С помощью Divi Theme Builder вы полностью контролируете внешний вид вашего сайта. Будь то верхние или нижние колонтитулы, сообщения, интерактивные элементы или панели навигации, вы можете создавать и применять шаблоны к любому из этих элементов по своему усмотрению. Однако в какой-то момент в жизни каждого сайта происходит обновление. Возможно, вы внесли много изменений в дизайн своих страниц и сообщений или добавили так много шаблонов, что сложно все отслеживать. Divi Theme Builder сбрасывает все ваши шаблоны, если что-то пойдет не так.

Чтобы ваш сайт оставался максимально быстрым и чистым, и чтобы у вас были самые невероятные впечатления от нашей фирменной темы, мы собираемся провести вас через простой процесс восстановления всего там, где он был запущен.
Сбросить шаблоны в Divi Theme Builder
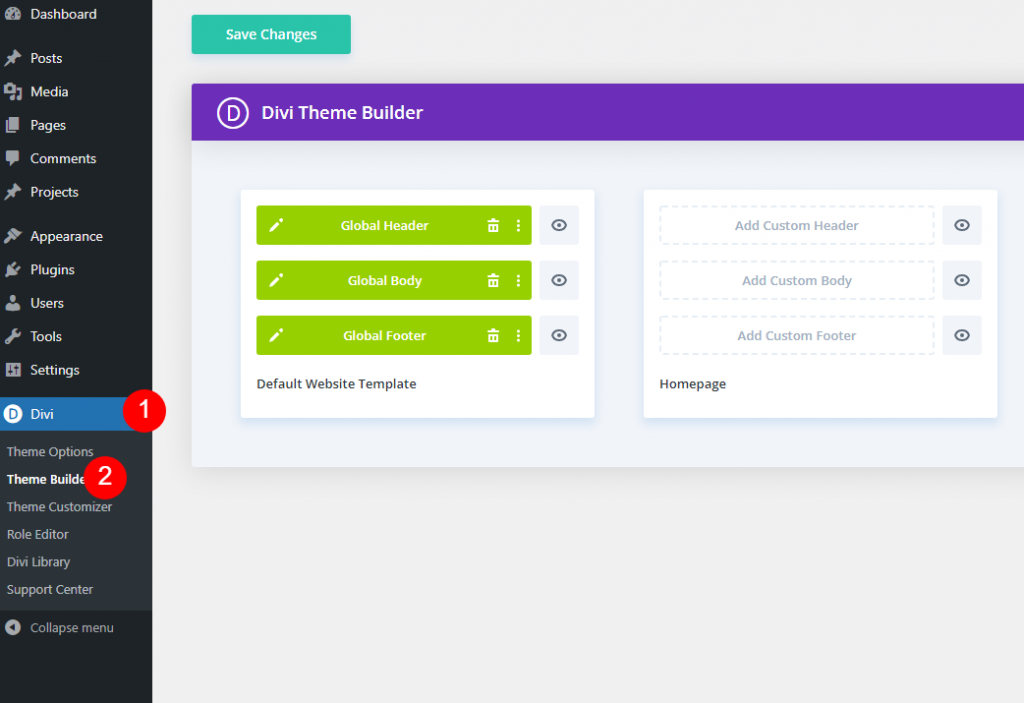
Что может быть лучше, чем опция построителя тем для сброса шаблонов тем? На панели управления перейдите в Divi 
У вас может быть один глобальный шаблон или сотни специально разработанных шаблонов для определенных страниц с шаблонами построителя тем. Сбросить их все до нуля так же просто, как кажется.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасУрна для мусора
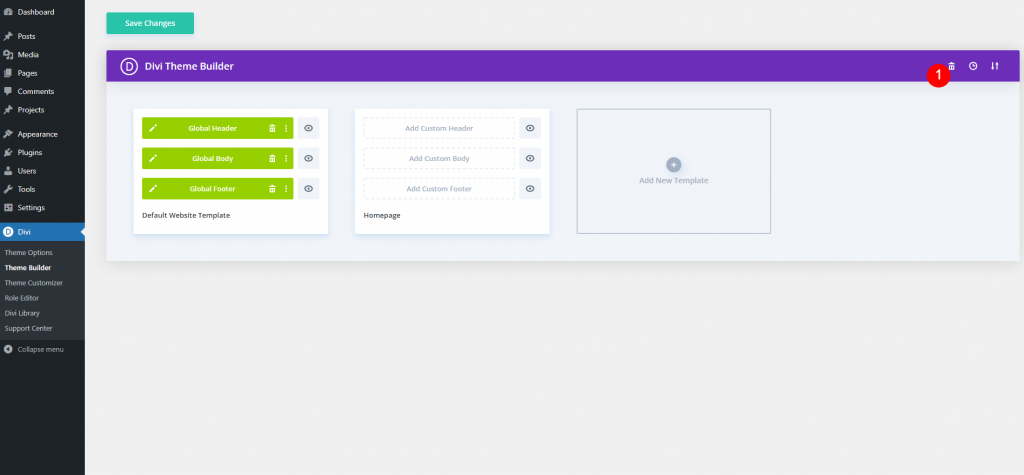
На странице конструктора тем вы можете увидеть значок корзины в правом верхнем углу страницы, а также значок сеанса переносимости и истории.

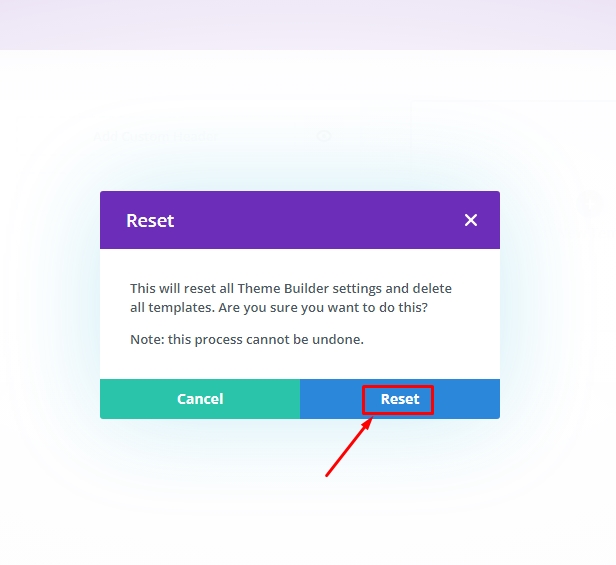
Один щелчок по этому значку может сбросить шаблоны конструктора. Но Divi предложит вам проверить это действие. Как только вы это подтвердите, пути назад уже не будет. Вы не можете отменить это действие, как и другие действия.

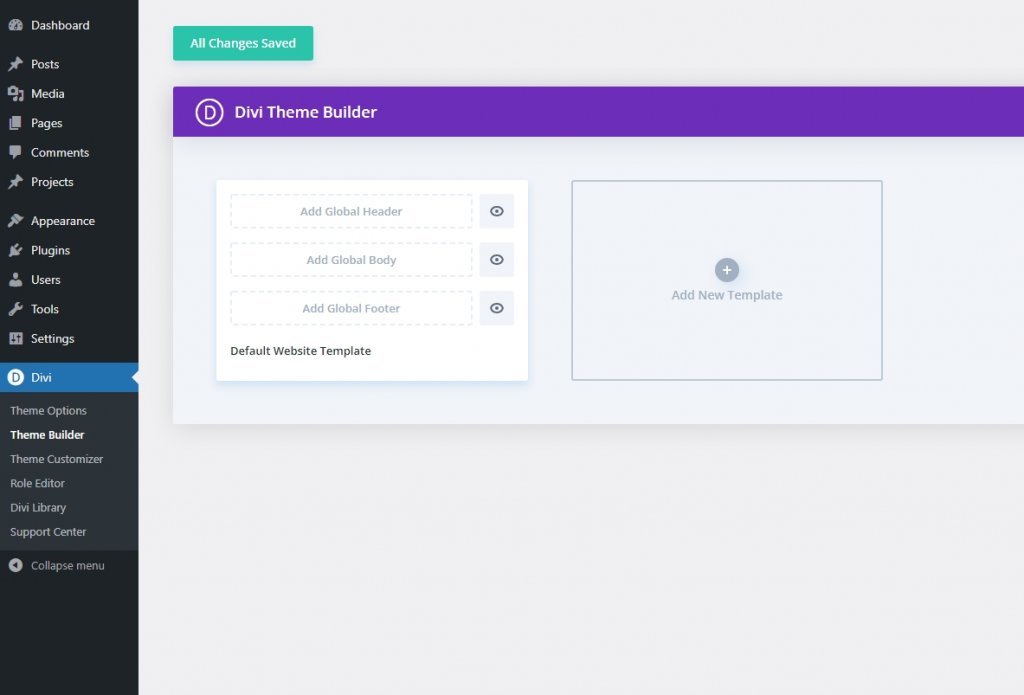
Divi запустит анимацию загрузки, когда вы нажмете синюю кнопку «Сброс». Когда действие завершится, в построителе тем не будет никаких шаблонов, а также все выбранные вами глобальные шаблоны. Как будто вы только что переустановили Divi, ваш сайт теперь имеет свой первоначальный вид.

Сбросить отдельный шаблон
Иногда может потребоваться изменить шаблон страницы без сброса шаблона всего сайта. Также можно изменить шаблон конкретной страницы, но в этом случае мы не будем использовать значок корзины.
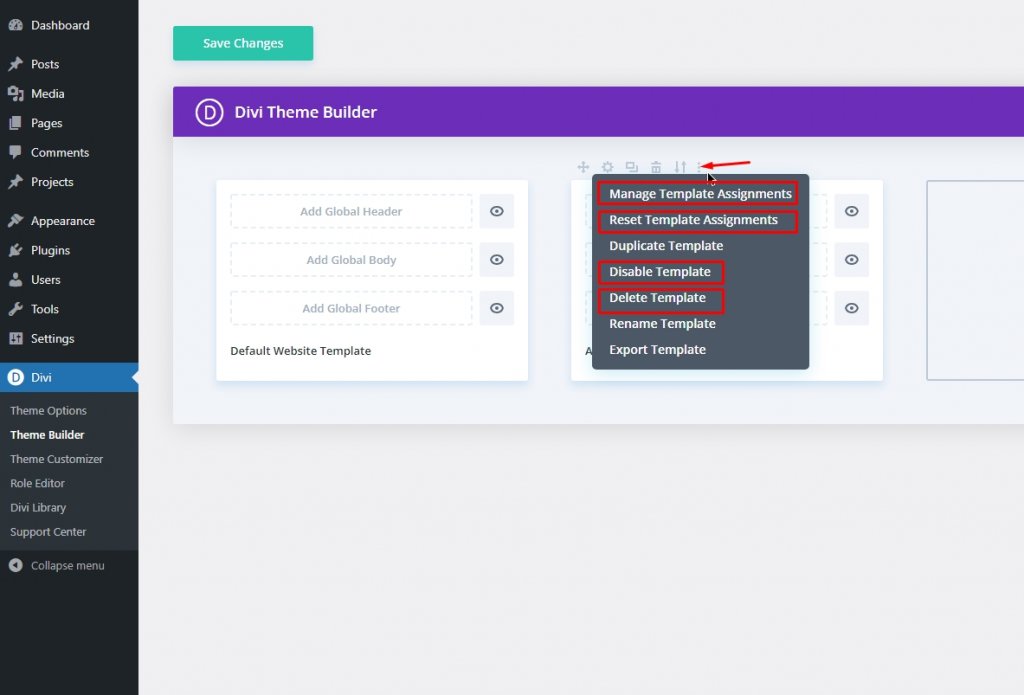
Вы можете увидеть несколько вариантов в трехточечном значке меню для отдельного шаблона. Упомянутые четыре работают относительно сброса для шаблона.
- Управление назначениями шаблонов
- Сбросить назначения шаблонов
- Отключить шаблон
- Удалить шаблон

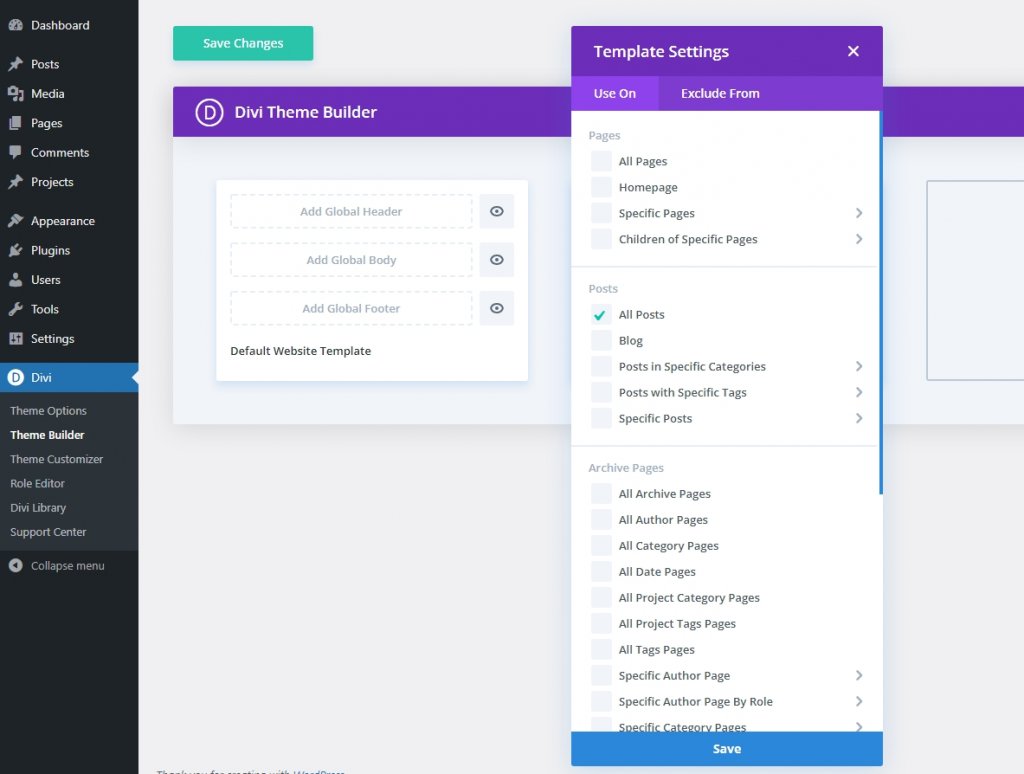
Управление назначением шаблона
Параметры шаблона доступны в разделе "Управление назначениями шаблонов". Этим информационным страницам можно назначить шаблоны. Удалите с этой страницы любую страницу или сообщение, чтобы начать с нуля. Добавление поля в этот шаблон приведет к сбросу присвоения поля шаблону по умолчанию.

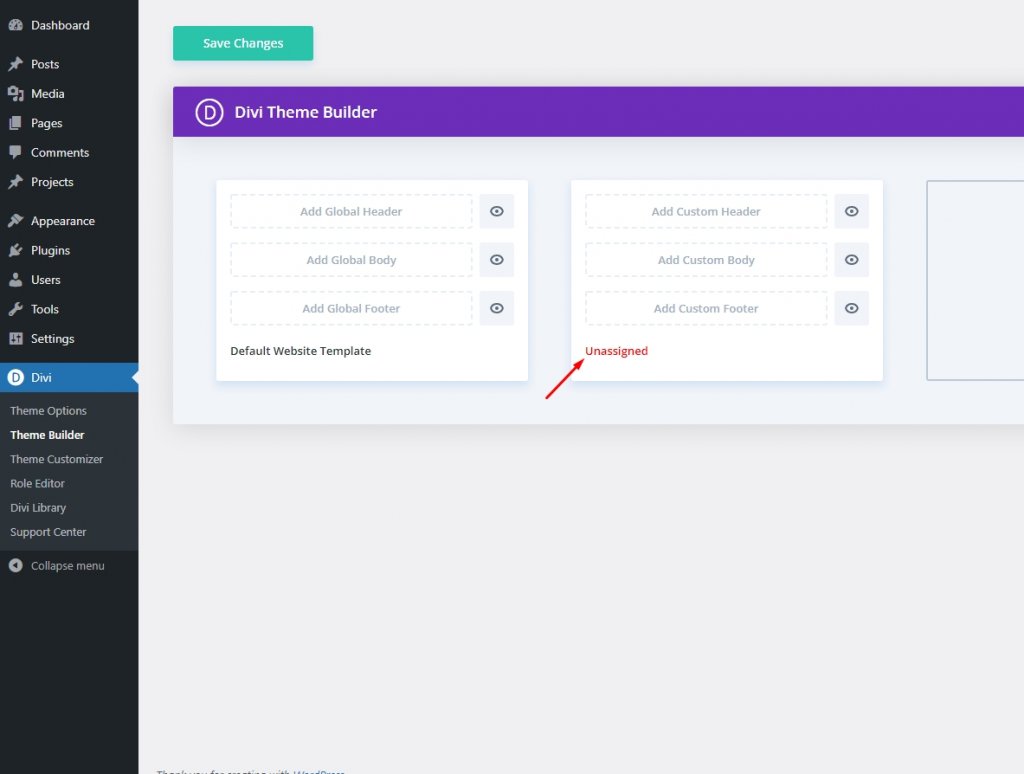
Сбросить назначение шаблона
Вы можете просто удалить все содержимое, назначенное в шаблоне, с помощью второго параметра, называемого « Сбросить назначение шаблона» . После сброса этого параметра появится неподписанный шаблон из глобальной темы или темы по умолчанию.

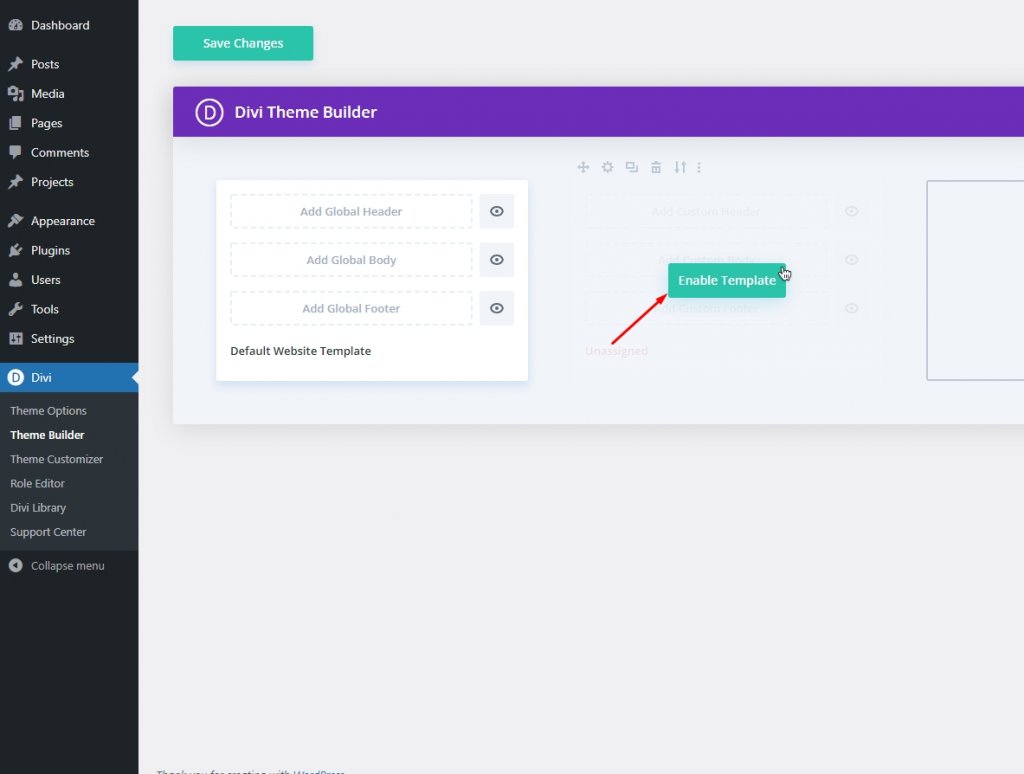
Отключить шаблон
Вы можете добиться мягкого сброса, выбрав параметр «Отключить шаблон». Шаблон будет отключен при выборе этого параметра, а связанный контент будет возвращен к стандартному шаблону или глобальному шаблону построителя тем. Отключенные шаблоны отмечены серым цветом. Но не волнуйтесь; все будет хорошо. Наведя курсор на шаблон и выбрав «Включить шаблон», вы сможете повторно включить его в любое время.

Удалить шаблон
Этот параметр аппаратного сброса работает аналогично значку корзины. Вы можете выбрать «Удалить шаблон», чтобы полностью избавиться от шаблона и вернуть все на прежнее место. Divi не уведомит вас заранее до того, как шаблон будет отозван. Значок корзины нельзя отменить с помощью CTRL / CMD-Z, но вы можете.
Заключение
Тема Divi очень старается предоставить пользователям полный контроль над сайтом. Вся ответственность за создание вашего сайта и управление шаблоном будет в ваших руках. От сброса всего шаблона сайта до сброса одностраничного шаблона - у вас есть возможности темы Divi , и вы можете делать все, что захотите.





