Упрощение заполнения форм с помощью автоматически заполняемых полей может значительно улучшить взаимодействие с пользователем на вашем сайте WordPress. Ввод повторяющейся информации, такой как имена, адреса и номера телефонов, вручную может быть утомительным для пользователей. В этом руководстве мы рассмотрим шаги по добавлению функции автоматического заполнения в ваши формы WordPress. Это позволяет полям предварительно заполняться данными, когда пользователь возвращается на ваш сайт, устраняя необходимость повторного ввода идентичных данных.

Реализация этой функции требует всего лишь нескольких изменений конфигурации, но экономия времени и удобство для ваших пользователей оправдывают небольшие усилия. Давайте начнем с плавной интеграции полей с автоматическим заполнением в ваши формы WordPress вместе с популярным конструктором страниц Elementor !
Что такое форма автозаполнения?
Автоматическое заполнение полей — отличный способ упростить заполнение форм пользователями на вашем сайте WordPress. Если поле настроено на автоматическое заполнение, оно автоматически заполняет содержимое вместо того, чтобы пользователю каждый раз вводить его вручную. Например, поле адреса может автоматически заполняться адресом пользователя после того, как он ввел его один раз, что устраняет необходимость повторно вводить его в последующих формах.
Данные, которые заполняют поля автозаполнения, могут поступать из разных источников:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Информация, которую пользователь ранее ввел в другие формы на вашем сайте.
- Значения по умолчанию, которые вы указываете
- Данные, передаваемые через строки запроса в URL-адресе
- Значения из других полей в той же форме
Преимущество автоматического заполнения — удобство для ваших пользователей. Это упрощает заполнение форм, удаляя повторяющиеся задачи. Это демонстрирует осведомленность о пользовательском опыте и желание сделать их взаимодействие максимально плавным. Реализация автоматического заполнения полей относительно проста и с технической точки зрения. Награда более счастливых пользователей стоит небольших предварительных усилий.
Добавление поля автозаполнения в форму WordPress с помощью MetForm
Поле автоматического заполнения MetForm — это премиум-функция. Это позволяет вам установить конфигурации по умолчанию для правильного заполнения форм. С легкостью демонстрируйте элементы во включенном состоянии для ваших посетителей или клиентов. Изменяя URL-адрес, вы можете легко установить значения по умолчанию для полей, ускоряя процесс создания формы, как никогда раньше.
Эту функцию можно использовать для автоматического заполнения таких полей, как:
- Выключатель
- Выбор изображения
- Согласие ВВП
- Флажок
Автозаполнение поля для коммутатора
Чтобы создать поле автозаполнения для Switch, выполните следующие действия:
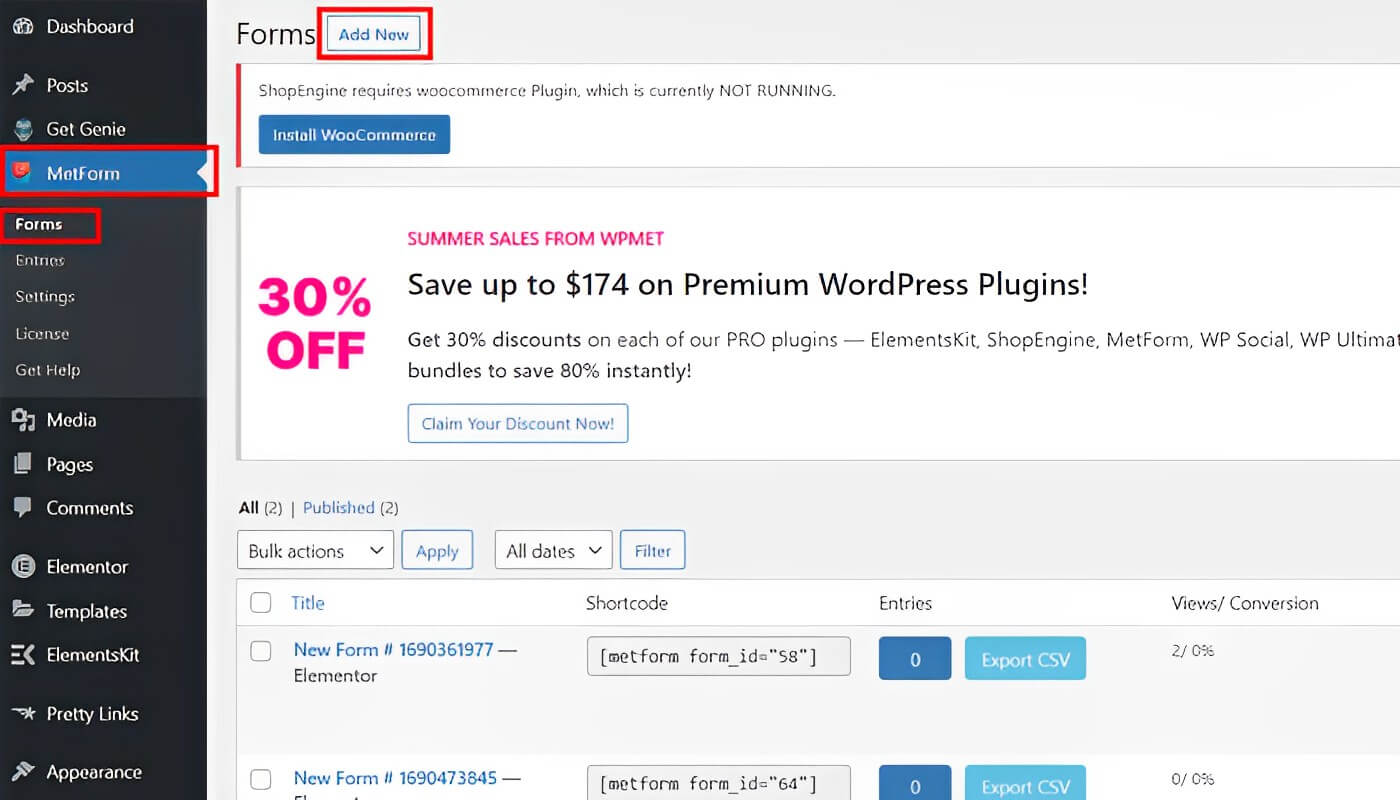
Перейдите на панель управления, открыв свой веб-сайт. Выберите MetForm из вариантов. Выберите «Форма», а затем «Добавить новую». Вы попадете в различные формы.

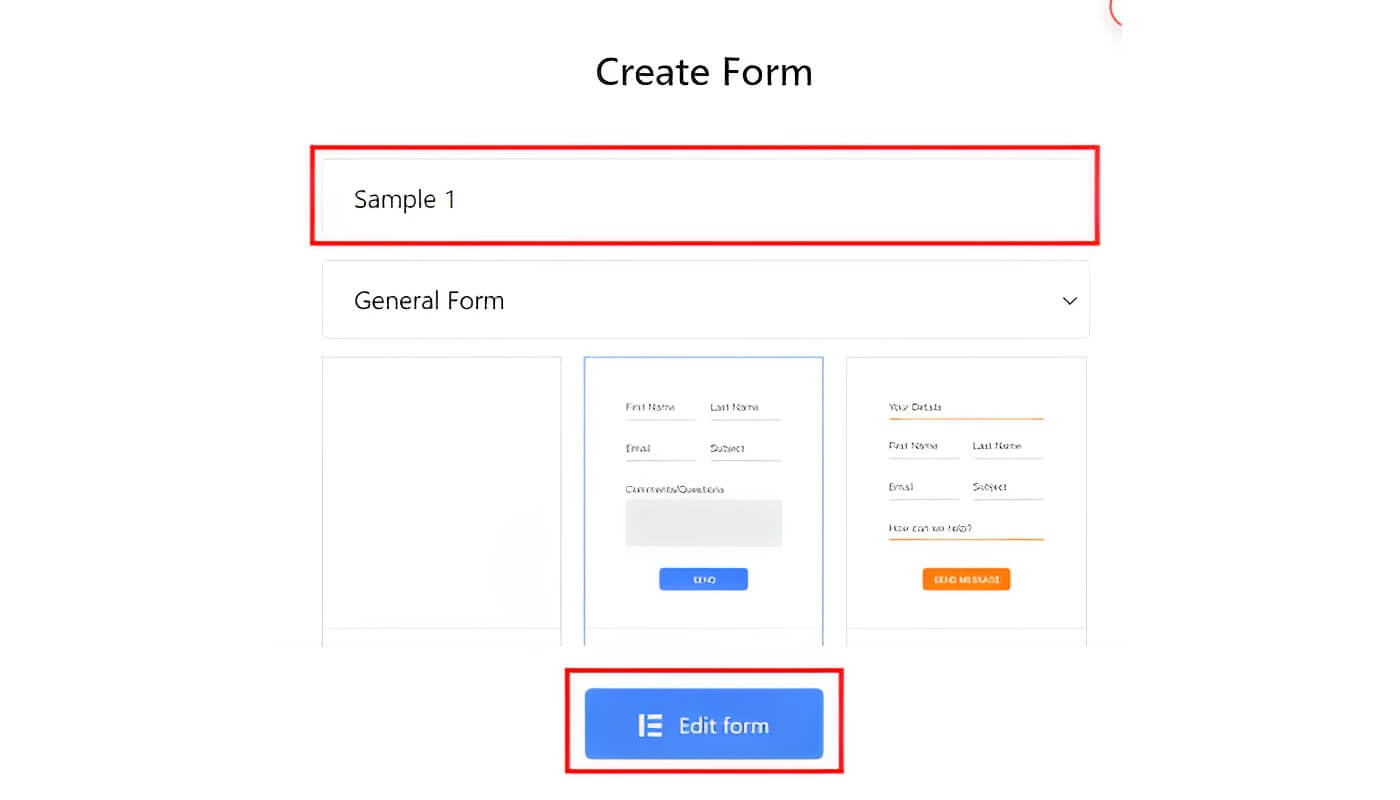
Введите имя формы и выберите шаблон (Примечание: если вы хотите начать с нуля, щелкните пустую форму). Нажмите «Редактировать форму», чтобы получить доступ к ее настройкам.

Раздел (+) следует добавить. Найдите виджет «Переключение» и перетащите его. Перейдите в «Настройки» и выберите «Получить значение по URL?»
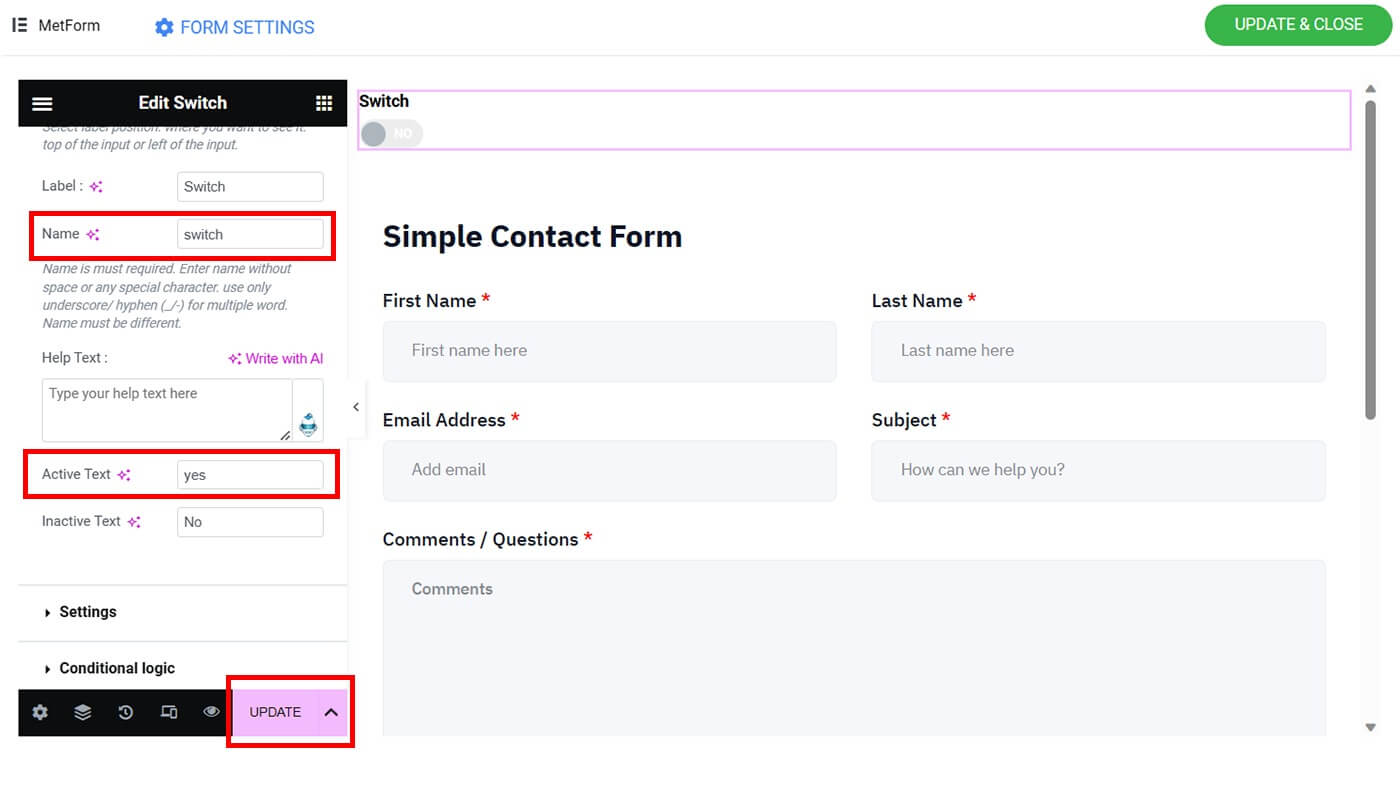
Перейдите в «Содержимое» и введите имя поля переключателя (например, «переключатель») и «да» в области «Активный текст».

Выберите опцию «Обновить».
Автоматическое заполнение поля для выбора изображения
Выполните следующие действия, чтобы включить выбранное изображение в поле автозаполнения:
Раздел (+) следует добавить. Нажмите на три линии. Найдите «Выбор изображения» и перетащите его на место.
Перейдите в «Настройки» и включите «Получить значение по URL?»
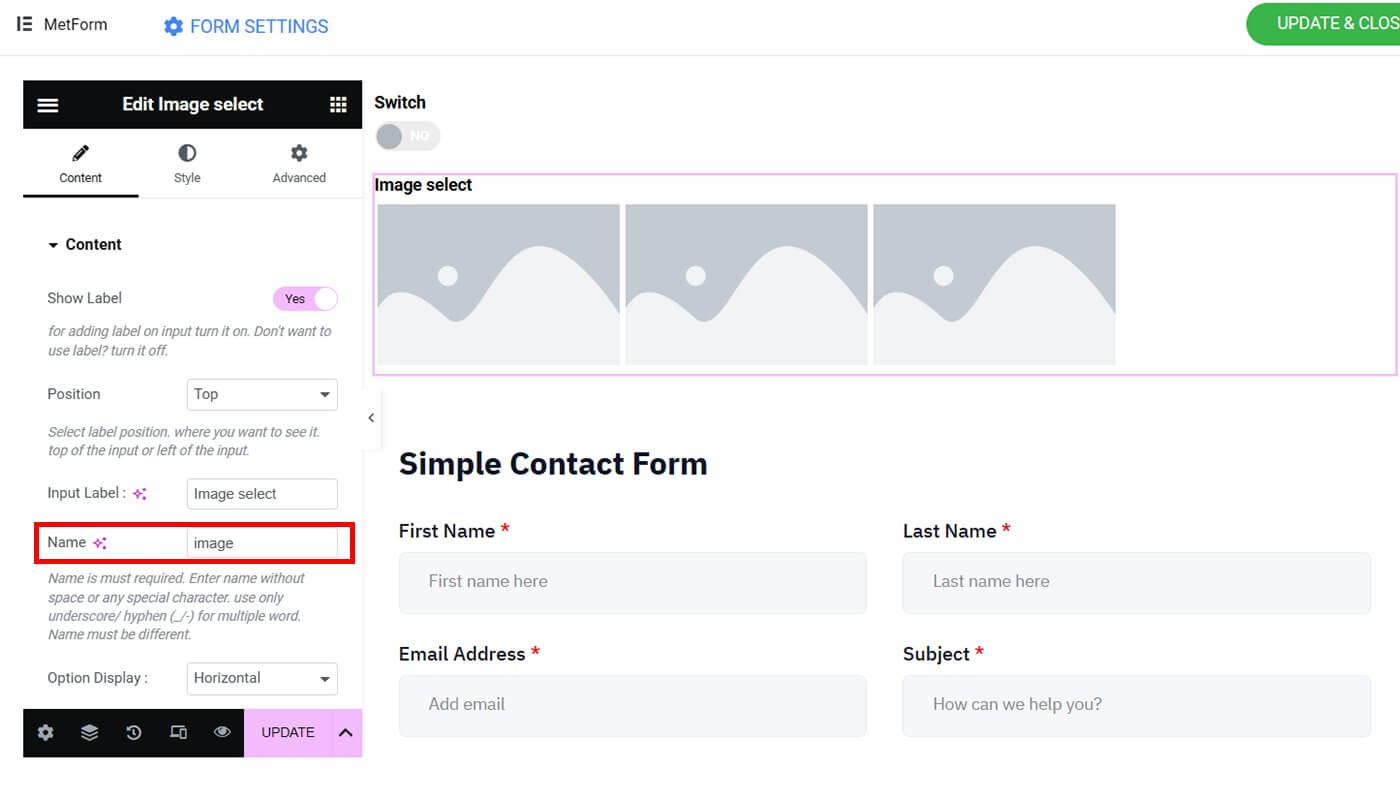
Перейдите в «Содержимое» и дайте полю выбора изображения имя (например, «изображение»).

В разделе «Параметры выбора изображения» вы найдете несколько вариантов выбора изображения.
Выберите первый элемент. Пожалуйста, загрузите миниатюру. В разделе «Значение параметра» укажите номер последовательности изображений (например, 1).
Шаг 5 следует повторять до тех пор, пока все ваши продукты не будут настроены. Имейте в виду, что вы можете добавить столько товаров, сколько пожелаете.
Выберите опцию «Обновить».
Автоматическое заполнение поля для согласия GDPR
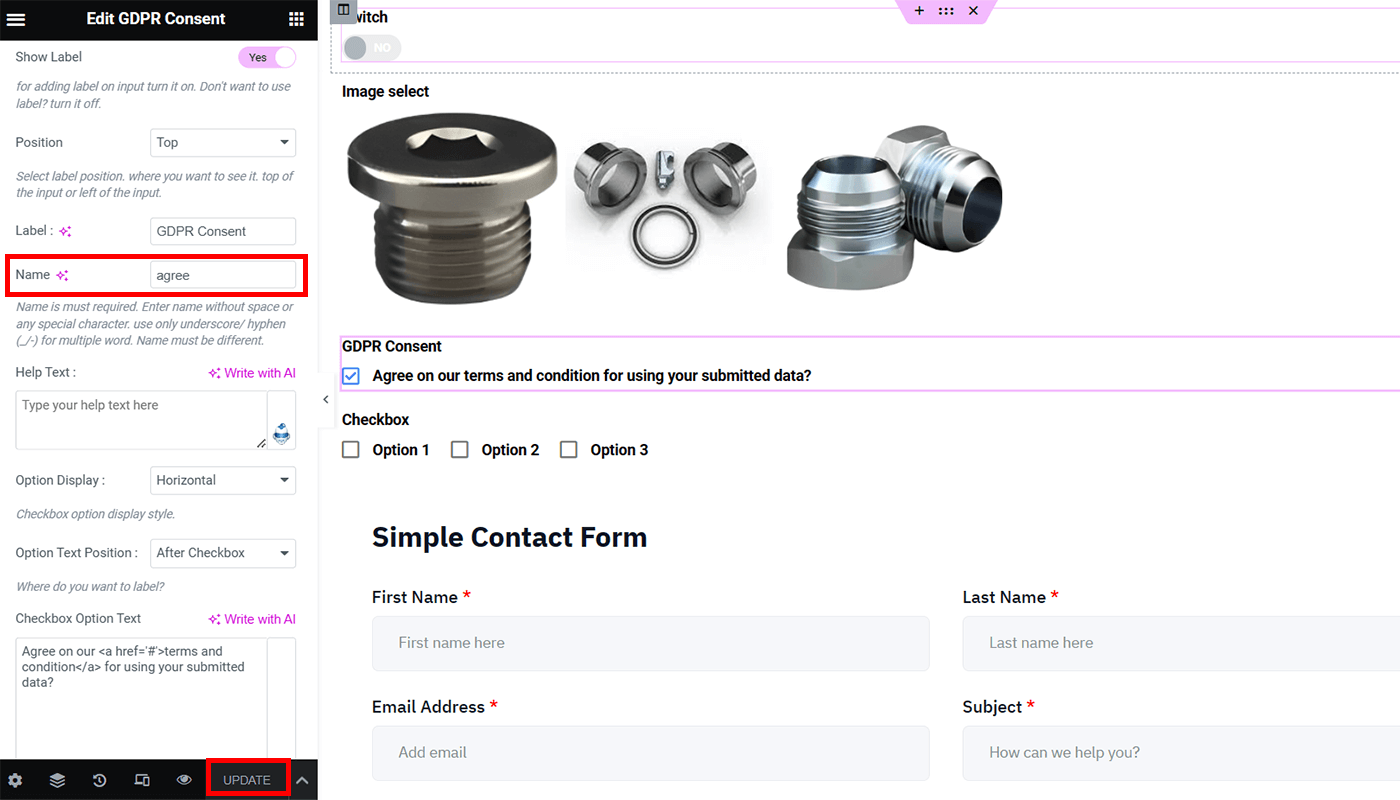
Чтобы добавить согласие GDPR в поле автоматического заполнения, выполните следующие действия:
Раздел (+) следует добавить. Выберите три линии. Найдите и перетащите виджет «Согласие GDPR».
Перейдите в «Настройки» и включите «Получить значение по URL?»
Перейдите в «Содержимое». Введите «согласен» в качестве названия вашего согласия GDPR, а затем нажмите кнопку «Обновить».

Автоматическое заполнение поля для флажка
Чтобы добавить флажок в поле автозаполнения, выполните следующие действия:
Раздел (+) следует добавить. Выберите три линии. Найдите виджет «Флажок» и перетащите его.
Перейдите в «Настройки» и включите «Получить значение по URL?»
Перейдите в «Содержимое». Заполните имя «флажок». В разделе «Параметры флажка» вы увидите множество альтернатив. Вы можете включить столько флажков, сколько пожелаете). Запомните выбранное вами значение параметра, поскольку оно потребуется, когда вы включите автоматическое поле флажка в окончательном выводе.
Нажмите кнопку «Обновить». В правом верхнем углу экрана нажмите кнопку «Обновить и закрыть». Затем вы будете перенаправлены в меню MetForm.
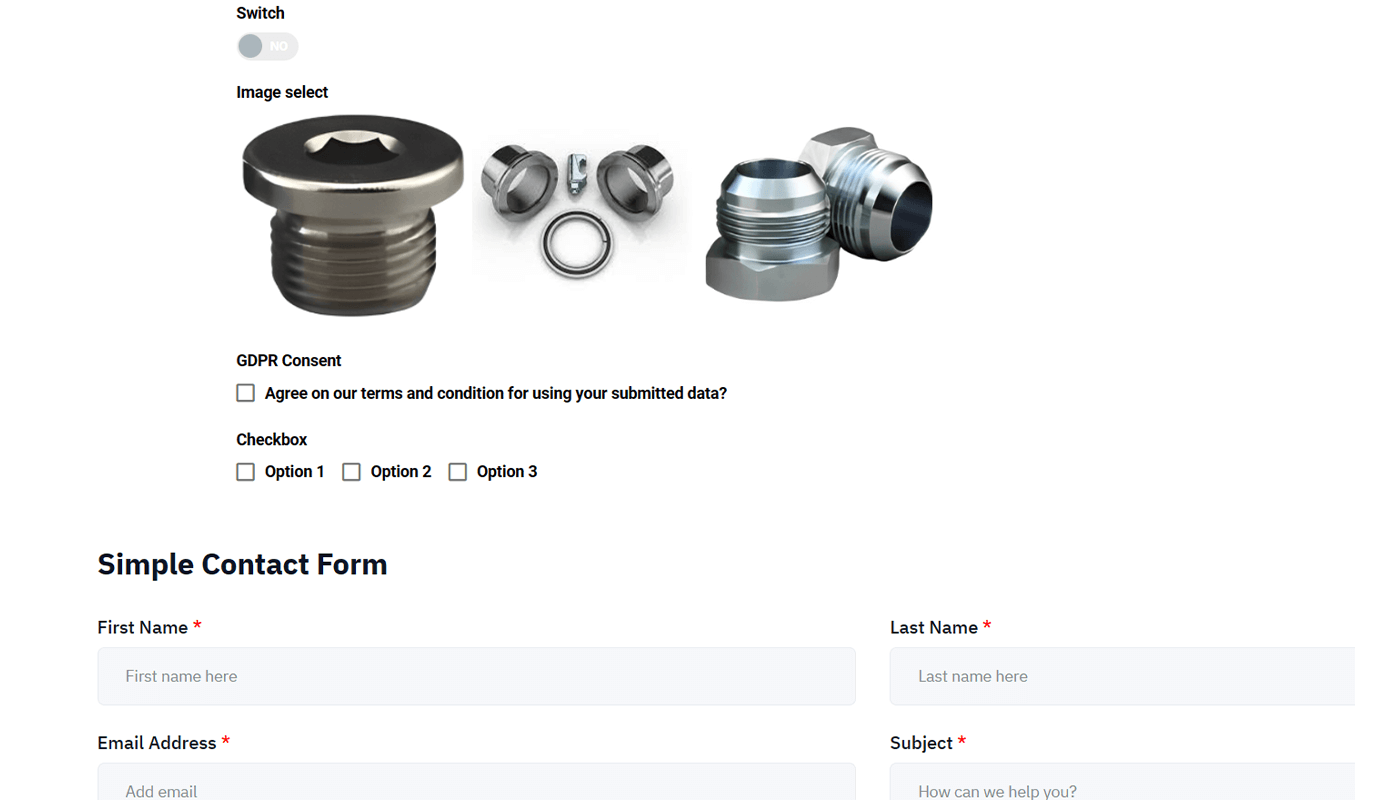
Окончательный просмотр
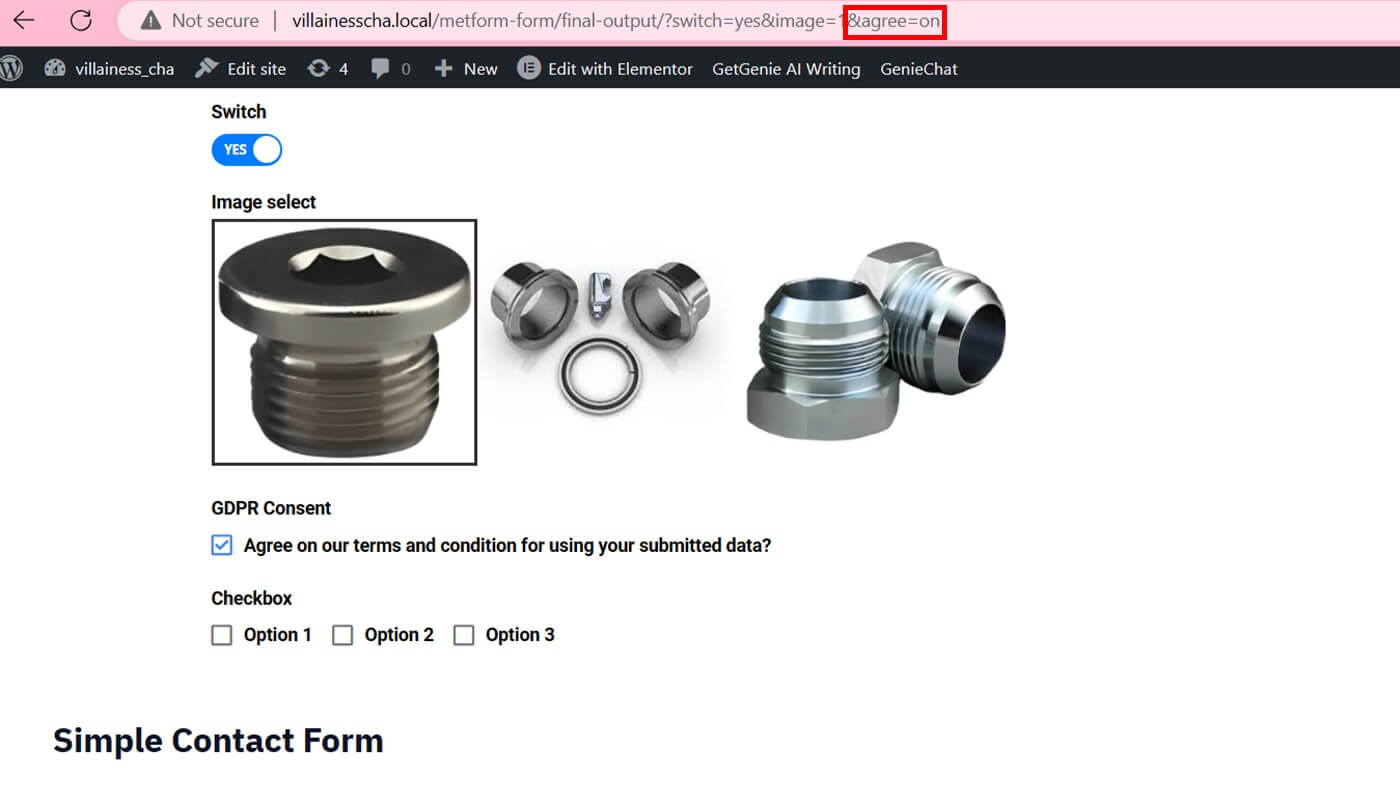
Просмотрите окончательный результат вашей формы. Вот как выглядит наш пример автозаполнения:

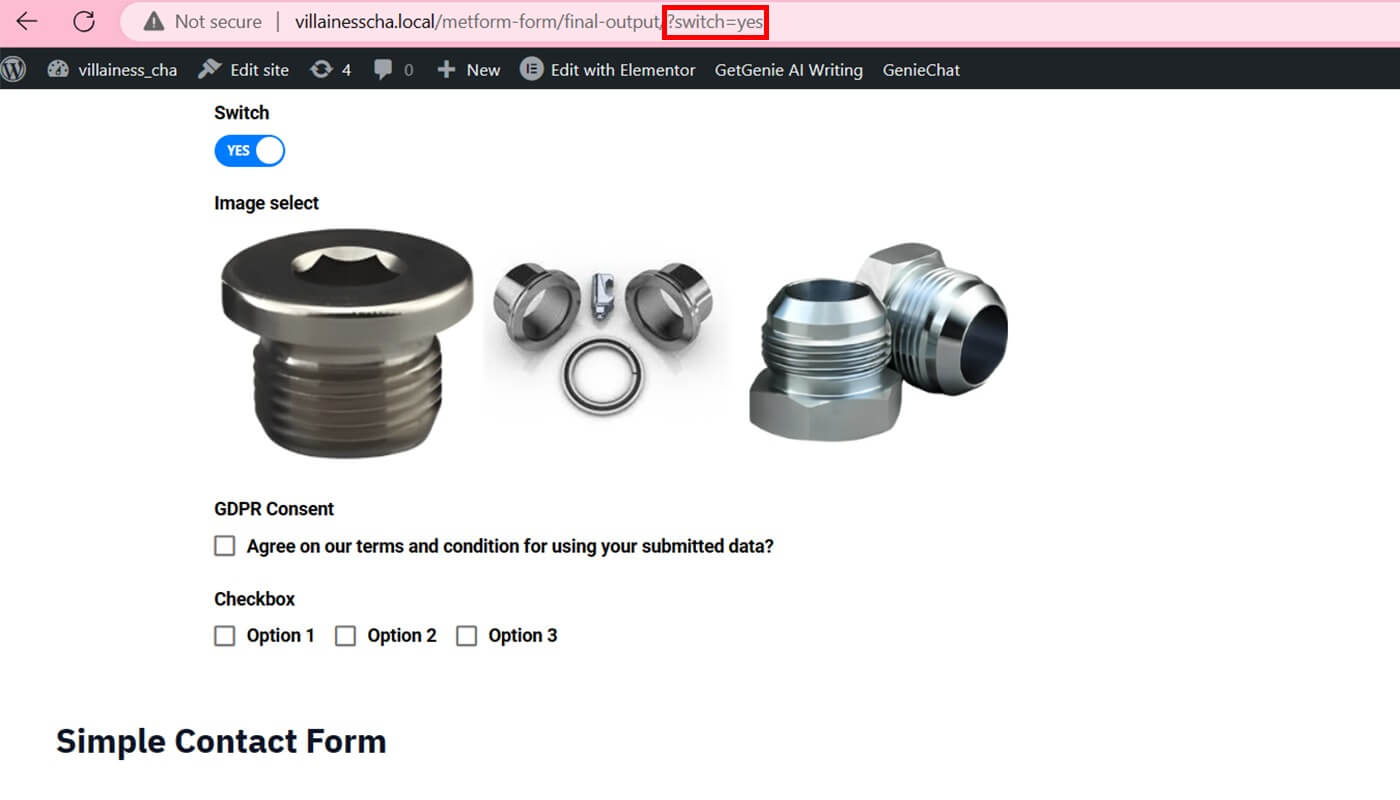
Перейдите по URL-адресу. Введите «?switch=yes» в конце URL-адреса. Нажмите кнопку «Ввод», чтобы включить автоматическое заполнение формы Switch. Укажите правильное имя и активный текст. Если они были написаны с заглавной первой буквы, ее необходимо ввести таким же образом.

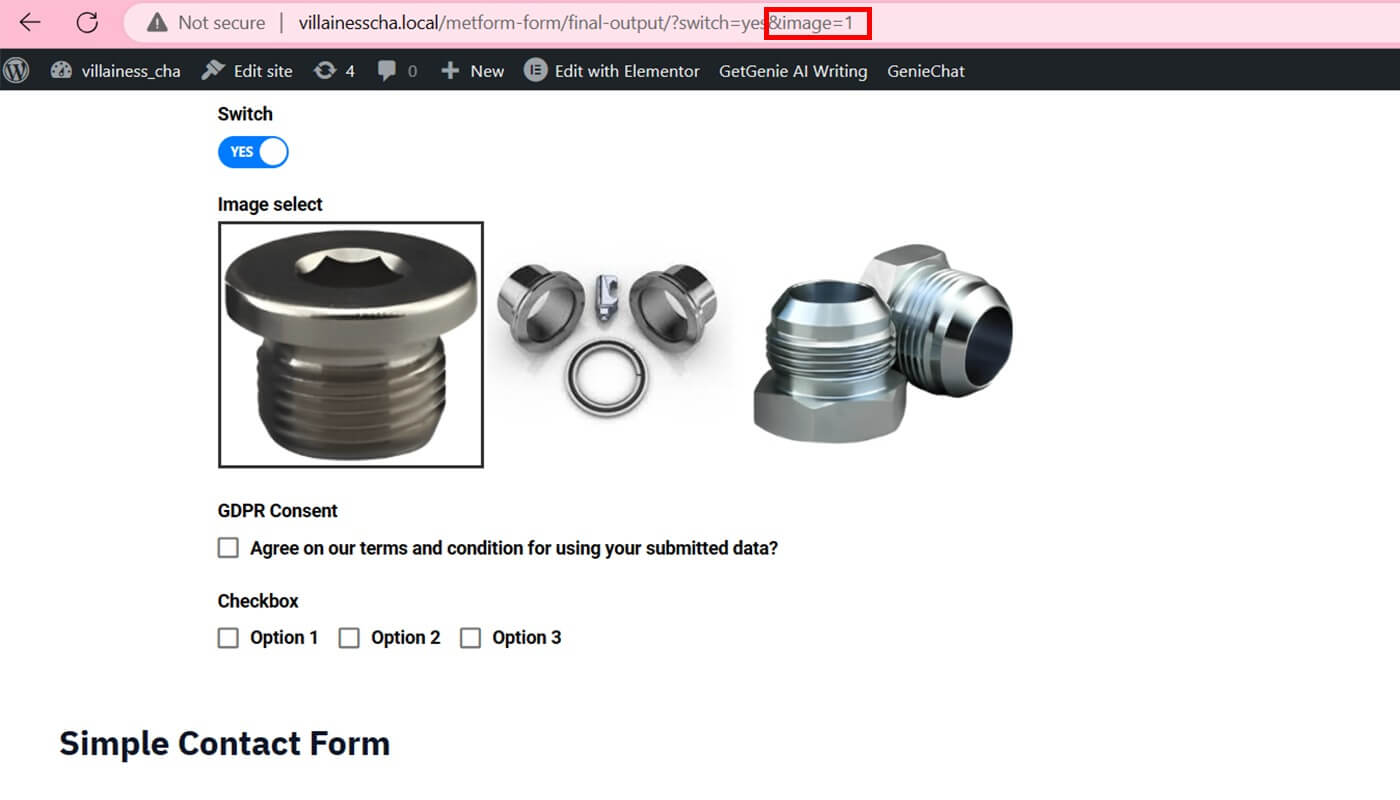
Перейдите к текущему URL-адресу и вставьте «&image=1». Нажмите кнопку «Ввод», чтобы позволить вашему изображению выбирать и переключать поля. Результат будет зависеть от введенного вами имени и значения параметра.

Перейдите на свой URL-адрес и введите «&agree=on», чтобы добавить свое согласие GDPR. Нажмите клавишу «Ввод».

Перейдите к текущему URL-адресу и введите «&checkbox=value-1», прежде чем нажать кнопку «Ввод». Если вы хотите включить более одного параметра, разделите значения запятой (,) («&checkbox=value-1,value-2»).

Подведение итогов
Форма WordPress с полем автоматического заполнения может сэкономить вам время и усилия на протяжении всего процесса разработки формы без каких-либо знаний в области кодирования. MetForm может быть интегрирован в динамическое заполнение полей WP Forms , чтобы обеспечить более удобный процесс заполнения форм. Кроме того, покупка MetForm Pro предоставляет вам доступ к полезным инструментам, которые позволяют максимально эффективно создавать формы.





