Вы должны знать, как важно сохранить ваш сайт визуально приятно сохранить внимание пользователя и как вы отображаете элементы на веб-странице имеет много общего с пользовательским опытом.

Полное ширина макеты имеют такие элементы, как боковые панели или столбцы той же ширины, поэтому содержание и элементы поток красиво вокруг страницы, следовательно, создавая привлекательный визуальный баланс. В этом учебнике, мы будем понимать, как создать полную ширину макеты с Элементор.
Как создать полное ширину макеты с элементором
Чтобы начать разбирательство, необходимо создать новую страницу и нажать Редактировать с элементором, чтобы открыть редактор Elementor.

Из левосторонней колонки перетащите опцию Изображения и поместите ее в верхней части страницы в область содержимого.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Выберите изображение из Медиа-библиотеки, нажав кнопку «Выберите изображение».

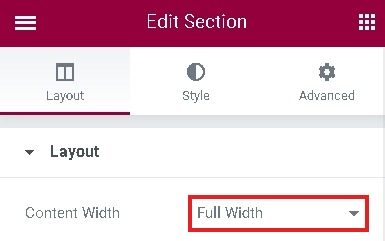
Из столбца слева измените ширину содержимого на полную ширину.

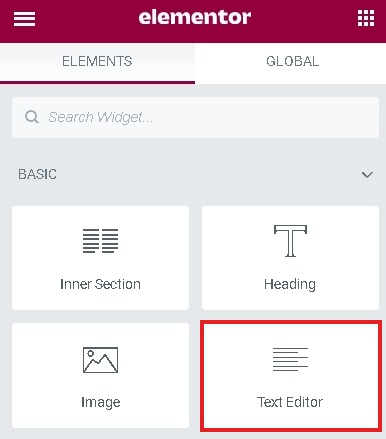
Если вы хотите, вы можете добавить текст под картинкой, а затем прокрутите вниз, чтобы добавить новый раздел и добавить текстовый редактор из столбца.

Добавьте текст в блок текстового редактора и сохраните.
Вы можете просмотреть страницу, чтобы увидеть, как она выглядит, в то время как это полная ширина установки на полный ширину шаблона, но Есть некоторые необходимые шаги, которые необходимо предпринять, чтобы она выглядела так, как вы хотите.
Для того, чтобы иметь полный шаблон полной ширины, необходимо установить и активировать дополнение Elementor Элементор - заголовок, футер и блоки. Поиск элементаора в добавить новые плагины и установить элементор - заголовок, Footer, и блоки.

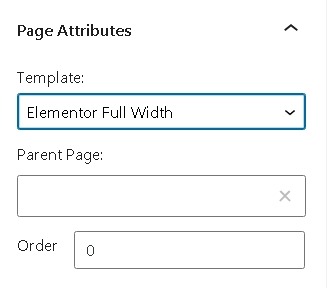
В атрибутах страницы вы найдете два недавно установленных шаблона, т.е. Elementor Full Width и Elementor Canvas.
Для достижения полного шаблона полной ширины, идите вперед и выберите шаблон Elementor Full-Width для вашей страницы.

Идите вперед и просмотрите свою страницу, чтобы увидеть, если вам нужно внести какие-либо изменения, а если нет, вы можете опубликовать страницу, чтобы увидеть ваш полный ширины макета в действии.
Это, как вы можете создать полную ширину макеты на вашем сайте с Элементор. Бросьте комментарий, если вы нашли этот учебник полезным. Убедитесь в том, чтобы присоединиться к нам на Фейсбук и щебетать, чтобы никогда не упустить пост.




