Те части веб-страницы, которые остаются на месте, пока пользователь прокручивает страницу вниз, являются липкими (или фиксированными) компонентами. Такая характеристика имеет широкий спектр применения. Главное меню навигации может перемещаться вместе с человеком. Кроме того, по левой стороне страницы скользит форма подписки по электронной почте. Общее впечатление пользователя может быть улучшено с помощью простого элемента дизайна. Благодаря встроенным в Divi параметрам закрепления настроек вы можете быстро и легко добавить этот эффект на свой сайт.

В этом руководстве мы покажем вам, как использовать встроенные в Divi параметры закрепления, чтобы сделать любой элемент на вашей странице «закрепленным» (фиксированным), чтобы вам не пришлось беспокоиться о плагинах или коде. В нем все просто, легко и быстро. Итак, без лишних слов, начнем.
Сделайте любой элемент страницы Divi липким
Чтобы сделать любой элемент страницы «липким», мы создадим страницу и откроем ее для редактирования с помощью визуального конструктора Divi. Мы будем использовать готовый макет для сегодняшнего урока, но вы можете работать с любым элементом, чтобы применить этот эффект.

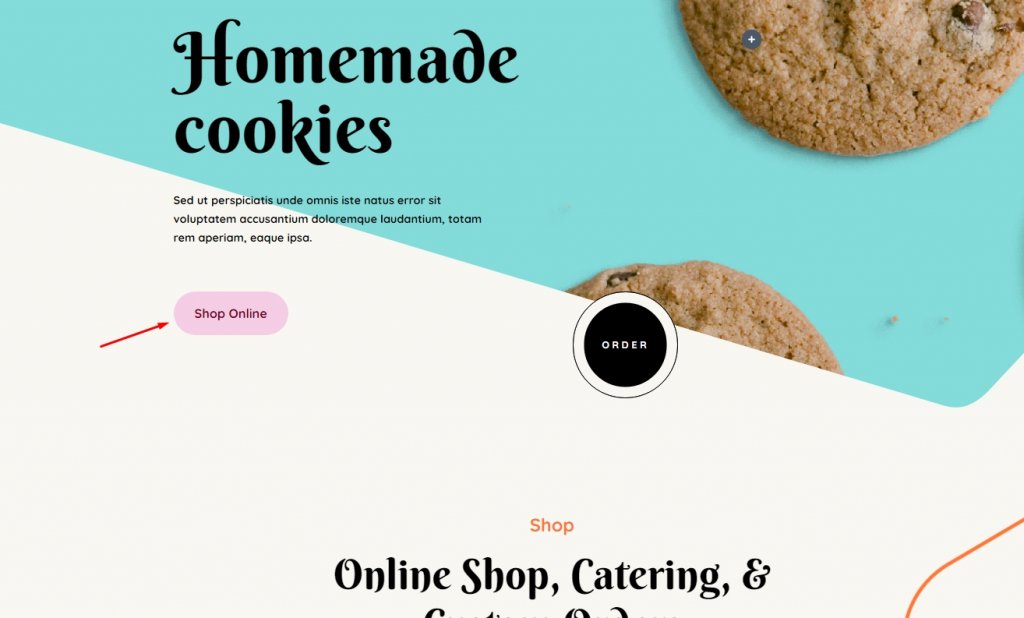
Следующим шагом является выбор липкого элемента Divi из доступных вариантов. Хотя на веб-сайте это может быть что угодно, сегодня мы сосредоточимся на одном модуле. Например, давайте выберем модуль кнопок «Интернет-магазин», потому что это типичный элемент пользовательского интерфейса.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
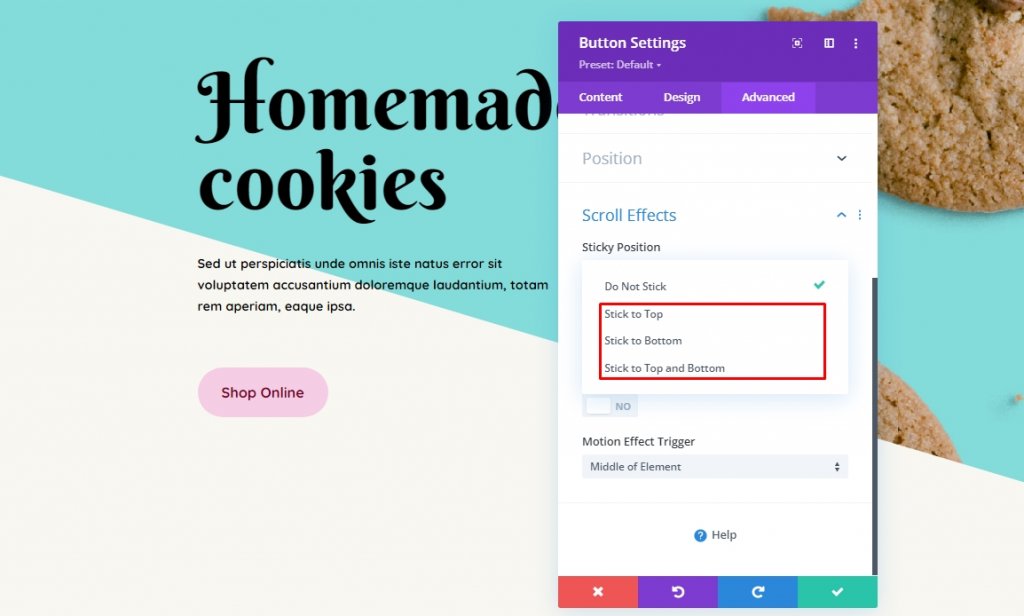
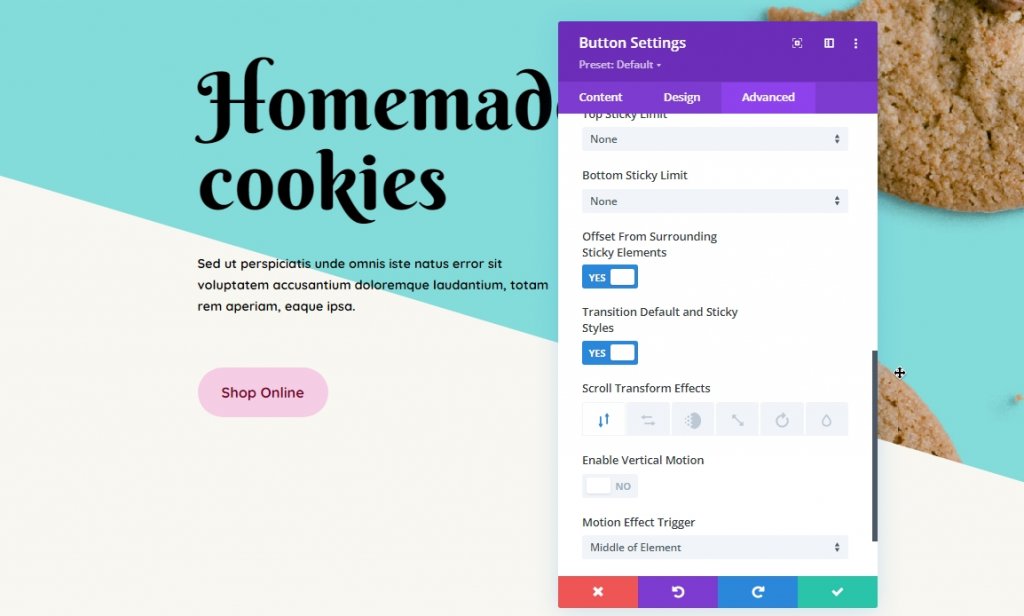
После этого щелкните значок настроек, чтобы получить доступ к параметрам модуля и переключитесь на вкладку «Дополнительно». Прокрутите страницу вниз и щелкните значок настроек, чтобы получить доступ к параметрам модуля и переключитесь на вкладку «Дополнительно». Прокрутите страницу вниз и нажмите «Эффекты прокрутки». Придерживайтесь верха , Â Придерживайтесь низа и Придерживайтесь верха и низа Â - выберите в соответствии с вашими потребностями. Если вы выберете « Придерживаться верха» , элемент останется на месте при прокрутке вниз. (Считайте, что он перемещается ниже этой частью области просмотра.) Он останется липким, даже если пользователь перемещает курсор вверх, вместо того, чтобы оставаться позади.

На данный момент выберите комбинированный вариант под названием « Придерживаться верха и низа» . Вот и все! Теперь элемент застрял. Теперь можно ограничить прокрутку элемента только указанными областями страницы или определенными расстояниями от границ области просмотра.

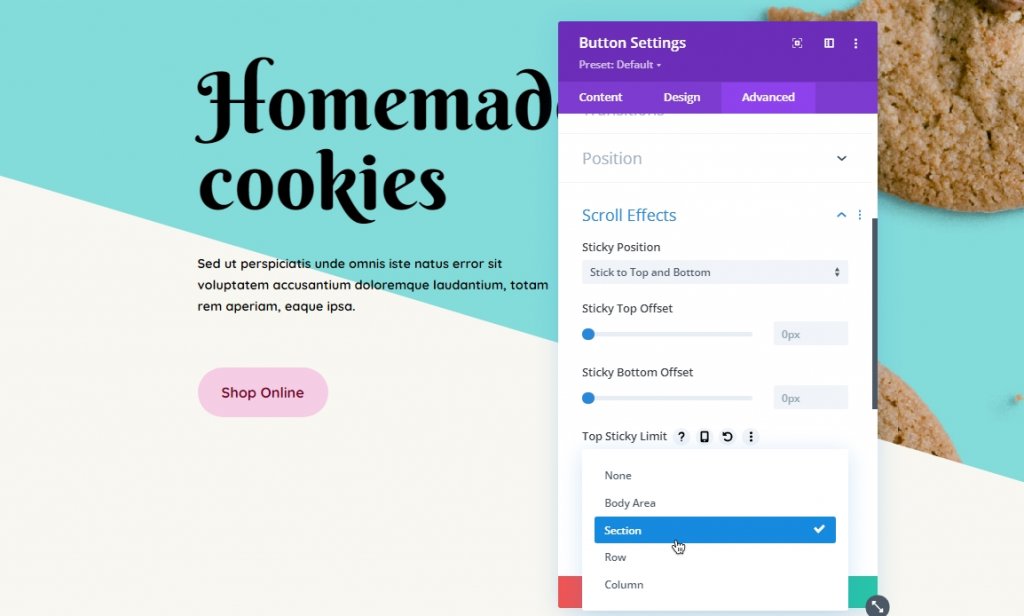
После того, как вы решили, как вы хотите, чтобы элемент Divi закрепился, вы можете указать, как далеко он должен быть от верха и / или низа, когда пользователь начинает прокрутку. Другими словами, если вы хотите выбрать 0 пикселей, компонент будет виден только на самом краю области просмотра. Если вы выберете 55 пикселей, расстояние от края области просмотра останется постоянным после прокрутки страницы. Когда преимущество области просмотра так далеко, оно начнет прокручиваться.
Пределы верхнего / нижнего липкого раскрывающегося списка позволяют вам выбирать, где он навсегда застрянет. Выберите, остается ли какой-либо элемент в своем родительском контейнере (столбце, строке или разделе), включив параметр области тела, или вы можете позволить ему оставаться на всей странице, отключив его. В любом случае, как это настроить, решать вам. Если пользователь прокручивает страницу вниз, элемент будет оставаться на месте, пока не достигнет нижней части, но он исчезнет, если пользователь переместит курсор вверх по странице.
Если вы используете много липких элементов, убедитесь, что они не расходятся. При необходимости используйте настройки смещения, которые вы ввели для других элементов стика, включив «Смещение из окружающих липких элементов». Если этого не сделать, ваши липкие элементы могут перекрываться при прокрутке. Это то, чего никто не желает.

Очень весело играть с опцией « Преобразование по умолчанию» и «Прикрепленные стили». Эффекты прокрутки трансформации позволяют настраивать переход и анимацию элемента. Чтобы привлечь больше внимания к компоненту, который в данный момент следует за ними, уменьшите или поверните элемент.
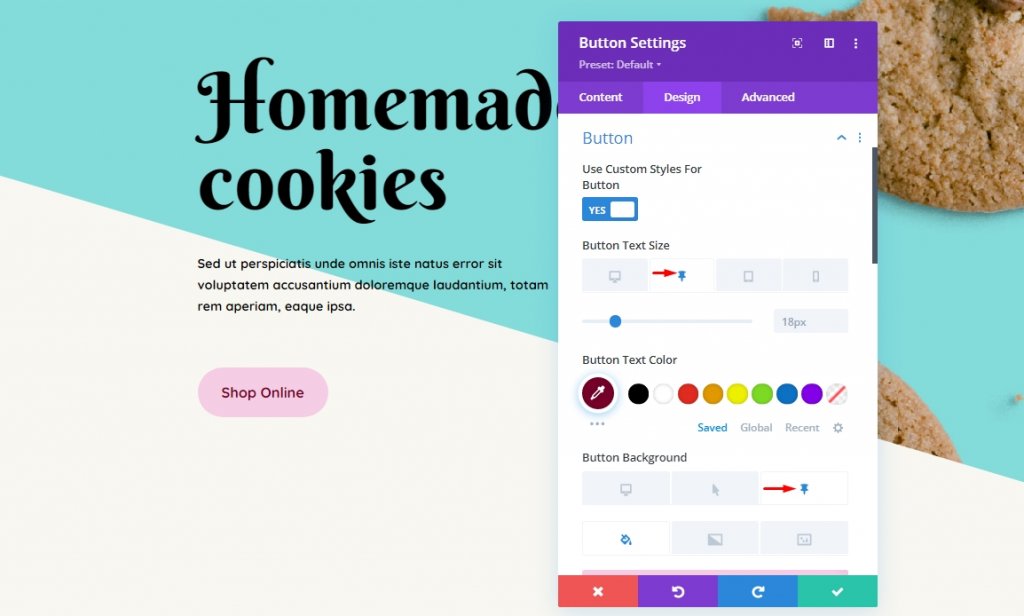
Вы также можете использовать эту опцию, чтобы любой липкий элемент казался совершенно другим. Щелкните значок кнопки на вкладке «Дизайн», чтобы активировать закрепленные стили . Имейте в виду, что вы увидите этот значок только в том случае, если вы уже включили липкость в Advanced - Scroll Effects .

После этого вы можете настроить липкий элемент так же, как и любой другой вторичный компонент Divi. Если вы используете смартфон, щелкните вкладку с кнопками, а не на рабочем столе или планшете. Легко сделать липкий элемент уникальным по сравнению со статическим с помощью параметров фона, цвета и размера Divi.
Мы также хотели бы отметить, что если вы сделаете раздел прикрепленным, значок кнопки появится для всех дочерних элементов раздела, включая строки, столбцы и модули. Они наследуют атрибут sticky от своего родителя, хотя стили прокрутки могут применяться к ним отдельно.
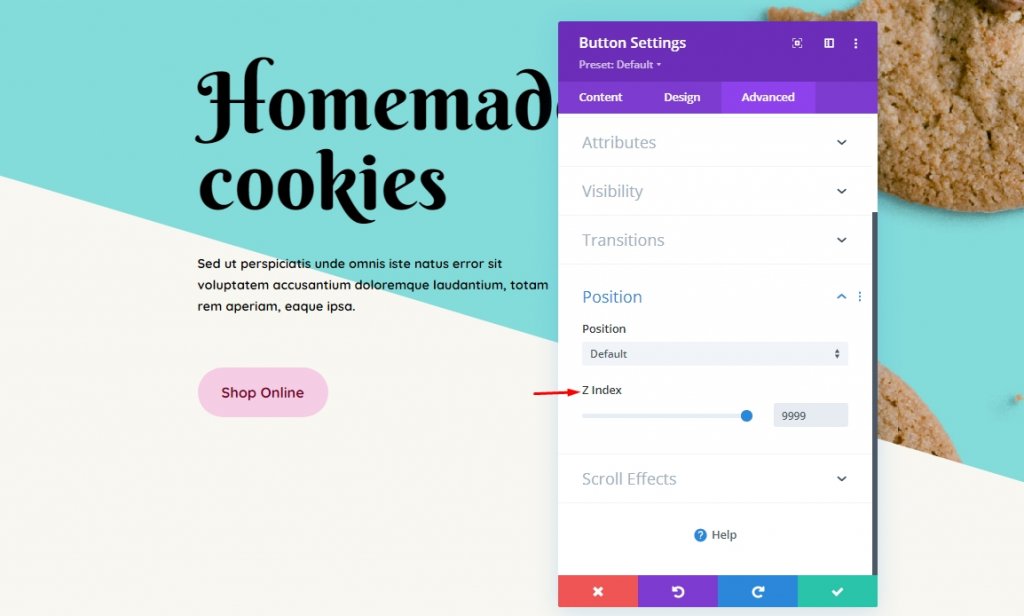
Регулировка Z-индекса
Большинству дизайнеров нравится держать липкий элемент вверху страницы. Вот тут-то и пригодится Z-index, и вы установили его значение в соответствии с вашими потребностями. Параметр Z-индекса доступен в настройках положения на вкладке «Дополнительно». Этот параметр указывает глубину элемента. Таким образом, элемент с более высоким значением Z-индекса будет казаться более заметным по сравнению с другими элементами.

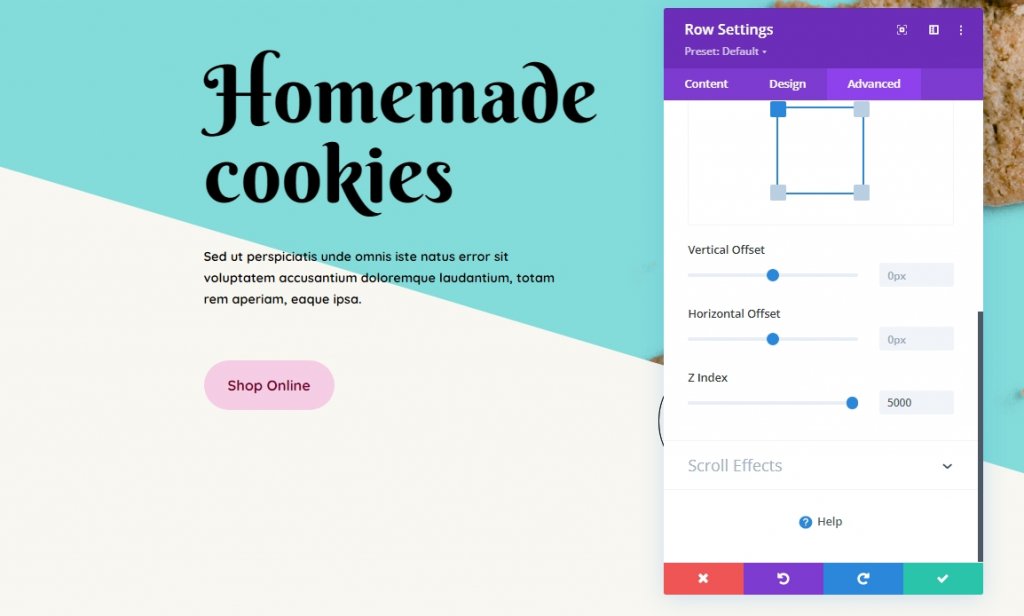
Чтобы прикрепленный элемент отображался выше на странице, вам нужно уменьшить Z-индекс строк или разделов, в которых он содержится.

Поскольку мы установили значение Z-индекса кнопки и строки выше, чем у других модулей, оно будет располагаться вверху всей страницы.
Заключительные слова
Вы можете использовать параметры липких элементов Divi, чтобы прикрепить любой модуль, строку, столбец или раздел в любом месте в качестве информационных потоков. Будь то призыв к действию (CTA), подменю, рекламное предложение или что-то еще, Divi предоставила вам несколько мощных опций. Теперь будет весело наблюдать, как вы их применяете! Это все на сегодня. Надеюсь, этот урок будет для вас полезным. Поделитесь блогом или другими нашими записями о липком варианте Divi со своими друзьями и помогите им создавать потрясающие дизайны, используя липкий вариант.





