«Вам нужно попасть на Facebook». Сколько раз вы слышали это о своем бизнесе? Это может немного раздражать, но Facebook является важной частью общения с пользователями и распространения контента в массы. Добавляя обновления Facebook на свой веб-сайт, вы можете держать пользователей в курсе статуса в реальном времени и даже увеличивать количество подписчиков на Facebook.

В этой статье мы покажем вам, как легко отобразить вашу временную шкалу Facebook в WordPress.
Отображение вашей временной шкалы Facebook в WordPress
Мы собираемся использовать Smash Balloon Custom Facebook Feed Pro, чтобы добавить нашу временную шкалу Facebook на наш сайт WordPress.
Сначала вам нужно перейти на сайт Smash Balloon и загрузить Пользовательский плагин Facebook Feed Pro. Затем вам необходимо установить и активировать плагин на своем сайте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПримечание. Существует также бесплатная версия плагина под названием Лента сообщений в социальных сетях Smash Balloon. Она отлично подходит для отображения текста и ссылок на временной шкале. Однако он не будет показывать фотографии.
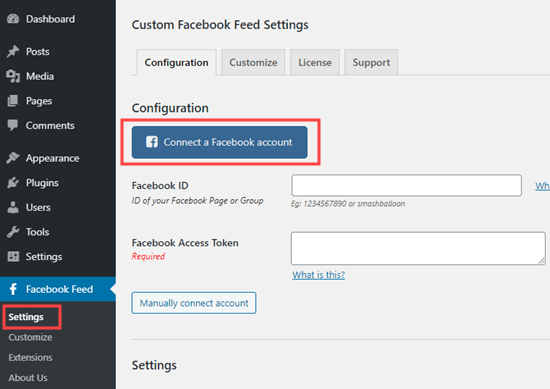
После активации перейдите в Ленту Facebook »Настройки на панели инструментов WordPress. Здесь вам нужно будет подключить свою учетную запись Facebook.

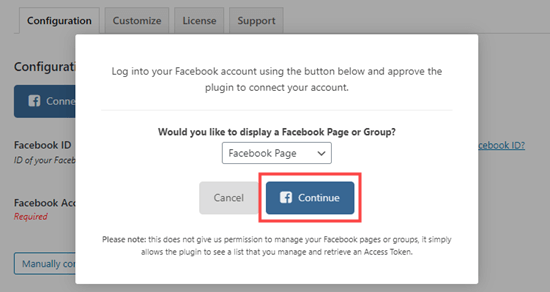
Затем вам нужно решить, отображать ли страницу Facebook или временную шкалу группы. Мы собираемся использовать нашу страницу в Facebook.
Примечание. Вы не можете отобразить временную шкалу из личного профиля. Это связано с политикой конфиденциальности Facebook.

Затем Facebook предложит вам согласиться и даст Smash Balloon разрешение на доступ к вашей учетной записи Facebook. Просто следуйте инструкциям на экране.
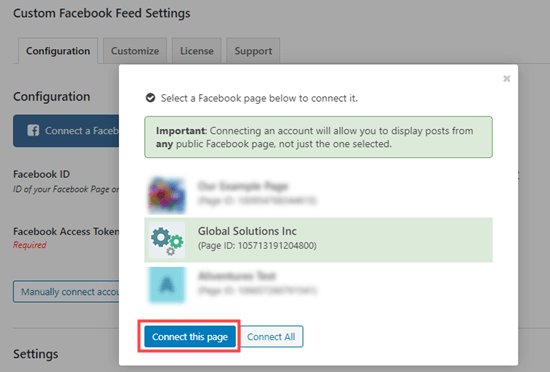
Затем вы снова увидите страницу пользовательских настроек канала Facebook со всплывающим окном, предлагающим выбрать, какую страницу использовать. Нажмите на нужную страницу, а затем нажмите кнопку «Подключить эту страницу»:

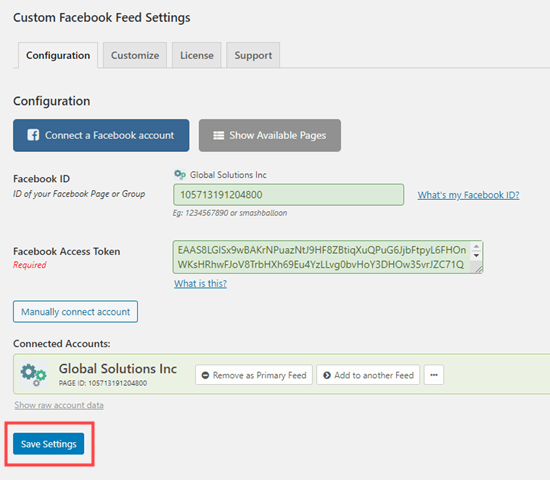
Теперь вы должны увидеть свою страницу в разделе «Подключенные учетные записи» в настройках конфигурации пользовательского канала Facebook. Не забудьте нажать кнопку «Сохранить настройки», чтобы сохранить их.

Теперь пора добавить хронологию Facebook со своей страницы на свой сайт. Просто откройте сообщение или страницу, на которой вы хотите разместить свою временную шкалу, или создайте новую публикацию или страницу.
Также можно добавить свою временную шкалу на боковую панель WordPress, о которой мы расскажем позже в этом руководстве.
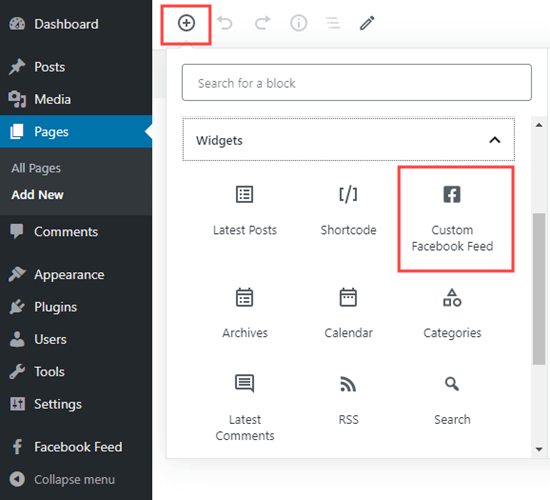
Мы собираемся создать новую страницу, выбрав Страницы »Добавить новую. На экране редактирования страницы щелкните значок (+), чтобы добавить блок Custom Facebook Feed в редактор блоков WordPress:

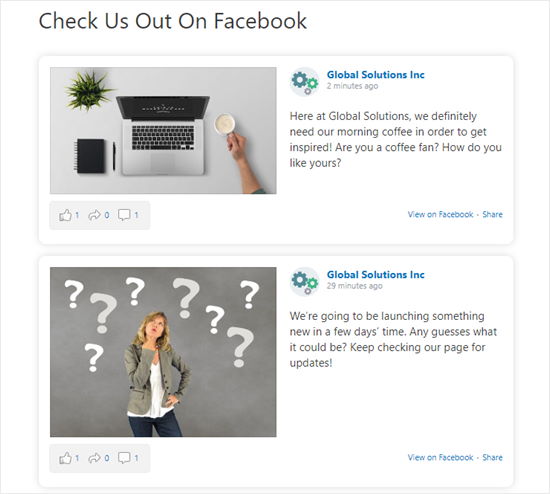
Вы можете сразу увидеть предварительный просмотр своей ленты Facebook в редакторе контента. Просмотрите или опубликуйте свою страницу, чтобы проверить ее на своем сайте. Вот наша хронология в Facebook:

Мы немного изменили нашу временную шкалу, чтобы она отлично смотрелась на нашем сайте. Далее мы рассмотрим, как настроить собственную хронологию Facebook с помощью Custom Facebook Feed Pro.
Настройка хронологии Facebook с помощью Smash Balloon Facebook Feed Pro
Custom Facebook Feed Pro позволяет вам изменять всевозможные параметры вашей временной шкалы. Давайте рассмотрим некоторые из ключевых.
Просто перейдите на страницу Facebook Feed »Настройки на панели инструментов WordPress.
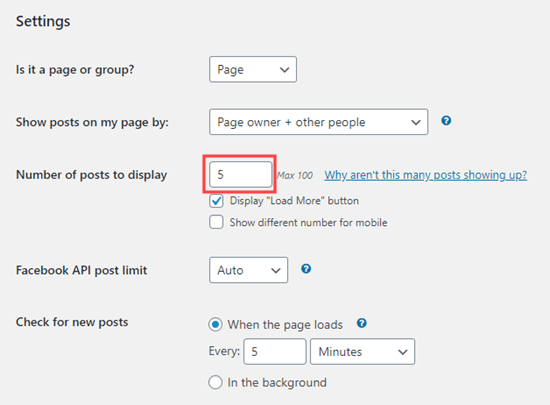
Прокрутите вниз до раздела «Настройки», и вы увидите несколько ключевых параметров. Например, вы можете решить, что хотите отображать только 5 сообщений:

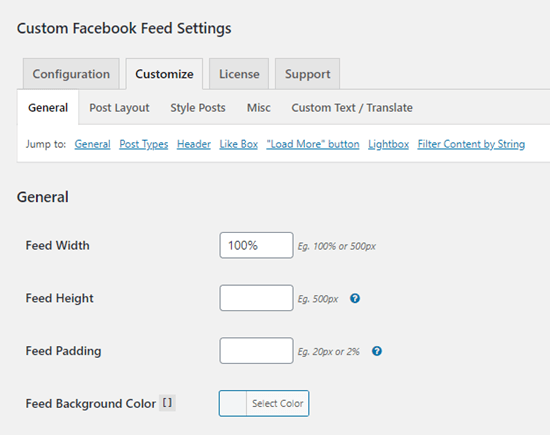
На странице Facebook Feed »Customize также есть множество настроек, которые вы, возможно, захотите попробовать. На этой странице вы найдете множество различных вариантов на разных вкладках.

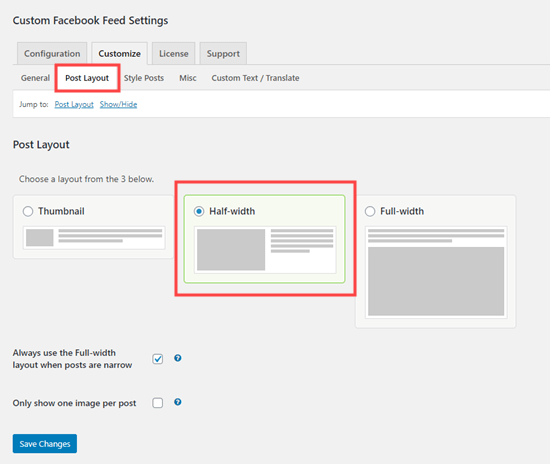
Чтобы изменить расположение временной шкалы, просто нажмите вкладку «Макет публикации». Мы выбрали стиль «Полуширина» для наших сообщений вверху. Не забывайте нажимать кнопку «Сохранить изменения» после внесения любых изменений:

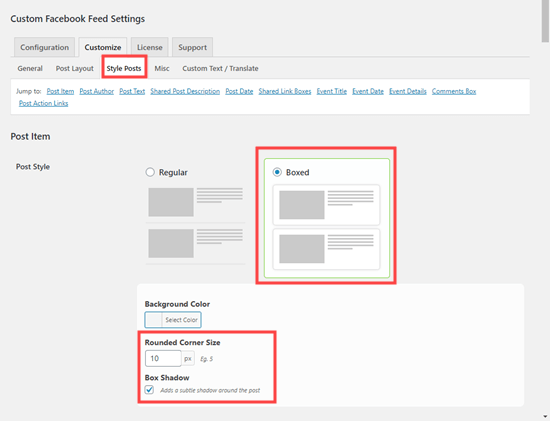
Затем перейдите на вкладку «Стиль сообщений», чтобы изменить стиль ваших сообщений. Мы думаем, что «коробочный» стиль здесь выглядит великолепно. Углы постов закруглены и добавлена тень:

Опять же, убедитесь, что вы сохранили свои изменения перед тем, как покинуть страницу.
Добавление собственной временной шкалы Facebook в боковую панель WordPress
Что, если вы хотите отображать свою временную шкалу Facebook на боковой панели, а не в сообщении или странице? Вы можете легко сделать это с помощью настраиваемых каналов Facebook.
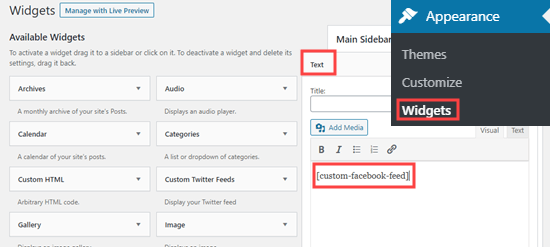
Сначала перейдите на страницу Внешний вид »Виджеты в админке WordPress. Затем перетащите виджет «Текст» в любое место на временной шкале на боковой панели. Теперь просто введите шорткод [custom-facebook-feed] в виджет и сохраните его.

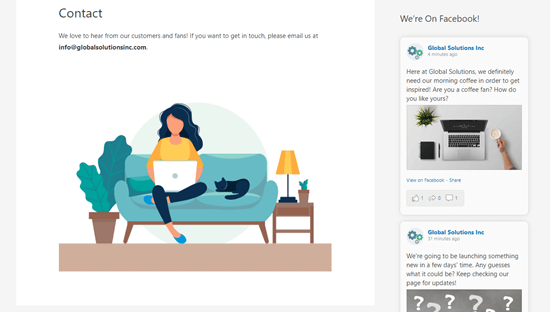
Ваша хронология Facebook теперь появится на боковой панели на вашем сайте:

Мы надеемся, что эта статья помогла вам узнать, как отображать временную шкалу Facebook в WordPress.
Если вам понравилась эта статья, рекомендуем подписаться на нас по телефонам Facebook и Twitter, чтобы получать информацию о наших публикациях в режиме реального времени.





