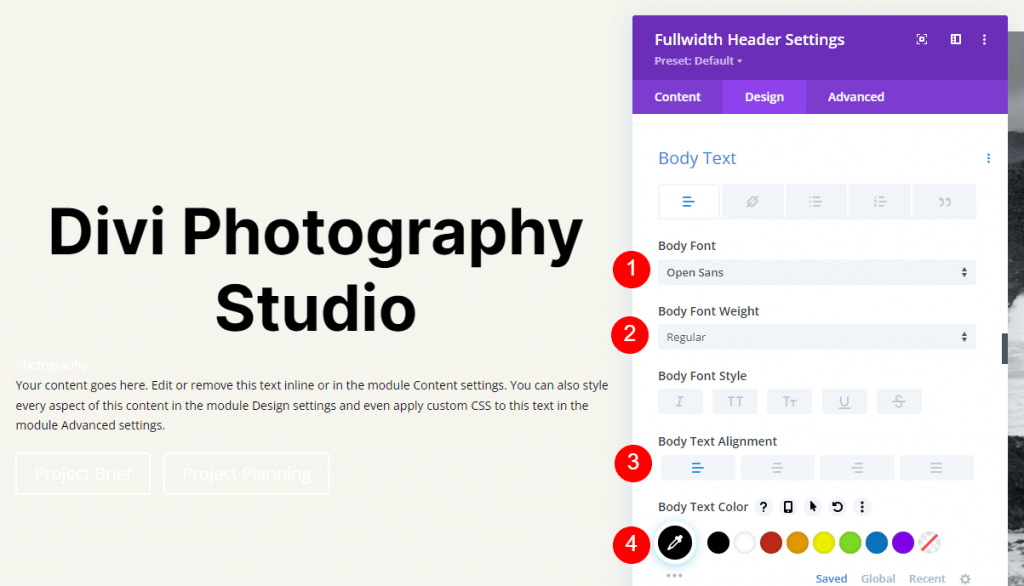
Основной текст
После этого прокрутите вниз до основного текста. Выберите Open Sans в качестве шрифта. Установите черный цвет и выравнивание по левому краю.
- Шрифт: Open Sans
- Выравнивание: слева
- Цвет: #000000

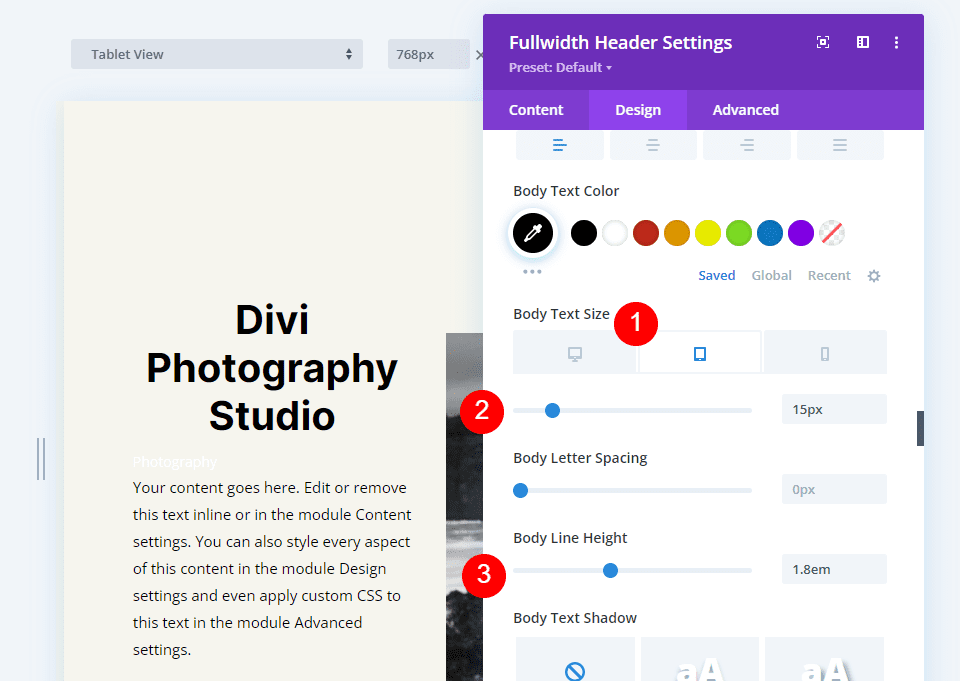
Установите размер шрифта для компьютеров на 16 пикселей, планшетов на 15 пикселей и телефонов на 14 пикселей. Высота строки должна быть установлена на 1,8 em.
- Размер: 16 пикселей для рабочего стола, 15 пикселей для планшета, 14 пикселей для телефона.
- Высота строки: 1,8см

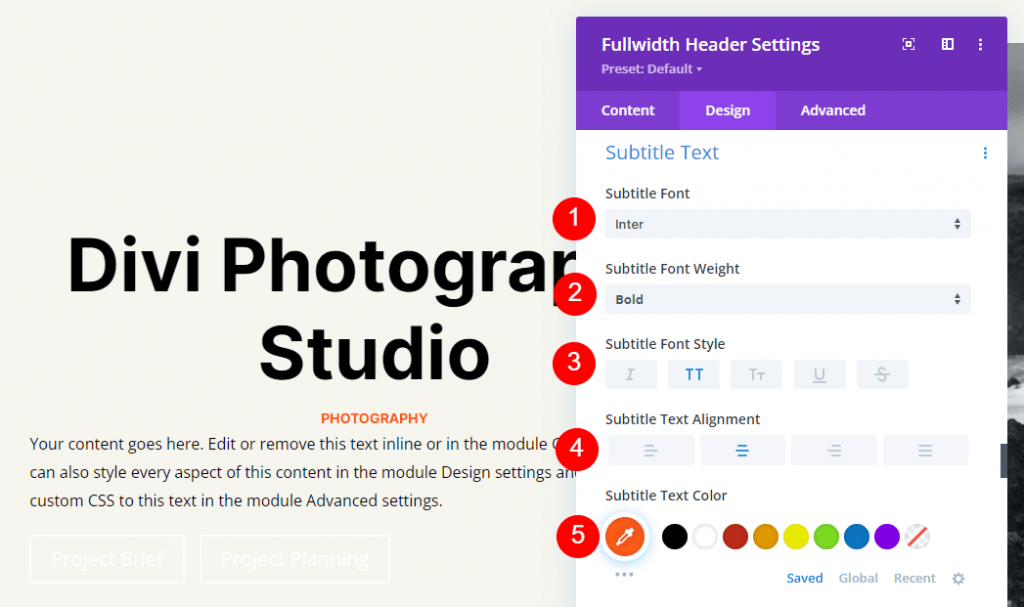
Текст субтитров
Прокрутите вниз до текста субтитров. Установите шрифт Inter. Сделайте жирным шрифт, стиль TT, центр выравнивания и цвет #ff5a17.
- Шрифт: Интер
- Вес: Жирный
- Стиль: ТТ
- Выравнивание: по центру
- Цвет: #ff5a17

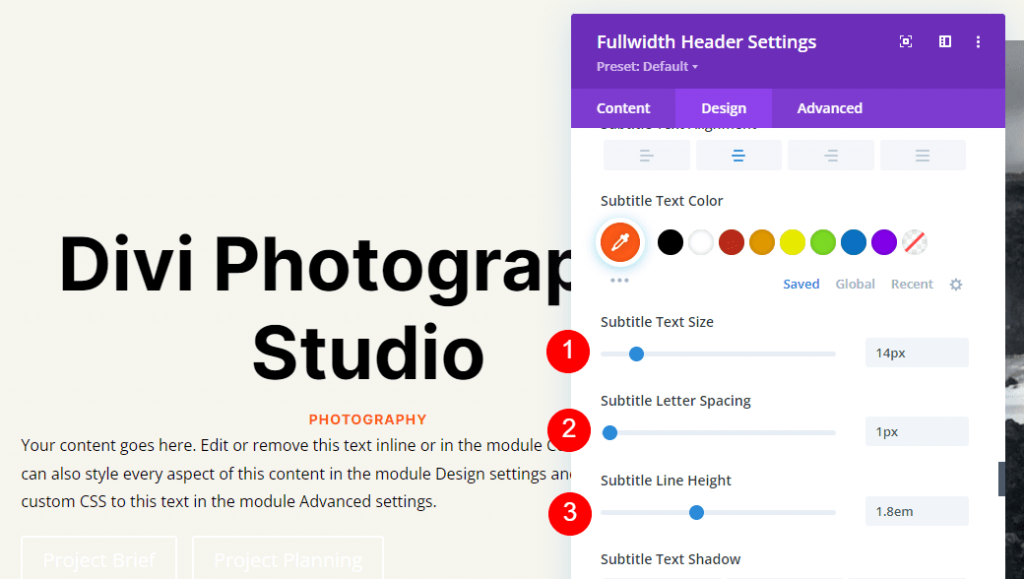
Для всех трех значений ширины экрана измените размер на 14 пикселей. Отрегулируйте межбуквенный интервал и высоту строки на 1px и 1.4em соответственно.
- Размер: 14 пикселей
- Расстояние между буквами 1px
- Высота строки: 1,8см

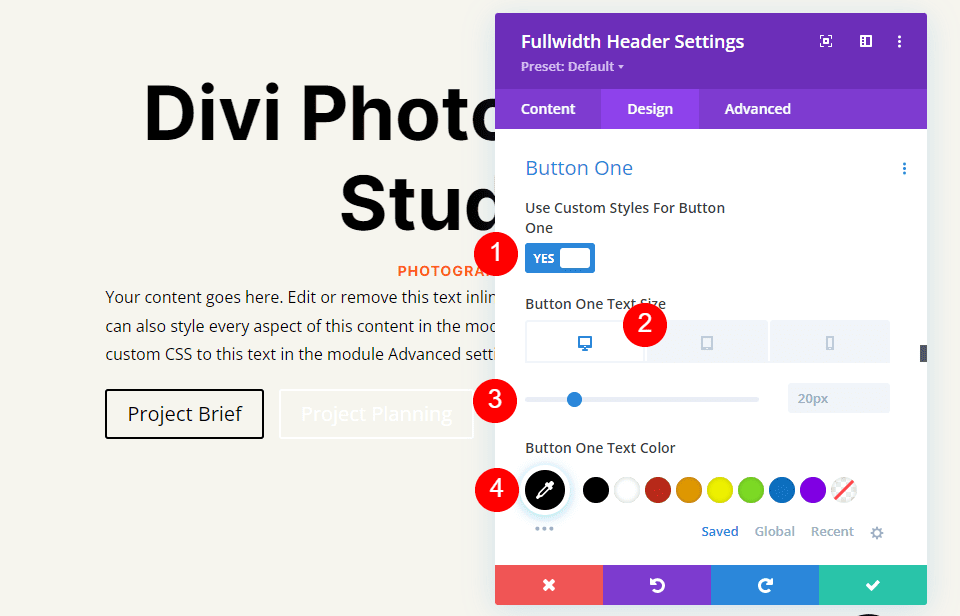
Кнопка один
Затем перейдите к Button One и выберите Use Custom Styles for Button. Сделайте цвет текста черным.
- Использовать пользовательские стили для кнопки: Да
- Размер: 20 пикселей для рабочего стола, 18 пикселей для планшета, 16 пикселей для телефона.
- Цвет текста: #000000

Измените ширину и радиус границы на 0 пикселей, а цвет фона на белый.
- Цвет фона: #ffffff
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px

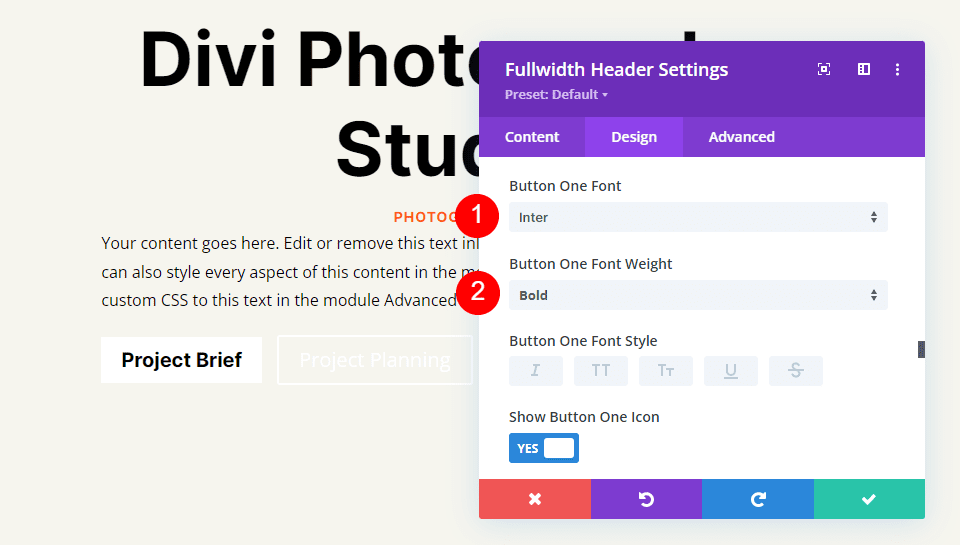
Сделайте шрифт Inter и жирность Bold.
- Шрифт: Интер
- Вес: Жирный

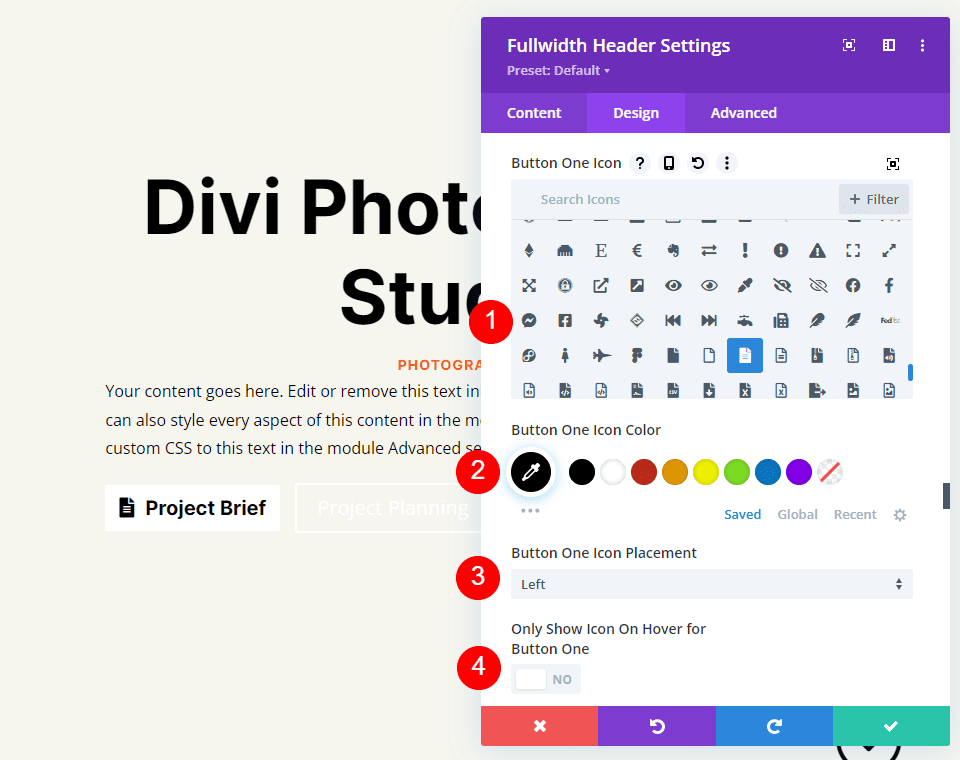
Затем выберите нужный значок, измените цвет на черный, поместите кнопку слева и снимите флажок «Показывать значок только при наведении для первой кнопки».
- Значок: на ваш выбор
- Цвет значка: #000000
- Размещение значка кнопки One: слева
- Показывать значок только при наведении для первой кнопки: нет

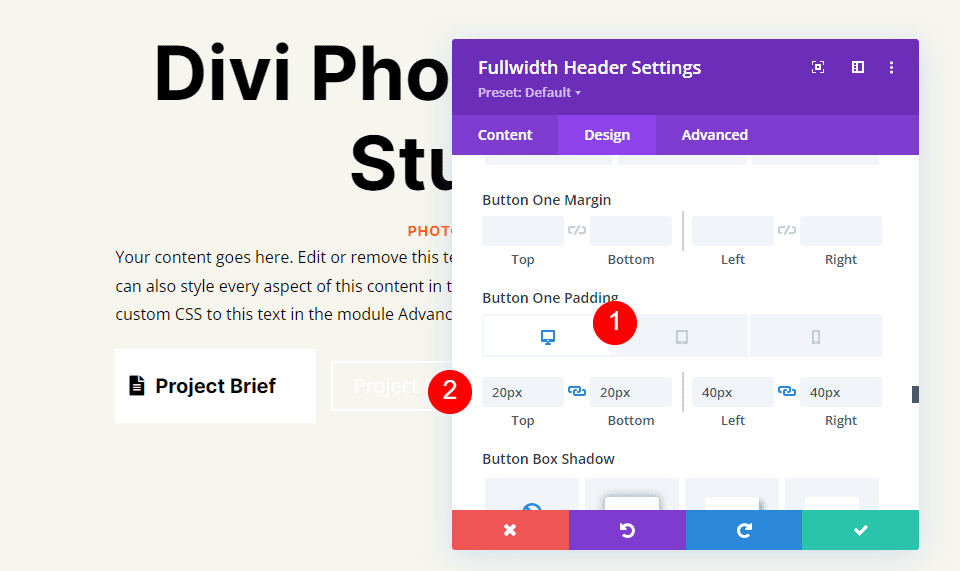
Наконец, нажмите кнопку «Паддинг», прокрутив вниз. Для каждого размера экрана мы будем использовать отдельный Padding. Используйте 20 пикселей для верхнего и нижнего и 40 пикселей для левого и правого на настольных компьютерах. Обновите верхний и нижний отступы до 16 пикселей для планшетов. Измените верхний и нижний отступы на телефонах на 12 пикселей. Поддерживайте одинаковый левый и правый отступы для всех трех.
- Отступы на рабочем столе: 20 пикселей сверху и снизу, 40 пикселей слева и справа
- Отступы для планшета: 16 пикселей сверху и снизу, 40 пикселей слева и справа
- Заполнение телефона: 12 пикселей сверху и снизу, 40 пикселей слева и справа

Кнопка два
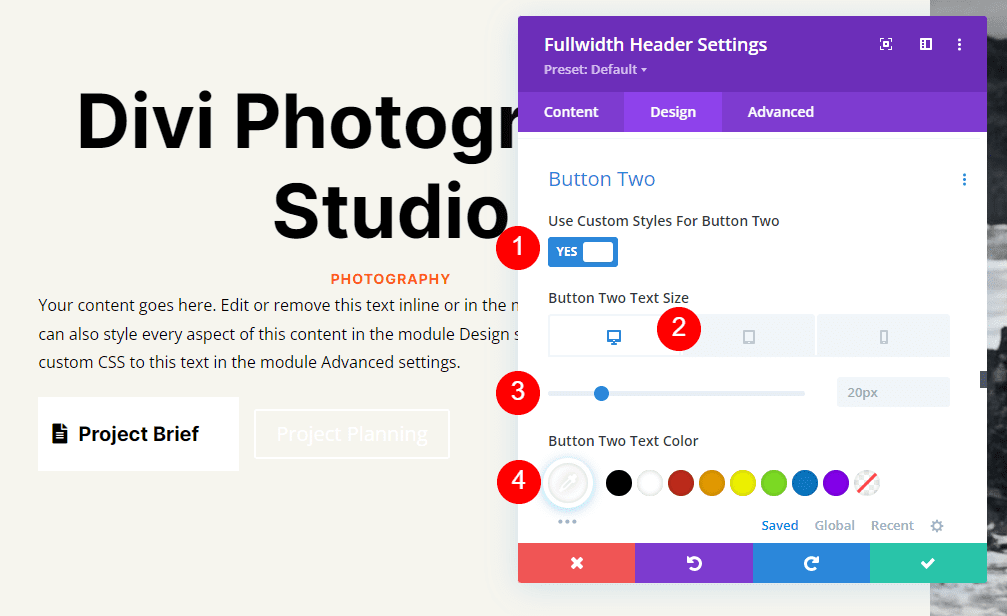
Наконец, спуститесь ко второй кнопке. Установлен флажок «Использовать пользовательские стили для кнопки». Установите размер шрифта для компьютеров на 20 пикселей, планшетов на 19 пикселей и телефонов на 16 пикселей. Сделайте цвет текста белым.
- Использовать пользовательские стили для кнопки: Да
- Размер: 20 пикселей для рабочего стола, 18 пикселей для планшета, 16 пикселей для телефона.
- Цвет текста: #ffffff

Замените цвет фона на #ff5a17. Ширина границы и радиус должны быть установлены на 0 пикселей.
- Цвет фона: #ff5a17
- Ширина границы двух кнопок: 0px
- Радиус границы двух кнопок: 0px

Затем установите Шрифт на Inter и Вес на Жирный.
- Шрифт: Интер
- Вес: Жирный

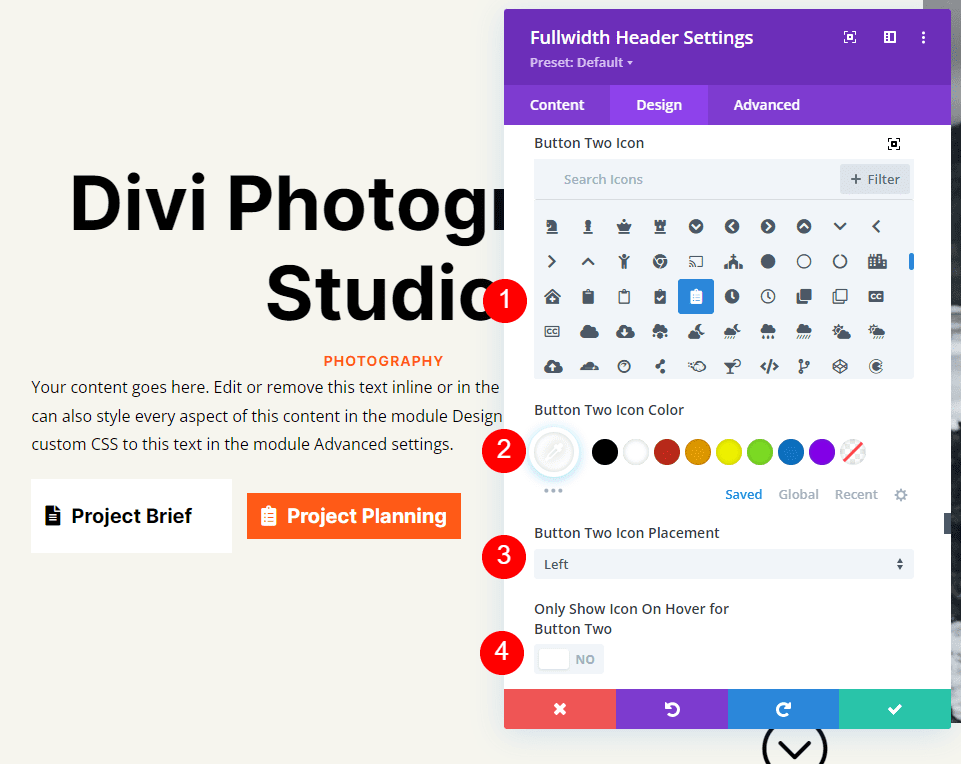
Выберите выбранный значок. Измените цвет на черный, расположите кнопку слева и отключите параметр «Показывать значок только при наведении курсора для второй кнопки».
- Значок: на ваш выбор
- Цвет значка: #000000
- Расположение значка второй кнопки: слева
- Показывать значок только при наведении для второй кнопки: нет

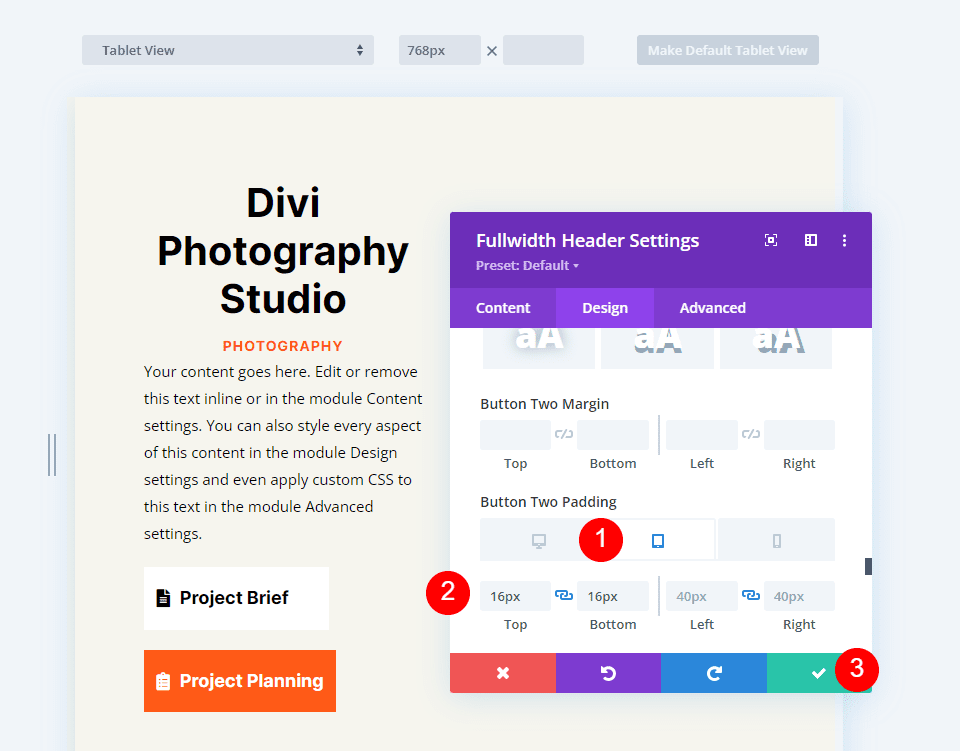
Наконец, прокрутите вниз до настроек заполнения для второй кнопки. Используйте 20px для верхнего и нижнего и 40px для левого и правого на настольных компьютерах. Измените верхний и нижний отступы на планшетах на 16 пикселей. Измените верхний и нижний отступы на 12 пикселей для телефонов. Сохраните свою работу и выйдите из модуля.
- Отступы на рабочем столе: 20 пикселей сверху и снизу, 40 пикселей слева и справа
- Отступы для планшета: 16 пикселей сверху и снизу, 40 пикселей слева и справа
- Заполнение телефона: 12 пикселей сверху и снизу, 40 пикселей слева и справа

Результаты заголовка в полноэкранном режиме
Вот как наш полноразмерный заголовок отображается на ПК, планшетах и смартфонах.

Подведение итогов
На этом мы завершаем рассмотрение того, как использовать модуль заголовка Divi Fullwidth для создания полноэкранного заголовка. Процедура проста и выглядит красиво на любом устройстве. Включение кнопки «Прокрутка вниз» — это хороший визуальный сигнал, который пользователи могут прокручивать. Полноэкранный заголовок похож на главный раздел с точки зрения дизайна. С модулем полноэкранных заголовков Divi вы можете создавать потрясающие полноэкранные заголовки, следуя нескольким основным правилам.





