Разделы Hero рассматриваются как проецирование части веб-страницы. По этой причине владельцы веб-сайтов используют этот раздел в качестве оружия, чтобы привлечь внимание посетителей. Если вы ищете интерактивный липкий герой раздел анимации на вашем сайте, Divi получил вашу спину. Благодаря Диви в липких вариантов, потому что это очень легко сделать творческий герой раздел прокрутки эффект с ним.

Сегодня мы увидим, как мы можем использовать визуально приятный эффект прокрутки на нашем WordPress сайте герой раздела. В первой части учебника мы посмотрим на общий дизайн, а в следующей части добавим эффекты туда. Так что давайте начнем без промедления.
Дизайн Ouline
Прежде чем мы начнем, давайте посмотрим, как наш окончательный дизайн будет выглядеть.
Создание рамок проектирования
Добавление нового раздела
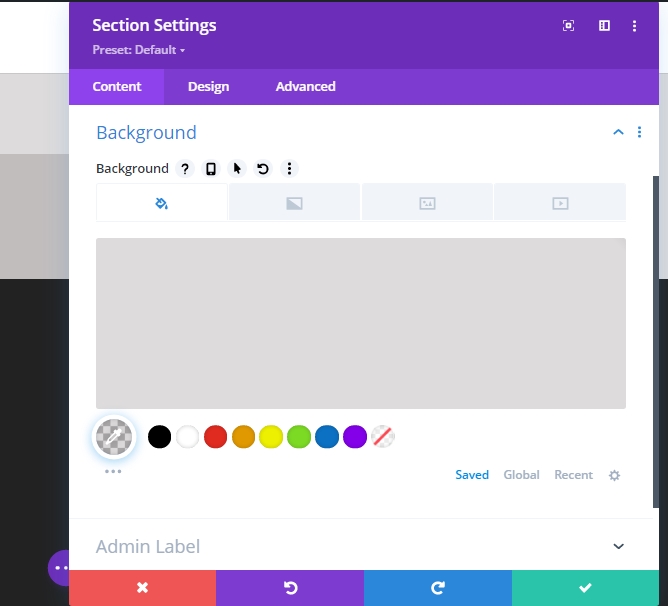
цвет фона
В начале мы сосредоточимся больше на создании дизайна. Позже во второй части мы будем применять липкие эффекты. Теперь, пожалуйста, создайте новую страницу и добавьте к ней новый раздел. Откройте настройки этого раздела и добавьте фоновый цвет.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Справочный цвет: rgba (53,44,43,0.17)

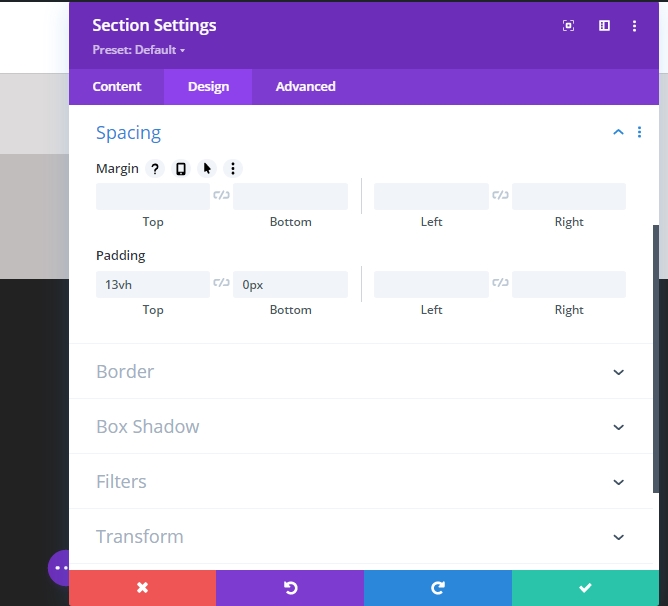
интервал
Давайте перейдем к вкладке дизайна этого раздела и изменим значения следующим образом.
- Топ-падинг: 13vh
- Нижняя обивка 0px

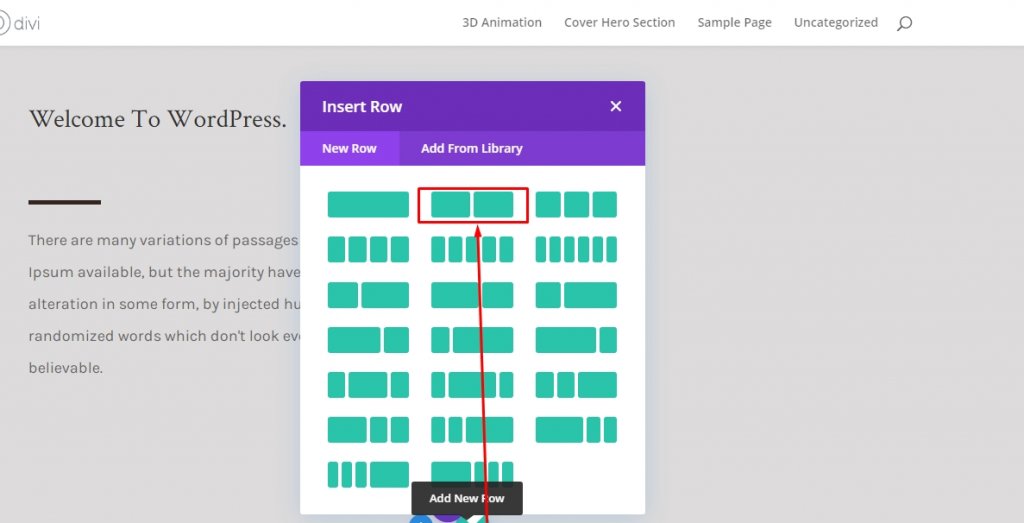
Строка 1 Добавление
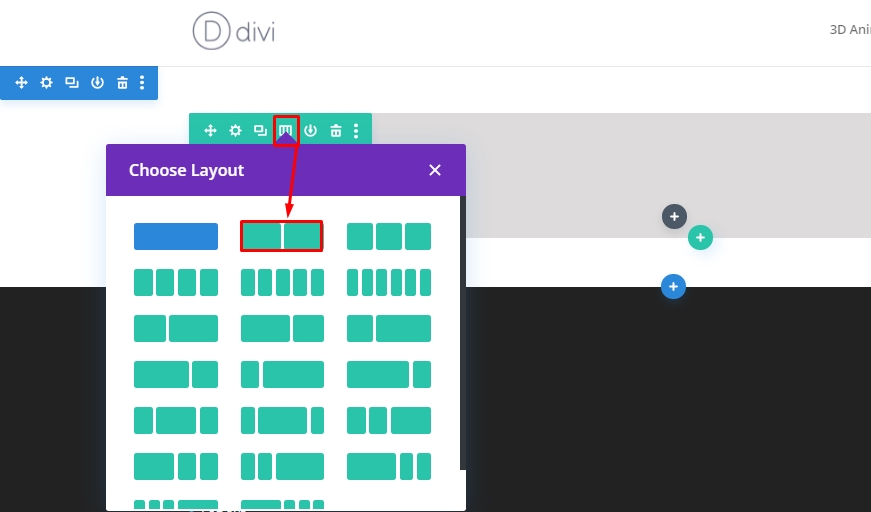
Структура столбца
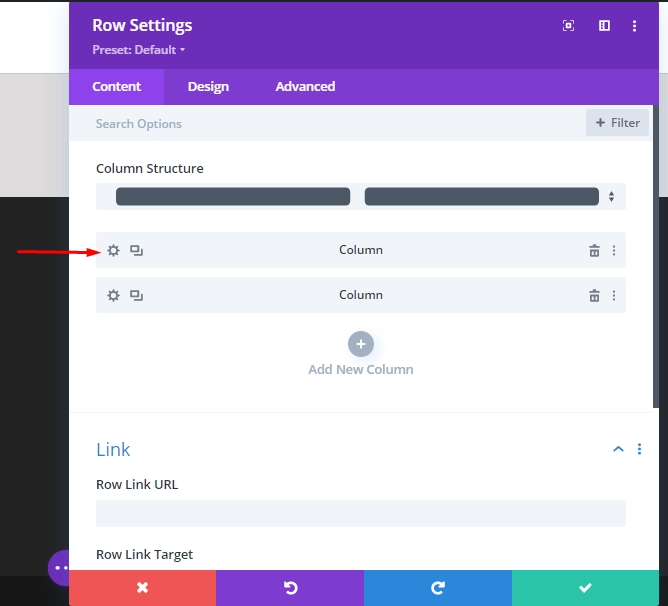
Теперь добавьте новую строку, используя следующую структуру столбца.

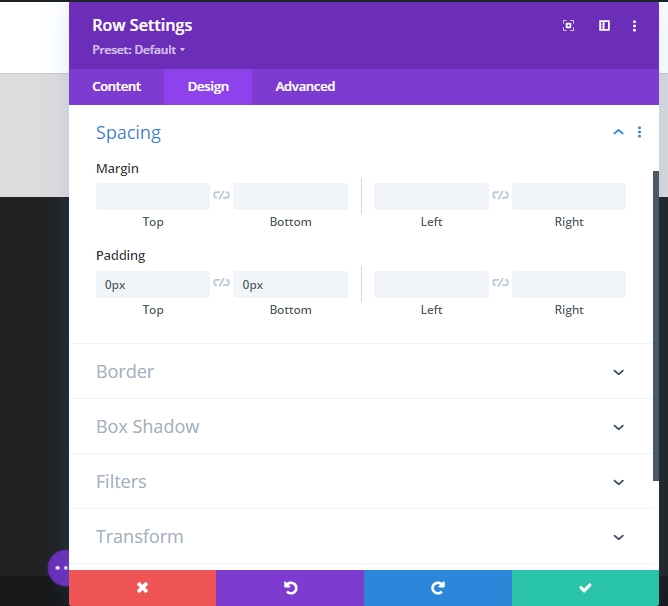
сортировка
Теперь добавьте настройки строки и переместите на вкладку проектирования, чтобы изменить настройки размера, как ниже.
- Использование пользовательской ширины желоба: Да
- Ширина гуттера: 2
- Уравнять высоты колонны: 2
- Ширина: Рабочий стол - 80%, Tab и Телефон - 90%
- Максимальная ширина: 2580px

интервал
Теперь мы удалим всю обивку сверху и снизу. Таким образом, верхняя и нижняя обивка составляет 0px.

Настройка для столбца 1 (ряд 1)
интервал
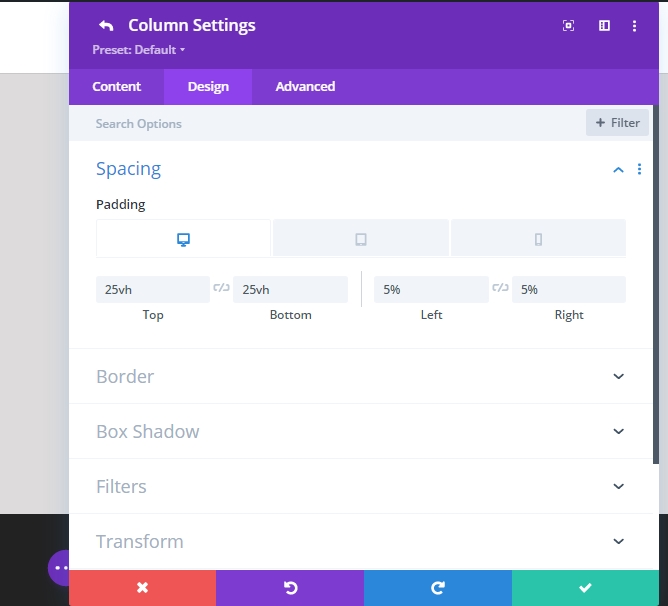
В это время откройте настройку для колонки 1 и измените параметры интервала.

- Топ-падинг - Рабочий стол 25vh, Tab и телефон 10vh
- Нижняя обивка - Рабочий стол 25vh, Tab и телефон 10vh
- 5% Padding как на левой, так и на правой стороне.

Настройка для столбца 2 (ряд 1)
Фоновое изображение
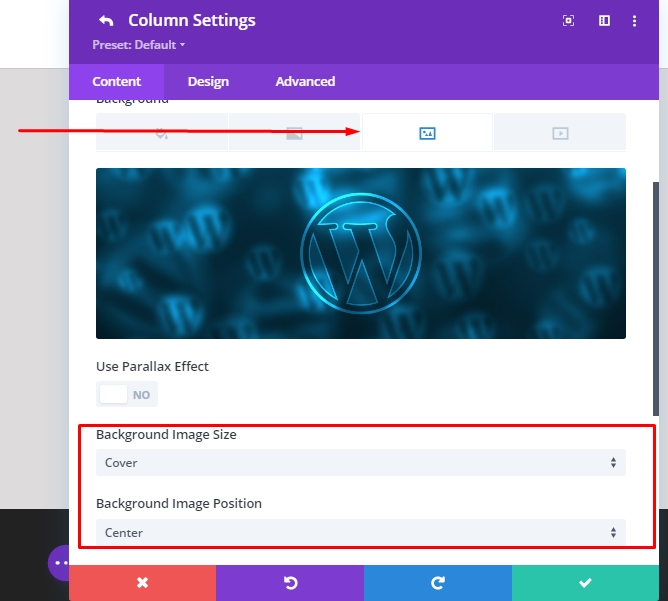
Далее добавьте фоновое изображение в выбор из настроек столбца 2.
- Размер фонового изображения: Обложка
- Положение фонового изображения: Центр

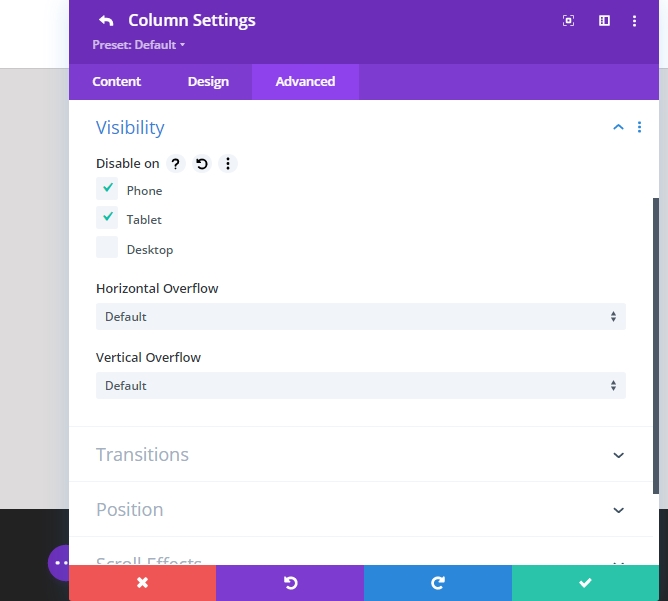
видимость
Чтобы убедиться, что это работает на меньших размерах экрана дисплея, мы перейдем к продвинутой вкладке второй колонки и отключить видимость для планшетов и телефонов.

Текстовый модуль Добавление в столбец 1 (ряд 1)
Содержимое заголовка
Теперь добавим модули. Начнем с текстового модуля в столбце 1. Добавьте любое содержимое H1, которое вам нравится!

Настройки текста H1
Теперь измените настройки текста H1 из вкладки проектирования модулей.
- Заголовок шрифта: Багровый текст

- Заголовок Текст Размер: Рабочий стол 6vh, планшет 50px, Телефон 40px
- Высота заголовка линии: 1.2 em

Модуль разделировок Добавление к колонке 1 (ряд 1)
видимость
Пришло время добавить модуль разделировок в наш первый столбец. Кроме того, включите опцию разделивного шоу.

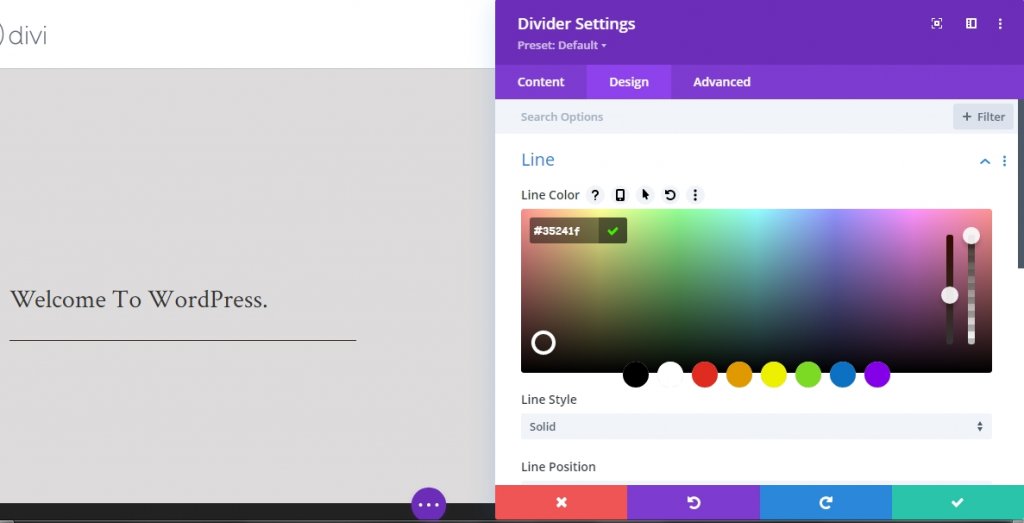
линия
Теперь переключитесь на вкладку проектирования модулей и измените настройки строки.
- Цвет линии: #35241f

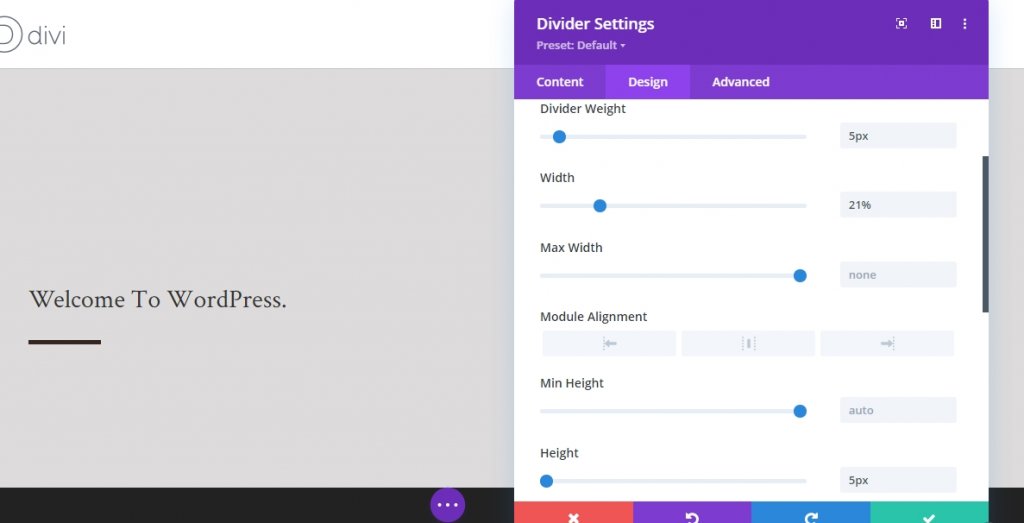
сортировка
Изменение значений параметров размеров.
- Вес разделировщика: 5px
- Ширина: 21%
- Рост: 5px

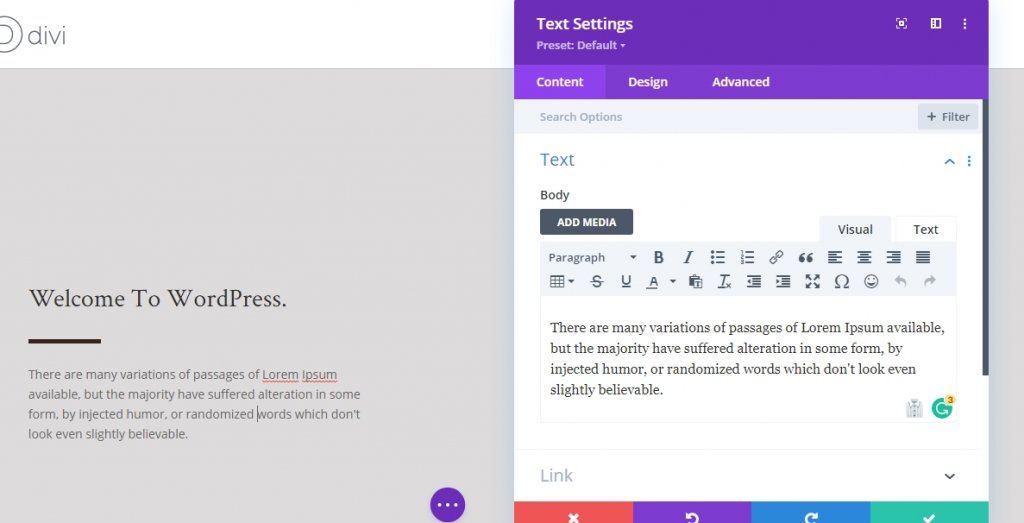
Описание Содержимое
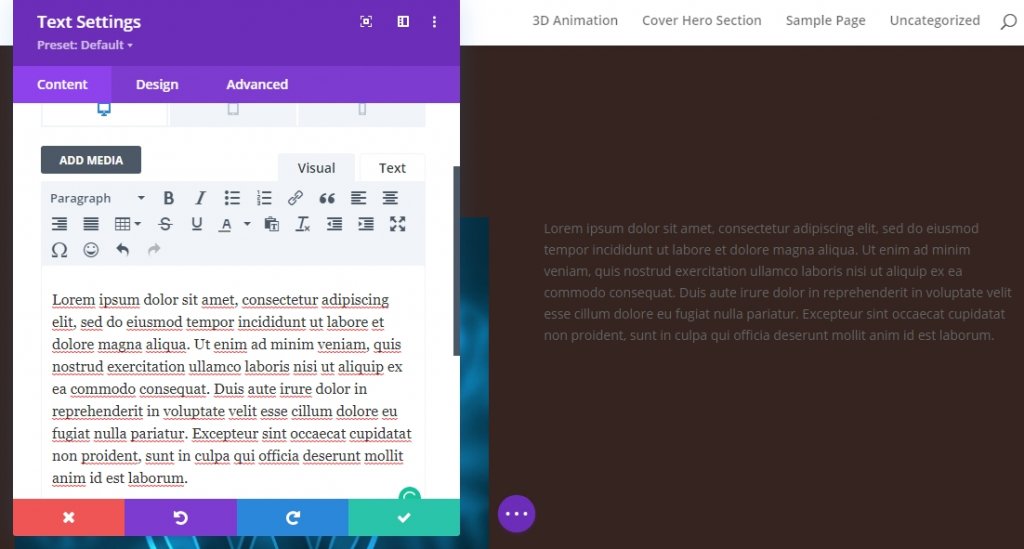
Теперь мы добавим последний модуль, который нам нужен в столбце 1, и это еще один текстовый модуль. Добавить описание там.

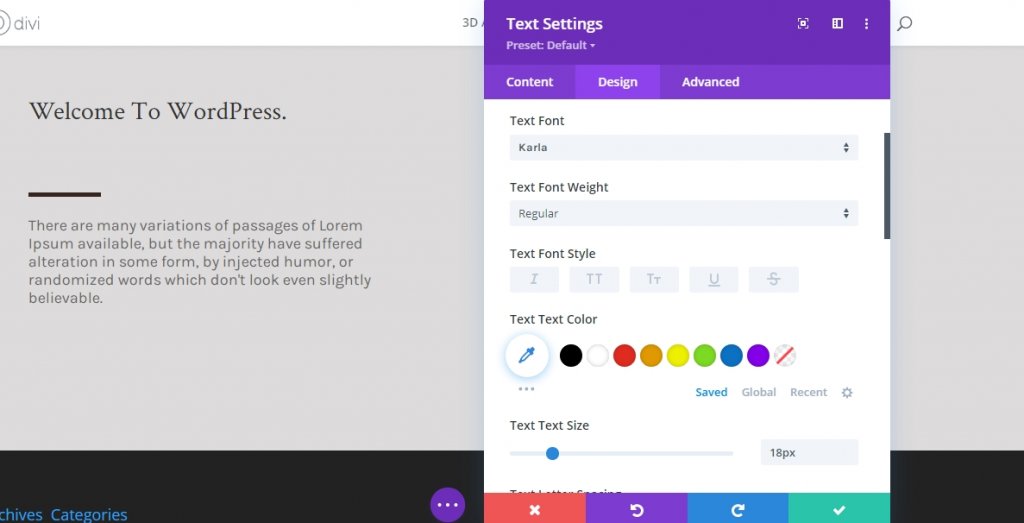
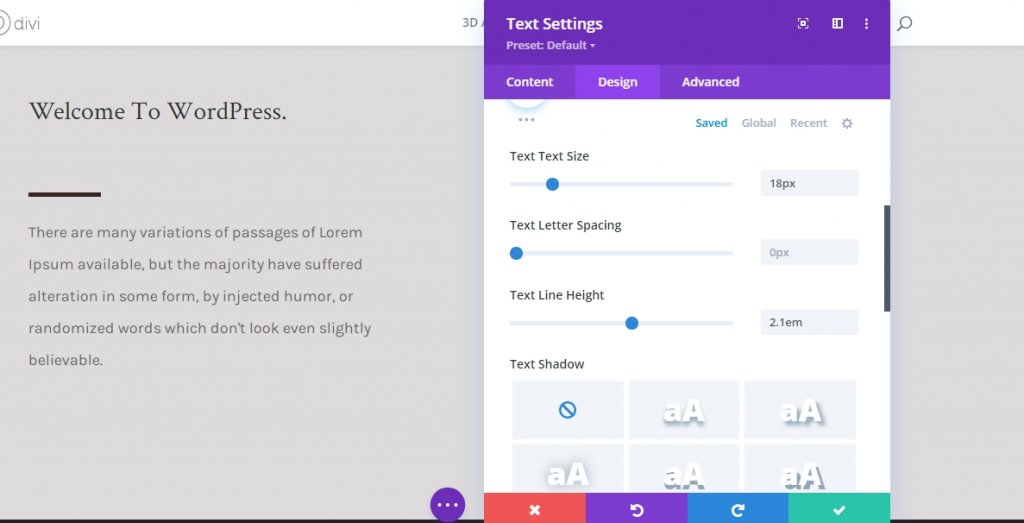
Настройки текста
Измените настройки текста модулей следующим образом.
- Текстовый шрифт: Карла
- Размер текста: 18px

- Высота текстовой строки: 2.1em

Строка 2 Добавление
Структура столбца
Чтобы это воздействие работы, его необходимо, что вы просто добавить новый ряд ниже основного, под тем же разделом. Этот ряд будет нуждаться в цвете фона и достаточной высоте и ширине, чтобы первый ряд может поместиться под ним. Мы используем следующую структуру столбца.

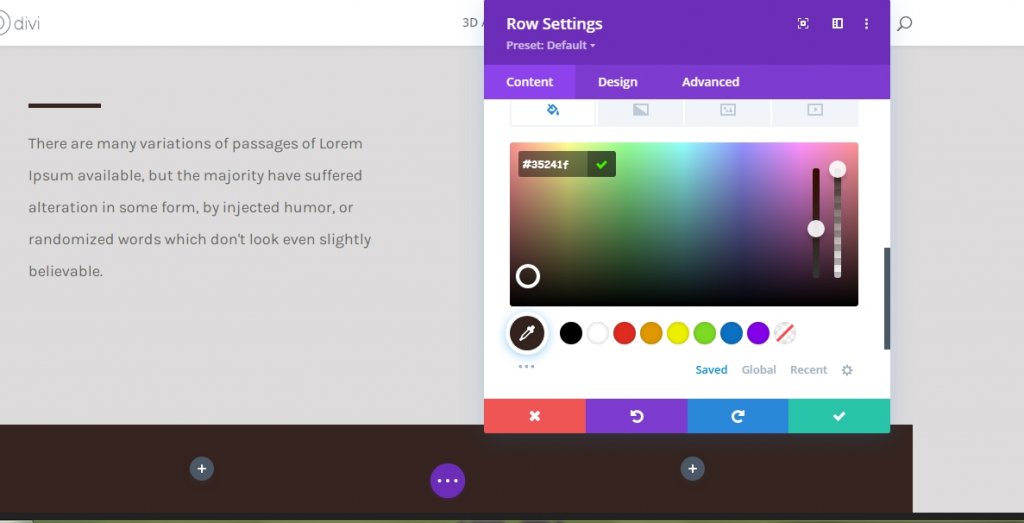
цвет фона
Теперь добавьте фоновый цвет в строку.
- Цвет фона: #35241f

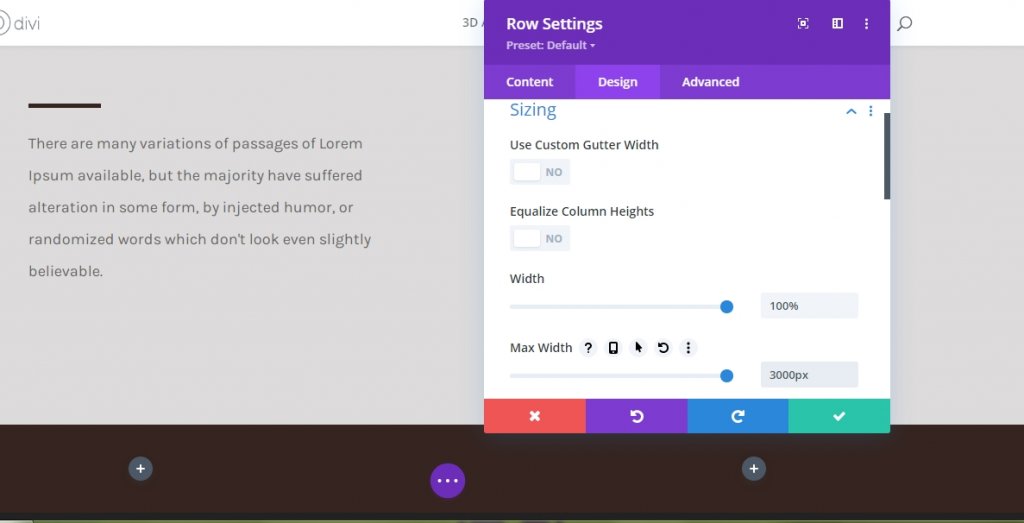
сортировка
Измените значения параметров размеров из вкладки дизайн.
- Ширина: 100%
- Максимальная ширина: 3000px

интервал
Для параметра интервала измените значения аналогичным образом.
- Топ Padding: Рабочий стол - 30vh, Tab и телефон - 0vh.
- Нижняя обивка: 30vh
- Левая обивка: 10%
- Правый обивка: 10%

Модуль изображения на столбце 1 (ряд 2)
Загрузить изображение (только для мобильных устройств и вкладок)
Теперь мы добавим модуль изображения к первому столбецу. Можете ли вы вспомнить, мы отключили видимость изображения для планшетов и телефона? Этот модуль изображения заменит изображение, используемое в первом ряду на меньших размерах экрана. Используйте изображение только для планшетов и телефонов!

Переместись на планшеты и мобильный вид и добавьте изображение.

интервал
Перейти к вкладке проектирования модулей и изменить нижнюю маржу следующим образом.
- Нижняя маржа: Рабочий стол 0px, планшет и телефон 50px

Модуль разделировок Добавление к колонке 1 (ряд 2)
видимость
Теперь добавьте новый модуль Divider под изображением и включите опцию "Show Divider".

линия
Переключитесь на вкладку дизайна модуля и измените цвет линии.
- Цвет линии: #ffffff

сортировка
Измените настройки размера также из раздела проектирования.
- Вес разделировщика: 5px
- Рост: 5px

Текстовый модуль Добавление в столбец 1 (ряд 2)
Содержимое заголовка
Добавьте новый текстовый модуль с некоторым содержанием H2.

Настройки заголовка текста
Изменение настроек текста H2 следующим образом
- Заголовок 2 шрифт: Багровый текст
- Заголовок 2 Текст Цвет: #ffffff
- Заголовок 2 Размер текста: Рабочий стол 6vh, планшет 50px, Телефон 40px.

Текстовый модуль Добавление в столбец 2 (ряд 2)
Описание Содержимое
Единственный модуль, который мы добавим в столбец 2, это текстовый модуль, где будет некоторое содержание описания.

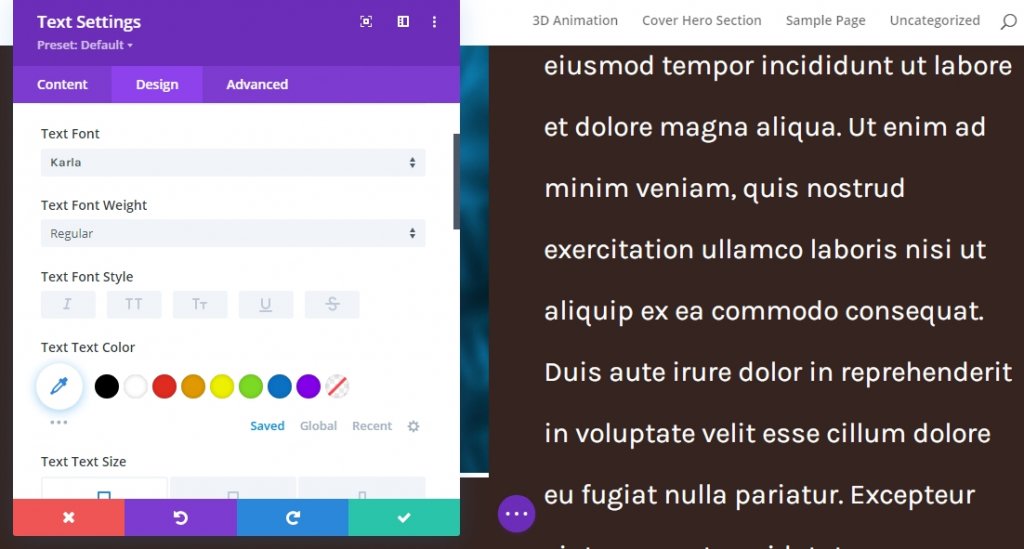
Настройки текста
Измените настройки текстовых модулей, как у приведено ниже.
- Текстовый шрифт: Карла
- Вес текстового шрифта: Регулярный
- Размер текста: Рабочий стол 30px, Планшет и Телефон 18px
- Высота текстовой линии: 2.2em
- Цвет текста: Свет

Применить липкие эффекты
Изменение значений индекса строки
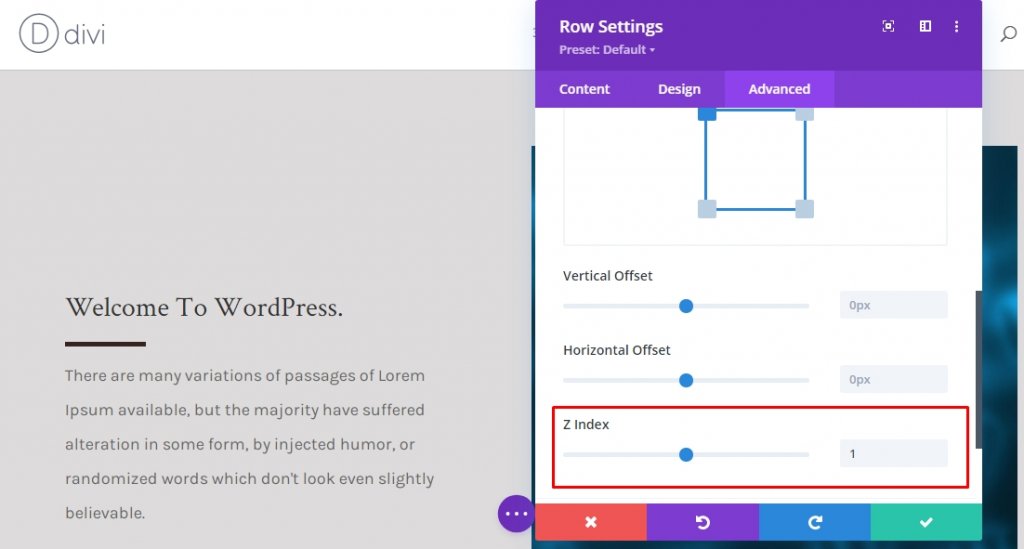
Строка 1
Теперь, когда мы ориентируем основу нашего дизайна, теперь мы сосредоточимся на каком-то дальнейшем шаге, чтобы сделать эффект покрытия героя. Откройте настройки первой строки и измените индекс q в расширенной вкладке.
- Индекс: 1

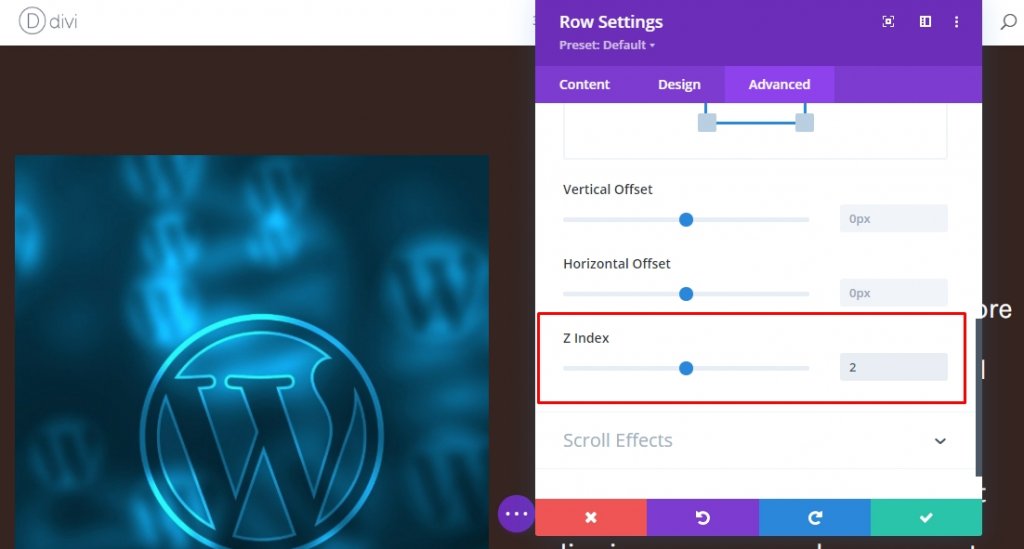
Строка 2
Измените значение индекса q второго ряда. Значение должно быть выше, чем в первом ряду.
- Индекс: 2

Липкое влияние на строку 1
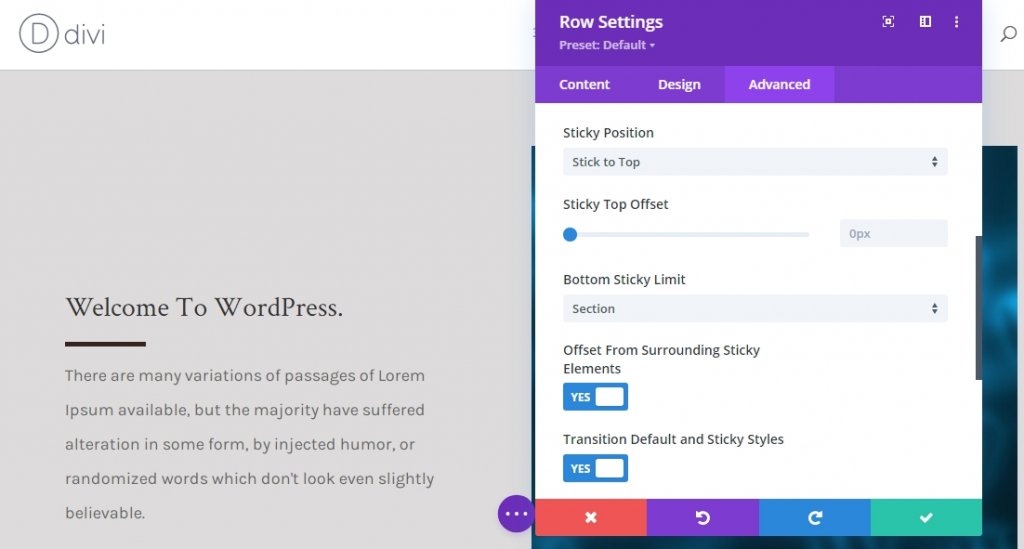
Теперь откройте настройку первой строки еще раз и примените липкий эффект от продвинутой вкладки. Его обязательный сделать нижнюю липкую предел установлен в раздел.

Липкая настройка для столбца 1 (цвет фона)
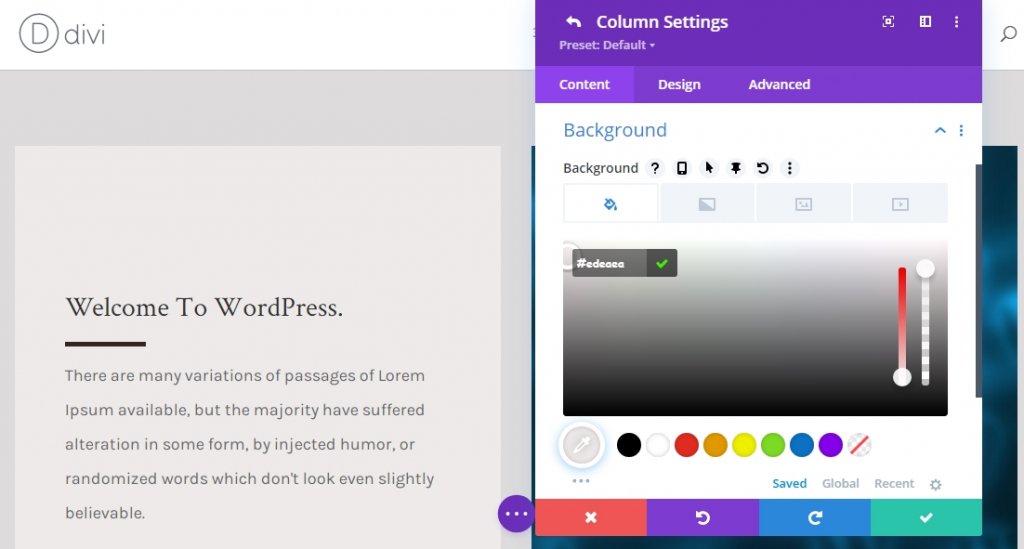
Теперь, когда весь ряд стал липким, мы примем некоторые липкие эффекты на элементы ребенка строки. Откройте столбец 1 настройки и применить следующий липкий цвет фона.
- Липкий цвет фона: #edeaea

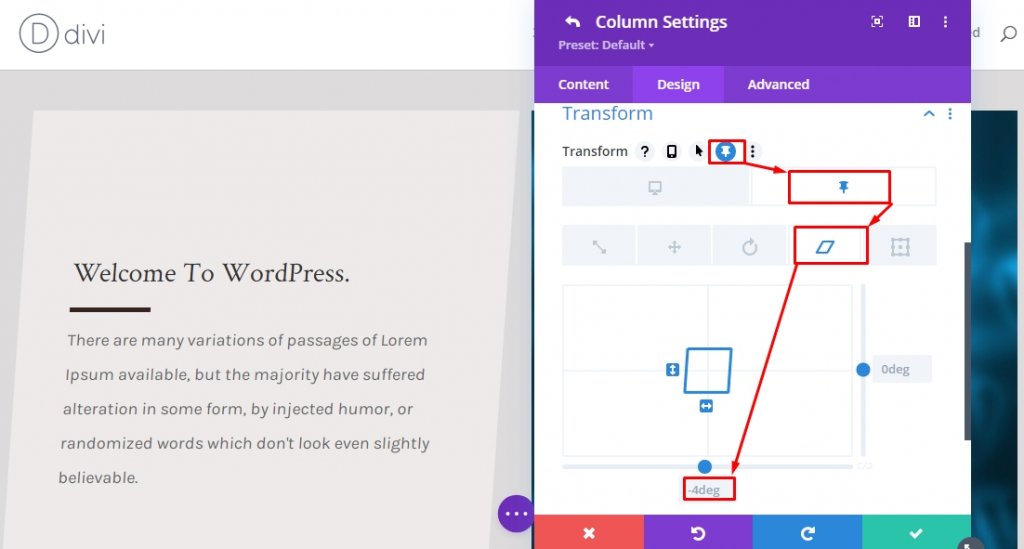
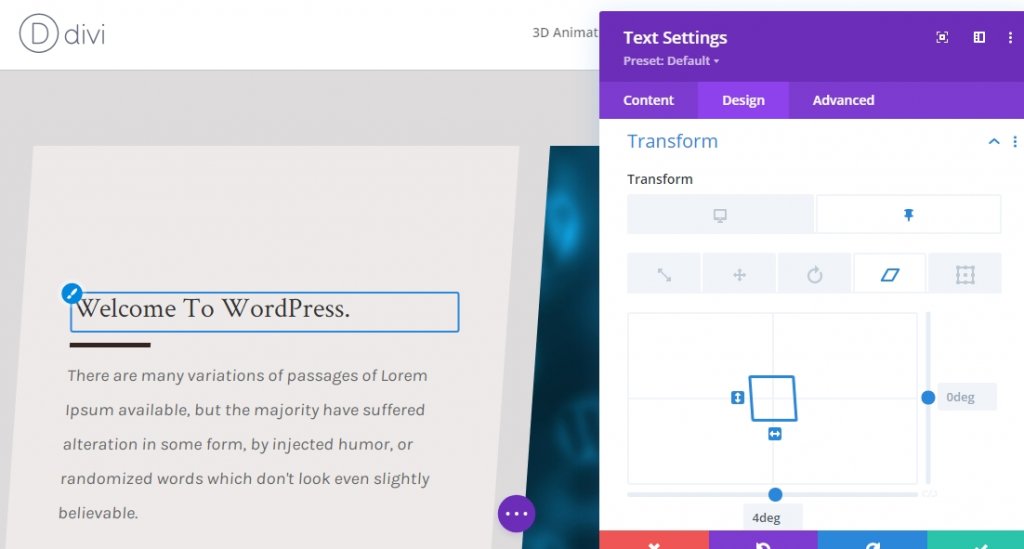
Липкая настройка для колонки 1 (Sticky Transform Skew)
Теперь переместись на вкладку дизайна и примените следующее значение липкого перекоса.
- Липкий нижний косой: -4deg

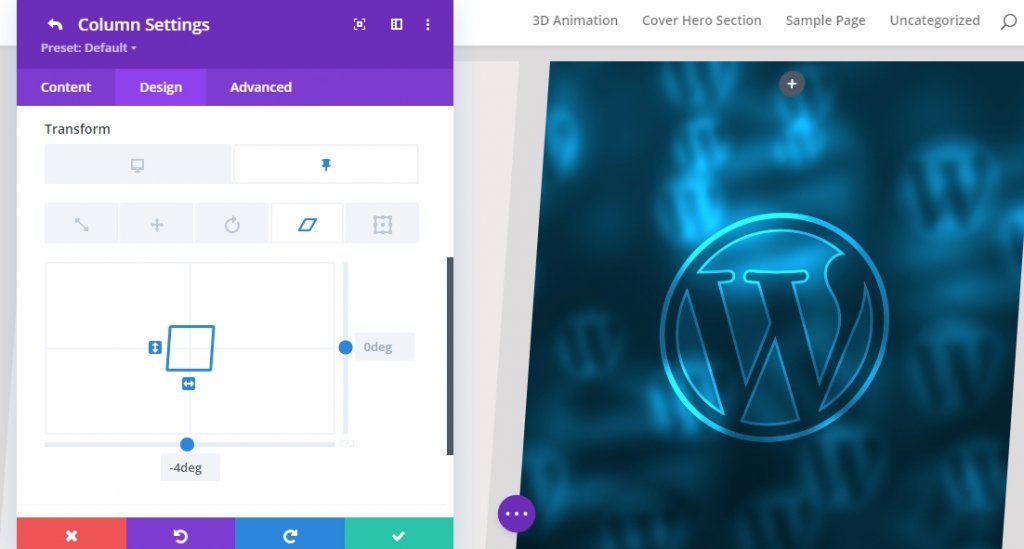
Липкая настройка для колонки 2 (Sticky Transform Skew)
Примените то же значение липкого перекоса из настроек преобразования для столбца 2.
- Липкий нижний косой: -4deg

Липкие настройки для текста-модуля x2 (Sticky Transform Skew)
Мы находимся в заключительной части нашего дизайна. Мы заверим проектирование и эффект, изменив значение нижнего перекоса для обоих текстовых модулей в столбце 1 в липком состоянии. Это будет даже из навигации липкий столбец перекос значение.
- Липкий нижний косой: 4deg

Окончательный результат
Так как мы прошли через все шаги и сделали то, что мы просили, наш конечный продукт будет выглядеть так.
Заключительные слова
Диви имеет огромный выбор для того, чтобы сделать веб-сайт более красивым, чем другие. Наш сегодняшний учебник является отличным способом для отображения кратких описаний, услуг и многое другое! Если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставить комментарий в разделе комментариев. Кроме того, если вы нашли этот учебник полезным, доля будет великолепна!




