В сегодняшнюю цифровую эпоху наличие демо-сайта имеет решающее значение для любого бизнеса, который хочет продемонстрировать свои продукты или услуги в Интернете. Демонстрационный сайт — это версия веб-сайта, которая используется для целей тестирования или для предоставления потенциальным клиентам предварительного просмотра того, что они могут ожидать от фактического сайта. Однако создание демонстрационного сайта может оказаться сложной задачей для тех, кто не знаком с техническими аспектами веб-разработки. Именно здесь на помощь приходит Cloudways. Cloudways — это управляемая платформа облачного хостинга, которая предоставляет простой в использовании интерфейс для размещения веб-сайтов и управления ими. В этом сообщении блога мы проведем вас через процесс открытия демо-сайта в Cloudways, чтобы вам было легко начать работу с собственным демо-сайтом.

Настройте демонстрационные сайты в Cloudways
Процедура размещения демо-сайтов на Cloudways проста и требует всего несколько простых шагов.
Следующие шаги покажут вам, как разместить демонстрационные веб-сайты в Cloudways:
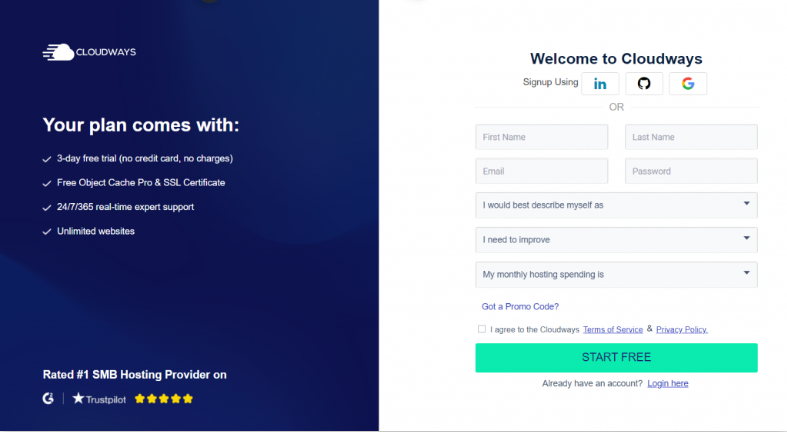
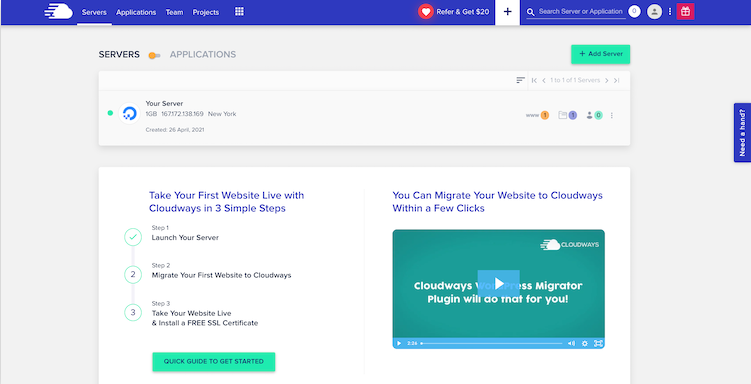
Зарегистрируйтесь в Cloudways

На платформе Cloudways зарегистрируйте учетную запись, введя свой адрес электронной почты и пароль. Для завершения процедуры регистрации подтвердите свой адрес электронной почты.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПросто выберите план Cloudways , а затем запустите свой план.
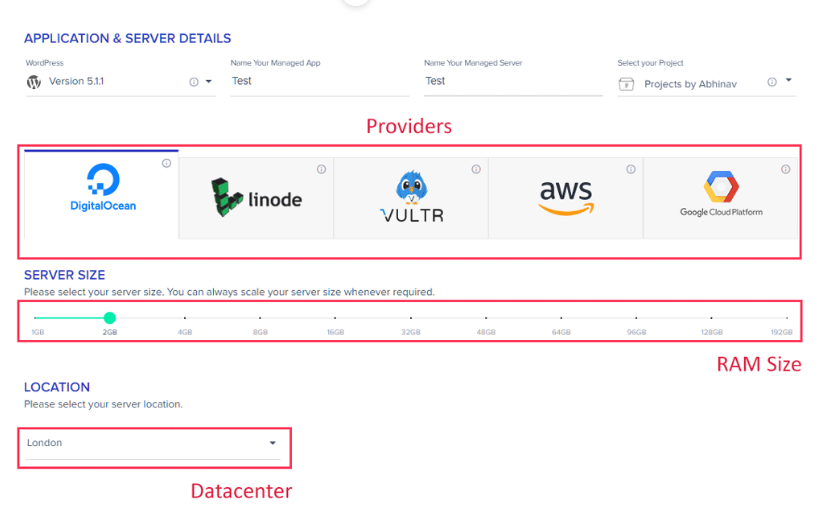
Запуск сервера
Определившись с поставщиком облачной инфраструктуры и размером сервера после регистрации, вы можете запустить сервер. Amazon Web Services (AWS), Google Cloud Platform (GCP), DigitalOcean, Linode и Vultr — это лишь некоторые из поставщиков облачной инфраструктуры, доступных через Cloudways.

Установите приложение
Вы можете установить приложение, выбрав из ряда известных онлайн-приложений, таких как WordPress, Magento и Drupal, после запуска сервера. Пользовательскую программу также можно установить, загрузив собственные файлы приложения.
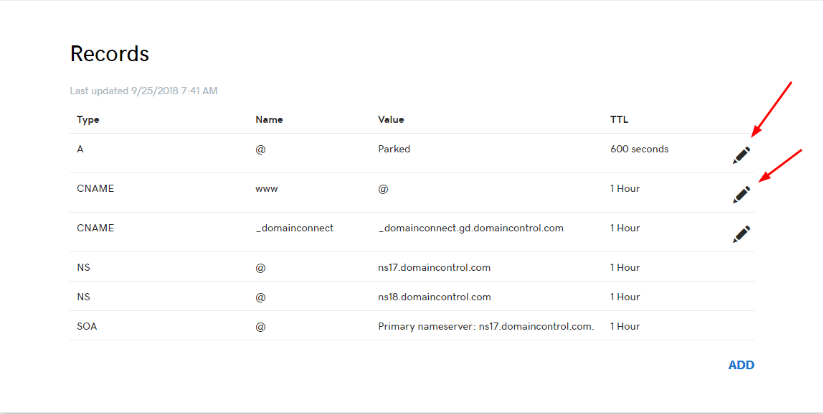
Настроить домен и DNS
Вы можете настроить свой домен и настройки DNS так, чтобы они указывали на сервер Cloudways, после установки приложения. Благодаря этому пользователи смогут получить доступ к вашему тестовому сайту, используя ваше доменное имя.

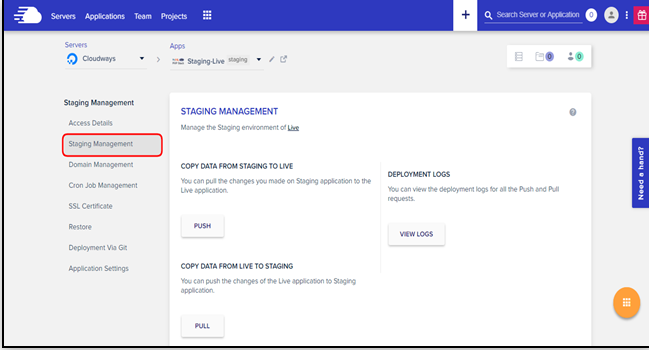
Настройка промежуточной среды
Прежде чем вносить изменения на рабочий сайт, вы можете протестировать их на своем демонстрационном сайте, используя функциональные возможности тестовой среды, которые предлагает Cloudways. Клонируя ваш работающий сайт, вы можете создать тестовую среду, а затем вносить в нее изменения.

Запустите демонстрационный сайт
Вы можете запустить свой образец сайта после настройки домена и установки тестовой среды. С вашим доменным именем или временным адресом, предоставленным Cloudways, вы можете получить доступ к демонстрационному сайту.

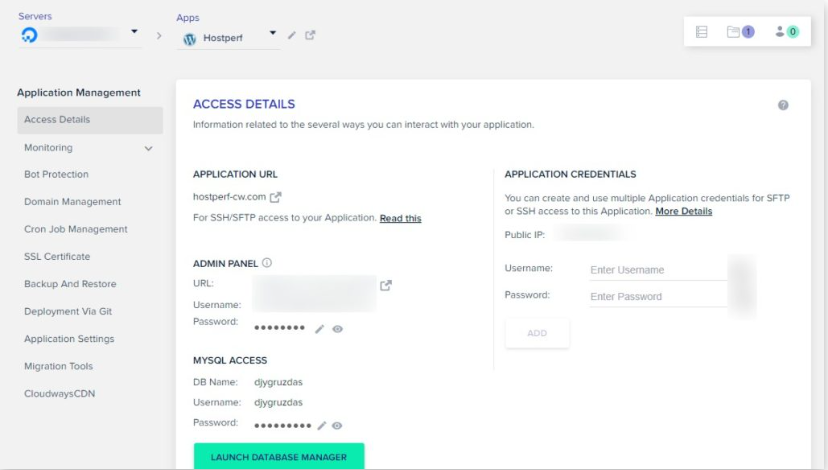
Доступ к демонстрационному сайту
После настройки демонстрационного сайта вы можете получить к нему доступ, используя адрес, предоставленный Cloudways.

Настройте демонстрационный сайт
Вы можете изменить внешний вид и функциональность демонстрационного сайта, используя возможности платформы Cloudways, такие как панель инструментов WordPress, управляемая Cloudways.
Отслеживание производительности
Вы можете отслеживать производительность своего пробного сайта с помощью инструментов мониторинга и ведения журнала в реальном времени, которые предлагает Cloudways. Эти инструменты предлагают данные об использовании ресурсов, производительности сервера и журналы ошибок, которые могут помочь вам быстро найти и устранить проблемы.
Примечание. Процедура размещения демонстрационных сайтов в Cloudways описана в общих чертах в этом руководстве. В зависимости от используемого вами приложения и конкретных характеристик вашего демонстрационного сайта точные шаги могут измениться.
Полезность демо-сайта
Демонстрационный веб-сайт — невероятно полезный инструмент для разработчиков, поскольку он позволяет им протестировать дизайн, функциональность и функции своего веб-сайта перед запуском конечного продукта. Это также позволяет им демонстрировать свою работу потенциальным клиентам или работодателям, что дает им преимущество в конкурентной сфере веб-разработки.
Функция демо-сайта Cloudways делает еще один шаг вперед, предоставляя простую в использовании платформу для создания демо-сайтов и управления ими. Всего несколькими щелчками мыши разработчики могут создать полнофункциональный демонстрационный сайт, размещенный в управляемой инфраструктуре облачного хостинга Cloudways. Это позволяет им сосредоточиться на дизайне и функциональности своего сайта, не беспокоясь о технических аспектах хостинга и обслуживания.
Функция демонстрационного веб-сайта Cloudways также позволяет разработчикам делиться своими демонстрационными сайтами с клиентами или членами команды, что упрощает совместную работу и обратную связь. И если клиент решит продолжить проект, разработчик может легко перенести демонстрационный сайт на собственный хостинг-аккаунт клиента, сэкономив время и нервы.
В целом, функция демонстрационного веб-сайта Cloudways — это мощный инструмент, который оптимизирует процесс веб-разработки, делая его быстрее, эффективнее и совместнее, чем когда-либо прежде.
Подведение итогов
В заключение, создание демо-сайта в Cloudways — это простой процесс, который занимает всего несколько минут.
Разработчики и компании могут размещать демонстрационные сайты и с легкостью продвигать свои товары и услуги благодаря удобному интерфейсу Cloudways, широкому спектру поддерживаемых приложений и обширному набору инструментов управления.
Cloudways может помочь вам в достижении ваших целей, независимо от того, хотите ли вы протестировать новый дизайн веб-сайта, опробовать различные функции и возможности или просто представить свою работу большему количеству людей. Следовательно, если вы хотите продвинуть свои демонстрационные сайты, попробуйте Cloudways и посмотрите, как это может помочь вам сделать это прямо сейчас.





