Хотели бы вы упростить процесс оплаты для своих клиентов на своем веб-сайте WordPress? Если да, возможно, вам стоит подумать об интеграции QR-кодов для платежей Stripe на вашем веб-сайте. Пользователи могут использовать свои мобильные телефоны для сканирования определенной формы штрих-кода, называемой QR-кодом или кодом быстрого ответа.

Один из наиболее широко используемых и безопасных платежных шлюзов в Интернете, Stripe, доступен для использования при нажатии на ссылку для оплаты. Вы можете повысить конверсию, уменьшить число отказов от корзин и упростить процесс оформления заказа, используя платежи Stripe с помощью QR-кодов.
Они также могут сэкономить вам деньги и усилия, устраняя необходимость в сложной установке плагинов или написании сценариев.
В этом сообщении блога я расскажу вам, как использовать QR-коды для приема платежей Stripe на вашем веб-сайте WordPress без необходимости какого-либо кодирования.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом руководстве объясняется, что такое платежи Stripe с помощью QR-кодов, почему вам следует их использовать и как использовать простой плагин для их создания и отображения на вашем веб-сайте.
После прочтения этого руководства внедрение Stripe с QR-кодами для приема онлайн-платежей займет всего несколько минут. Теперь поехали!
Создание формы оплаты для Stripe
Чтобы начать принимать онлайн-платежи от клиентов, вам необходимо сначала добавить форму оплаты Stripe на свой веб-сайт.
WPForms — наиболее эффективный способ добиться этого. Это лучший плагин контактной формы WordPress, невероятно удобный и полностью совместимый с Stripe. С помощью конструктора перетаскивания вы можете изменить любой из многочисленных доступных шаблонов форм.
Для этого руководства вам понадобится лицензия WPForms Pro , поскольку она поставляется с расширением Stripe. Кроме того, доступна бесплатная версия WPForms Lite . Несмотря на то, что за платежи через ваши формы взимается комиссия в размере 3%, она позволяет вам принимать платежи Stripe.
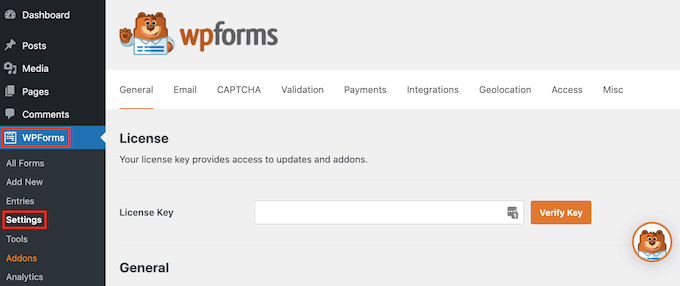
Для начала вам необходимо установить и активировать плагин WPForms. После активации перейдите в WPForms »Настройки на панели управления WordPress и введите свой лицензионный ключ, который можно найти в области вашей учетной записи на их веб-сайте.

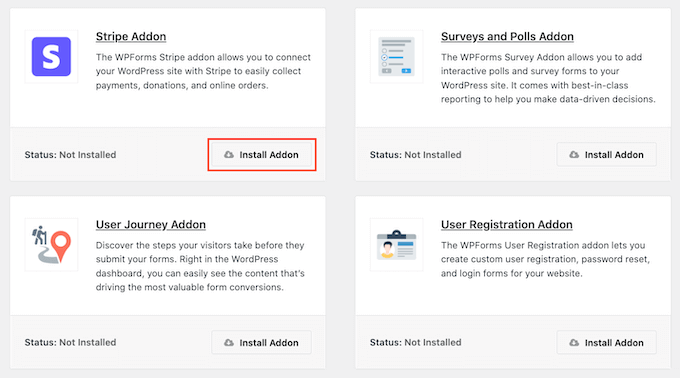
После ввода лицензионного ключа обязательно нажмите кнопку «Подтвердить ключ» . После проверки перейдите на страницу WPForms »Дополнения и установите дополнение Stripe.

Нажмите кнопку « Установить дополнение », и WPForms мгновенно установит и активирует его.
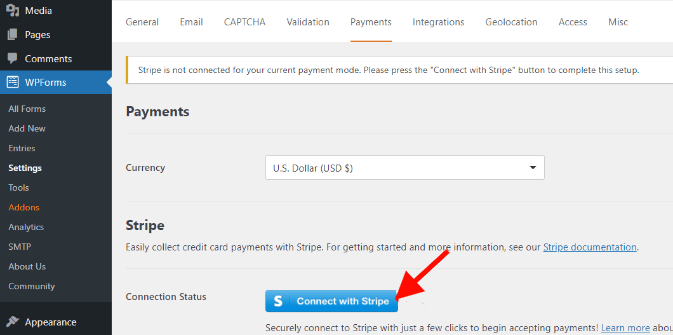
В панели администратора WordPress перейдите на вкладку « Платежи» , выбрав WPForms »Настройки .
Затем, чтобы связать свою учетную запись с WPForms, просто нажмите кнопку « Подключиться к Stripe » и следуйте инструкциям на экране.

Перейдите в WPForms »Добавить новый после подключения Stripe.
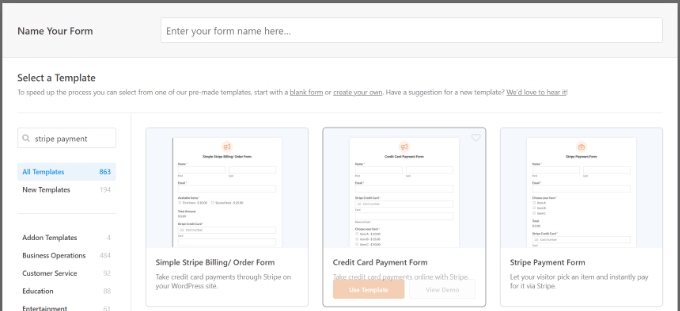
В WPForms доступно множество шаблонов форм. У вас есть возможность персонализировать простую форму заказа, контактную форму или форму оплаты Stripe.
Но ради целей этого руководства мы будем использовать форму оплаты Stripe.

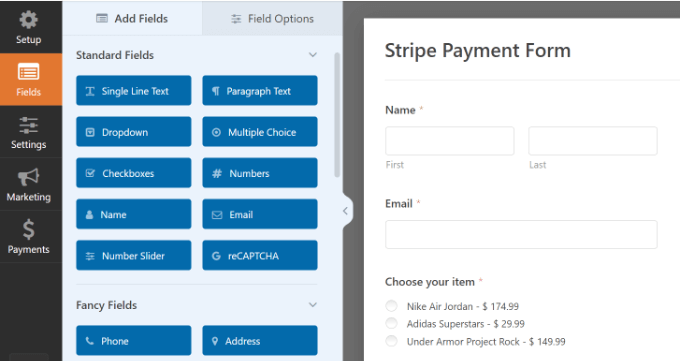
Вы можете добавить в шаблон дополнительные поля формы, такие как раскрывающееся меню, флажки, адрес электронной почты, телефон, адрес, веб-сайт и т. д., используя WPForms.

Вы можете дополнительно настроить форму.
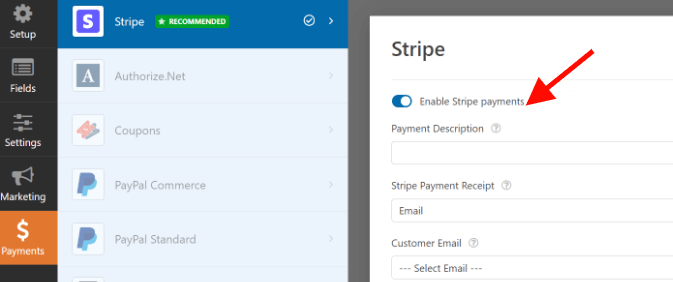
Завершив настройку формы, перейдите на вкладку «Платежи» и выберите Stripe.

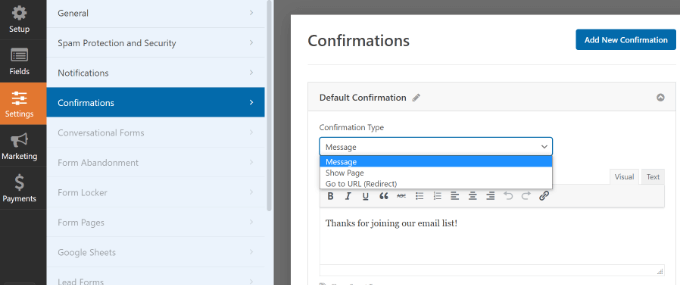
Затем вы можете перейти к параметрам вкладки «Настройки», чтобы изменить настройки подтверждения и уведомлений.
Например, вы можете решить, что произойдет после того, как пользователь отправит форму. С помощью WPForms вы можете отображать страницу, сообщение или даже отправлять людей по URL-адресу.

После этого нажмите кнопку «Сохранить», чтобы сохранить изменения, затем нажмите кнопку «Встроить» вверху.

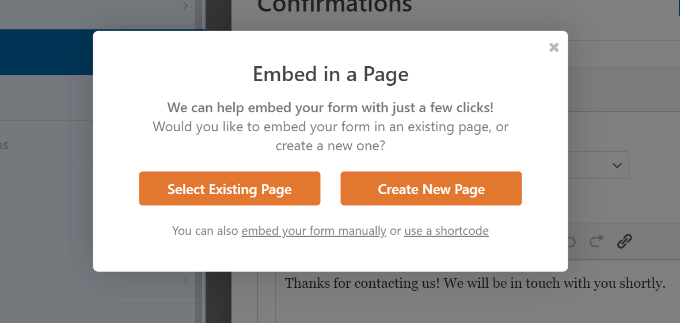
В этом уроке мы выберем опцию « Выбрать существующую страницу » во всплывающем окне, которое отобразит WPForms, что даст вам возможность встроить форму в уже существующую страницу или создать новую.

Теперь вам нужно будет ввести имя на своей странице. Как только это будет сделано, нажмите кнопку « Поехали ».

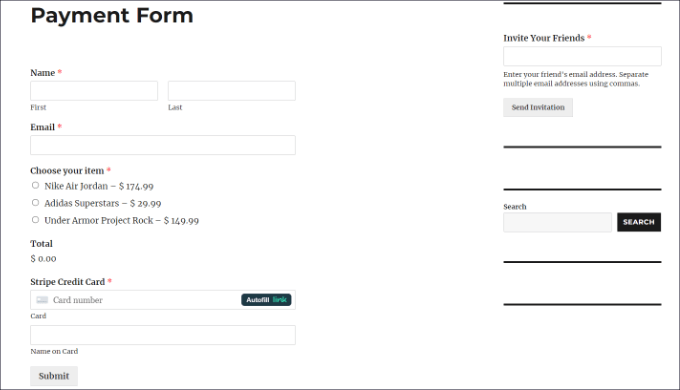
После этого предварительный просмотр вашей платежной формы Stripe будет показан в редакторе контента WordPress.

Скопируйте ссылку на страницу, где сейчас находится ваша форма оплаты; он понадобится вам для создания QR-кода.
Добавление QR-кода в форму оплаты Stripe
Ваша форма оплаты Stripe теперь готова к отображению в любом месте вашего веб-сайта, если создать для нее QR-код.
Есть два способа разместить QR-код на вашем сайте. Вы можете использовать плагин WordPress или функцию браузера Google Chrome.
1. Создайте QR-код с помощью плагина
Вы можете использовать плагин WordPress, например Shortcodes Ultimate, для добавления QR-кодов на свой сайт. С помощью этого бесплатного плагина вы можете создавать более 50 различных типов шорткодов, включая QR-коды.
Установите и активируйте плагин Shortcodes Ultimate. После активации вы увидите экран приветствия Shortcode Ultimate.

Чтобы добавить свой QR-код, вам нужно будет отредактировать страницу или сообщение. Все, что вам нужно сделать, это добавить блок шорткода в редакторе контента.
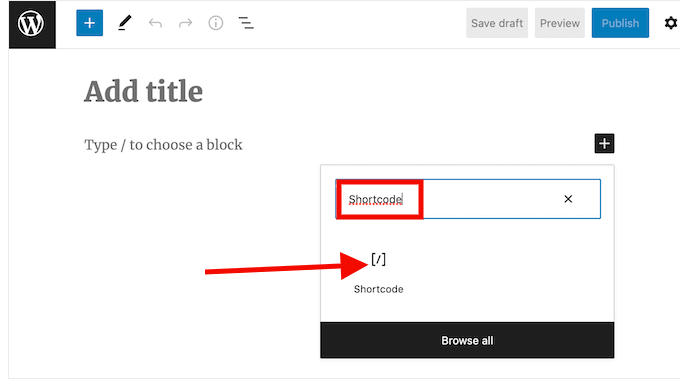
Для этого найдите виджет «Шорткод» и добавьте его на свою страницу.

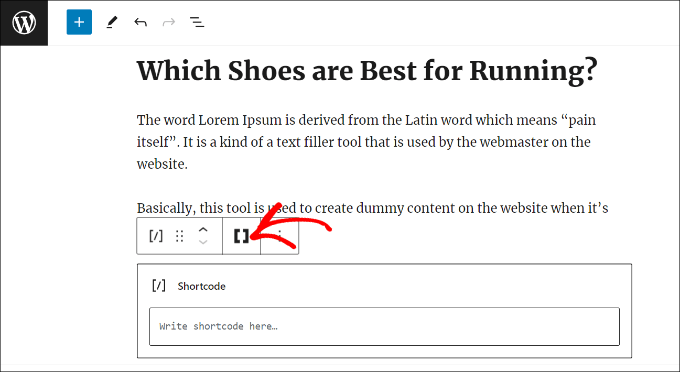
Позже вы увидите опцию «Вставить короткий код». После вставки щелкните значок двойной квадратной скобки.

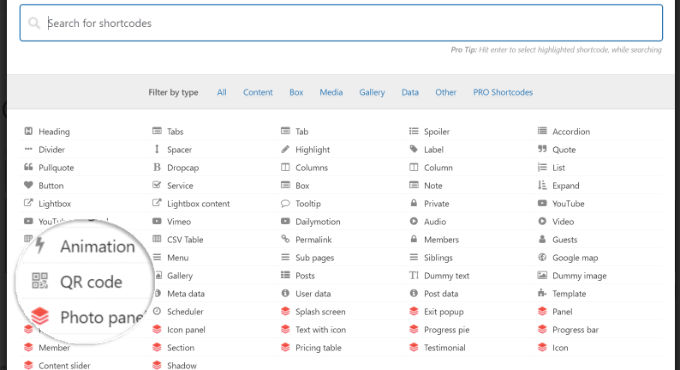
Будет отображено множество предложений по коротким кодам. Идите вперед и выберите QR-код.

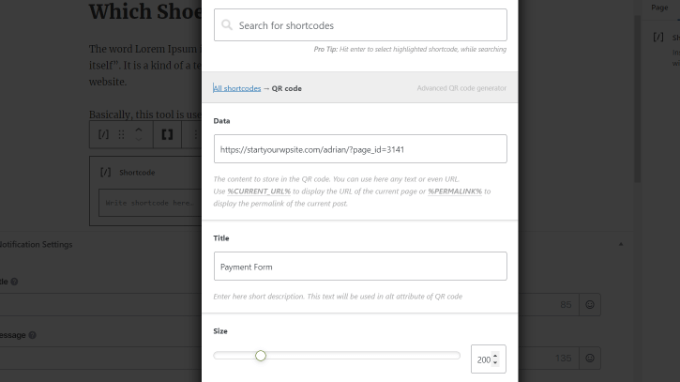
После этого появятся различные варианты ввода данных вашего QR-кода. Вы можете вставить URL-адрес ранее созданной платежной формы Stripe в область «Данные».
Кроме того, можно ввести заголовок кода, который служит альтернативным текстом. Размер вашего QR-кода также можно изменить.

Вы можете добавить дополнительные параметры настройки в свой QR-код, прокрутив вниз. Например, вы можете изменить цвет фона, основной цвет и другие элементы.
Когда вы закончите, просто нажмите кнопку «Вставить короткий код», чтобы
Плагин позволяет предварительно просмотреть ваш QR-код.
Чтобы увидеть QR-код платежной формы Stripe в действии, опубликуйте свою страницу прямо сейчас.

2. Добавление QR-кода с помощью Google Chrome
QR-код можно использовать для обмена веб-страницей, если вы используете браузер Google Chrome. Сначала необходимо открыть страницу формы оплаты Stripe в новой вкладке или окне.
Затем вы можете щелкнуть значок «Поделиться», расположенный в адресной строке в правом верхнем углу веб-сайта. Просто выберите опцию «Создать QR-код» в этом меню.

После этого на вашей странице формы оплаты Stripe появится QR-код, сгенерированный Google Chrome.
Теперь вы можете скачать QR-код в виде изображения.

Затем изображение можно разместить в любом месте вашего сайта.
Например, вы можете отображать QR-код на страницах продуктов, чтобы покупатели могли мгновенно сканировать их и получить доступ к форме заказа.
Резюме
В этом посте мы показали вам, как принимать платежи Stripe с QR-кодами на вашем сайте WordPress с помощью WPForms и Shortcodes Ultimate или сканера QR-кода Google Chrome . Это отличный способ упростить и ускорить оплату ваших продуктов или услуг для ваших клиентов.
Вы можете создать форму оплаты Stripe с помощью WPForms, а затем сгенерировать для нее QR-код, используя функцию браузера Google Chrome или плагин Shortcodes Ultimate WordPress. Затем вы можете поделиться QR-кодом в Интернете или встроить его на свой сайт в качестве кнопки покупки. Сканируя QR-код, ваши клиенты смогут открыть ссылку для оплаты и совершить покупку без каких-либо проблем.
Мы надеемся, что это руководство было полезным, и вам понравилось узнавать, как добавить оплату по QR-коду Stripe в WordPress.
Спасибо за чтение!





