WordPress — это мощный и удобный инструмент для создания веб-сайтов и управления ими. Когда вы копируете и вставляете текст или изображения из внешних источников в WordPress, вы можете столкнуться с трудностями форматирования.

Например, вы можете скопировать и вставить материал из документа Word, документа Google, веб-страницы или электронного письма в WordPress. Однако это может привести к нежелательному форматированию, например к изменению шрифтов, цветов, размеров, выравниваний или стилей.
В результате ваш контент WordPress может показаться непоследовательным и непрофессиональным. Это также может повлиять на скорость и эффективность вашего сайта, потому что неправильное форматирование добавляет дополнительный код на ваши страницы.
К счастью, есть несколько простых способов копирования и вставки в WordPress без потери форматирования.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак проверить ошибки форматирования
Весь текст в вашем редакторе контента отформатирован как тег HTML. Например, предположим, что вы вводите термин, выделенный курсивом, в редакторе контента. В HTML это будет выглядеть так: <em>Курсив</em>
Если вы хотите проверить наличие ошибок оформления в вашем тексте, поищите HTML-код здесь.
Изучите HTML-код
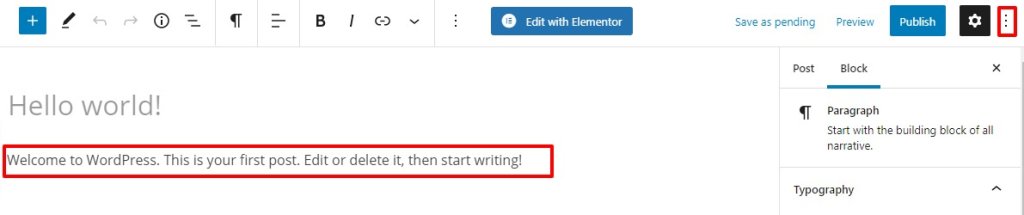
Вы можете просто изучить HTML-код вашего текста. Сначала выберите текстовый блок, а затем выберите значок с тремя точками в верхней левой панели.

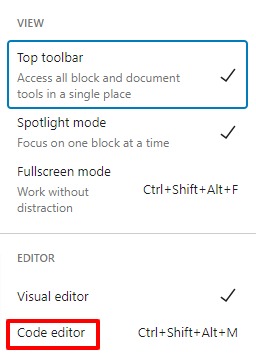
Затем HTML-код можно просмотреть, щелкнув редактор кода. Текст будет отображаться в формате HTML. Чтобы вернуться в обычный режим, просто нажмите на визуальный редактор. Чтобы активировать режим редактирования, используйте сочетание клавиш. Чтобы войти в режим редактора, нажмите Ctrl+Shift+Alt+M на клавиатуре.

Изучите HTML-код в классическом редакторе
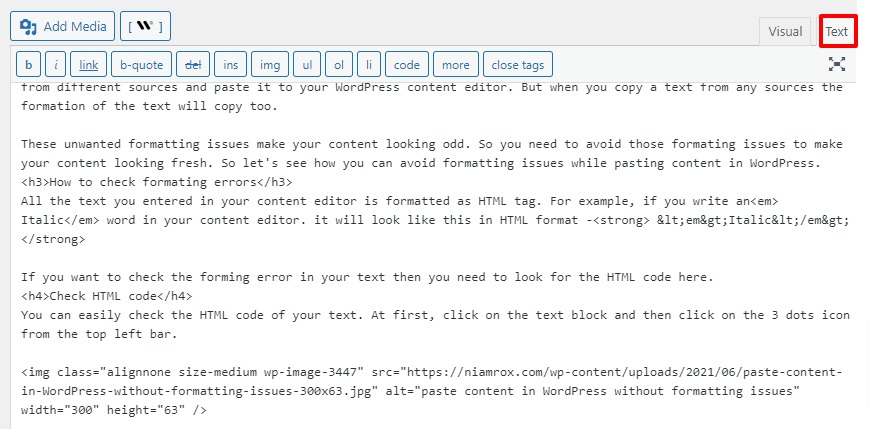
Переключиться на HTML-код в традиционном редакторе довольно просто. Чтобы переключиться в режим HTML, просто щелкните параметр «Текст» на правой верхней панели. Чтобы получить доступ к визуальному редактору, еще раз щелкните параметр «Визуальный».

Вы можете искать ошибки в HTML-коде и устранять их здесь.
Простой текст должен быть скопирован и вставлен
Копирование и вставка простого текста — отличный способ избежать проблем с форматированием. Для удаления образования рекомендуем скопировать и вставить обычный текст. Этот метод также идеально подходит для копирования контента с других веб-страниц.
Скопируйте и вставьте обычный текст в классический редактор.
Чтобы использовать классический редактор, вставьте обычный текст
Скопируйте и вставьте обычный текст в редактор блоков
Поскольку в редакторе блоков нет меню или опции для вставки обычного текста, вы должны использовать сочетание клавиш. Чтобы вставить текст, нажмите Command+Shift+V на Mac или Ctrl+Shift+V на компьютере с Windows. Он скопирует текст в формате обычного текста.
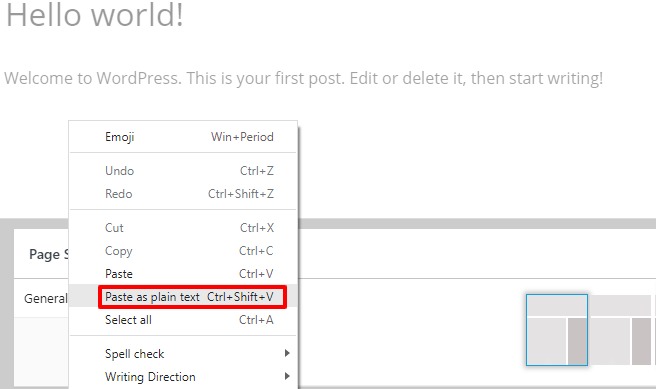
Если щелкнуть правой кнопкой мыши, появится опция Вставить как обычный текст. Скопируйте текст и вставьте его как обычный текст, используя параметр «Вставить обычный текст». Он автоматически скопирует и вставит ваш текст в текстовом формате.

Примечание. Эта функция доступна не во всех браузерах. Функция поддерживается большинством современных браузеров.
Заключение
Копирование и копирование информации в WordPress иногда может быть затруднено, особенно если вы хотите предотвратить ошибки форматирования и сохранить исходный стиль текста. В этом сообщении блога я продемонстрировал, как копировать и вставлять в WordPress, используя несколько подходов.
Вы узнали, как:
- Используя сочетания клавиш или параметры правой кнопки мыши, скопируйте и вставьте обычный текст.
- Скопируйте и вставьте отформатированное содержимое, нажав кнопку «Вставить как содержимое» или «Очистить форматирование».
- Скопируйте и вставьте код HTML в блок HTML или редактор кода.
Я надеюсь, что вы нашли этот пост в блоге полезным и информативным.





