Фирменная тема Divi предлагает множество вариантов оформления для библиотеки собственных модулей, предоставляя пользователям широкий контроль над визуальными аспектами своих веб-сайтов. Кроме того, Divi предоставляет возможность включать движение в веб-страницы с помощью различных анимационных эффектов.

В этом посте рассматривается использование настроек анимации в встроенном модуле «Призыв к действию» в Divi , включая эффекты наведения, эффекты прокрутки, эффекты анимации и функцию закрепления.
В этом руководстве основное внимание уделяется воссозданию раздела из пакета макетов маркетингового агентства Divi, в частности работе с макетом целевой страницы.
Установка макета
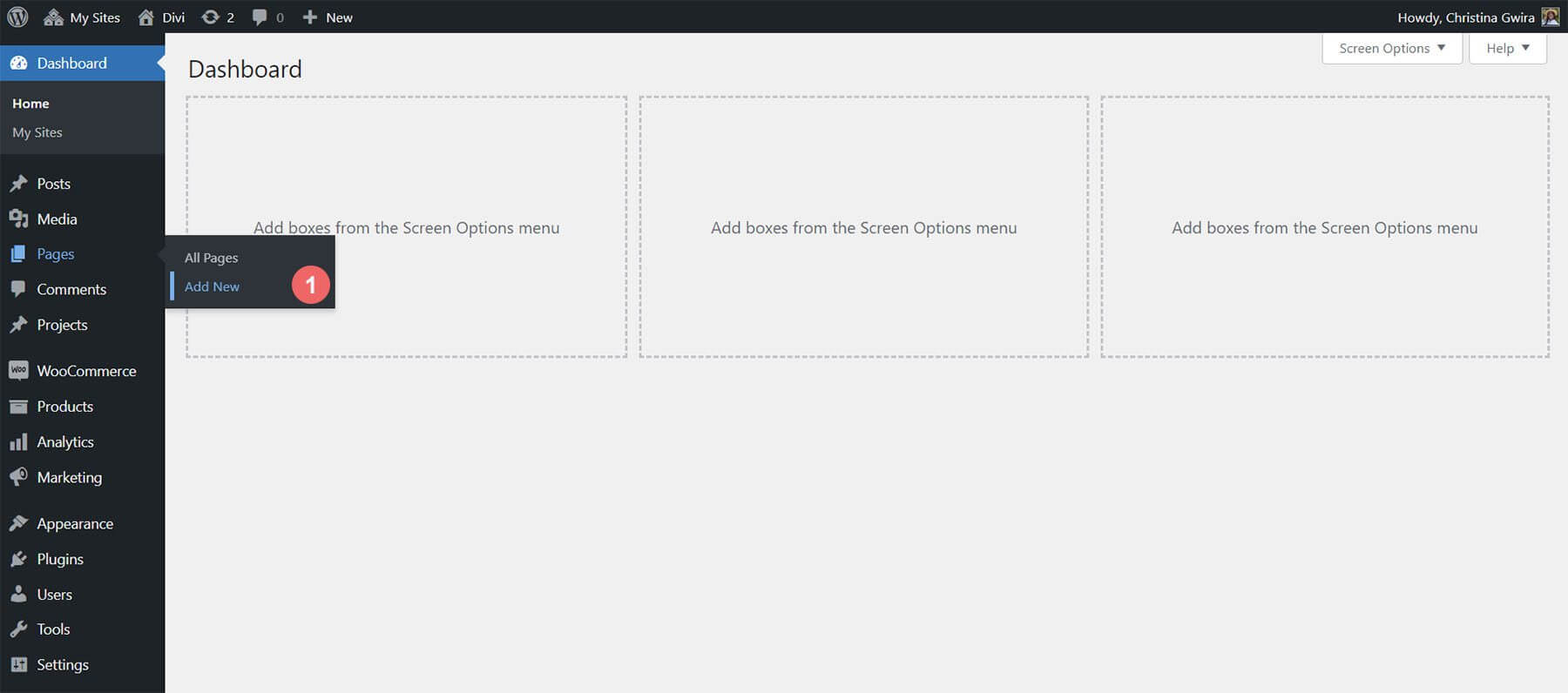
Для начала создайте новую страницу в WordPress. Перейдите в «Страницы», затем «Добавить новый».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
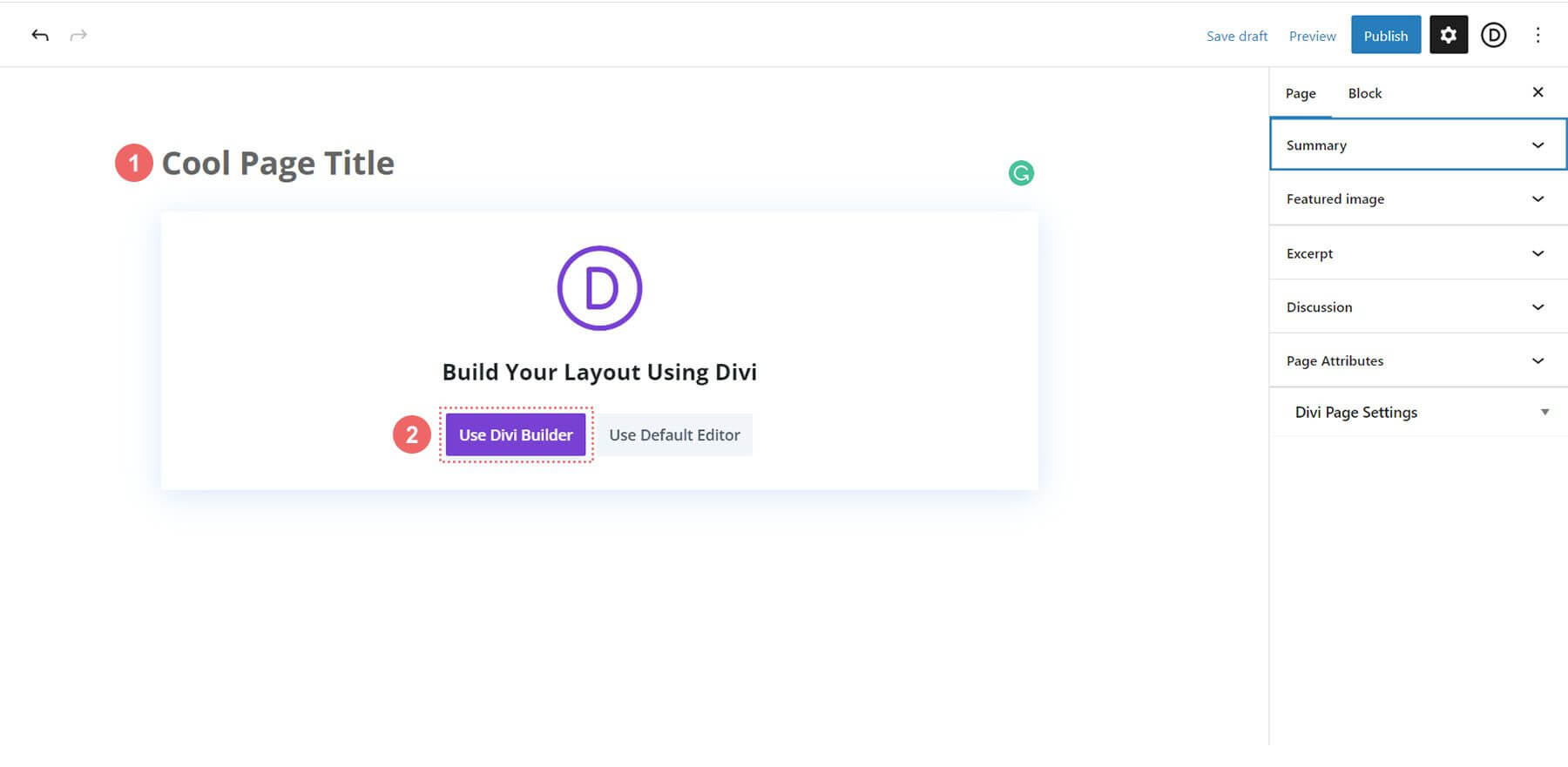
В редакторе дайте своей странице название. Нажмите «Использовать Divi Builder».

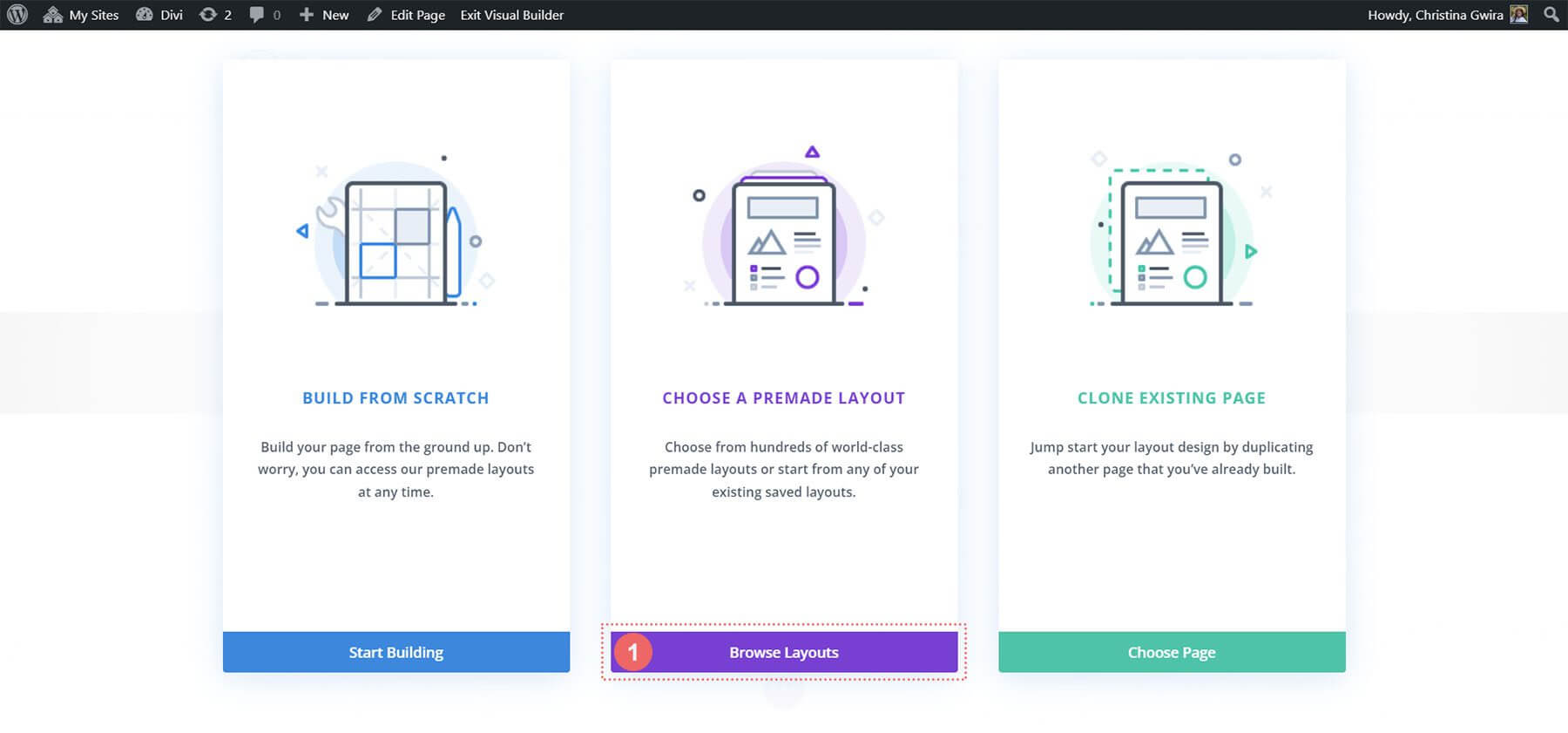
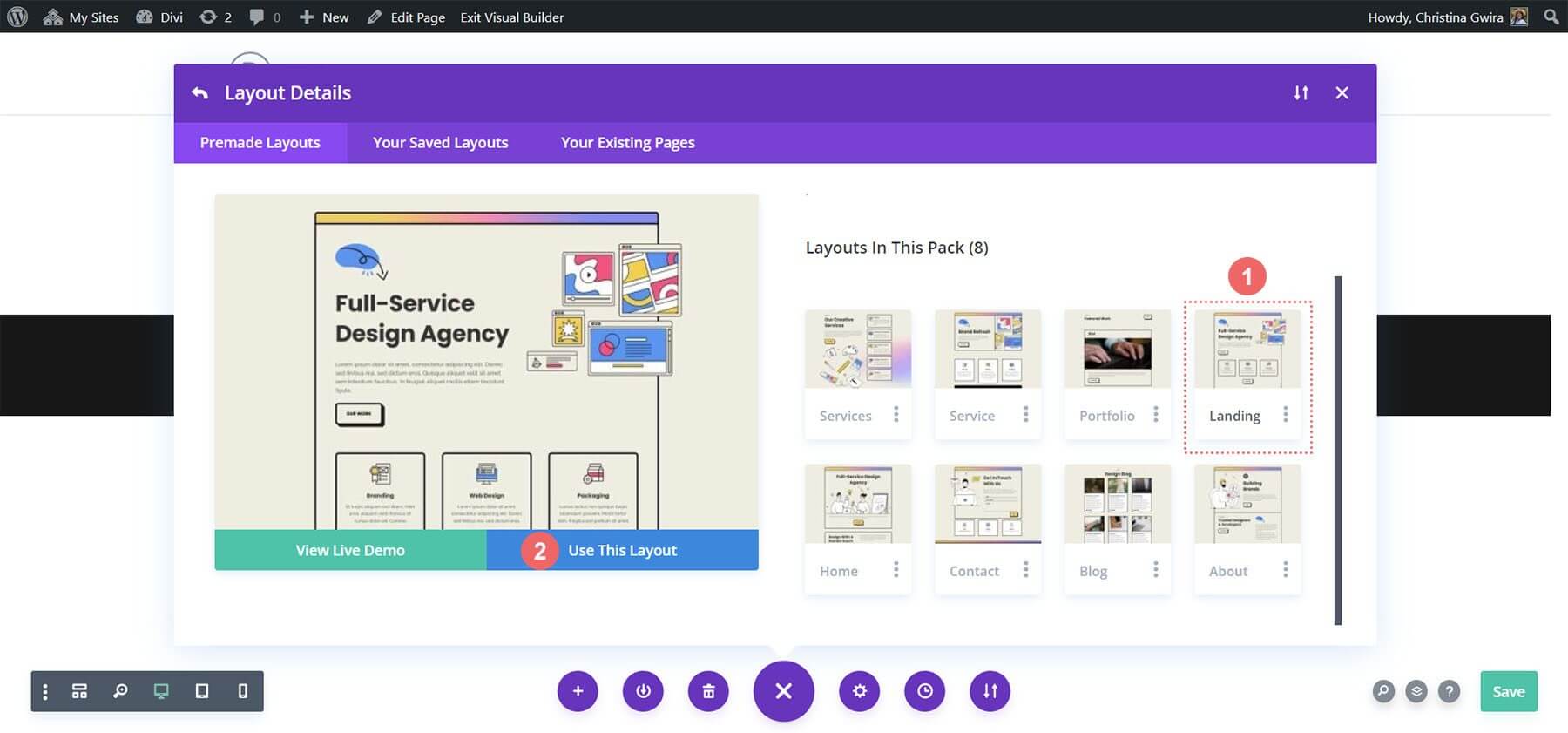
Выберите «Просмотреть макеты». Выберите пакет макетов маркетингового агентства.

Выберите макет целевой страницы. Нажмите «Использовать этот макет».

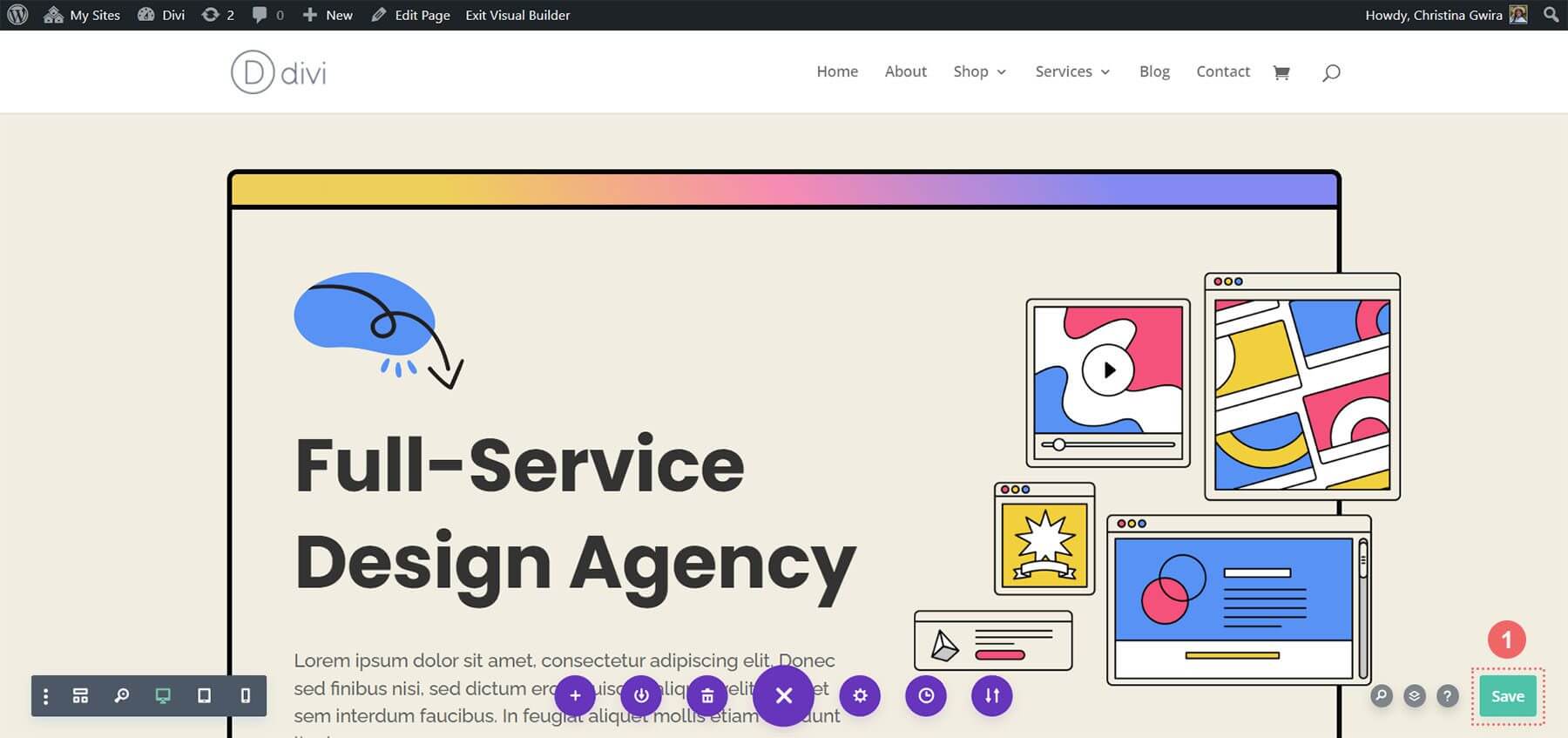
Сохраните изменения.

Теперь давайте добавим наш первый призыв к действию!
Добавление модуля CTA
В этом руководстве текстовые модули и модули кнопок в этом разделе будут заменены модулем призыва к действию.

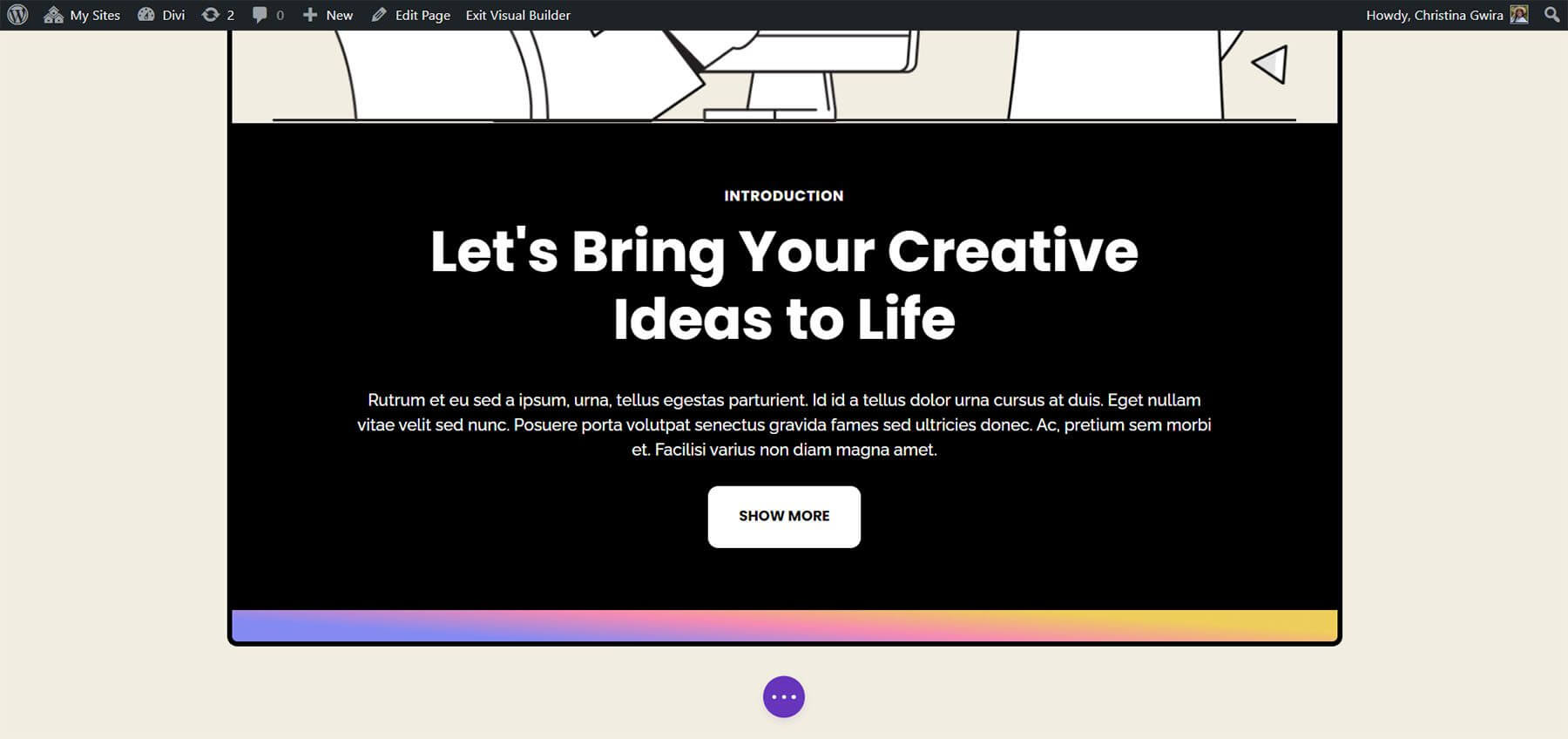
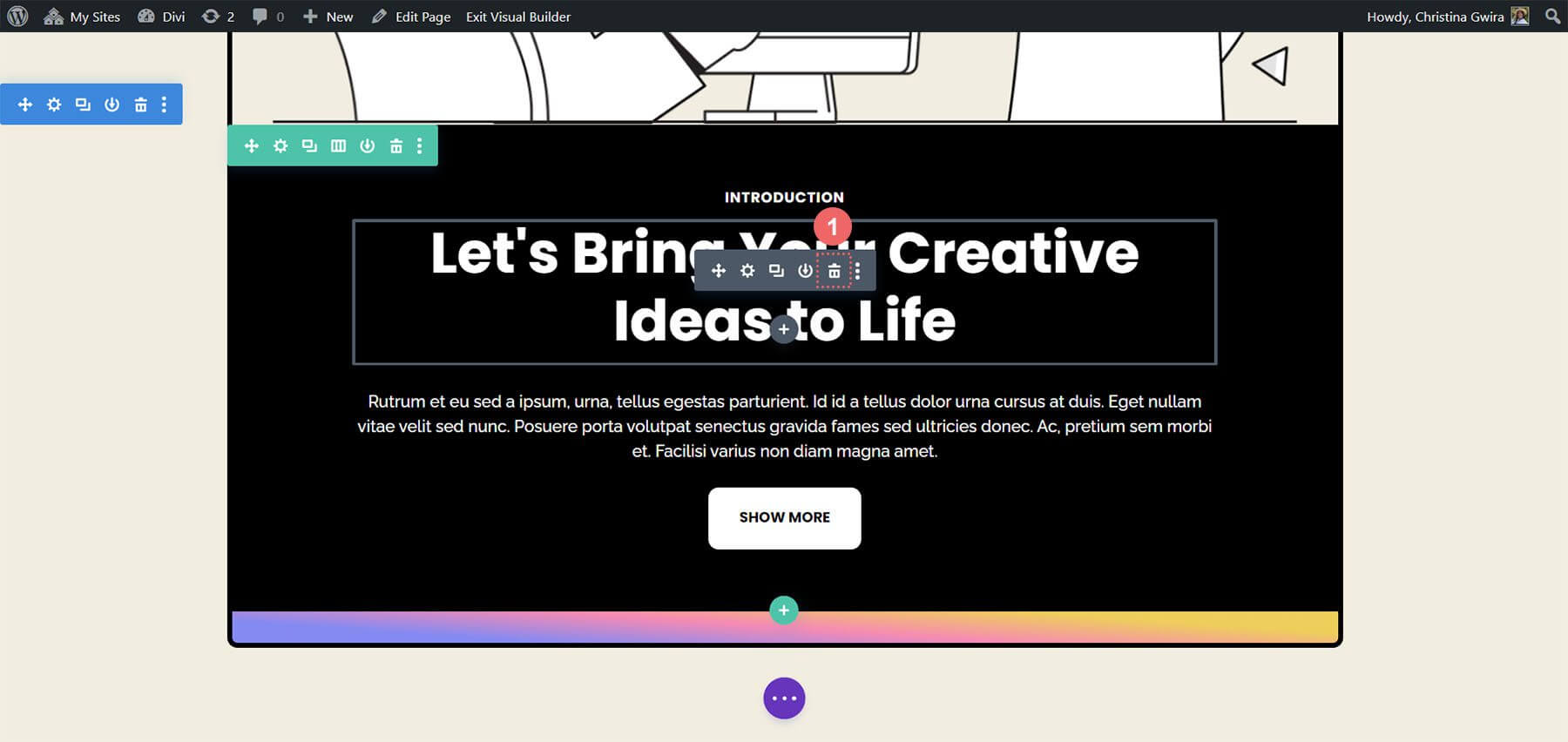
Для начала удалите существующие модули, наведя курсор на каждый из них и щелкнув значок корзины в сером всплывающем меню. Сохраните текстовый модуль с надписью «Введение».

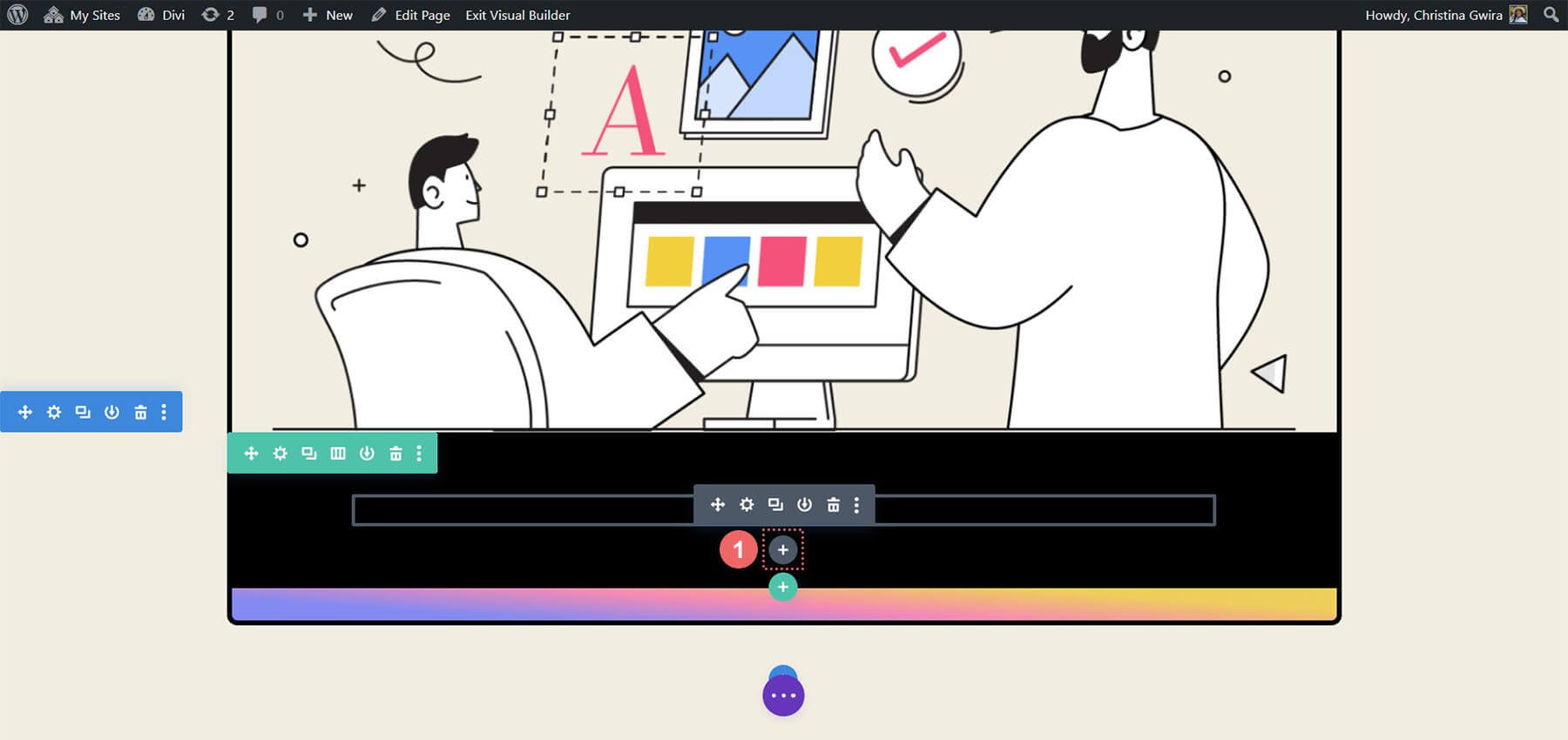
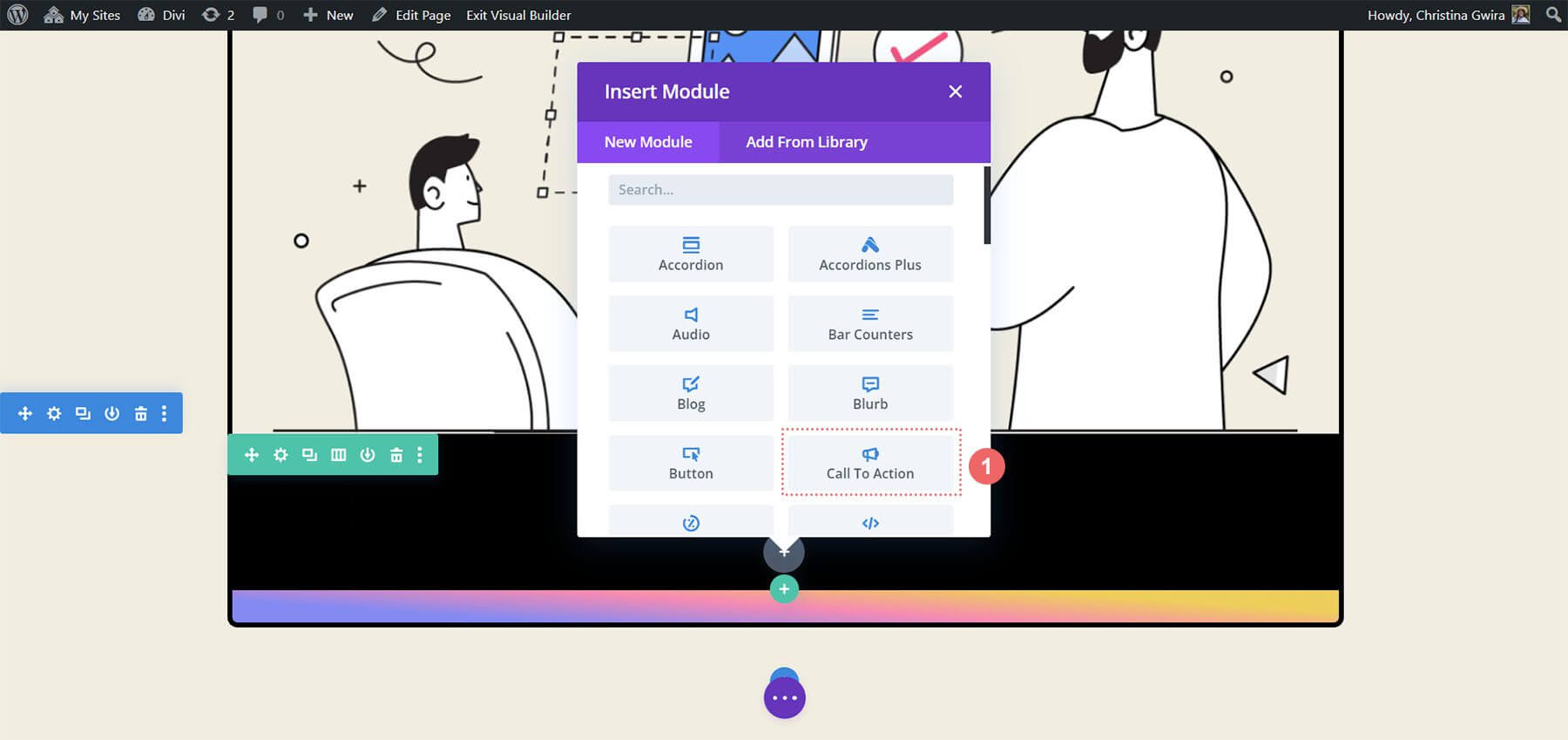
Затем добавьте в строку модуль «Призыв к действию», наведя курсор на текстовый модуль и щелкнув серый значок плюса. Выберите значок модуля «Призыв к действию» во всплывающем окне модулей.

После добавления настройте модуль «Призыв к действию» в соответствии с макетом.

Стилизация модуля CTA
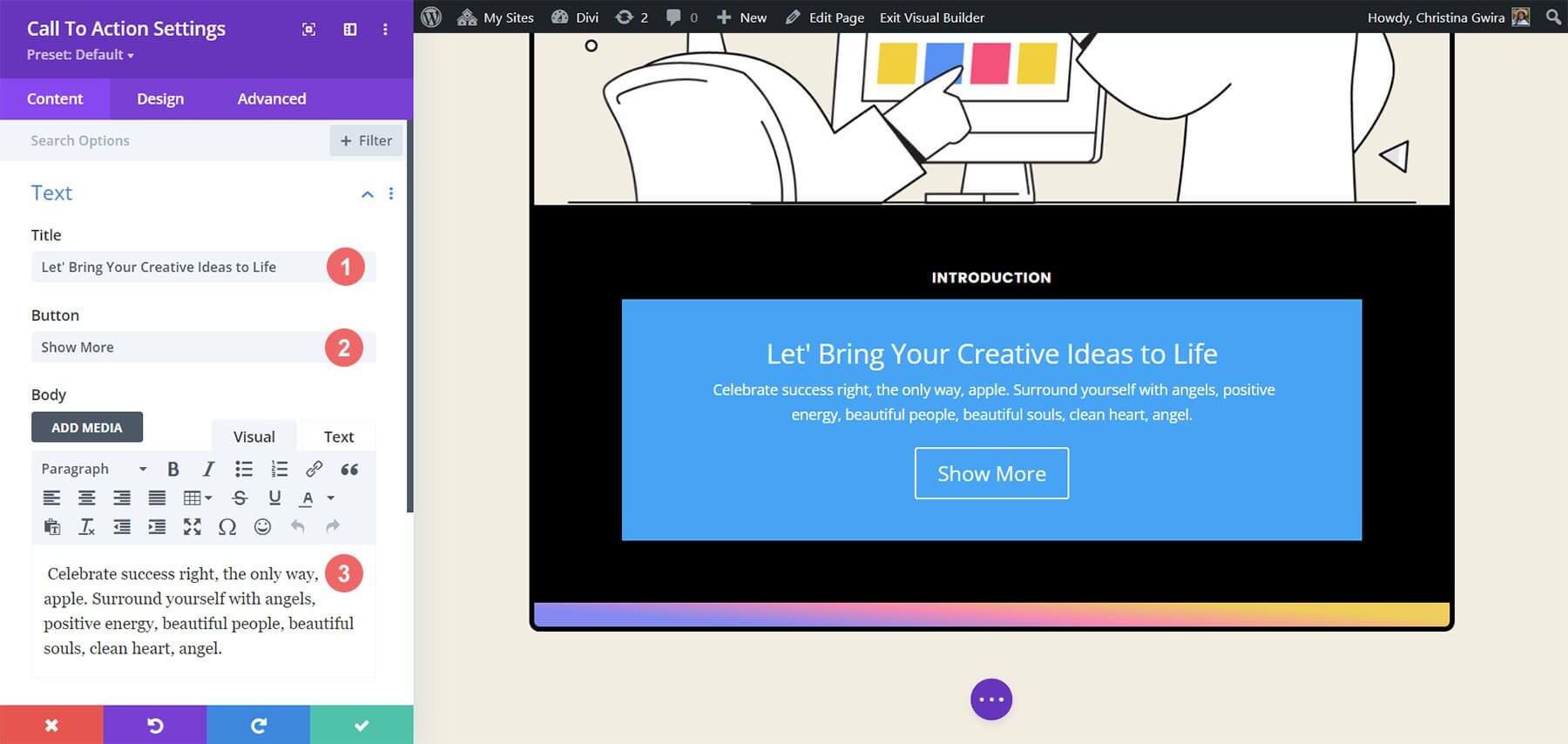
Существующий контент из исходных модулей будет воспроизведен в новом интегрированном модуле «Призыв к действию». Этот контент будет вставлен в соответствующие поля «Заголовок», «Кнопка» и «Тело».

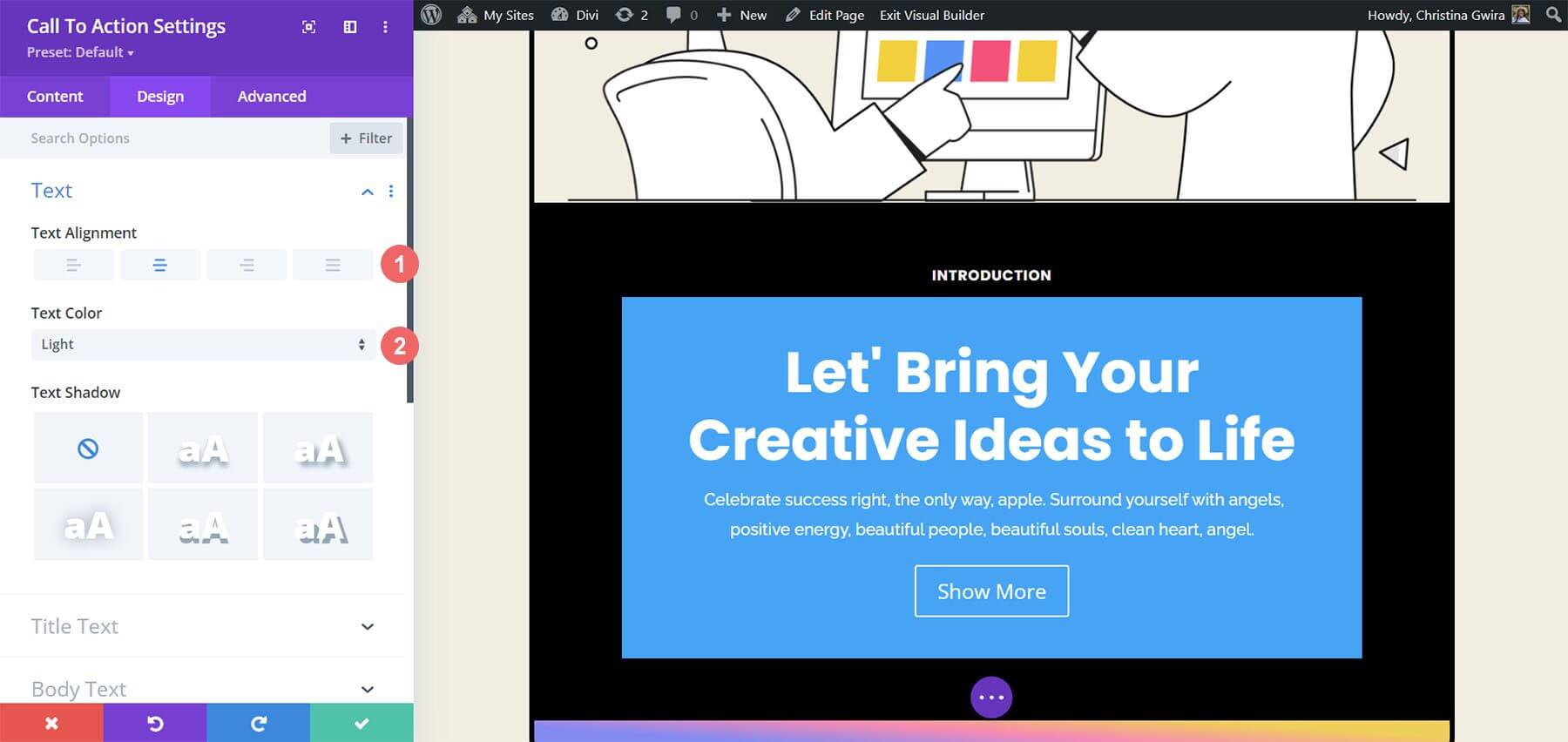
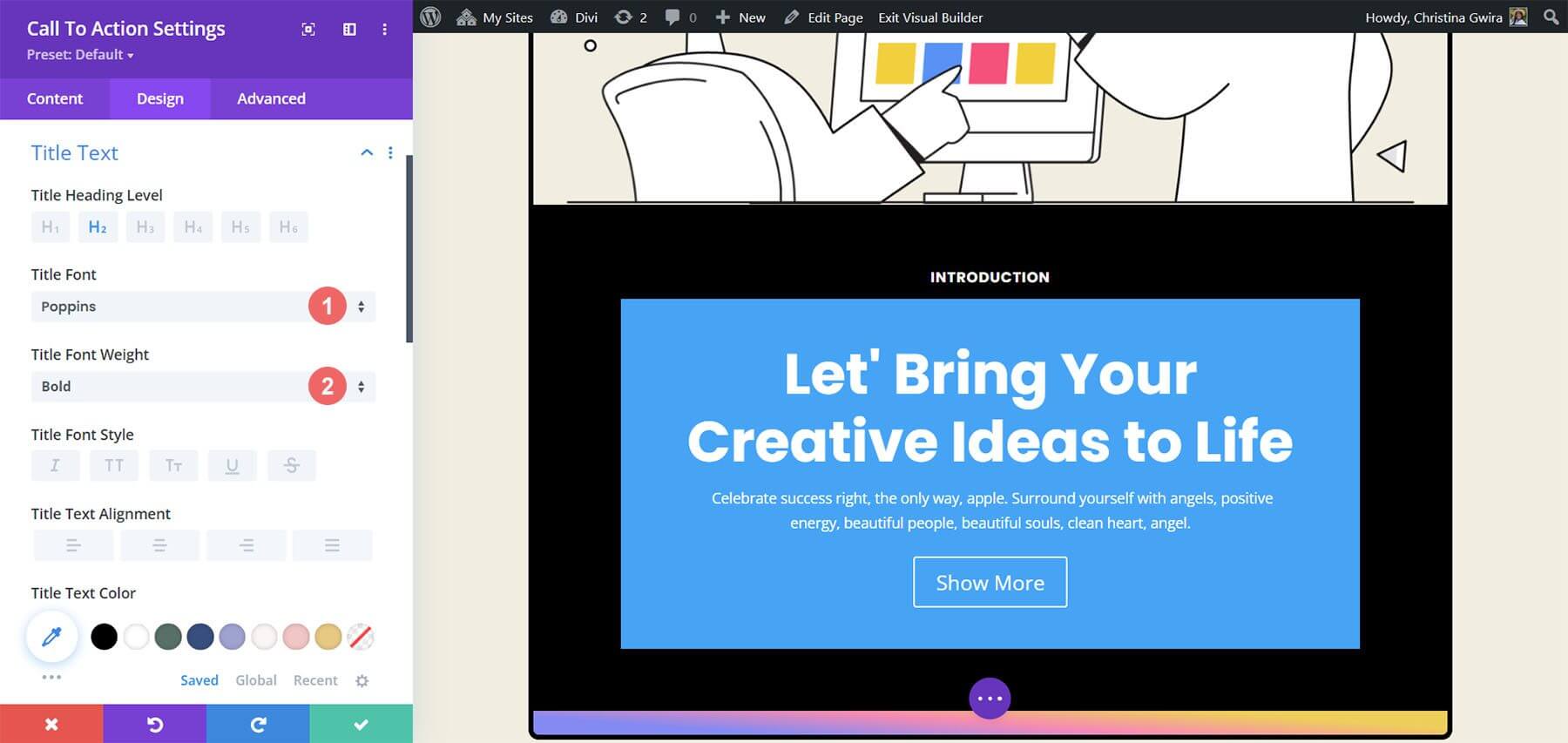
Чтобы настроить внешний вид модуля, перейдите на вкладку «Дизайн» модуля «Призыв к действию». Начните с настройки выравнивания и цвета текста. Выровняйте текст по центру и установите цвет «Светлый».

Для настройки текста заголовка мы рекомендуем использовать следующие настройки:
- Шрифт названия: Poppins
- Вес шрифта заголовка: жирный
- Размер текста заголовка: 55 пикселей.
- Высота строки заголовка: 1,2em

Сходство с ранее использованным текстом заметно. Руководство по стилю будет взято из пакета макетов маркетингового агентства Divi.
Кроме того, внимание будет уделено стилизации основного текста с использованием указанных настроек модуля.
Настройки основного текста–
- Основной шрифт: Raleway
- Вес основного шрифта: Обычный
- Размер основного текста: 16 пикселей.
- Высота линии кузова: 1,8em

Далее заданные настройки будут применены для настройки кнопки модуля «Призыв к действию».
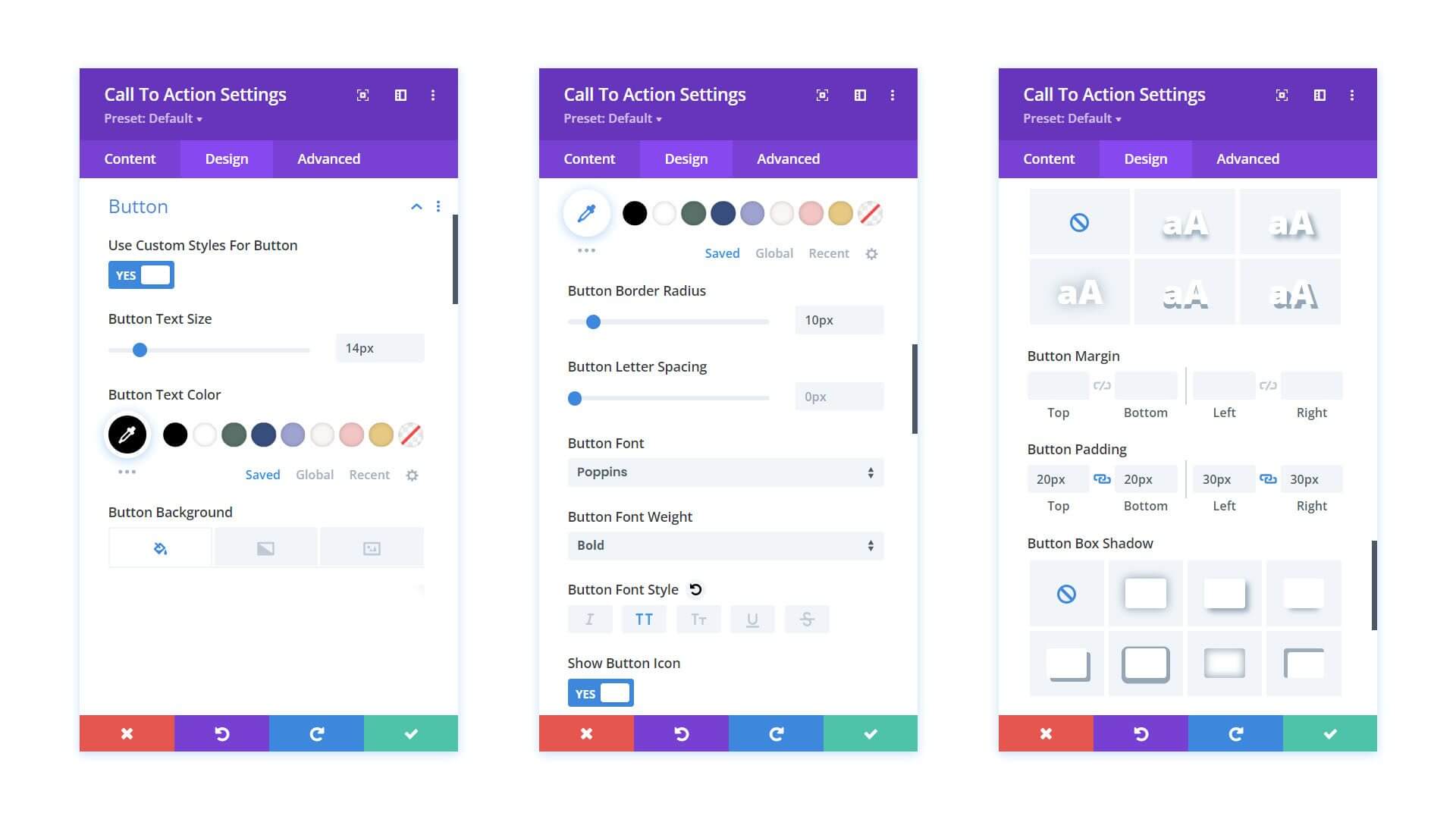
Настройки кнопки:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14 пикселей.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 10 пикселей.
- Шрифт кнопки: Poppins
- Вес шрифта кнопки: жирный
- Отступы кнопок: сверху и снизу — 20 пикселей , слева и справа — 30 пикселей.

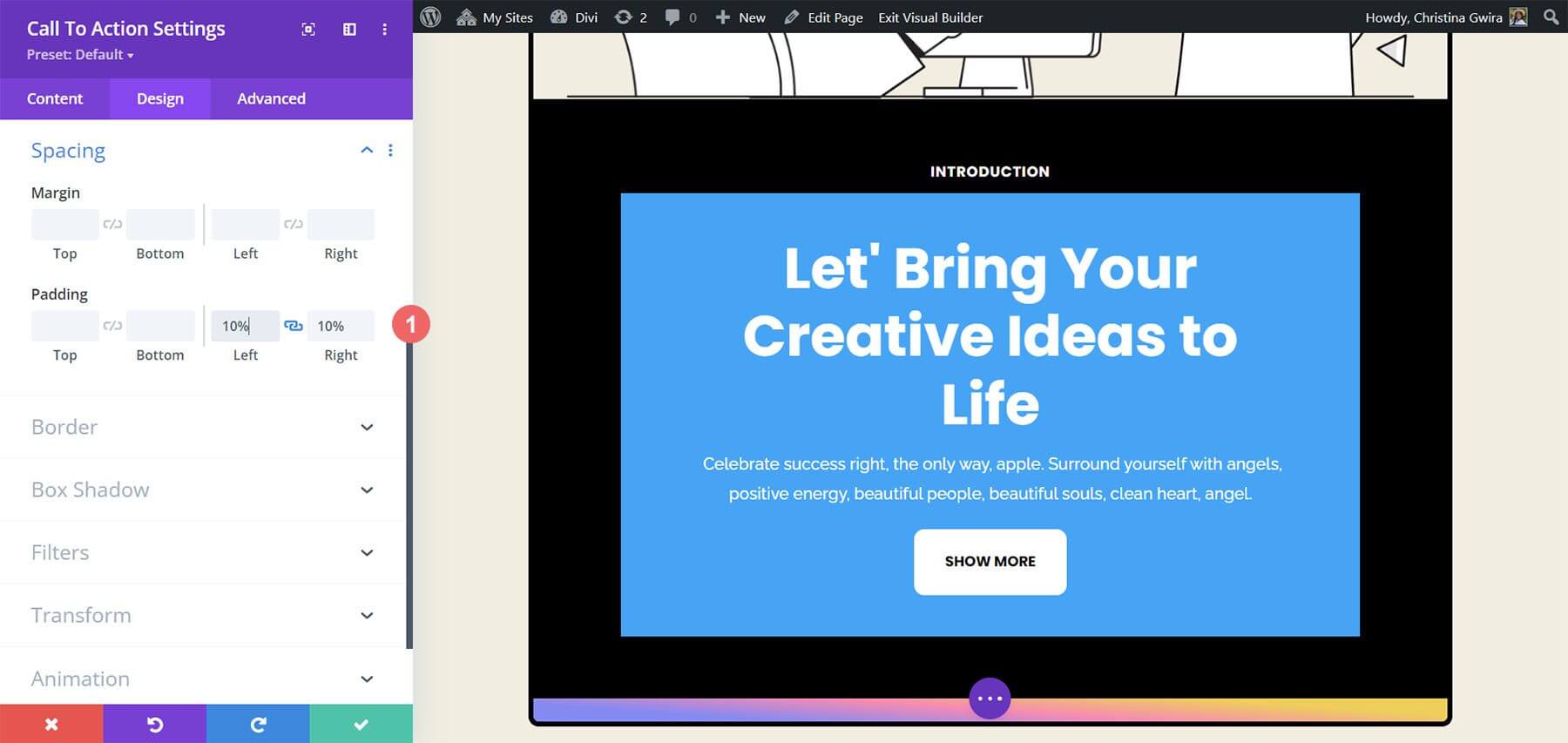
Прежде чем перейти с вкладки «Дизайн», желательно настроить отступы в модуле «Призыв к действию». Это можно сделать, перейдя на вкладку «Интервал» и установив для левого и правого отступов значение 10%.

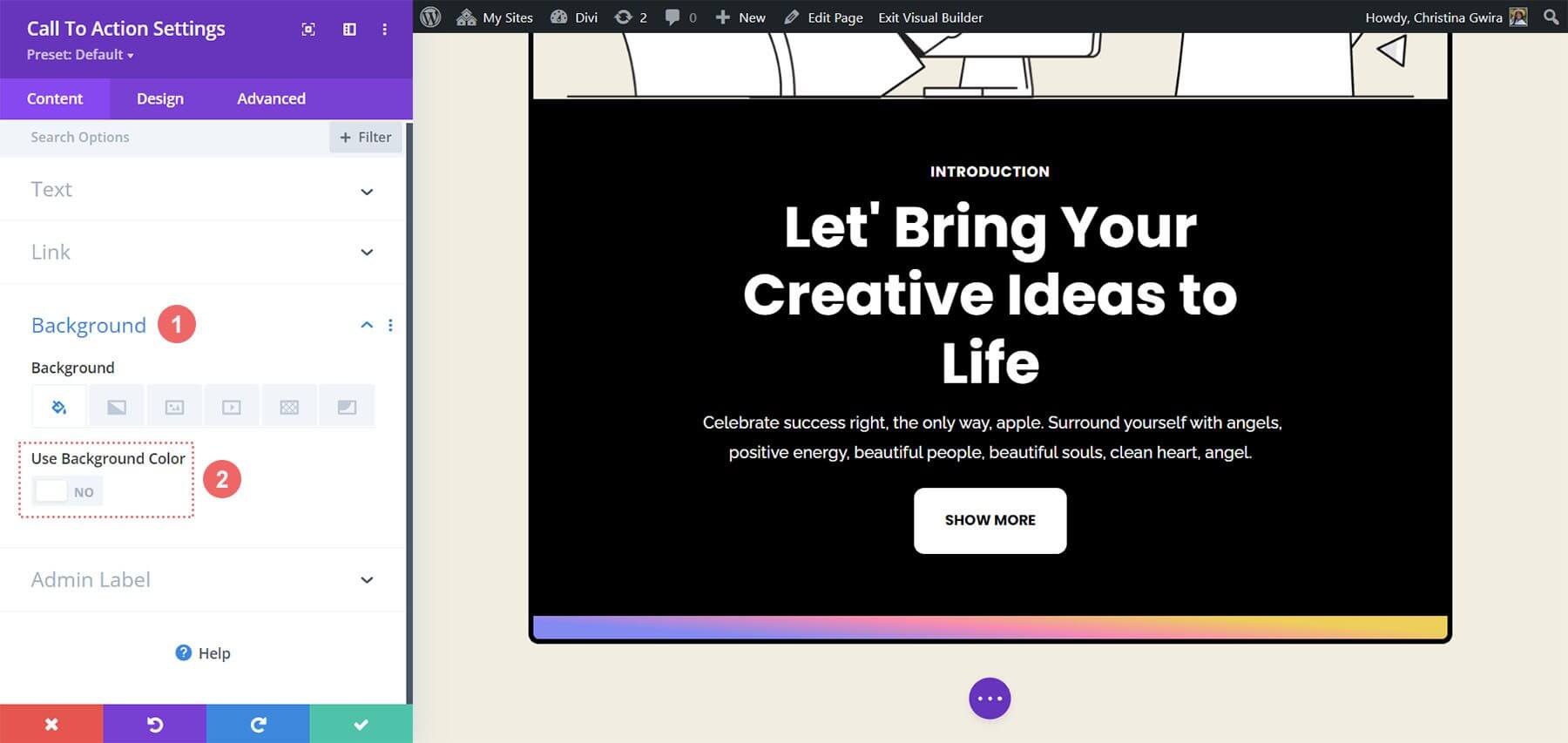
После оформления модуля перейдите на вкладку «Содержимое». Здесь перейдите на вкладку «Фон» и снимите флажок «Использовать цвет фона», чтобы исключить цвет фона по умолчанию.

Наконец, не забудьте сохранить изменения, нажав на зеленую галочку и закрыв модуль «Призыв к действию».
Анимация эффекта наведения на модуле
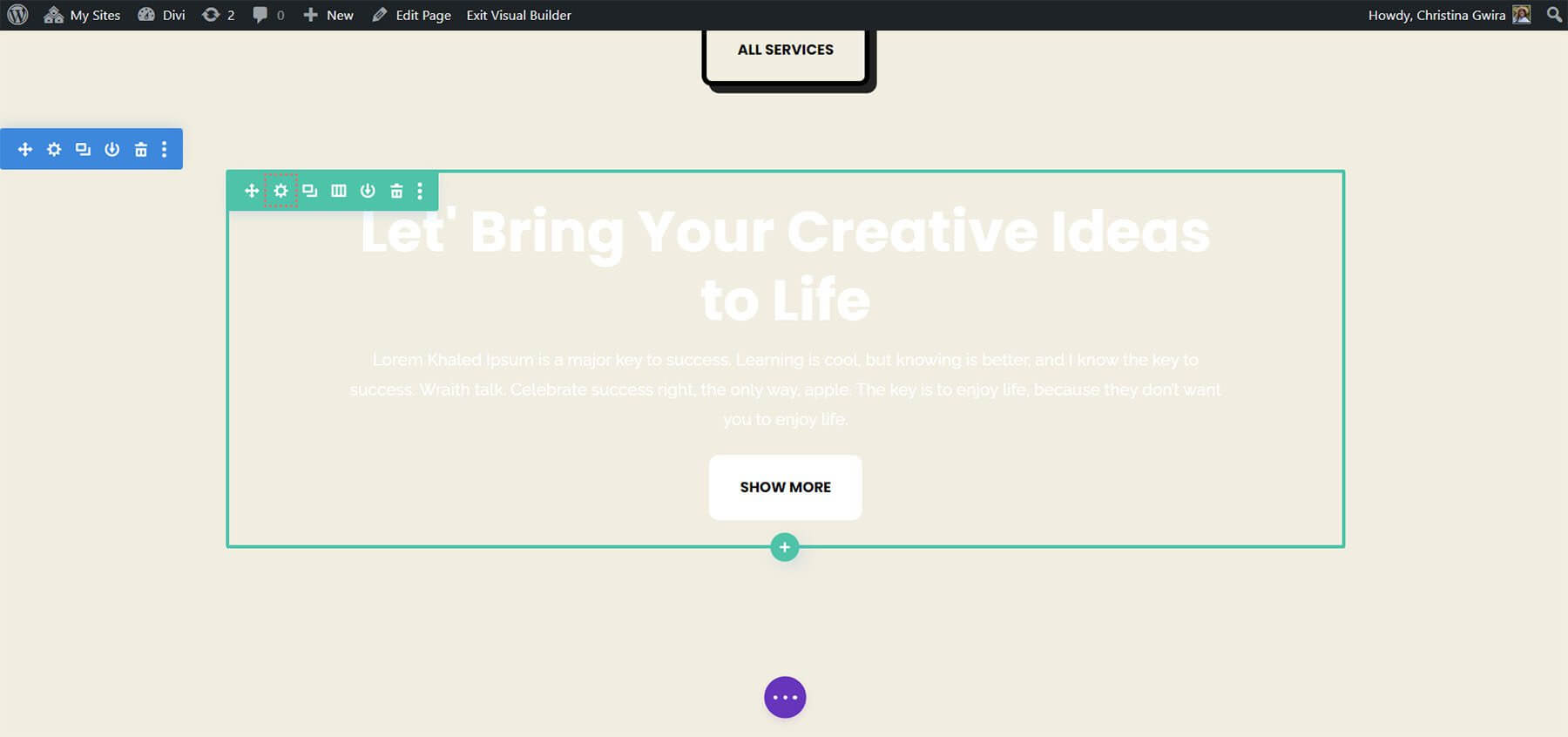
Мы собираемся начать добавлять небольшую анимацию при наведении в наш первый модуль призыва к действию. Результат нашей работы представлен ниже.
Настройки при наведении
Начнем с перехода к настройкам модуля «Призыв к действию», стиль которого недавно был изменен.

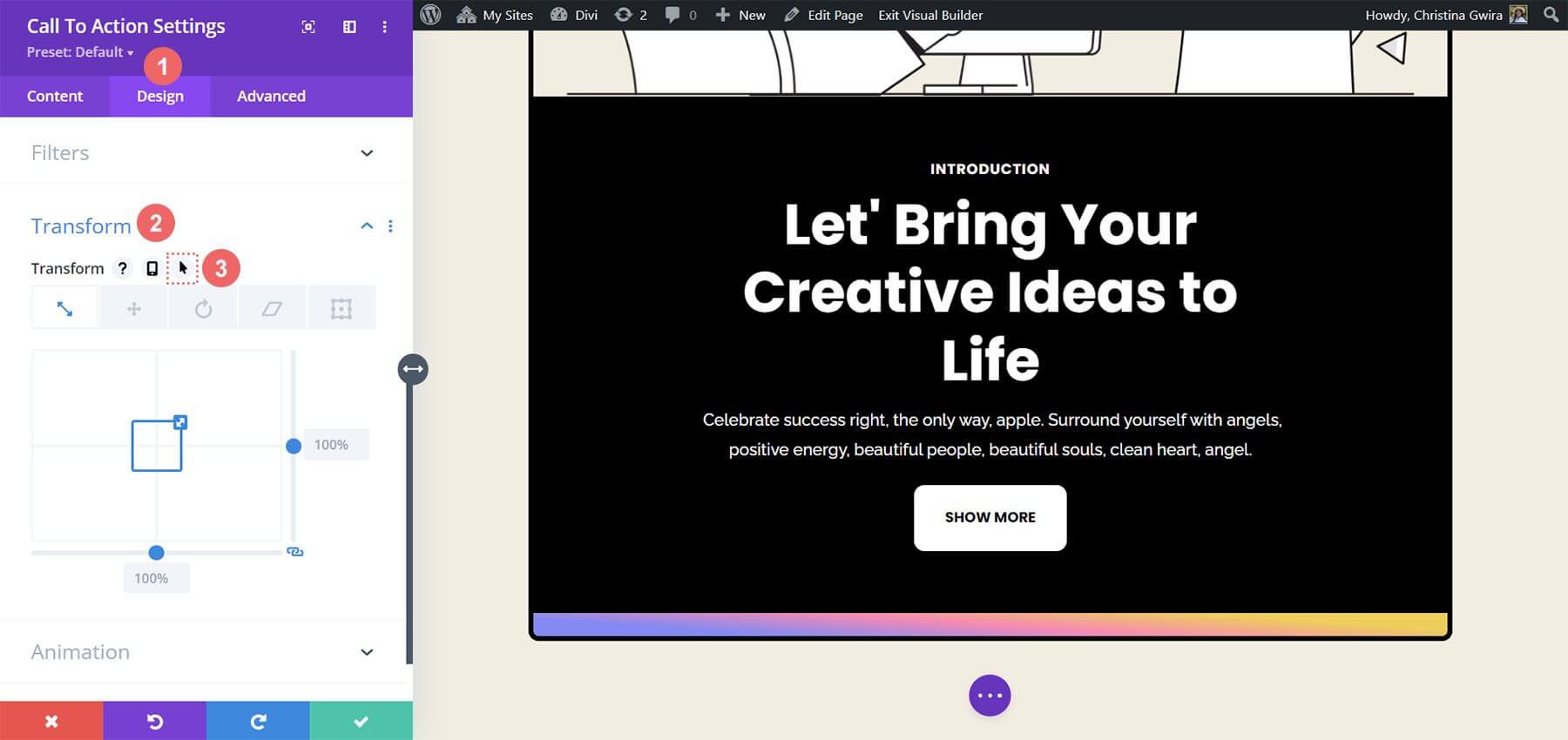
После этого выбираем вкладку «Дизайн». Наконец, мы переходим на вкладку «Преобразование». Здесь мы включим эффект наведения этого модуля. Когда мы наводим курсор на «Преобразование» в разделе «Преобразование», появляется всплывающее меню.
Нажмите на значок указателя в меню. С помощью этого символа мы можем настроить несколько вариантов преобразования, которые станут активными, когда мы наведем на них курсор.

Способность Divi активировать один и тот же эффект при наведении на множество предметов и опций — одна из многих замечательных особенностей. В данном случае нам бы хотелось, чтобы размер модуля увеличивался на 5% при наведении на него курсора.
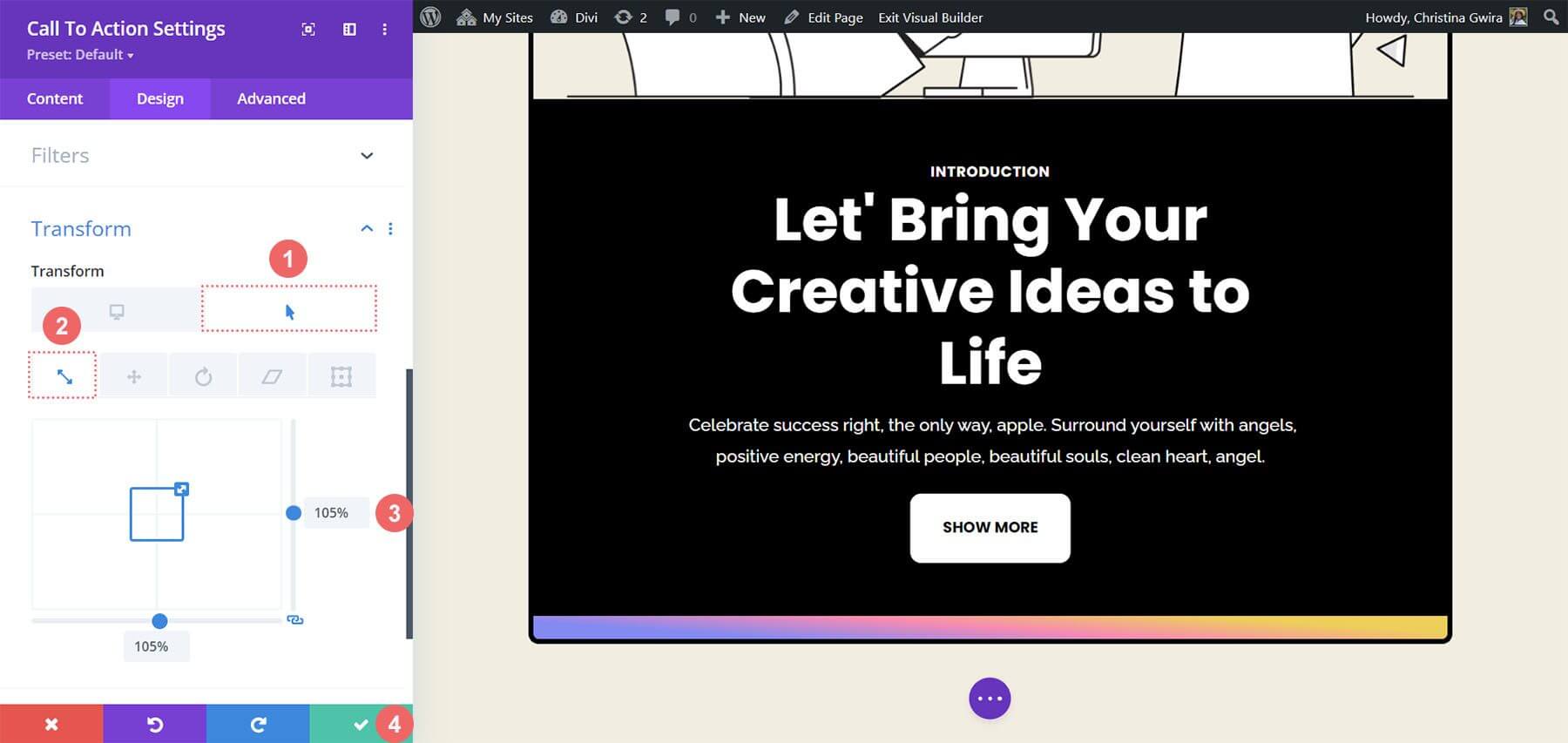
Начнем с выбора вкладки при наведении. Это предоставит нам доступные альтернативы для изменения нашего модуля. Далее мы выберем значок «Масштаб». Наша цель — сделать наш модуль в целом больше.
Затем вводится сумма, на которую мы хотим, чтобы наш модуль увеличился. Мы выбрали размер 105%, потому что хотим, чтобы он был на пять процентов больше, чем сейчас. Далее сохраняем изменения.

Добавление эффектов прокрутки в модуль CTA
Давайте рассмотрим использование эффектов прокрутки для тонкой анимации модуля «Призыв к действию». Этот процесс использует встроенные функции Divi для бесшовной интеграции.
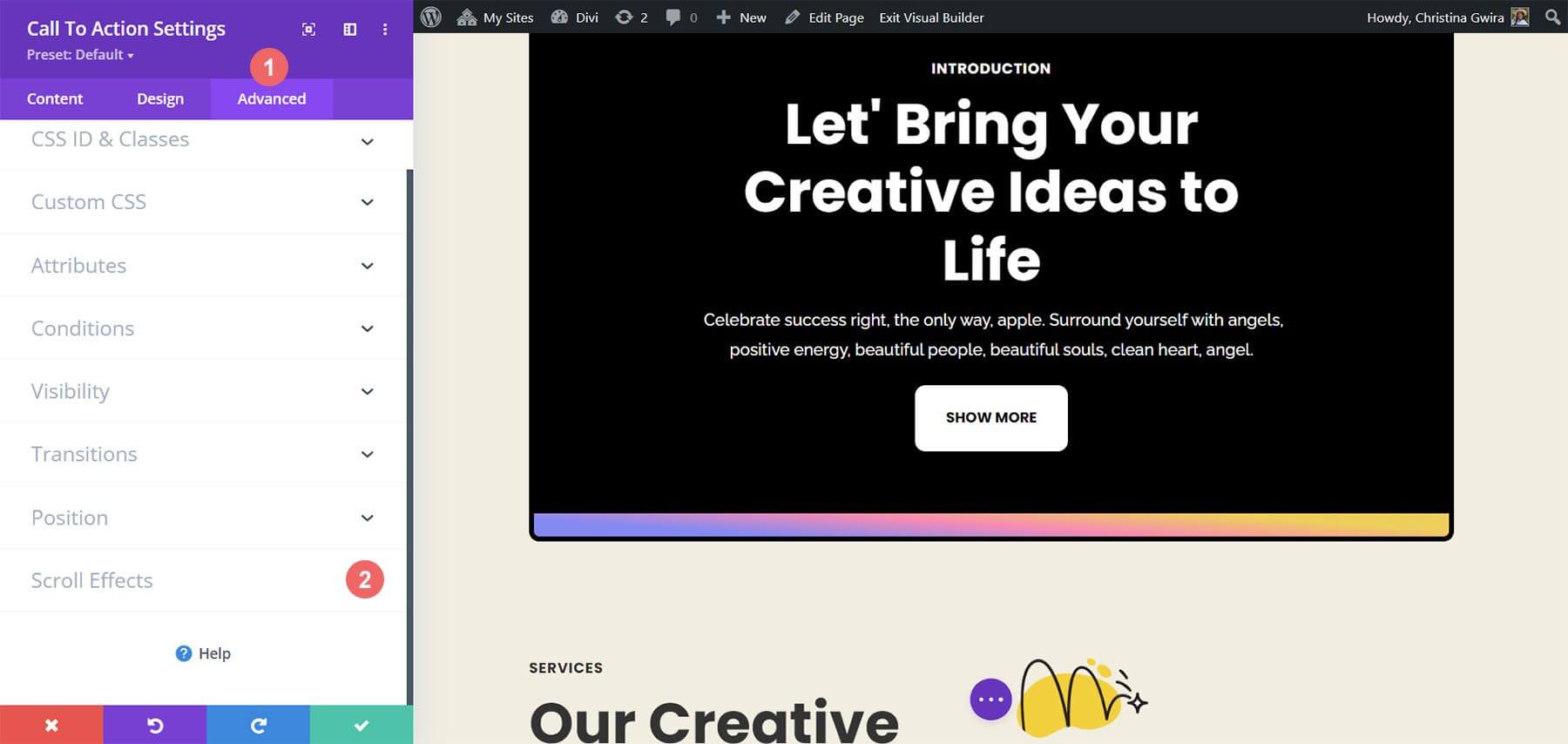
На вкладке «Дополнительно» модуля активируются эффекты прокрутки. Эта вкладка служит центром управления для настройки различных параметров для достижения желаемого эффекта анимации.

При доступе к вкладке «Эффекты прокрутки» изменяются определенные параметры для настройки анимации. Эти настройки включают такие настройки, как «Закрепленное положение» и «Эффект постепенной прокрутки».
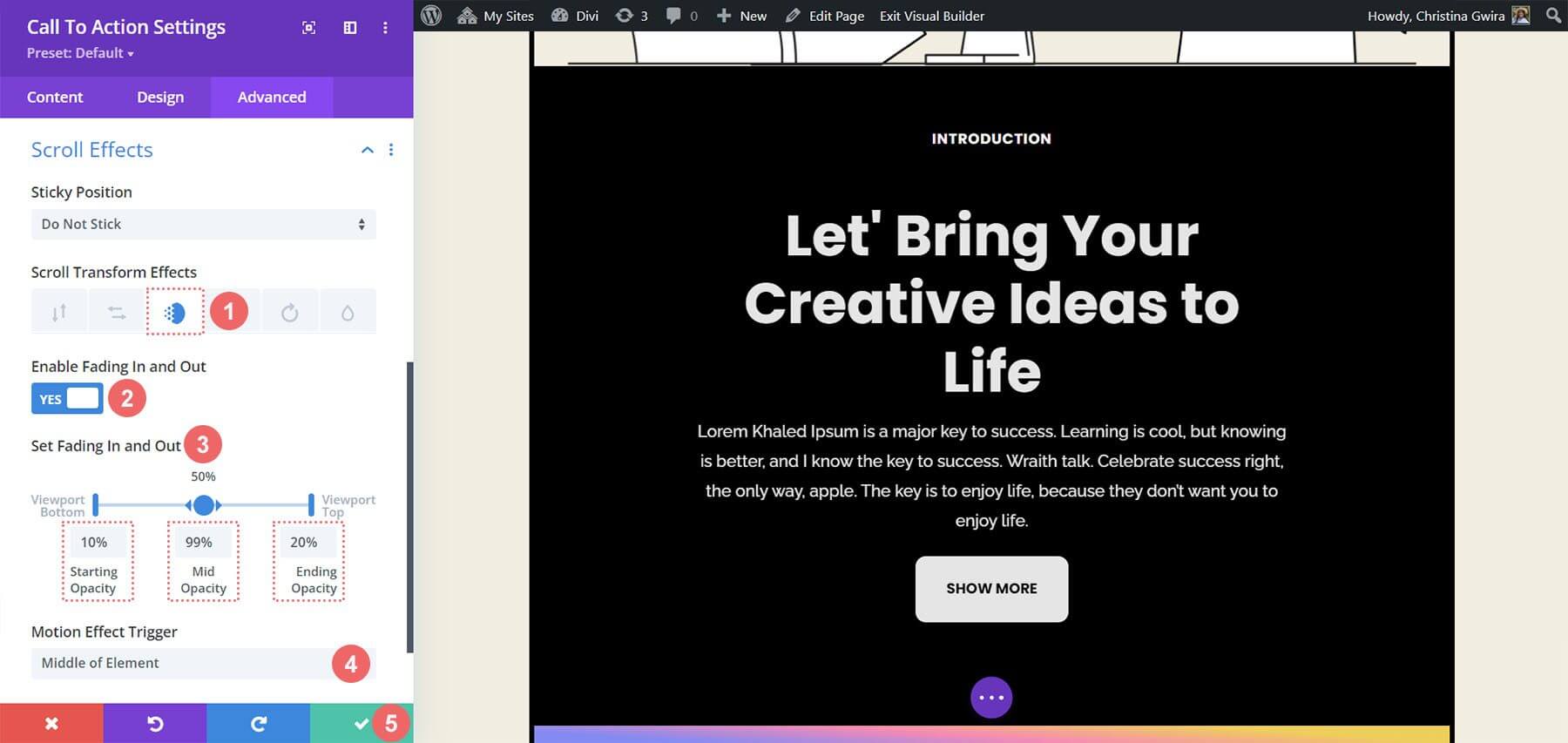
Уровни непрозрачности на разных этапах анимации имеют решающее значение для достижения желаемого визуального эффекта.
Настройки постепенного появления и исчезновения:
- Начальная непрозрачность: 10%
- Средняя непрозрачность: 99%
- Конечная непрозрачность: 20%
Благодаря этим тщательно настроенным настройкам в модуле «Призыв к действию» достигается безупречный эффект прокрутки. Эта тонкая анимация улучшает взаимодействие с пользователем и добавляет интерфейсу изысканности.

В дальнейшем процедура углубляется в анимацию входа в другой модуль призыва к действию с помощью вкладки «Анимация». На этой вкладке предлагаются дополнительные параметры настройки для улучшения визуального представления модуля и создания целостного пользовательского интерфейса.
Вступительная анимация
Анимация входа модуля происходит при его появлении в области просмотра экрана, а эффекты прокрутки обеспечивают непрерывное взаимодействие с модулем при прокрутке. В отличие от эффектов прокрутки, анимация входа активируется только один раз и не повторяется даже при последующих взаимодействиях, таких как прокрутка или наведение курсора.
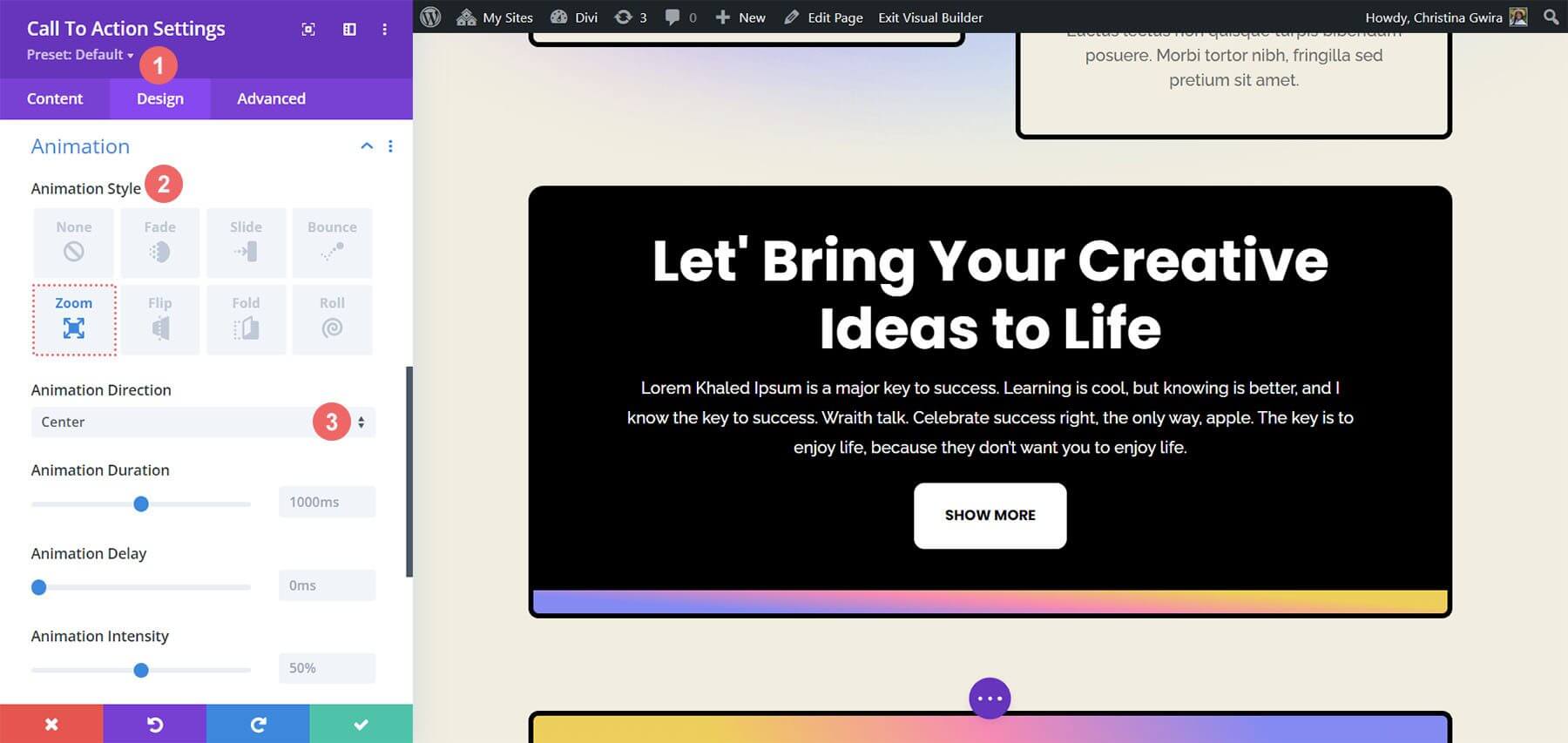
Чтобы создать анимацию входа с помощью эффекта масштабирования:
- Перейдите в окно настроек модуля «Призыв к действию».
- Нажмите на вкладку «Дизайн» и перейдите к «Анимация».
- Выберите стиль анимации масштабирования.
- Оставьте направление анимации по центру (по умолчанию), а остальные настройки оставьте без изменений.

Липкие эффекты на призыве к действию
Демонстрация проиллюстрирует использование собственных липких эффектов Divi.
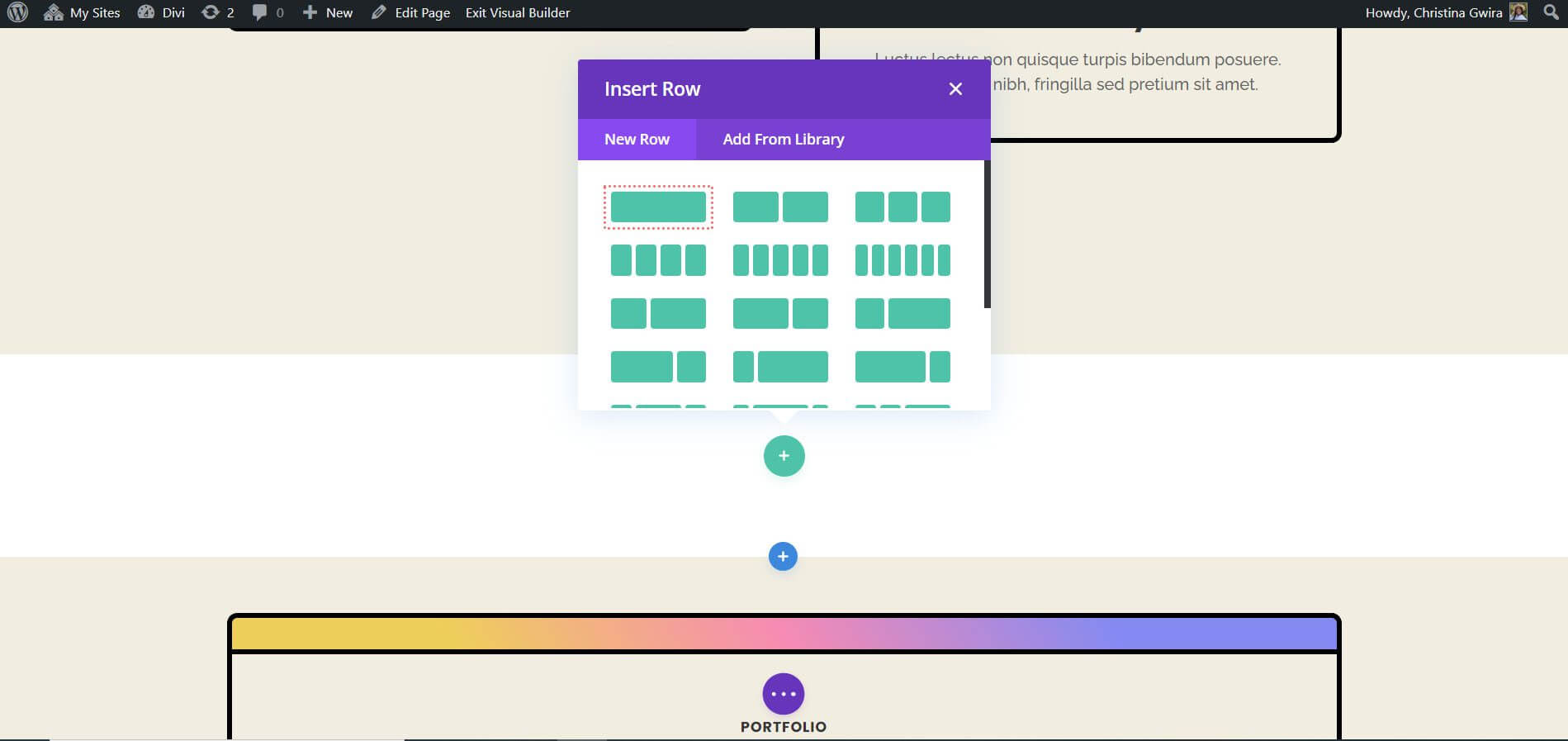
Для начала необходимо создать новую строку и раздел.
- Нажмите синий значок плюса, чтобы начать новый раздел.
- Выберите макет строки с одним столбцом.

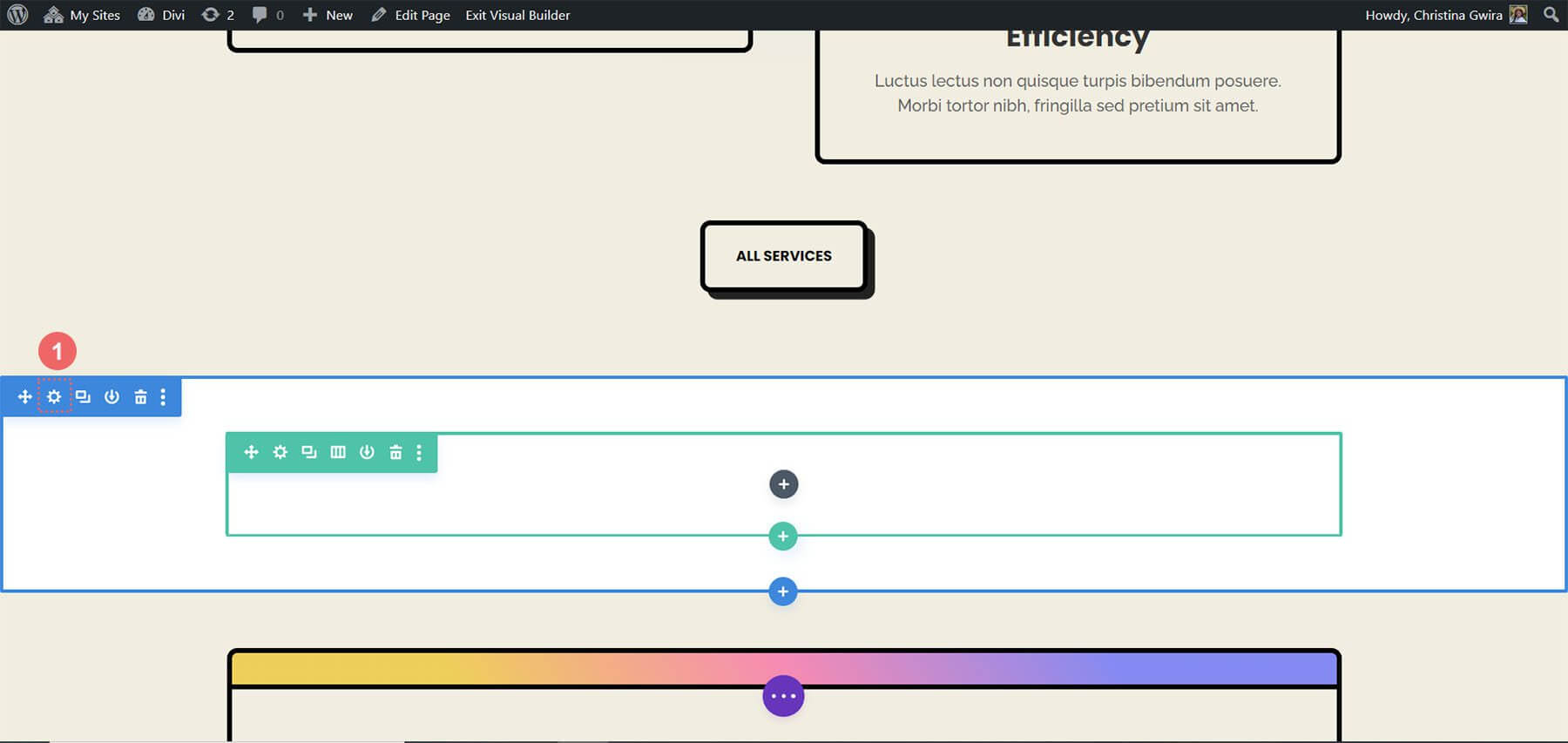
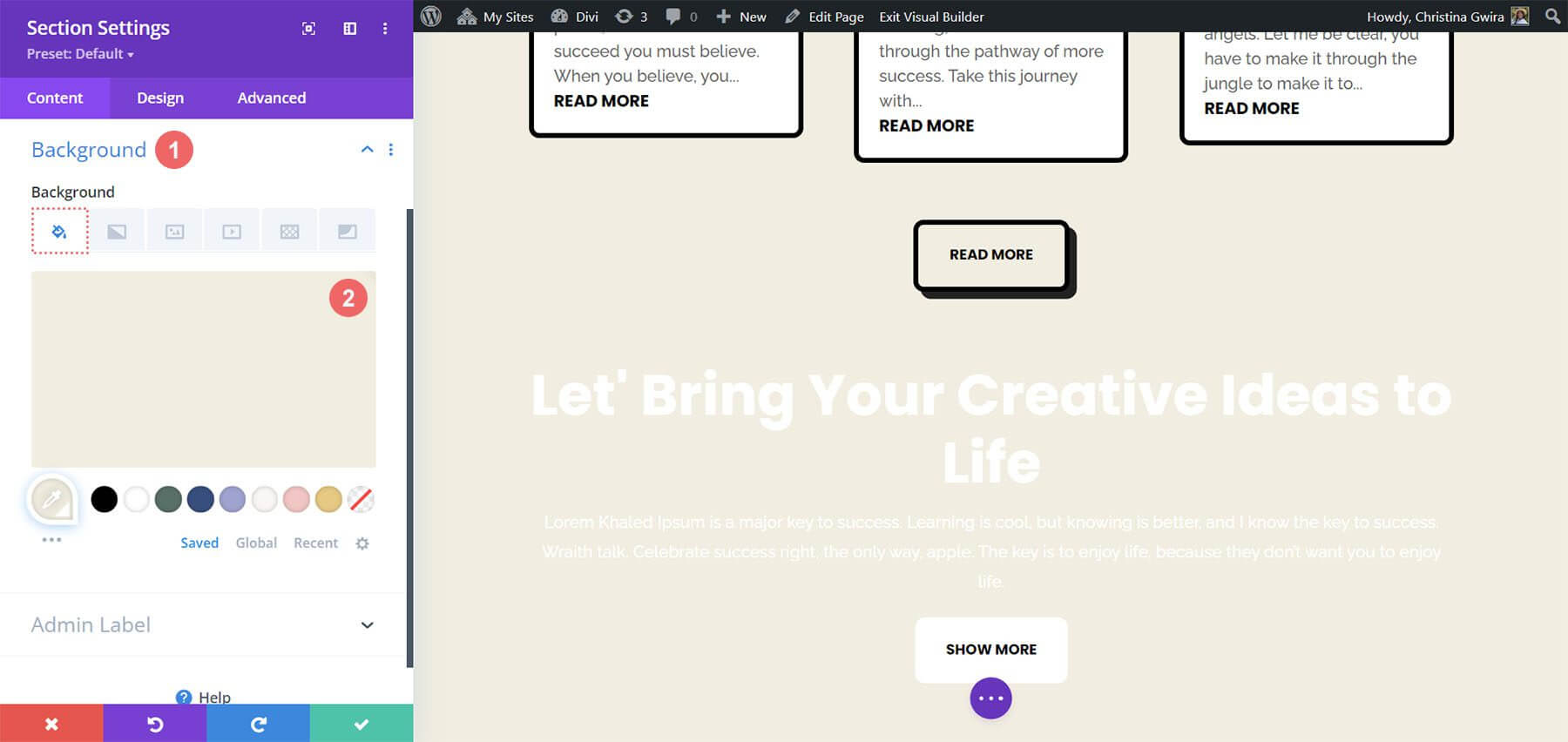
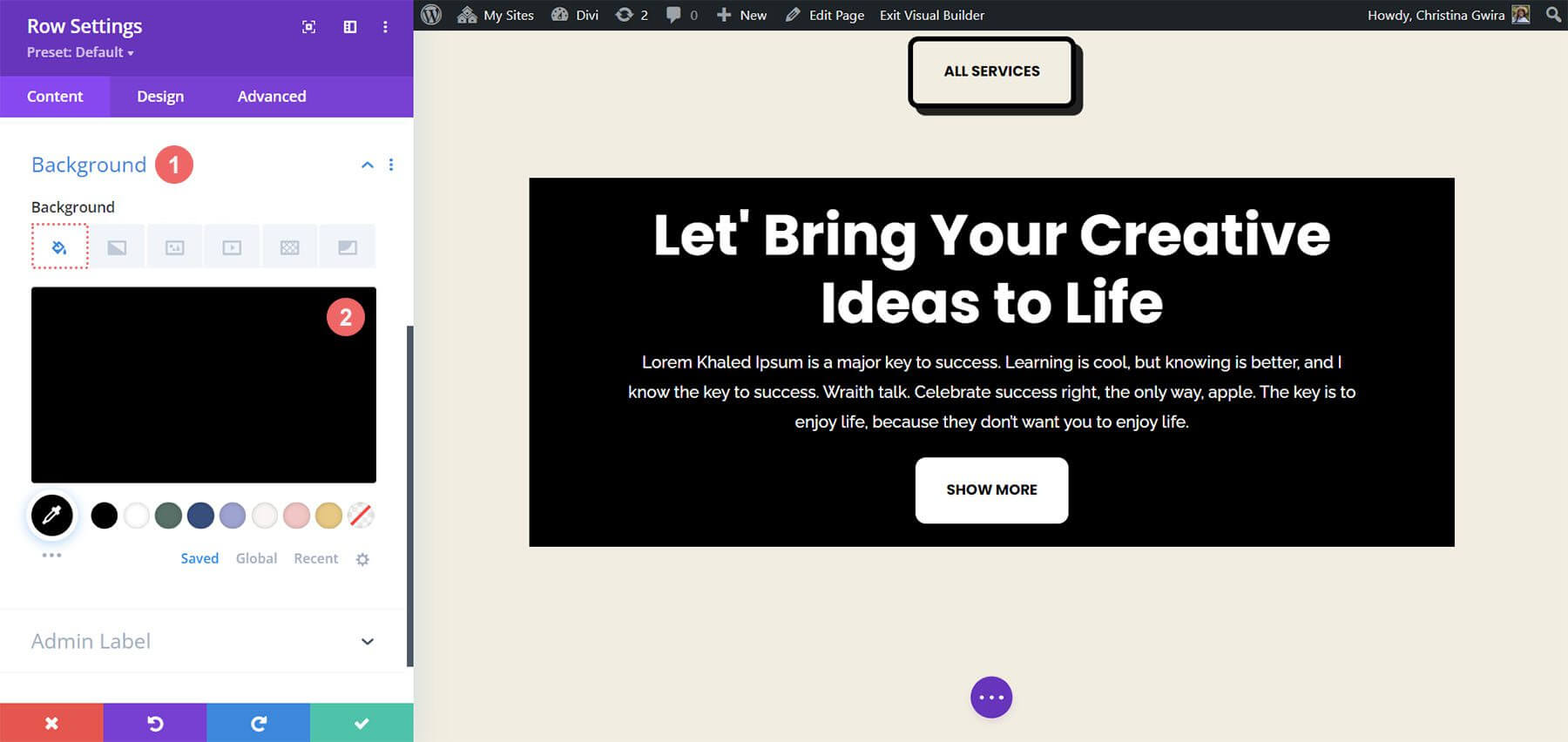
Используйте готовый модуль «Призыв к действию» и закройте окно «Добавить новый модуль». Начните с доступа к настройкам раздела, щелкнув значок шестеренки.

Затем перейдите на вкладку «Фон» и установите цвет фона #f1ede1.

Чтобы обеспечить правильную работу липкого модуля призыва к действию, необходимо добавить настройки интервала. Перейдите на вкладку «Дизайн» и прокрутите до раздела «Интервалы». Этот шаг имеет решающее значение для обеспечения достаточного места для наблюдения за липкой анимацией.
Настройки интервала между разделами:
- Верхнее поле: 0 пикселей
- Отступ сверху: 0 пикселей
- Отступ снизу: 300 пикселей.

После ввода этих параметров мы можем нажать зеленую галочку, чтобы сохранить нашу работу. Сейчас мы собираемся включить эффект «Залипания» внутри строки нашего раздела. Сначала мы нажимаем кнопку шестеренки, чтобы получить доступ к настройкам строки.
Мы можем нажать зеленую галочку, чтобы сохранить нашу работу после ввода этих параметров. Теперь мы собираемся активировать эффект «Залипание» внутри строки нашего раздела. Чтобы получить доступ к параметрам строки, мы сначала нажимаем кнопку шестеренки.

Прежде чем перейти на вкладку «Дополнительно», давайте настроим цвет фона строки. Мы переходим на вкладку «Фон» и выбираем #000000 в качестве цвета фона, как мы это делали с разделом.

В результате наш ряд напоминает модуль «Призыв к действию», который мы сделали в начале курса. Однако, чтобы эта строка простиралась до краев, мы будем использовать поля и отступы. Это сделает эффект липкости менее навязчивым и более привлекательным для посетителей вашего сайта.
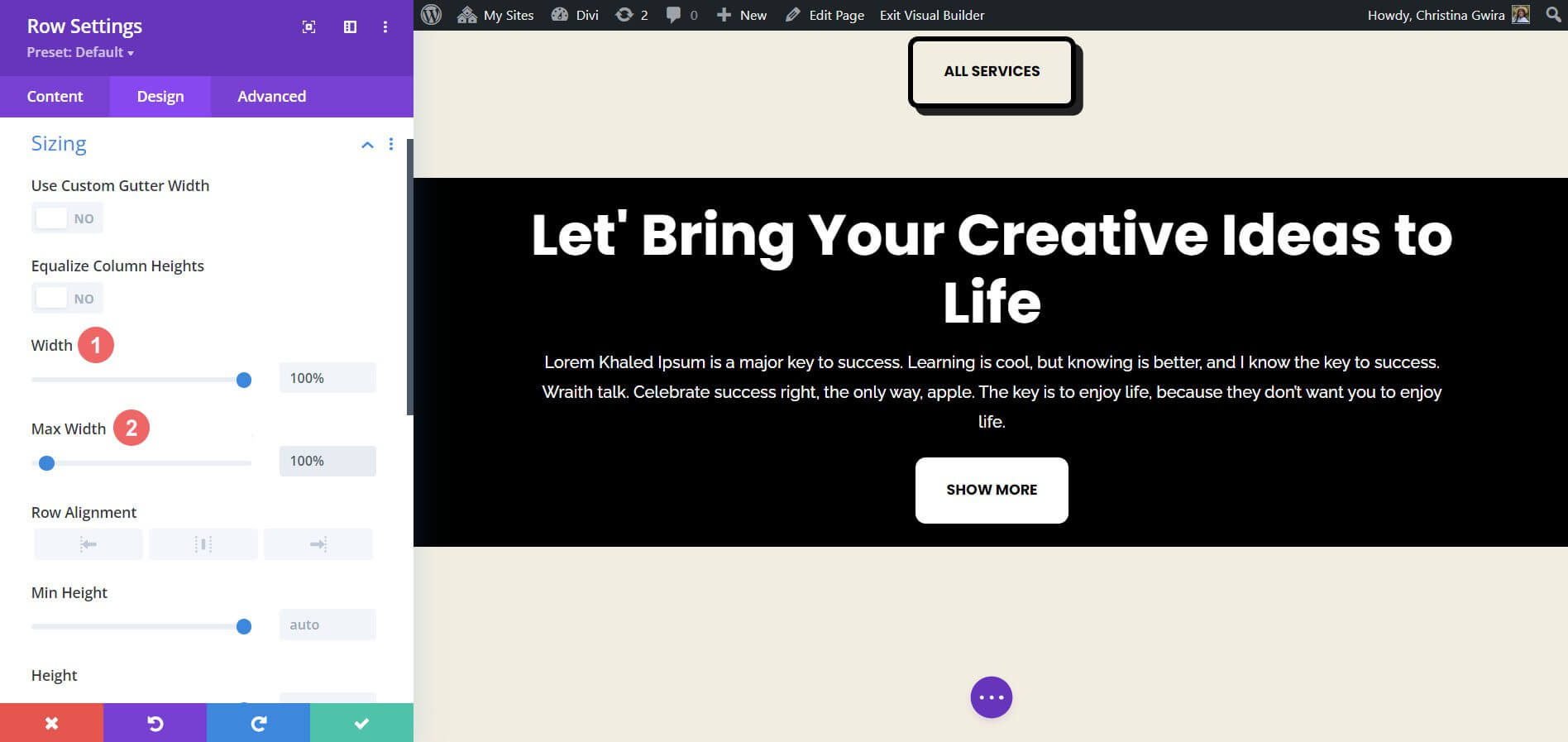
Теперь мы выбираем вкладку «Размер» на вкладке «Дизайн». Затем ширина и максимальная ширина устанавливаются на 100%.

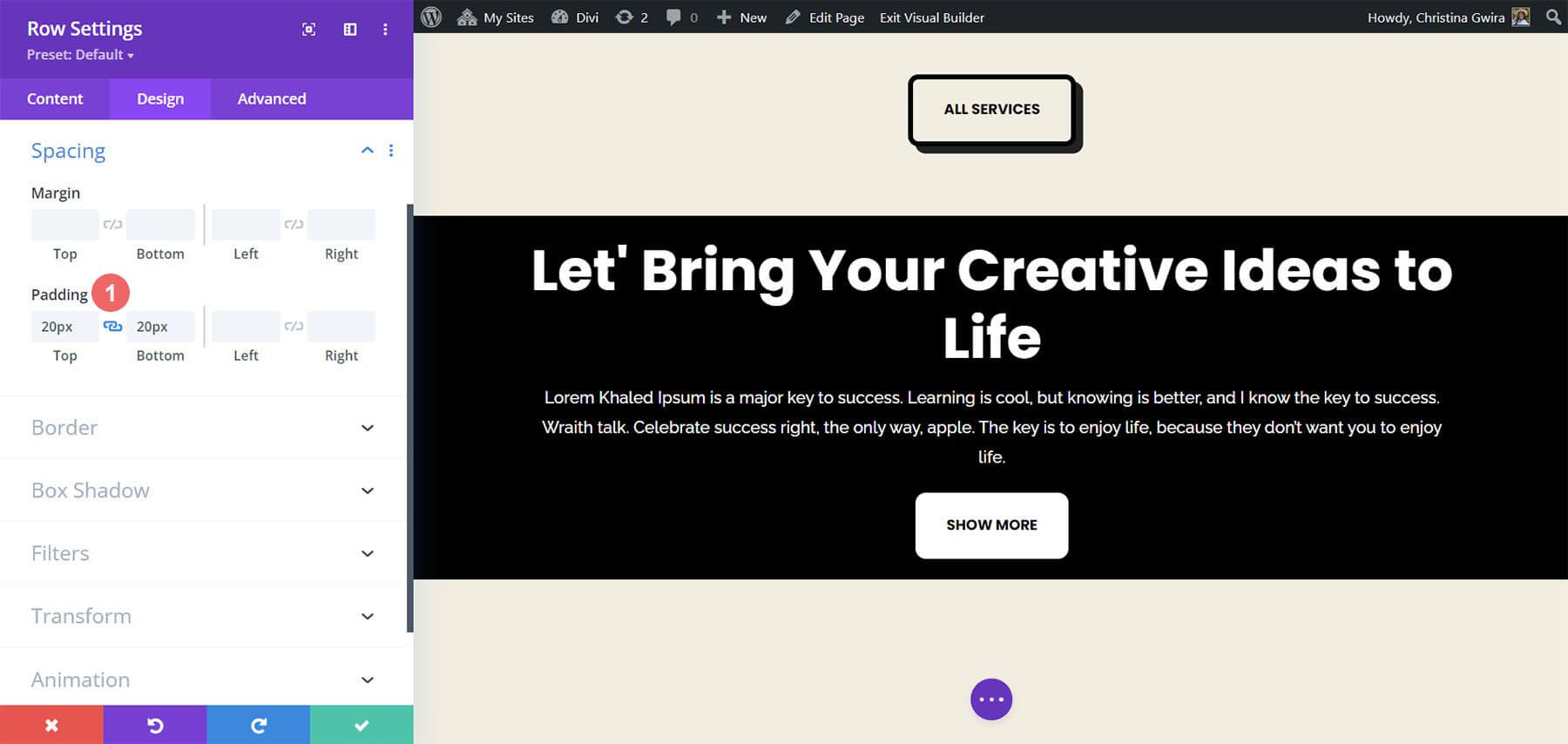
Затем мы добавляем одинаковые значения верхнего и нижнего отступа в 20 пикселей, проведя пальцем вниз до вкладки «Интервал». Это делает наш призыв к действию более рациональным.

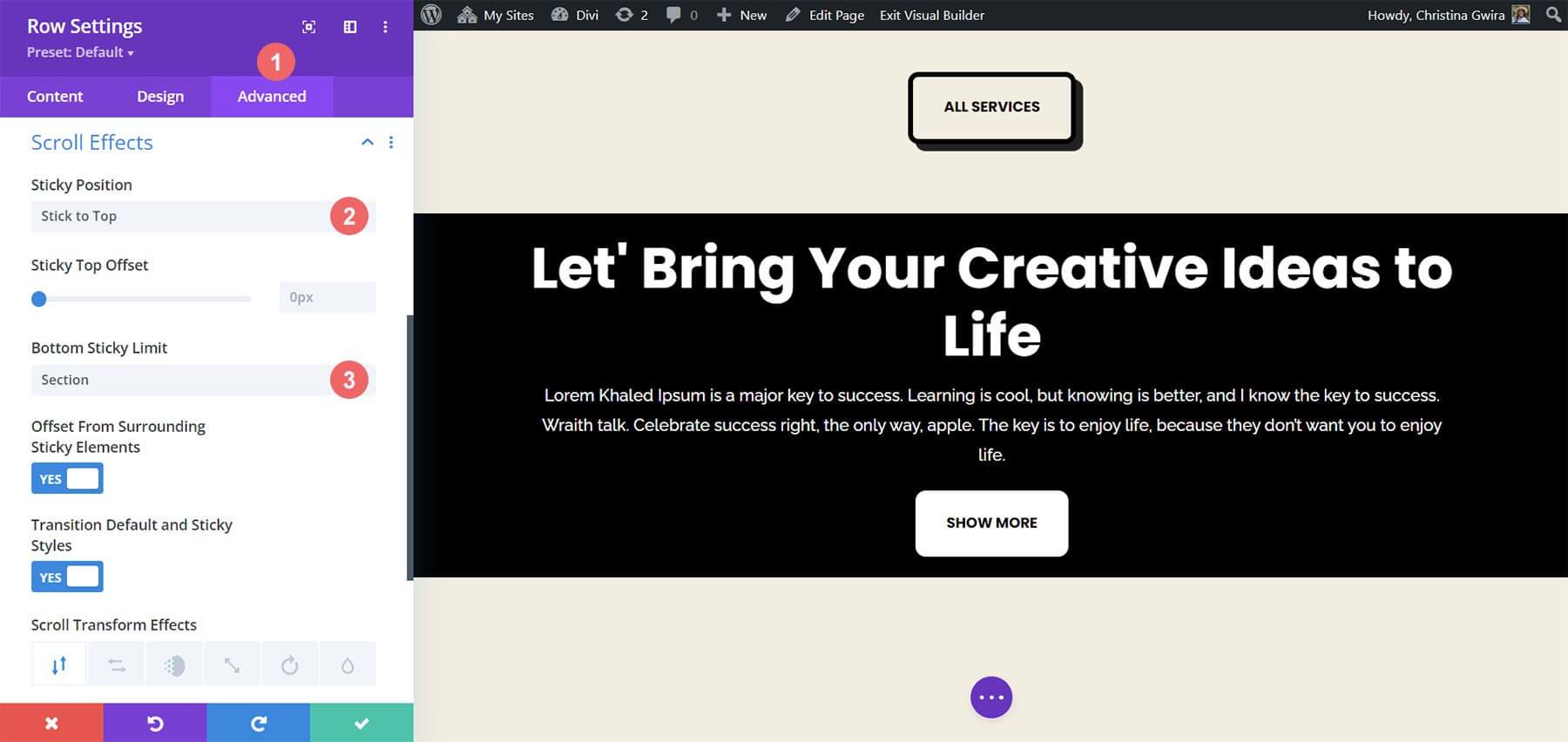
Теперь, когда об эстетике позаботились, мы можем применить эффект прокрутки. Далее мы выбираем вкладку «Эффекты прокрутки» после перехода в меню «Дополнительно». Выбрав «Придерживаться сверху», мы теперь можем активировать «Закрепленную позицию». Мы установили смещение липкого верха на 0 пикселей, потому что хотим, чтобы наш призыв к действию оставался на одном уровне с верхней частью экрана. Нижний фиксированный предел, для которого мы сейчас установили значение «Раздел», — это единственный параметр, который мы будем менять.

Подведение итогов
В заключение, Divi предлагает множество функций и методов по умолчанию для включения анимации и движения на вашу страницу. Если вы хотите улучшить представление страницы или привлечь пользователей своим контентом, Divi предоставит вам необходимые инструменты. Хотя мы исследовали четыре метода анимации модуля «Призыв к действию», эти настройки применимы ко всей библиотеке модулей Divi. Более того, их можно расширить до разделов, столбцов и строк, что позволяет создавать динамичные и уникальные макеты страниц для вашей аудитории.




