Вы хотите использовать WordPress для отображения изображений таксономии или значков категорий?
По умолчанию WordPress не имеет возможности загружать изображение таксономии или символ категории. На страницах архива просто отображается название категории или таксономии.
В этой статье мы научим вас, как просто добавлять изображения таксономии или значки категорий в WordPress. Мы также продемонстрируем, как включить фотографии таксономии на страницы вашего архива.
Важность значков категорий
Ваш веб-сайт WordPress не имеет возможности добавлять фотографии в таксономии, такие как категории и теги по умолчанию (или любые другие пользовательские таксономии).
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОн просто использует имена таксономии по всему сайту, включая архивы категорий и сайты архивов таксономии.

Это кажется очень простым и неинтересным.
Если ваши страницы таксономии получают много поискового трафика, вы можете сделать их более привлекательными.
Добавление фотографий — самый быстрый способ сделать страницу более привлекательной. Чтобы сделать эти страницы более удобными и привлекательными, вы можете добавить графику таксономии или значки категорий.
Хорошим примером является NerdWallet, в заголовке которого используются значки категорий.

Вы также можете использовать его для создания великолепных навигационных частей для вашего веб-сайта, таких как Bankrate:

После этого давайте посмотрим, как легко добавить значки категорий в WordPress.
Добавление изображений категорий в WordPress
Первый шаг — установить и активировать плагин Categories Images . Для получения дополнительной информации посетите наше пошаговое руководство по установке плагина WordPress.

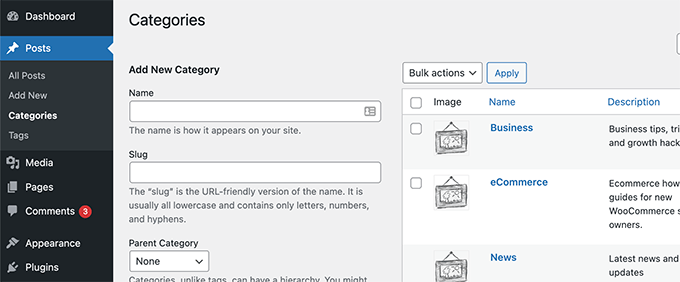
После активации просто перейдите на страницу категорий сообщений ». Плагин отобразит замещающее изображение для ваших существующих категорий.

Чтобы настроить значок категории, щелкните параметр «Изменить» рядом с категорией.
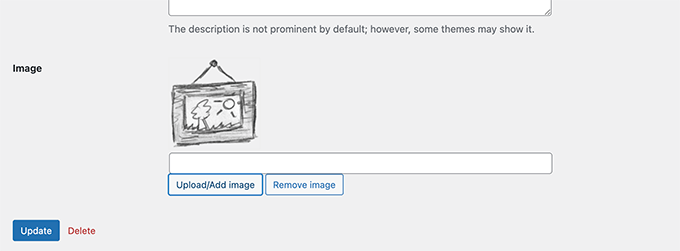
Прокрутите вниз страницу «Редактировать категорию», чтобы найти форму для добавления собственного изображения таксономии.

Просто нажмите кнопку «Загрузить/Добавить новое изображение», чтобы загрузить изображение для этой конкретной категории.
Не забудьте сохранить изменения, нажав кнопку «Добавить категорию» или «Обновить».
Затем повторите процесс, чтобы загрузить фотографии для других категорий. Вы также можете включать изображения в свои теги и другие таксономии.

Теперь проблема заключается в том, что если вы посетите страницу категории после загрузки изображений, вы не увидите изображение своей категории.
Вы должны отредактировать свою тему WordPress или дочернюю тему, чтобы сделать ее видимой. Если вы впервые изменяете файлы WordPress, вам следует ознакомиться с нашими инструкциями о том, как копировать и вставлять код в WordPress.
Для начала подключитесь к своему сайту WordPress через программу FTP или файловый менеджер хостинга WordPress.
После подключения вы должны найти шаблон, отвечающий за отображение ваших архивов таксономии. Это могут быть такие файлы, как archives.php, category.php, tag.php или taxonomy.php.
Найдя файл, сохраните его на свой компьютер и откройте в текстовом редакторе, таком как Блокнот или TextEdit.
Теперь вставьте следующий код везде, где вы хотите, чтобы ваше изображение таксономии отображалось. Обычно он добавляется перед заголовком таксономии или the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>После добавления кода сохраните файл и отправьте его на свой веб-сайт по FTP.
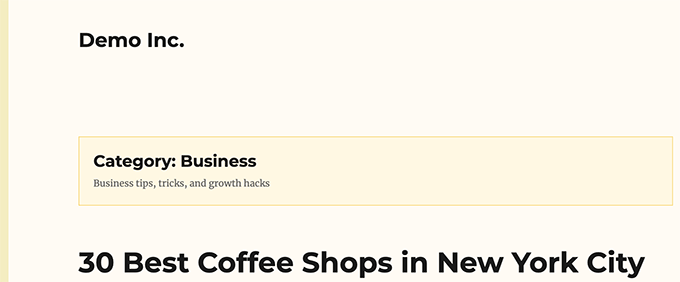
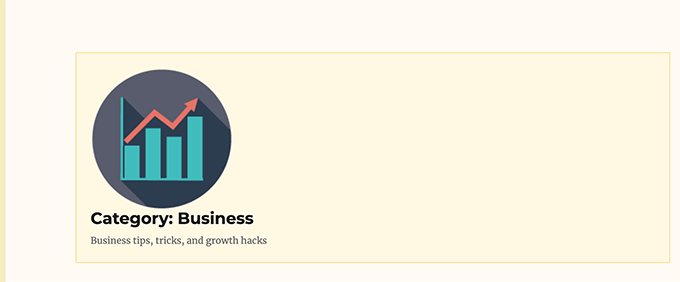
Теперь вы можете просмотреть изображение своей таксономии на странице архива таксономии. Вот так он появился на странице нашего демонстрационного архива.

На данный момент это все еще может показаться странным, но не волнуйтесь. Вы можете стилизовать его с помощью небольшого пользовательского CSS.
Вот CSS, который мы использовали для стилизации значка категории.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Вам также может потребоваться настроить окружающие элементы, такие как заголовок и описание таксономии, в зависимости от вашей темы.
Мы просто обернули заголовок и описание нашего таксономического архива в элемент <div> и добавили собственный класс CSS. Затем мы использовали приведенный ниже код CSS, чтобы изменить заголовок и описание.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Вот как это выглядело на нашем тестовом сайте после этого.

Подведение итогов
Мы надеемся, что этот урок был полезен для обучения вас простому добавлению изображений таксономии в WordPress. Вас также могут заинтересовать эти ценные хаки и плагины для категорий WordPress, а также наши идеи по увеличению трафика поисковых систем. Продолжайте следить за CodeWatchers для получения дополнительной информации.




