Заголовки, несомненно, являются наиболее важным элементом веб-сайта. Броский заголовок сразу привлечет внимание посетителя. Веб-сайты меняются во всех отношениях в эту цифровую эпоху.

Новый тренд — анимированные заголовки. Однако из-за этого большинство анимированных заголовков Elementor не работают должным образом. Есть несколько факторов, которые могут привести к изменению заголовков.
Поэтому мы составили список лучших и быстрых способов исправить анимированные заголовки. Итак, давайте начнем эту вечеринку.
Что такое анимированный заголовок?

Анимированный заголовок — это виджет движения, который позволяет вашим заголовкам двигаться определенным образом. Это один из самых креативных способов улучшить внешний вид вашего сайта. В настоящее время веб-разработчики усердно работают над тем, чтобы сделать ваш онлайн-бизнес более привлекательным. Один из них — анимированные заголовки. Это поможет вашему посетителю узнать, как работает ваш сайт.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВот некоторые преимущества использования анимированных заголовков:
Адаптивный дизайн . Анимированный текст реагирует по-разному при каждом прикосновении к нему. Это убеждает вашего пользователя в повышенной отзывчивости вашего веб-сайта.
Делает акцент на словах . Используя анимацию, вы можете быстро привлечь внимание посетителей. Движение вашего заголовка привлекает внимание к заголовку.
Демонстрирует силу слов. Анимированные заголовки можно использовать, чтобы сосредоточить внимание на важных словах, которые придают заголовкам вес.
Добавляет различные предварительно стилизованные эффекты . Использование анимированных заголовков позволяет вам экспериментировать со своими словами. Несколько предварительно стилизованных эффектов покажут вам, как будут выглядеть ваши заголовки, прежде чем вы их примените.
Делает заголовки сильнее и увеличивает число кликов . Если вы экспериментируете с заголовками, значит, на вашем сайте есть что-то особенное. В результате посетитель с большей вероятностью серьезно воспримет ваши заголовки.
Почему «Анимированный заголовок Elementor не работает» Happen?
Причина, по которой анимированные заголовки не всегда работают, остается загадкой. Однако есть некоторые факторы, которые могут помешать перемещению ваших заголовков.
Ошибка Javascript . Ваши анимированные заголовки будут затронуты, если вы используете неправильные коды JavaScript. Поэтому предпочтительнее отслеживать коды.
Конфликты между плагинами. Иногда несколько плагинов могут конфликтовать, что приводит к различным результатам. Одна из них заключается в том, что анимированные заголовки в Elementor не работают.
Отключенные настройки — ваши заголовки не будут двигаться, если какой-либо из параметров анимации не отмечен. Тщательно проверить, все ли настройки активны.
Использование слишком большого количества плагинов. Установка слишком большого количества плагинов может привести к тому, что ваш сайт станет загроможденным. Слишком много плагинов могут помешать работе ваших анимированных заголовков.
Плохой веб-хостинг . Предположим, что ваш веб-сайт недостаточно надежен для поддержки интеллектуальных настроек. Это может вызвать проблемы с анимированными заголовками. Плохой веб-хостинг также виноват.
Эффективные хаки, чтобы исправить ваш анимированный заголовок в Elementor
Анимированные заголовки могут вызывать проблемы по разным причинам, но найти идеальные решения будет сложно. Итак, после тщательного рассмотрения мы выделили наиболее эффективные лайфхаки для исправления ваших анимированных заголовков.
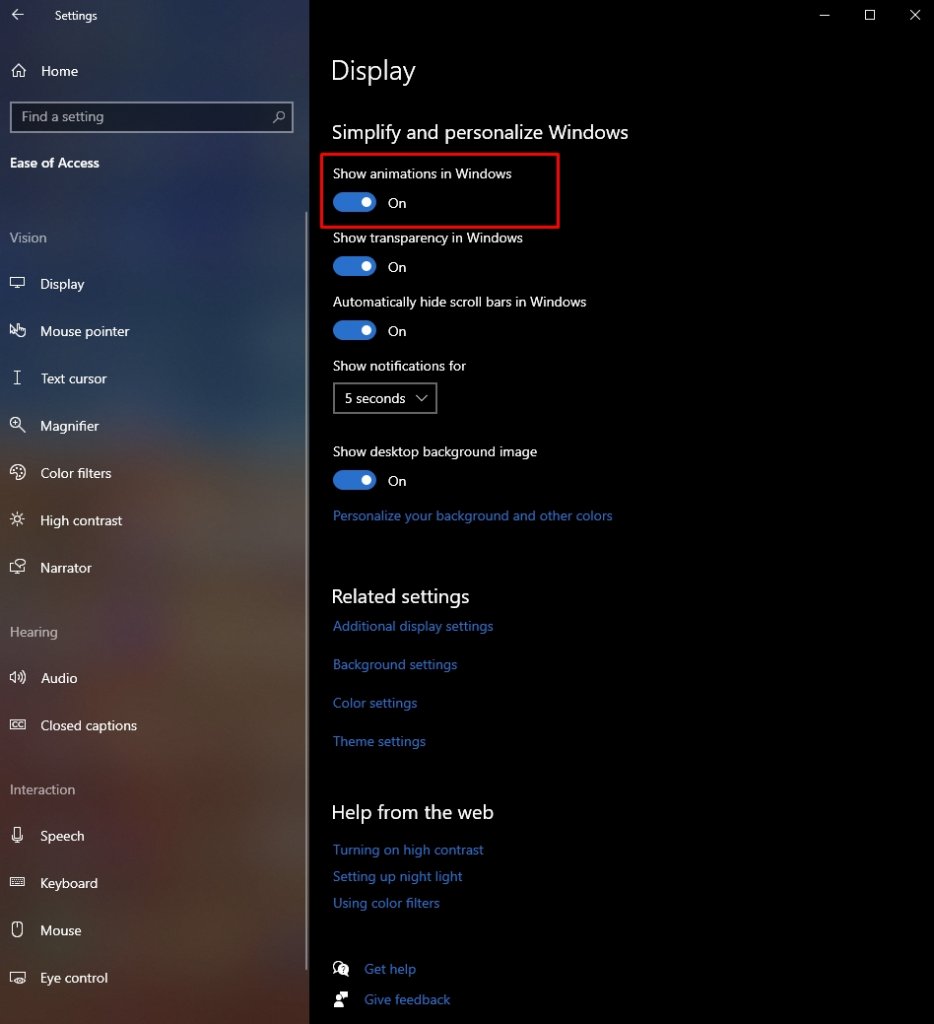
Проверьте настройки
Предпочтительнее, для начала, основы. Итак, чтобы исправить адаптивный заголовок в настройках, сделайте следующее:
Для начала перейдите в меню настроек и выберите «Дисплей». Затем прокрутите вниз до параметра анимации и посмотрите, активны ли пресеты. Если он выключен, включите его снова.

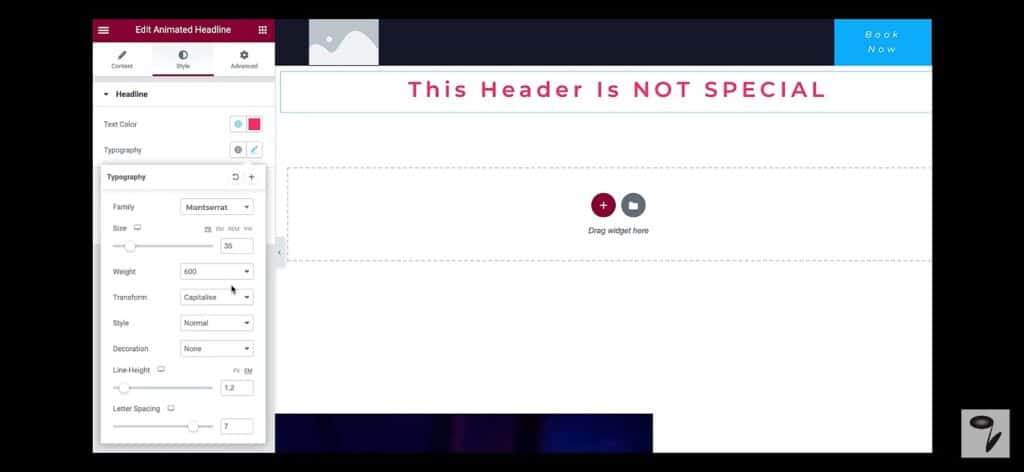
Исправить ошибку виджета аниматора
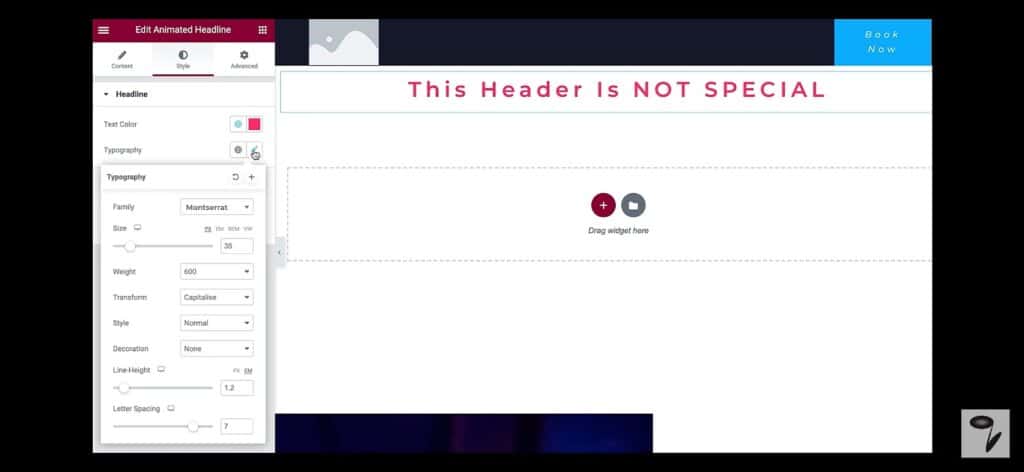
Ошибка может помешать вашему анимированному заголовку двигаться. Вы можете вручную исправить это, выполнив следующие действия. Перейдите к опции редактирования анимации и выберите опцию заголовка.

Теперь выберите меню типографики и включите меню трансформации. Выполните тест. Надеюсь, это решит вашу проблему.

Выключите ракетный загрузчик
При использовании загрузчика Rocket от CloudFlare ваш анимированный заголовок может приостанавливаться. Чтобы решить эту проблему, сначала отключите Rocket Loader Cloudflare в строке меню. Очистите кеш, чтобы после удаления Rocket Loader ничего не осталось.
Выбрать другую анимацию
Некоторые стили анимации заголовков могут работать неправильно из-за проблем с Javascript. Чтобы попытаться исправить это, перейдите в настройки анимации вашего браузера и выберите опцию «редактировать». Затем попробуйте различные размеры и стили шрифта, чтобы увидеть, какие из них работают лучше всего. Теперь выберите предпочтительный способ написания и приступайте к работе над заголовками.
Заключение
Лучший и наиболее привлекающий внимание заголовок необходим для того, чтобы ваш веб-сайт мог конкурировать с текущей цифровой тенденцией. Самый эффективный способ привлечь внимание читателя — анимированный заголовок. Однако проблемы с анимированными заголовками Elementor могут стать серьезной проблемой, которая может замедлить работу вашего сайта.
Здесь мы выделили все, что вам нужно знать, чтобы решить проблемы с анимированными заголовками, чтобы вы могли меньше беспокоиться и больше наслаждаться жизнью. Мы надеемся, что вы сможете использовать эти данные, чтобы исправить свои. Желаем вам удачи!




