Вы изо всех сил пытаетесь снизить количество отказов от корзины на своем веб-сайте WooCommerce?

По данным Baymard Institute , почти 70% покупателей отказываются от своих корзин, часто из-за сложного процесса оформления заказа. Используя плагин WooCommerce Skip Cart и другие методы, вы можете упростить процесс и направить клиентов прямо на страницу оформления заказа.
В этом сообщении блога мы обсудим преимущества и недостатки использования плагина WooCommerce Skip Cart и предоставим пошаговое руководство по его настройке на вашем веб-сайте. Кроме того, мы поделимся некоторыми рекомендациями по оптимизации процесса оформления заказа и обеспечению эффективного использования плагина.
Преимущества пропуска страницы корзины в WooCommerce
Как владелец онлайн-бизнеса, улучшение процесса оформления заказа и взаимодействия с пользователем имеет решающее значение для максимизации продаж и доходов. Один из эффективных способов добиться этого — использовать плагин WooCommerce Skip Cart. Пропустив страницу корзины, клиенты могут воспользоваться более быстрым и оптимизированным процессом оформления заказа, что приведет к увеличению коэффициента конверсии и повышению удовлетворенности пользователей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПлагин Skip Cart не только сокращает число отказов от корзины, но и может принести пользу вашим усилиям по оптимизации для мобильных устройств. Поскольку все больше и больше клиентов совершают покупки на своих мобильных устройствах, оптимизация вашего веб-сайта для мобильных устройств имеет решающее значение. Сокращая время загрузки и упрощая процесс оформления заказа, вы можете обеспечить более удобное взаимодействие с мобильными покупателями.
В этой статье мы углубимся в преимущества использования плагина WooCommerce Skip Cart и рассмотрим, как он может принести пользу вашему бизнесу. Если вы только начинаете свой интернет-магазин или ищете способы оптимизировать существующий процесс оформления заказа, стоит подумать о плагине Skip Cart.
Как пропустить страницу корзины в WooCommerce
Теперь, когда вы понимаете преимущества пропуска страницы корзины в магазине WooCommerce, давайте рассмотрим три быстрых и простых способа пропустить страницу корзины в WooCommerce. Примерами таких способов являются плагины, обновление файла functions.php вашей темы и создание пользовательского фрагмента кода.
Имея в своем распоряжении эти варианты, вы можете упростить процесс покупки в своем магазине WooCommerce и помочь своим потребителям совершать своевременные покупки. Давайте начнем эту вечеринку!
1. Настройки WooCommerce по умолчанию
Если вы хотите упростить процесс совершения покупок в своем магазине WooCommerce, вы можете вообще отказаться от страницы корзины. К счастью, это можно легко сделать с помощью настроек по умолчанию. Следуя приведенным ниже инструкциям, вы можете настроить свой магазин на автоматическое перенаправление покупателей на страницу оформления заказа после добавления товаров в корзину:
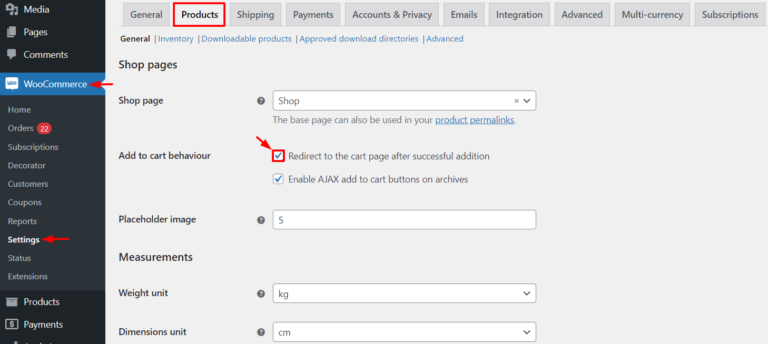
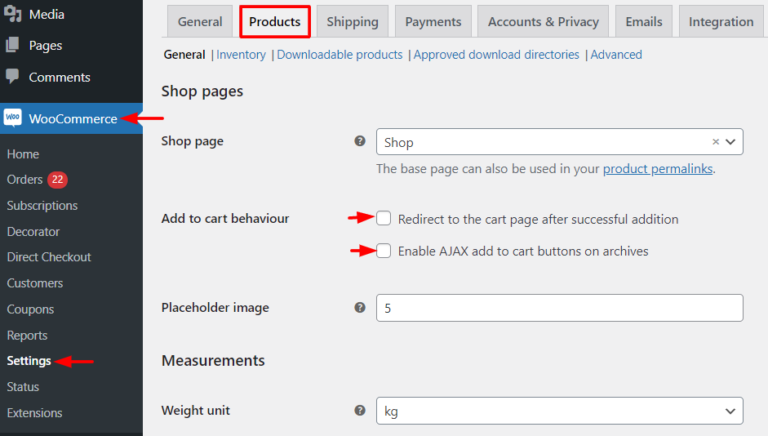
- Перейдите в меню настроек WooCommerce и нажмите «Продукты».
- Прокрутите вниз до раздела «Поведение при добавлении в корзину».
- Установите флажок «Перенаправить на страницу корзины после успешного добавления».

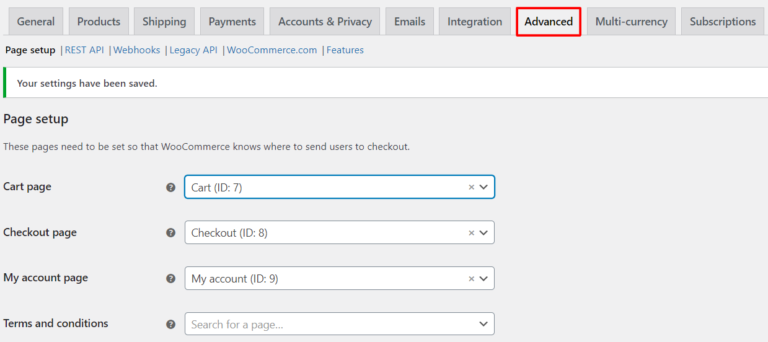
- Затем перейдите в «Дополнительные» настройки и выберите страницу корзины в качестве страницы оформления заказа.

Вот и все! Всего за несколько кликов вы эффективно обошли страницу корзины.
Использование плагина
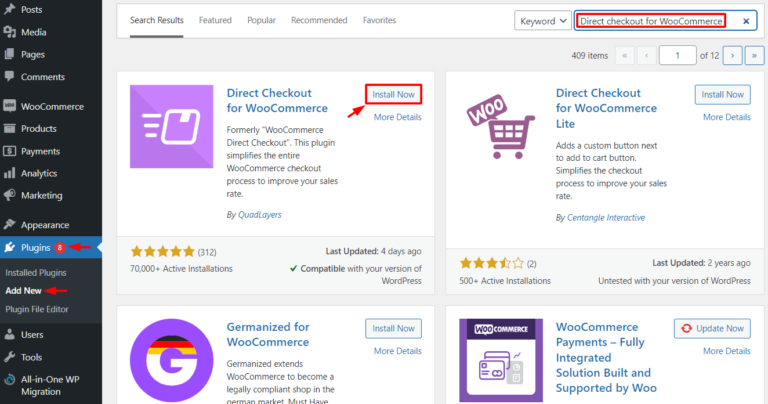
Если вы ищете способ упростить процесс оформления заказа в магазине WooCommerce и вообще пропустить страницу корзины, использование плагина — отличный вариант. К счастью, это можно легко сделать, выполнив всего несколько простых шагов. Все, что вам нужно сделать, это получить доступ к панели инструментов WordPress и следовать приведенным ниже инструкциям, чтобы установить и активировать плагин « Прямая проверка для WooCommerce ».

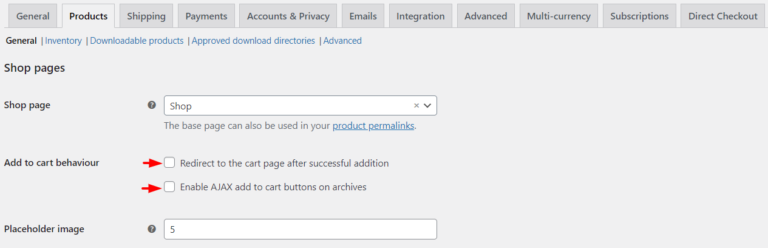
Затем перейдите в «Настройки WooCommerce> Продукты» и снимите оба флажка «Добавить в корзину».

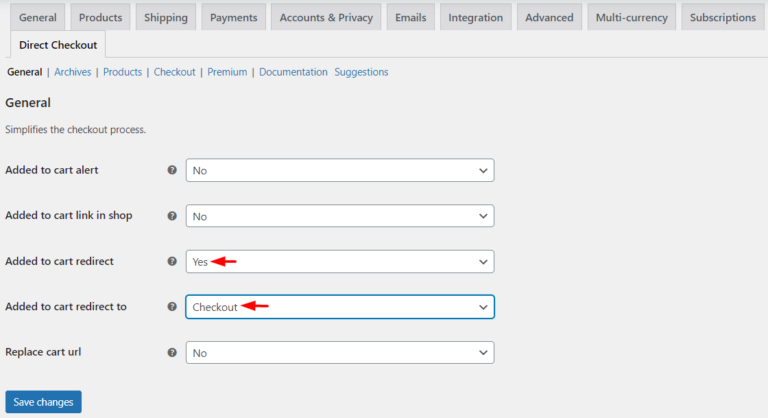
Внесите свои изменения и вернитесь на экран «Прямая проверка», где вы должны выбрать «Да» в параметре перенаправления «Добавлено в корзину». Появится новая опция «Добавлено в корзину для перенаправления». Выберите страницу Checkout оттуда.

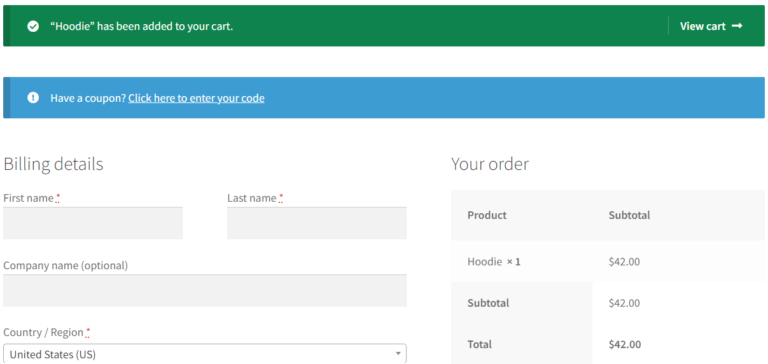
После того, как вы сохранили настройки, нажмите кнопку «Добавить в корзину» на любом продукте в вашем магазине, чтобы попробовать его. Вместо страницы корзины вы должны перейти на страницу оформления заказа.

Вот как быстро и легко вы можете использовать плагин для обхода страницы корзины в вашем магазине WooCommerce.
Использование кода
Если вы используете WooCommerce для своего интернет-магазина, вы можете пропустить страницу корзины, чтобы сделать процесс оформления заказа более быстрым и удобным для ваших клиентов. К счастью, этого можно добиться, добавив несколько строк кода в файлы темы. Тем не менее, всегда полезно создать резервную копию, прежде чем вносить какие-либо изменения на свой сайт.
Чтобы пропустить страницу корзины в WooCommerce, выполните следующие действия:
- Перейдите в панель управления WordPress.
- Нажмите WooCommerce и выберите «Настройки» в раскрывающемся меню.
- Нажмите «Продукты», а затем «Общие».
- Прокрутите вниз до раздела «Поведение при добавлении в корзину».

- Затем перейдите в папку вашей темы и найдите файл functions.php.
- Вставьте следующий код в конец файла functions.php:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- Сохраните изменения в файле functions.php.
Действие клика будет перенаправлять на страницу оформления заказа после добавления кода. - В результате метка кнопки продукта WooCommerce должна быть изменена с «Добавить в корзину» на «Купить меня». Для этого добавьте следующий фильтр в файл functions.php:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- Сохраните изменения в файле functions.php.
- Проверьте страницу продукта WooCommerce, чтобы определить, была ли кнопка «Добавить в корзину» переименована в «Купить у меня». При нажатии пользователь попадает прямо на страницу оформления заказа.
Подведение итогов
В заключение, пропуск страницы корзины в WooCommerce — это простой, но эффективный способ улучшить взаимодействие с пользователем и оптимизировать процесс оформления заказа для ваших клиентов. Внедрив три простых метода, которые мы рассмотрели в этом блоге, и следуя рекомендациям, вы можете упростить процесс оформления заказа, повысить удовлетворенность клиентов и увеличить конверсию и доход в своем магазине WooCommerce. Итак, продолжайте и попробуйте, чтобы увидеть положительное влияние, которое это может оказать на ваш онлайн-бизнес.





