Возможно, вы задались вопросом, какую страницу ваши посетители просматривают чаще всего, прежде чем заполнить форму вашего веб-сайта. Отслеживание пути вашего пользователя позволяет вам получать информацию, необходимую для взаимодействия и роста бизнеса.

Отслеживание пути пользователя позволяет узнать, как пользователи взаимодействуют с вашим сайтом. Если вы посмотрите на шаги, которые они предпринимают, прежде чем перейти к заполнению формы, вы сможете повысить качество этих страниц.
Имея эту информацию, вы будете точно знать, на что хотите направить свою энергию и какие страницы важнее других. В этом руководстве мы поймем, как отслеживать путь пользователя до того, как он заполнит форму.
Формы WP

Формы WP - самый популярный плагин WordPress, который вы можете использовать для создания форм для своего веб-сайта WordPress. WP Forms, который используется более чем 4 миллионами веб-сайтов WordPress, прост и удобен.
Он предлагает множество функций, таких как услуги электронного маркетинга, платежные шлюзы, формы подписки и многое другое. Хотя у него также есть некоторые дополнения для расширения его возможностей.
В этом руководстве мы собираемся использовать аддон Формы WP для User Journey, который позволит нам отслеживать путь пользователя на нашем веб-сайте. Это также позволит нам увидеть время, которое пользователь провел на определенной странице.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Давайте перейдем к WordPress и начнем процесс.
После того, как вы установили плагин Формы WP, на вкладке «Общие» в настройках WP Forms на панели администратора WordPress он попросит вас ввести лицензионный ключ, который вы получите из своей учетной записи подписки WP Forms.

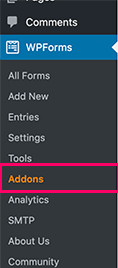
После того, как вы успешно подключили свою учетную запись к плагину, вам нужно перейти в Аддоны на панели администратора в разделе WP Forms.

Затем вам нужно нажать кнопку «Установить надстройку» под надстройкой User Journey на странице.

Затем вы можете приступить к созданию форм. С помощью WP Forms вы можете создавать всевозможные формы, используя простые готовые шаблоны. Давайте продолжим и создадим форму обратной связи.
Чтобы создать форму, вам нужно перейти в WP Forms и нажать «Добавить». Вы выберете заголовок для своей формы, а затем увидите несколько шаблонов форм, из которых вы можете выбрать тот, который хотите создать.

После того, как вы выбрали шаблон, плагин направит вас к построителю перетаскивания.

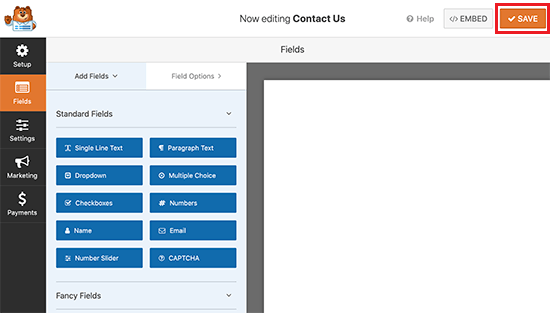
Эти формы легко настраиваются. Вы можете добавлять новые поля, а также удалять уже существующие поля из шаблона.
Сохраните форму, как только закончите настройку. Добавьте форму к любому желаемому посту / странице.
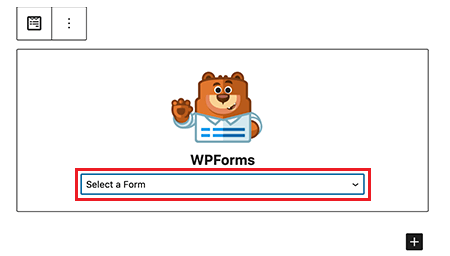
Для этого отредактируйте сообщение / страницу, а затем нажмите кнопку «Добавить новый блок» «+» и добавьте блок WP Forms.

Во вновь добавленном блоке WP Forms выберите созданную вами форму.

Наконец, форма начнет появляться на вашей странице с контентом.
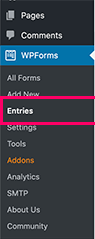
Переходя к отслеживанию пути пользователя, после нескольких отправок вы можете перейти на страницу записей из форм WP на панели администратора.

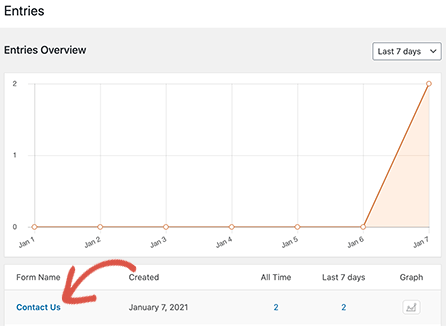
Щелкните по форме, которую вы создали ранее.

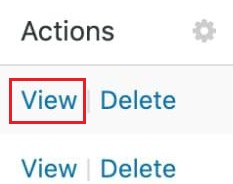
Вам будет показан список записей от разных пользователей. Чтобы отследить путь пользователя, вам просто нужно нажать кнопку «Просмотр» прямо под полем «Действия над его записью».

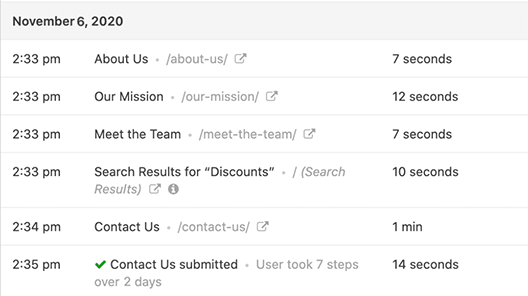
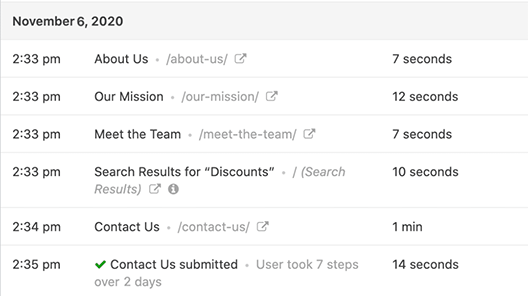
Вы увидите все детали пути пользователя к вашей форме. Помимо просмотра страниц, которые посетил ваш пользователь перед заполнением формы, вы также увидите время, которое он провел на каждой из этих страниц.

Вы также сможете увидеть источник рефералов, на который подписался пользователь. Используя эту информацию, вам будет намного легче увидеть более интересные страницы. Хотя это также поможет вам улучшить те, которые пользователю не интересны.
Мы надеемся, что это руководство поможет вам сделать работу с WordPress намного интереснее. Чтобы оставаться в курсе контента, который поможет вам улучшить ваш сайт WordPress, обязательно присоединяйтесь к нам на наших Facebook и Twitter.





