Кто не любит анимацию? Анимация играет большую роль в дизайне сайта. Сегодня мы узнаем, как создавать фигуры, используя CSS и как добавить их анимационные эффекты. Мы использовали для использования HTML-решений, таких как Canvas или SVG, чтобы добавить такие пользовательские анимации на сайт, но сегодня мы увидим, как можно будет разработать такую визуальную парадигку с Два, используя пользовательские CSS.

Во-первых, мы узнаем, как создать пользовательскую форму с использованием CSS, а затем предоставлять уникальный эффект прокрутки. Мы сделаем все это, используя встроенные функции Два. Так что давайте начнем.
предварительный просмотр
Наш последний дизайн будет выглядеть так.
Анимированные пользовательские формы с CSS
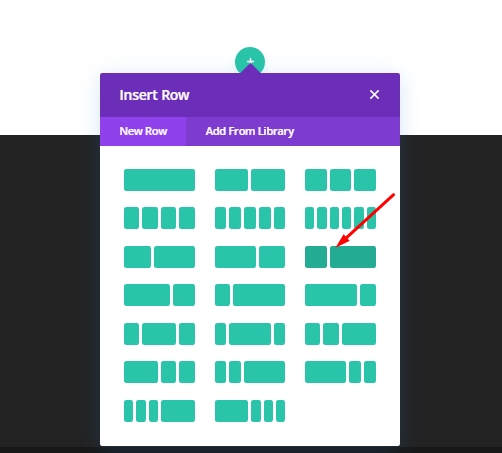
Добавить: строка в исходный раздел
Во-первых, мы добавим отмеченную строкую структуру изображения в основной раздел страницы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
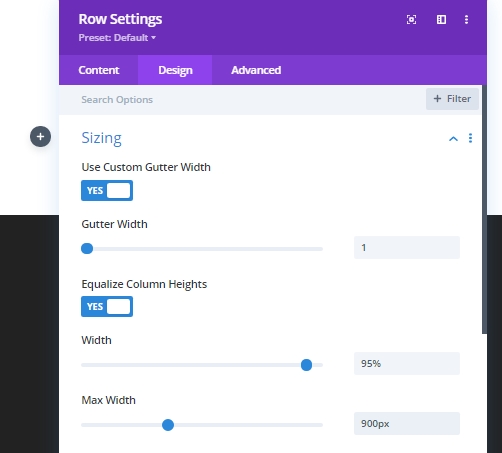
Теперь внесите некоторые изменения на настройках строки вкладки Design.
- Используйте пользовательский канал желоба: Да
- Ширина желоба: 1
- Выравнивание высоты столбцов: да
- Ширина: 95%
- Макс. Ширина: 900px

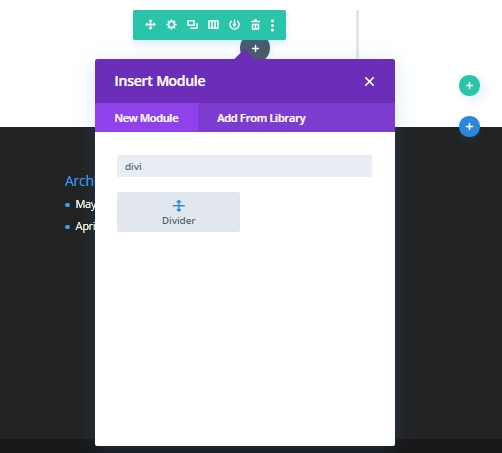
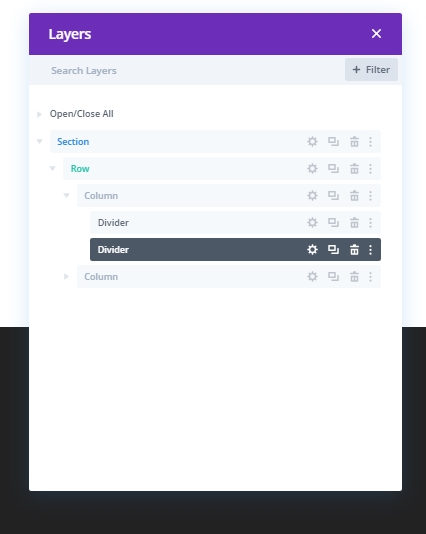
Добавить: делитель модуль
Мы добавим делительный модуль для интервала в колонне, который будет содержать фигуры CSS.

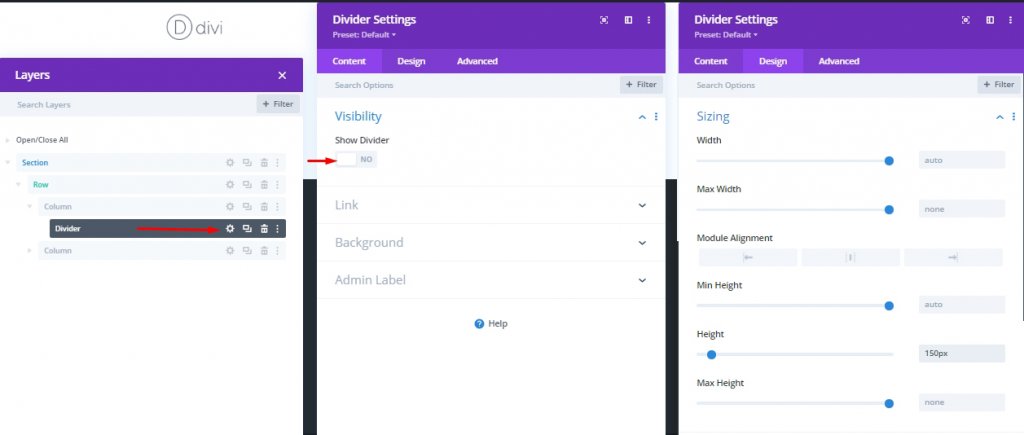
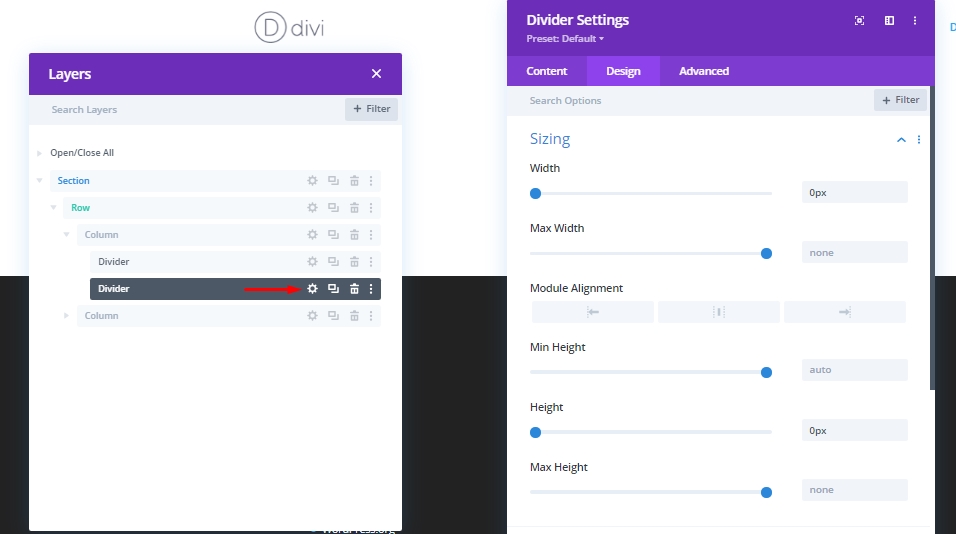
Теперь откройте настройки делителя и внесите следующие изменения.
- Показать разделитель: нет
- Высота: 150px.

Поскольку значение позиции нашей формы будет - абсолютно, мы можем отрегулировать расстояние колонки, просто отрегулировав высоту делителя. Таким образом, вы также можете настроить делитель в качестве элемента дизайна.
Форма CSS № 1
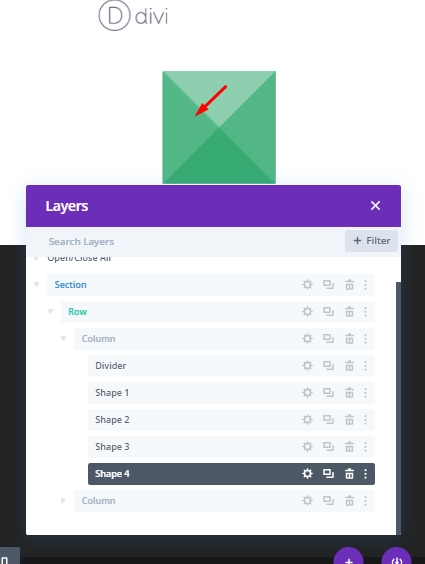
Теперь мы создадим фигуры CSS с помощью модуля делителя. Я буду использовать окрестностями границы модуля делителя, чтобы сделать фигуры, а не модуль, чтобы использовать другие модули, такие как текстовый или код код позже. Теперь клонируйте предыдущий модуль делителя.

Теперь отредактируйте, как указано ниже.
- Ширина: 0px.
- Высота: 0PX.

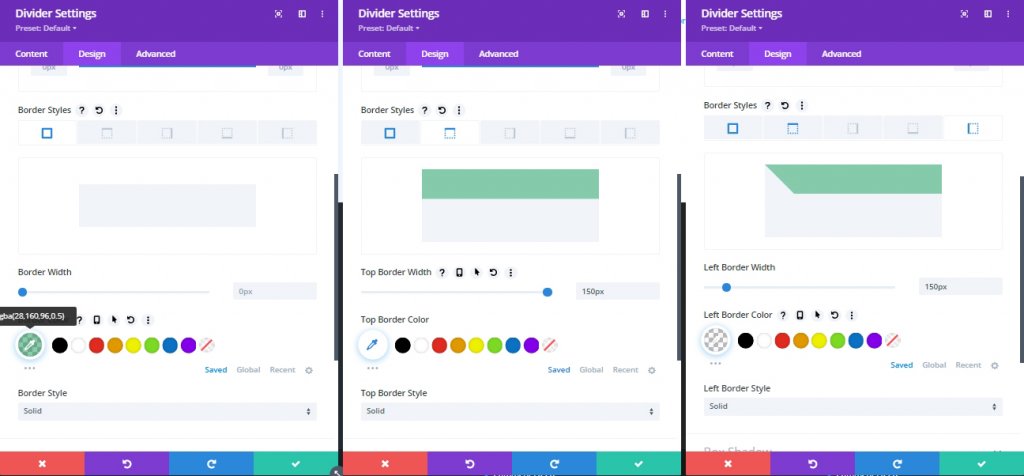
Опции границы
Теперь мы создадим треугольник, который указывает наверх правильно. Сделайте коррективы на делительскую границу, чтобы создать этот дизайн. Пометьте дублирующееся делитель как - форма 1. Это будет полезно для будущей идентификации.
- Цвет границы: RGBA (28,160,96,0.5)
- Верхняя ширина границы: 150px
- Левая ширина границы: 150px
- Левый цвет границы: прозрачный

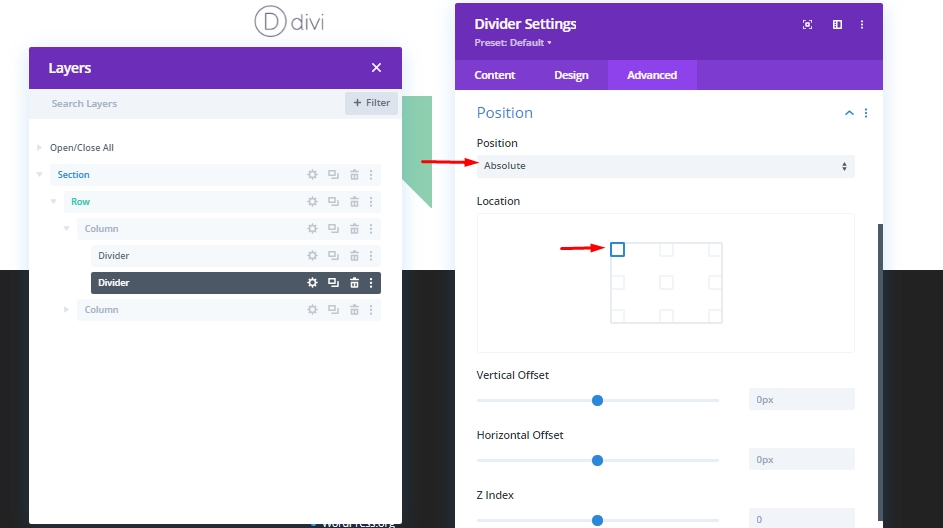
Поскольку мы будем добавлять анимацию прокрутки нашим дизайнам позже, значение позиции должно быть абсолютным в этой форме и в формах, которые мы создадим впереди, потому что элементы должны оставаться правильной последовательностью. Помните - все формы имеют одинаковую отправку. Для этого измените следующие значения.
- Должность: абсолют
- Расположение позиции: верхний план (по умолчанию)

Мы только что создали наш первый треугольник CSS. Теперь давайте продвинемся вперед.
CSS форма № 2
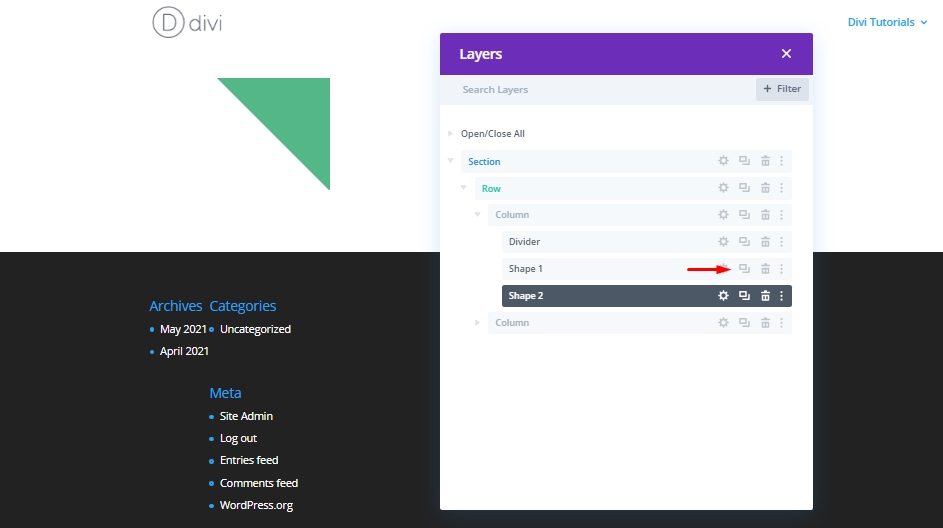
Теперь мы создадим еще один идентичный треугольник, клонируя наш модуль делителя, называемый формой 1 и пометить его в виде формы 2.

Прокрутка анимации
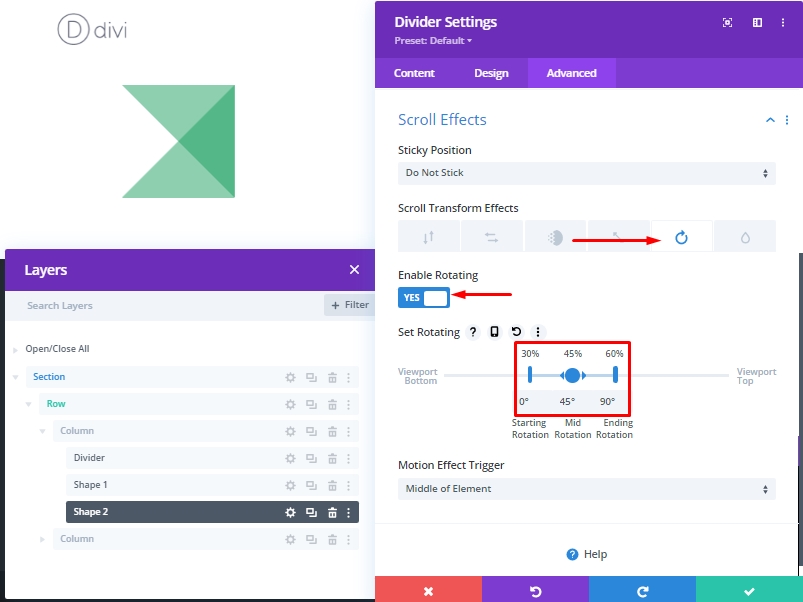
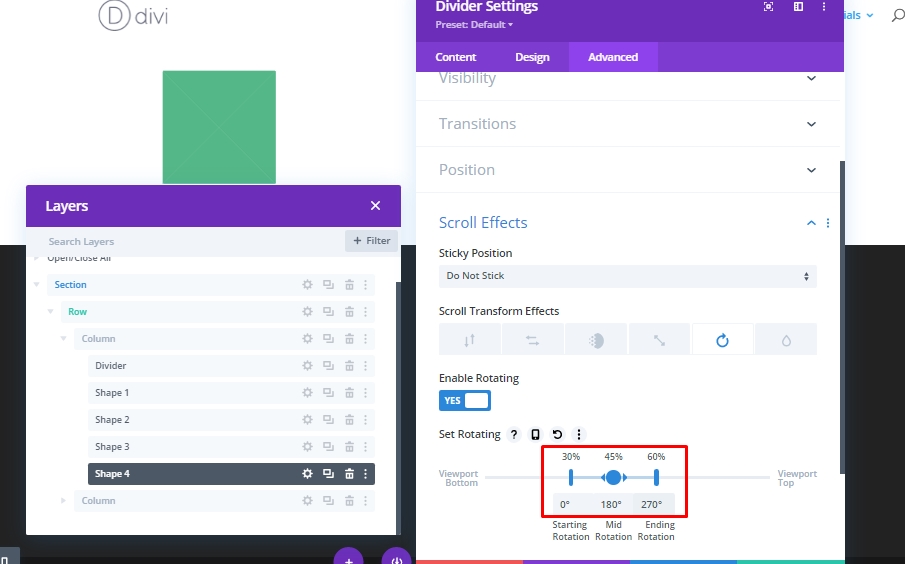
Теперь открывайте настройки для формы 2 и сделайте эти изменения.
- Эффекты преобразования прокрутки: вращение
- Включить вращение: да
- Начальная ротация: 0 ° (при 30%)
- Средние вращения: 45 ° (при 45%)
- Окончание вращения: 90 ° (на 60%)

Форма CSS № 3
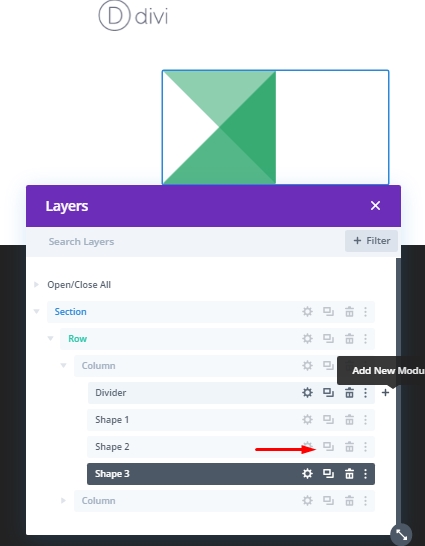
На этот раз дублируйте форму 2 и пометьте дублирующее делитель в виде формы 3.

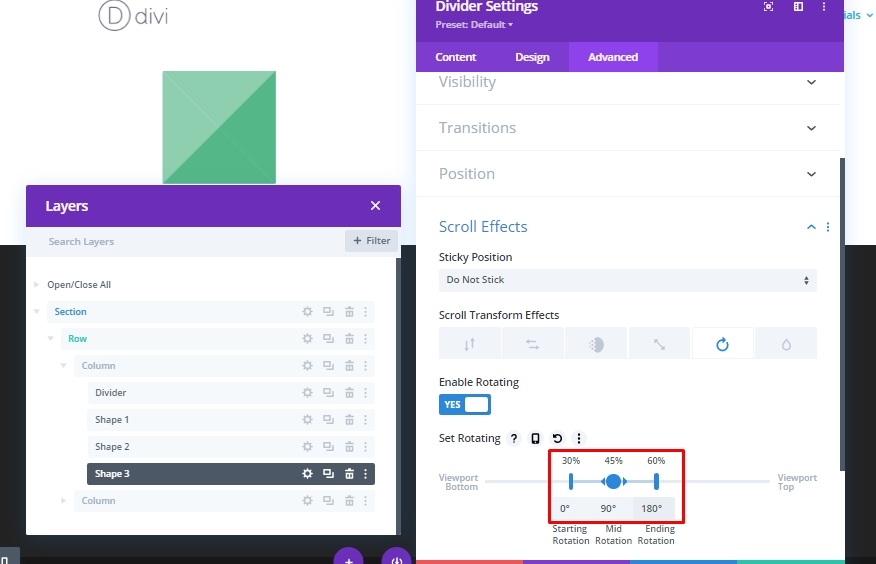
Прокрутка анимации
Затем измените значения вращения преобразования.
- Средние вращения: 90 °
- Окончание вращения: 180 °

Форма CSS № 4
Опять же, дублируйте предыдущий модуль и назовите его как «форма 4».

Прокрутка анимации
Затем измените значения вращения преобразования.
- Средние вращения: 180 °
- Окончание вращения: 270 °

Прокрутка анимационного тестирования
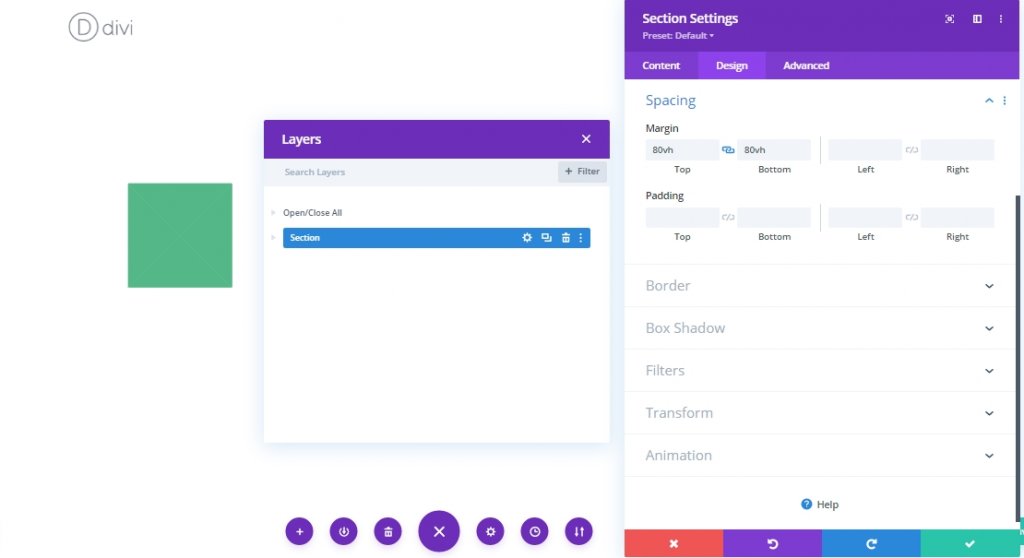
Теперь, чтобы проверить анимацию прокрутки, вам нужно добавить временную маржу выше и ниже делителя.
- Маржа: 80VH верхняя, 80VH дна

Добавление заголовка
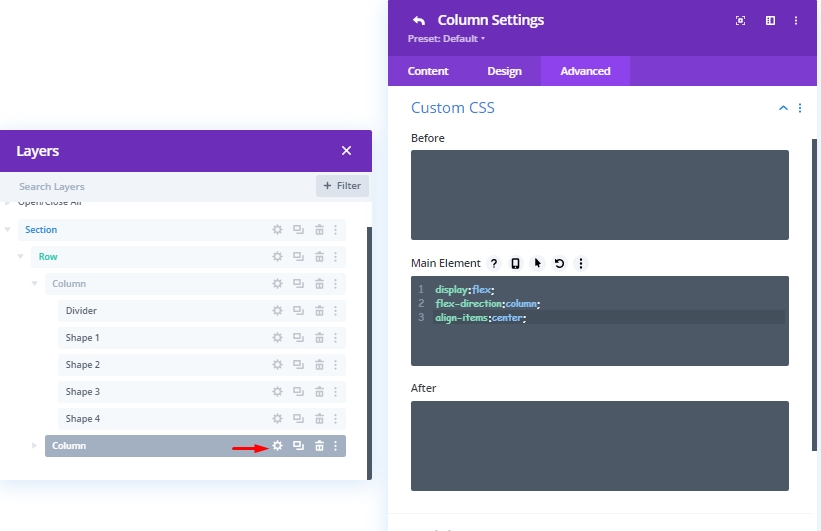
Наличие анимированного названия с таким дизайном на веб-странице довольно хорошая. Таким образом, мы теперь добавим к нему название. До этого мы добавим некоторые CSS-коды в главной секции элементов расширенной вкладки в колонне 2 (где будет называться заголовка), чтобы наш заголовок оставался вертикально центрированным.
display:flex;
flex-direction:column;
align-items:center;
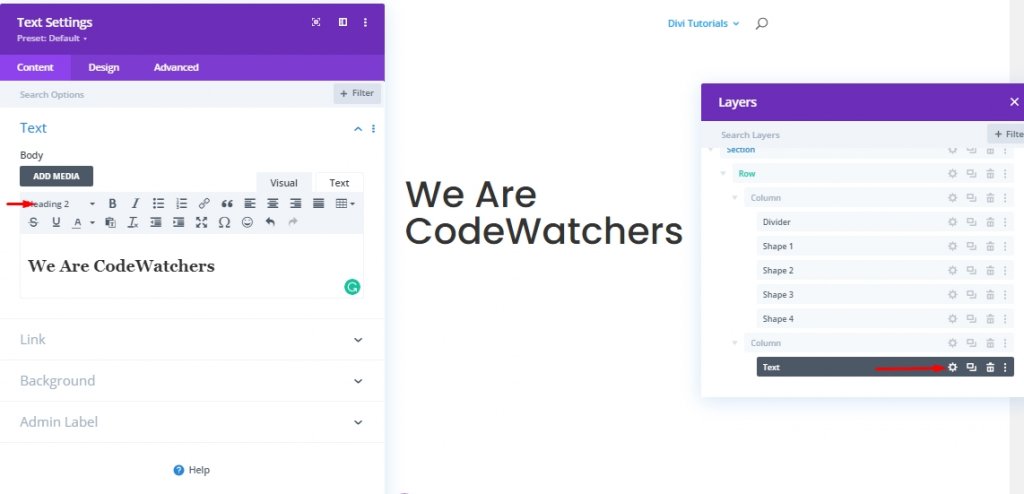
Теперь добавьте текстовый модуль в этот столбец 2 и добавьте несколько H2 в заголовке в это.

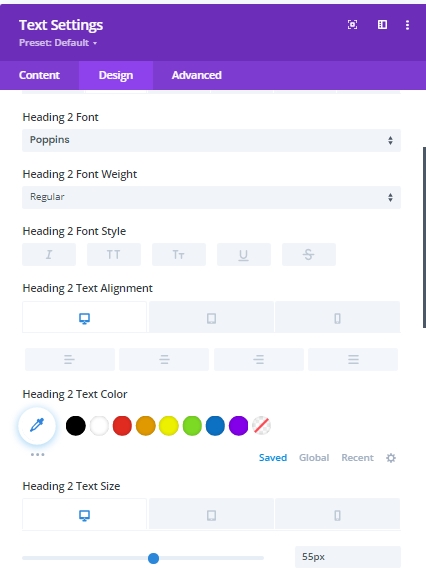
Теперь с вкладки «Дизайн» измените следующие настройки.
- Направляя 2 шрифта: попс
- Заголовок 2 Выравнивание текста: по умолчанию (Desktop), Center (планшет и телефон)
- Рубрика 2 Размер текста: 55 пиксель (настольный), 45px (планшет), 35px (телефон)
- Ширина: 100%

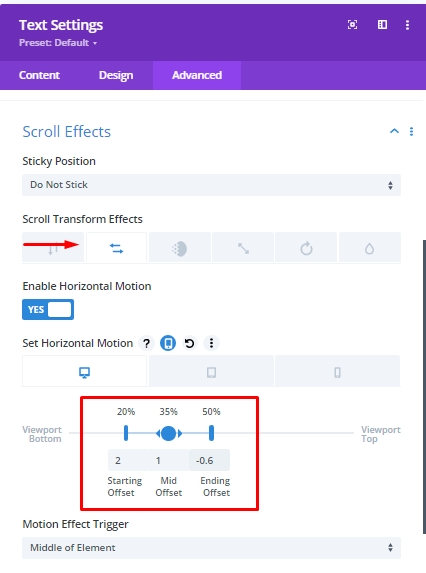
Теперь мы добавим эффект прокрутки на этот текст.
- Эффекты преобразования прокрутки: горизонтальное движение
- Включить горизонтальное движение: да
- Стартовая смещение: 2 (на 20%)
- Среднее смещение: 1 (на 35%)
- Завершение смещения: рабочий стол -0.6 (при 50%), планшет и телефон 0 (на 50%)

Изучение в форме из разных углов
Сейчас мы сделаем с дизайнами, теперь мы можем исследовать разные формы для верхнего дизайна треугольника. Для этого удерживайте команду (для Mac) и Control (для Windows) и выберите все 4 фигуры и нажмите «Настройки любой формы». Это откроет комбинированные настройки для всех этих форм. и посмотрите, какой дизайн вам нравится больше всего.
окончательный взгляд
Все наши работы сделаны, теперь мы увидим, сколько типов дизайнов мы можем добавить на наш веб-сайт.
заключение
Люди, которые хотят принести новое измерение в их веб-дизайн, всегда будут искать что-то исключительное, например, этот тип дизайна. Пользовательская форма CSS с анимированной прокруткой определенно расширит красоту вашего проекта. Они очень просты в дизайне с Два, плюс ему не нужны дополнительные плагины, потому что все функции встроены. Я надеюсь, что вам понравится сегодняшнее учебное пособие, поскольку оно даст вам приятное представление о анимации формы CSS. Мы будем рады вашим мыслям по сегодняшней статье, и если вам это понравится, доля будет душит разум.





