В стремлении оптимизировать рабочие процессы Fignel, компания, находящаяся на переднем крае инноваций в дизайне, предлагает решение, которое легко преобразует файлы Figma в функциональные веб-сайты Elementor .

Этот уникальный инструмент находит отклик у профессионалов, стремящихся объединить дизайнерские возможности Figma с мастерством Elementor в создании веб-сайтов. Fignel включает в себя Figma и Elementor, и этот инструмент идеально подходит для упрощения работы с вашим веб-сайтом WordPress. В этой статье мы узнаем больше о Fignell и о том, как его использовать.
Введение в Фигнелла

Fignel — это ранняя бета-версия инструмента, которую дизайнеры могут использовать для автоматического преобразования дизайна Figma в веб-сайт WordPress на базе Elementor . Он доступен в виде плагина для Figma на веб-сайте Fignel и на странице сообщества плагинов Fignel в Figma.
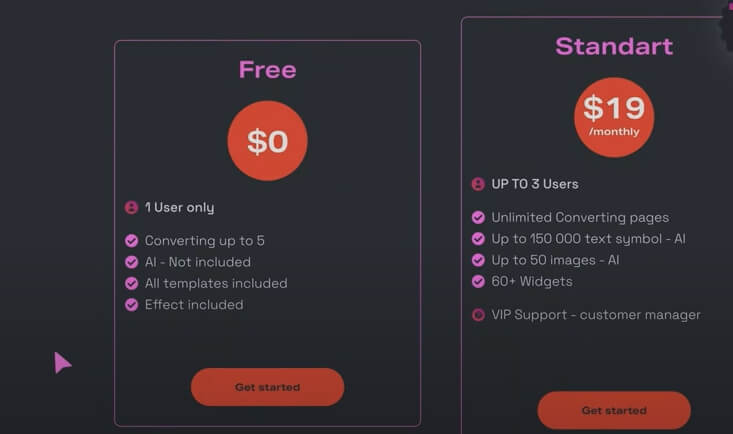
Он включает свойства автоматического макета для компонентов, позволяющие конвертировать страницы или отдельные компоненты одним щелчком мыши. В настоящее время Fignel предлагает несколько виджетов, включая разделы, столбцы, текст, заголовки, изображения (изображения в данный момент не загружаются), видео (вставьте любую ссылку с YouTube или из другого источника) и формы. Бесплатный план доступен для пользователей, которые хотят сэкономить время при работе с Elementor.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасFignel помогает разработчикам и дизайнерам экономить время, конвертируя проекты в Elementor. Он планирует предоставить пользователям возможность конвертировать более 60 мощных виджетов, неограниченные возможности создания, дизайнерские шаблоны для загрузки, поддержку динамического контента и варианты обслуживания VIP-клиентов.
Согласно их веб-сайту: «Фигнел поможет вам преобразовать ваш дизайн Figma в действующий веб-сайт Elementor всего за несколько кликов. Просто используйте свойства Auto Layout для своих компонентов и одним щелчком мыши преобразуйте их в действующий веб-сайт WordPress. С помощью нашего плагина вы можете конвертировать всю страницу или отдельные компоненты».
Используйте Fignell для преобразования Figma в Elementor
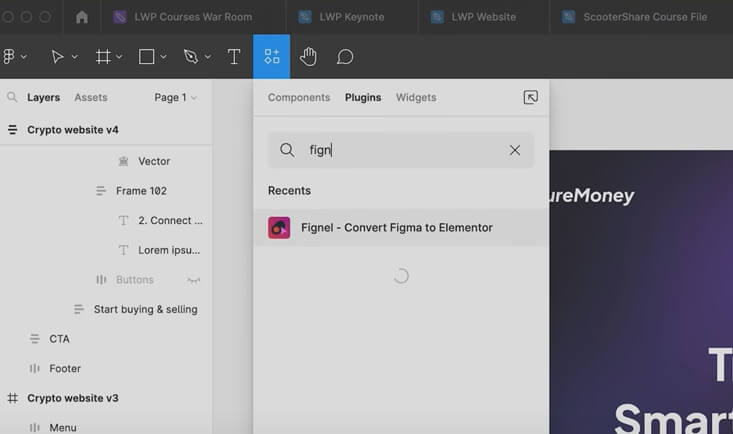
Настройка и установка плагина
Прежде всего, необходимо получить доступ к учетной записи Figma и перейти в раздел плагинов. Здесь Фигнель выступает в качестве ключевого инструмента.

Инициирование процесса включает предоставление адреса электронной почты и лицензионного кода.

Интересно, что Fignel расширяет бесплатную опцию, позволяющую пользователям конвертировать до пяти дизайнов без каких-либо затрат.
Выбор холста
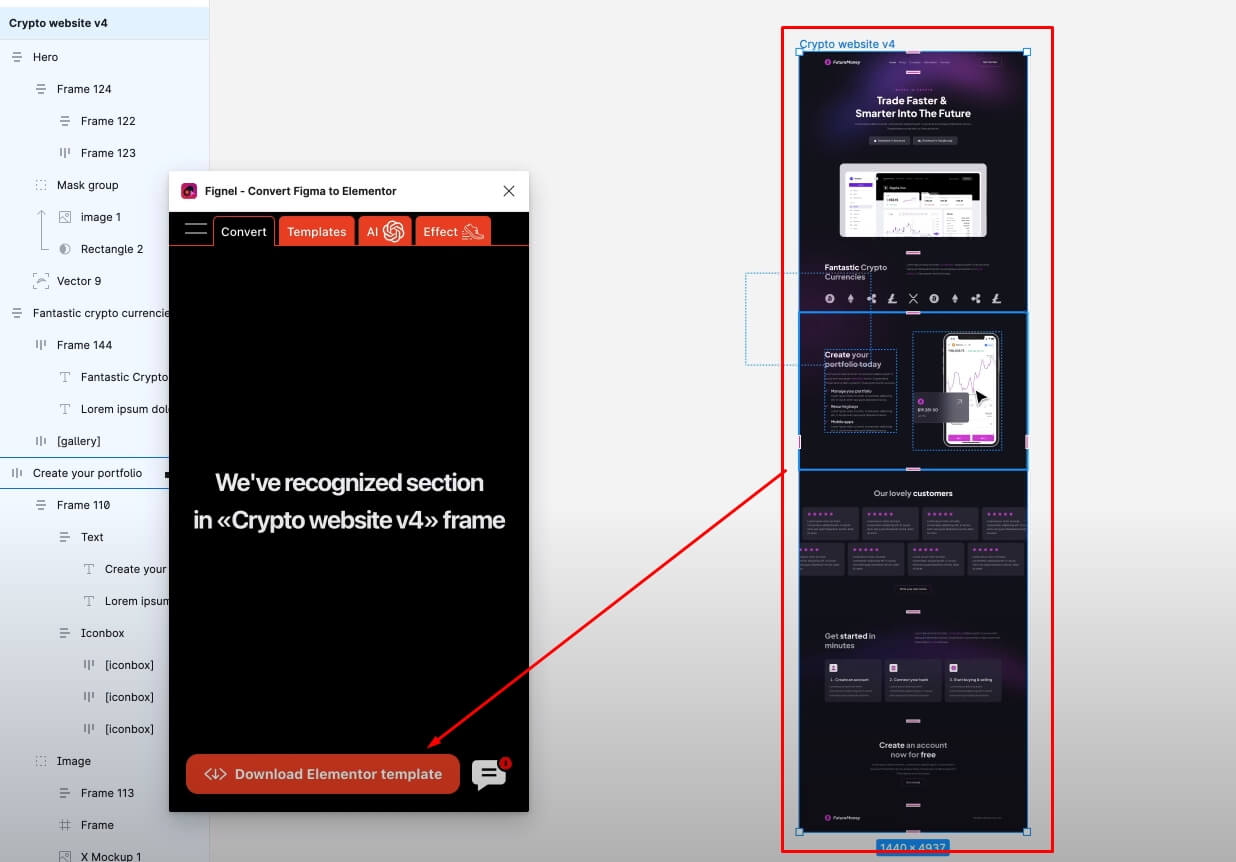
После установки выберите кадр, который хотите преобразовать. Вы даже можете выделить весь артборд.

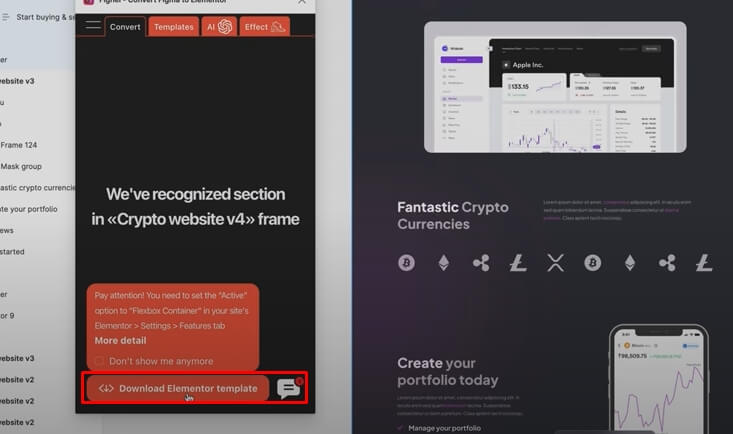
Затем вы увидите, что сегмент под названием «Крипто-сайт версии 4» проходит подтверждение перед тем, как продолжить загрузку.

Вы увидите кнопку «Загрузить шаблон Elementor», нажмите на нее, чтобы начать загрузку.
Точная настройка для достижения оптимальных результатов
На этом этапе становится необходимым более глубокое понимание некоторых нюансов дизайна. Мастерство автоматической компоновки в Figma оказывается незаменимым. Эта функциональность точно отражает структуру контейнера и макета Elementor, облегчая плавное преобразование.

Тщательное сравнение настроек дизайна и автоматического макета становится ключевым шагом, обеспечивающим эффективность процесса.
Интерпретации виджетов
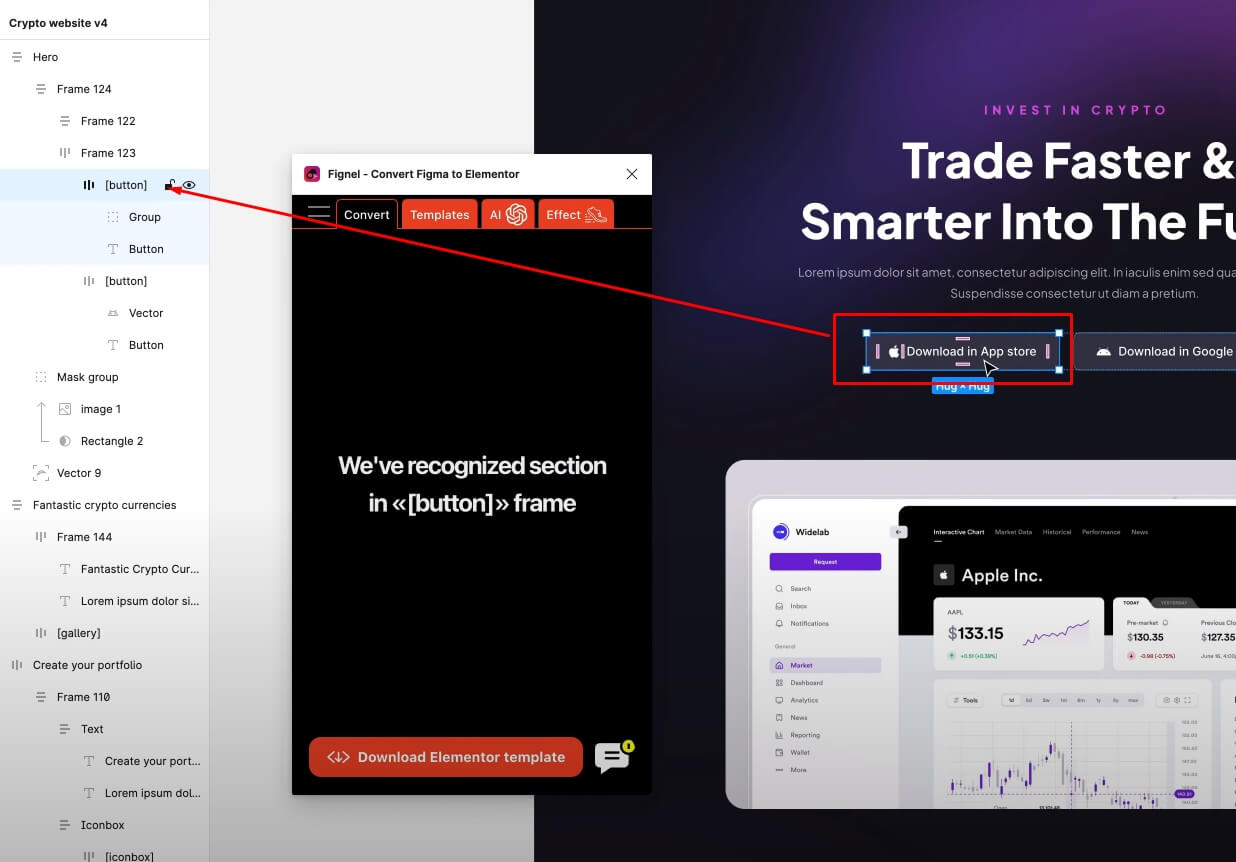
То, как Fignel интерпретирует виджеты, является фундаментальным аспектом. Чтобы обеспечить точный перевод, необходима подготовительная работа в Figma.

Например, обозначение кнопки как «[Кнопка]», заключенное в скобки, обеспечивает плагину необходимый контекст. Подобные соглашения определяют интерпретацию различных виджетов, упрощая процесс преобразования.
Процесс преобразования и результаты
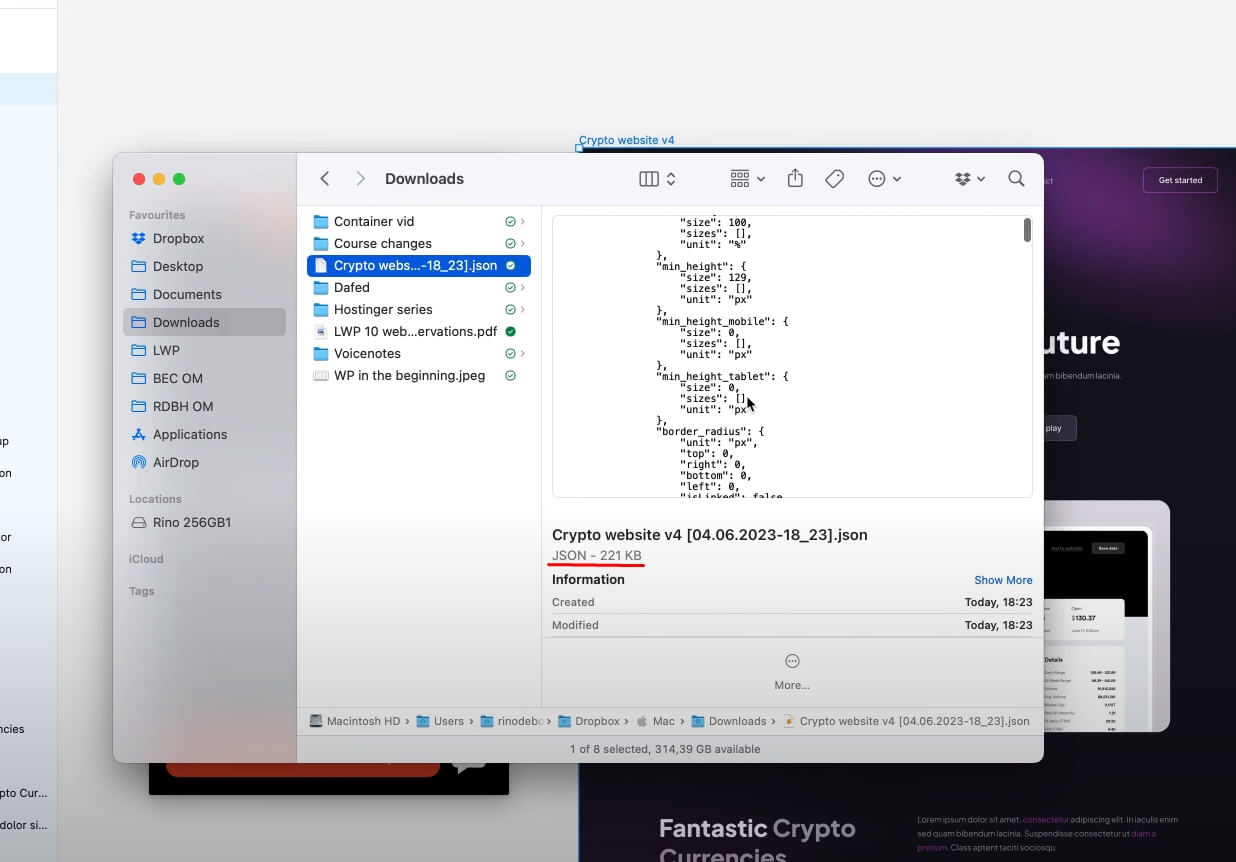
После начала преобразования Fignel генерирует файл JSON.

Этот файл служит каналом для беспрепятственного импорта дизайна в Elementor, где он принимает форму. Однако уместно отметить, что этот процесс сопряжен с определенными трудностями.
Импорт в Elementor
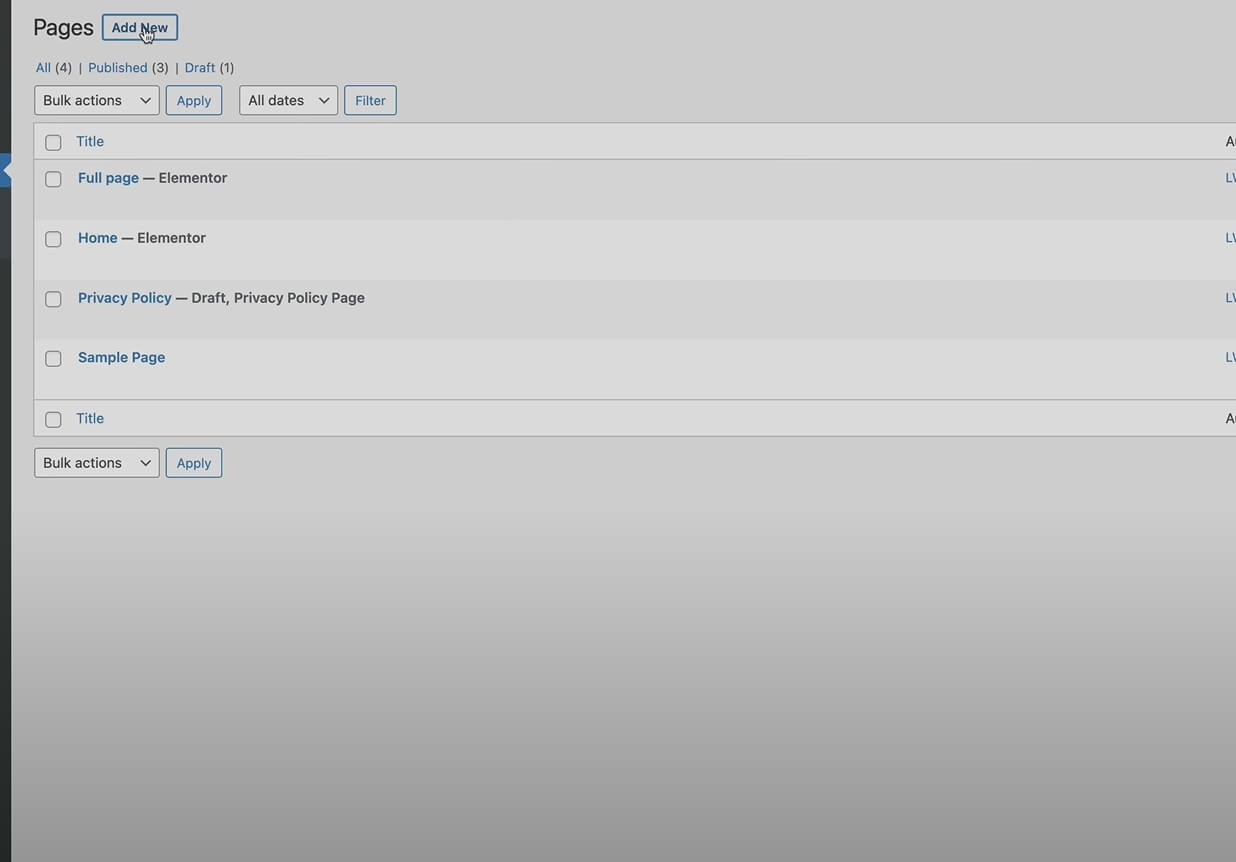
Зайдите на свой сайт и добавьте новую страницу. И откройте его с помощью Elementor.

Теперь нажмите кнопку библиотеки и выберите «Загрузить».

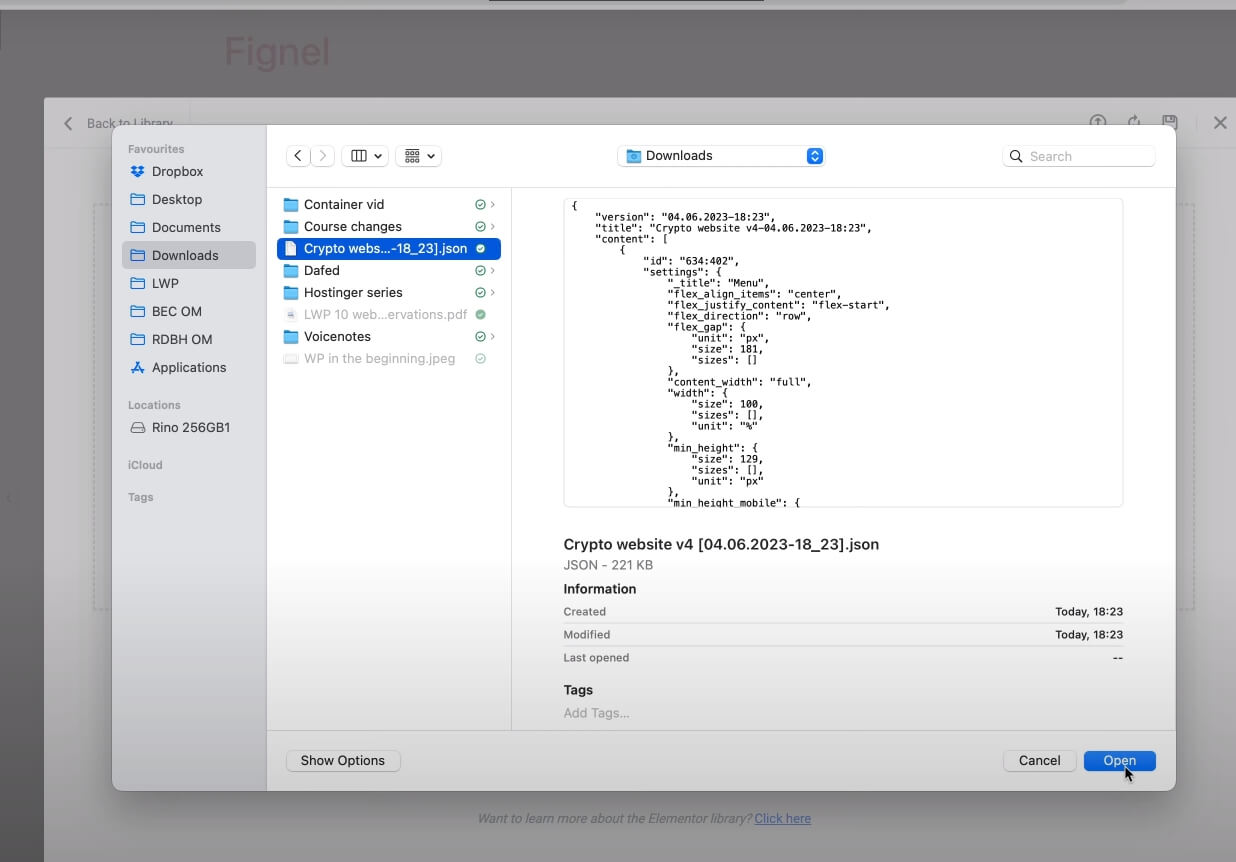
Теперь импортируйте файл JSON.

Теперь вы увидите здесь несколько вариантов, ожидающих импорта. Выберите ожидаемый раздел и нажмите «Импортировать и применить».

Вносить изменения
Как только файл будет импортирован, вы увидите, что там перепутаны различные разделы. Это потому, что Fignel поддерживает только более 60 виджетов, а тот, который мы импортировали, содержит элементы, требующие большего, чем то, что предлагает этот инструмент. Так что не волнуйтесь. Вы можете добавить эти вещи вручную.

Обзор Фигнеля
Хотя основная концепция Фигнеля является революционной, ее реализация в настоящее время имеет ограничения. Несмотря на тщательные усилия по соблюдению принципов автоматической компоновки и точных конфигураций контейнеров, в интерпретации Фигнеля возникают расхождения. Склонность плагина к настройке на основе пикселей приводит к вариациям, особенно в отношении заполнения и выравнивания. В области мобильного дизайна эффективность Фигнеля снижается, что приводит к несоответствию типографики и форматирования. Удивительно сложные проекты, включающие фоновые изображения и сложные элементы, сталкиваются с препятствиями при переходе.
Заключение
С точки зрения опытного дизайнера, приверженного синергетическому потенциалу Elementor и Figma, Fignel предлагает уникальное ценностное предложение. Хотя доработки оправданы, ожидание роста и взросления Фигнеля вполне ощутимо. На данный момент проверенные рабочие процессы сохраняют свою крепость. Однако траектория Фигнеля может изменить ландшафт инструментов дизайна, проложив путь к плавному преобразованию Figma в Elementor. Путь к этой цели продолжается, и Фигнель представляет собой значительный шаг в правильном направлении.





