Хотите знать, как создать плавающую кнопку с помощью конструктора страниц Elementor ? Плавающая кнопка — это кнопка, которая появляется поверх всей остальной информации на экране. Большинство владельцев веб-сайтов включают в себя активную плавающую кнопку, которая направляет пользователя к определенной цели, например подписке на список рассылки или просмотру страницы магазина. социальные сети, среди прочего

Вы можете быстро создать плавающую кнопку для своего веб-сайта с помощью Elementor разными способами. В этом уроке мы покажем вам, как это сделать самым простым способом, используя конструктор страниц Elementor .
Создайте плавающую кнопку в Elementor
Метод Z-индекса
Здесь мы настроим z-индекс для создания нашей плавающей кнопки. Используя бесплатную версию Elementor, вы можете создать плавающую кнопку для определенной страницы, выполнив эту процедуру. Если вы хотите добавить плавающую кнопку на весь сайт, вам необходимо вручную добавить кнопку на каждую страницу, если вы используете бесплатную версию Elementor.
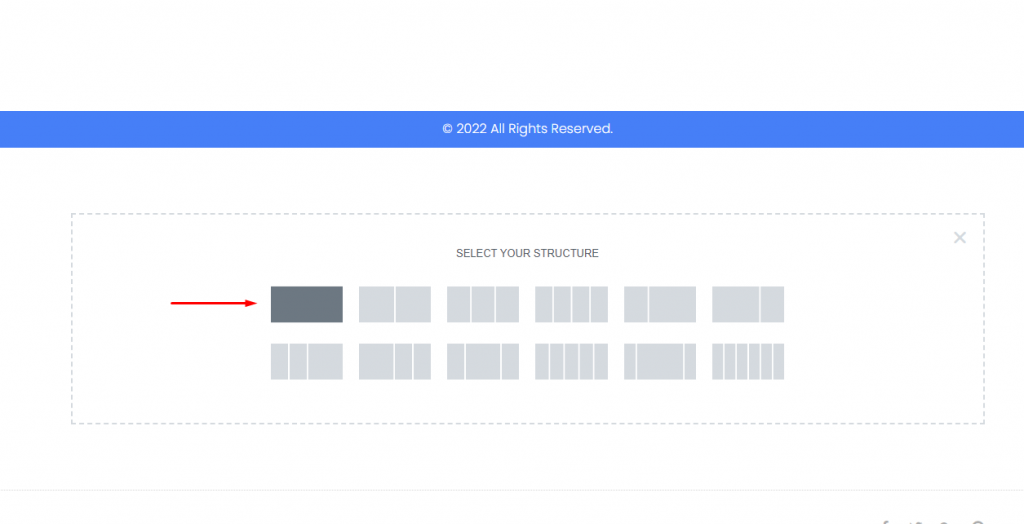
Теперь откройте редактор Elementor и перейдите на страницу, на которую вы хотите добавить плавающую кнопку. У вас есть возможность создать новую страницу или отредактировать существующую. Чтобы добавить раздел, нажмите значок «+» и выберите макет с одной колонкой.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
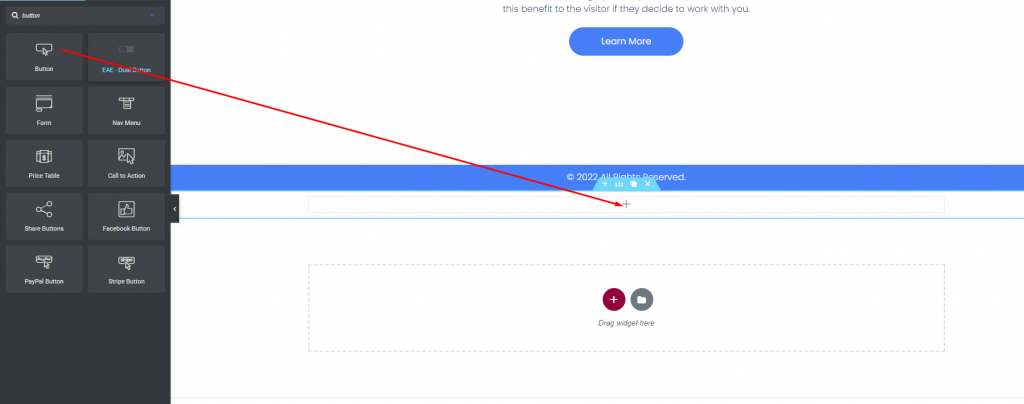
Добавьте виджет кнопки во вновь созданный столбец на панели виджетов.

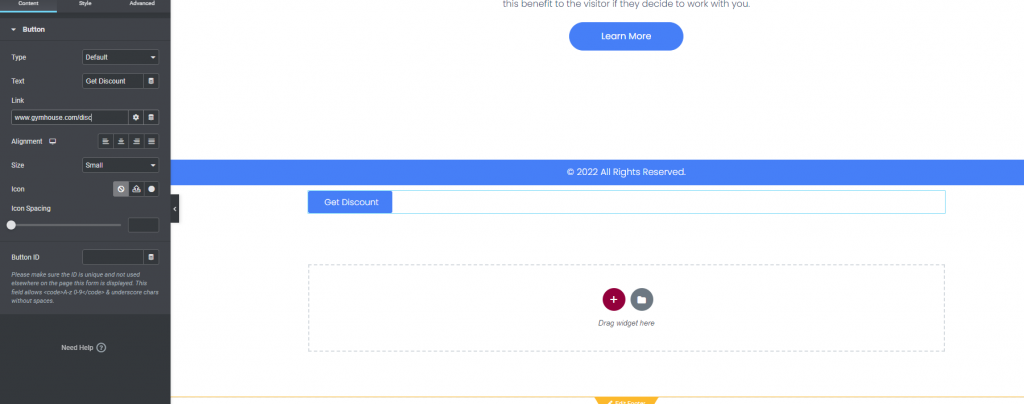
Теперь вы должны выбрать действие кнопки. В данном случае мы используем кнопку для перехода к URL-адресу страницы магазина. Для этого перейдите в поле ссылки и добавьте ссылку на страницу. Расположение кнопки можно изменить с помощью опции выравнивания. Сделайте кнопку как можно меньше.

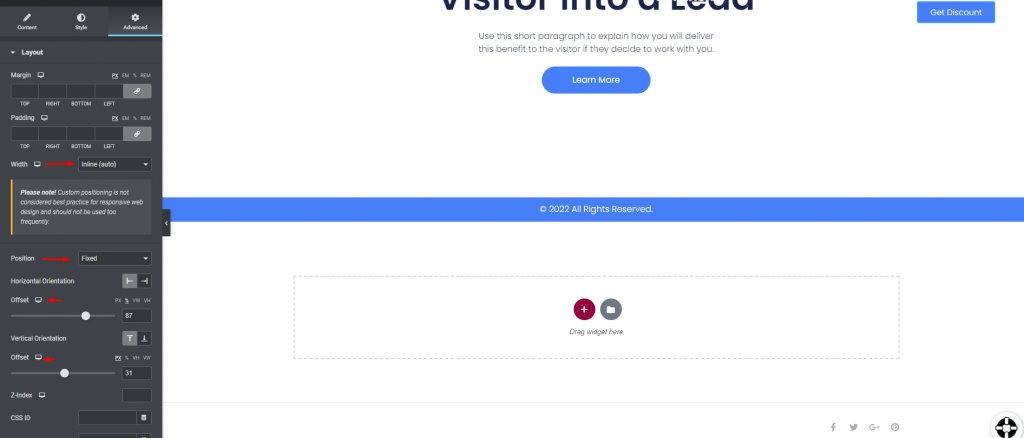
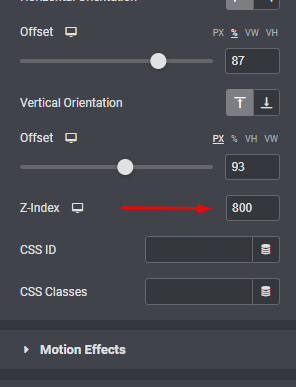
Наша кнопка теперь готова плавать, когда пользователь прокручивает страницу вниз. Для этого перейдите на вкладку «Дополнительно» и выберите параметр «Макет». Установите ширину и положение на «В строке» (авто). Вы также должны настроить горизонтальную и вертикальную ориентацию, а также смещение.

Теперь вам необходимо указать z-индекс, чтобы кнопка всегда была плавающей. Заполните слот z-index значением 800. Кнопка всегда будет плавать.

Вот как выглядит наш окончательный дизайн.
Метод всплывающего окна
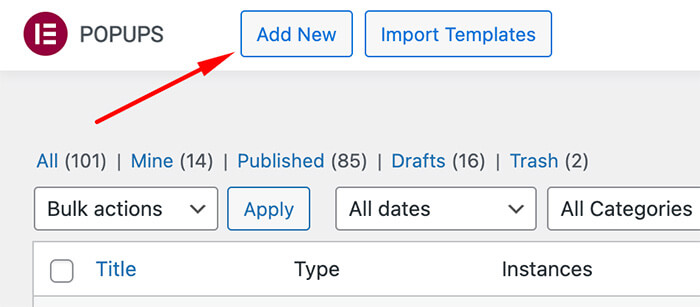
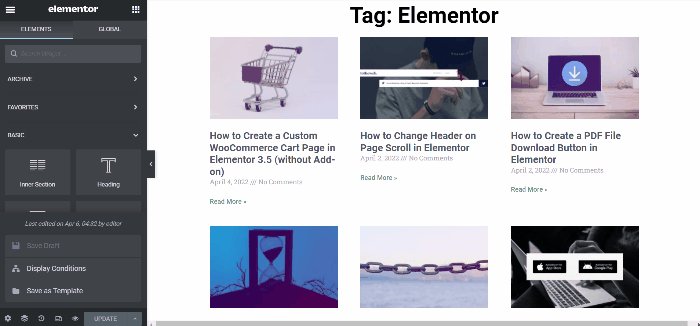
Создайте плавающую кнопку действия, используя метод Popups, доступный исключительно в Elementor Pro, а не с помощью Z-Index. Начнем с перехода в раздел «Шаблоны» -> «Всплывающие окна» на панели управления WordPress. Нажмите кнопку «Добавить новый», чтобы начать создание нового шаблона всплывающего окна.

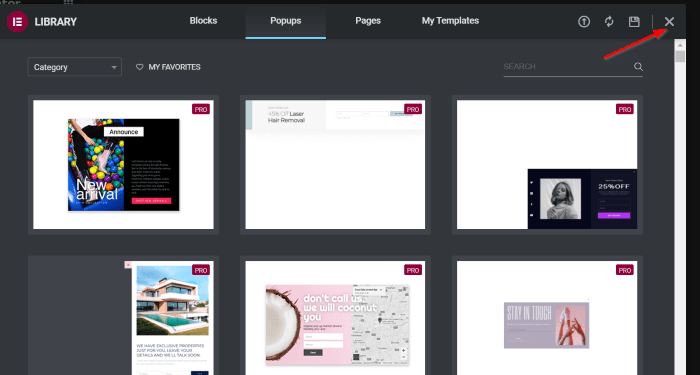
Введите имя шаблона и нажмите кнопку СОЗДАТЬ ШАБЛОН. Вы попадете в БИБЛИОТЕКУ, где доступны многочисленные предустановленные всплывающие окна. Выберите один из существующих вариантов или создайте его с самого начала, и именно этот подход мы и воспользуемся. Нажмите значок (X), чтобы получить доступ к редактору Elementor.

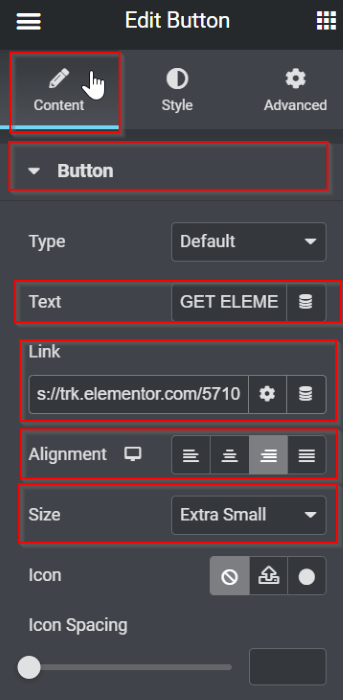
Теперь с вкладки «Содержимое» перейдите к «Кнопка» и выполните следующие действия:
- Текстовая кнопка: ПОЛУЧИТЬ ЭЛЕМЕНТОР
- Ссылка: https://trk.elementor.com/5710 (можно использовать любую ссылку)
- Выравнивание: вправо
Измените размер кнопки на очень маленький.

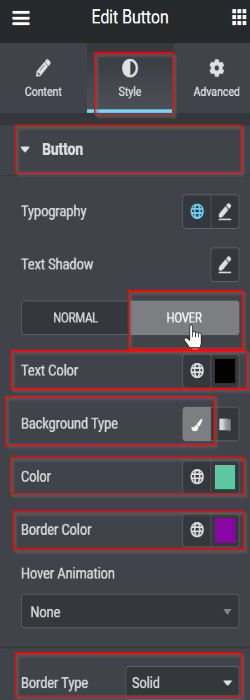
Теперь на вкладке стиля внесите следующие изменения:
- Сделайте это НАВЕДИТЕ
- Цвет текста: #050101
- Тип границы: Сплошной
- Цвет фона: #5BC8A1
- Цвет границы: #8B05A5
- Тип границы: Сплошной

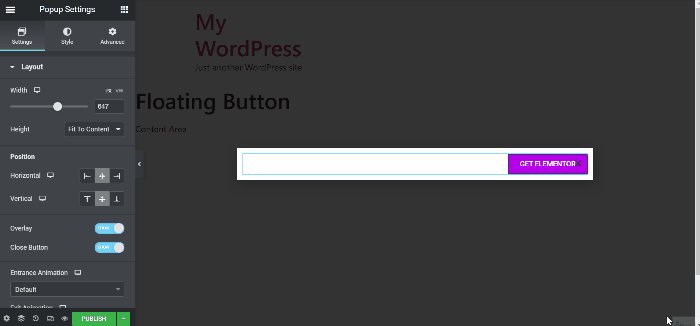
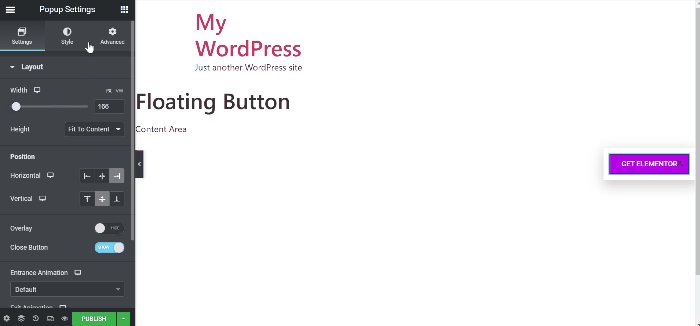
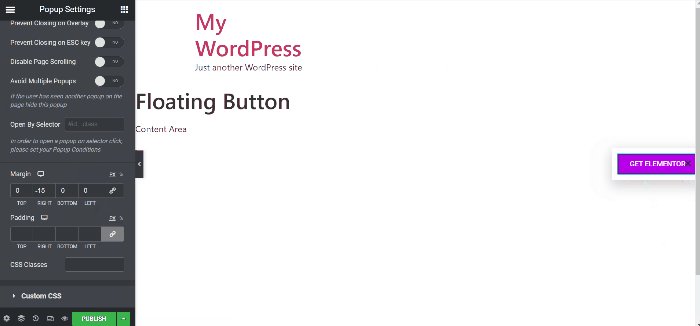
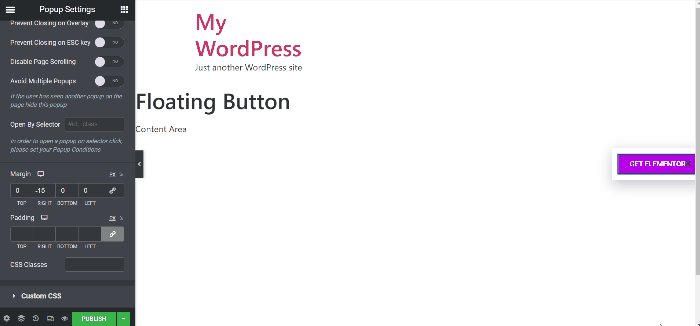
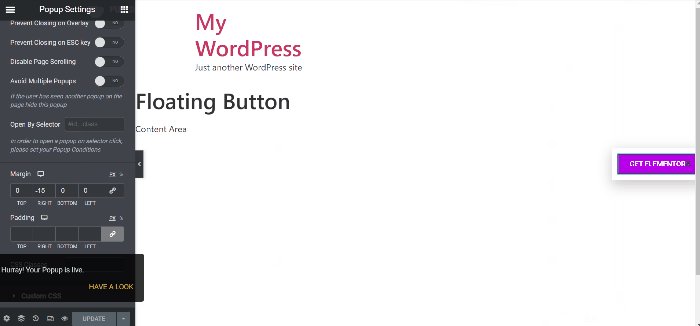
После этого мы изменим конфигурацию всплывающего окна. Выберите значок настроек, где вы найдете различные настраиваемые параметры. Вот какие изменения мы внесли:
Вкладка «Настройки» > «Макет».
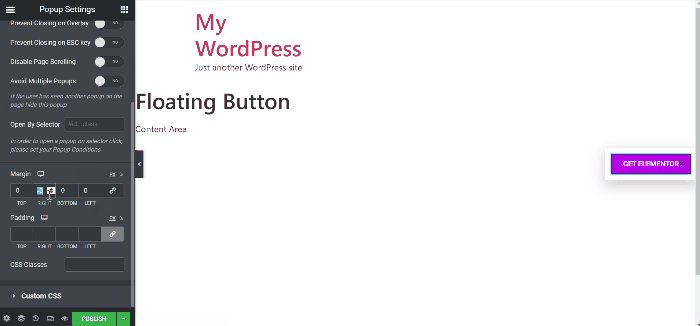
Отрегулируйте ширину до 166. Позиция: по горизонтали > Наложение справа: СКРЫТЬ вкладку «Дополнительно».
Перейдите к настройке «Поля», отсоедините ее и установите для нее значение -15 в ПРАВОМ поле.

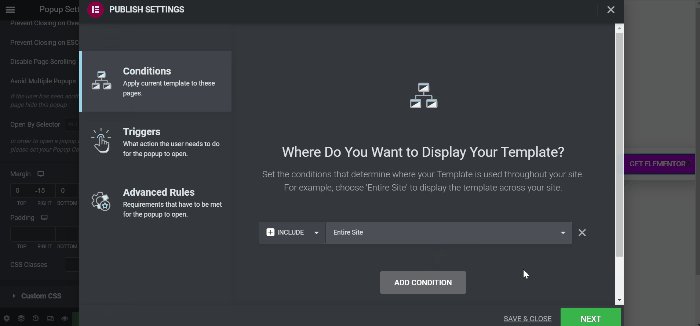
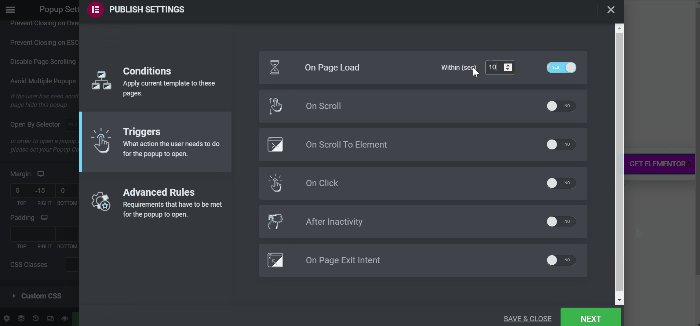
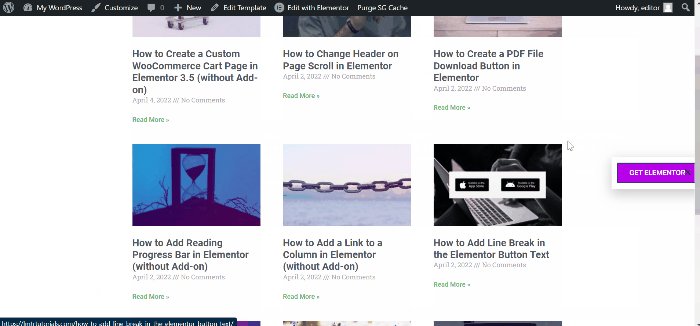
Теперь, когда дизайн завершен, нажмите кнопку «ПУБЛИКОВАТЬ», чтобы установить условия отображения и триггер. Чтобы настроить условие отображения, нажмите кнопку «ДОБАВИТЬ УСЛОВИЕ» и выберите нужный вариант в раскрывающемся меню. В этом случае мы настроим этот шаблон для отображения на всем сайте. После настройки условий нажмите ДАЛЕЕ. Перейдите на вкладку «Триггеры» и включите триггер для «При загрузке страницы», переключив переключатель в положение «ДА» и установив его активацию через 10 секунд.

Сохраните и вот окончательный результат.

Подведение итогов
Функция плавающих элементов Elementor вызвала наш интерес. Это помогает быстро решать проблемы проектирования. Мы верим, что это окажет на вас тот же эффект. Если да, поделитесь своим дизайном в комментариях. Мы хотим распространить вашу работу по всему миру. Также ознакомьтесь с другими нашими уроками по Elementor .




