Модуль заголовка Fullwidth в Divi имеет множество функций, которые можно использовать для добавления интересных элементов дизайна на любой веб-сайт Divi. Одним из примеров является умение отображать фоновое изображение, когда пользователь наводит курсор на модуль. Это дает дополнительную информацию, которую большинство посетителей не ожидает. Это легко сделать с Divi.

В этом посте мы рассмотрим, как открыть фоновое изображение при наведении курсора в модуле заголовка Divi Fullwidth. Кроме того, мы создадим полноразмерный заголовок с нуля, используя один из бесплатных пакетов макетов Divi .
Давайте начнем эту вечеринку.
Предварительный просмотр дизайна
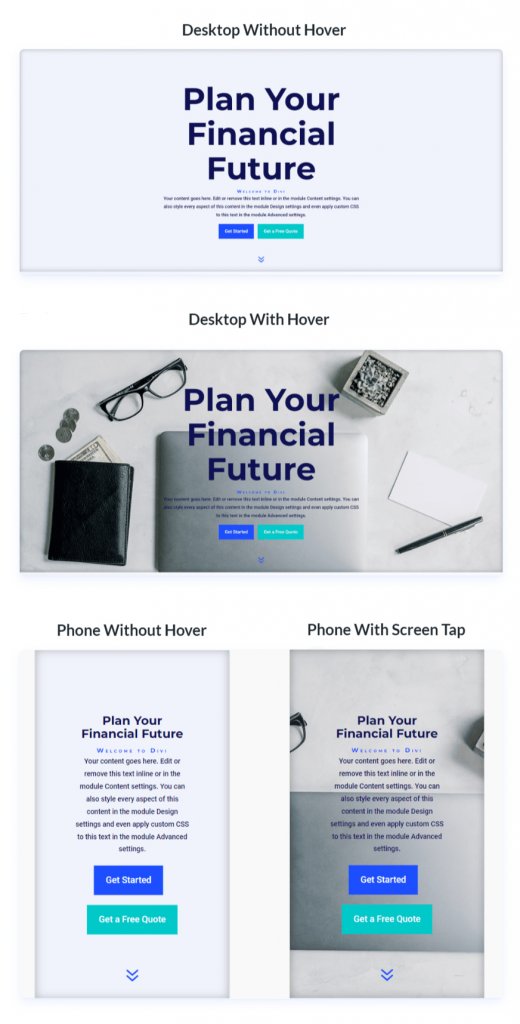
Во-первых, давайте посмотрим, что мы будем создавать в этом посте. Поскольку наведение курсора мыши недоступно для телефонов, я включил дизайн для телефонов, который появляется, когда пользователь касается фона.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Наведите фоновое изображение на всю ширину заголовка
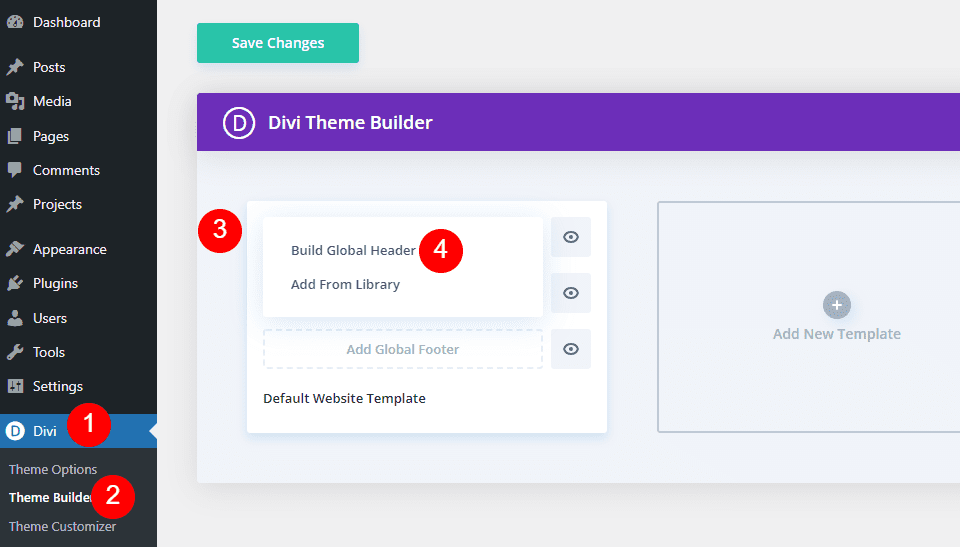
Начнем с создания полноразмерного заголовка, который будет использоваться в примере. Чтобы создать новый шаблон, откройте конструктор тем Divi и нажмите «Добавить глобальный заголовок». Выберите «Создать глобальный заголовок», чтобы начать с нуля.

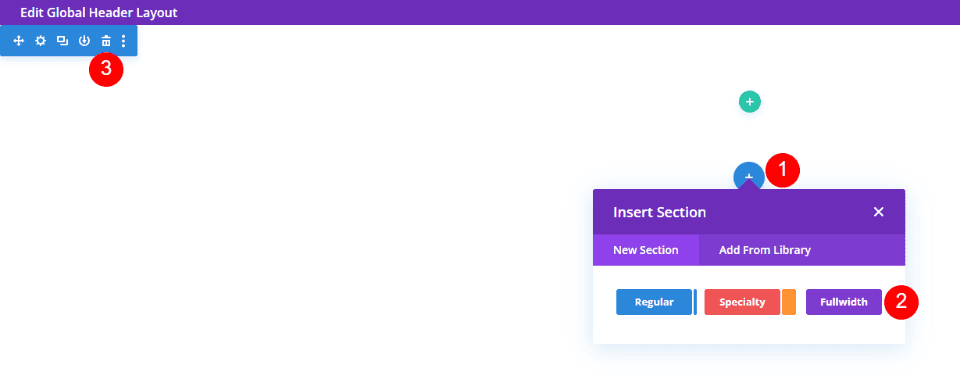
Затем замените обычный раздел разделом полной ширины.

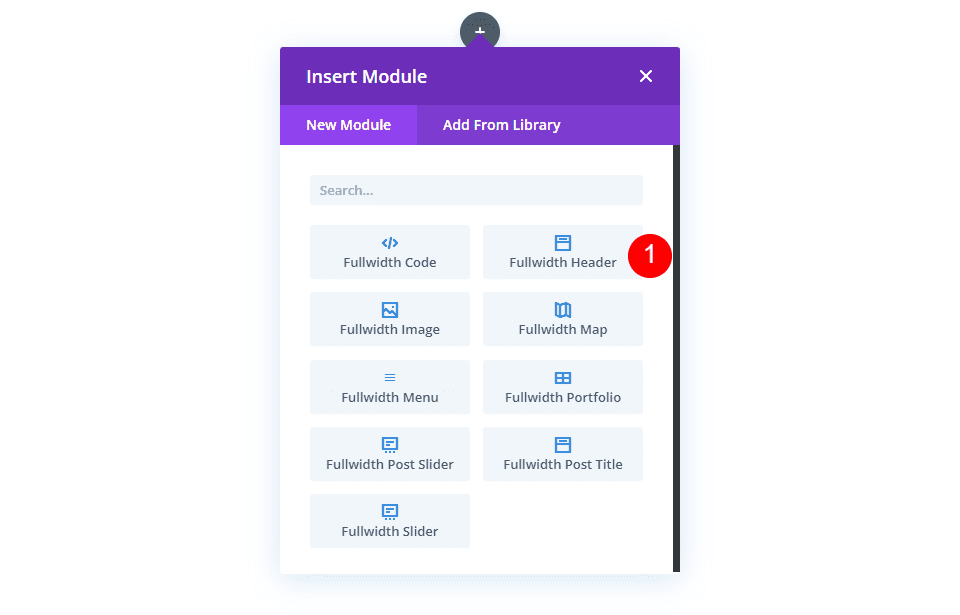
Наконец, в новый раздел вставьте модуль заголовка Fullwidth.

Создайте фоновое изображение при наведении
Давайте начнем с функции отображения при наведении для модуля полноширинного заголовка, прежде чем мы начнем его стилизовать. Мы изменим стиль остальной части модуля, чтобы он соответствовал нашему предварительному примеру, как только мы увидим, как его сделать и как он работает.
Фоновое изображение при наведении
Есть два элемента фона, отображаемого при наведении. Во-первых, это цвет фона, который кажется нормальным. Если бы мы хотели, мы могли бы также использовать градиент или изображение. Второй элемент появляется, когда пользователь наводит указатель мыши на модуль полноширинного заголовка. В нашем случае это изображение, но мы могли бы так же легко использовать фоновый цвет или градиент.
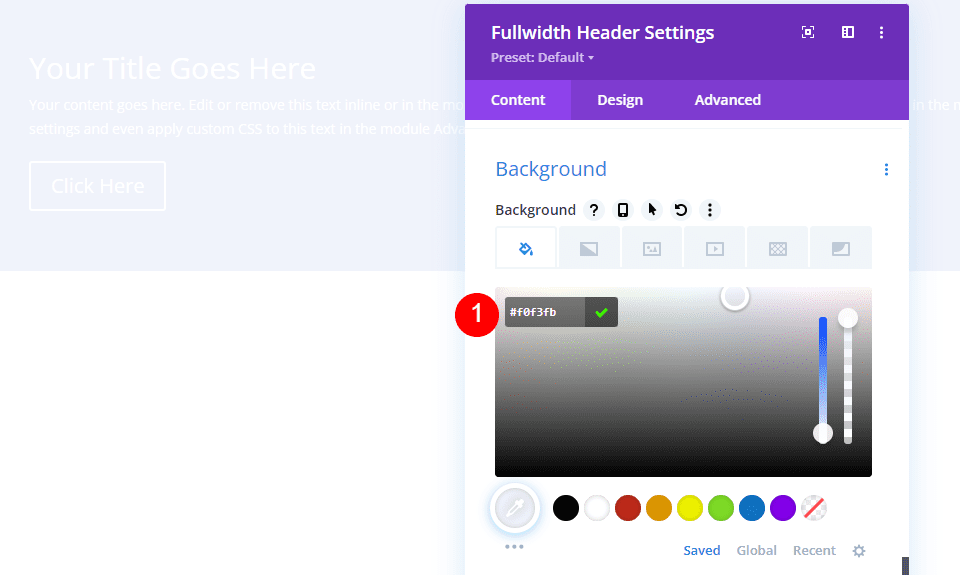
Сначала прокрутите вниз до «Фон». Измените цвет на вкладке «Цвет фона» на #f0f3fb.
- Цвет фона: #f0f3fb

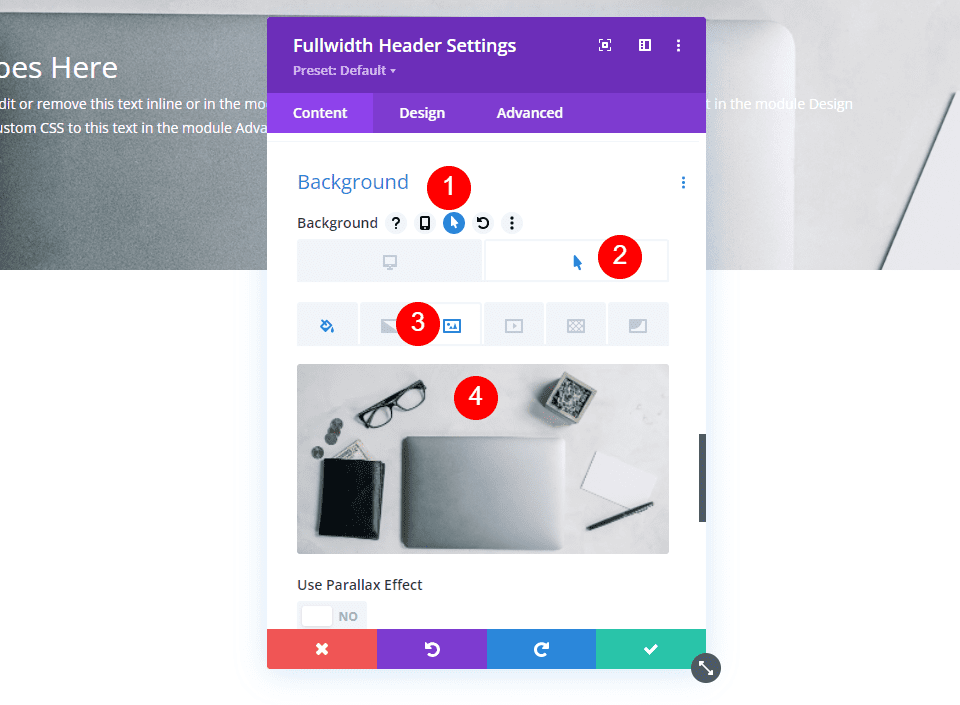
Затем щелкните значок состояния при наведении. Это изображение курсора мыши. Когда мы щелкаем по нему, появляется ряд вкладок, позволяющих нам переключаться между обычными настройками и настройками состояния при наведении. Чтобы получить доступ к параметрам наведения, выберите вкладку Состояние наведения. Затем выберите вкладку «Фоновое изображение» и загрузите фоновое изображение. Я использую фоновое изображение Financial-Services-9 из пакета макетов финансовых услуг.
- Hover State Фоновое изображение: финансовые услуги-9

Теперь у нас есть изображение, которое увидит пользователь, когда наведет курсор на модуль заголовка Fullwidth. Вот как работают все параметры состояния при наведении.
Стиль фонового изображения при наведении
Теперь, когда у нас есть фоновое изображение при наведении курсора, давайте стилизуем остальную часть модуля.
Содержание изображения
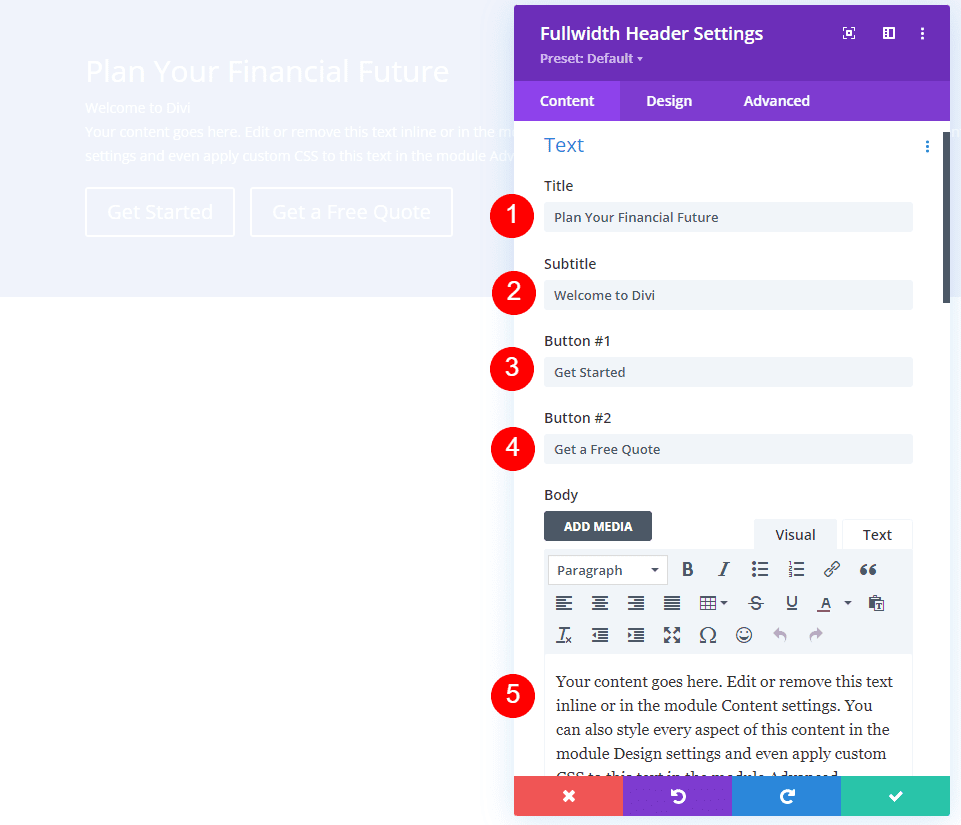
Начнем с полей, тела и содержимого кнопок. Заполните пробелы своим заголовком, подзаголовком, первой кнопкой, второй кнопкой и основным содержимым.
- Название: Планируйте свое финансовое будущее
- Подзаголовок: Добро пожаловать в Диви
- Кнопка первая: начать
- Кнопка вторая: получить бесплатное предложение
- Содержание тела: Содержание

Макет изображения
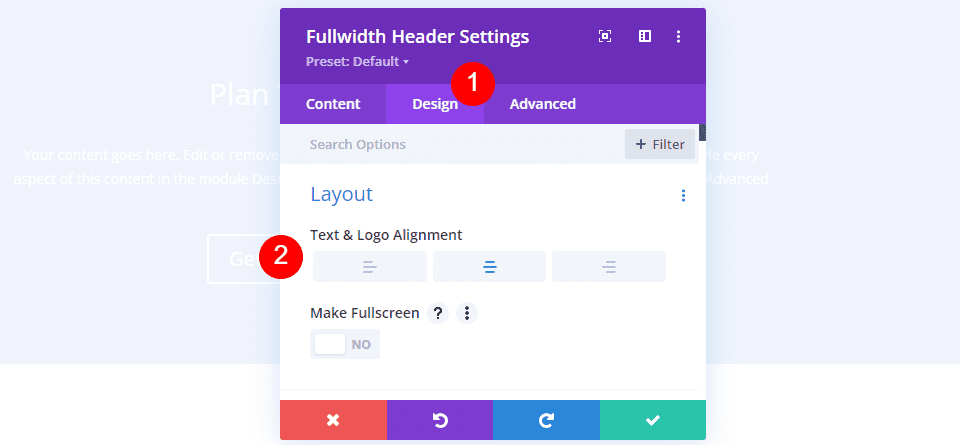
Затем перейдите на вкладку «Дизайн». Измените выравнивание логотипа и текста по центру.
- Логотип & Выравнивание текста: по центру

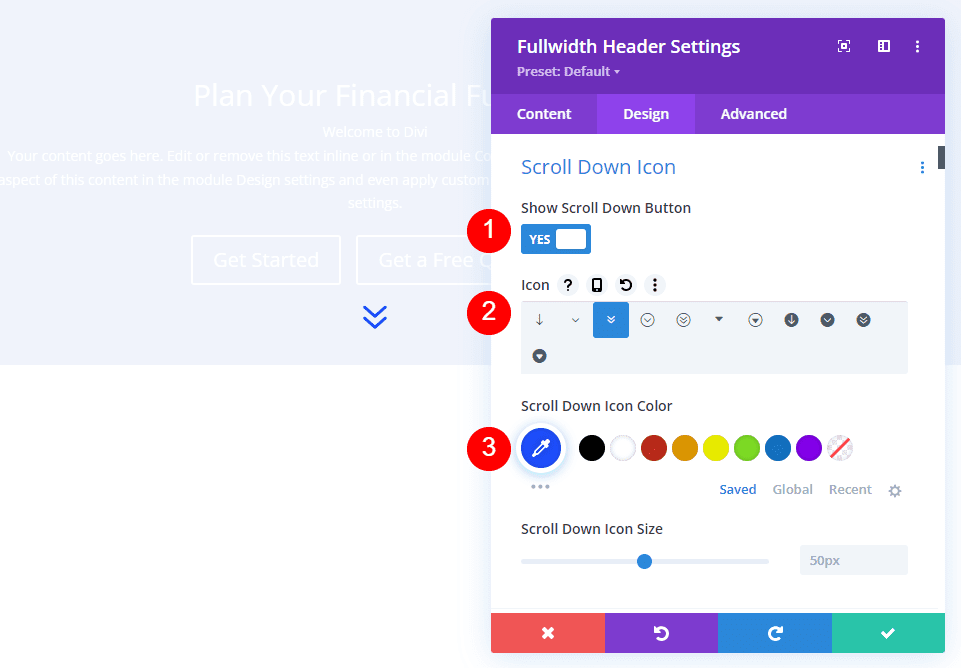
Иконка Прокрутка изображения вниз
Должен быть выбран Показать кнопку прокрутки вниз. Измените цвет на #1d4eff, выбрав третий значок. Оставьте размер по умолчанию.
- Показать кнопку прокрутки вниз: Да
- Значок: 3 -й
- Цвет: #1d4eff

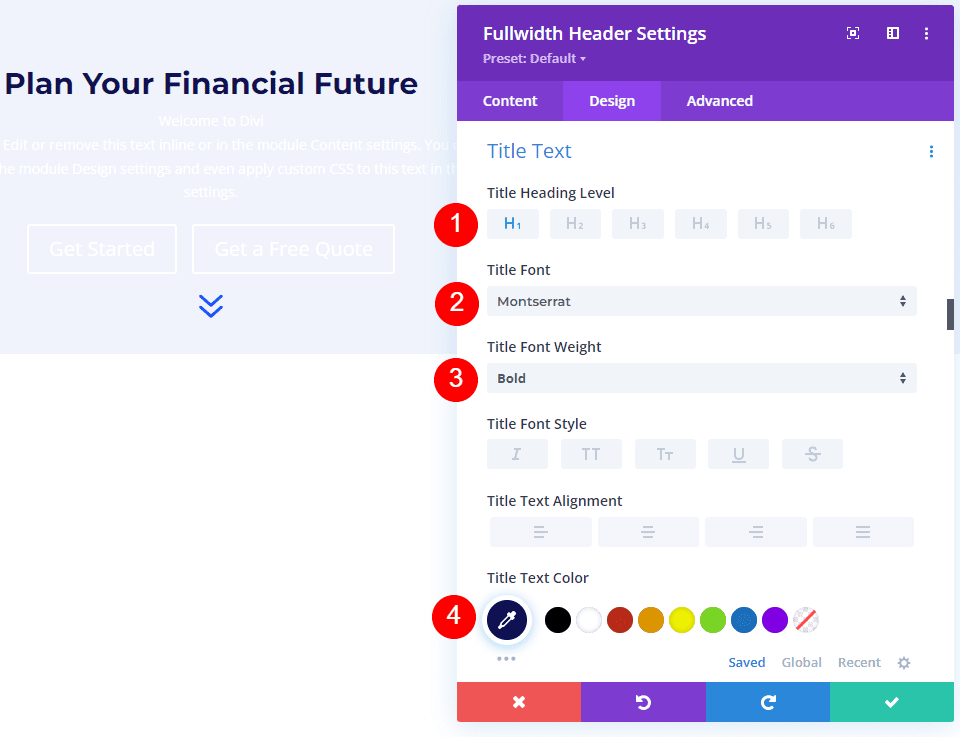
Текст заголовка изображения
После этого прокрутите вниз до текста заголовка. Выберите H1 в качестве уровня заголовка. Установите шрифт на Montserrat, толщину на жирный и цвет на #0f1154.
- Уровень заголовка: H1
- Шрифт: Монтсеррат
- Вес: Жирный
- Цвет: #0f1154

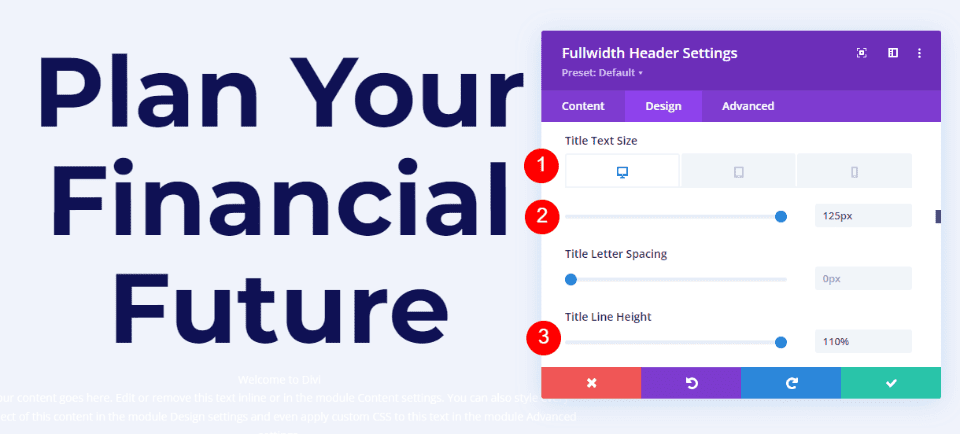
Измените размер шрифта для настольных компьютеров на 125 пикселей, для планшетов на 40 пикселей и для телефонов на 24 пикселя. Высота строки должна быть установлена на 110%. В результате у нас есть негабаритный заголовок, который отлично смотрится на любом размере экрана.

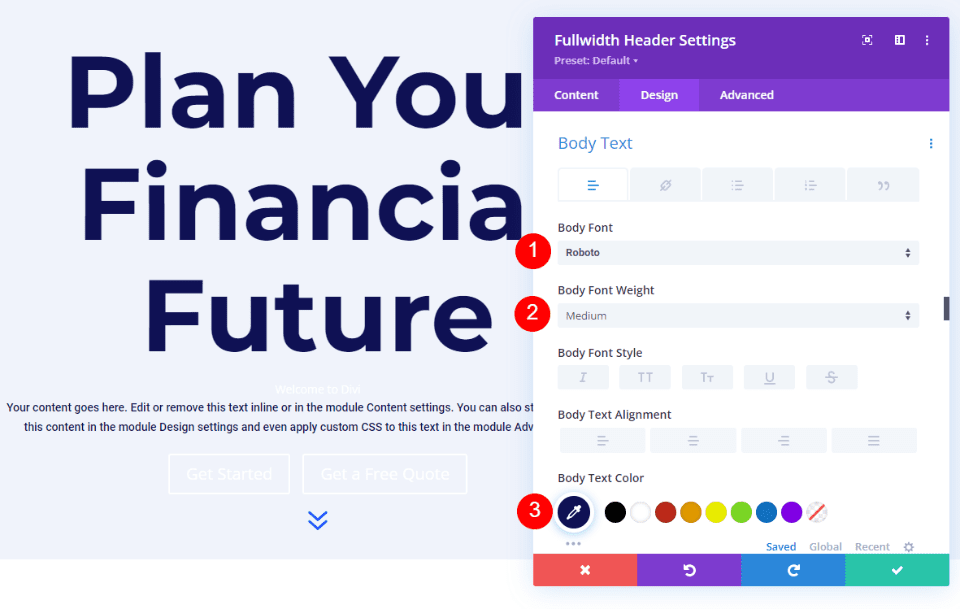
Основной текст изображения
Прокрутите вниз до основного текста. Установите шрифт на Roboto, толщину на средний и цвет на #0f1154.
- Шрифт: Робот
- Вес: средний
- Цвет: #0f1154

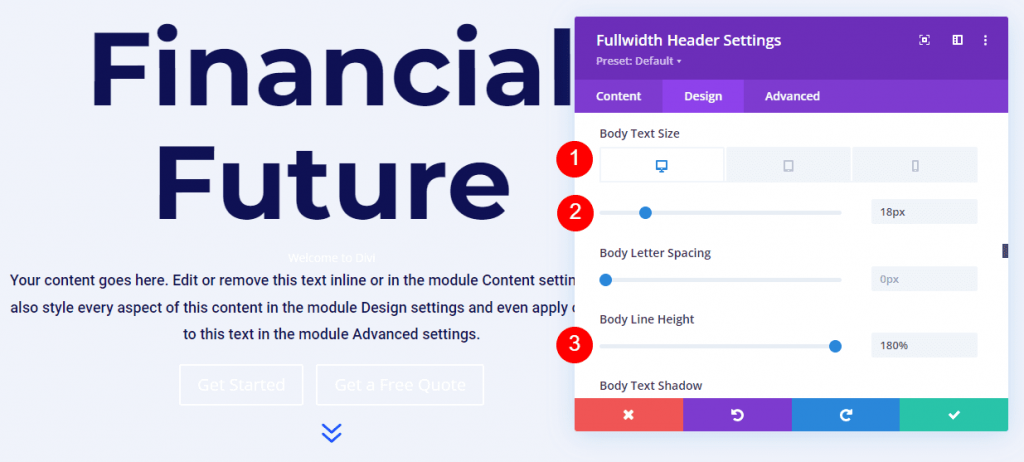
Для настольных компьютеров и планшетов установите размер шрифта на 18 пикселей, а для телефонов — на 14 пикселей. Высота строки должна быть установлена на 180%. Это дает основному тексту достаточно места для дыхания.
- Размер: 18 пикселей для настольных компьютеров и планшетов, 14 пикселей для телефонов.
- Высота строки: 180%

Текст подзаголовка изображения
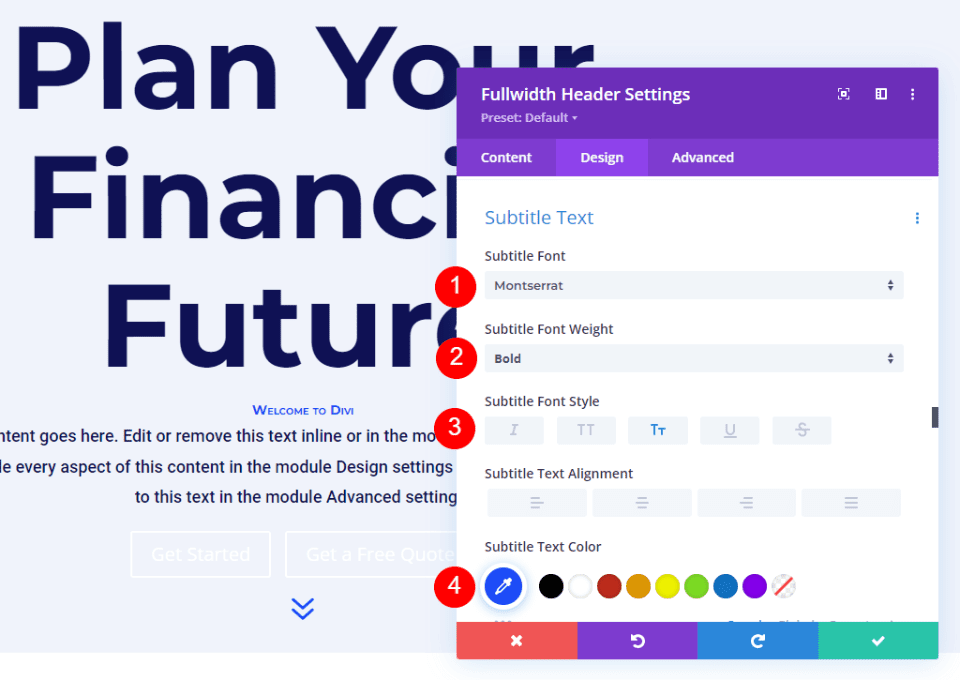
Прокрутите вниз до Текст субтитров. Монтсеррат — новый шрифт. Измените толщину на жирный, стиль на TT и цвет на #1d4eff.
- Шрифт: Монтсеррат
- Вес: Жирный
- Стиль: ТТ
- Цвет: #1d4eff

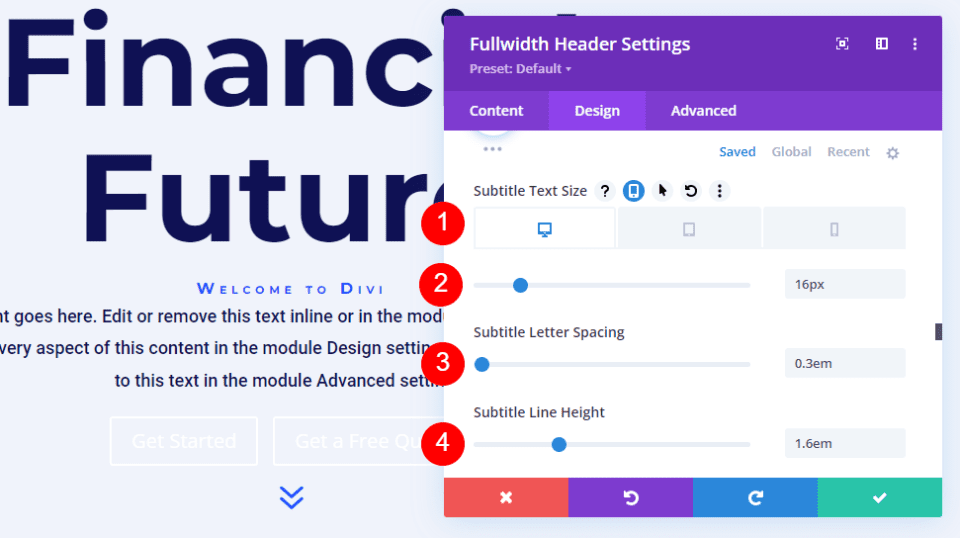
Измените размер шрифта для настольных компьютеров на 16 пикселей, планшетов на 14 пикселей и телефонов на 12 пикселей. Междустрочный интервал должен быть 0,3 em, а высота строки должна быть 1,6 em. Это отделяет подзаголовок как от заголовка, так и от содержания, не занимая много места.

Кнопка изображения один
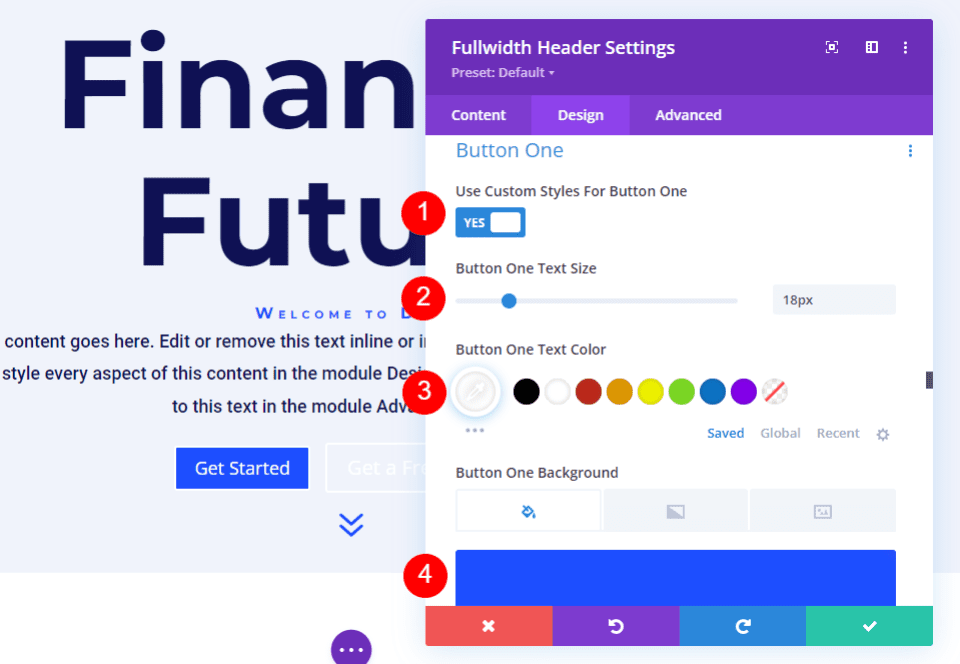
Прокрутите вниз до первой кнопки и установите флажок «Использовать пользовательские стили для первой кнопки». Установите Размер текста на 18px. Измените цвет фона на #1d4eff и цвет текста на белый.
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста: 18px
- Цвет текста: #ffffff
- Цвет фона: #1d4eff

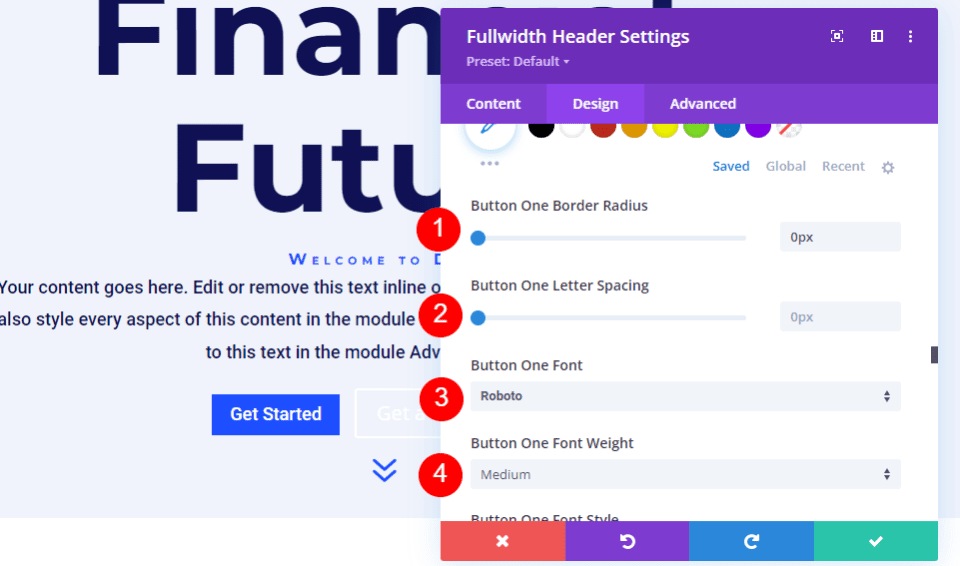
Затем установите ширину и радиус границы на 0px. Установите шрифт на Roboto и толщину на средний.
- Ширина: 0 пикселей
- Радиус: 0px
- Шрифт: Робот
- Вес: средний

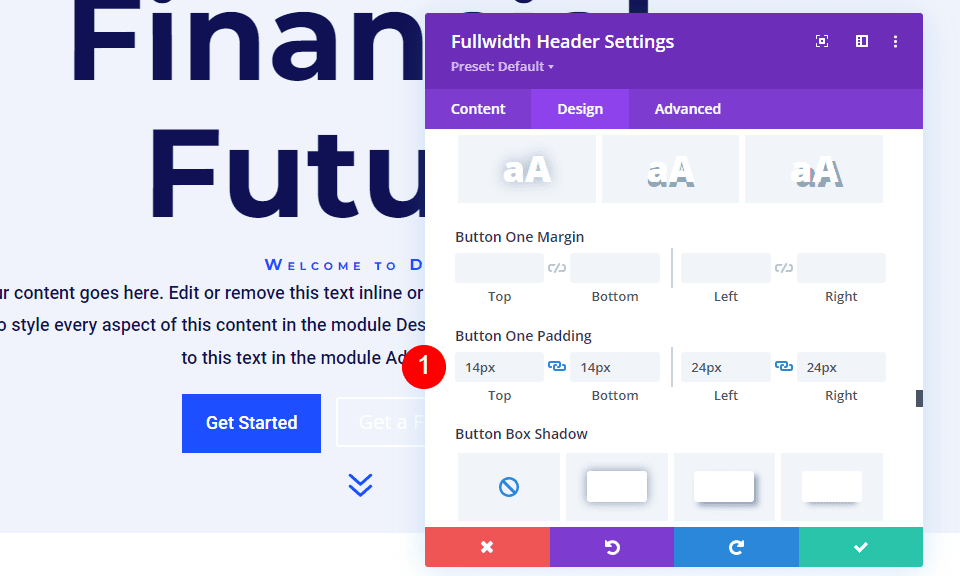
Прокрутите вниз до элемента Button One Padding. Верхний и нижний отступы должны быть 14px, а правый и левый отступы должны быть 24px.
- Отступы: 14px сверху и снизу, 24px слева и справа

Кнопка изображения два
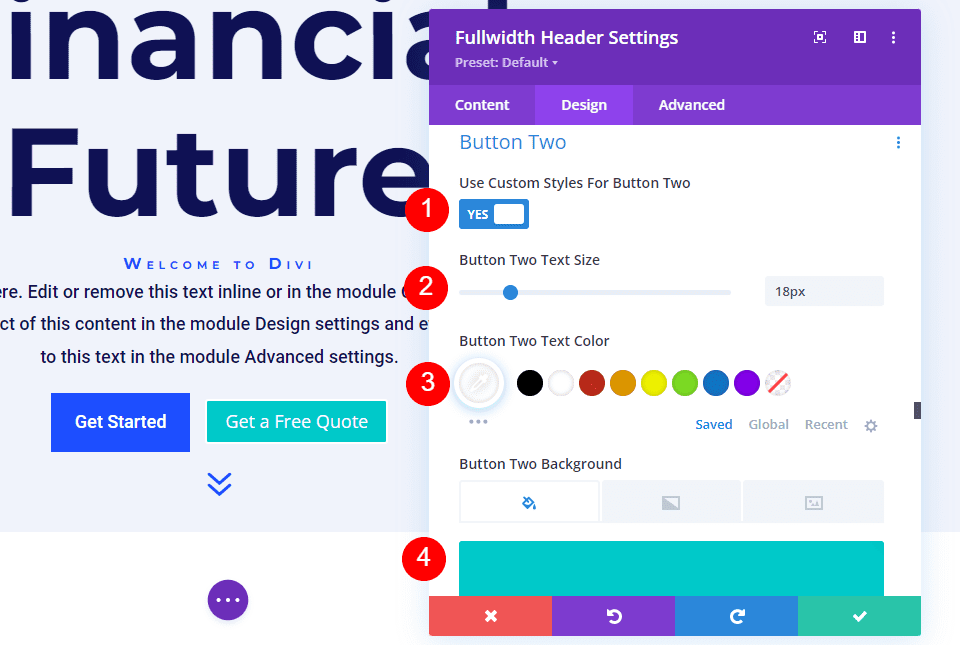
Прокрутите вниз до второй кнопки и установите флажок «Использовать пользовательские стили для второй кнопки». Большинство этих опций такие же, как и у Button One. Измените размер текста на 18 пикселей, цвет текста на белый и цвет фона на #00c9c9.
- Использовать пользовательские стили для второй кнопки: Да
- Размер текста: 18px
- Цвет текста: #ffffff
- Цвет фона: #00c9c9

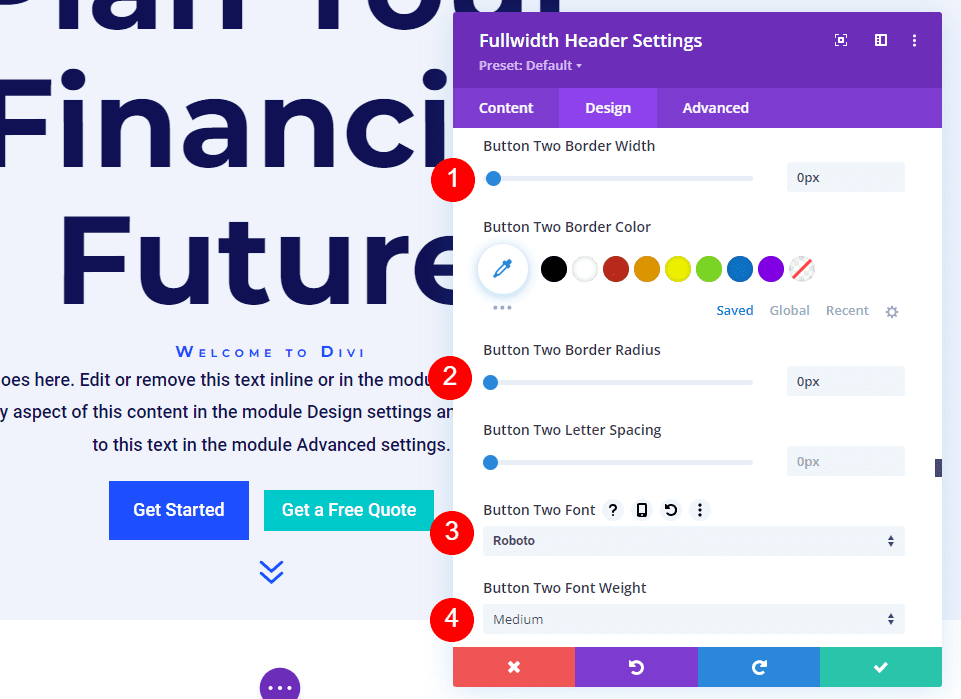
Затем установите ширину и радиус границы на 0px. Установите шрифт на Roboto и толщину на средний.
- Ширина: 0 пикселей
- Радиус: 0px
- Шрифт: Робот
- Вес: средний

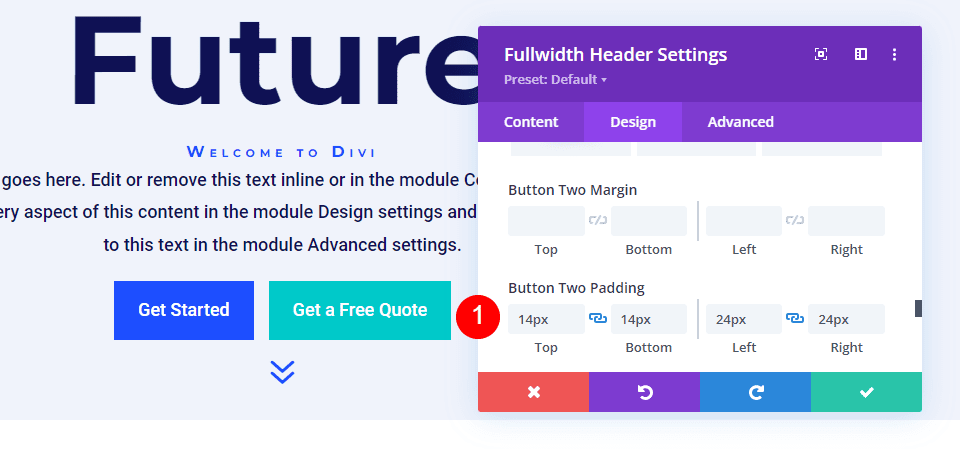
Прокрутите до пункта Button Two Padding. Верхний и нижний отступы должны быть 14px, а правый и левый отступы должны быть 24px.
- Отступы: 14px сверху и снизу, 24px слева и справа

Расстояние между изображениями
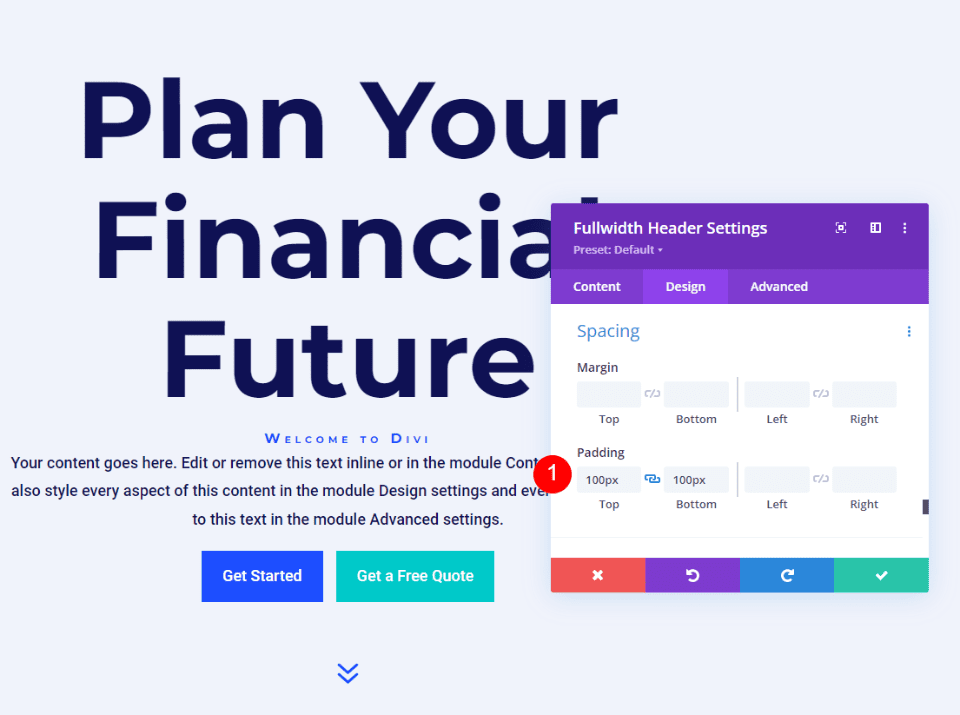
Затем в разделе «Интервал» добавьте отступы по 100 пикселей сверху и снизу. Без использования параметра «Полный экран» в настройках макета это увеличивает размер заголовка полной ширины. В моих примерах полноразмерный заголовок оставляет место внизу экрана для появления следующего раздела. Конечно, вы можете использовать полноэкранный вариант вместо заполнения, если хотите.
- Отступы: 100px сверху и снизу

Тень поля изображения
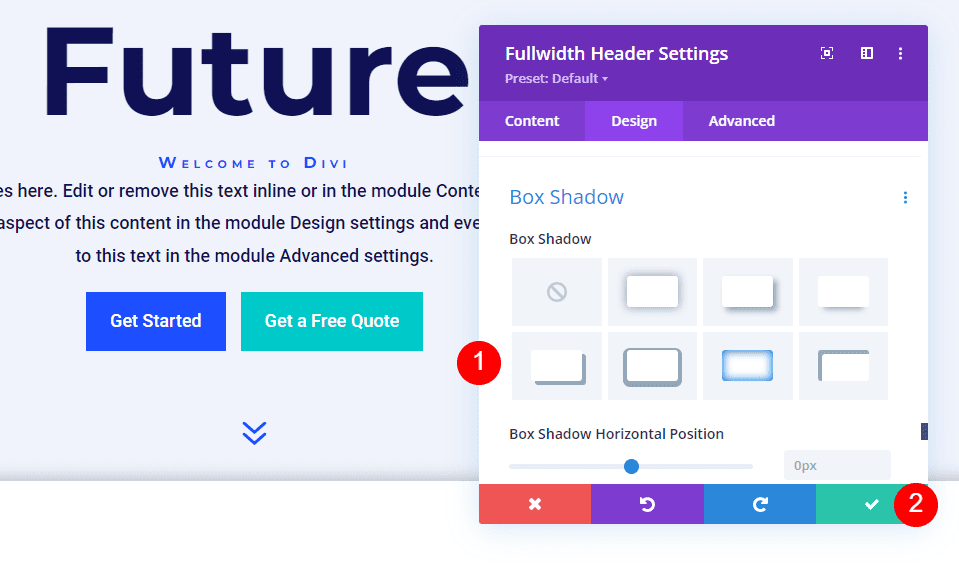
Наконец, перейдите к Box Shadow и выберите шестой вариант Box Shadow. Это придает заголовку более отчетливый вид. Сохраните настройки и выйдите из модуля заголовка Fullwidth.
- Бокс Тень: 6 место

Готово!
Подведение итогов
На этом мы завершаем обсуждение того, как отобразить фоновое изображение при наведении курсора в модуле заголовка Divi Fullwidth. Состояние наведения для фоновых изображений — это простая настройка, которая может оказать существенное влияние на дизайн сайта. Это отличный способ привлечь внимание людей. Вы можете настроить дизайн, добавив точки градиента, наложения, изменение изображений и многое другое. Я рекомендую поэкспериментировать с настройками фона при наведении модуля заголовка Divi Fullwidth, чтобы увидеть, что вы можете придумать.





