В постоянно меняющемся мире веб-дизайна и разработки взаимодействие и интерактивность пользователей являются ключевыми факторами обеспечения успеха веб-сайта. Откройте для себя Loop Builder, функцию популярного конструктора страниц WordPress Elementor . Loop Builder коренным образом меняет способ создания и отображения динамического контента на веб-сайте, позволяя дизайнерам и разработчикам использовать его возможности для создания захватывающего и персонализированного пользовательского опыта.

По своей сути Loop Builder служит инструментом создания динамического контента, который позволяет создателям веб-сайтов создавать шаблоны, отображающие различные типы контента, такие как сообщения в блогах, пользовательские типы сообщений, продукты и многое другое, гибким и настраиваемым образом. В отличие от традиционных макетов статического контента, Loop Builder позволяет дизайнерам создавать шаблоны, которые автоматически адаптируются к различному входному контенту, обеспечивая целостный и визуально привлекательный дизайн независимо от количества или характера контента.
Как построить цикличную сетку?
Когда дело доходит до создания и изменения циклов в Elementor, существует два основных подхода: использование Theme Builder или использование виджета, ориентированного на циклы. В этом сегменте наше внимание будет сосредоточено на процессе создания цикла с использованием опции виджета.
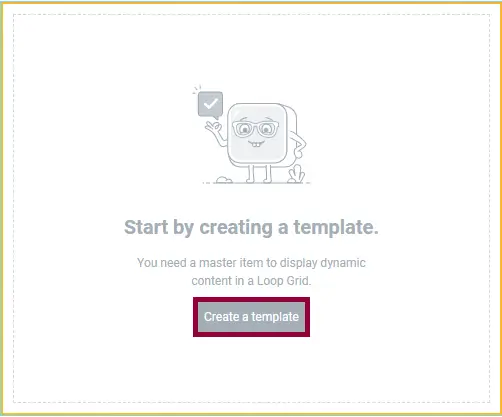
Чтобы начать эту процедуру, начните с создания новой страницы в интерфейсе Elementor . Затем перетащите виджет «Петлевая сетка» из панели инструментов Elementor в назначенную область холста. После размещения виджета «Петлевая сетка» первым шагом является создание шаблона. Примечательно, что вы также можете создать цикл на основе уже существующего шаблона, предоставляя гибкий путь для адаптации дизайна вашего цикла к конкретным предпочтениям и требованиям.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
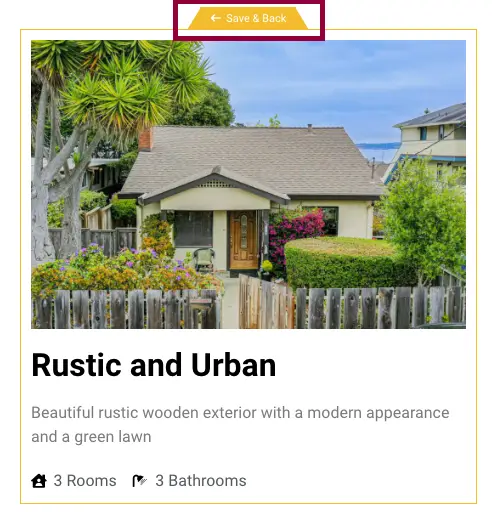
Нажав «Сохранить», вы приступаете к созданию шаблона, который будет воспроизведен для демонстрации связного списка всех сообщений.
Этот шаблон — ваш холст для использования контейнеров и виджетов, создавая единую презентацию.
В ваш набор инструментов входят виджеты, предназначенные для публикаций, такие как виджет «Избранное изображение», виджет «Заголовок сообщения», виджет «Выдержка из сообщения» и виджет «Информация о сообщении». Кроме того, вы можете использовать виджеты, оснащенные динамическими тегами, расширяя свои творческие горизонты. Даже виджеты, ориентированные на дизайн, такие как добавление значка, имеют свое место в этой симфонии творчества.
Благодаря гармоничному стилю эти элементы внутри петли будут изящно вписываться в вашу дизайнерскую схему. Закрепите свои творческие усилия еще одним «Сохранить», а затем вернитесь на свою страницу с помощью «Сохранить и вернуться», готовые принять на себя влияние вашего задуманного шаблона.

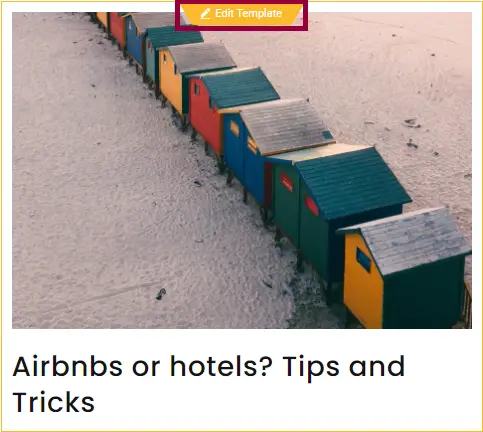
После реализации на вашей странице будет отображаться весь архив ваших сообщений, тщательно адаптированных к вашим заранее заданным требованиям. Если вы решите изменить дизайн в любой момент, просто выберите «Редактировать шаблон» в левом верхнем углу и примените желаемые изменения.
Важно отметить, что любое изменение, внесенное на этом этапе редактирования шаблона, будет иметь универсальное воздействие на все элементы архива, обеспечивая единообразный и гармоничный дизайн во всем.

Использование конструктора тем
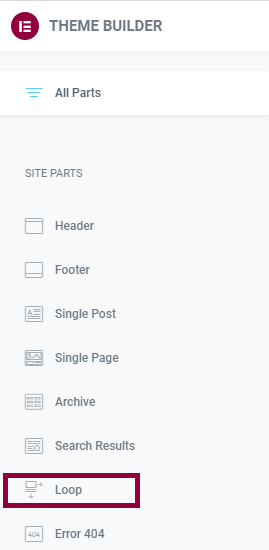
Чтобы получить доступ к функции Loop Builder в Elementor через панель управления WordPress, выполните следующие простые шаги: сначала перейдите к «Шаблоны», а затем выберите «Theme Builder». Оказавшись там, вы найдете опцию с надписью «Цикл». Нажмите на него, чтобы начать использовать возможности создания динамического контента, предлагаемые Loop Builder в Elementor.

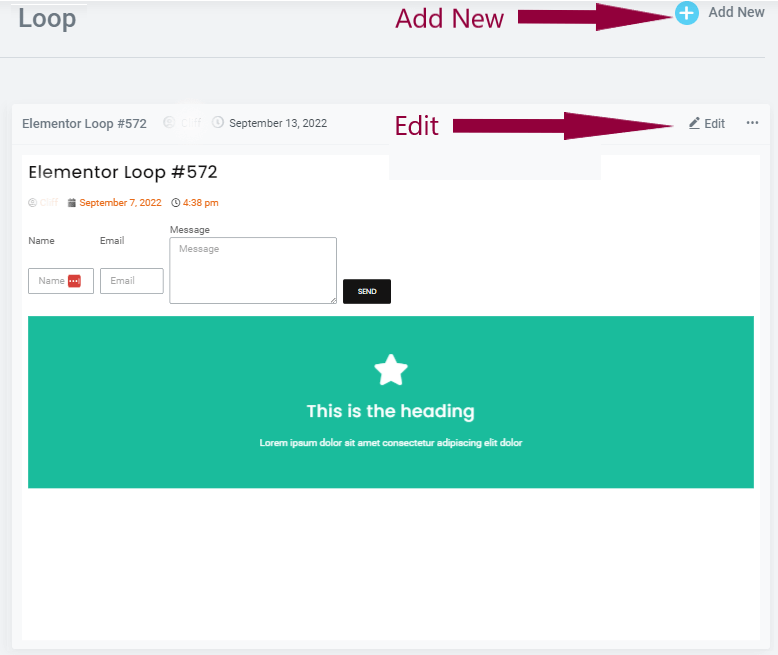
Чтобы изменить существующий цикл, просто нажмите кнопку «Редактировать». Альтернативно, если вы хотите создать новый цикл с нуля, просто нажмите «Добавить новый».

Используя комбинацию контейнеров, виджетов и различных других элементов, вы можете создать желаемый шаблон с помощью функции Loop Builder. На протяжении всего этого процесса вашими основными инструментами будут виджеты, связанные с публикациями, в том числе виджет «Избранное изображение», виджет «Заголовок публикации», виджет «Выдержка из публикации» и виджет «Информация о публикации».
Однако возможности выходят за рамки этого, позволяя включать дополнительные виджеты, такие как значки, изображения и флип-боксы, для более индивидуального дизайна цикла. Как только элементы будут на своих местах, очень важно стилизовать их так, чтобы они идеально сочетались с общей эстетикой вашего дизайна.
Подведение итогов
В заключение отметим, что Loop Builder в Elementor становится жизненно важным инструментом современного веб-дизайна, предлагая мост между статическими макетами и динамическим, ориентированным на пользователя отображением контента. Его способность упрощать создание циклов контента и одновременно способствовать безграничному творчеству делает его незаменимым активом для дизайнеров и разработчиков, стремящихся улучшить свои веб-сайты в условиях все более конкурентной цифровой среды. Используя Loop Builder, профессионалы могут раскрыть возможности динамического представления контента, в конечном итоге формируя более захватывающие и персонализированные онлайн-путешествия для своей аудитории.





