О чем бы ни был ваш веб-сайт WordPress, вам может потребоваться отображать видео на своем веб-сайте. Это более верно, потому что отображение видеороликов, связанных с публикациями, позволяет посетителям дольше оставаться на вашем сайте.

В WordPress есть много способов добавить видео к контенту. Один из них - встраивание. Поскольку WordPress знал классический редактор и теперь предлагает Gutenberg в качестве альтернативы, встраивание видео зависит от того, какой редактор вы используете. Поэтому это руководство покажет вам, как поделиться видео в WordPress (классический редактор и редактор Гутенберга).
Как встроить видео с Youtube в классический редактор WordPress
После того, как вы вошли в свой WordPress, вам нужно перейти на страницу или пост, где вы хотите поделиться видео Youtube, и добавить абзац.
Затем вам нужно перейти к этому видео на Youtube и скопировать URL-адрес из адресной строки в нижней части экрана.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Хотя, если у вас есть видео в вашем телефоне, вам нужно перейти к видео и найти кнопку «Поделиться» прямо под видео.

После того, как вы нажмете эту кнопку «Поделиться», вы увидите кнопку «Копировать ссылку», которая скопирует URL-ссылку на видео.

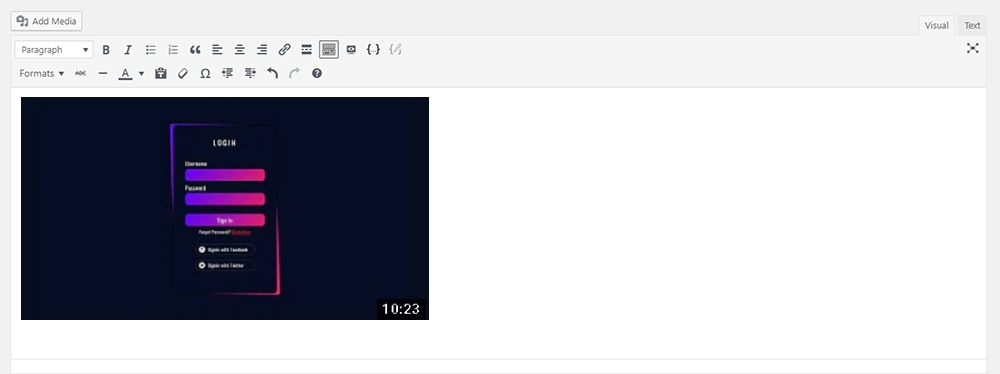
Теперь, когда у вас есть URL-ссылка на видео, вам нужно вернуться в свой WordPress и вставить URL-адрес видео в пустой блок абзаца, и сразу после этого будет показан предварительный просмотр.

Вот как вы можете поделиться видео Youtube в своем сообщении или на странице WordPress. Хотя, если вы хотите добавить видео, а также хотите использовать некоторые дополнительные параметры, такие как редактирование ширины или высоты видео, есть другой способ сделать это.
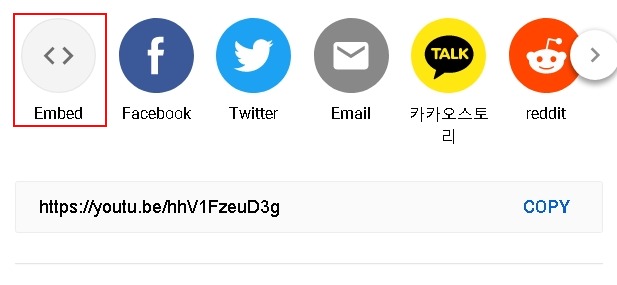
Когда вы вернетесь к видео Youtube в браузере, вы найдете кнопку «Поделиться» ниже.

Когда вы нажимаете кнопку «Поделиться», вам нужно выбрать вариант встраивания из предложенных вариантов.

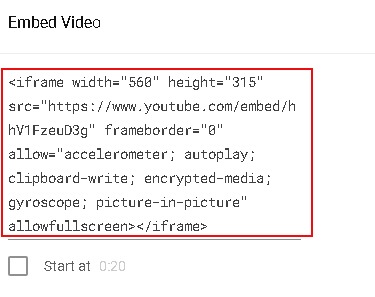
Затем вам будет показан HTML-код, который вам нужно скопировать.

Когда вы закончите копировать код, вам нужно вернуться в свой WordPress и вставить код в пустой блок абзаца, который вы создали ранее.
Готово. Теперь у вас есть больше возможностей для добавления видео, таких как изменение размера предварительного просмотра, который вы сможете найти в HTML-коде.
Как встроить видео с Youtube с помощью Gutenberg
Как вы уже знаете, у Гутенберга в WordPress есть заранее созданные блоки, к которым вы можете получить доступ в любое время. Эти блоки также помогают обмениваться контентом из сторонних источников WordPress, таких как Twitter, Facebook и Youtube.
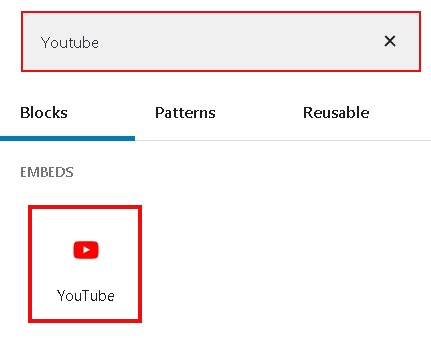
Чтобы найти указанный блок Youtube, вам нужно нажать на знак «+» в правом нижнем углу страницы.

В строке поиска вам нужно ввести Youtube, чтобы найти блок Youtube из списка Гутенберга.

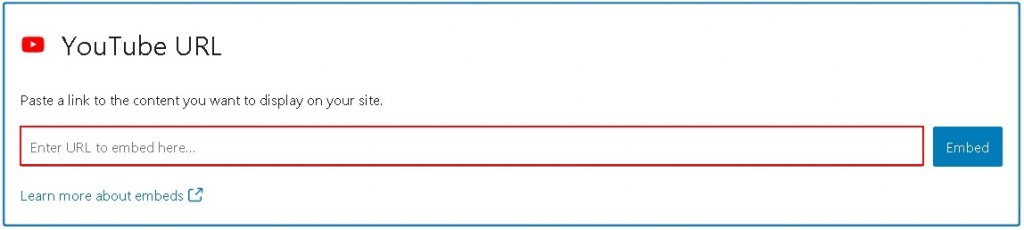
Затем вам просто нужно вставить URL-адрес вашего видео, и оно будет добавлено в ваш пост / страницу.

Хотя вы должны знать, что он позволяет вставлять только URL-адрес видео, и если вы хотите добавить элементы или другие атрибуты, вам придется использовать текстовый блок.
Вот как вы можете добавить видео Youtube на свой сайт WordPress. Эти видео не только помогут вам привлечь вашу аудиторию, но и улучшат пользовательский опыт вашего веб-сайта, сделав ваши сообщения более достоверными.
Это все для этого руководства, мы надеемся, что вы нашли его полезным, а мы были бы рады узнать, как вы используете для добавления контента из других источников на свой веб-сайт WordPress. Чтобы узнать больше о нашем контенте, присоединяйтесь к нам на наших Facebook и Twitter.





