Вы хотите использовать Elementor для добавления анимированного градиентного фона на ваш веб-сайт WordPress? В этом уроке мы покажем вам, как сделать анимированный фон с помощью Elementor бесплатно. Использование динамического градиентного фона на сайте в последнее время стало модным. Вы можете добавить несколько цветов с анимационными эффектами на анимированный градиентный фон, чтобы легко привлечь пользователей. Это может сделать ваш сайт более заметным и привлекательным.
Несколько оттенков переходят друг в друга на градиентном фоне. Этот стиль фона можно добавить с помощью кода CSS. Однако мы продемонстрируем, как добавить этот стиль фона, не написав ни единой строчки кода.

Анимированный градиентный фон не требует использования Elementor pro . Вы создадите наш анимированный градиентный фон, используя бесплатную версию Elementor и дополнительный бесплатный плагин.
Создайте анимированный градиентный фон с помощью Elementor
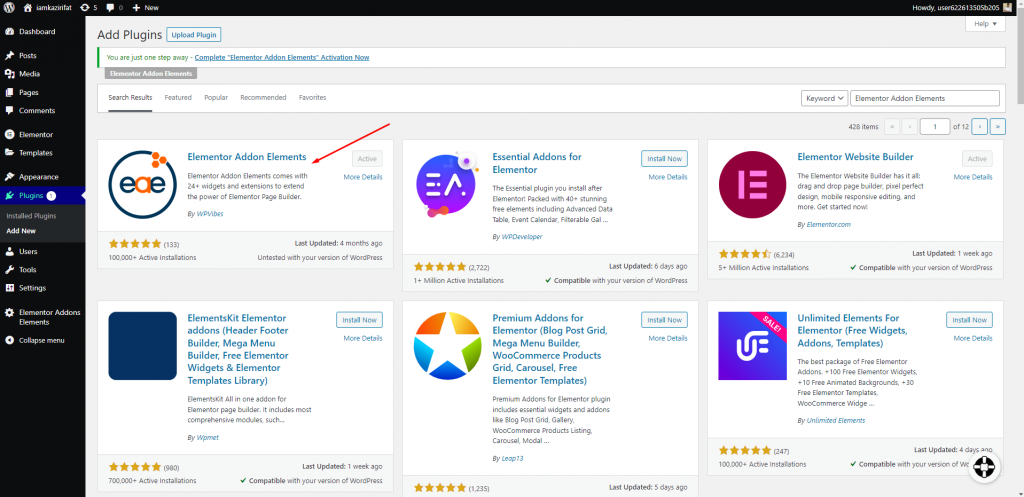
Вы должны активировать плагин Elementor Addon Elements WordPress. Вам не нужно платить за анимированный градиентный фон, потому что плагин бесплатный.

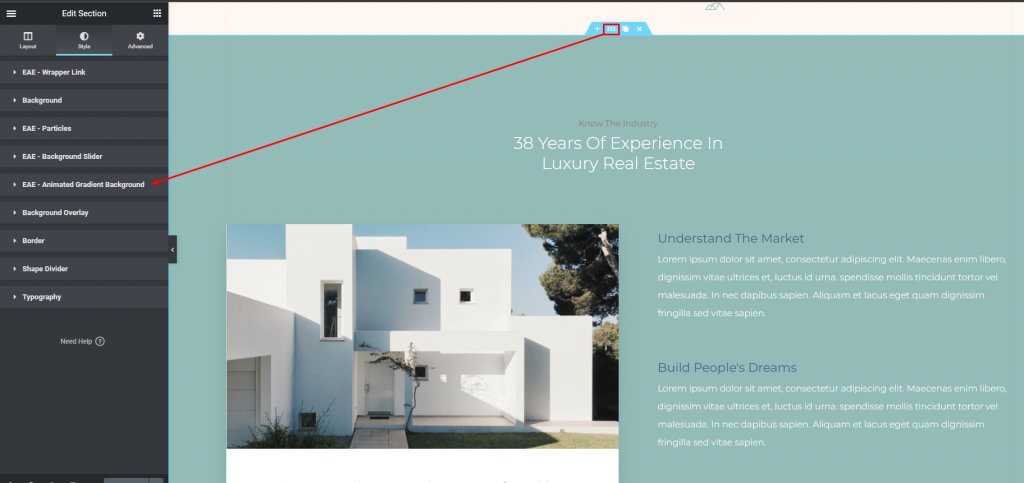
Установите и активируйте плагин, затем запустите редактор Elementor на любом сайте. Чтобы добавить фон, щелкните значок редактирования раздела или столбца для этого раздела. Затем на левой панели инструментов перейдите на вкладку «Стиль» и выберите меню «Анимированный градиентный фон».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
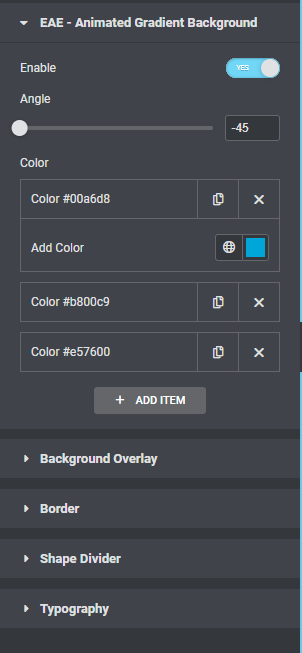
Когда вы включите характеристики градиентного фона, появится опция редактирования. Затем вы можете добавить несколько цветов к фону. По умолчанию добавляются три цвета. Чтобы изменить цвет, просто нажмите на него. После нажатия на цвет вы можете использовать палитру цветов, чтобы выбрать цвет.

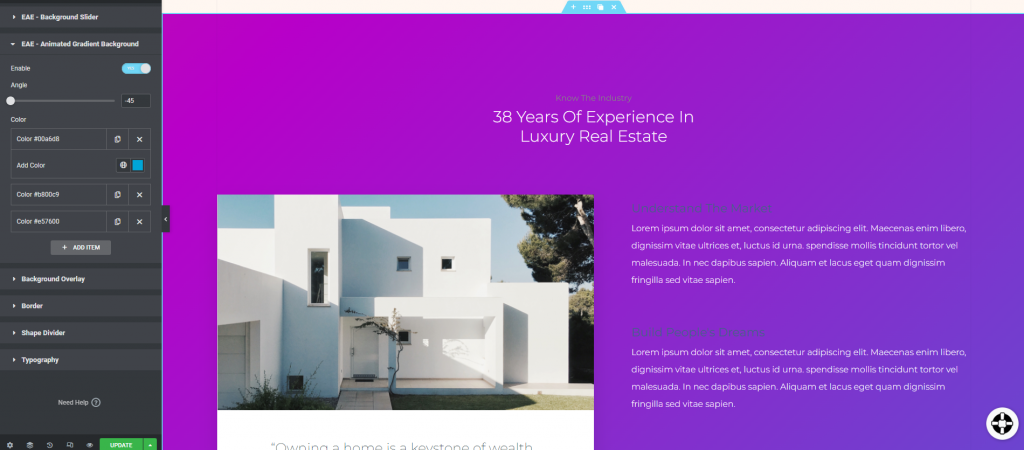
Чтобы добавить цвет, нажмите кнопку «Добавить элемент». Вы можете скопировать цвет, выбрав значок копирования, и удалить его с помощью значка удаления. Анимированный эффект можно увидеть на заднем плане после добавления всех цветов.

В этом плагине есть только один эффект анимации для градиентного фона. В результате вы не сможете настроить эффект анимации. Однако эффект анимации по умолчанию настолько красив, что просто соблазнит ваших пользователей.
Подведение итогов
Следуя этой процедуре, вы сможете создать анимированный градиентный фон с помощью бесплатного плагина конструктора страниц Elementor . Ознакомьтесь с другими уроками elementor и не стесняйтесь поделиться ими с друзьями, если вы нашли их полезными.




