Хотите разработать бесплатную контактную форму WPForm в Elementor ?. Даже если у посетителя нет вашего адреса электронной почты, контактная форма позволит ему связаться с вами.

В этой статье продемонстрирован идеальный метод включения контактной формы на вашу страницу Elementor . Если вы ищете решение «без кода», это решение для вас!
Настройка контактной формы Elementor
Плагин WPForms невероятно упрощает создание контактной формы Elementor . Лучший конструктор форм WordPress — WPForms . Если вы используете конструктор страниц Elementor, этот плагин отлично подойдет. Это означает, что вам нужно всего несколько кликов, чтобы создать страницу Elementor «свяжитесь с нами».

К вашему сведению: у WPForm есть профессиональная версия , в которой есть много дополнительных, но важных функций, таких как:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Установите платежные надстройки Stripe, Square и PayPal.
- Формы, которые динамически изменяются, могут быть созданы с использованием условной логики.
- Создавайте формы с несколькими шагами.
- Целевые страницы формы не должны отвлекать.
- Электронные письма с уведомлениями о формах можно настроить для множества форм.
- Получайте текстовые сообщения при отправке контактной формы.
- Формы Mailchimp можно настроить для сбора адресов электронной почты.
- Записи должны быть отправлены в CRM.
- С нашей функцией защиты от спама, токенами секретных форм, вы можете остановить спам в контактной форме.
- И это еще не все!
Создайте бесплатную контактную форму в Elementor от WPForms
Давайте продолжим и создадим контактную форму с формой WP и Elementor.
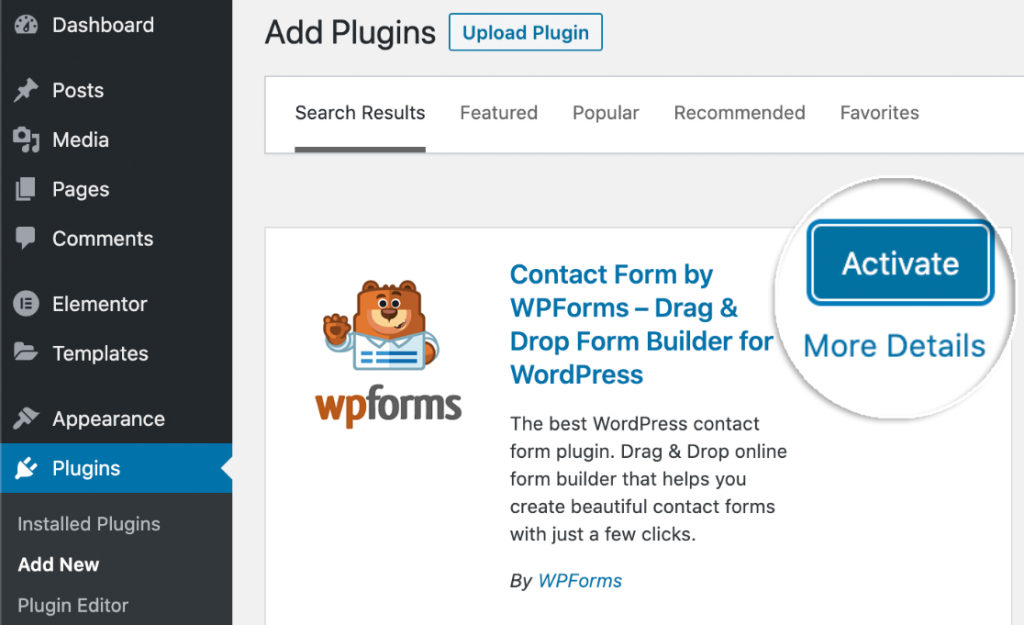
Установите плагин WPForms.
Установка плагина WPForms должна быть вашим первым делом. Активируйте WPForms теперь, когда он установлен. Чтобы начать работу с WPForms Lite, просто нажмите «Активировать» на странице плагинов.

Сделайте свою контактную форму
В простой контактной форме есть все поля, необходимые для получения сообщений с вашего сайта. Удобный конструктор форм позволяет добавлять дополнительные функции, такие как раскрывающиеся списки и флажки, если вы того пожелаете.
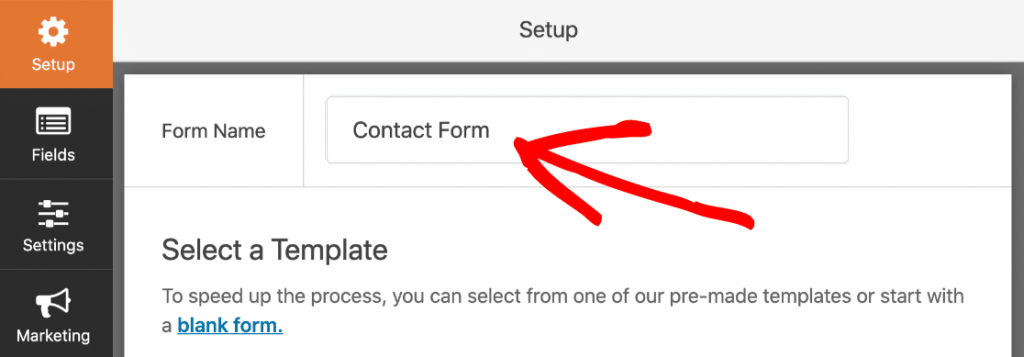
Введите имя для своей формы на экране настройки WPForms вверху.

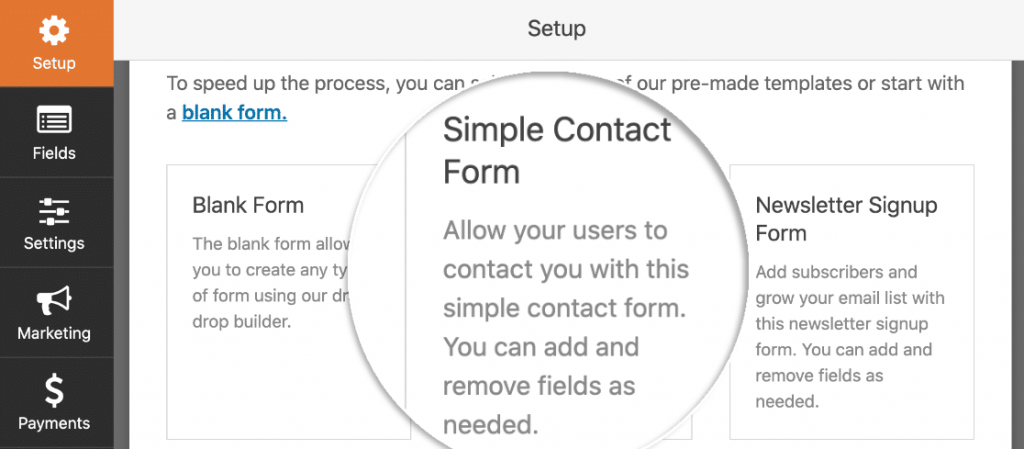
Шаблоны форм можно найти, прокрутив немного вниз.
Используя WPForms Lite, вы получите несколько готовых форм. Добавьте более 100 шаблонов форм, обновив версию до версии Pro!
На данный момент мы будем придерживаться дизайна простой контактной формы. Откройте его в браузере, нажав на него.

Конструктор WPForms откроется после того, как вы выберете шаблон.
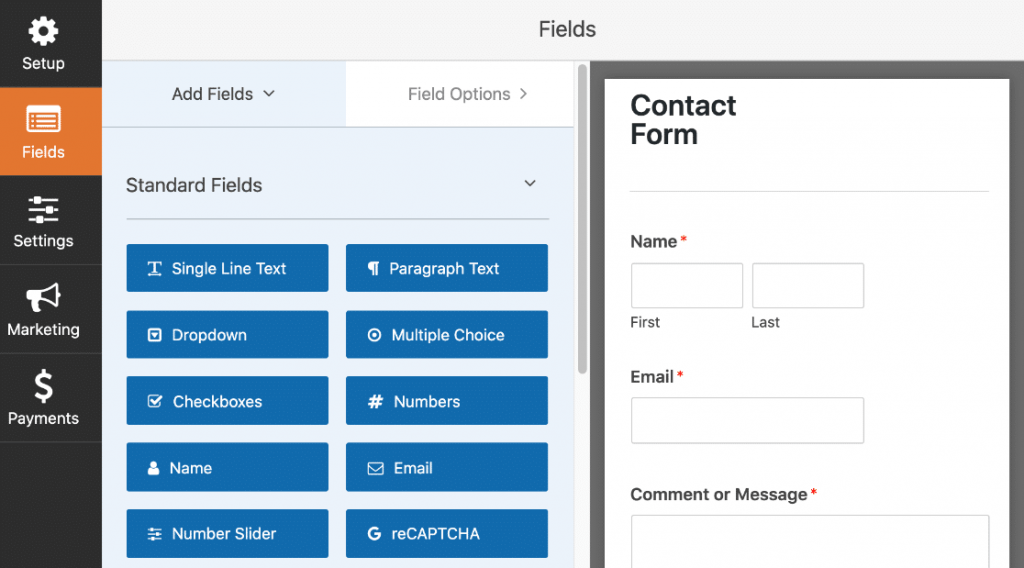
Использование WPForms не может быть проще, чем его удобный интерфейс. Все поля, которые вы можете добавить в контактную форму, показаны слева. Вы можете увидеть предварительный просмотр вашей формы в реальном времени с правой стороны.

Перетащите любое поле формы с левой панели на правую форму, чтобы внести изменения в шаблон. Можно включать раскрывающиеся меню, вопросы с несколькими вариантами ответов и многое другое.
Поля также можно перетаскивать вверх и вниз, чтобы изменить их порядок в форме.
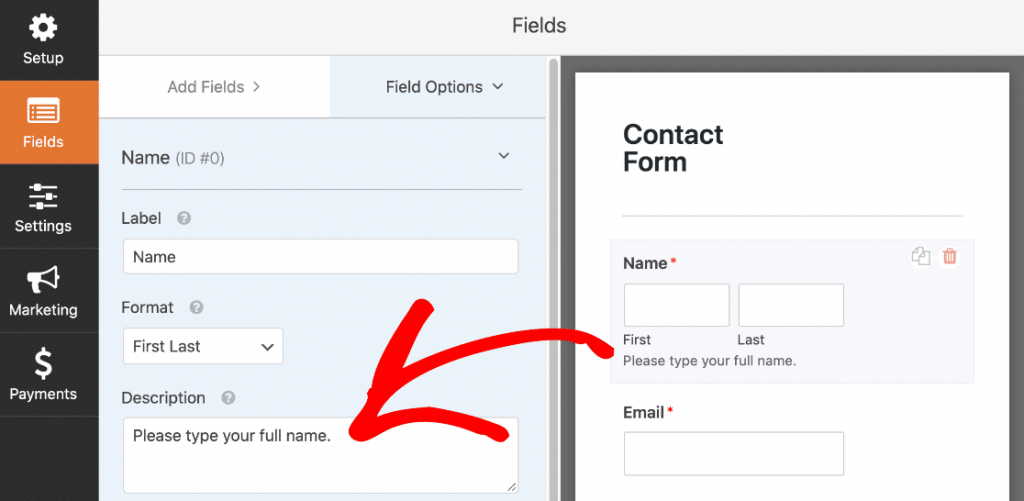
Щелкнув один раз по полю, вы откроете меню его настроек. Параметры настройки можно найти на левой панели рядом с предварительным просмотром формы в конструкторе форм.

Чтобы настроить его по своему вкусу, просто нажмите на каждое поле, чтобы сделать свой выбор. В верхней части страницы нажмите Сохранить.
Настройка уведомлений
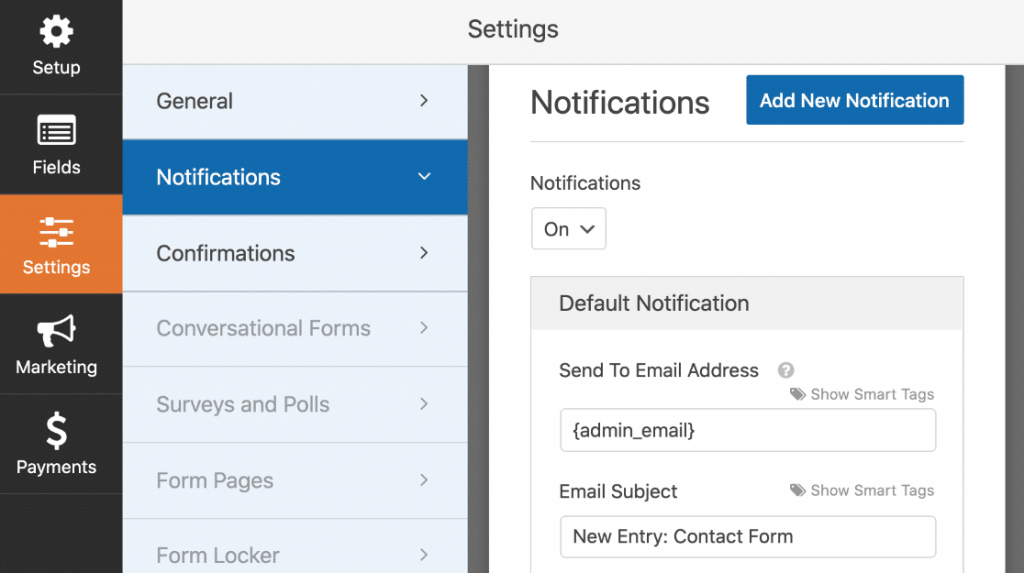
Давайте теперь посмотрим на уведомления, которые будут отправлены, когда форма будет заполнена. Нажмите «Настройки» в конструкторе форм, затем пункт меню «Уведомления» слева.
Правильно, вы можете увидеть уведомление по электронной почте, которое будет отправлено вам после того, как ваша форма будет заполнена и отправлена. Если вы хотите, вы можете персонализировать электронную почту здесь.

Вы заметили, что электронное письмо будет отправлено на {admin_email} ? Адрес электронной почты администратора является заполнителем в системе WordPress.
Вы можете удалить {admin_email} и ввести здесь свой рабочий адрес электронной почты или изменить адрес электронной почты администратора в WordPress, если он ’ неверен.
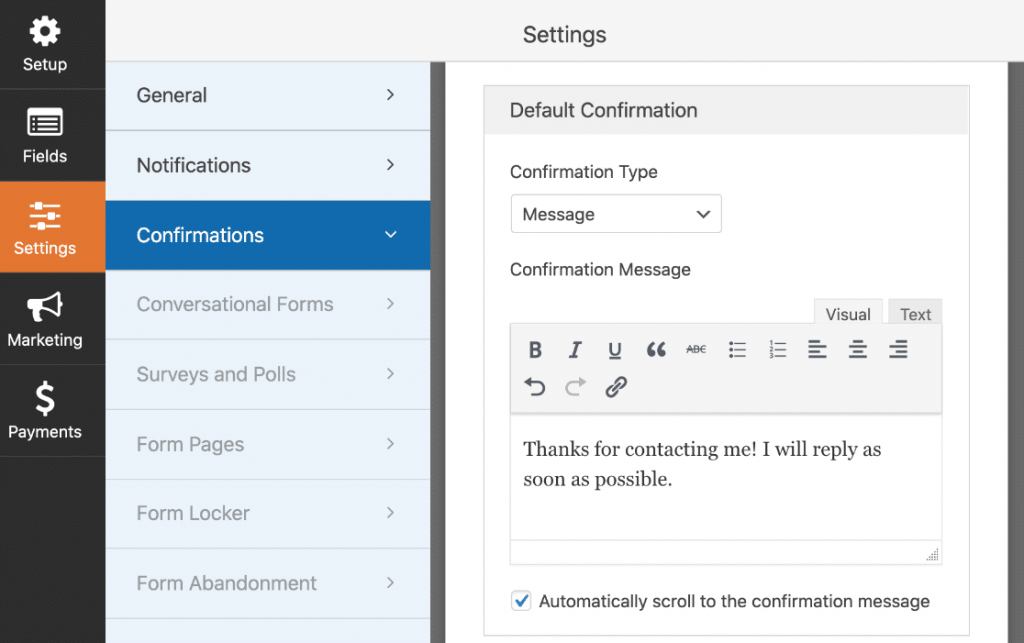
Настройка сообщения подтверждения
Появится окно подтверждения. Когда пользователь отправляет форму, здесь можно настроить сообщение, которое появляется во внешнем интерфейсе.
Если вас устраивает сообщение по умолчанию, вам не нужно его менять; это полностью зависит от вас.

Готово! Это последний шаг перед тем, как вы сможете сохранить свою работу. Чтобы закрыть конструктор форм, нажмите X в правом верхнем углу окна конструктора форм.
Ваша работа фантастическая! Нам просто нужно место для хранения вашей формы Elementor.
Создайте страницу контактов с Elementor
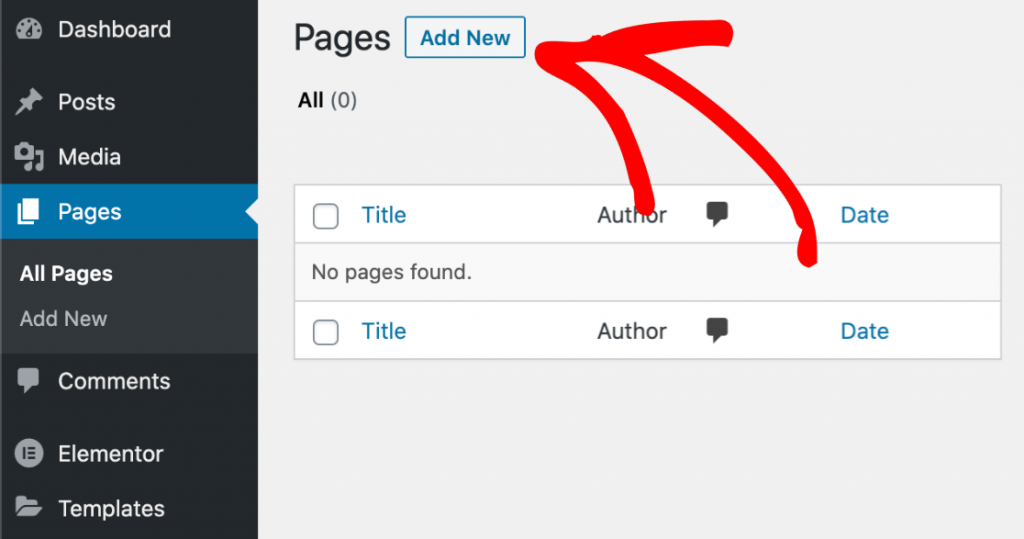
Теперь мы создадим пользовательскую страницу контактов в Elementor. Перейдите в свою панель инструментов, перейдите к страницам и нажмите «Добавить новую».

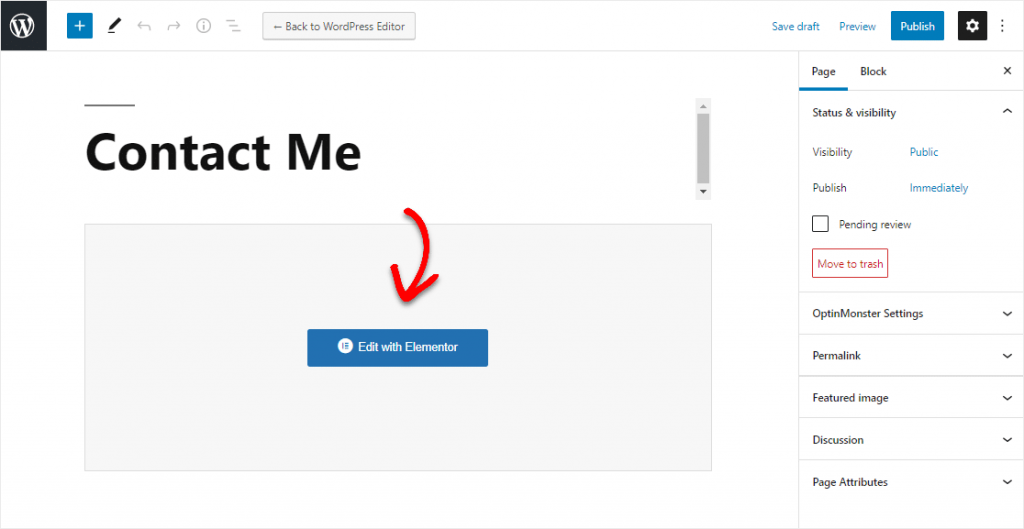
Теперь дайте название этой странице.

Теперь нажмите «Редактировать с помощью Elementor».

Elementor начнет загружаться в вашем браузере после небольшой задержки.
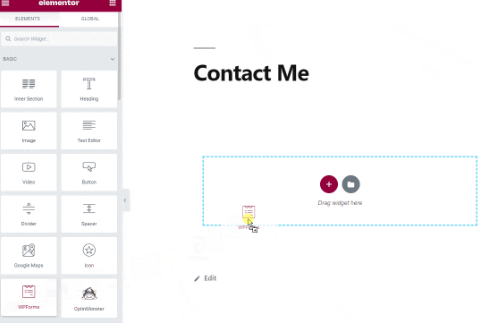
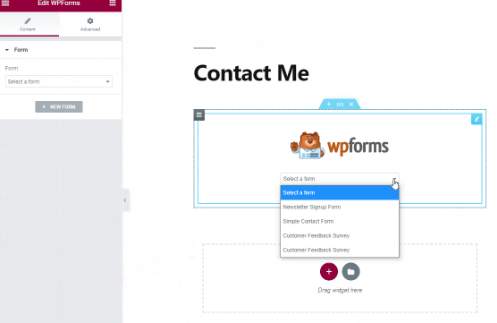
В левой части экрана вы найдете множество инструментов для создания страниц. Значок WPForms можно найти в разделе «Основные».

Перетащите его на свою страницу, затем выберите только что созданную форму в раскрывающемся меню.

И мы закончили с конструктором Elementor. Теперь нам просто нужно опубликовать страницу.
Опубликовать страницу
Хотите знать, как использовать Elementor для создания контактной формы ?? Это так же просто, как опубликовать обычную страницу в Elementor, а затем добавить страницу контактов.
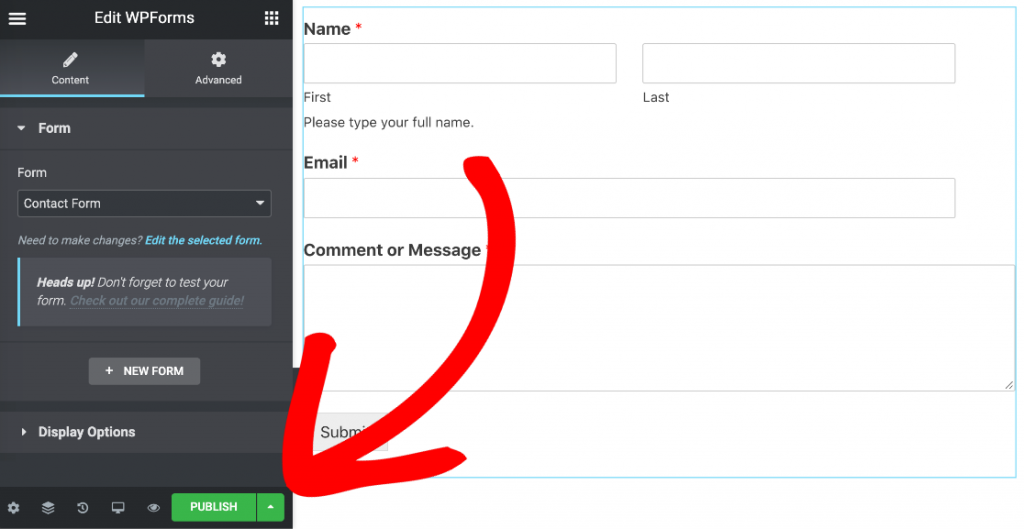
Просто нажмите зеленую кнопку «Опубликовать» внизу.

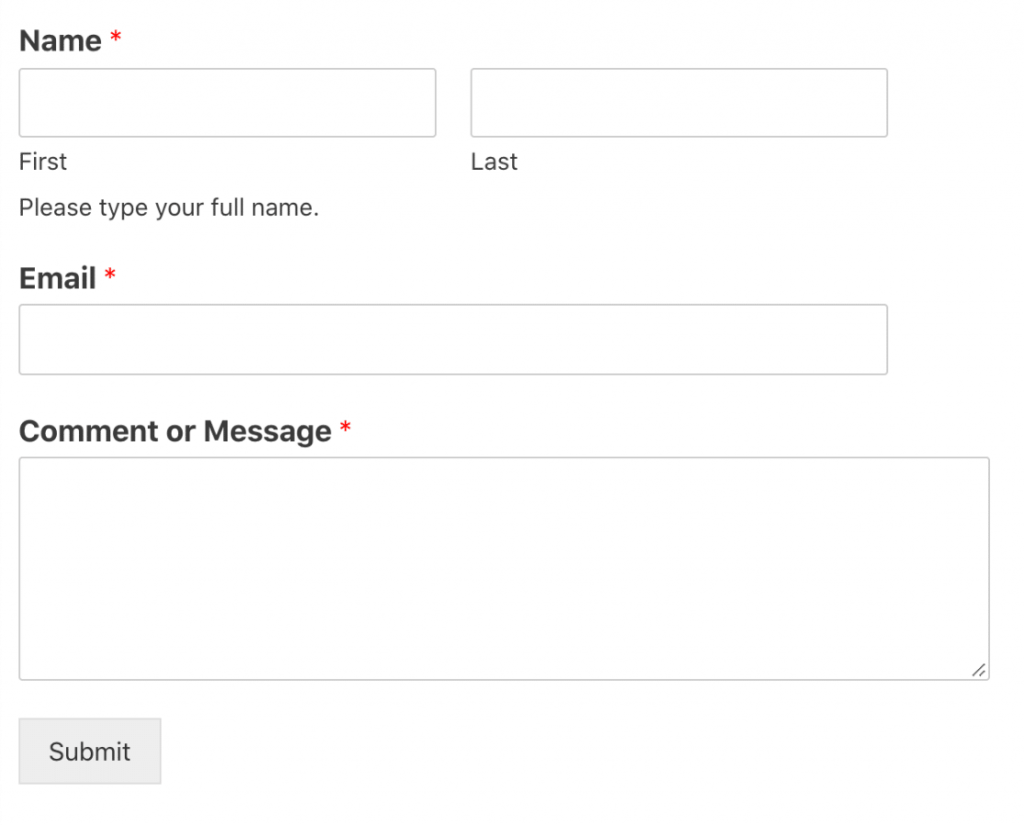
Теперь посетите страницу контактов вашего сайта.

Заключительные слова
Плагин WPForms имеет отличный виджет Elementor , но есть много дополнительных функций, которые вы можете использовать для улучшения форм вашего сайта. WPForms позволяет вам просто изменить цвет текста, шрифт и цвет фона с помощью CSS для вашей формы. Готово! Вы только что узнали, как быстро и легко создавать контактные формы с помощью Elementor.





