Divi 4.11 представляет новый набор параметров условий, который позволит вам применять расширенную логику отображения к любому модулю, строке или разделу, скрывая или отображая элементы на основе набора определенных вами условий, таких как роль пользователя, дата и время, размещать информацию, местонахождение веб-сайта и т. д. Вы можете, например, включить плавающие рекламные баннеры, которые появляются в начале продажи и исчезают в конце.

Когда пользователи регистрируются, вы можете отображать для них уникальный контент, а также специальные элементы для определенных пользователей в зависимости от их роли. Divi поставляется с множеством условий и множеством способов их применения, поэтому давайте погрузимся в подробности этой новой мощной функции.
Как максимально использовать возможности новых условий

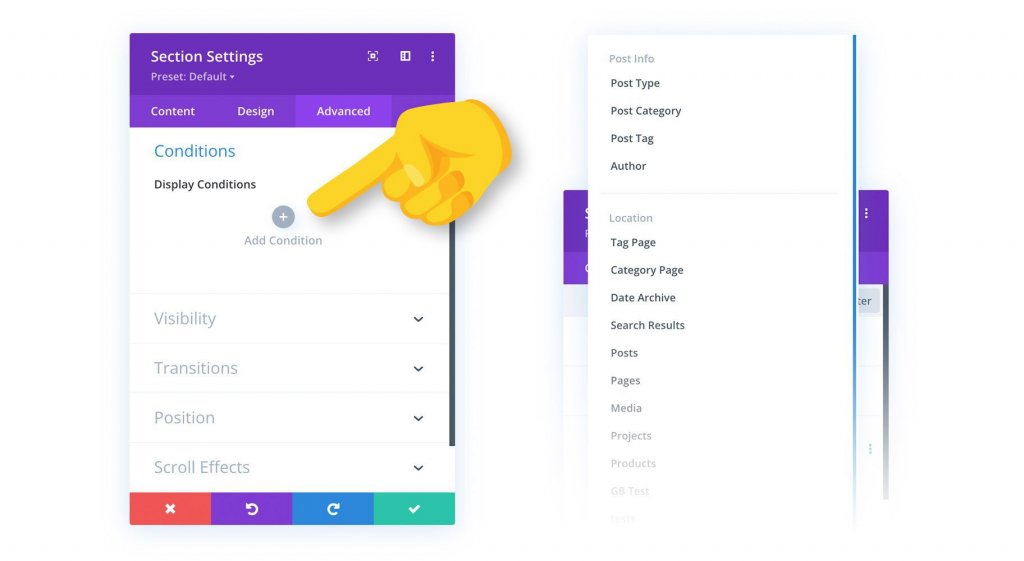
На вкладке « Дополнительно » всплывающего окна настроек Divi вы обнаружите новую группу параметров « Условия ». Здесь вы можете добавить новые условия для управления видимостью элемента. Если ваши критерии соблюдены, элемент будет показан вашим посетителям. В противном случае он останется скрытым. Вы можете добавить множество условий для создания сложных наборов правил, и вы можете выбрать, показывать ли элемент, в зависимости от того, выполнены ли все или одно из ваших условий.
Примеры вариантов условий
Параметры состояния Divi можно использовать по-разному! Вот несколько примеров только трех из множества критериев Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоздание повторяющегося рекламного баннера с использованием даты и времени

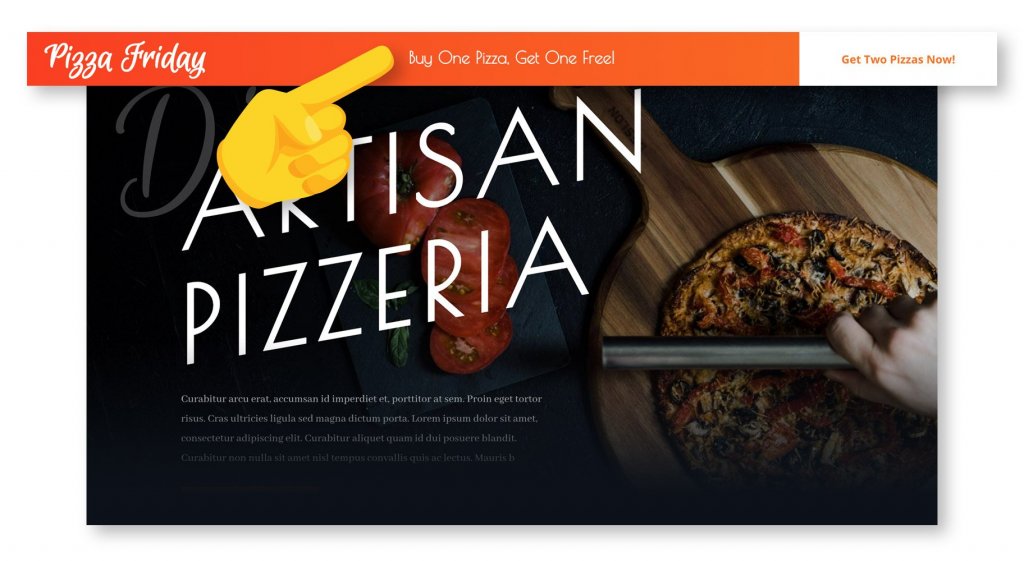
Настройки условий Divi позволяют отображать элементы на основе даты и времени, а также создавать повторяющиеся расписания контента. В данном случае я создаю сайт для пиццерии. Каждую пятницу пиццерия отмечает « Пятницы с пиццей », предлагая специальное предложение « Купи одну пиццу, получи одну бесплатно », и они хотят, чтобы все, кто посещает веб-сайт по пятницам, знали об этом.
Чтобы продвигать продажу, я разработал плавающую промо-панель и использовал параметры позиции Divi, чтобы разместить ее в верхней части браузера. После этого я использовал возможности анимации Divi, чтобы она проскальзывала, когда кто-то просматривает страницу, чтобы люди заметили!
Кажется, он идеальный, но мы не хотим, чтобы эта рекламная полоса была видна, если только не пятница. Именно здесь в игру вступает новый выбор условий Divi. Я могу добавить условие «Дата и время» и указать, что этот баннер появляется только по пятницам. Теперь владельцы веб-сайтов могут установить ее и забыть, в то время как их пользователи в восторге от еженедельной бесплатной пиццы.
Создание платной публикации в Интернете при входе в систему

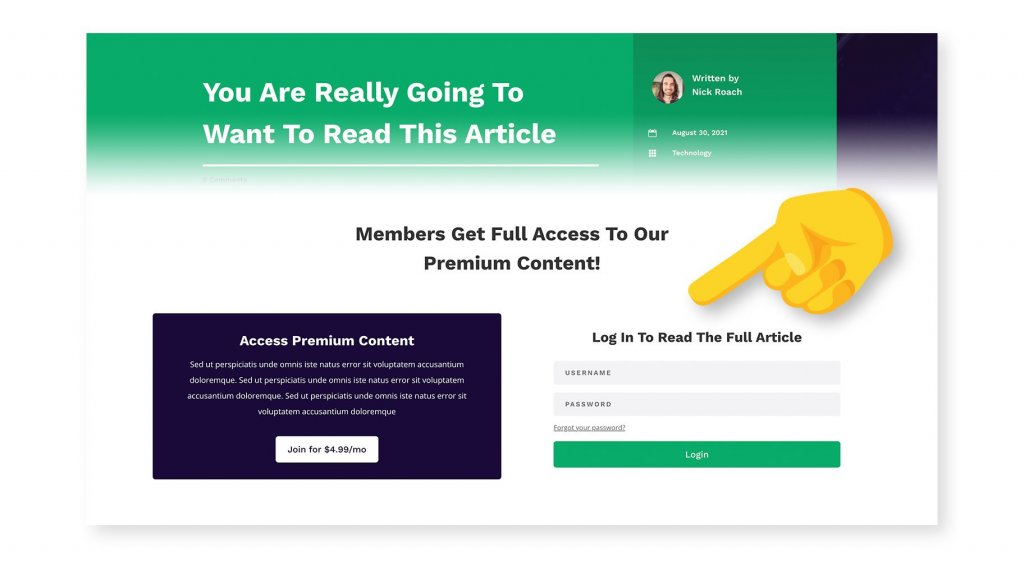
Параметры условий в Divi можно использовать для показа определенного содержимого вошедшим в систему пользователям. В этом примере я создаю веб-сайт для журнала без рекламы, который финансируется за счет оплаты клиентов, имеющих эксклюзивный доступ к определенному контенту. Только платные подписчики должны видеть всю статью. Все остальные получат возможность посмотреть и принять участие. Вы, наверное, уже видели подобные сайты раньше, и мы можем легко воспроизвести это в Divi!
Используя градиентный фон и эффекты прокрутки Divi, я создал творческий раздел, который скрывает информацию о статье, когда не подписчики прокручивают страницу вниз. Этот раздел скрывает содержание статьи и предлагает пользователям войти в систему или подписаться. Я хочу, чтобы эта часть отображалась только для пользователей, которые не вошли в систему. Вот когда вам пригодятся параметры состояния Divi!
Я могу использовать â € œ авторизован â € тип условия и указать , что этот элемент должен отображаться только тогда , когда посетитель выходит из системы. Я также могу использовать параметры условия, чтобы скрыть все содержимое статьи. Подводя итог, если вы не являетесь платным подписчиком и вышли из системы, все содержимое статьи скрывается и отображается часть маскирования содержимого. Когда платный подписчик входит в систему, отображается весь материал, а маска содержимого удаляется.
Содержимое корзины: захват брошенных тележек WooCommerce

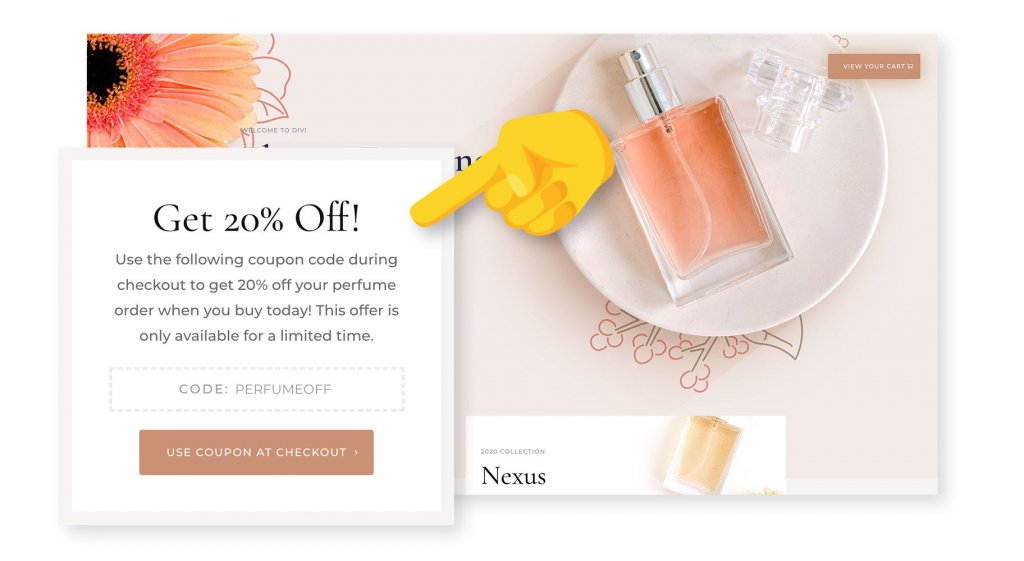
Настройки условий Divi также включают несколько уникальных интеграций WooCommerce. В этом случае я хочу стимулировать конверсии, предоставляя промокод клиентам, которые покидают свою корзину, пока она еще полна товаров.
Я сделал всплывающее окно для продвижения кода купона и исправил раздел в нижней части браузера, используя параметры позиции Divi. Это всплывающее окно выглядит фантастически, но я хочу, чтобы оно появлялось только тогда, когда кто-то бросает свою тележку. Вот тогда и пригодятся варианты состояния Divi!
Я могу добавить условие «Содержимое корзины» и настроить, чтобы оно отображалось только тогда, когда товары находятся в корзине покупателя. Я также хочу убедиться, что мы не показываем этот код купона сразу, а только для клиентов, которые оставили свою корзину во время оформления заказа. Я могу использовать условие «Посещение страницы», чтобы ограничить это всплывающее окно потребителями, которые уже посетили страницу WooCommerce Checkout.
Теперь, если кто-то добавляет товары в свою корзину, переходит к оформлению заказа, но передумает платить, при следующем посещении веб-сайта он увидит этот код скидки 20%, и я уверен, что он запечатает иметь дело!
Все доступные условия
Divi включает в себя множество возможностей для выбора. Кроме того, у каждого условия есть несколько подпараметров, которые увеличивают охват условия для различных сценариев. Эти условия можно использовать для формирования сложных наборов правил видимости.
Статус пользователя
Условия статуса позволяют настраивать ваш веб-сайт для посетителей в зависимости от того, вошли они в систему или нет, а также от роли пользователя WordPress, присвоенной их учетной записи.
- Состояние входа - скрытие или отображение компонентов в зависимости от того, вошел ли текущий посетитель в систему или нет.
- Роль пользователя - скрытие или отображение компонентов в зависимости от роли пользователя. Показывать премиум-материалы определенным клиентам, например, или частный контент конкретным подписчикам.
Взаимодействие
Условия взаимодействия позволяют персонализировать контент для посетителей в зависимости от того, как и когда они взаимодействуют с вашим сайтом.
- Дата и время - в зависимости от даты и времени скрыть или отобразить компоненты. Составление повторяющихся расписаний или отображение материала в течение определенного периода времени. Отображение информации о предстоящем событии, например, или отображение рекламного баннера прямо во время распродажи.
- Страница / Посещение после посещения - скрытие и отображение компонентов в зависимости от того, посещал ли посетитель указанные страницы вашего веб-сайта. Перенаправляйте посетителей на свой веб-сайт с помощью персонализированного контента в зависимости от того, как они с ним взаимодействуют.
- Покупка продукта - скрыть или показать компоненты пользователям, которые приобрели или не приобрели определенные продукты в вашем магазине WooCommerce.
- Содержимое корзины - в зависимости от того, есть ли у пользователя продукты в корзине WooCommerce, скрыть или отобразить элементы. Настройте таргетинг на все или часть товаров вашего магазина.
- Количество просмотров - скрытие или отображение элемента в зависимости от того, сколько раз посетитель его просмотрел. Создавайте ограниченный по времени контент, срок действия которого истекает через определенный период времени в зависимости от участия посетителей.
Устройство
Условия устройства позволяют вам настраивать ваш веб-сайт для наших пользователей в зависимости от программного обеспечения, которое они используют для просмотра вашего веб-сайта.
- Браузер - в зависимости от типа используемого браузера скрыть или показать контент пользователям. Настройте свой дизайн для конкретных браузеров, чтобы управлять уникальными способами обработки CSS в разных браузерах или предоставлять контент, специфичный для определенных браузеров (например, расширения браузера).
- Операционная система - скрытие или отображение функций для пользователей в зависимости от их операционной системы. Вы можете, например, установить для своего продукта ссылки для загрузки, которые направят пользователя к нужному установочному файлу.
- Cookie - скрытие или отображение компонентов в зависимости от наличия или значений определенных файлов cookie, хранящихся в браузере посетителя. Это дает вам большую гибкость в настройке страниц для конкретных посетителей в зависимости от того, как они взаимодействуют с вашим сайтом и его плагинами.
Инструкции по размещению
Условия информации о публикации позволяют отображать элементы на основе метаинформации сообщения, такой как его категория, тег, автор и тип. Эти критерии могут быть объединены с назначениями шаблонов построителя тем для создания двух уровней условий и более динамичных макетов.
- Тип сообщения - скрытие или отображение элементов в определенных типах сообщений.
- Категория сообщений - скрытие или отображение элементов сообщений, относящихся к определенным категориям.
- Скрыть или показать компоненты в сообщениях, опубликованных конкретными авторами.
- Тег сообщения - скрытие или отображение элементов в сообщениях, содержащих определенные теги.
Расположение веб-сайта
Условия размещения веб-сайта позволяют отображать элементы в зависимости от расположения страницы на вашем веб-сайте. Эти критерии могут быть объединены с назначениями шаблонов построителя тем для создания двух уровней условий и более динамичных макетов.
- Страница тегов - на определенных страницах тегов вы можете скрыть или показать компоненты.
- Страница категории - скрытие или отображение компонентов на страницах отдельных категорий.
- Архив дат - скрытие или отображение компонентов на отдельных страницах архивов дат.
- Результаты поиска - скрытие или отображение компонентов на страницах результатов поиска на основе критериев поиска посетителя.
- Типы сообщений - скрытие или отображение атрибутов определенных типов сообщений.
- Сообщения / страницы - скрывайте или отображайте компоненты на определенных сообщениях или страницах, выбирая их из списка.
Варианты состояния Divi уже доступны!
Теперь доступны новые варианты условий Divi , так что скачайте Divi и попробуйте их! Дайте нам знать, что вы думаете, в комментариях, и не забудьте вскоре вернуться, чтобы узнать о еще более потрясающих функциях Divi.




