Вам надоело, что ваш сайт WordPress имеет прежний вид? Хотите разработать визуально привлекательный и современный дизайн, который оставит у посетителей неизгладимое впечатление? Так что не ищите дальше! В этом полном руководстве мы углубимся в захватывающую область перехода от макета на основе контейнеров к макету на основе столбцов в WordPress.

Что такое проектирование контейнеров и колонн?
Дизайн контейнера и столбца — это два элемента веб-дизайна, которые влияют на отображение информации на вашем веб-сайте. Контейнер — это блок контента, который содержит несколько элементов, таких как текст, изображения, кнопки и т. д. С другой стороны, столбец — это своего рода макет, который позволяет размещать контент рядом.
Хотя контейнеры полезны для обработки нескольких элементов в одном регионе вашего веб-сайта, дизайн столбцов обеспечивает еще большую гибкость и персонализацию. Например, вы можете разработать альтернативные макеты для экранов разных размеров, изменить пространство и ориентацию вашего контента, а также добавить на свои страницы собственные боковые панели.
Преобразование из контейнера в столбец может быть полезно в следующих ситуациях:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Вы хотите создать более упорядоченный и структурированный макет контента.
- Вы хотите повысить отзывчивость и адаптацию вашего сайта к различным устройствам.
- Вы хотите улучшить скорость и производительность вашего сайта.
Зачем переходить на столбцы в WordPress
Колонки обеспечивают привлекательный подход к настройке и представлению вашего материала. Они позволяют создавать визуально привлекательные элементы, расположенные рядом, каждый со своим собственным содержанием. Столбцы создают визуально привлекательную и упорядоченную основу для отображения текущих записей в блоге, демонстрации основных продуктов или представления вашего портфолио.
Владельцу сайта очень важно быть в курсе тенденций дизайна и обеспечивать интересный пользовательский опыт. Классический макет контейнера, хотя и полезен, иногда может показаться устаревшим и лишенным визуальной привлекательности. Вы можете открыть совершенно новый уровень творчества и гибкости дизайна, переключившись на структуру на основе столбцов.
В этой статье мы проведем вас через каждый этап процесса, гарантируя, что вам будет легко изменить стиль вашего веб-сайта с контейнерного стиля на макет столбца.
Как конвертировать из контейнера в столбец в WordPress
Переход от контейнера к столбцу WordPress — это семиэтапный процесс, который можно выполнить за считанные минуты. Однако прежде чем начать процесс преобразования, вам необходимо выполнить несколько предварительных действий, чтобы обеспечить плавный переход.
Процедуры предварительного преобразования
Прежде чем конвертировать ваш веб-сайт WordPress из контейнера в столбец, вы должны принять некоторые меры, чтобы гарантировать, что процесс пройдет гладко и не повлияет на удобство использования и работу вашего веб-сайта.
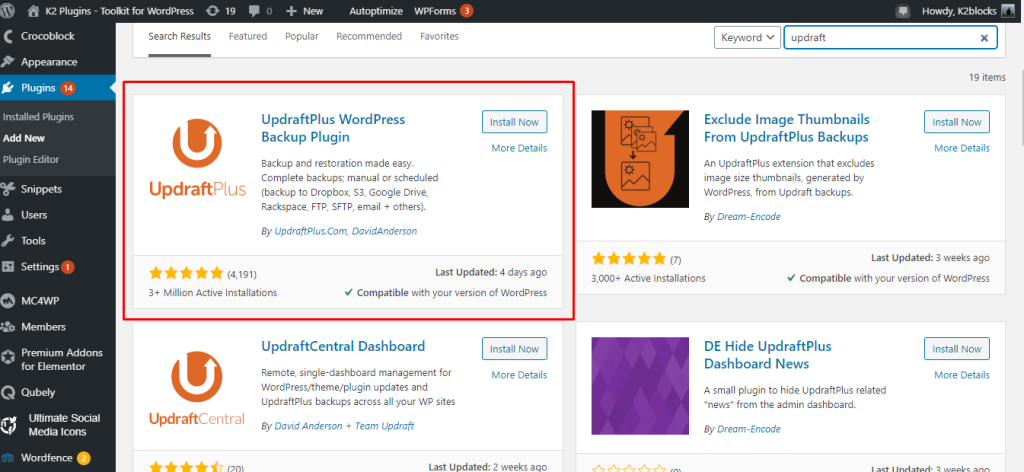
Сделайте резервную копию вашего сайта. Резервное копирование вашего веб-сайта гарантирует, что если что-то пойдет не так, вы сможете немедленно восстановить его до более ранней версии. Вы можете создать резервную копию своего веб-сайта с помощью такого плагина, как UpdraftPlus .

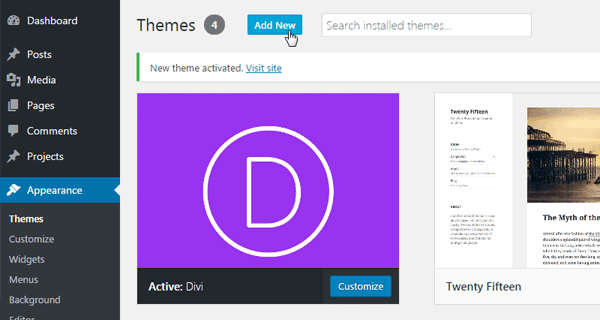
Прежде чем вносить какие-либо изменения в свой веб-сайт, выберите новую тему и протестируйте ее. Новая тема должна поддерживать дизайн столбцов, а также создание пользовательских боковых панелей. Популярные темы, предоставляющие пользователям эту функциональность, включают Elementor , Divi и Beaver Builder.
Отключите все лишние плагины, чтобы повысить эффективность и скорость сайта. Плагины могут привести к замедлению работы вашего веб-сайта и возникновению проблем с вашей новой темой. Вы можете обнаружить и отключить ненужные плагины, используя такой плагин, как Plugin Organizer или Plugin Performance Profiler .
Создайте промежуточную среду для тестирования новых изменений перед их публикацией. Промежуточная среда — это дубликат вашего веб-сайта, который можно использовать для тестирования, не затрагивая реальный сайт. Вы можете использовать плагин, такой как WP Staging, Duplicator и Updraftplus, чтобы создать промежуточную среду для вашего веб-сайта.
Основные 7 шагов нашей конверсии заключаются в следующем:
Шаг 1. Выберите тему на основе столбцов или конструктор страниц.
Существуют различные бесплатные и премиум-варианты тем, включающие функциональность столбцов. Вы можете выбрать несколько популярных вариантов, в том числе; Elementor , Divi , Beaver Builder и WP Bakery.
Шаг 2. Установите и активируйте выбранную тему или конструктор страниц.
Установите и активируйте выбранную вами тему или конструктор страниц на своем веб-сайте WordPress. Если вы используете конструктор страниц, возможно, вам придется установить другой плагин. Чтобы обеспечить успешную установку, следуйте инструкциям, предоставленным поставщиком тем или конструктора страниц.
Чтобы установить Elementor , перейдите в «Плагин» > «Добавить новый» и найдите плагин, введя его имя.

Чтобы установить Divi , вам нужно зайти на их официальный сайт и приобрести плагин, затем зайти на свою панель управления и загрузить его.

Шаг3. Создайте новую страницу или отредактируйте существующую.
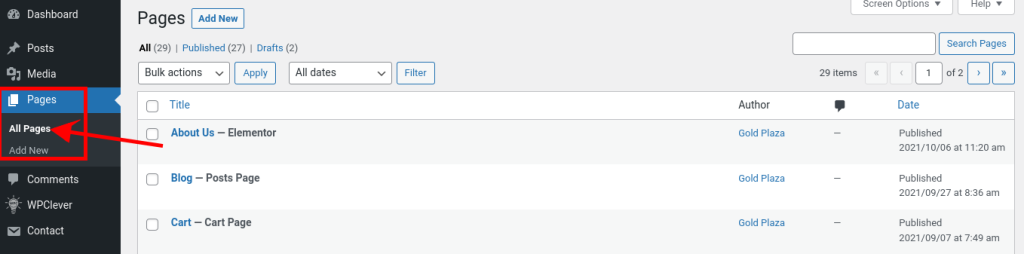
Перейдите на страницу, на которой вы хотите изменить макет на столбцы. Создайте новую страницу, если начинаете с нуля. Чтобы преобразовать существующую страницу, перейдите к ней на панели управления WordPress и выберите «Страницы» > «Все страницы» .

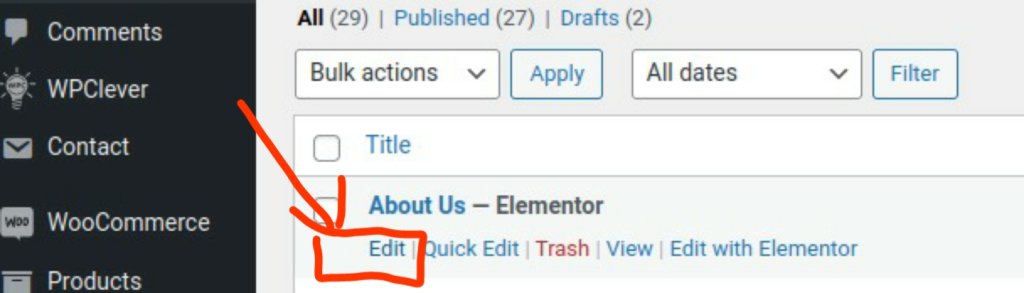
Чтобы отредактировать конкретную страницу, наведите указатель мыши на название страницы, которое вы видите на экране, и нажмите кнопку «Редактировать».

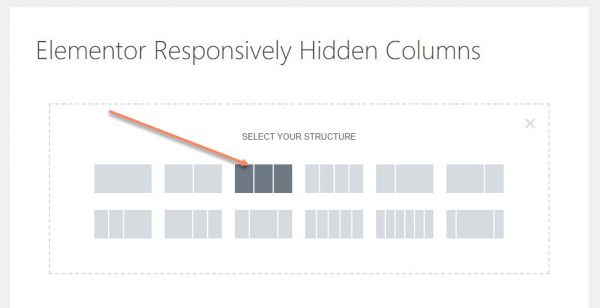
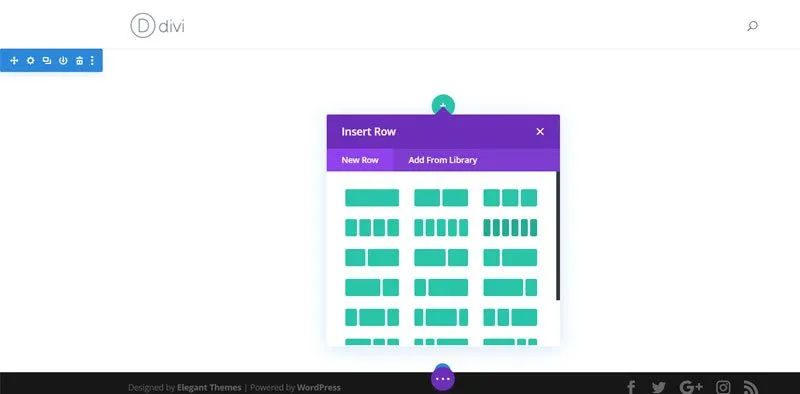
Шаг 4. Доступ к параметрам макета столбца
Способ получения вариантов макета столбца может отличаться в зависимости от используемой темы или конструктора страниц. Эти параметры обычно находятся в интерфейсе конструктора страниц или в редакторе страниц. Найдите кнопки или настройки, позволяющие добавлять столбцы.


Шаг 5. Добавьте и настройте столбцы
После того как вы получили доступ к вариантам макета столбцов, вы можете добавлять и настраивать столбцы по мере необходимости. Элементы столбцов часто можно перетаскивать на ваш веб-сайт и регулировать их ширину и расположение. Некоторые конструкторы страниц предоставляют заранее разработанные макеты столбцов, из которых вы можете выбирать и изменять.
Шаг 6. Настройте содержимое столбца
Теперь пришло время наполнить их контентом. В каждый столбец вы можете поместить текст, изображения, видео или любые другие элементы по вашему желанию. Используйте возможности и параметры конструктора страниц, чтобы настроить материал в каждом столбце индивидуально.
Шаг7. Предварительный просмотр и публикация
Уделите время предварительному просмотру изменений после завершения изменения макета и содержимого столбцов. Убедитесь, что все отображается так, как ожидалось, и что ваши столбцы отображаются правильно. Сохраните изменения и опубликуйте страницу, когда закончите.
Поздравляем! Ваш веб-сайт WordPress был успешно преобразован из макета контейнера в макет столбца. Теперь ваш веб-сайт будет иметь современный и эстетически привлекательный дизайн, который обязательно привлечет внимание ваших посетителей.
Не забудьте протестировать свой веб-сайт на различных устройствах и размерах экрана, чтобы обеспечить быстроту реагирования и наилучшие впечатления от просмотра. Внесение необходимых изменений поможет вам добиться идеального макета и отзывчивости для всех пользователей.
Заключение
Переход от контейнера к столбцу WordPress — отличный инструмент для улучшения дизайна, отзывчивости и оптимизации вашего веб-сайта. Вы можете легко сделать процесс конвертации простым и безболезненным, выполнив семь шагов, предложенных в этом сообщении блога. Мы надеемся, что это руководство окажется для вас полезным и поучительным. Пожалуйста, оставьте комментарий ниже, если у вас есть какие-либо вопросы или отзывы.




