Одним из самых интригующих аспектов разработки макетов с помощью Divi является разнообразие подходов, которые мы можем использовать. Модули с контентом — отличный пример. Мы можем либо использовать их параметры контента напрямую, либо комбинировать их с другими модулями для создания действительно уникальных дизайнов. Например, комбинации модулей позволяют нам создавать липкие элементы. В этом руководстве мы рассмотрим, как сделать ваш модуль отзывов Divi липким, при этом разрешив обычную прокрутку информации отзывов в этом руководстве.

Предварительный просмотр дизайна
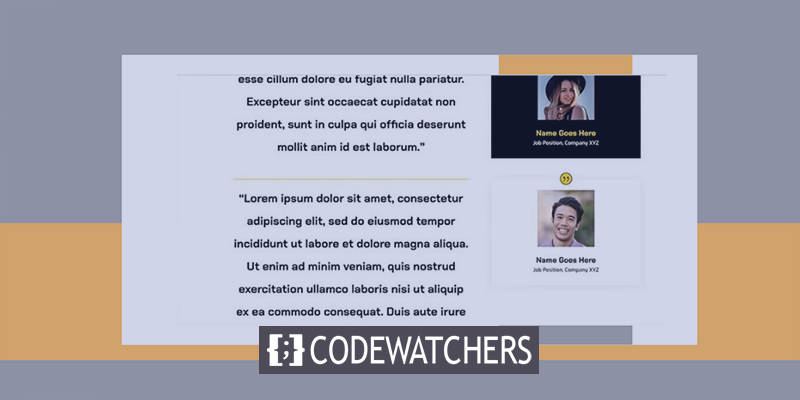
Вот краткий обзор того, что мы будем создавать. Поскольку мобильная версия этого дизайна не будет липкой, я показываю только настольную версию для предварительного просмотра.
Шаблон
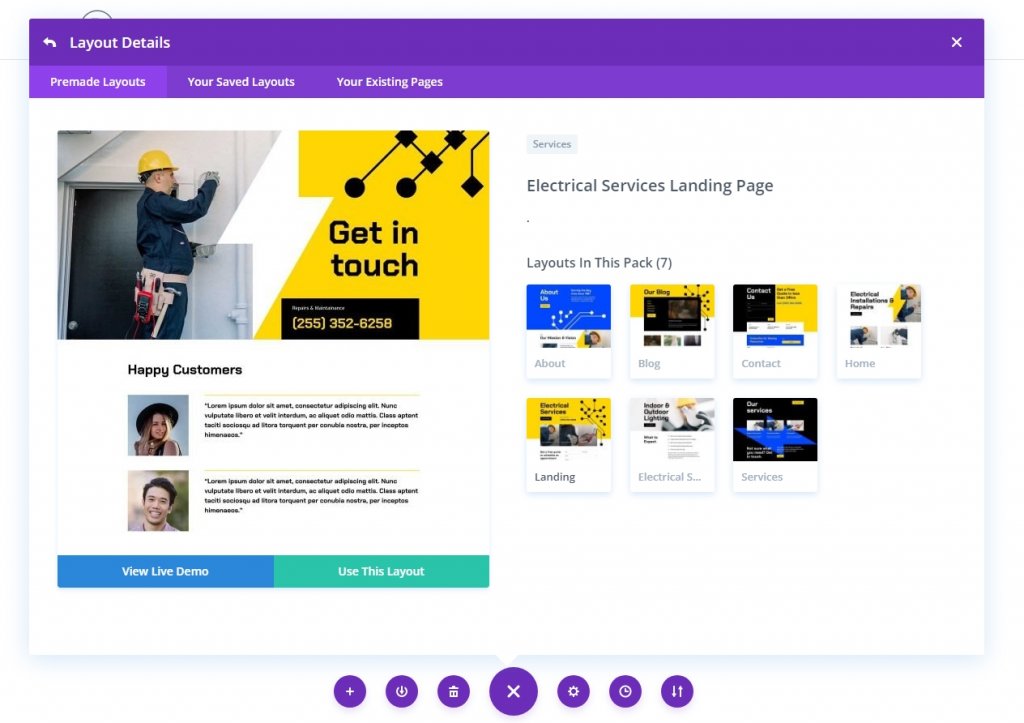
В качестве отправной точки я буду использовать целевую страницу из бесплатного пакета макетов электрических служб Divi . Вы можете увидеть отзывы на этой странице, но они в совершенно другом стиле. Чтобы соответствовать новому стилю, я обновлю отзывы свежими. Но переименую, чтобы настройки можно было показать.

В этом уроке для создания отзыва будут использоваться два модуля. Изображение, имя, должность и компания будут показаны с помощью модуля отзывов. Я буду использовать текстовый модуль для отзывов. Текстовый модуль продолжит нормально прокручиваться. Пока пользователь не закончит читать отзыв, модуль отзыва останется на месте. Затем модуль отзывов сможет прокручиваться вместе с остальным текстом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздайте липкий раздел отзывов
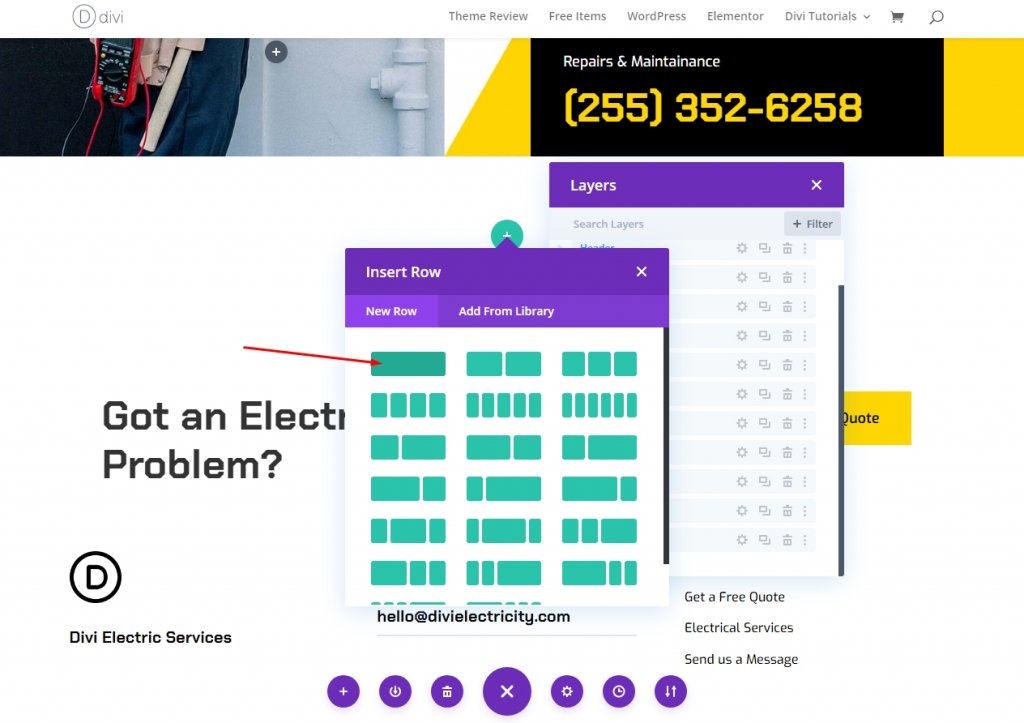
Добавление строки из одного столбца в новый раздел — это первый шаг. Заголовок будет центрирован в этой строке.

Текст заголовка
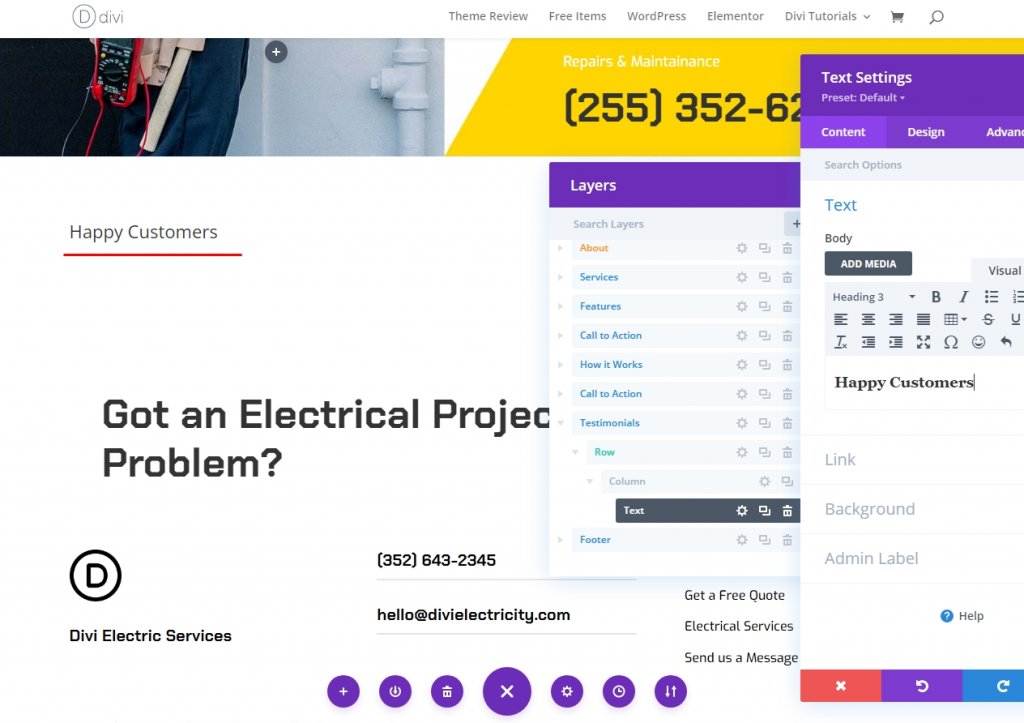
Теперь добавьте текстовый модуль заголовка в эту новую строку.

Откройте настройки и внесите следующие изменения.
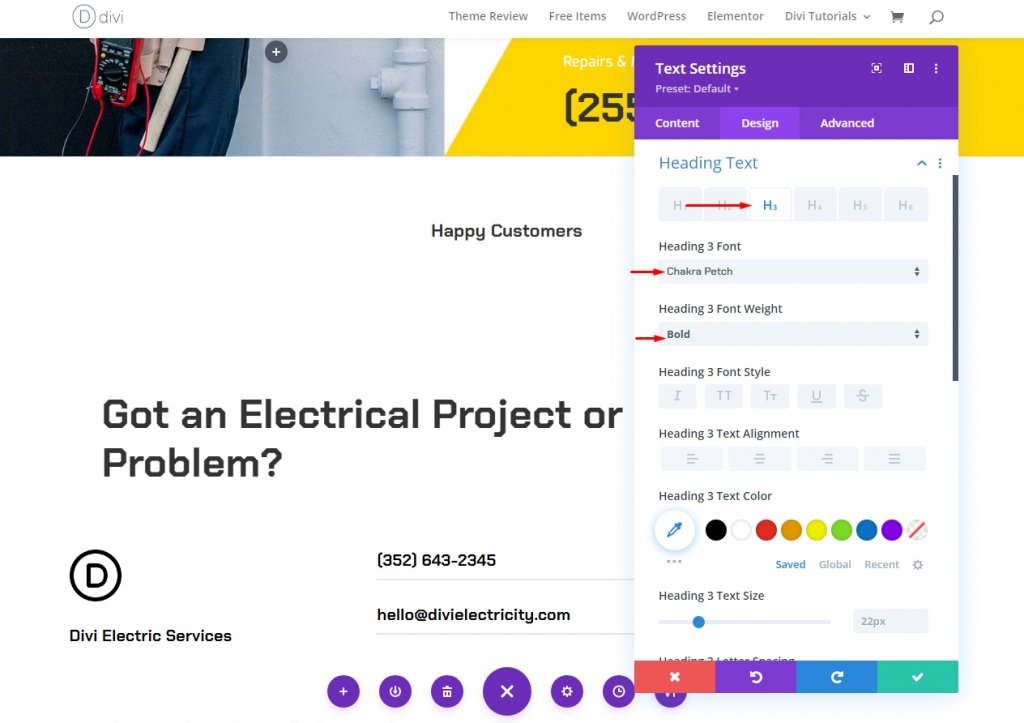
- Текст: Заголовок 3
- Содержание: Счастливые клиенты

Настройки дизайна
На вкладке «Дизайн» измените следующее.
- Выравнивание текста: по центру
- Шрифт: Чакра Петч
- Вес: Жирный
- Цвет: #000000

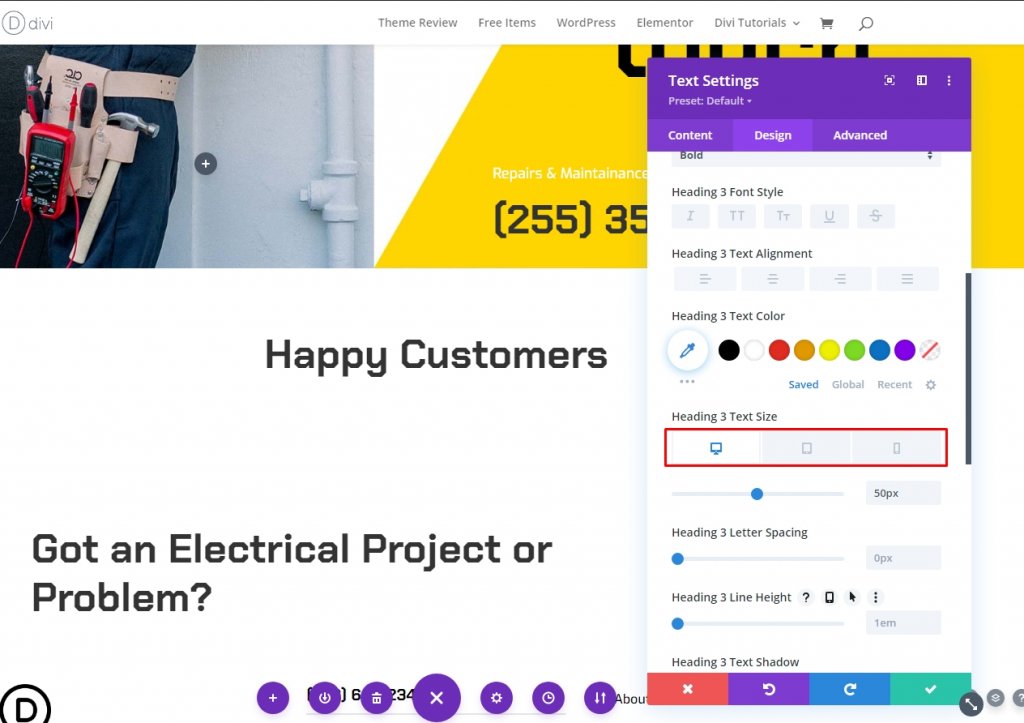
И в завершение выберите размер шрифта 50 пикселей на десктопе и планшетах и 20 пикселей на мобильных устройствах для телефона. Сохраните изменения и выйдите из конфигурации модуля.
- Размер: рабочий стол 50 пикселей, планшет 28 пикселей, телефон 20 пикселей

Первый ряд отзывов
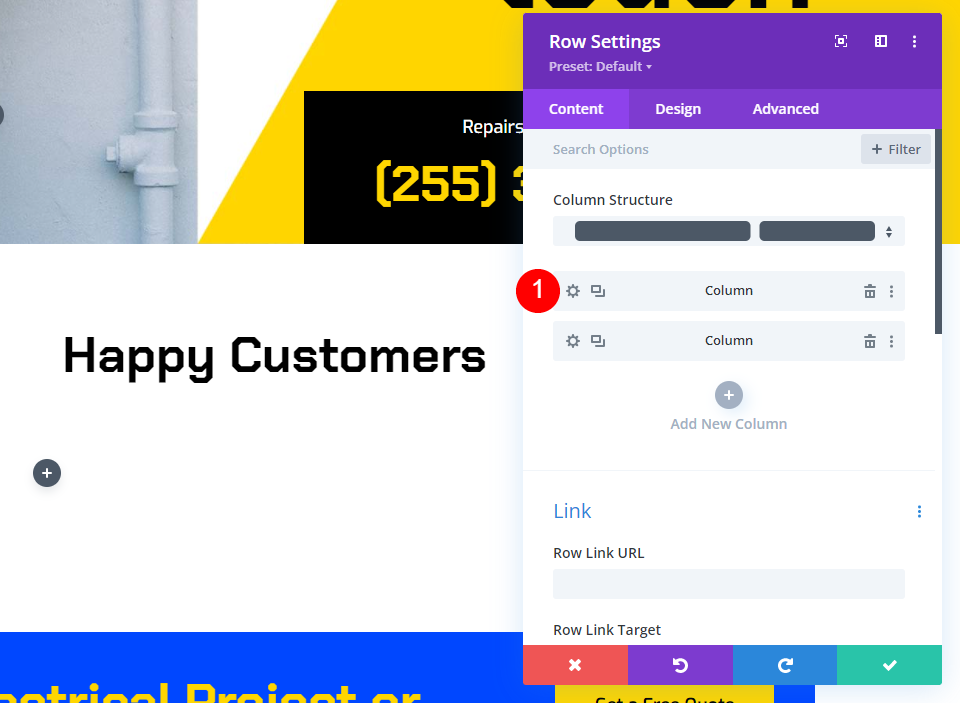
После этого поместите 2/3, 1/3 строки под заголовком. В эту строку войдут первоначальные показания.

Настройки строки
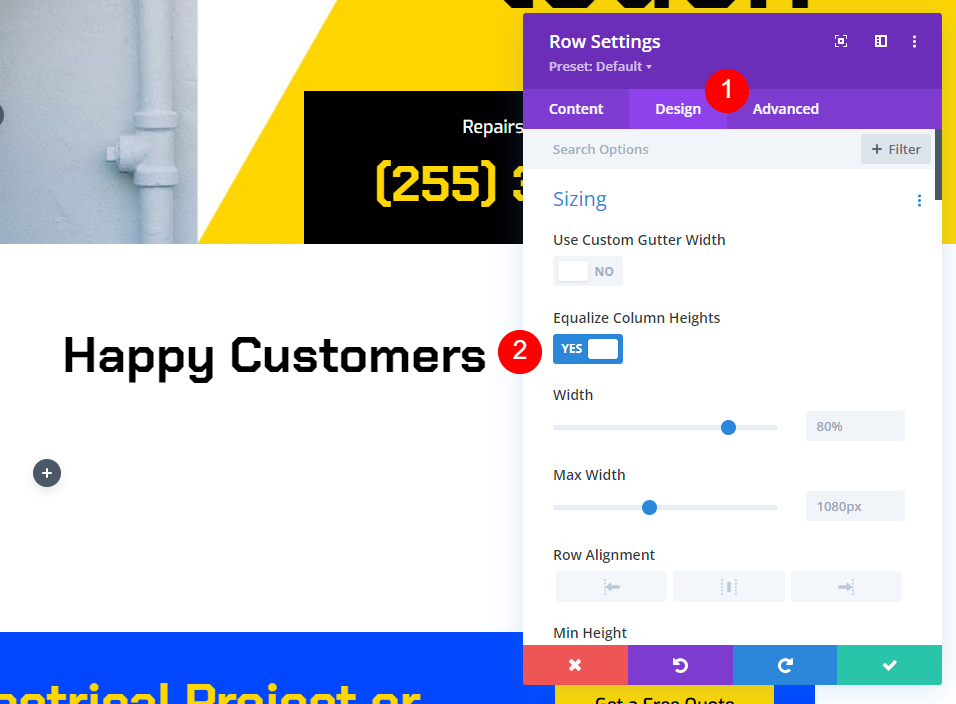
Выберите вкладку «Конструктор» и установите флажок «Выровнять высоту столбцов».
- Выравнивание высоты столбцов: Да

Настройки столбца
Откройте настройки первого столбца вместе с настройками строки. Выберите стиль верхней границы в раскрывающемся меню «Стили границы». Ширина должна быть 2px, а цвет должен быть #ffd600. Закройте конфигурацию строки. Это добавит желтую линию над отзывом, аналогичную той, которую мы заменили ранее.

- Стили границ: Верх
- Цвет верхней границы: #ffd600
- Ширина: 2 пикселя

Текст отзыва
После этого мы добавим текстовый модуль, который будет включать содержание отзыва. В левом столбце под желтой линией добавьте текстовый модуль.

Настройки текста отзыва
После этого мы добавим текстовый модуль, который будет включать содержание отзыва. В левом столбце под желтой линией добавьте текстовый модуль.

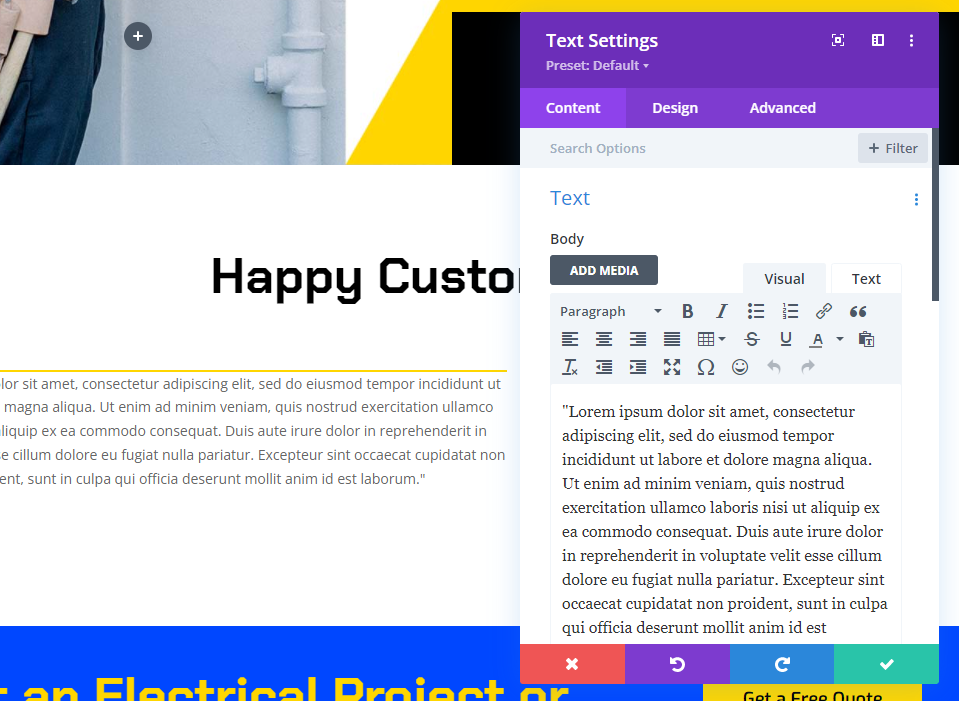
Введите содержание отзыва в редактор контента.

Затем перейдите на вкладку «Дизайн». Выберите Chakra Petch в качестве стиля шрифта. Выберите «Жирный» в качестве толщины и «Черный» в качестве цвета. Выберите 30 пикселей для рабочего стола и 14 пикселей для планшета для размера текста. Конфигурация телефона автоматически синхронизируется с планшетом, поэтому нам не нужно ничего обновлять. Свойство Text Line Height должно быть установлено на 2em. Это приводит к колоссальному печатному отзыву, который привлечет внимание.
- Шрифт: Чакра Петч
- Вес: Жирный
- Черный цвет
- Размер: рабочий стол 30 пикселей, планшет 14 пикселей
- Высота строки: 2em

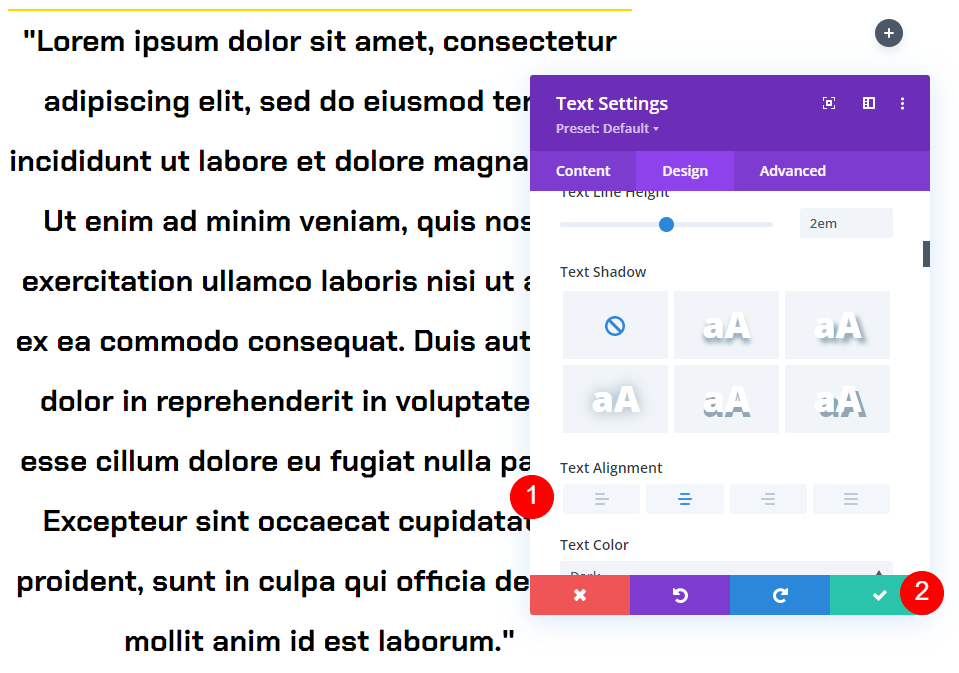
Выберите «По центру» в раскрывающемся меню «Выравнивание текста». Закройте конфигурацию текстового модуля.
- Выравнивание: по центру

Настройки модуля отзывов
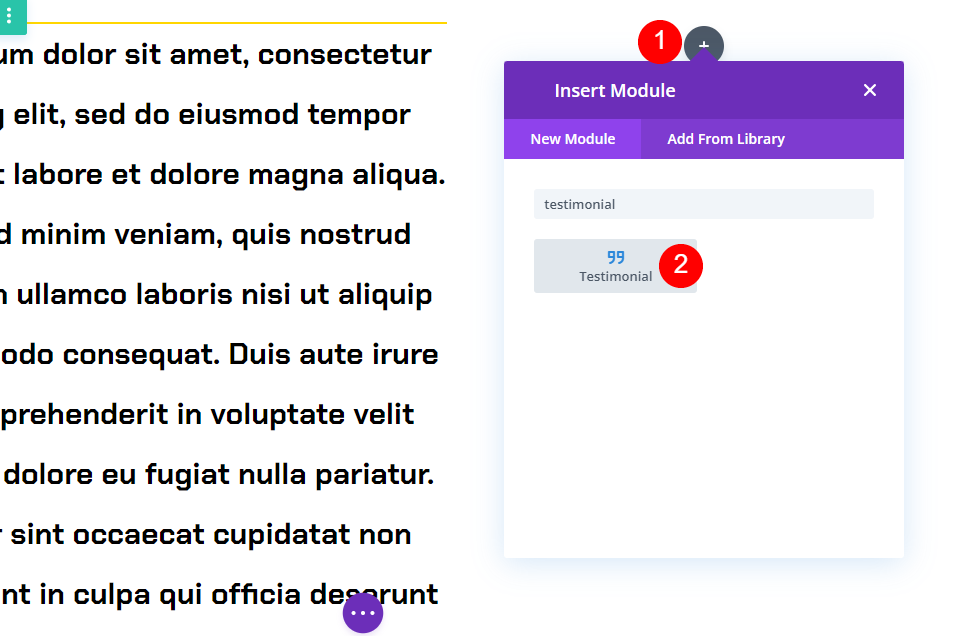
Затем в правом столбце добавьте модуль отзывов. Он будет прикреплен и будет включать имя человека, название компании, должность и фотографию.

Настройки контента
Введите содержание отзыва в настройках модуля. Раздел «Тело» оставьте пустым. Это было достигнуто за счет использования текстового модуля.
- Автор
- Название работы
- Компания
- Изображение

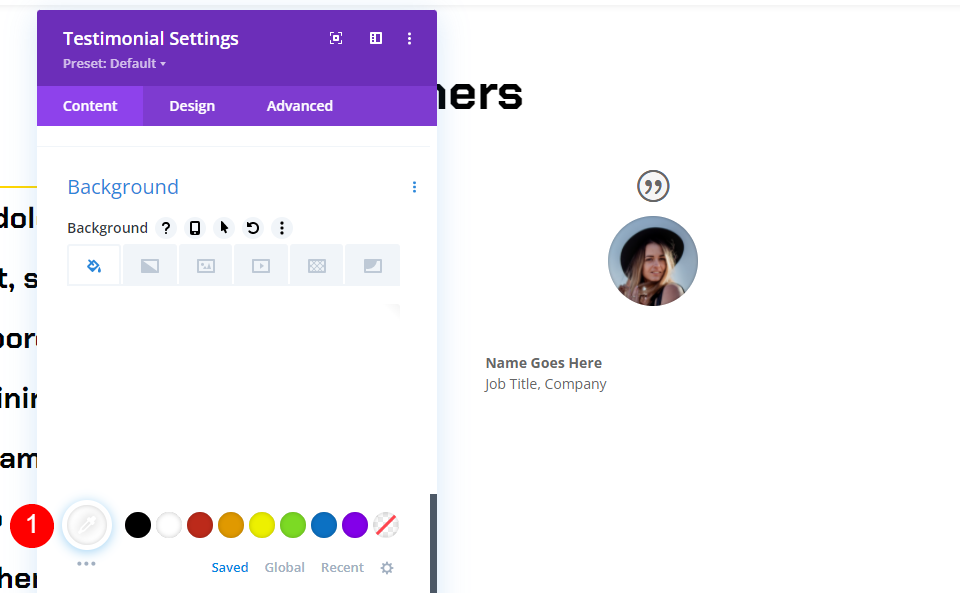
Установите фон на белый, прокрутив вниз.
- Фон: #ffffff

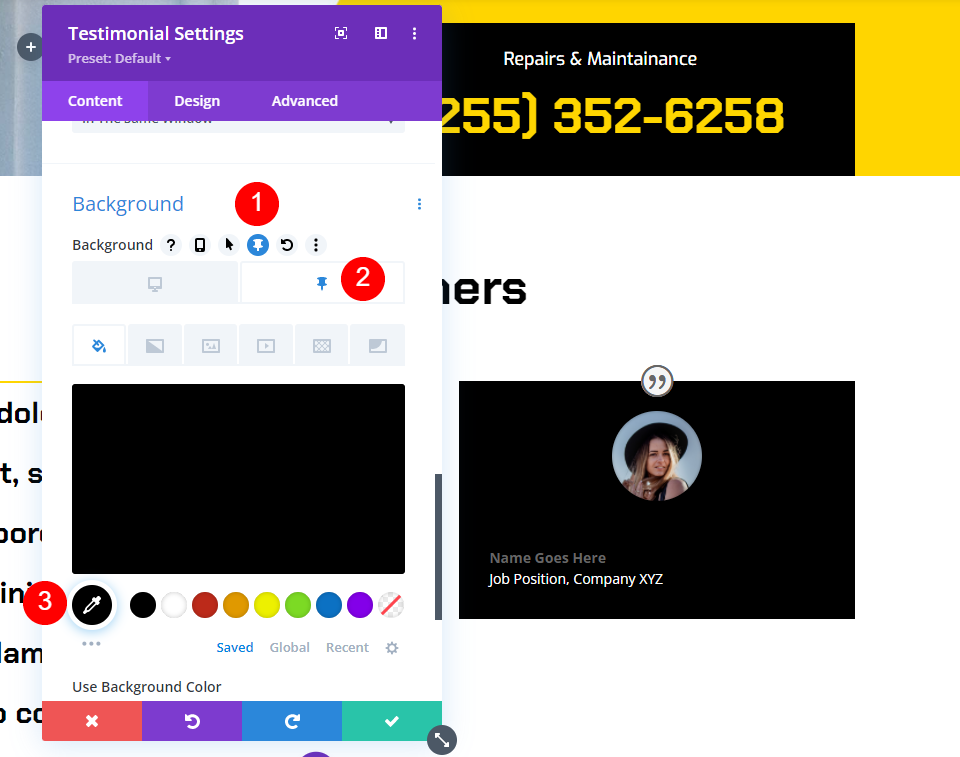
После этого щелкните значок Закрепить. Это липкая версия фона. Когда модуль станет липким, фон изменит цвет. Цвет фона должен быть черным.
- Липкий цвет фона: #000000

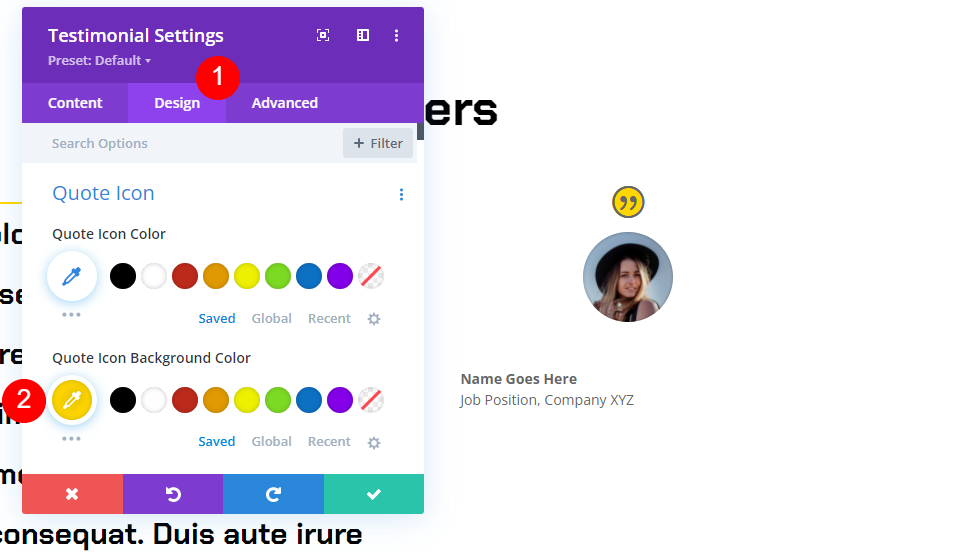
Иконка Цитата
Затем перейдите на вкладку «Дизайн». Выберите #ffd600 в качестве цвета значка цитаты.
- Цвет значка цитаты: #ffd600

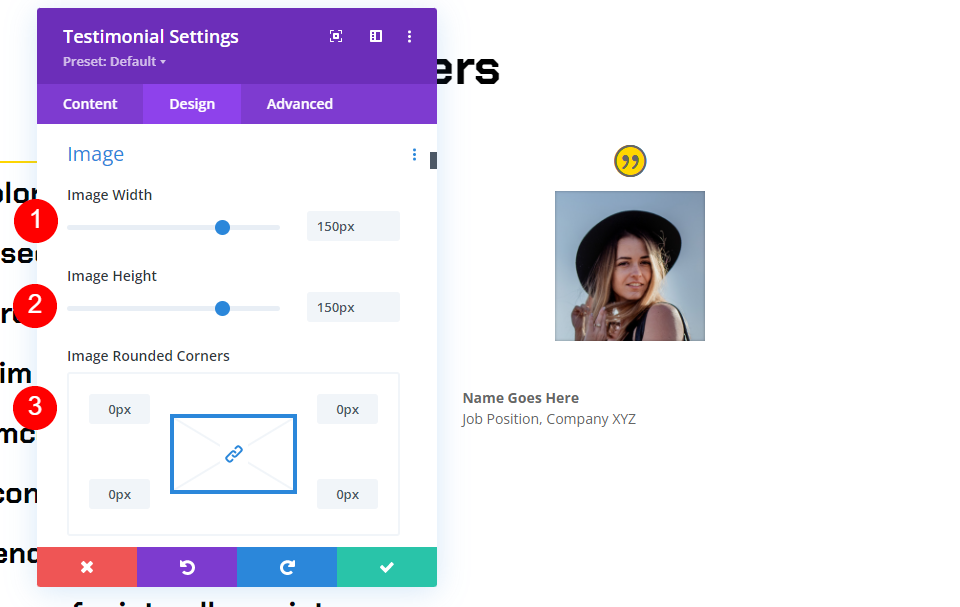
Изображение
Уменьшите ширину и высоту изображения до 150 пикселей, прокрутив вниз. Закругленные углы должны быть установлены на 0px.
- Ширина изображения: 150 пикселей
- Закругленные углы: 0px

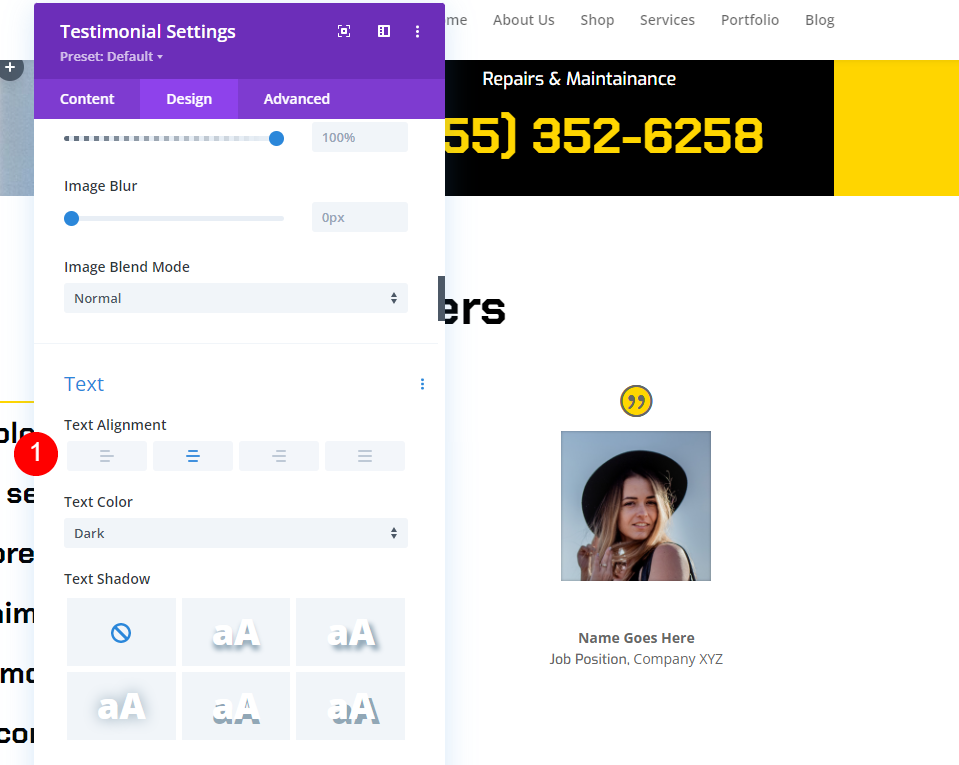
Текст
Выберите параметр «По центру» в раскрывающемся меню «Выравнивание текста». Это помещает имя автора, должность и название компании в центр текста.
- Выравнивание текста: по центру

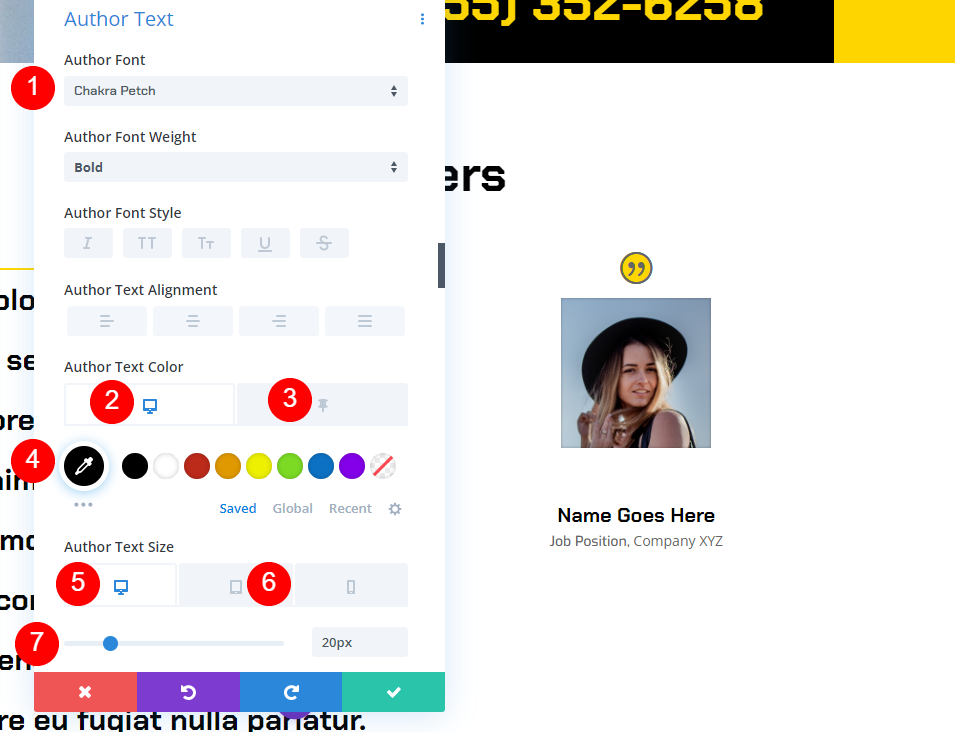
Текст автора
Выберите Chakra Petch для шрифта и полужирный для веса и по центру для выравнивания под авторским текстом. Выберите черный цвет по умолчанию. Выберите значок булавки и измените цвет стикера на #ffd600. Размер рабочего стола должен быть установлен на 20 пикселей, а размер планшета — на 14 пикселей.
- Шрифт: Чакра Петч
- Обычный цвет текста: черный
- Цвет закрепленного текста: #ffd600
- Размер: 20 пикселей для рабочего стола, 14 пикселей для планшета.

Текст позиции
После этого прокрутите вниз до Текст позиции. Выберите Exo в качестве шрифта. Выберите черный в качестве цвета текста по умолчанию. Чтобы установить закрепленный цвет на белый, щелкните значок «Закрепить».
- Шрифт: Экзо
- Цвет обычного текста: #000000
- Цвет закрепленного текста: #ffffff

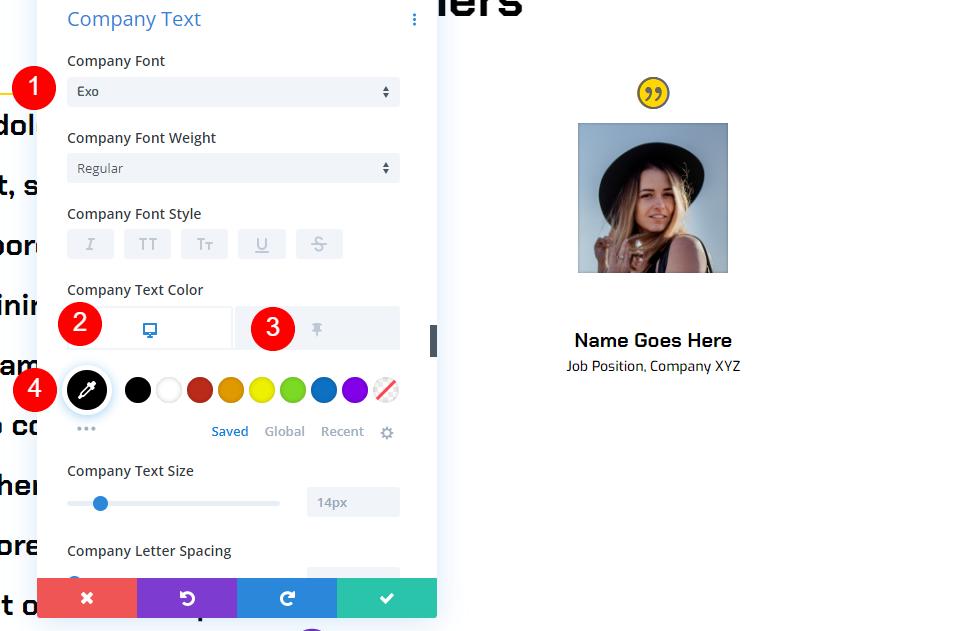
Текст компании
Прокрутите вниз до раздела «Текст компании». Выберите Exo в качестве шрифта. Выберите черный в качестве цвета текста по умолчанию. Чтобы установить закрепленный цвет на белый, щелкните значок «Закрепить».
- Шрифт: Экзо
- Цвет обычного текста: #000000
- Цвет закрепленного текста: #ffffff

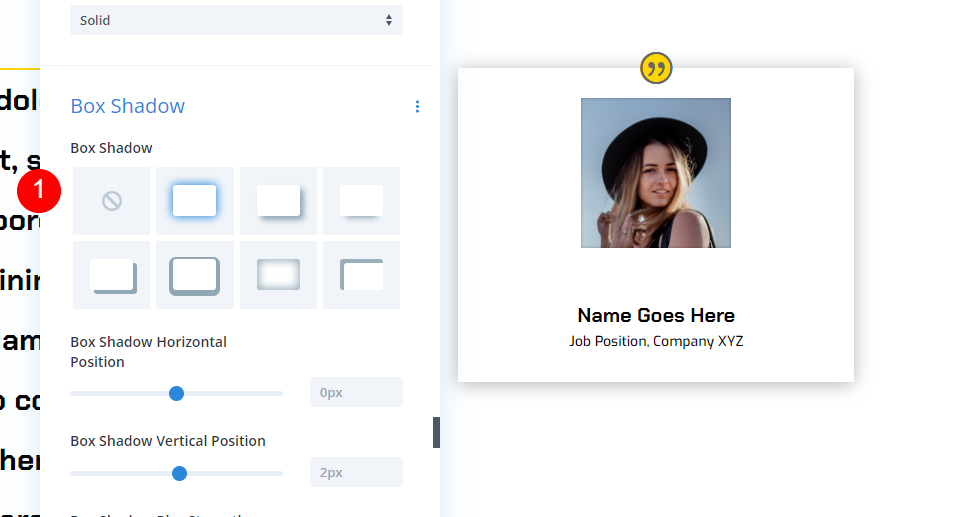
Коробчатая тень
Переместитесь вниз к секции коробки и выберите первый вариант.
- Box Shadow: вариант первой тени

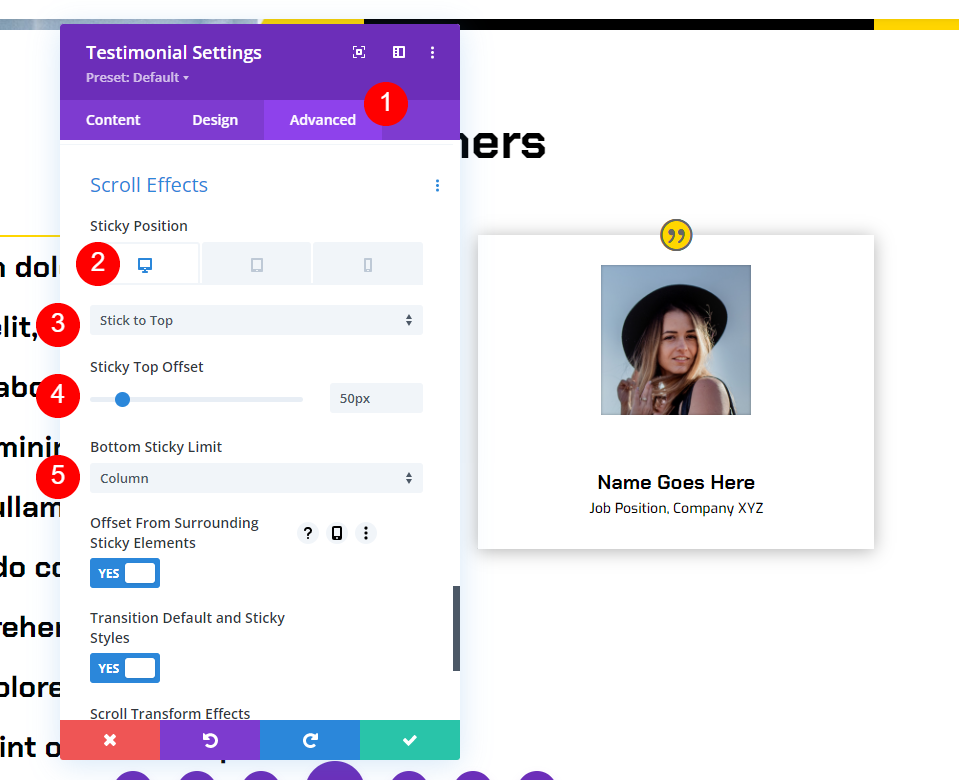
Эффект прокрутки
Наконец, перейдите к «Эффекты прокрутки» на вкладке «Дополнительно». Выберите «Рабочий стол» в качестве липкой позиции и «Приклеить к верху» в качестве липкой позиции. Сместите липкую вершину на 50 пикселей. Разместите в столбцах нижний липкий элемент. Это указывает модулю, как и где придерживаться.
- Липкая позиция: придерживайтесь верха
- Липкое верхнее смещение: 50 пикселей
- Нижний липкий элемент: столбец

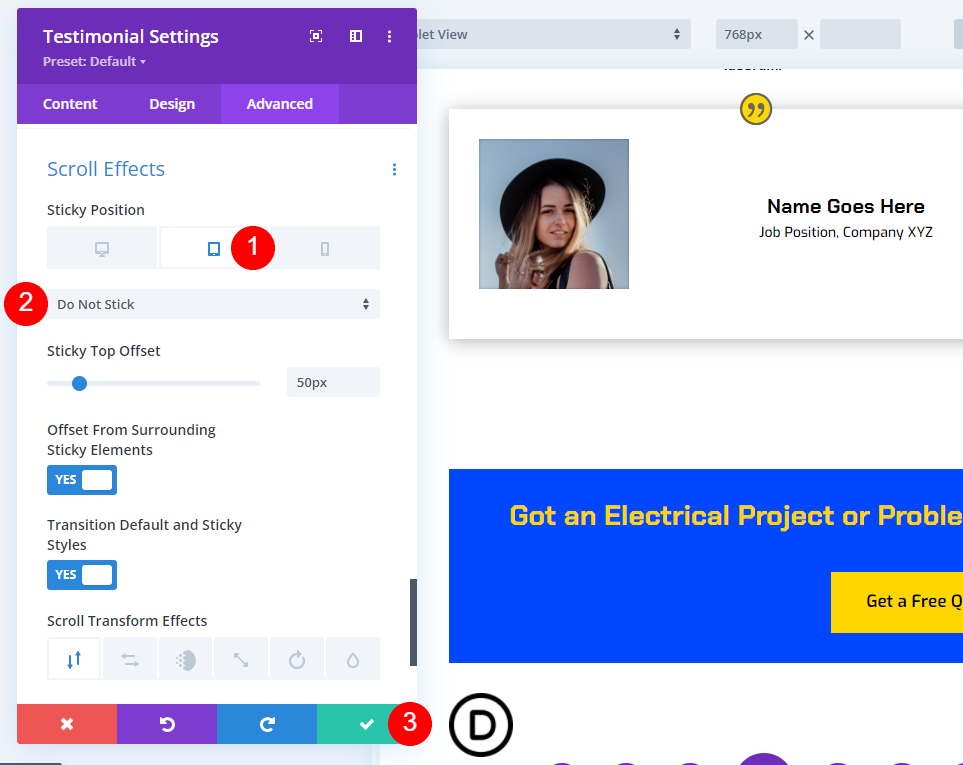
Выберите «Не прилипать» из символа планшета для липкой позиции. Это предотвращает прилипание модуля к планшетам и смартфонам. Закройте конфигурацию модуля.
- Липкое положение: не прилипать

Теперь, когда вы перемещаетесь вниз по экрану, модуль отзывов остается вверху и меняет цвет.

Как только модуль выровняется с нижней частью столбца, он прокручивается синхронно со столбцом.

Дублировать строку
После этого мы создадим вторую строку, скопировав и отредактировав первую строку. Чтобы продублировать строку, наведите на нее курсор и щелкните значок дублирования.

Наконец, получите доступ к каждому текстовому модулю и модулю отзывов по отдельности и замените существующий контент отзыва новой информацией отзыва. После внесения необходимых корректировок закройте модули и сохраните страницу. Повторите процесс дублирования, чтобы добавить другие отзывы. Теперь у вас есть привлекательный липкий раздел с отзывами, в котором есть два отзыва, которые выделяются и выглядят фантастически.

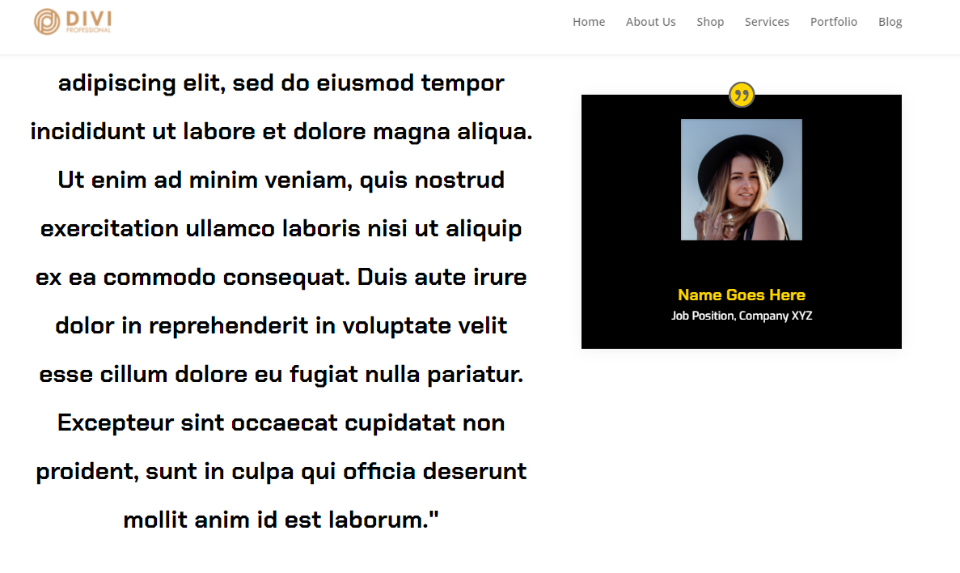
Окончательный дизайн
После всей суеты наш дизайн наконец-то выглядит так.
Последние мысли
На этом мы завершаем наше исследование того, как сделать ваш элемент отзыва Divi липким. Настройки Divi позволяют приклеивать любой элемент. Когда модули объединяются, например, текстовые модули для контента и модули отзывов для вспомогательного материала, можно создавать увлекательные дизайны. Приведенные здесь отзывы — это лишь один из способов комбинирования модулей Divi с фиксированными настройками.





