Что, если вы наведете указатель мыши на элемент, и он станет кнопкой, и щелчок по ней перенаправит вас на другую страницу? Мы часто устанавливаем кнопку внизу или сбоку галереи изображений или плиток статей / продуктов, чтобы перейти на страницу с подробными сведениями об этом элементе. Что делать, если кнопка не выставлена визуально? Мы устанавливаем его с помощью эффекта наведения мыши, так что мышь становится кнопкой, как только она приземляется на плитки изображения или статьи и щелкает в любом месте определенной области, которая приведет нас на нужную страницу. Да! С Divi у нас есть много возможностей для настройки нашего веб-сайта и сегодняшнего урока о том, как превратить курсор в творческую кнопку при наведении курсора на элемент. Разве это не увлекательно?

Так что не будем ждать дальше и перейдем к уроку.
Скрытый пик
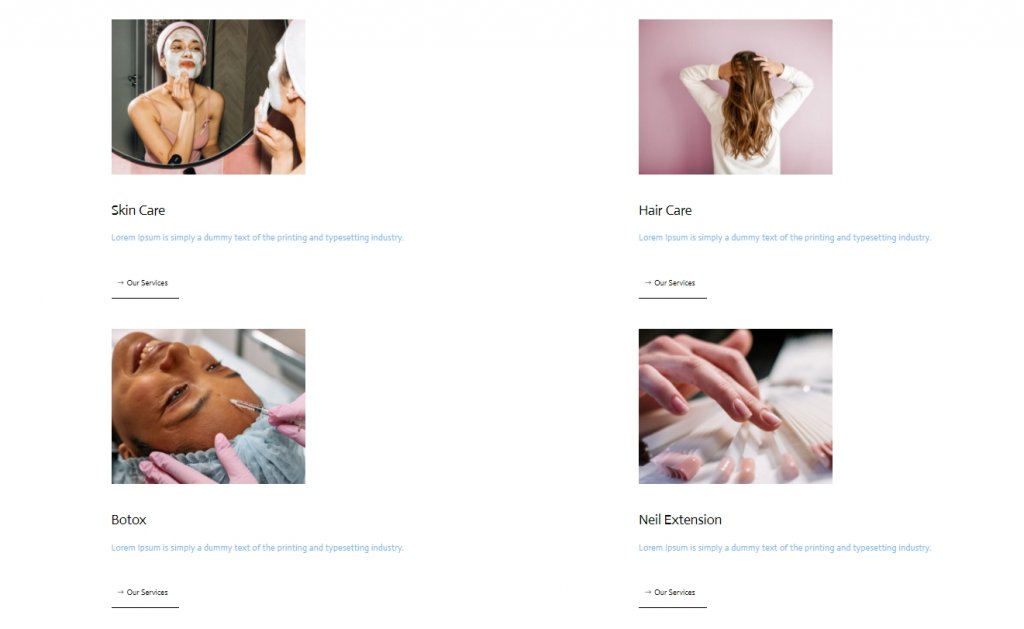
Прежде чем мы двинемся дальше, вот как будет выглядеть наш сегодняшний дизайн.
Часть первая: структура строительных элементов
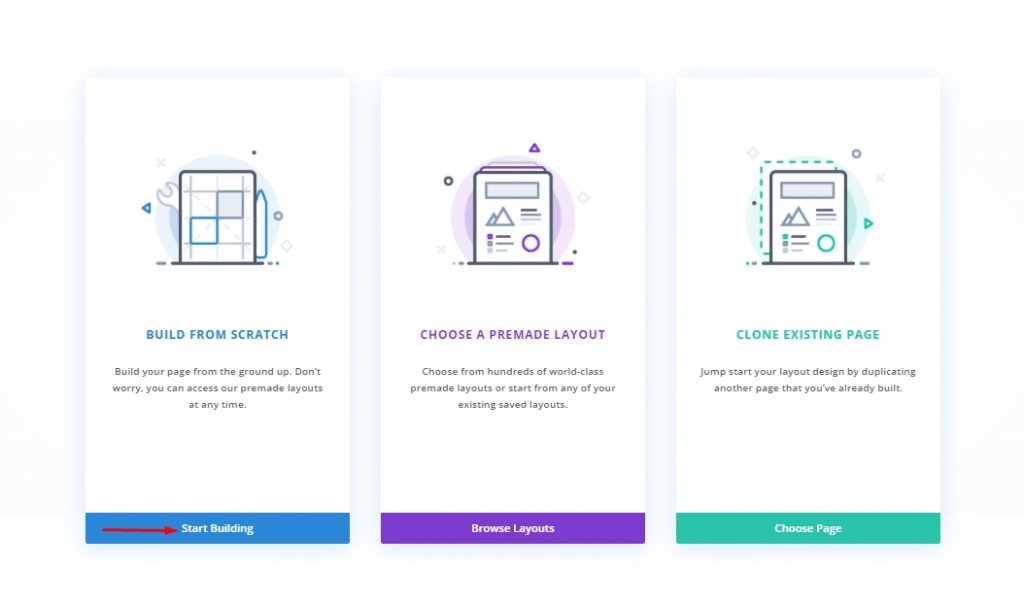
Добавьте страницу из своей панели управления WordPress и откройте ее с помощью конструктора Divi. Двигайтесь вперед с «Строить с нуля».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Добавление: Новый раздел
Фоновый цвет
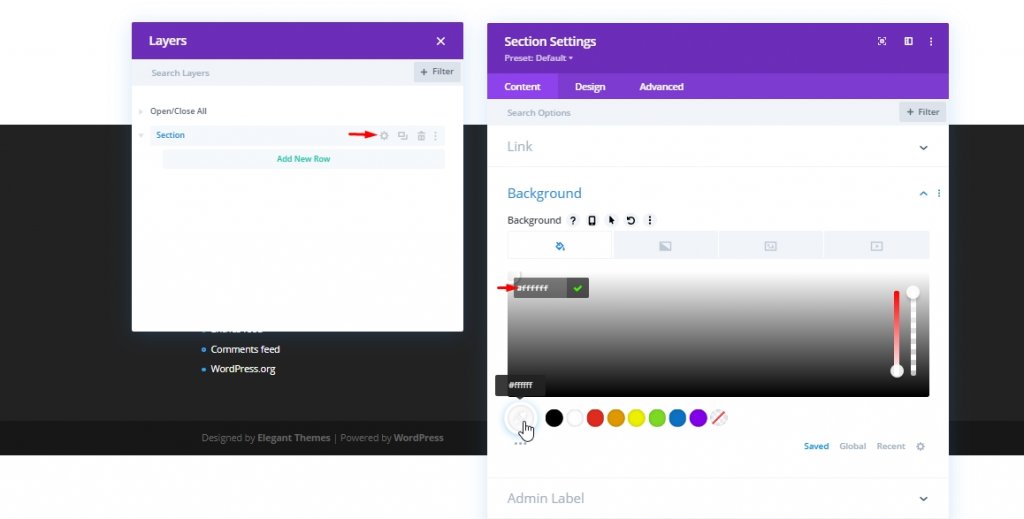
Мы добавим белый цвет в качестве фона к нашему начальному разделу.
- Цвет фона: #ffffff

Интервал
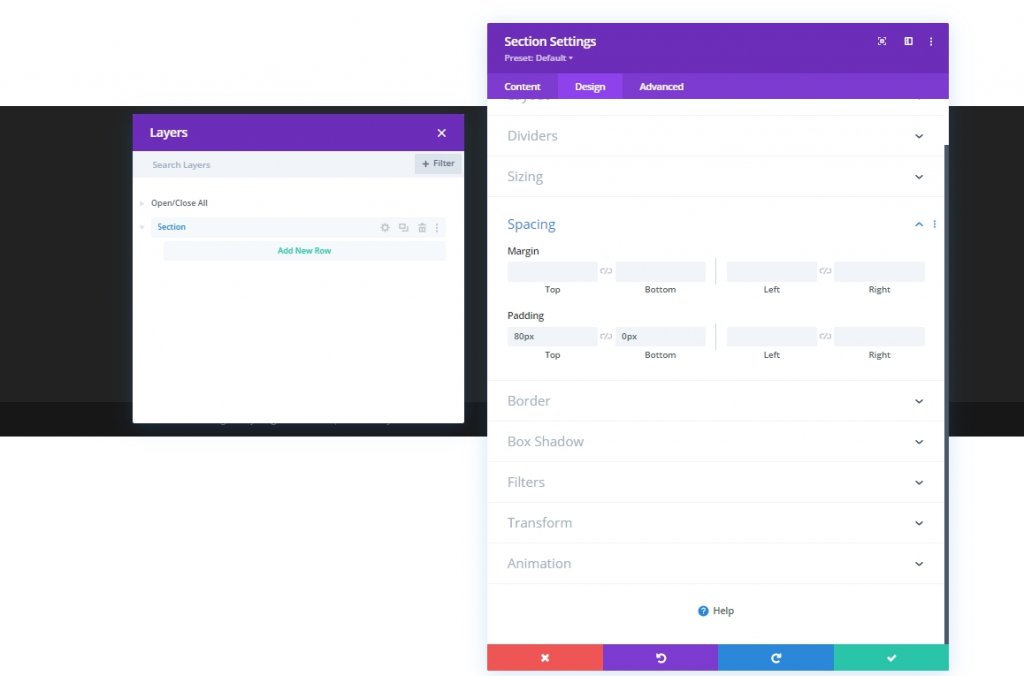
Теперь на вкладке дизайна добавьте некоторый интервал в раздел.
- Верхний отступ: 80 пикселей
- Нижний отступ: 0 пикселей

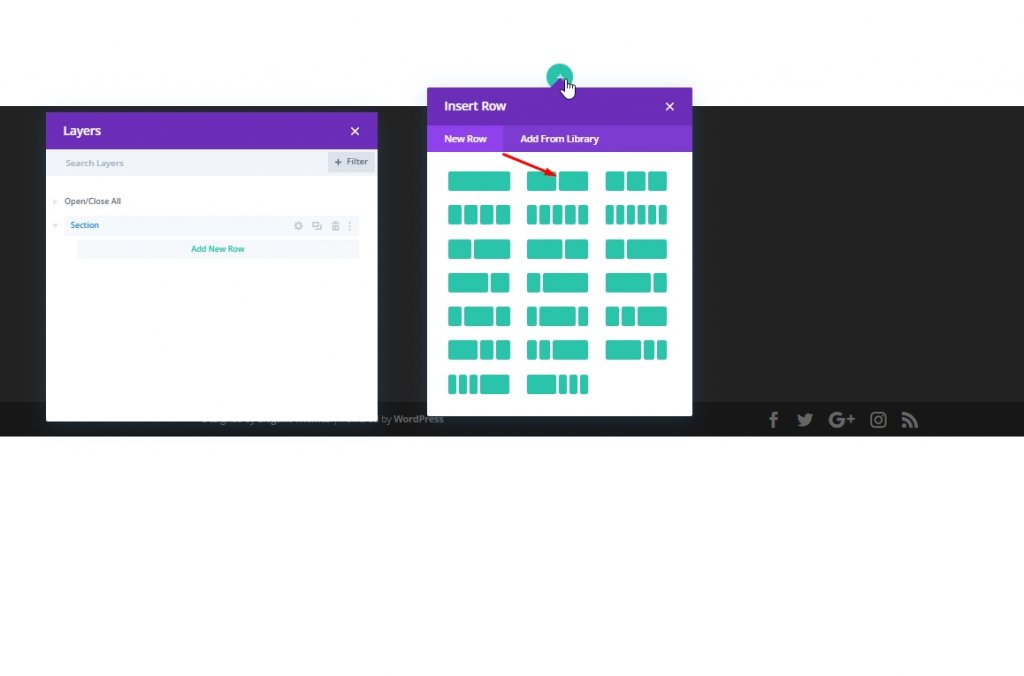
Добавление: новая строка
Структура столбца
Теперь мы добавим в наш раздел строку из двух столбцов.

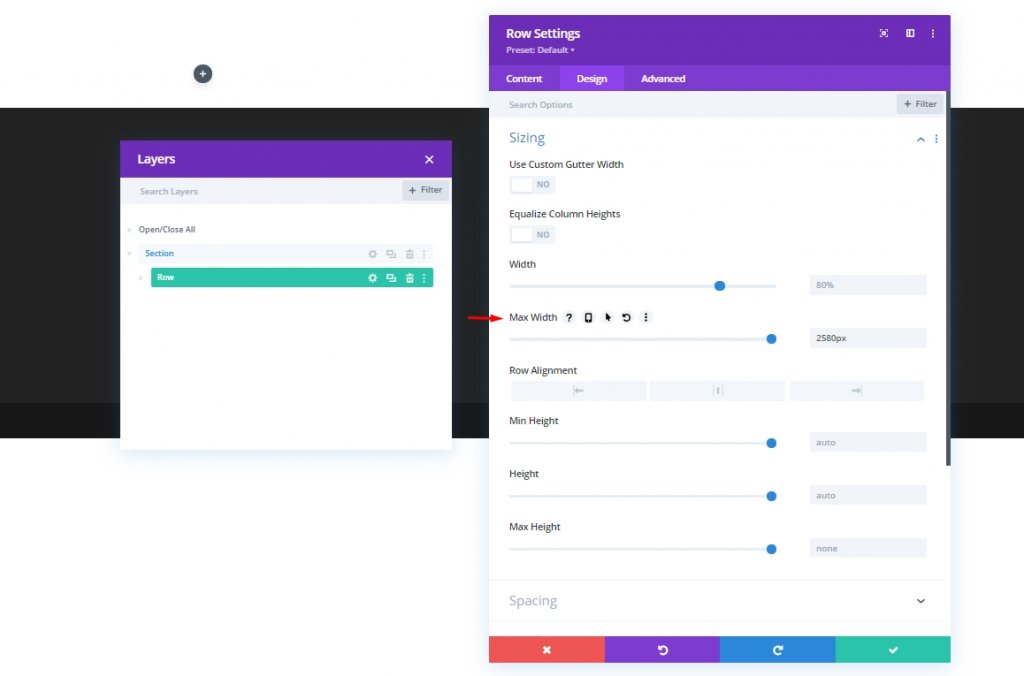
Размеры
Теперь, прежде чем добавлять какие-либо другие модули, давайте изменим настройки размера этой строки из двух столбцов.
- Максимальная ширина: 2580 пикселей

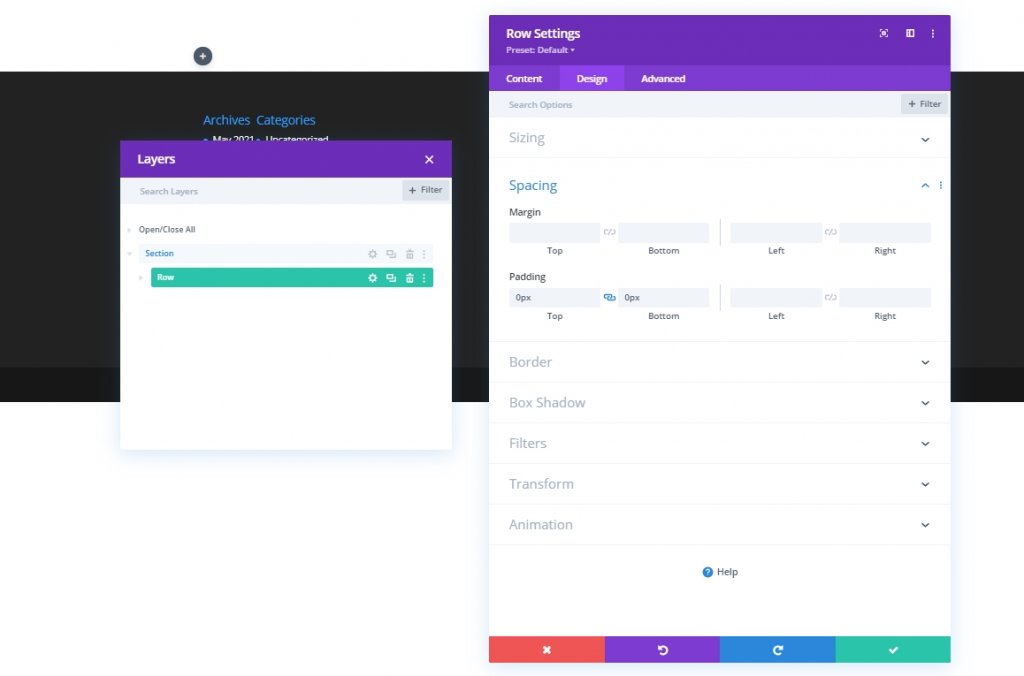
Интервал
Теперь внесем некоторые изменения в интервал.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

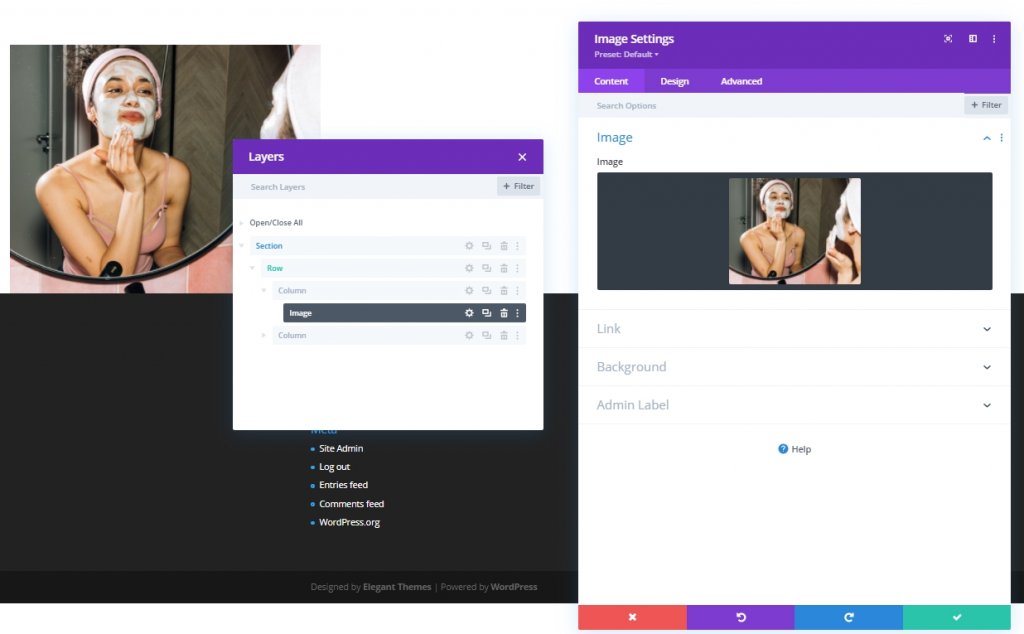
Добавление: модуль изображения в столбец 1
Добавить изображение
Теперь добавьте модуль изображения в столбец 1 и добавьте изображение по вашему выбору.

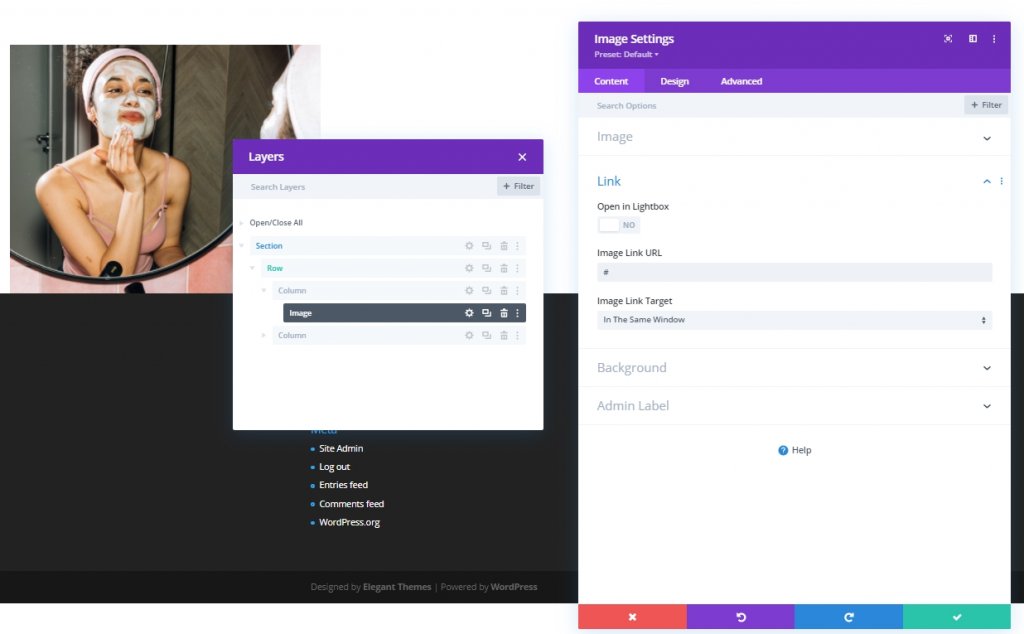
Добавить ссылку
Теперь добавьте ссылку на это изображение.

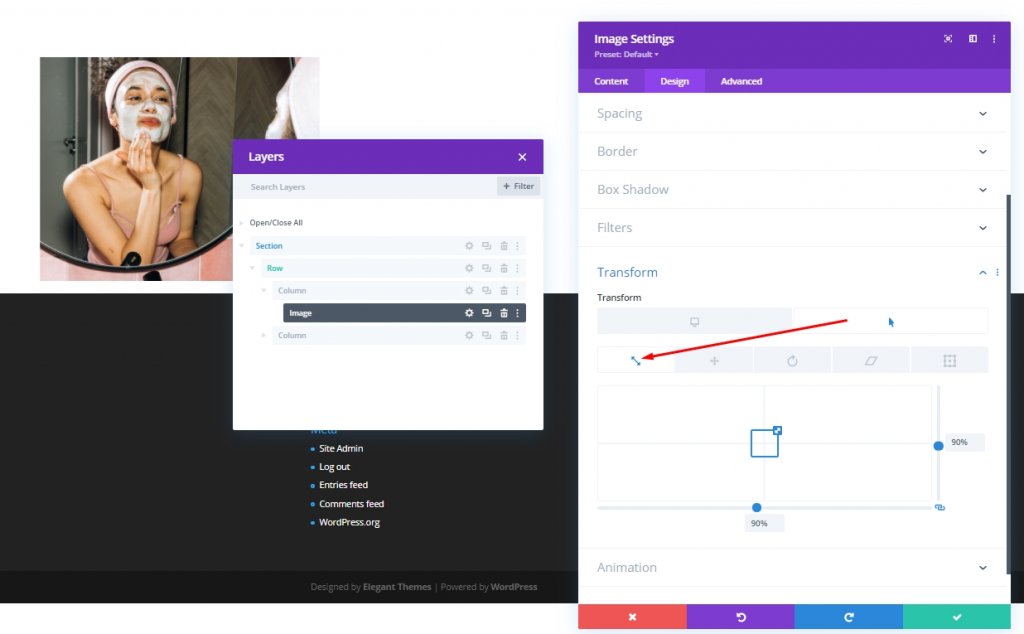
Масштаб наведения
Теперь перейдите на вкладку дизайна и измените настройки масштаба при наведении этого модуля изображения.
- Оба: 90%

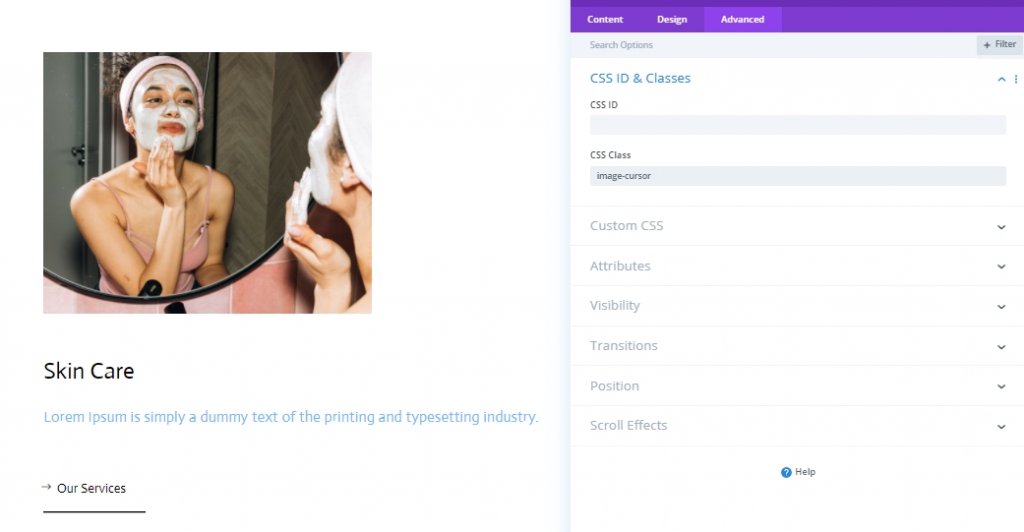
CSS-класс
Добавьте класс CSS из расширенной вкладки.
- Класс CSS: изображение-курсор

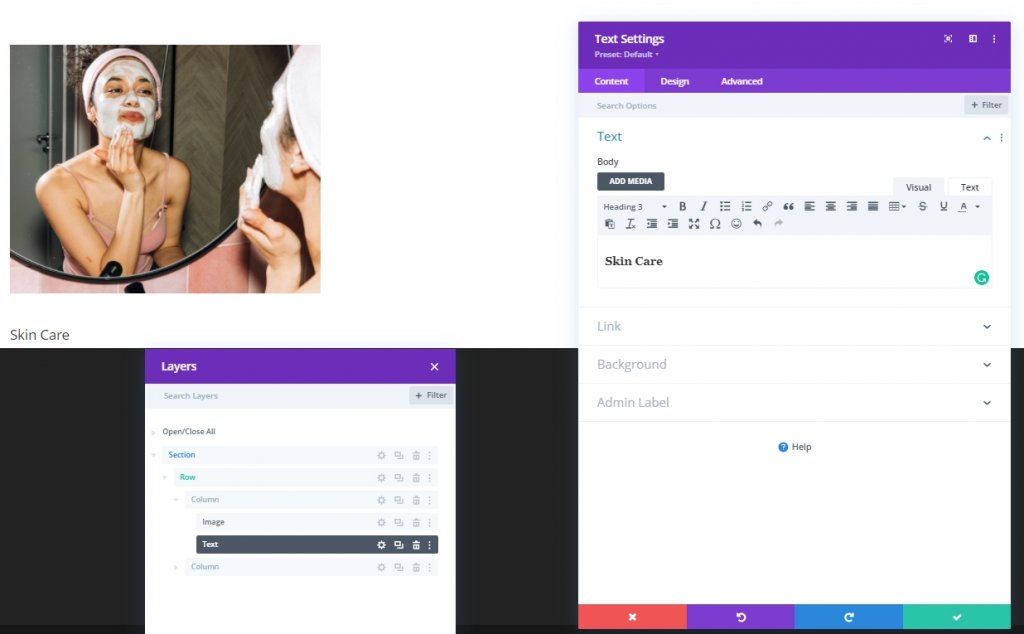
Добавление: текстовый модуль 1 в столбец 1
H3 Content
Мы добавим текстовый модуль в столбец 1 и добавим контент H3 по мере необходимости.

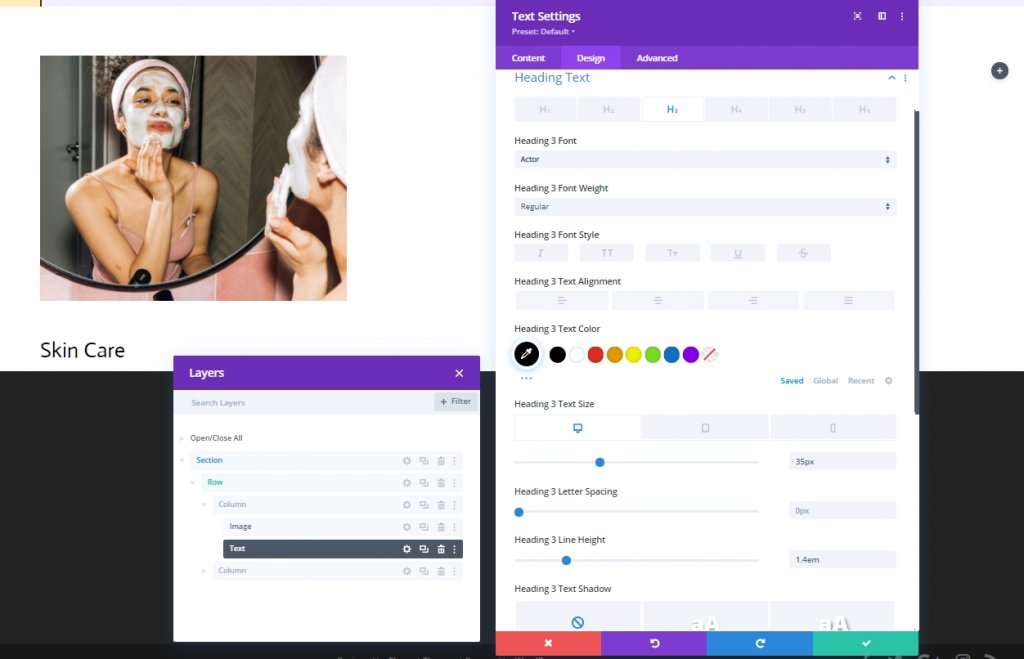
Настройки контента H3
Измените настройки содержимого H3 на вкладке дизайна.
- Шрифт заголовка 3: Актер
- Цвет текста заголовка 3: # 000000
- Размер текста заголовка 3: рабочий стол: 35 пикселей, планшет: 28 пикселей и телефон: 22 пикселей.
- Высота строки заголовка 3: 1,4 em

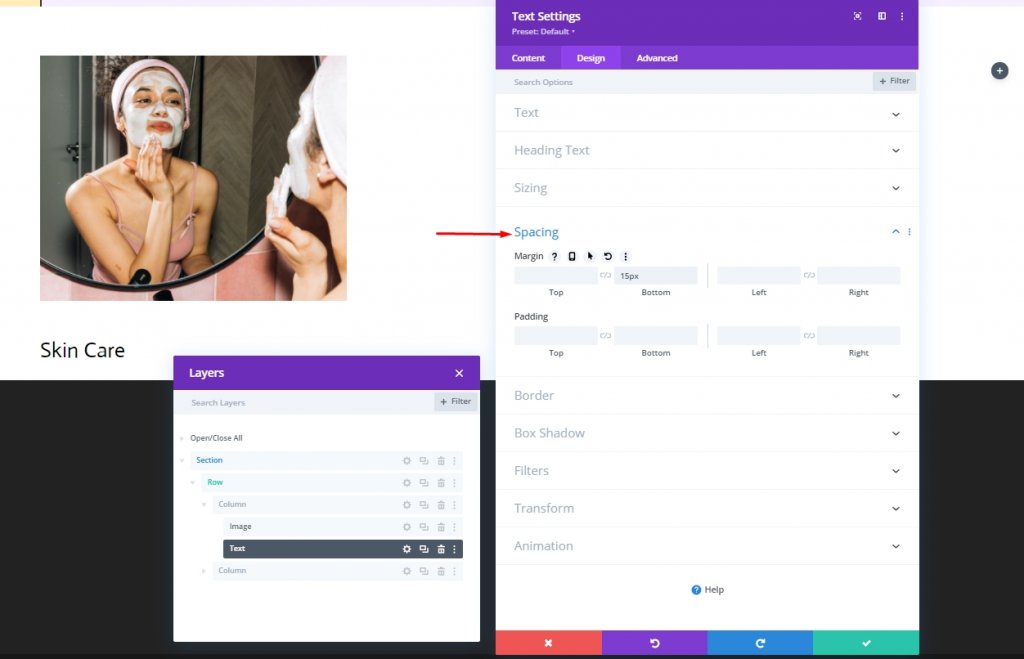
Интервал
Добавьте интервал в текстовый модуль.
- Нижнее поле: 15 пикселей

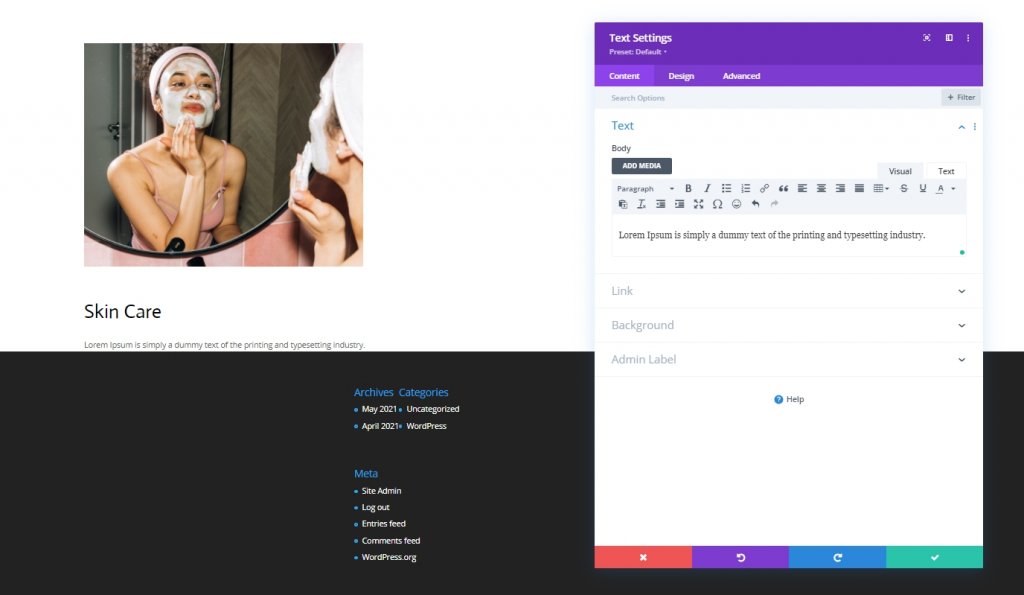
Добавление: текстовый модуль 2 в столбец 1
Текстовый контент
Добавьте еще один текстовый модуль прямо под предыдущим текстовым модулем и добавьте в него описательное содержимое.

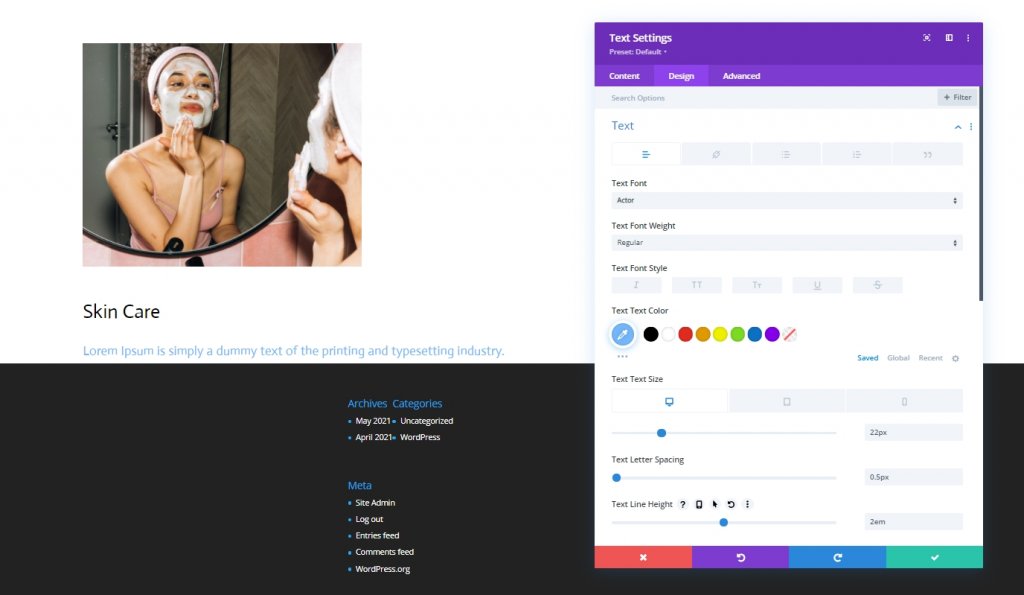
Настройки текстового содержимого
Измените настройки текстового содержимого на вкладке дизайна.
- Шрифт заголовка 3: Актер
- Цвет текста заголовка 3: # 75BAFF
- Размер текста заголовка 3: рабочий стол: 22 пикселя, планшет: 18 пикселей и телефон: 15 пикселей.
- Расстояние между буквами текста: 0,5 пикселей
- Высота строки заголовка 3: 1,4 em

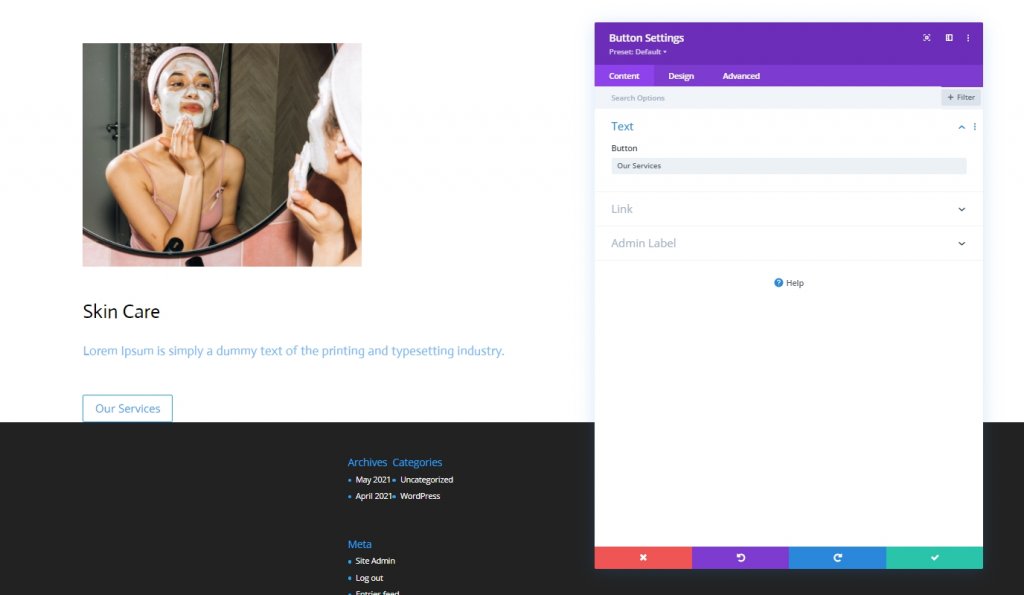
Добавление: кнопочный модуль в столбец 1
Текст кнопки
Наконец, добавьте модуль кнопок в столбец 1 и добавьте соответствующую копию.

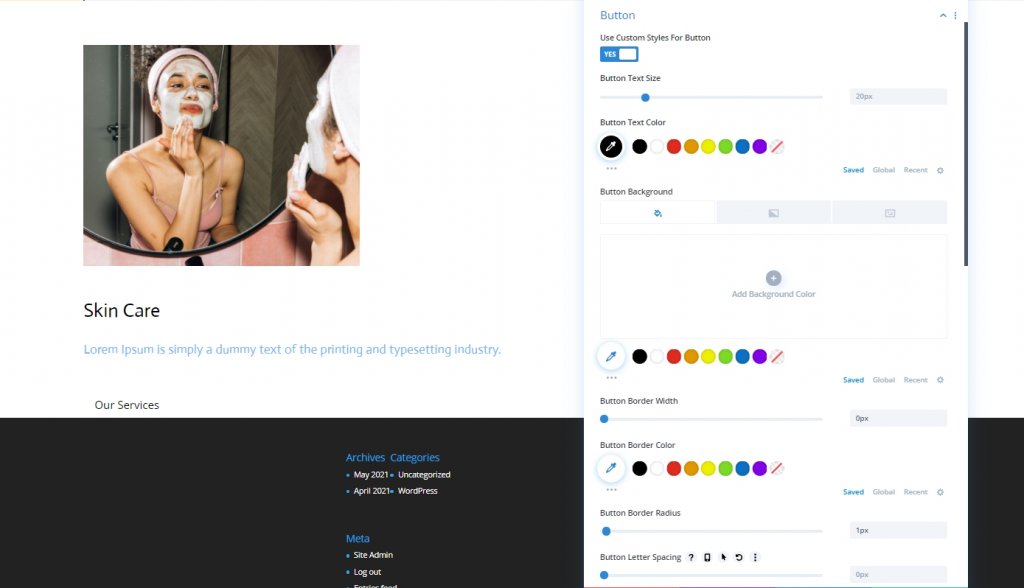
Настройки текста кнопки
Перейдите на вкладку дизайна модуля и соответствующим образом измените настройки кнопок:
- Использовать пользовательские стили для кнопки: Да
- Цвет текста кнопки: # 000000
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 1px

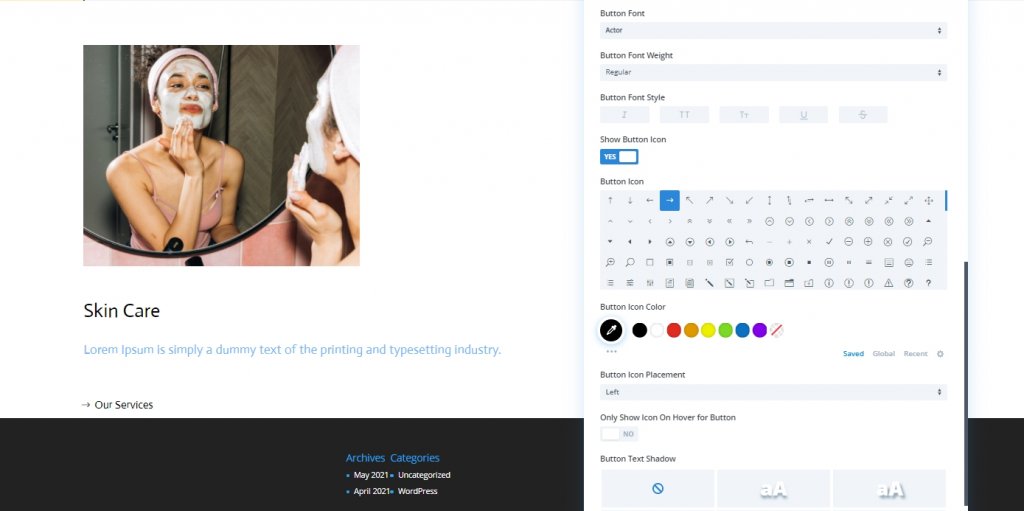
- Шрифт кнопки: Актер
- Показать значок кнопки: Да
- Расположение значка кнопки: слева
- Показывать значок только при наведении курсора на кнопку: Нет

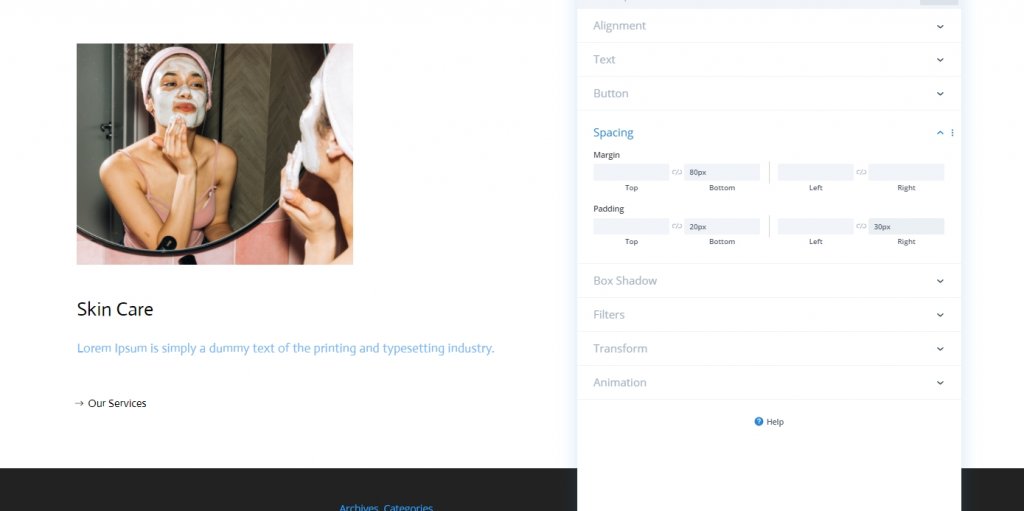
Интервал
Отрегулируйте значения интервала.
- Нижнее поле: 80 пикселей
- Нижний отступ: 20 пикселей
- Отступ справа: 30 пикселей

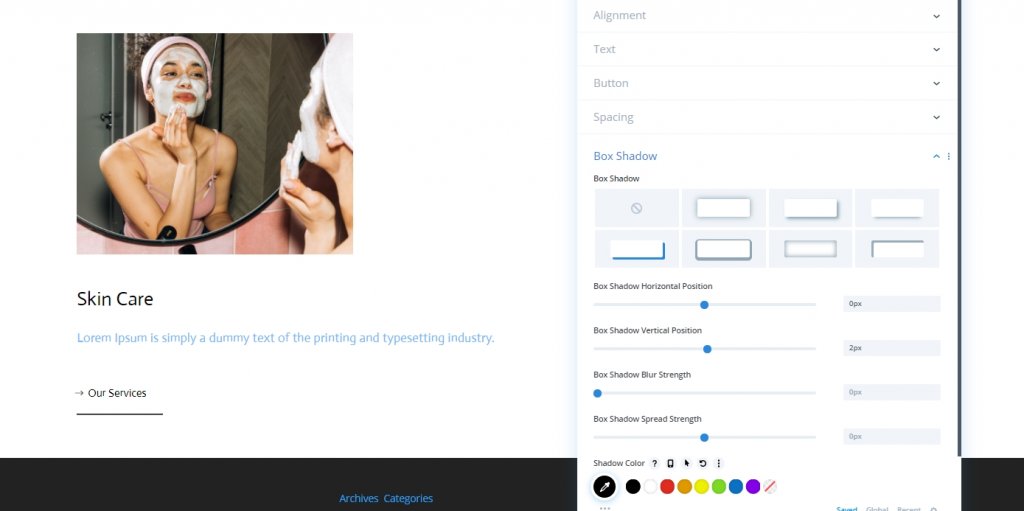
Коробка Тень
Завершите настройку модуля, применив следующие настройки тени блока:
- Горизонтальное положение тени блока: 0 пикселей
- Вертикальное положение тени блока: 2 пикселя
- Цвет тени: # 000000

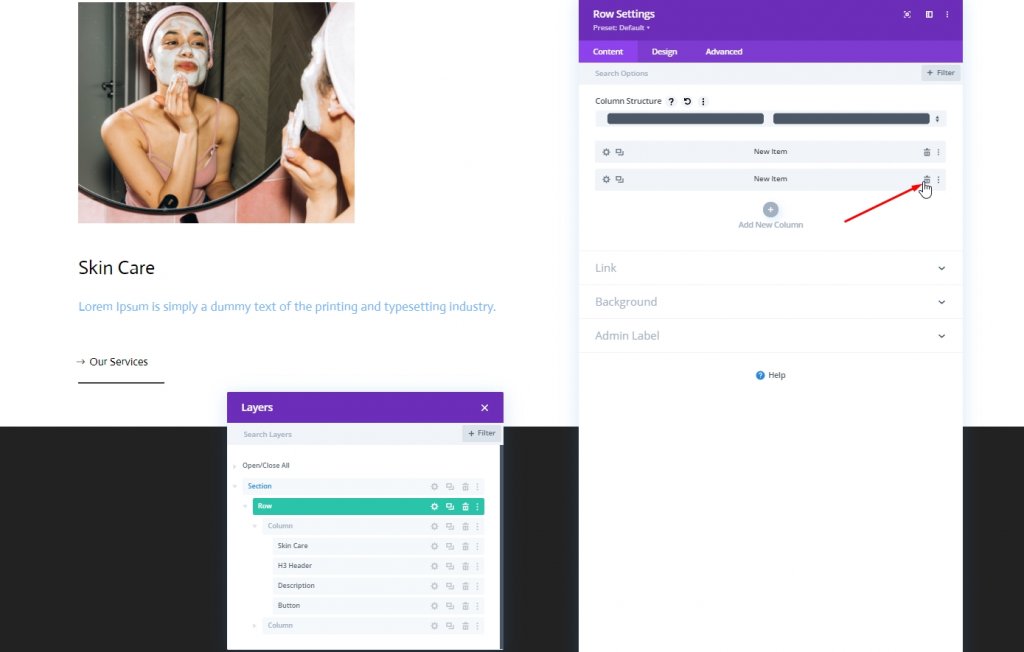
Дублировать контент
Здесь мы сделаем пару вещей. Сначала удалим второй столбец.

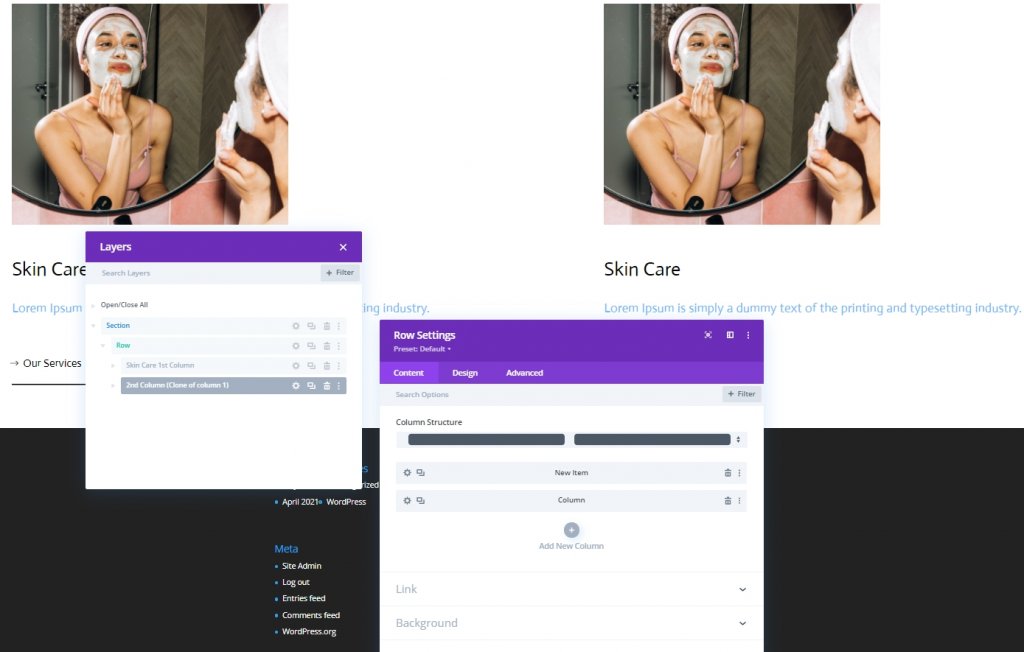
Теперь мы клонируем первый столбец.

Теперь продублируйте всю строку и измените ее содержимое.

Часть вторая: добавление курсора
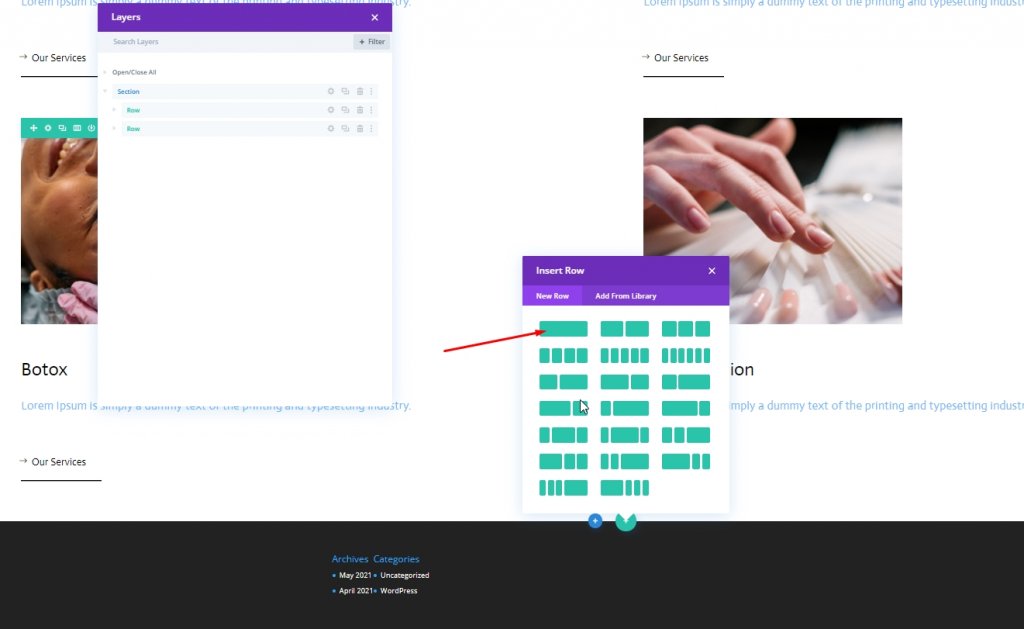
Добавить новую строку
Структура столбца
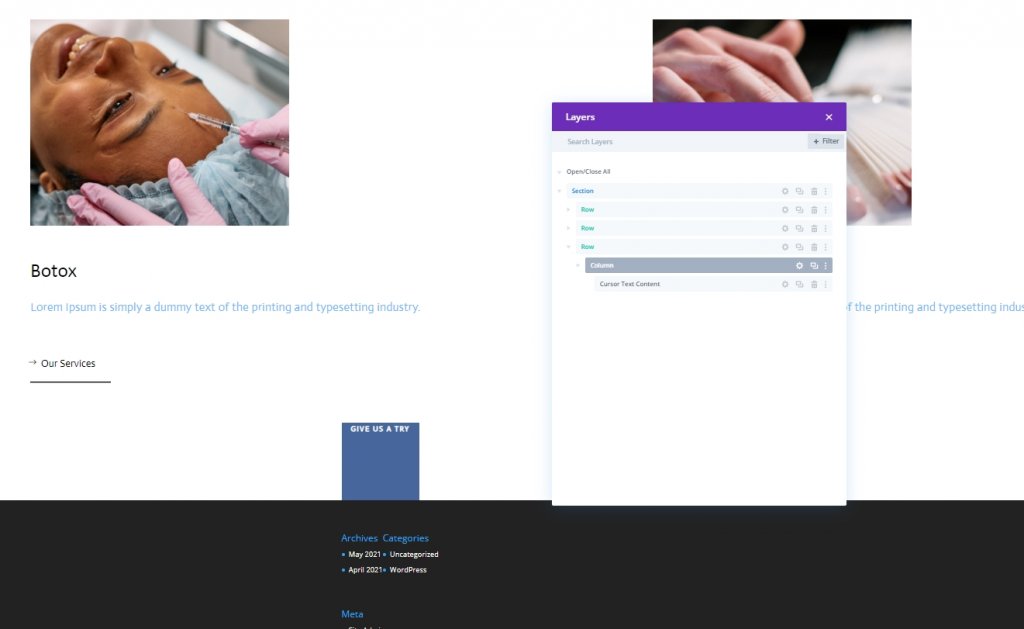
Поскольку мы закончили со структурой дизайна, мы займемся дизайном курсора. Добавьте новую строку в раздел со следующей структурой столбцов.

Интервал
Откройте настройки строки и внесите некоторые изменения, как указано ниже.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

Добавление: текстовый модуль для курсора
Добавить копию
Теперь добавьте текстовый модуль во вновь созданную строку и добавьте какую-нибудь копию по вашему выбору.

Фоновый цвет
Затем добавьте цвет фона.
- Цвет фона: # 47669b

Настройки текста
На вкладке «Дизайн» измените стиль текста.
- Шрифт текста: Актер
- Толщина шрифта текста: полужирный
- Стиль шрифта текста: прописные.
- Цвет текста: #ffffff
- Расстояние между буквами текста: 2 пикселя
- Выравнивание текста: по центру

Размеры
Сделайте некоторые изменения в разделе размеров.
- Ширина: 150 пикселей
- Высота: 150 пикселей

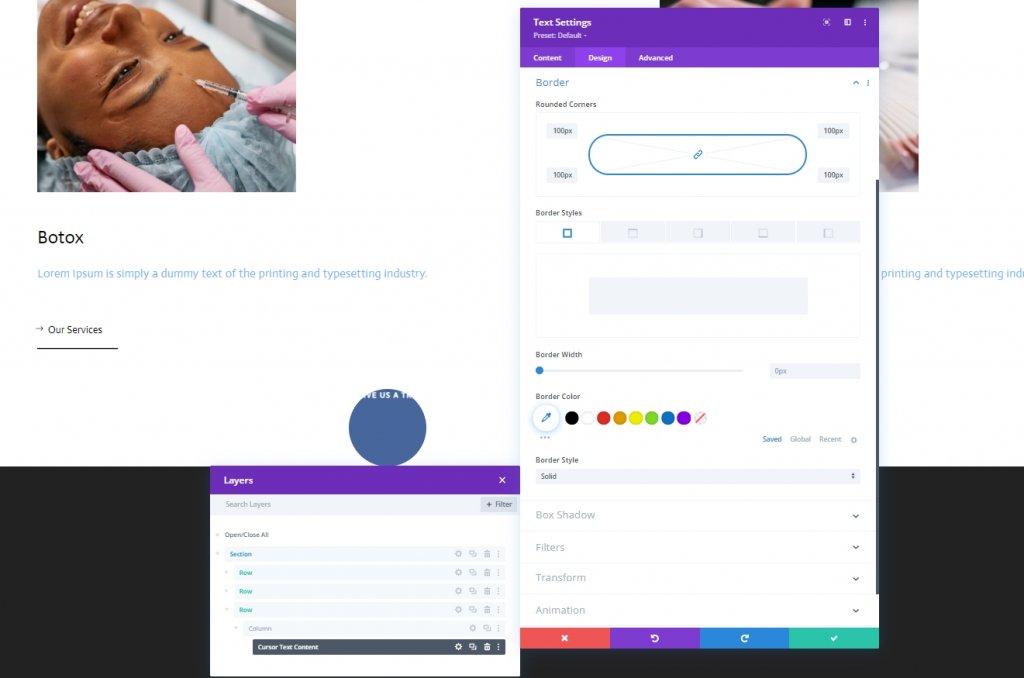
Граница
Мы изменим настройки границы, чтобы сделать этот круг.
- Все углы: 100 пикселей

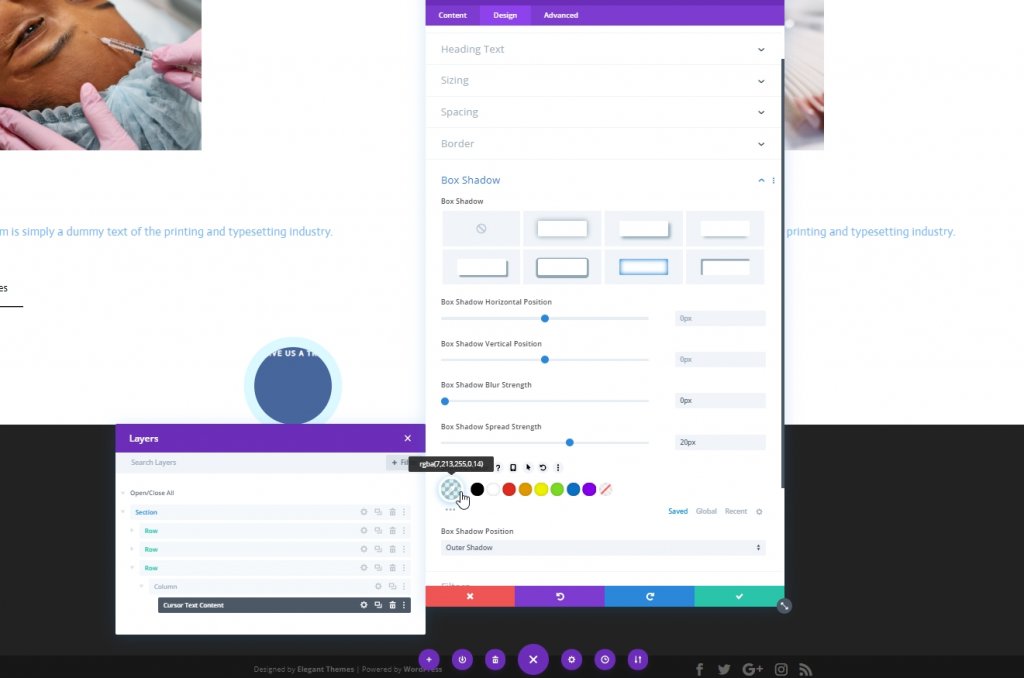
Коробка Тень
Мы также добавим тень от лайтбокса.
- Сила размытия тени коробки: 0 пикселей
- Сила распространения тени коробки: 20 пикселей
- Цвет тени: rgba (7,213,255,0.14)

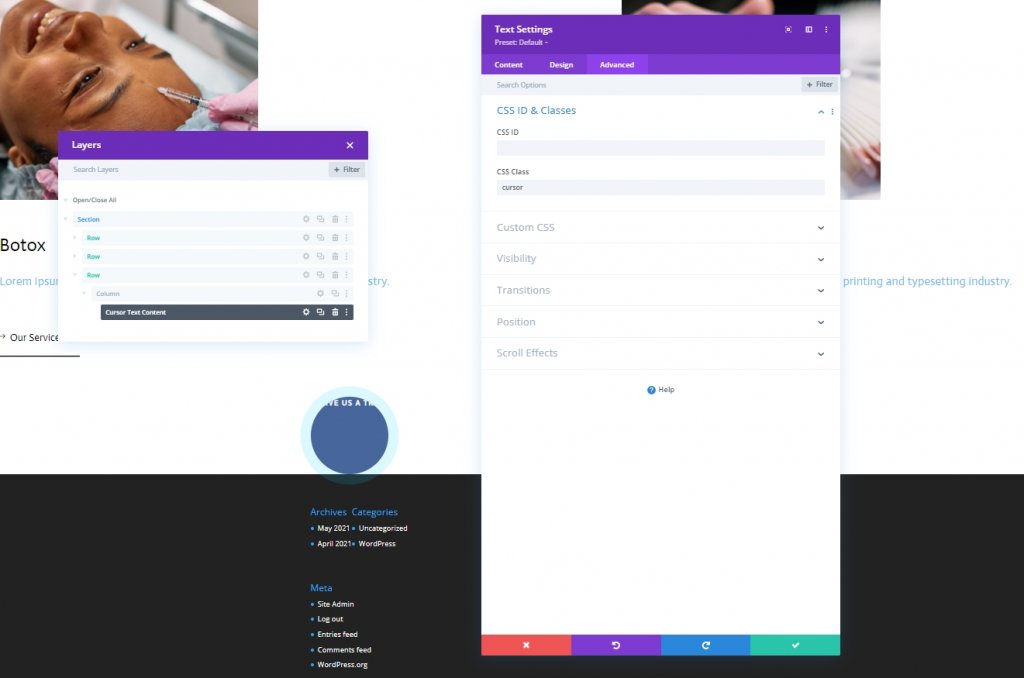
CSS-класс
Затем мы дадим нашему модулю класс CSS.
- Класс CSS: курсор

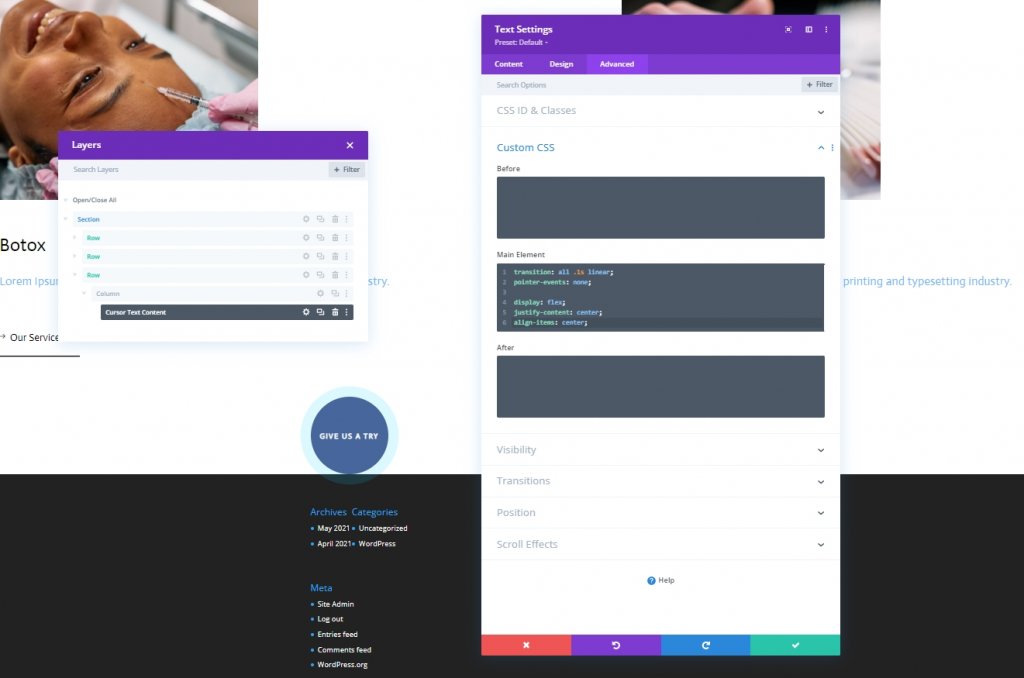
Основной элемент CSS
Теперь добавьте код CSS в поле основного элемента.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
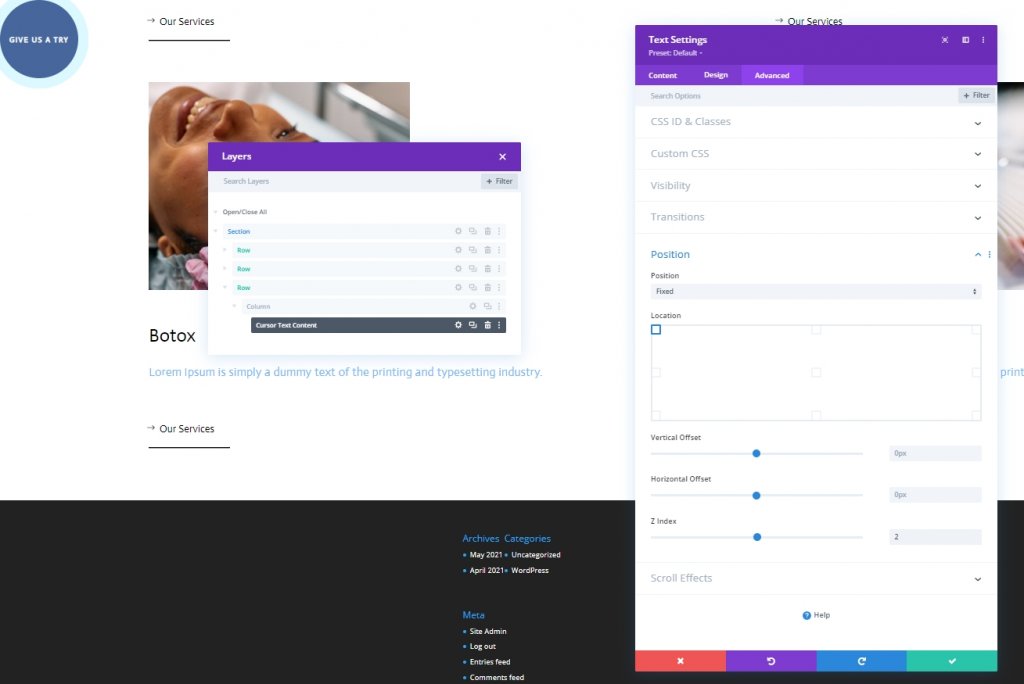
Должность
Теперь мы закончим этот модуль, внеся некоторые изменения в раздел положения на вкладке «Дополнительно».
- Позиция: фиксированная
- Расположение: вверху слева
- Индекс Z: 2

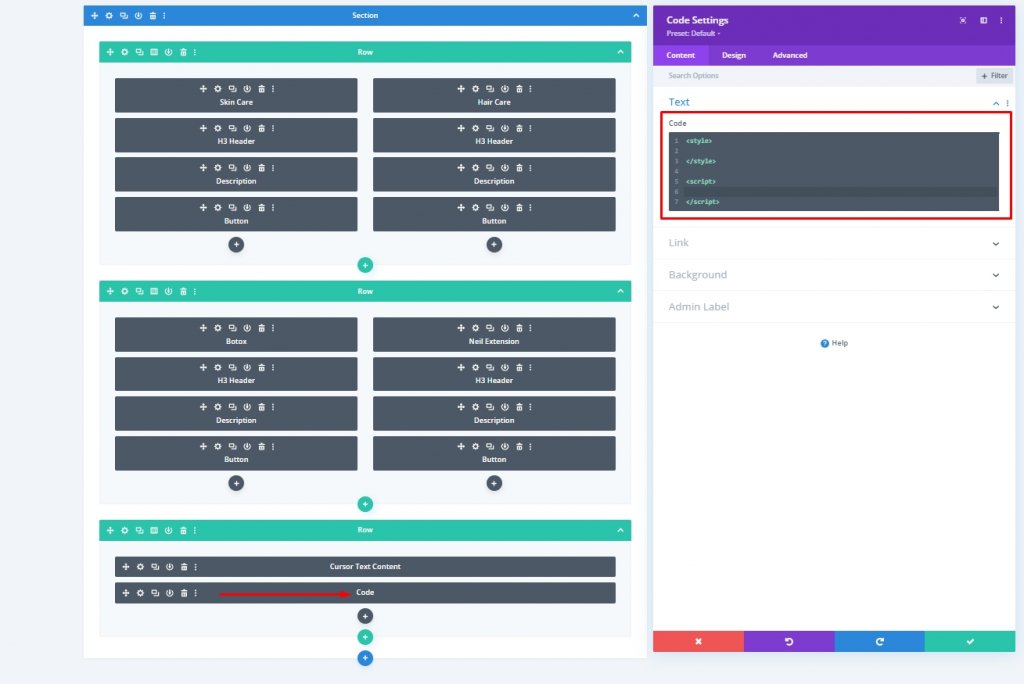
Добавление: модуль кода
Теперь добавьте модуль кода под последним текстовым модулем. Добавьте теги Style и Scripts внутри модуля кода.

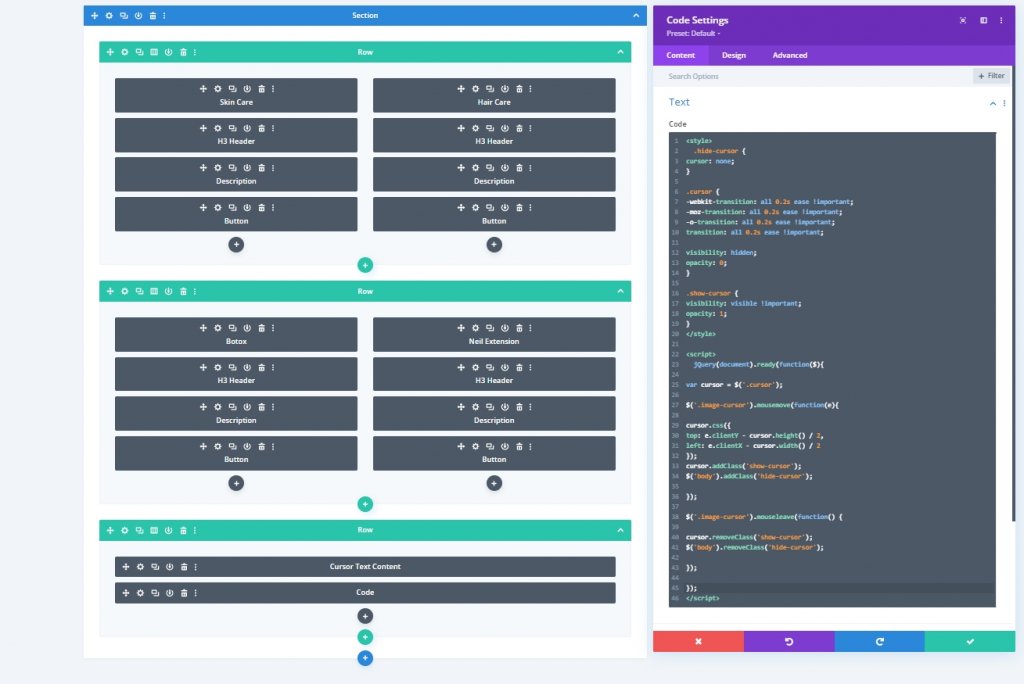
Добавить код CSS
Вставьте следующий код CSS в файл Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Добавить код JQuery
Вставьте следующий код CSS в файл Script.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Конечный результат
Вот как выглядит наш окончательный дизайн. Потрясающе!
Заключение
Сегодняшнее руководство было основано на том, как сделать свой веб-сайт более интерактивным. Divi дает вам прекрасную возможность привлечь больше внимания посетителей к вашему веб-сайту, сделав его чистым и красивым. Надеюсь, вам понравился сегодняшний урок, и если да, то поделиться будет УДИВИТЕЛЬНЫМ!





