Push-уведомления могут сыграть важную роль в повышении вовлеченности пользователей вашего веб-сайта. Вдобавок к этому, push-уведомления также помогают сделать ваш сайт запоминающимся среди пользователей.

Это поможет вам вернуть пользователей на ваш сайт и увеличить трафик, что приведет к долгосрочным отношениям между вашим сайтом и его пользователями. Давайте продолжим и разберемся, что на самом деле представляют собой push-уведомления и как их можно добавить на свой веб-сайт WordPress.
Что такое push-уведомления?
Push-уведомления появляются в верхней части рабочего стола или в области уведомлений. Эти интерактивные уведомления появляются, даже если пользователь не активен на вашем веб-сайте или даже не использует свой браузер.
Должно быть, вы также сталкивались с push-уведомлениями на своем мобильном телефоне или на рабочем столе. Эти уведомления появляются в области уведомлений на вашем телефоне, а на рабочем столе — в правом нижнем углу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВажность push-уведомлений
Push-уведомления следует рассматривать с большим уважением в маркетинговых целях наряду с маркетингом по электронной почте, в социальных сетях или SMS.
Они могут быть очень эффективны с другими маркетинговыми стратегиями, поскольку известно, что около 70% пользователей, покинувших ваш сайт, не возвращаются. И чтобы вернуть их на ваши сайты, push-уведомления могут быть очень полезны.
Вдобавок к этому, push-уведомления имеют на 50% более высокий уровень открытия, чем электронные письма, поскольку они гораздо мгновенны и доступны для пользователей. Известные веб-сайты, такие как Facebook, LinkedIn, Instagram и т. д., уже используют push-уведомления, и мы думаем, что вам тоже следует это сделать.
Настройка push-уведомлений с помощью PushEngage
PushEngage — один из лучших сервисов для отправки push-уведомлений. Возможно, вам придется создать учетную запись на PushEngage, чтобы использовать его услуги для добавления push-уведомлений в ваш WordPress.
Как создать учетную запись на PushEngage
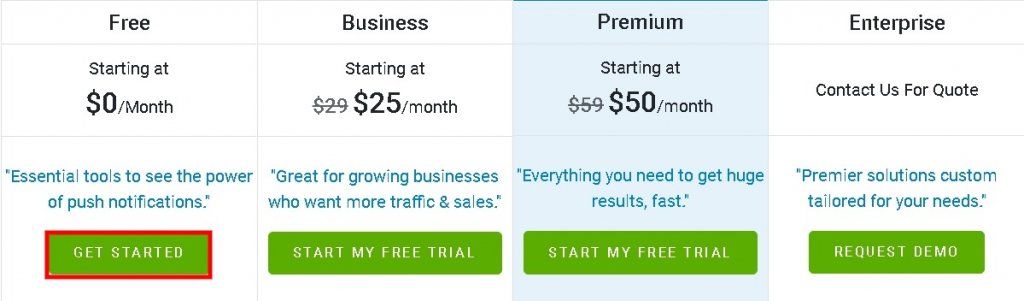
Чтобы создать учетную запись на PushEngage , зайдите на их сайт и нажмите « Начать» .

Самое замечательное в PushEngage то, что он позволяет вам охватить до 2500 подписанных пользователей и 120 push-уведомлений каждый месяц с помощью бесплатного плана.

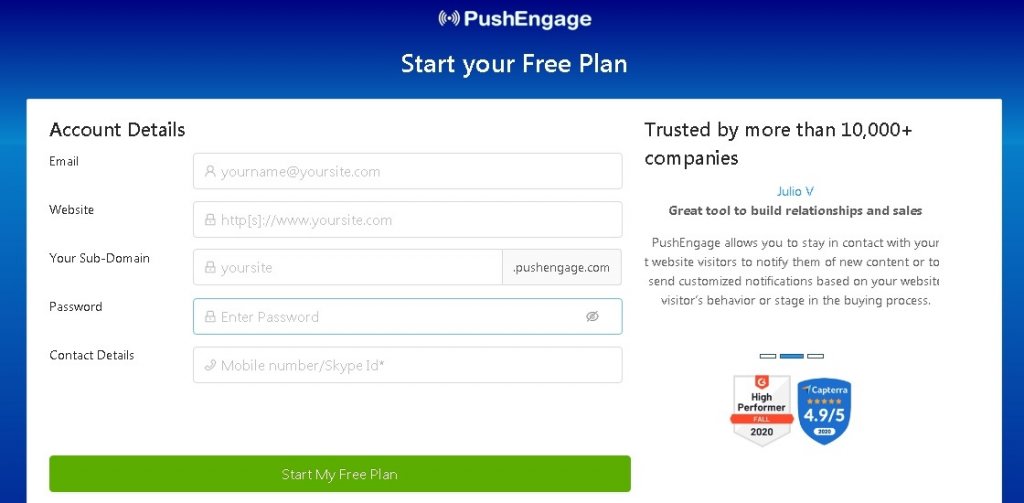
Как только вы выберете желаемый план, вы будете перенаправлены на страницу регистрации.

Когда вы закончите регистрацию, вы будете перенаправлены на панель управления PushEngage.
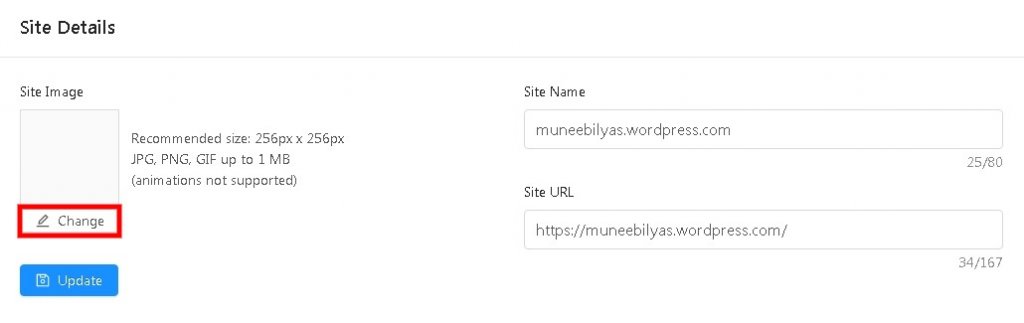
Затем перейдите к настройкам установки в разделе «Настройки сайта» на панели управления PushEngage.
Убедитесь, что у вас есть изображение для push-уведомлений, поскольку оно будет загружено сюда. Нажмите кнопку «Изменить» под изображением сайта .

Изображения могут быть в формате JPG или PNG, рекомендуемый размер — 256 x 256 .
Информация, необходимая для настройки push-уведомлений, заполнена. Теперь нам нужно подключить наш сайт WordPress к PushEngage.
Как подключить ваш сайт WordPress к PushEngage
Чтобы связать свой веб-сайт с PushEngage, первое, что вам нужно сделать, это установить плагин PushEngage WordPress в свой WordPress.

Если ваш веб-сайт использует HTTPS, вам может потребоваться загрузить файл JavaScript с панели управления PushEngage и загрузить его в корневую папку вашего сайта WordPress.
Звучит сложно? Не волнуйтесь, мы разберем это для вас. Перейдите на панель управления PushEngage и перейдите в «Настройки сайта» , а затем «Настройки установки».
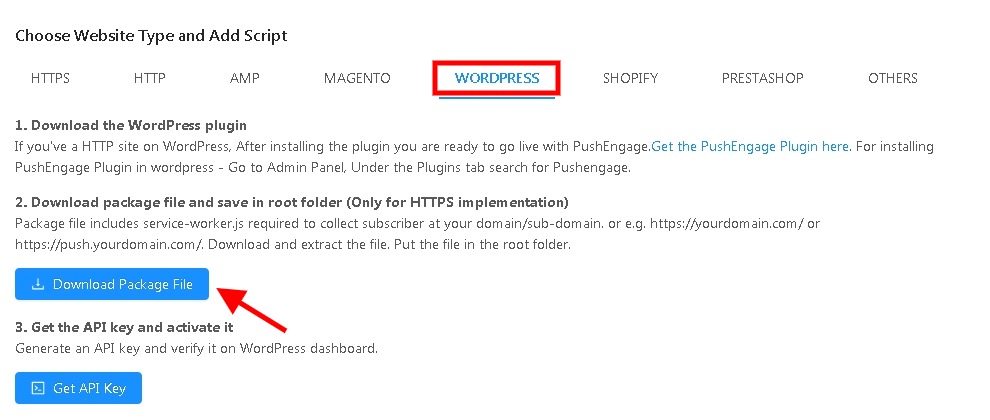
Вам будет предложено выбрать тип веб-сайта и добавить скрипт , перейти на панель WordPress и нажать «Загрузить файл пакета» .

После загрузки файла перейдите в назначенную папку и щелкните файл правой кнопкой мыши, чтобы разархивировать его, нажав кнопку «Извлечь» .

В новой созданной папке вам будет доступен новый файл с именем service-worker . Вам необходимо загрузить этот файл в корневую папку вашего сайта в вашей учетной записи хостинга WordPress.
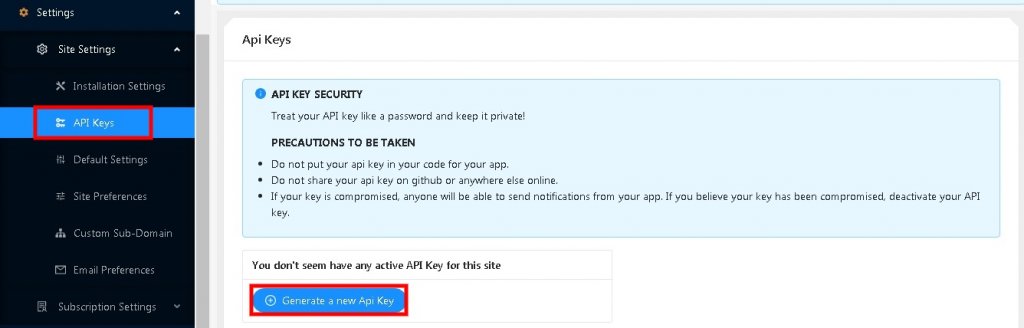
После загрузки файла получите ключи API на панели управления PushEngage, перейдя в настройки сайта, а затем в раздел «Ключи API» . Нажмите кнопку с надписью «Создать новый ключ API» .

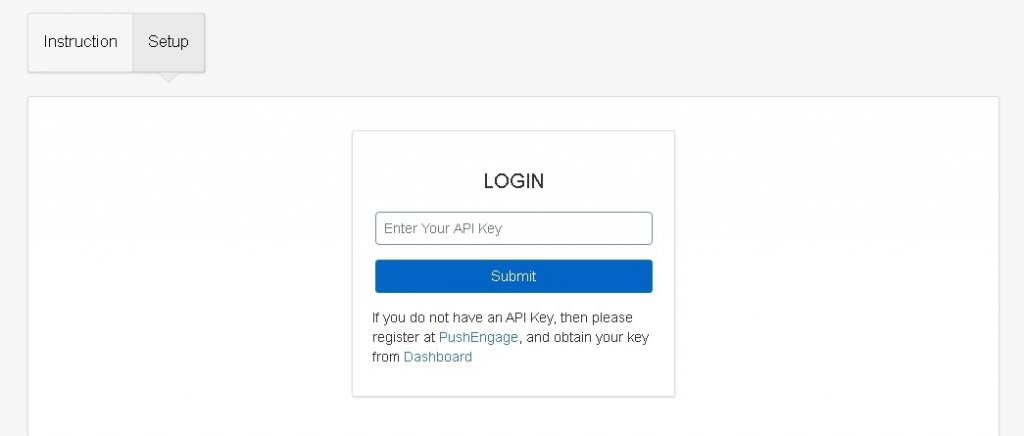
Теперь перейдите к администратору WordPress , а затем на страницу PushEngage . Нажмите кнопку «Настройка» и введите ключ API в соответствующем поле.

Теперь вы можете настроить push-уведомления для своего сайта WordPress.
Как настроить push-уведомления
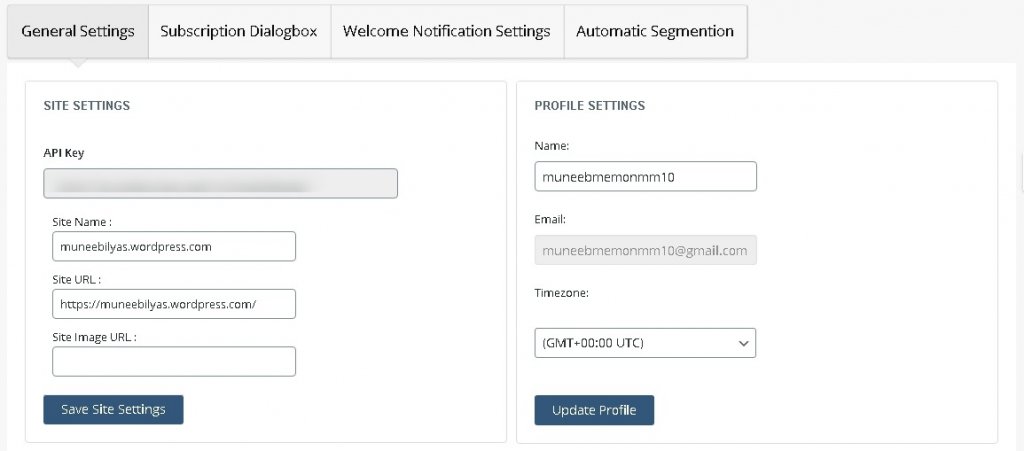
Вы почти завершили часть настроек, которую вы можете просмотреть еще раз и посмотреть, довольны ли вы всеми внесенными изменениями, перейдя в Общие настройки в PushEngage.

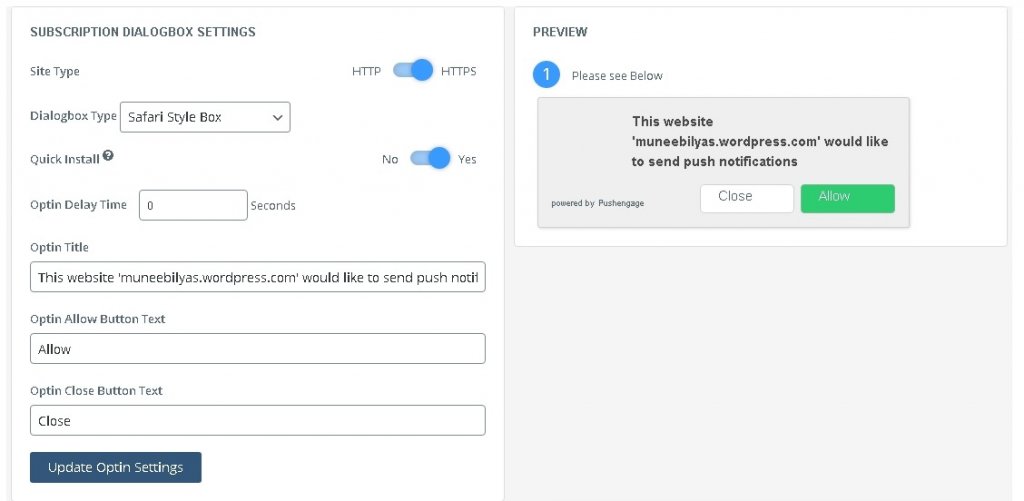
Далее вам необходимо настроить диалоговое окно подписки, в котором пользователи будут заходить на ваш сайт. Нажмите «Диалоговое окно подписки» и внесите изменения.

Кроме того, вы можете изменить настройки подписки , то есть заголовок и текст по умолчанию, поместив туда свое собственное сообщение и нажав «Обновить настройки подписки» .
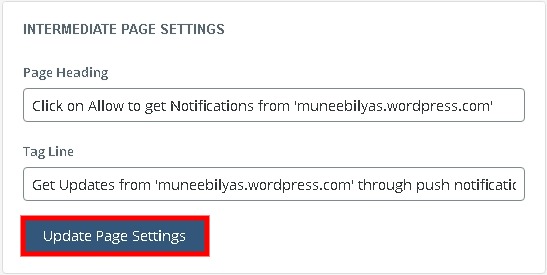
После этого вы можете изменить сообщение, которое появляется после того, как пользователь разрешил push-уведомления. Не забудьте нажать кнопку «Обновить настройки страницы» .

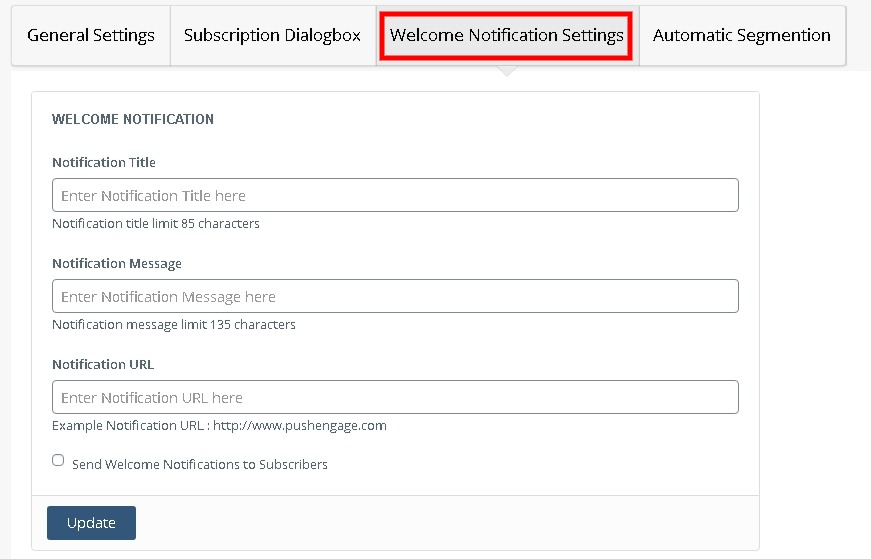
После внесения всех изменений вы можете настроить приветственное уведомление для тех, кто подпишется на ваши push-уведомления.
Перейдите на вкладку «Приветственные уведомления» , где вам нужно будет обновить заголовок и сообщение, а в качестве URL-адреса вы можете использовать свою домашнюю страницу или перенаправить подписчиков на определенную страницу.

Нажмите кнопку «Обновить» , чтобы сохранить настройки.
Как создать собственные push-уведомления
Всякий раз, когда вы публикуете что-то новое, PushEngage автоматически отправляет подписчикам push-уведомление, содержащее заголовок сообщения и небольшое избранное изображение.
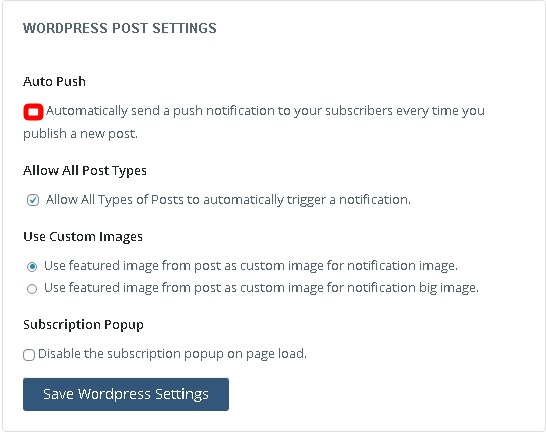
Однако вы можете легко отключить эти автоматические push-уведомления, перейдя в «Общие настройки» на панели управления PushEngage.
В разделе «Настройки публикации WordPress» снимите флажок «Автоматическое нажатие» .

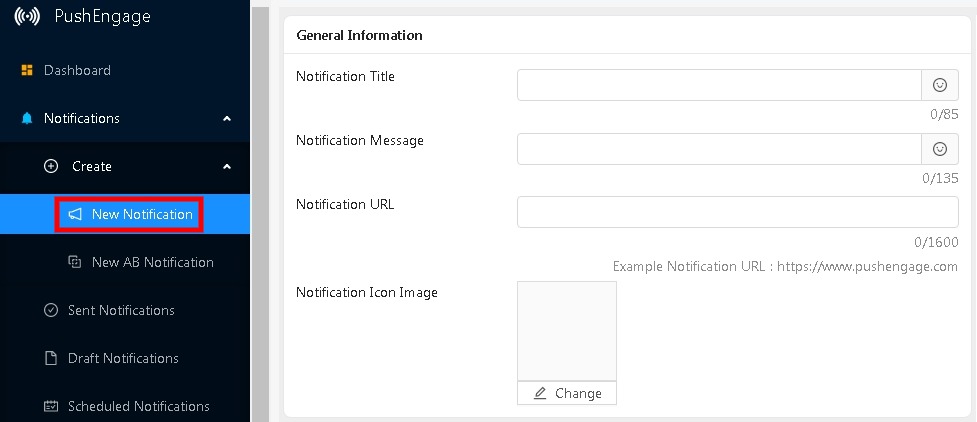
Чтобы создать собственное уведомление, перейдите в свою учетную запись PushEngage и оттуда перейдите в «Уведомления» .
Выберите «Создать» , а затем «Новое уведомление» .

Это позволит вам иметь другой заголовок, сообщение и URL-адрес. Вы можете отправить пользовательское уведомление немедленно, а также запланировать его на потом.
Это все, что касается сегодняшнего урока. Мы надеемся, что это руководство поможет вам повысить вовлеченность вашего сайта и сделать его более активным.
Чтобы следить за другими нашими публикациями и обновлениями, подписывайтесь на нас в Facebook и Twitter .




