Поле поиска повышает удобство навигации по вашему сайту. Имея лучший опыт просмотра в Интернете, вы можете (и, вероятно, потеряете) бизнес, если ваши пользователи не смогут искать то, что они ищут. Следуя этому руководству, вы узнаете, как добавить поле поиска во вторичное меню Divi, чтобы ваши пользователи всегда находили то, что им нужно.

Предварительный просмотр
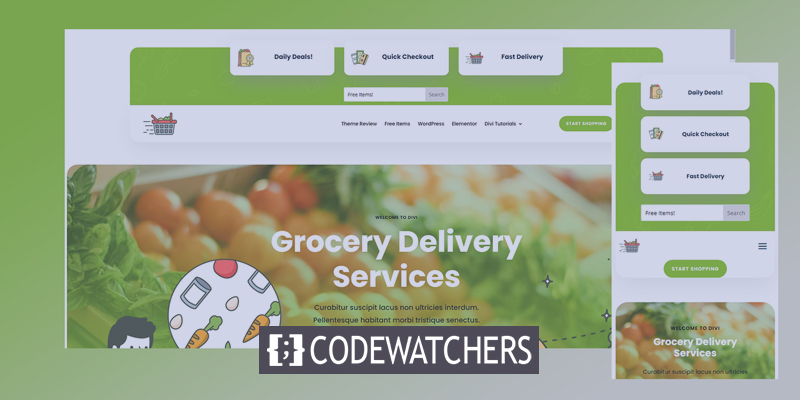
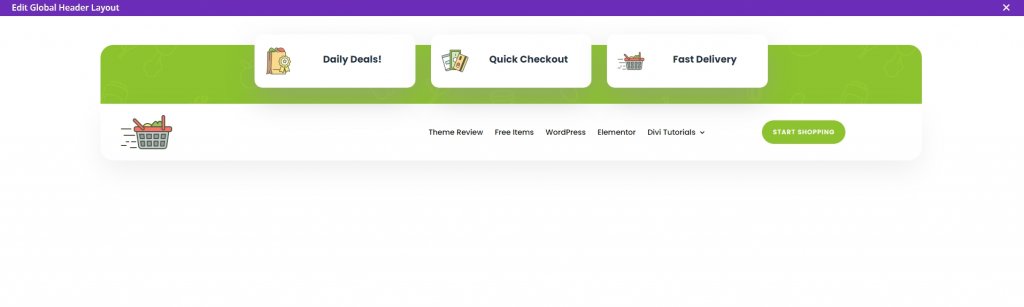
Вот простое визуальное представление того, как будет выглядеть дизайн.

Заголовок мобильной версии будет выглядеть так.

Подготовить страницу
В сегодняшнем уроке мы будем использовать готовый макет страницы под названием Divi Grocery Delivery. Отсюда мы будем использовать верхние и нижние колонтитулы, хотя наша основная работа будет связана с разделом заголовков. Для вашей информации, вы можете поместить поле поиска во вторичное меню любого заголовка, следуя правилам, показанным в сегодняшнем посте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
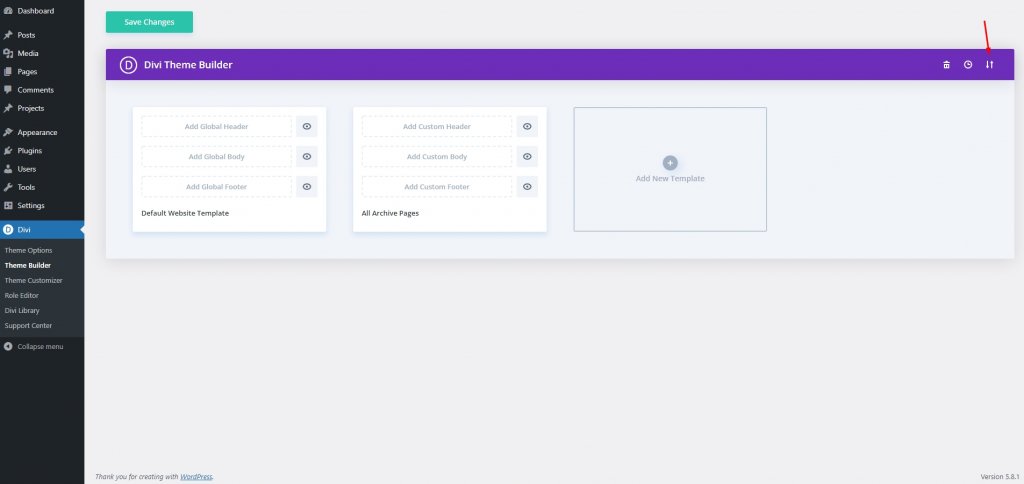
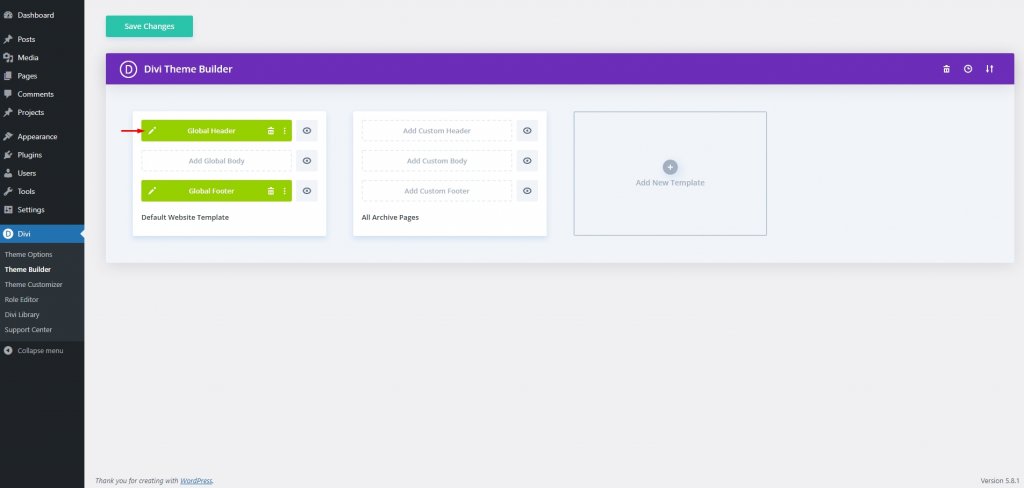
Начать сейчасПерейдем к параметру Theme Builder на боковой панели на панели инструментов. Он находится под опцией Divi и нажмите « Добавить глобальный заголовок» .

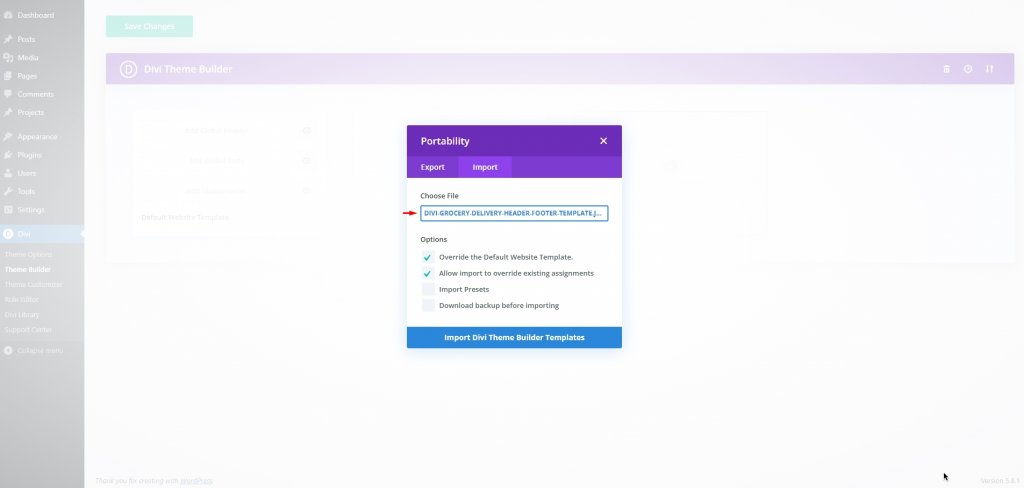
Теперь выберите значок переносимости .

Вот файл верхнего колонтитула пакета макетов доставки продуктов . Вы можете скачать его и использовать. Теперь перейдите на вкладку импорта и выберите загруженный файл JSON. Разархивируйте элемент, и вы найдете внутри файл JSON.

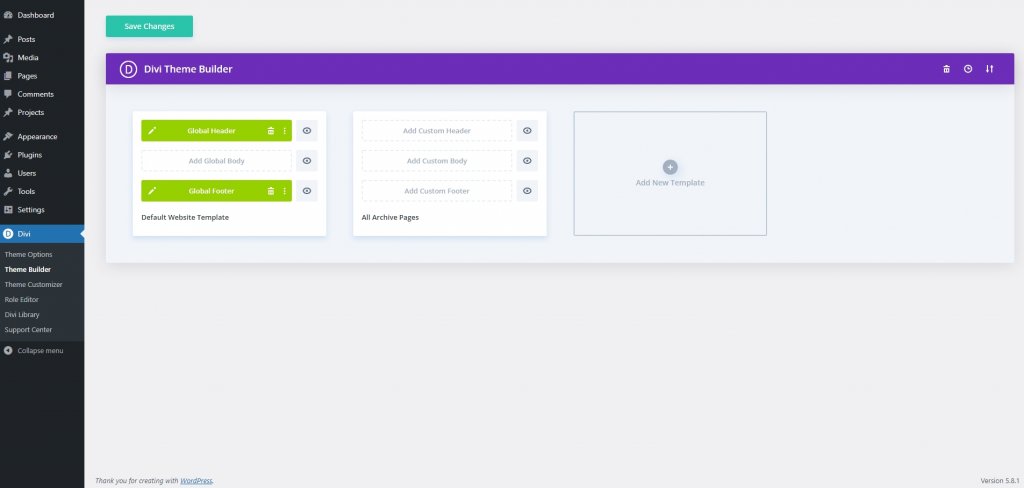
Вот как это будет выглядеть после загрузки. Щелкните Сохранить изменения.

Добавление опции поиска
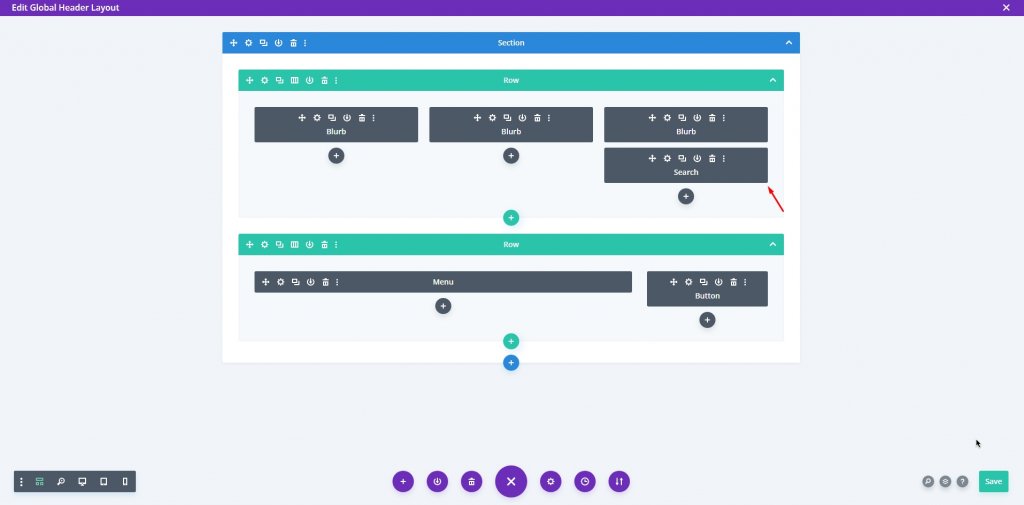
Теперь мы отредактируем раздел заголовка и добавим функцию поиска. Для этого нажмите на опцию редактирования заголовка.

Теперь заголовок открыт для вас, и вы можете приступить к модификации.

Создание пространства для поля поиска - это первое, что мы хотим сделать. В рамках наших усилий по обеспечению легкости доступа к полю поиска для всех посетителей мы переместим его во вторичное меню (над строкой « Домашняя страница / Контакт» ).
Теперь вставим модуль поиска Divi в третий столбец первой строки.

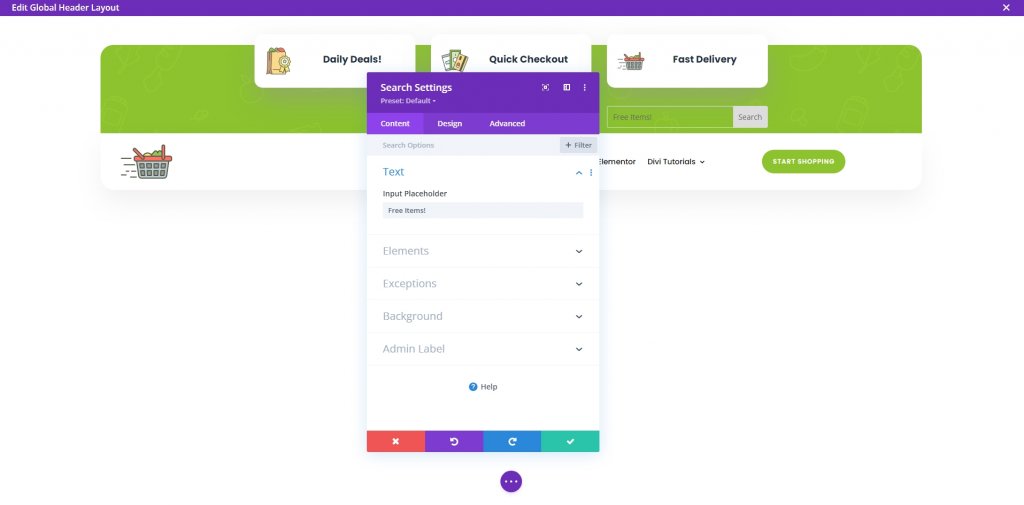
После установки модуля перейдите в «Настройки» и измените текст заполнителя на все, что напоминает пользователю о том, что он может искать в вашем поле (ах) поиска. Поскольку мы используем пакет макетов доставки продуктов, мы используем Find Items! как заполнитель, чтобы пользователи знали, что они могут искать.

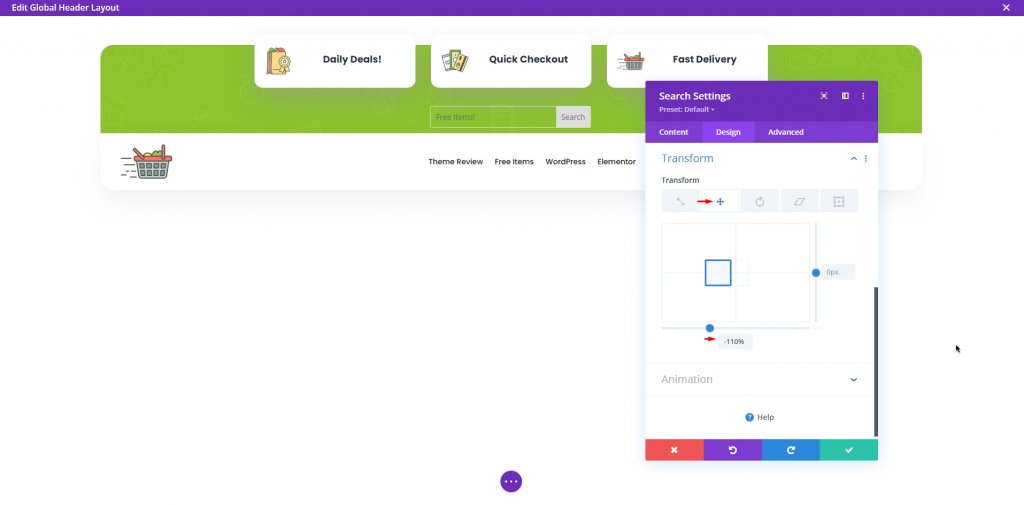
Наличие поля поиска в третьем столбце - явное упущение. Итак, на вкладке «Дизайн» переместите параметр поиска во второй столбец с помощью параметра «Преобразовать». Это простая задача - перетащить туда, где Divi будет обрабатывать CSS и интервалы.
Используйте опцию Transform Translate и переместите элемент влево. Мы используем % вместо px .

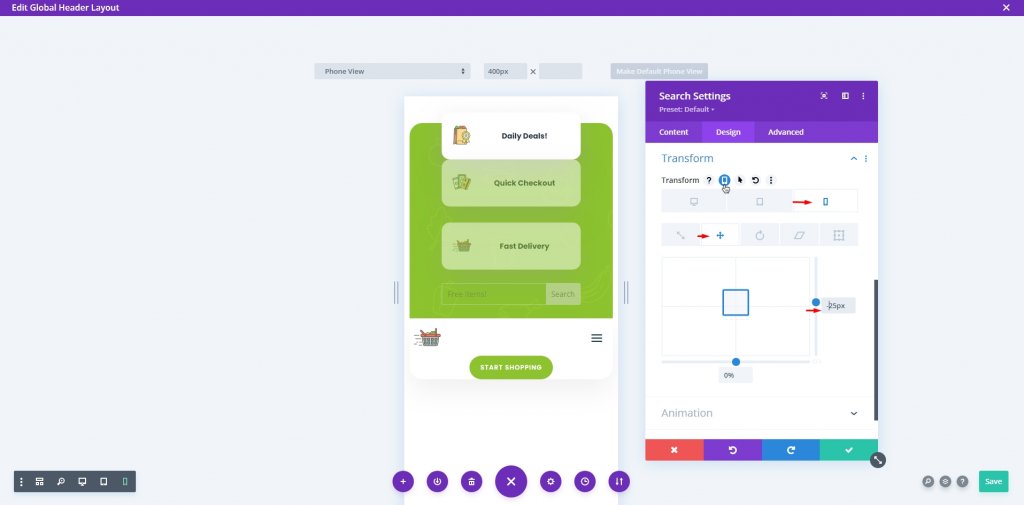
Кроме того, необходимо настроить параметры Divi Transform Translate для мобильных устройств, чтобы они работали должным образом. В противном случае ситуация останется без изменений. В результате не забудьте проверить настройки отзывчивости и поместить модуль поиска в раздел «Дополнительные параметры меню» в строке меню. Чтобы сделать его более заметным на мобильных устройствах, мы переместили его в третий столбец строки, который автоматически разместил его в нижней части элементов строки для отображения.

Стиль модуля
Вариантов оформления поля поиска не так много, но было бы неправильно сказать, что их нет. Мы можем изменить некоторые параметры, такие как текст, обычные и плавающие цвета, состояние активности, размер, углы и т. Д. - это несколько вещей, которые мы можем изменить.
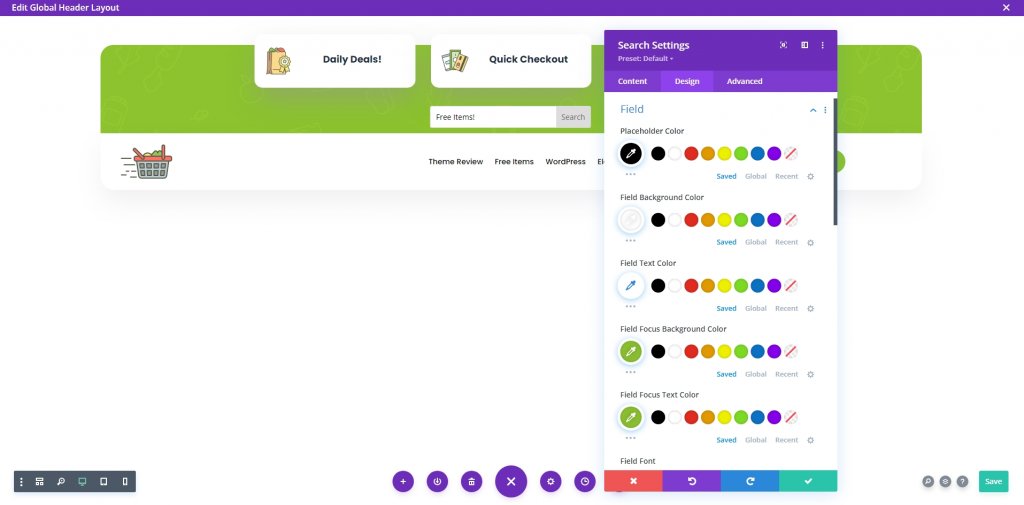
Перейдите к параметру «Поле» на вкладке «Дизайн», чтобы изменить цвета текста заполнителя, фона поля и текста поля.

Нажмите кнопку сохранения и перейдите к настройкам видимости.
Настройки видимости
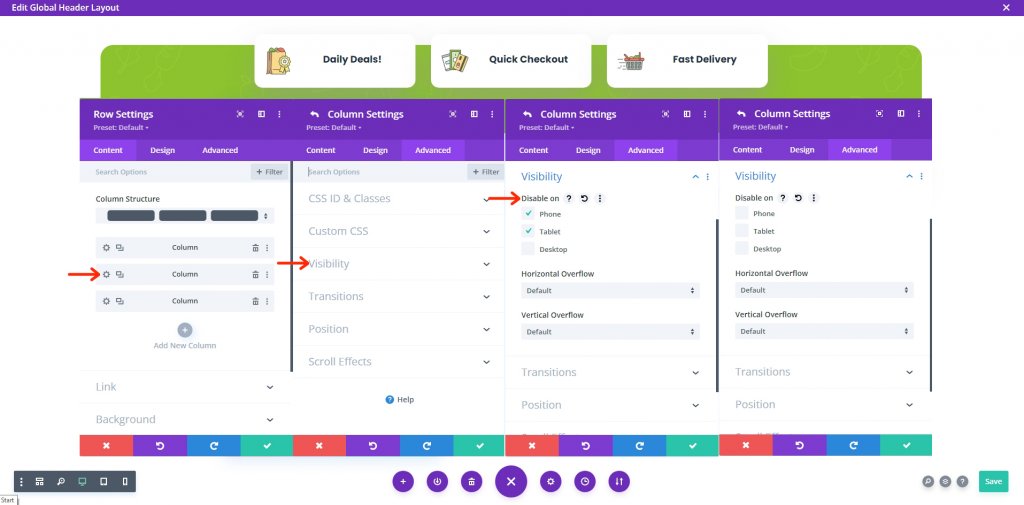
В готовых файлах верхнего / нижнего колонтитула Divi есть несколько невидимых разделов только для мобильных устройств. Здесь также скрыты второй и третий столбцы заголовка, которые мы должны сделать видимыми. Перейдите к настройкам строки 
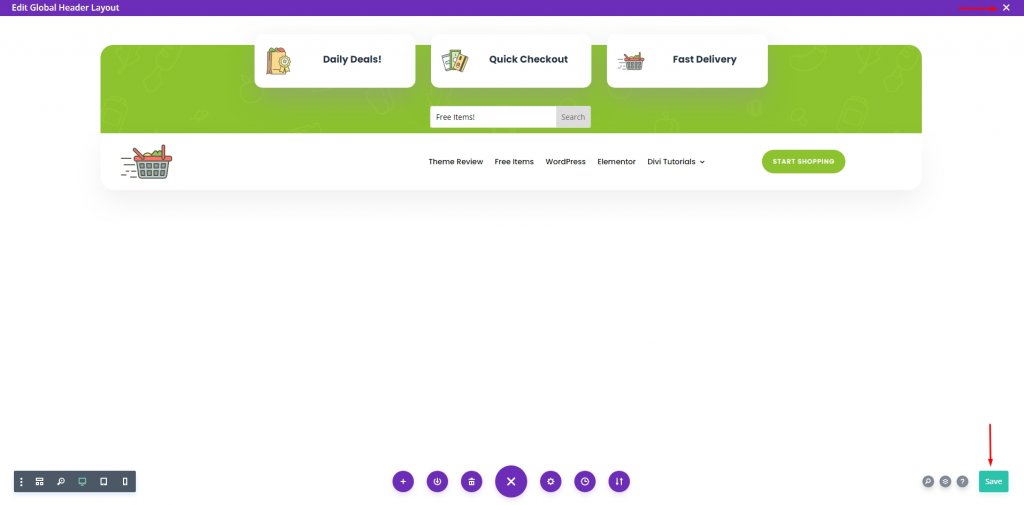
Теперь сохраните свою работу, нажав «Сохранить» в правом нижнем углу, а затем щелкнув крестик в правом верхнем углу слева от страницы.

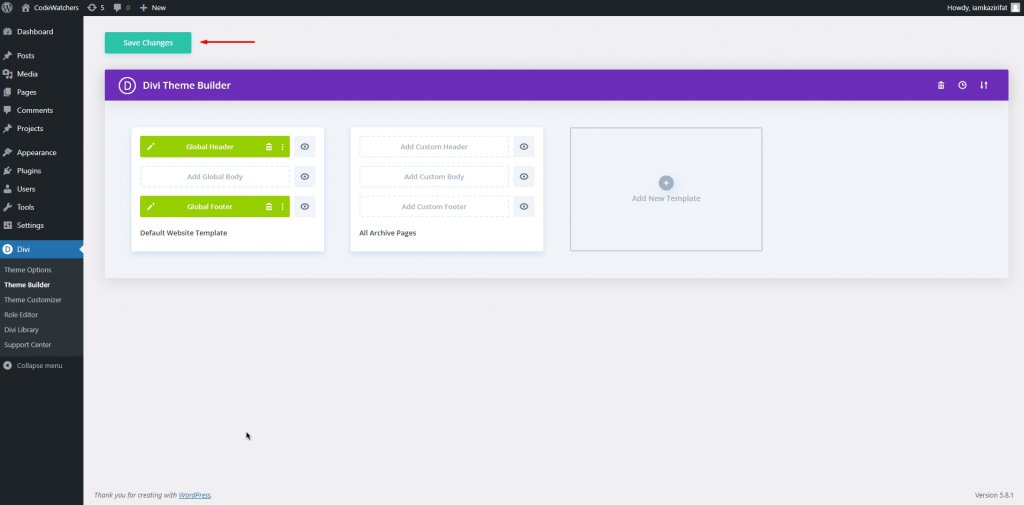
Наконец, сохраните работу, щелкнув Сохранить изменения на странице построителя тем.

Вот и все.
Окончательный вид
Видите ли, наш окончательный дизайн абсолютно идеален, как и ожидалось. Это именно тот дизайн, который мы хотели.

а мобильная версия выглядит так -

Заключение
Когда дело доходит до положительного пользовательского опыта, вам не обойтись без полей поиска. Сделать ваш материал доступным для поиска должно быть ключевым приоритетом, если вы хотите, чтобы ваши посетители получили наилучшие впечатления. Как только это быстрое и простое решение будет использовано на вашем сайте Divi , вы должны увидеть результаты. Я надеюсь, что этот пост будет для вас полезным, и если да, поделитесь им! Это все на сегодня. Сообщите нам в комментарии, что еще мы можем принести с собой.




