Овладение искусством расположения изображений рядом может значительно повысить визуальную привлекательность вашего веб-сайта. Независимо от того, являетесь ли вы блоггером, фотографом или владельцем бизнеса, знание того, как легко выравнивать и отображать изображения, может улучшить ваш контент.

В этом подробном руководстве мы углубимся в тонкости размещения изображений рядом в WordPress, используя как традиционные методы, так и возможности плагинов.
От улучшения пользовательского опыта до оптимизации эстетики вашего сайта — это руководство даст вам навыки создания визуально привлекательных макетов, которые оставят неизгладимое впечатление на вашу аудиторию.
Независимо от того, используете ли вы какой-либо конструктор страниц, например Elementor или Divi , эти приемы будут работать в любом случае.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗачем размещать изображения рядом в WordPress?
Повысить визуальную привлекательность вашего веб-сайта WordPress так же просто, как включить расположенные рядом изображения, обогатив ваш макет привлекательной привлекательностью.
Расположенные рядом изображения не только оптимизируют использование пространства, максимизируя визуальный контент в ограниченных областях, но также улучшают эстетическое представление вашего веб-сайта с фотографиями, демонстрируя ваше портфолио в визуально привлекательной форме.
Более того, сравнение изображений для пользователей в вашем блоге WordPress становится проще, когда изображения располагаются рядом друг с другом, что позволяет легко анализировать и понимать различия.
Давайте углубимся в простой процесс добавления изображений в WordPress, изучив два различных метода:
- Способ 1. Использование редактора блоков для расположения изображений рядом
- Метод 2. Включение плагина для удобного отображения изображений рядом друг с другом
Способ 1. Использование редактора блоков для расположения изображений рядом
Если вы ищете простой подход к расположению изображений рядом в редакторе блоков Gutenberg, этот метод создан специально для вас.
В редакторе специальный блок «Галерея» упрощает процесс демонстрации изображений в строках и столбцах.
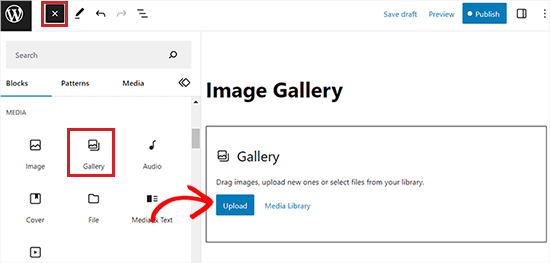
Для начала либо создайте новую публикацию/страницу, либо откройте существующую, чтобы войти в интерфейс редактора контента. Оказавшись внутри, перейдите в верхний левый угол экрана и нажмите кнопку «Добавить блок» (+), после чего откроется меню блоков.
Впоследствии легко найдите и интегрируйте блок «Галерея» на нужную страницу или публикацию из этого меню.

После этого добавление изображений в блок галереи станет простым. Просто нажмите кнопку «Загрузить», чтобы добавить изображения прямо со своего компьютера.
Кроме того, вы можете выбрать изображения из медиатеки WordPress, нажав кнопку «Медиабиблиотека».
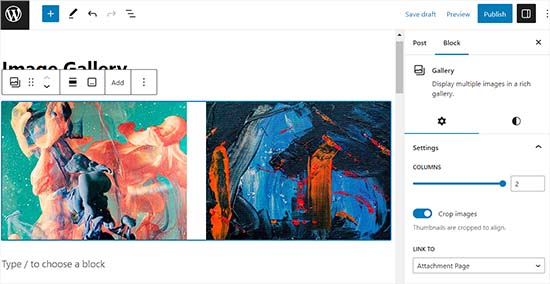
Как показано, два изображения были легко интегрированы в наш блок «Галерея», автоматически выравнивая их рядом с помощью WordPress.

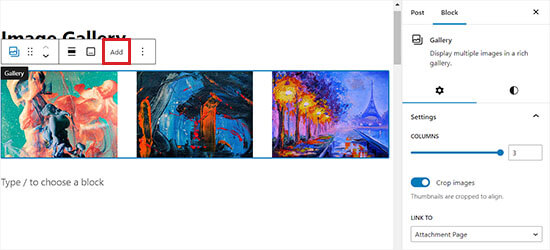
Если вы решите включить третье изображение, нажмите кнопку «Добавить», расположенную на панели инструментов блока вверху.
Это действие приведет к открытию медиа-библиотеки, что позволит вам выбрать и добавить третье изображение в блок «Галерея». После добавления вы заметите, что WordPress автоматически изменяет размер изображений, плавно располагая их рядом для визуально привлекательного отображения.

Если вы решите вставить четвертое изображение в блок «Галерея», оно автоматически будет размещено под существующими изображениями.
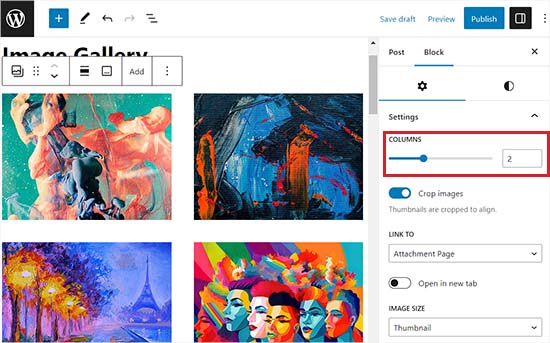
Чтобы решить эту проблему, вы можете настроить количество изображений, отображаемых WordPress рядом в одном столбце.
Например, если вы предпочитаете, чтобы два изображения были выровнены по горизонтали, а еще два располагались вертикально под ними, просто установите для параметра «Столбцы» значение 2.
Эта простая настройка гарантирует, что ваши изображения будут расположены именно так, как вы хотите, обеспечивая большую гибкость и контроль над макетом галереи WordPress.

Кроме того, у вас есть возможность обрезать изображения для правильного выравнивания, настраивать их размеры, связывать их с различными страницами и изменять цвет фона с помощью панели блоков.
После завершения этих настроек не забудьте нажать кнопку «Обновить» или «Опубликовать», чтобы сохранить изменения.
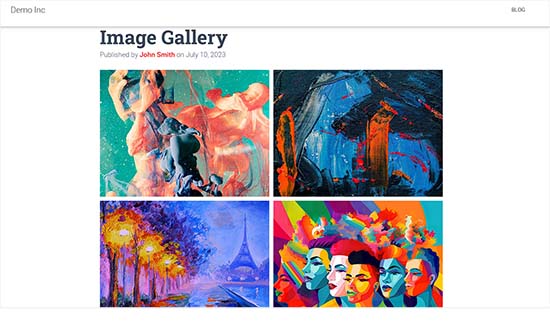
Теперь просто перейдите на свой веб-сайт и посмотрите изображения, отображаемые рядом.

Метод 2. Включение плагина для удобного отображения изображений рядом друг с другом
Если вы используете классический редактор WordPress или хотите создавать более сложные галереи, выходящие за рамки блока «Галерея» по умолчанию, этот метод подойдет именно вам.
Мы поддерживаем Envira Gallery как лучший плагин галереи WordPress, предлагающий беспрецедентную функциональность. Хотя Envira Gallery предлагает бесплатную версию, в этом уроке мы будем использовать план Pro. Начните с установки и активации плагина Envira Gallery.
После активации перейдите на панель управления WordPress и откройте страницу Галерея Envira »Добавить новую.
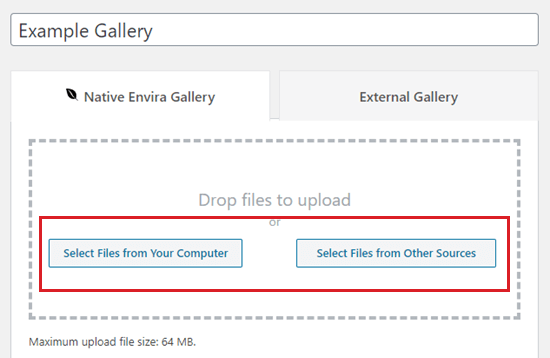
Здесь присвойте название вашей новой галерее; в демонстрационных целях мы обозначили нашу галерею как «Пример галереи».

Затем выберите изображения, которые вы хотите использовать со своего компьютера, нажав кнопку «Выбрать файлы со своего компьютера».
Чтобы загрузить изображения из медиатеки, просто нажмите кнопку «Выбрать файлы из других источников».
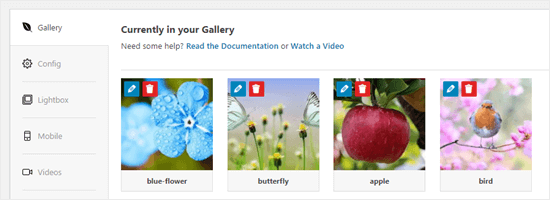
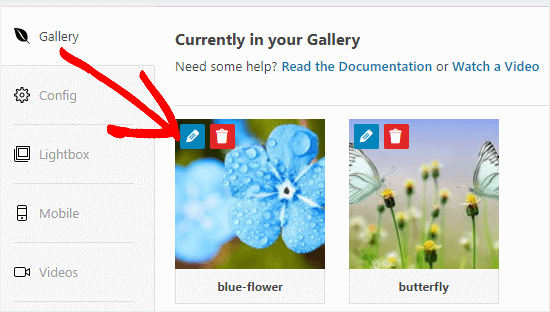
После загрузки изображений перейдите в раздел «Галерея», чтобы просмотреть их.
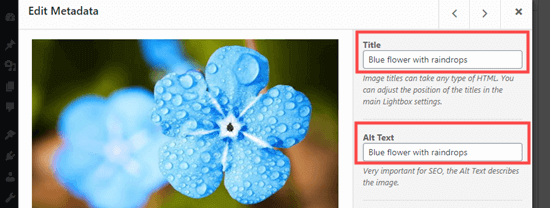
На этом этапе у вас есть возможность присвоить изображениям заголовки и замещающий текст. Заголовок будет отображаться под вашим изображением, когда пользователь наводит на него курсор.

Под изображением во всплывающем окне лайтбокса вы увидите заголовок. Мы изучим это подробнее в ближайшее время.
Чтобы изменить заголовок и альтернативный текст, просто нажмите кнопку «Изменить» на изображении в галерее.

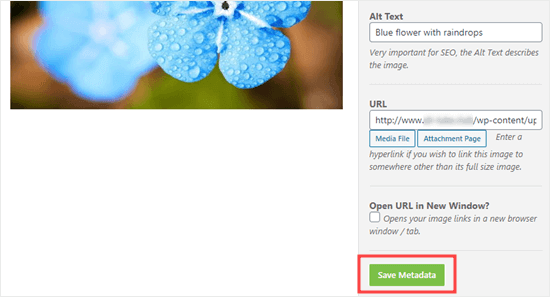
Здесь вы сможете настроить заголовок изображения и предоставить замещающий текст, что полезно для SEO вашего сайта WordPress.
Если заголовок адекватно описывает изображение, вы также можете использовать его в качестве альтернативного текста.

После завершения редактирования обязательно нажмите кнопку «Сохранить метаданные», прежде чем закрывать окно. Если пренебречь этим шагом, ваши изменения не сохранятся в галерее.

Затем вернитесь в начало страницы и выберите «Опубликовать», чтобы сохранить вновь созданную галерею изображений. Затем перейдите на нужную страницу или публикацию WordPress, куда вы хотите ее добавить.

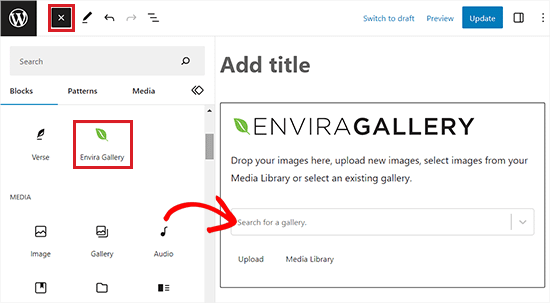
Перейдя в нужное место, нажмите кнопку «Добавить блок» (+), расположенную в верхнем левом углу экрана, чтобы получить доступ к меню блоков.
Оттуда найдите и вставьте блок Envira Gallery на свою страницу или публикацию.

Затем выберите ранее созданную галерею из раскрывающегося меню внутри самого блока.
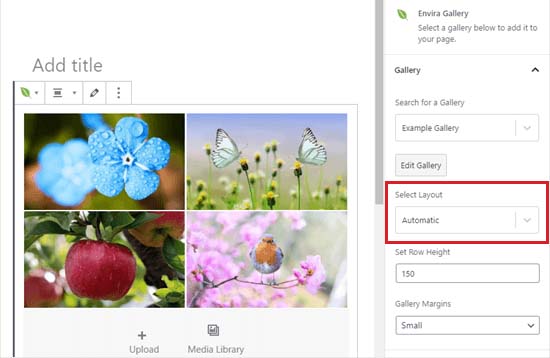
Чтобы расположить изображения из галереи рядом, перейдите на панель блоков, расположенную в правом углу экрана.
Прокрутите вниз до раздела «Выбрать макет» и выберите желаемое количество столбцов в раскрывающемся меню. Ваши изображения теперь будут отображаться рядом на вашей странице WordPress.

Кроме того, у вас есть возможность настроить поля галереи, активировать Isotope и настроить параметры лайтбокса непосредственно с панели блоков.
После внесения этих изменений не забудьте сохранить настройки, нажав кнопку «Опубликовать» или «Обновить».
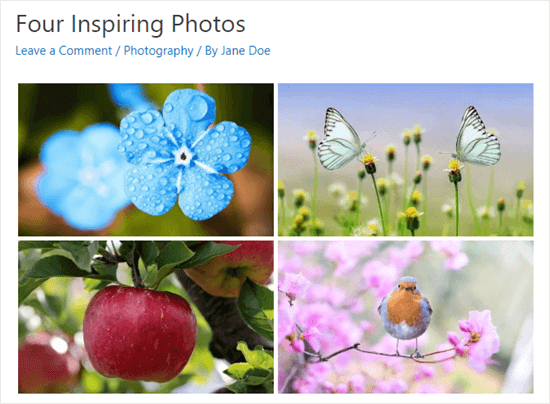
Теперь вы можете посетить свой веб-сайт и увидеть изображения, красиво расположенные рядом.

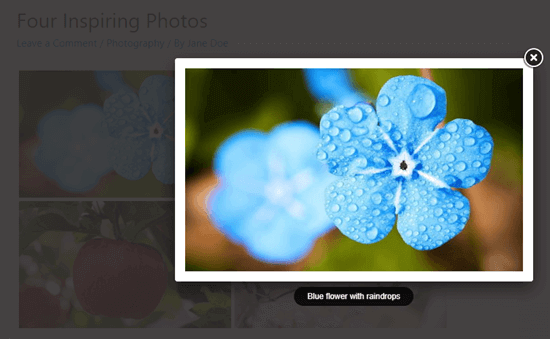
Теперь пользователи могут нажать на любое изображение и просмотреть его в полном размере в лайтбоксе. Кроме того, они могут легко перемещаться по изображениям с помощью функции лайтбокса.

Чтобы добавить больше изображений в свою галерею, перейдите на страницу «Галерея Envira » Все галереи» на панели инструментов WordPress. Оттуда просто выберите нужную галерею, щелкнув ее имя, чтобы начать редактирование.

Изменения, внесенные в вашу галерею, будут автоматически отражаться во всех случаях, когда они встроены в ваши сообщения, страницы или боковые панели, что устраняет необходимость повторной вставки.
Совет для профессионалов: если вы используете классический редактор, а не редактор блоков, Envira Gallery останется доступной. Просто найдите кнопку «Добавить галерею» над классическим редактором, чтобы включить существующую галерею в свое сообщение.

По завершении обязательно нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить настройки.
Как сохранить выравнивание изображения в WordPress?
При размещении двух изображений рядом очень важно убедиться, что они плавно совпадают, создавая безупречный и визуально целостный вид.
Даже при вставке одного изображения в свой блог WordPress его согласование с вашим контентом сохраняет визуальное равновесие.
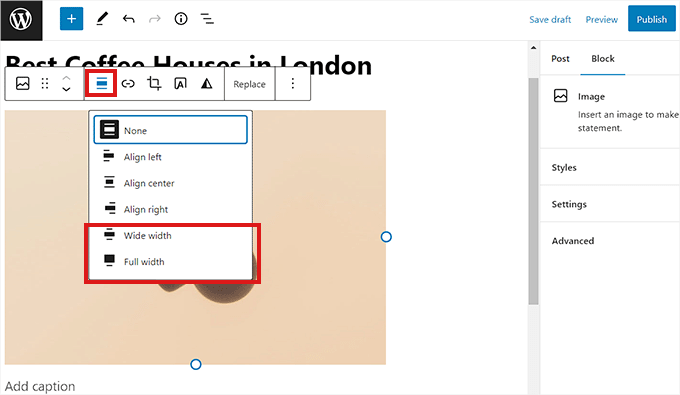
В редакторе блоков WordPress добиться выравнивания очень просто: просто нажмите кнопку «Выровнять» на панели инструментов над блоком.
Это действие открывает меню с различными параметрами, позволяющими настроить расположение изображения: сдвинуть его влево или вправо, сопоставить с шириной контейнера или выбрать параметр полной ширины для обеспечения одинаковой ширины по всей странице.

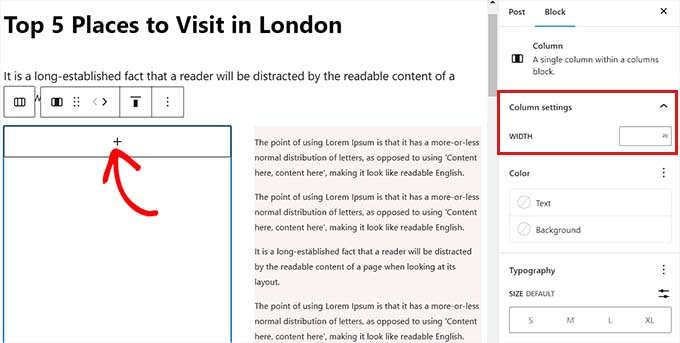
Кроме того, вы можете использовать блок «Колонка», чтобы расположить изображение рядом с контентом. Просто выберите вариант 50/50. После этого вставьте блок изображения, который идеально сочетается с вашим контентом.

Кроме того, у вас есть возможность обернуть текст вокруг изображения, использовать групповой блок, включить блок обложки или изучить различные другие методы для выравнивания изображений вместе или по отдельности.
Подведение итогов
Следуя пошаговому руководству, изложенному в этом блоге, вы сможете легко создать визуально потрясающий веб-сайт или блог, который привлечет внимание вашей аудитории.
Демонстрируете ли вы продукты, делитесь элементами портфолио или просто улучшаете свое повествование, возможность расположить изображения рядом придаст вашему присутствию в Интернете профессиональный оттенок.
Используйте эти методы, экспериментируйте с макетами и наблюдайте, как ваш сайт WordPress превращается в захватывающий визуальный опыт.





