Итак, вы решили использовать Elementor Cloud, потому что он предлагает все, что вам нужно, в одном месте? Это хорошее решение. Однако, если у вас ранее был веб-сайт WordPress, размещенный сторонними поставщиками, вы можете задаться вопросом, как перенести свой веб-сайт в Elementor Cloud. Есть ситуации, когда это возможно, и ситуации, когда вы можете подумать о том, чтобы начать с нуля, мы рассмотрим все это.

Требования перед миграцией
Одним из первых требований для переноса вашего веб-сайта WordPress, очевидно, является то, что ваш предыдущий веб-сайт уже использует Elementor с Elementor Pro или без него. Причина этого в том, что в Elementor Cloud они уже установлены, и вам не разрешено использовать какой-либо другой конструктор страниц (зачем вам это делать ?).

Кроме того, если вы можете установить практически любую тему WordPress, мы рекомендуем использовать тему WordPress, уже совместимую с Elementor.
В конечном счете, вам нужно быть сосредоточенным и точно следовать этим шагам.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДавайте начнем.
Экспорт с веб-сайта, отличного от Elementor
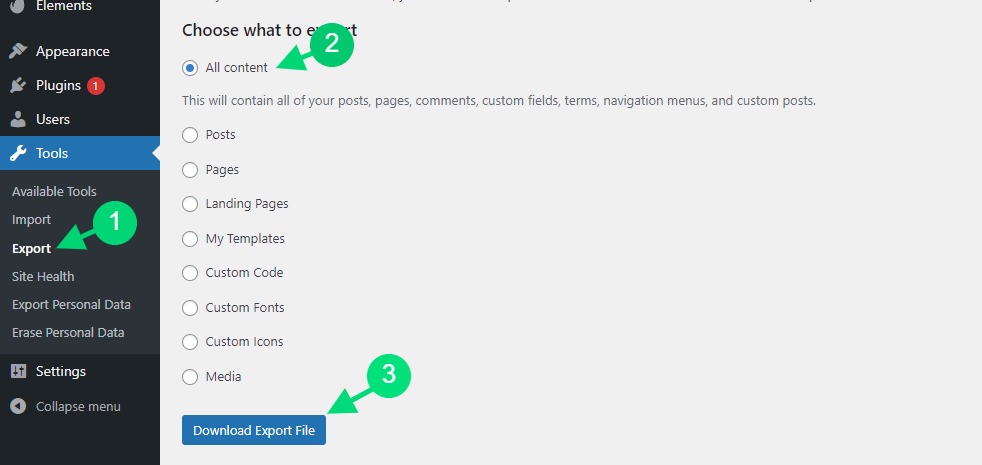
К сожалению, у вас нет доступа к FTP или FileManager в Elementor Cloud. Таким образом, вы не можете просто разархивировать файлы и загрузить их, как раньше. Затем мы начнем с экспорта нашего веб-сайта с помощью инструмента экспорта, доступного в WordPress.

После того, как вы экспортируете свой веб-сайт, вы загрузите XML-файл, содержащий фактические данные вашего веб-сайта. Однако это не относится к вашим плагинам, для которых мы рекомендуем вам установить их вручную.
Экспорт с веб-сайта Elementor
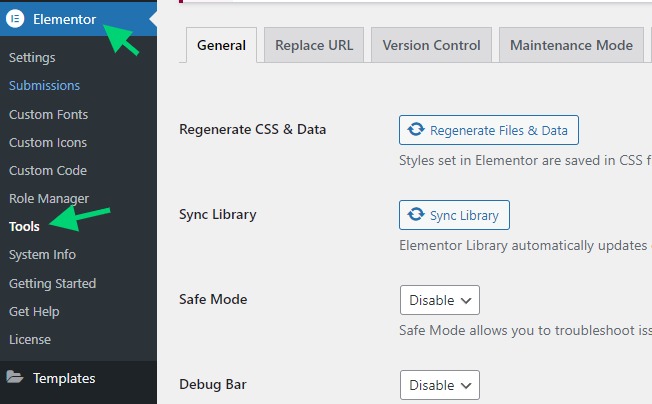
Предполагая, что вы использовали Elementor на своем старом веб-сайте, вы будете рады услышать, что вы можете экспортировать почти все: страницы, сообщения, настройки, наборы шаблонов (даже те, которые куплены на Envato Elements ) и т. д. Мы перейдем к Elementor на нашей панели инструментов, затем инструменты.

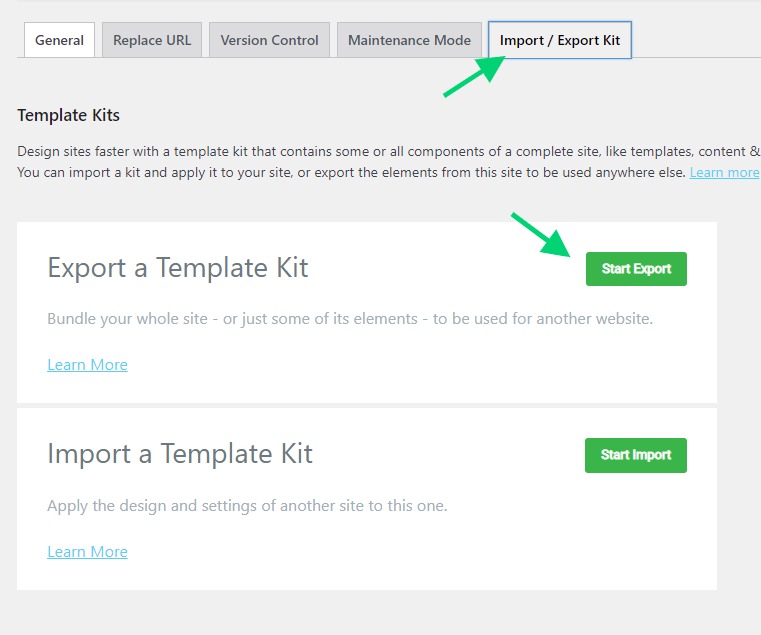
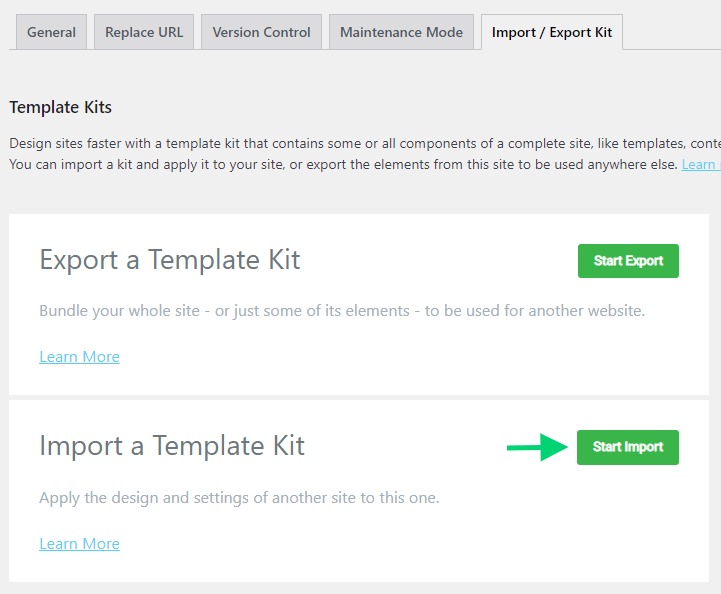
Затем вы нажмете на вкладку «Экспорт / импорт комплекта». Но после этого мы сосредоточимся на экспорте набора шаблонов, нажав « Начать экспорт ».

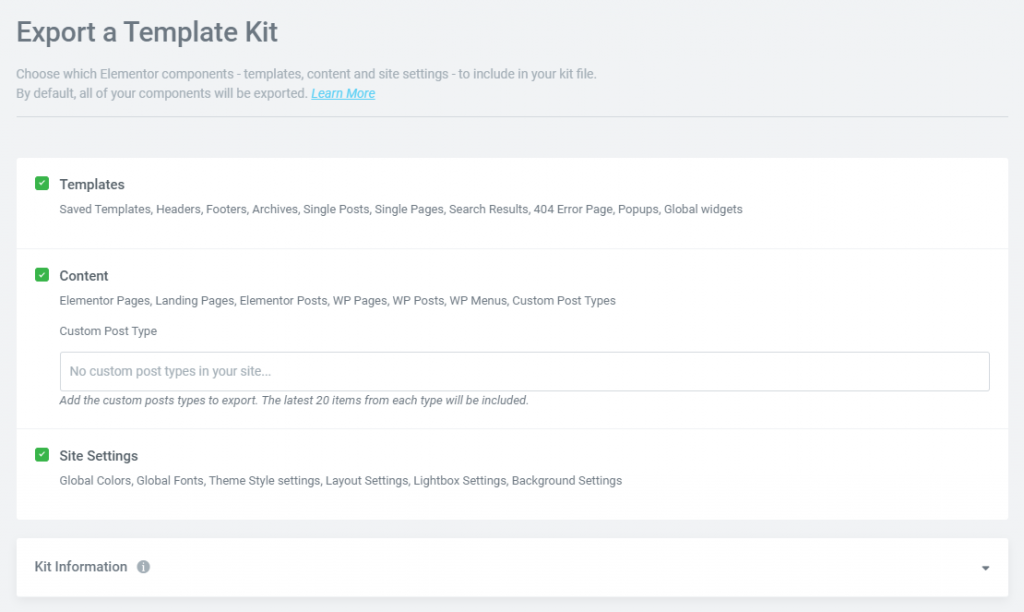
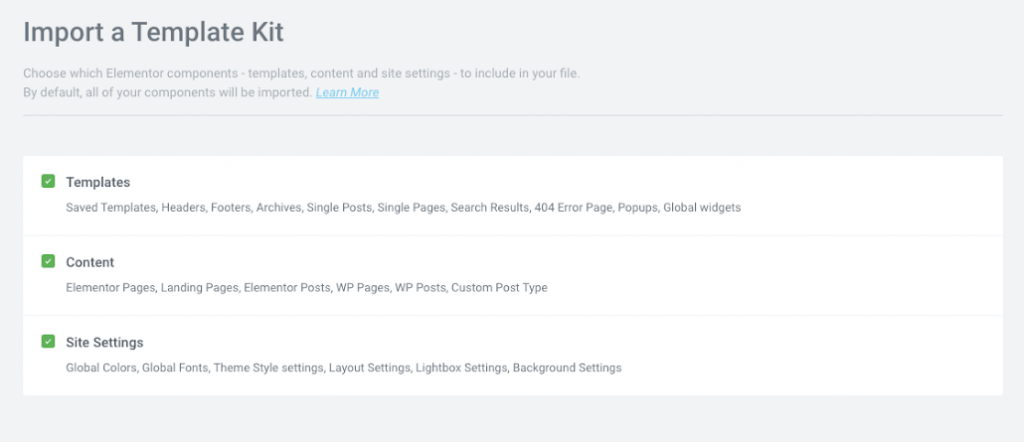
Мы окажемся на странице, где выберем именно то, что мы хотим экспортировать.

Вы действительно можете экспортировать:
Шаблоны: сохраненные шаблоны и шаблоны Theme Builder, такие как заголовки, нижние колонтитулы, отдельные сообщения и т. д., можно экспортировать. Сюда также можно экспортировать «Весь сайт», «Единичное число», «Все сообщения» и другие глобальные условия отображения.
Контент: если вы использовали Elementor для создания страниц и целевых страниц, эта опция экспортирует их все. Также можно экспортировать содержимое сообщений или страниц WordPress, созданных сторонними плагинами, такими как WooCommerce. В настоящее время существует максимум 20 элементов для каждого типа сообщений, которые можно экспортировать в виде страниц, сообщений или CPT.
Настройки сайта: при нажатии этой кнопки будут экспортированы глобальные настройки сайта. Можно будет сохранять и экспортировать глобальные настройки, такие как цветовые схемы, шрифты, макет, настройки лайтбокса и фоны.
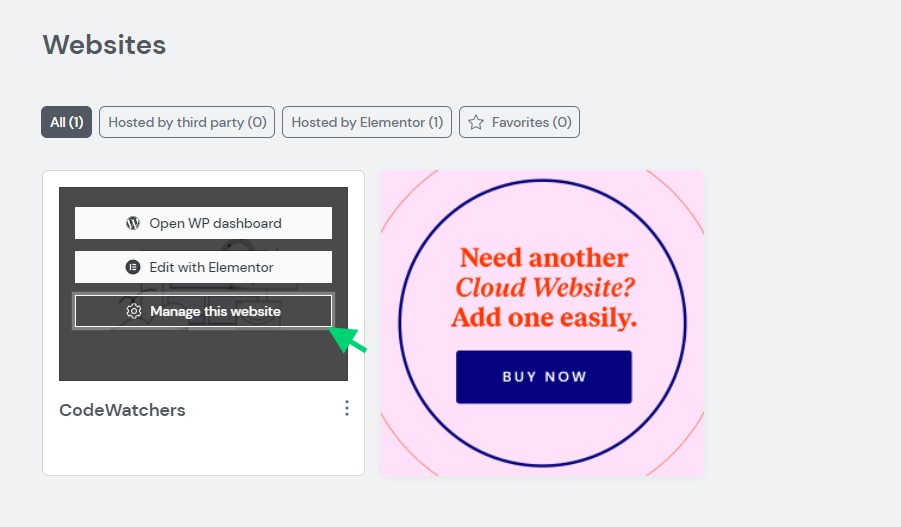
Сделайте резервную копию вашего облачного веб-сайта Elementor
Давайте будем в безопасности, нам нужно создать резервную копию нашего веб-сайта Elementor Cloud. Это предотвратит блокировку, если во время процесса произойдет что-то не так.

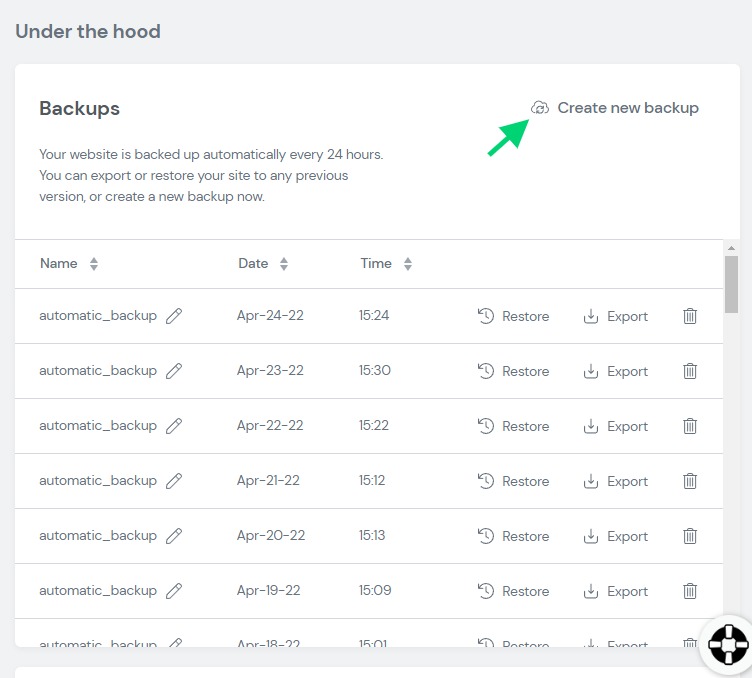
Теперь мы прокрутим до « Под капотом / Резервные копии » и нажмем « Создать новую резервную копию ». Не стесняйтесь переименовывать свою резервную копию, если вы хотите запомнить это.

Импорт с веб-сайта, отличного от Elementor
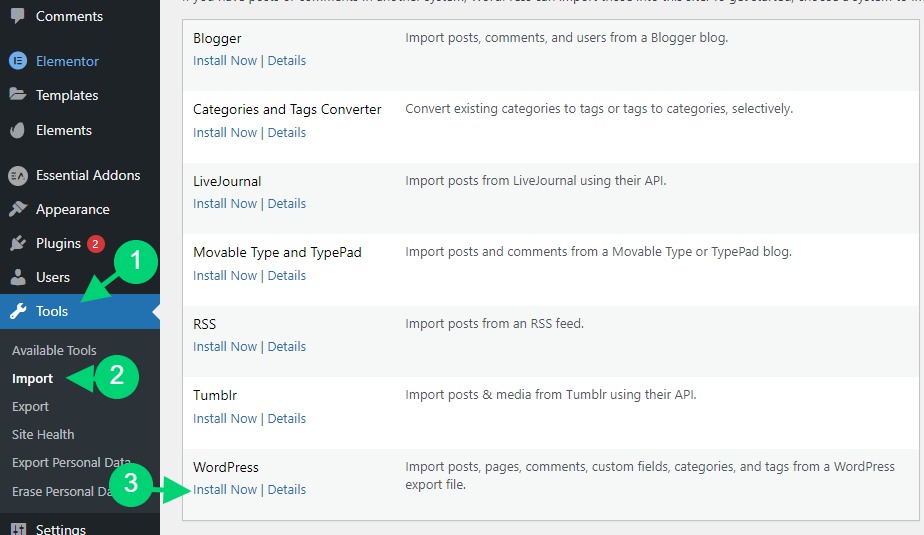
Обратите внимание, что мы экспортировали часть контента с нашего предыдущего веб-сайта WordPress. Теперь мы импортируем их в Elementor Cloud. Сначала нам нужно перейти в раздел инструментов, а затем импортировать.

После установки вам просто нужно щелкнуть предупреждение вверху и ссылку « Запустить импортер ».

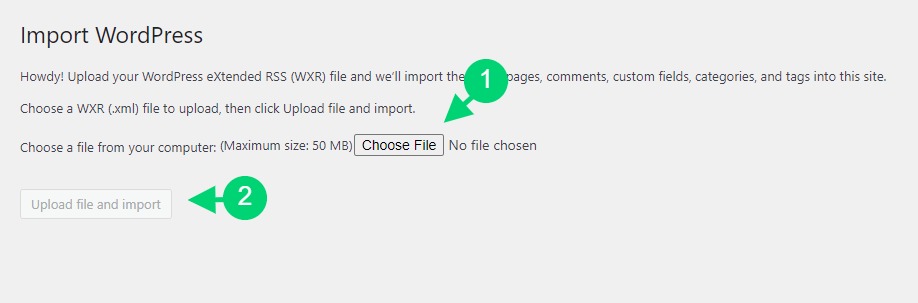
Это приведет нас туда, где мы можем импортировать файлы, которые мы экспортировали. Вам нужно обязательно импортировать файл и все.

С этого момента ваши страницы, сообщения и изображения должны быть восстановлены. Однако, если у вас есть шаблоны/комплект Elementor, которые вы хотите импортировать, мы рекомендуем вам экспортировать их отдельно.
Импорт с веб-сайта Elementor
Поскольку ранее мы экспортировали данные с веб-сайта Elementor, мы будем использовать те же стратегии для импорта нашего веб-сайта. Мы по-прежнему заходим в Elementor> Tools . Затем оттуда мы нажмем на вкладку « Экспорт / импорт наборов ». Вместо того, чтобы нажимать «Начать экспорт», мы нажимаем «Начать импорт».

На новой странице нам просто нужно удалить файл, который мы ранее экспортировали, и все будет готово.
Затем вам будет предложено определить, какой контент вам нужно импортировать. То же, что и до импорта.

После настройки приступайте к импорту.
Заключительные слова
Перенос веб-сайта в Elementor Cloud отличается от восстановления резервной копии с помощью UpdraftPlus, некоторые настройки/конфигурации не будут частью импорта. Затем вы будете вынуждены выполнить параллельную реконфигурацию, открыв, например, свой старый веб-сайт, чтобы скопировать настройки постоянной ссылки. Несмотря на это, мы надеемся, что ваш веб-сайт будет готов и вы начнете пользоваться Elementor Cloud.





