WordPress облегчает создание веб-сайтов и регулярную публикацию записей в блогах. Но иногда необходимо разделить сообщение в блоге или заголовок страницы на множество частей.

Яркое название должно сразу привлечь внимание читателей. Заголовок в WordPress можно создать как одну строку заголовка. Тем не менее, разделить заголовок или пост на множество страниц с помощью обычных настроек не получится. Возможно, вы ищете запоминающийся заголовок или что-то еще, что больше привлечет внимание читателя.
Однако вы должны знать, что длинный заголовок может навредить SEO вашего сайта. Сегодня мы поговорим о нескольких различных подходах к сегментированию записей и названий страниц WordPress.
Как разбить заголовок WordPress?
Разбивка заголовка WordPress дает вам возможность сделать сообщения в блоге разными и более уникальными по сравнению с другими блоггерами.
За исключением кратких и коротких заголовков, большинство из них можно легко разбить, что делает их более привлекательными и увеличивает шансы привлечь внимание к вашему сайту. Аналогичным образом вы можете удалить заголовки страниц в WordPress, чтобы улучшить эстетику или функциональность вашего блога.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЕсли вы хотите разбить свои заголовки WordPress, один из лучших способов сделать это — использовать плагины.
Разбивка заголовка WordPress дает вам возможность сделать сообщения в блоге разными и более уникальными по сравнению с другими блоггерами.
За исключением кратких и коротких заголовков, большинство из них можно легко разбить, что делает их более привлекательными и увеличивает шансы привлечь внимание к вашему сайту. Аналогично, вы можете удалить заголовки страниц в WordPress, чтобы улучшить эстетику или функциональность вашего блога.
Если вы хотите разбить свои заголовки WordPress, один из лучших способов сделать это — использовать плагины. Page Title Splitter – один из таких инструментов, который поможет вам сделать это проще и быстрее, имея при этом множество полезных функций.

– один из таких инструментов, который поможет вам сделать это проще и быстрее, имея при этом множество полезных функций.
Чтобы установить этот плагин, перейдите в «Плагины»> «Добавить новый» и найдите «Разделитель заголовков страниц».

Установите и активируйте плагин.
Использование разделителя заголовков страниц
Это подробное руководство по использованию плагина Page Title Splitter:
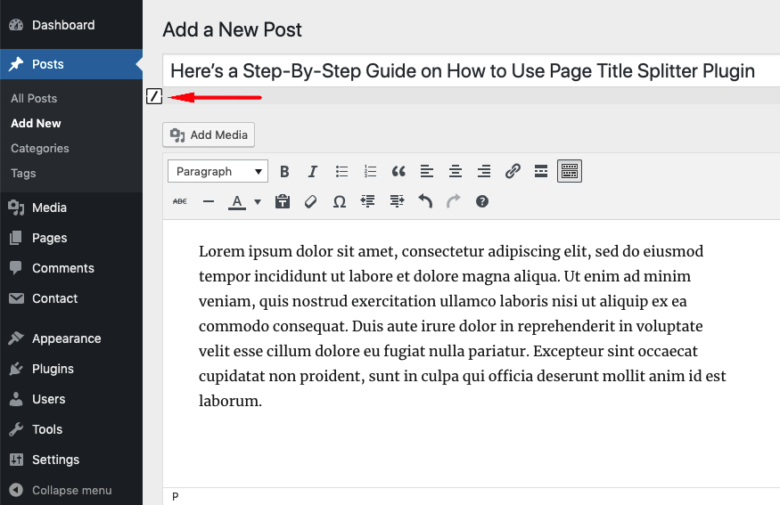
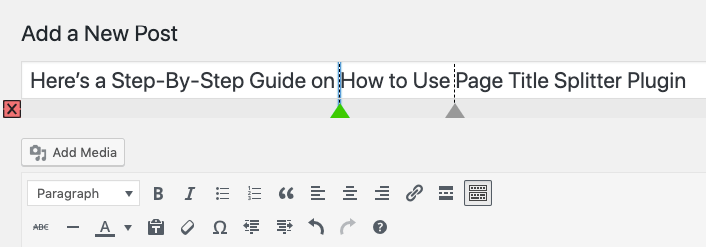
Выберите сообщение в блоге, которое хотите отредактировать, или начните с нуля. Рядом с заголовком должен появиться крошечный квадрат.

Нажмите на маленький квадрат и выберите желаемое место разделения, где вы хотите, чтобы строка заголовка заканчивалась.

Чтобы изменить положение разделения, просто щелкните любую другую часть заголовка, выбрав ее с помощью треугольника под пунктирной линией.
Точно так же вы можете полностью удалить разделение, выбрав его и затем нажав красный квадрат с символом ex (X).
Чтобы убедиться, что все правильно, и просмотреть готовый продукт, нажмите кнопку «Предварительный просмотр».
Добавление подзаголовка или разделение заголовка
Используя эти две фразы, большинство пользователей WordPress путают одну с другой. Что же тогда отличает их друг от друга?
Разделение заголовка сообщения предполагает разделение его на множество строк или строк. Кроме того, не делается никаких приложений по стилю или формату.
Однако вы можете включить две или более заголовков на свою страницу или публикацию WordPress, добавив подзаголовок. Например, прежде чем читатель перейдет к сути вашей статьи, вы можете дать ему краткий обзор темы.
Разделите сообщения на отдельные страницы
Вы также можете разделить свои сообщения на несколько страниц. Даже если вы уже разместили длинный блог на своем веб-сайте WordPress, возможно, вы захотите сократить его для своей аудитории. Этого можно легко добиться, разделив контент на отдельные управляемые фрагменты.
Более того, количество страниц, просмотренных во время посещения, увеличивается каждый раз, когда читатель нажимает кнопку «Следующая страница».
Для разделения сообщений WordPress на отдельные страницы существует множество плагинов. В этом посте вы узнаете, как использовать WP-PageNavi и WP-Paginate .
WP-PageNavi
WP-PageNavi — мощный плагин, который улучшает навигацию в вашем блоге WordPress. Он легко интегрируется с большинством тем WordPress, предлагая широкий спектр гибких вариантов управления. Этот плагин позволяет пользователям легко управлять хронологическим порядком сообщений в блоге и номерами страниц.
Вот как вы можете использовать WP-PageNavi для разделения сообщений WordPress:
Начните с установки и активации плагина WP-PageNavi из меню «Плагины» на панели управления WordPress.
Затем перейдите на панель управления WordPress и перейдите в «Настройки» -> «PageNavi».
Настройте текст навигации по страницам и параметры навигации по страницам в соответствии со своими предпочтениями.
После того, как вы настроили параметры по своему вкусу, нажмите «Сохранить изменения».
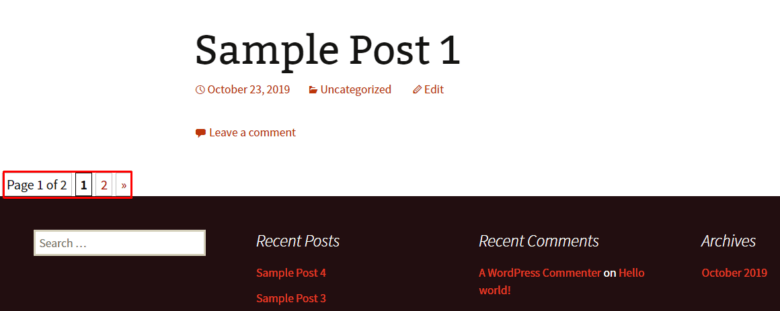
Обновите свой веб-сайт WordPress, чтобы просмотреть внесенные вами изменения. Теперь вы увидите новую настройку нумерации страниц на своей домашней странице.

Однако, если плагин не работает должным образом, возможно, вам придется изменить код темы. Следуй этим шагам:
Перейдите на панель управления WordPress и выберите «Внешний вид» -> «Редактор».
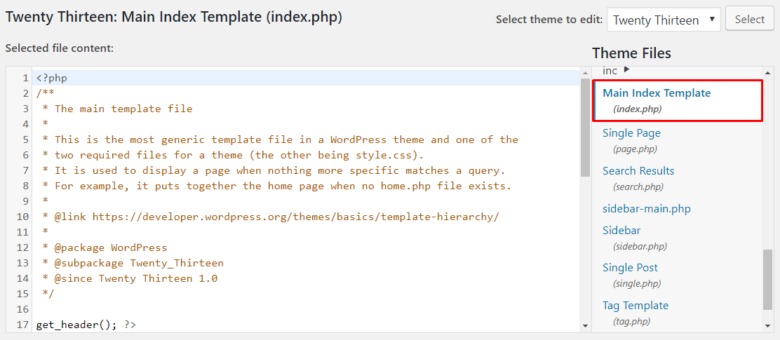
В разделе «Файлы тем» выберите основной шаблон индекса (index.php).

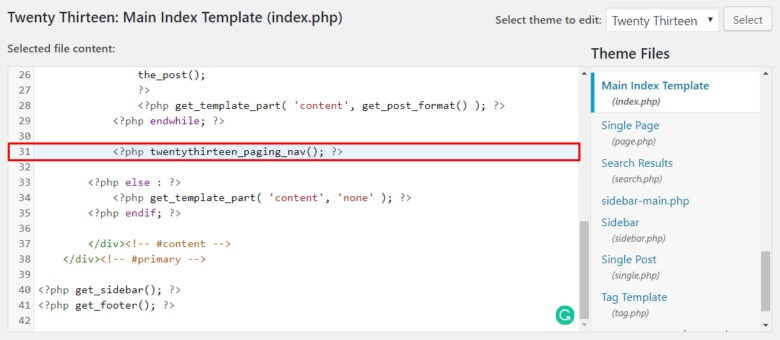
Найдите код PHP - " <?php twentythirteen_paging_nav(); ?> " и замените его на " <?php wp_pagenavi(); ?> ".

Нажмите «Обновить файл» после внесения необходимых изменений.
Стоит отметить, что в этой статье в качестве примера используется тема Twenty Thirteen . Другие темы могут иметь другой код PHP, но общий процесс должен быть похожим.
WP-страницы
WP-Paginate — еще один отличный плагин, который предлагает визуально привлекательный и удобный способ разделить ваши сообщения на несколько страниц. Особенно хорошо это проявляется, когда дело доходит до реализации системы нумерации страниц в стиле галереи. Однако важно отметить, что если статья состоит менее чем из двух страниц, этот плагин может оказаться не особенно полезным.
Вот как вы можете использовать возможности WP-Paginate:
После установки и активации плагина перейдите в «Настройки» -> «WP-Paginate» на панели управления WordPress.
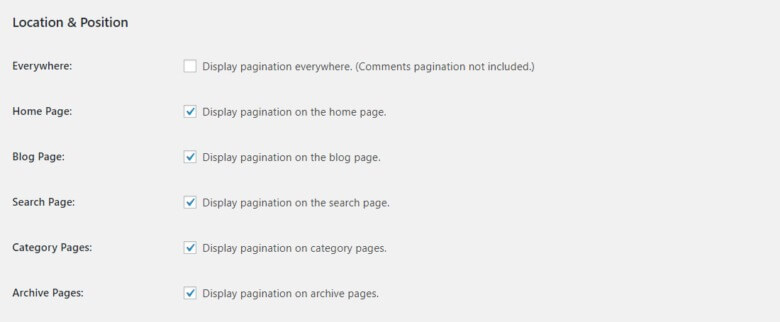
Прокрутите вниз до раздела «Местоположение и положение» на вкладке «Настройки» и выберите страницу, на которой вы хотите отображать нумерацию страниц.

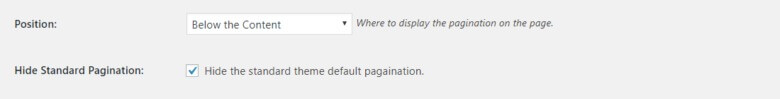
Нажмите раскрывающееся меню и выберите желаемое положение нумерации страниц на вашей странице. Кроме того, установите флажок «Скрыть стандартную нумерацию страниц», чтобы скрыть нумерацию страниц WordPress по умолчанию.

Затем перейдите в раздел «Внешний вид» и выберите предпочтительный шрифт и стиль кнопок, чтобы персонализировать внешний вид нумерации страниц.
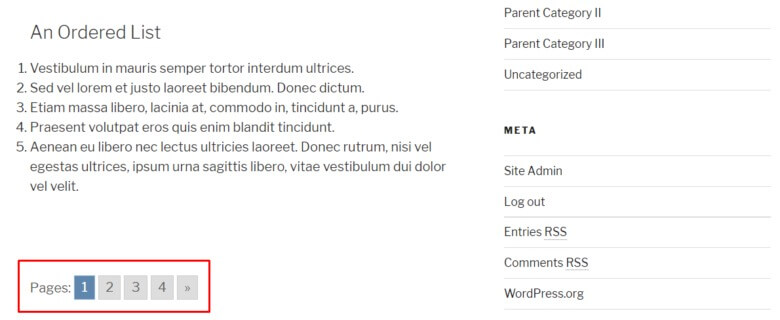
Остальные настройки оставьте без изменений и нажмите «Сохранить изменения». Именно так нумерация страниц будет выглядеть на страницах вашего сайта.

Кроме того, если вы хотите придать уникальность своей нумерации страниц, вы можете использовать возможности CSS, добавляя собственные стили непосредственно из меню «Пользовательский CSS».
Последние мысли
Повышение вовлеченности ваших публикаций WordPress предполагает нечто большее, чем просто привлекательный контент и привлекательную эстетику. Улучшение доступности и навигации с помощью таких инструментов, как WP-PageNavi, может значительно повысить удобство чтения.
Делая ваш контент более простым для восприятия и навигации, вы увеличиваете вероятность удержания и привлечения своей аудитории. Если у вас есть какие-либо вопросы или вам нужна дополнительная помощь, не стесняйтесь оставлять комментарии ниже. Ваши отзывы и запросы всегда приветствуются.





