Липкий нижний колонтитул — отличный способ показать посетителям важную информацию. Нижний колонтитул остается на краю экрана, когда пользователи прокручивают страницу, что обеспечивает им удобный доступ к информации. Это идеально подходит для хранения контактных данных, специальных ссылок и другой информации. К счастью, Divi упрощает создание липкого нижнего колонтитула. В этом уроке мы рассмотрим, как сделать одну область нижнего колонтитула Divi липкой, а также как изменить ее для настольных и мобильных устройств.

Предварительный просмотр
Прежде чем мы начнем строить дизайн, давайте посмотрим, что мы собираемся сделать!
Вот так это будет выглядеть в мобильной версии.
Преимущества липкого футера
Наличие липкого нижнего колонтитула дает различные преимущества... Во-первых, страницы с недостаточным материалом для заполнения экрана по умолчанию будут иметь плавающий нижний колонтитул. Липкий нижний колонтитул не позволяет нижнему колонтитулу смещаться в нижнюю часть экрана. Это улучшает внешний вид страницы и делает ее менее отвлекающей для читателей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЕще одним преимуществом является то, что это отличное место для добавления призывов к действию или информации, которую пользователь может использовать прямо сейчас. Например, липкий нижний колонтитул может содержать контактную информацию, рекламные объявления, рекламные баннеры и многое другое. Телефонные номера выгодны для телефонов, потому что их можно сделать кликабельными.
Получение шаблона
Во-первых, вам нужен шаблон нижнего колонтитула для использования с конструктором тем Divi. Вы можете создать свой собственный или использовать один из бесплатных шаблонов, доступных на сайте Elegant Themes. Elegant Themes предлагает множество бесплатных дизайнов верхних и нижних колонтитулов, которые сочетаются со многими бесплатными наборами макетов Divi. Получив идеальный шаблон, разархивируйте файл шаблона после его загрузки.

Для моих примеров мы используем бесплатный шаблон верхнего и нижнего колонтитула Divi's Estate Planning Layout Pack и целевую страницу из Estate Planning Layout Pack для содержимого страницы.
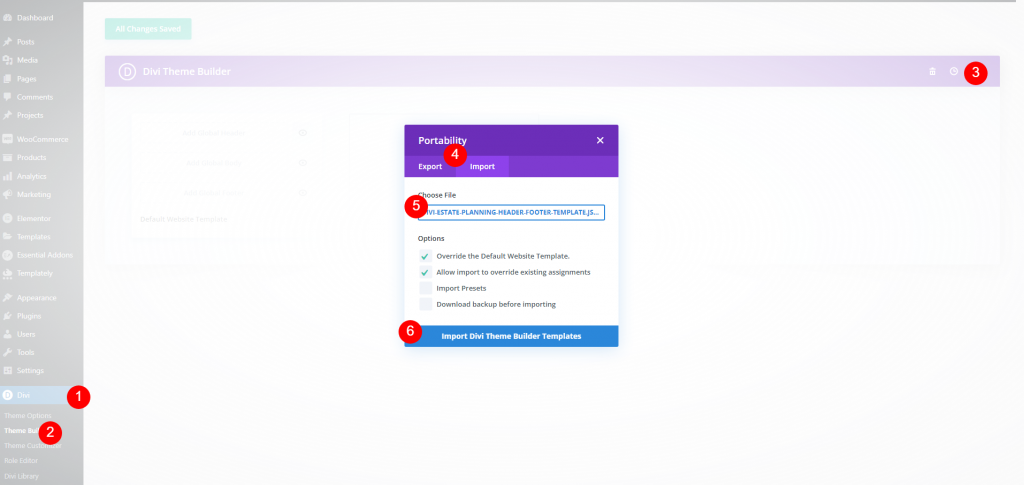
Чтобы загрузить шаблон, перейдите к значку Divi Portability в правом верхнем углу и выберите «Импорт» в открывшемся модальном окне. Затем нажмите « Выбрать файл», перейдите к файлу JSON на своем компьютере и выберите его. Наконец, нажмите кнопку «Импортировать шаблон» в нижней части модального окна. Дождитесь загрузки шаблона и сохраните настройки.

Теперь мы можем редактировать шаблон.
Делаем приклеенный нижний колонтитул Divi
Поскольку мы работаем в бэкенде, сначала мы выполним настройку, а затем проверим изменения.
Настройки раздела
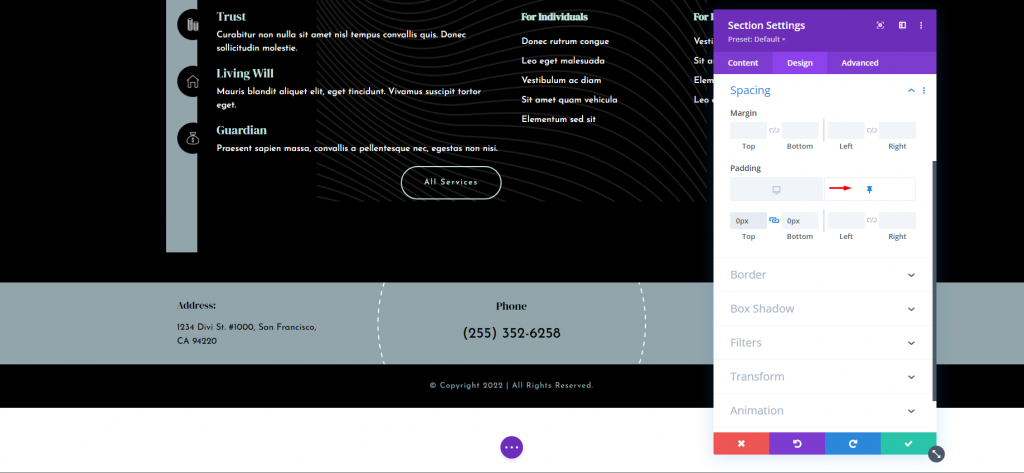
В нижнем колонтитуле мы собираемся сделать одну его часть липкой. Этот раздел содержит адрес, номер телефона и адрес электронной почты. Мы уменьшим его, пока он липкий, и внесем различные изменения в рабочий стол и нижний колонтитул. Наведите указатель мыши на часть, которую вы хотите сделать липкой, и щелкните значок параметров.

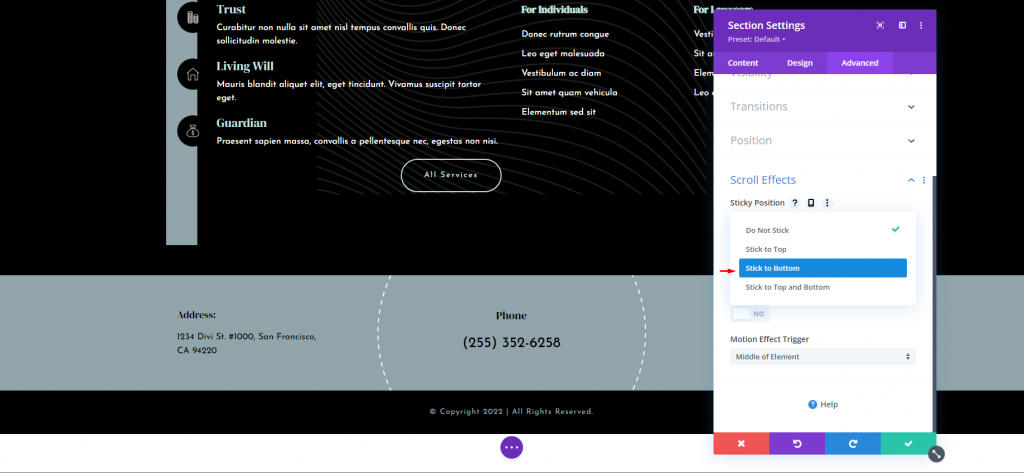
Прокрутите вниз до «Эффекты прокрутки» после выбора вкладки «Дополнительно». Это первая настройка Sticky Position. Выберите Stick to Bottom из выпадающего списка. Это сделает липкие варианты доступными по всему разделу.

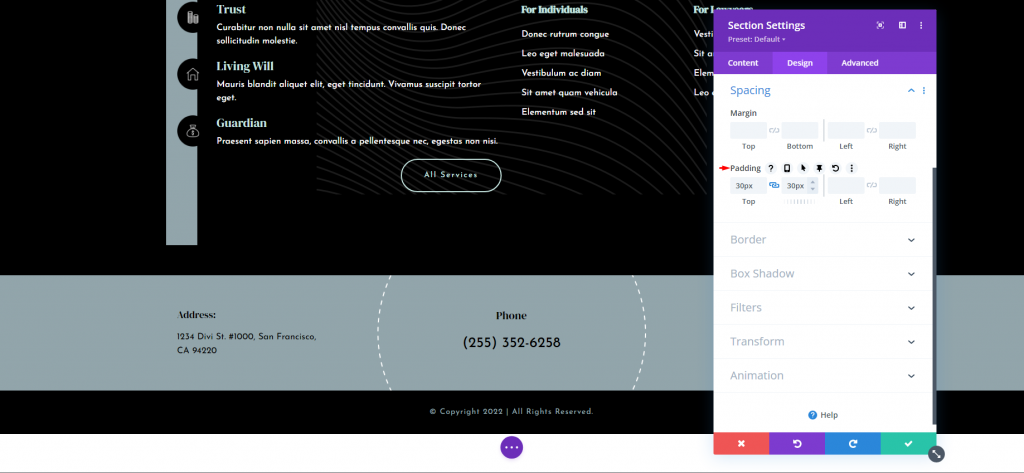
После этого перейдите на вкладку «Дизайн» и прокрутите вниз до «Интервалы». У него уже должны быть отступы сверху и снизу, но если их нет, добавьте по 30 пикселей к каждому.
- Отступы: 30px, сверху и снизу
Наведите указатель мыши на поля, чтобы увидеть дополнительные параметры. Выберите значок булавки. Это вызывает липкие настройки для этого параметра.
Там будет значок на рабочем столе и значок булавки. Значок на рабочем столе будет выделен. Чтобы изменить отступ для закрепления области, щелкните символ булавки. Верх и низ равны 0px.
- Sticky Padding: 0px, сверху и снизу.

Как видите, раздел уже короче, чем был. Это позволяет разделу казаться меньше, когда он находится за пределами своего раздела, а затем увеличиваться до полного размера, когда он зафиксирован в нижнем колонтитуле. Это все, что нужно для настроек рабочего стола. Эти настройки будут выполняться планшетом автоматически.
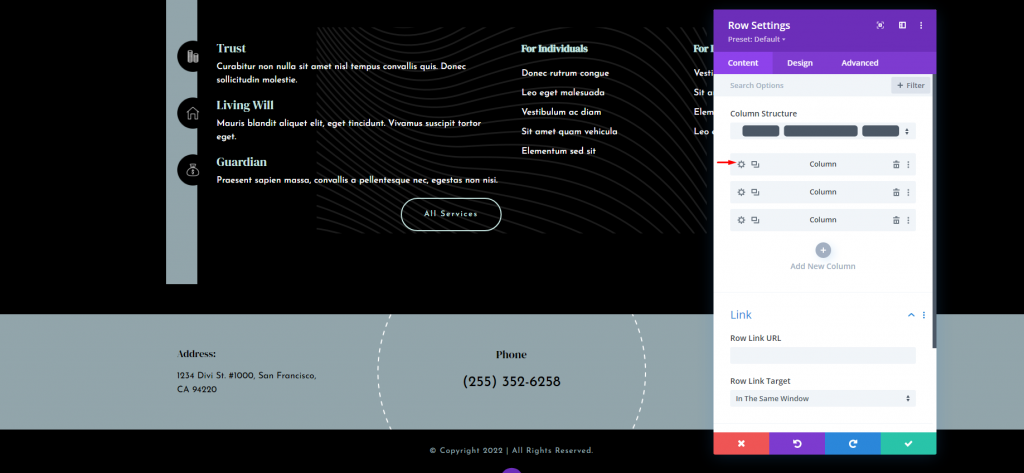
Настройки столбца
Теперь займемся настройками для мобильных устройств. Откройте параметр настроек строки. Здесь мы собираемся внести изменения в два столбца. Щелкните значок шестеренки для первого столбца.

Когда настройки столбца открыты, перейдите на вкладку «Дополнительно» и откройте видимость. Проверьте вариант для телефона.
- Отключить на: Телефон

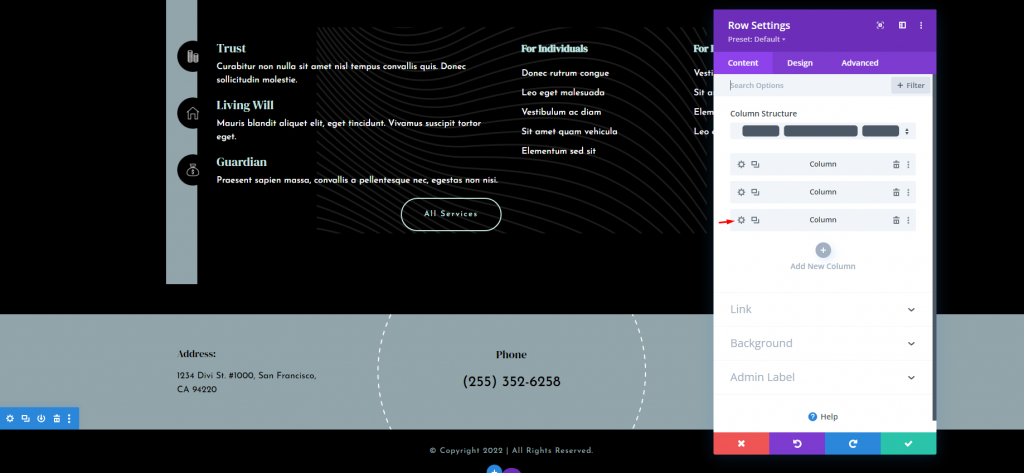
Теперь откройте настройки третьего столбца.

Повторите те же действия и отключите видимость на телефоне. Затем сохраните изменения.

Кликабельный номер телефона
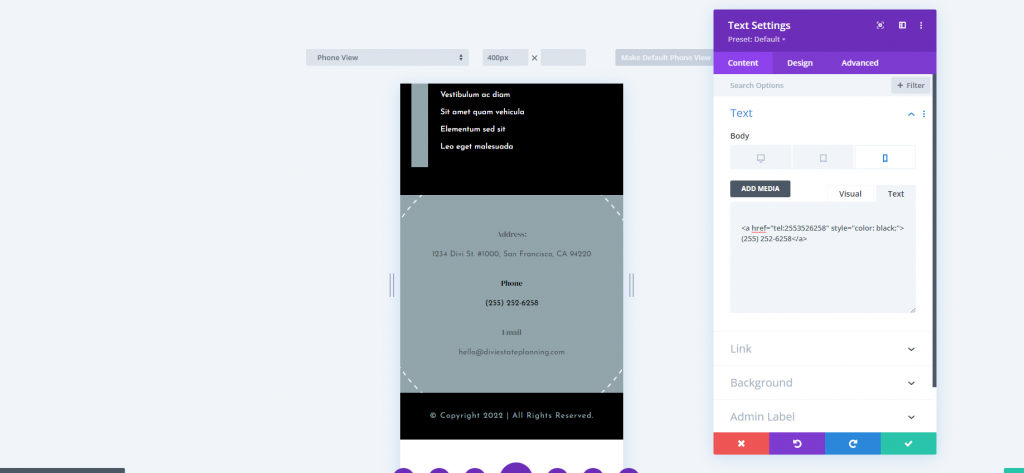
Учитывая, что мобильная версия этого липкого футера будет отображать только номер телефона, мы хотели бы сделать его интерактивным. Это помогает использовать номер телефона, который все еще виден на экране, и служит призывом к действию. Нажмите кнопку настроек для модуля «Текст», который содержит номер телефона.
Только для телефонов, мы сделаем номер кликабельным. Рабочий стол и планшет будут недоступны. Если вы хотите, чтобы его можно было щелкнуть на рабочем столе, не нажимайте на значок.
Выберите значок телефона. В текстовом редакторе основного текста перейдите на вкладку «Текст» и вставьте следующий HTML-код для интерактивного номера телефона:
>a href="tel:2553526258" style="color: black;"/a
В моем примере я буду использовать номер шаблона. Просто замените номер на свой. Поскольку интерактивные ссылки меняют цвет ссылки по умолчанию при нажатии, я добавил встроенный CSS, чтобы изменить цвет интерактивных ссылок на черный. Добавьте имя или шестнадцатеричный код, чтобы изменить цвет.
Вы также можете изменить метку с «Телефон» на «Щелкните для вызова» или что-то в этом роде.
Наконец, сохраните макет и выйдите из настроек.
Окончательный предварительный просмотр
Вот окончательный вид нашей конструкции. Надеюсь, это будет полезно для вашего сайта.
Также обратите внимание на мобильную версию.
Окончание мыслей
На этом наш обзор того, как использовать липкие настройки Divi Builder, закрывает наш обзор того, как сделать ваш нижний колонтитул Divi липким. Простым щелчком мыши вы можете сделать весь нижний колонтитул или любую его часть липкой. Хотя элементы являются липкими, параметры состояния нижнего колонтитула позволяют им выглядеть по-разному. Это открывает перед вами множество возможностей для дизайна липких футеров.





