Модули Blurb — отличные варианты для нижних колонтитулов Divi . Они могут отображать фотографии или значки в различных макетах и иметь несколько параметров настройки. Кроме того, они очень полезны для объединения ссылок и значков для создания стильных снарядов. К счастью, с модулями рекламных объявлений Divi вы можете легко создавать такие типы ссылок. В этом уроке мы рассмотрим интеграцию модулей рекламных объявлений в ваши нижние колонтитулы Divi .

Предварительный просмотр дизайна
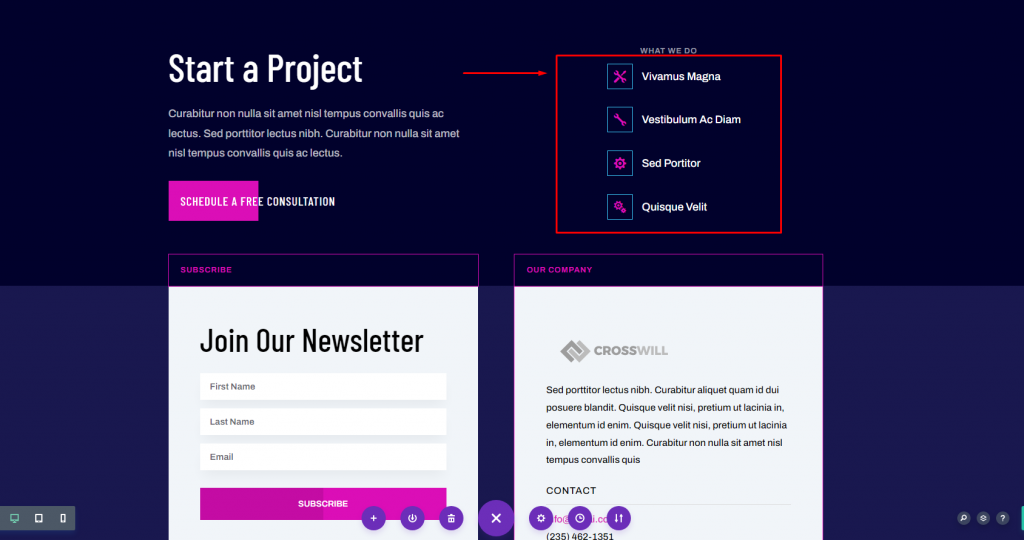
Прежде чем мы приступим к дизайну, давайте посмотрим, как будет выглядеть наш нижний колонтитул.

Загрузка шаблона
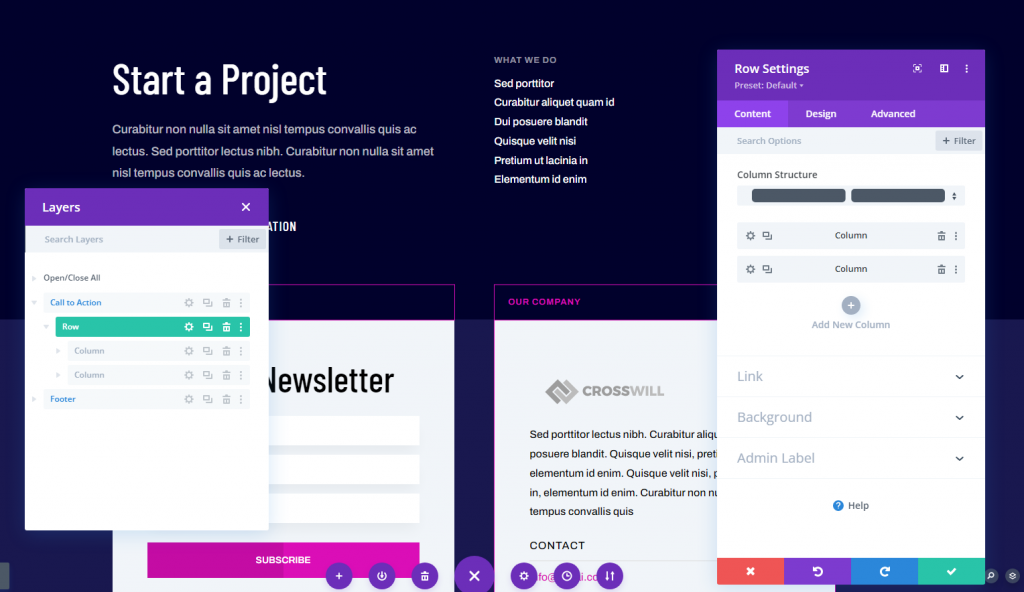
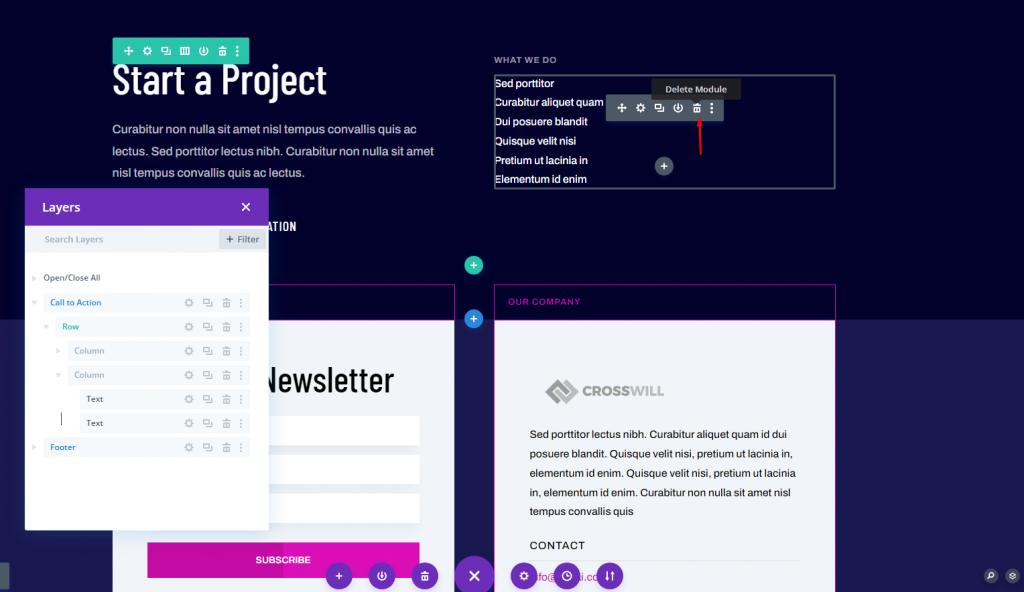
В сегодняшнем уроке мы будем использовать заголовок и нижний колонтитул Divi Artificial Intelligence Layout Pack . Сначала перейдите на панель инструментов и перейдите к Divi. Теперь вы можете изменить свой новый нижний колонтитул Divi . Вы можете обновить нижний колонтитул из серверной части или выбрать его из Visual Builder во внешнем интерфейсе. Поскольку заголовок содержит настраиваемое меню, которое по умолчанию открывается в конструкторе, я обновлю нижний колонтитул на задней панели. Мы обновим ссылки в разделах « Что мы делаем » и « Ресурсы ». Это позволит получить нужные ссылки и отметить их значками. Я буду использовать первый заголовок и сведу количество ссылок к минимуму. Мы украсим первую, прежде чем клонировать ее, чтобы сделать остальные. Удалите столбец Ресурсы . Теперь превратите это в макет с двумя столбцами, поэтому нам понадобится только один столбец для модулей рекламных объявлений для разработки нижнего колонтитула. Наконец, удалите текстовый модуль, содержащий ссылки. Требуется только титульный модуль. Теперь наведите указатель мыши на область и добавьте модуль Blurb. Заголовок, основной текст и изображение включены в модуль аннотации. Название будет служить ссылкой. В основном тексте можно использовать краткие описания. Для целей этого урока я удалю его. Если вы все же используете его, я рекомендую делать текст как можно короче и использовать только несколько аннотаций. Мы будем использовать значок вместо изображения. Я изменил название ссылки и удалил основной текст. Затем в разделе «Изображение и значок» выберите «Использовать значок». Затем выберите значок из средства выбора значков. В разделе «Ссылка» введите URL-адрес в поле «URL-адрес ссылки заголовка». Остальные настройки ссылки следует оставить в покое. Это единственное, что мы будем делать с этой вкладкой. На вкладке «Дизайн» установите цвет значка. Установите Image/Icon Placement слева. Выберите «Телефон» в разделе «Ширина изображения/значка». Установите ширину границы изображения/значка на 1 пиксель и цвет на #39c0ed. Добавьте отступы со всех четырех сторон поля Image/Icon Padding. Измените текст заголовка. Установите верхний текст в середине. Прокрутите до раздела «Интервалы» модуля описания и добавьте немного левого отступа. После этого мы применим некоторый пользовательский CSS к заголовку, чтобы центрировать его со значком. Затем продублируйте модуль рекламного объявления три раза, нажав кнопку «Дублировать модуль» три раза. Это позволит нам использовать модули аннотаций вместо текстовых ссылок для элементов нижнего колонтитула. Теперь измените значки и текст для этих модулей. Вот посмотрите на наши модули рекламы Divi в нижнем колонтитуле обоих макетов рабочего стола. На этом мы завершаем обсуждение использования модулей рекламных объявлений для элементов нижнего колонтитула в нижних колонтитулах Divi . Рекламные проспекты — отличные возможности для гиперссылок. Они просты в использовании и предлагают множество возможностей настройки изображений и значков. Например, вы можете использовать значки с рамками или без них, а также делать их такими большими, как пожелаете. Выбранные здесь символы хорошо дополняют дизайн главного меню.
Модули рекламных объявлений в качестве нижнего колонтитула





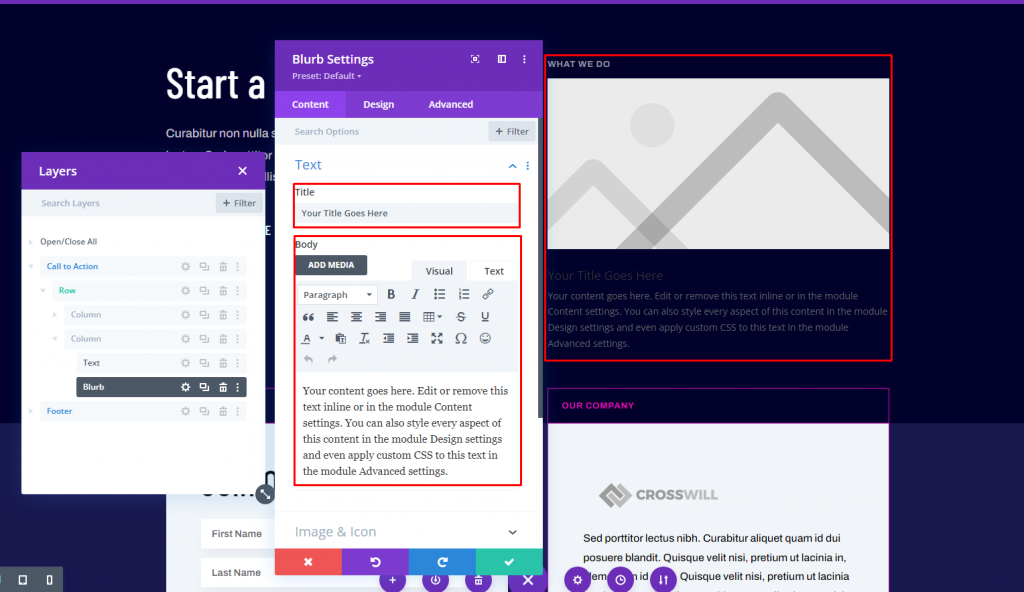
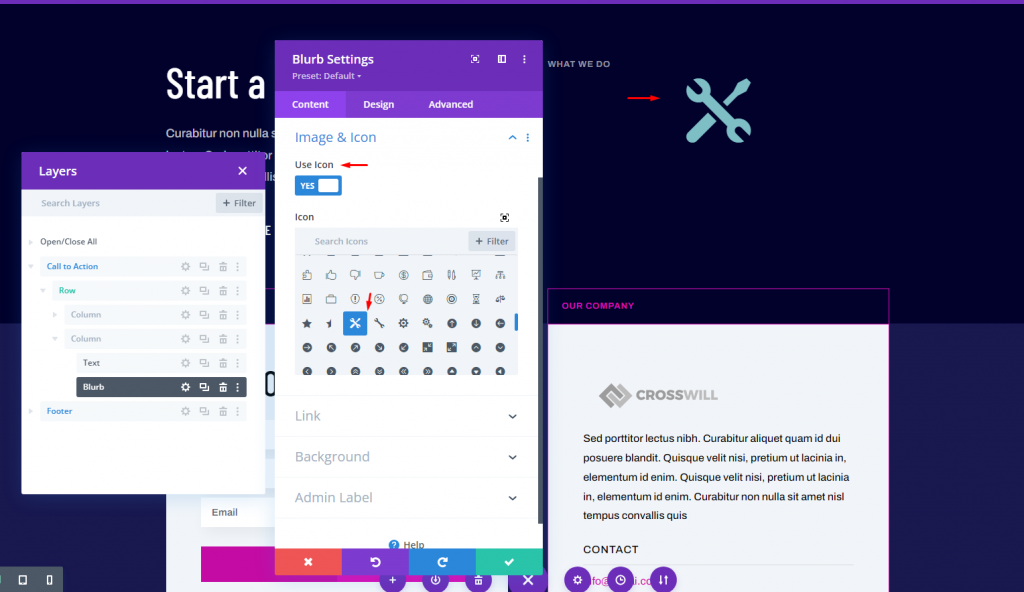
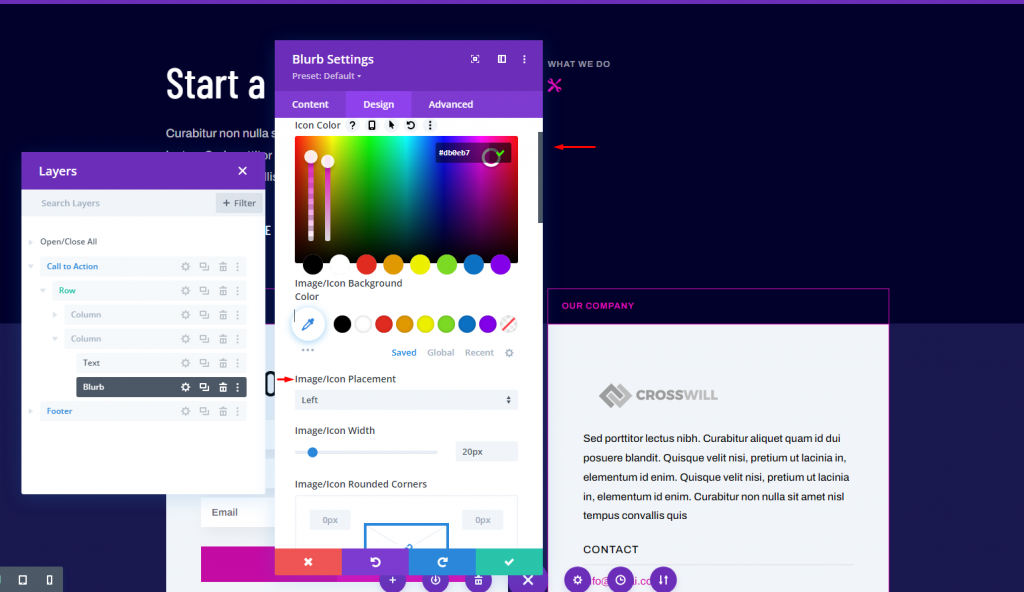
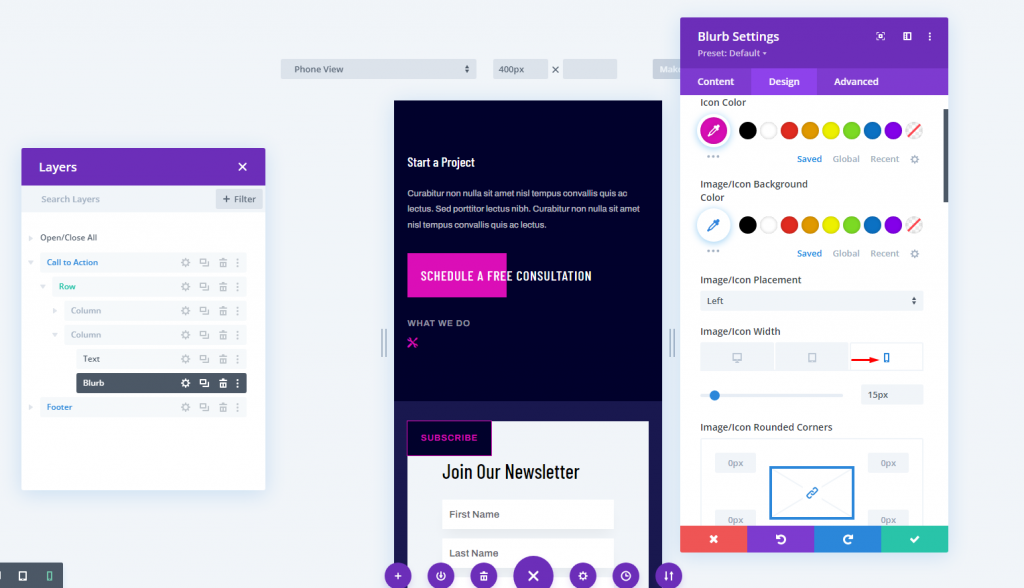
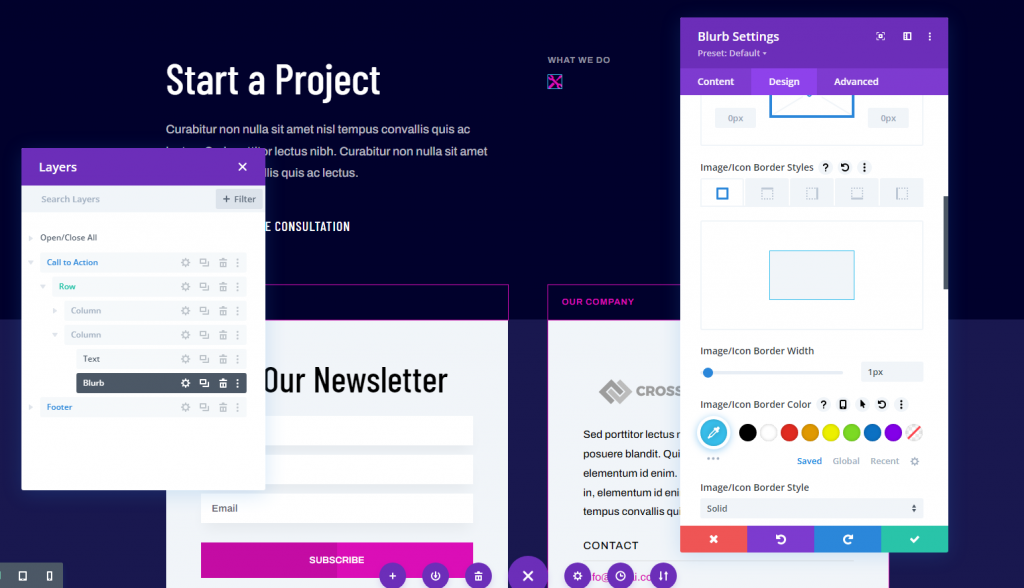
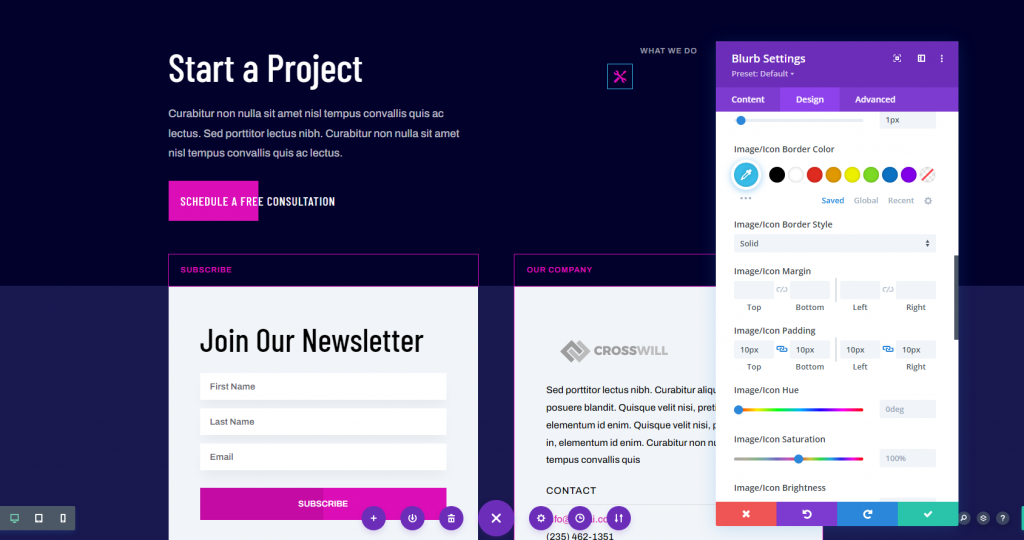
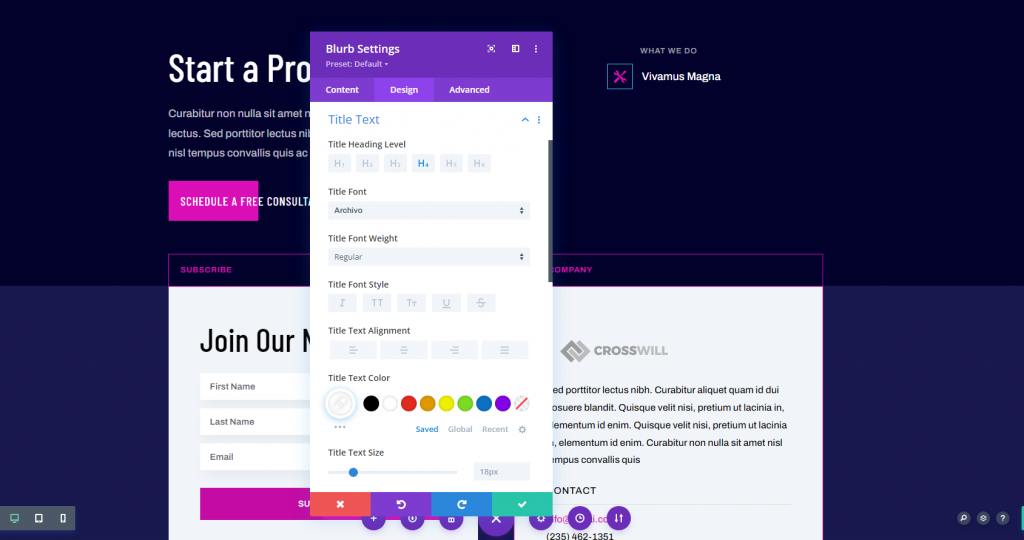
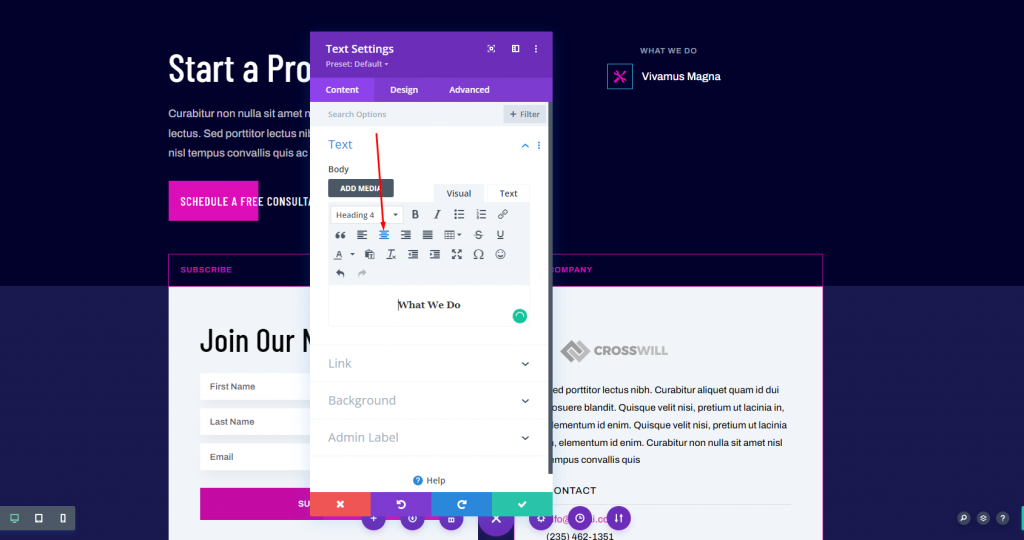
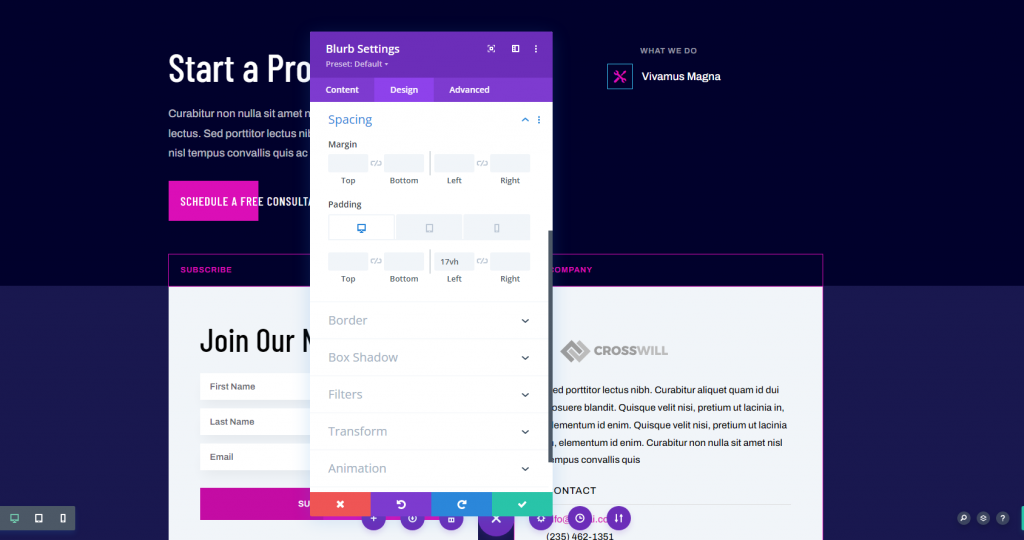
Настройка модуля рекламы









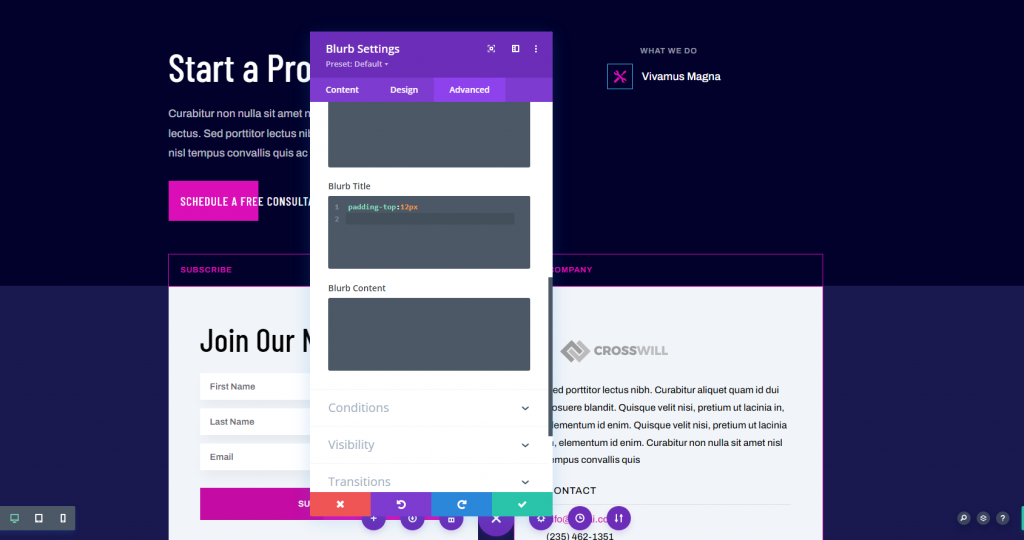
Продвинутая вкладка

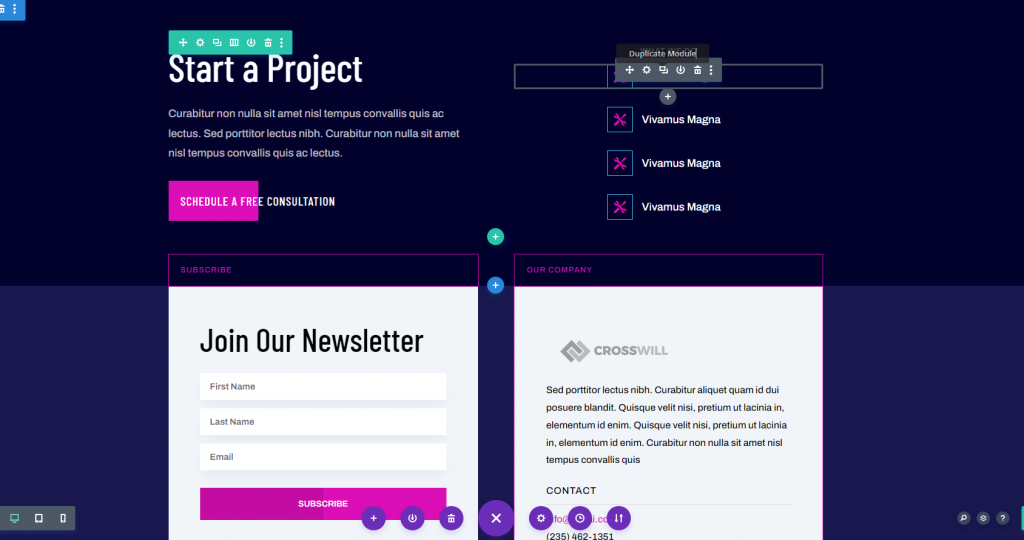
Дублирующий модуль Blurb


Окончательный дизайн

Последние мысли





