Создать настраиваемую страницу динамического архива с помощью конструктора тем Divi очень просто. Мы можем использовать готовые шаблоны страниц архива Divi или создать совершенно новый с нуля. Раньше разработчики создавали архивные страницы, используя внешний код CSS и PHP в шаблонах. Divi - это мощная тема WordPress с мощным конструктором страниц, которая может создавать страницы любого типа за один экземпляр. Divi Builder - отличный инструмент для дизайна страниц, и им очень легко пользоваться, но возможности дизайна выходят за рамки воображения.

Сегодня мы научимся создавать шаблон страницы архива, который динамически отображает заголовок страницы, подзаголовок и статьи блога. Мы собираемся сделать это на макете кладки, чтобы он был более привлекательным. Итак, давайте посмотрим, как отобразить страницу архива Divi в макете кирпичной кладки.
Предварительный просмотр дизайна
Посмотрите, как будет выглядеть наш шаблон страницы архива. Он может отображать сообщения из всех категорий, и это отзывчивый дизайн.

Создание страницы архива
Во-первых, нам нужно создать новый шаблон для всех страниц архива, используя конструктор тем Divi, который будет отображать сообщения страниц архива в стиле масонства.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасРаздел заголовка всей страницы архива
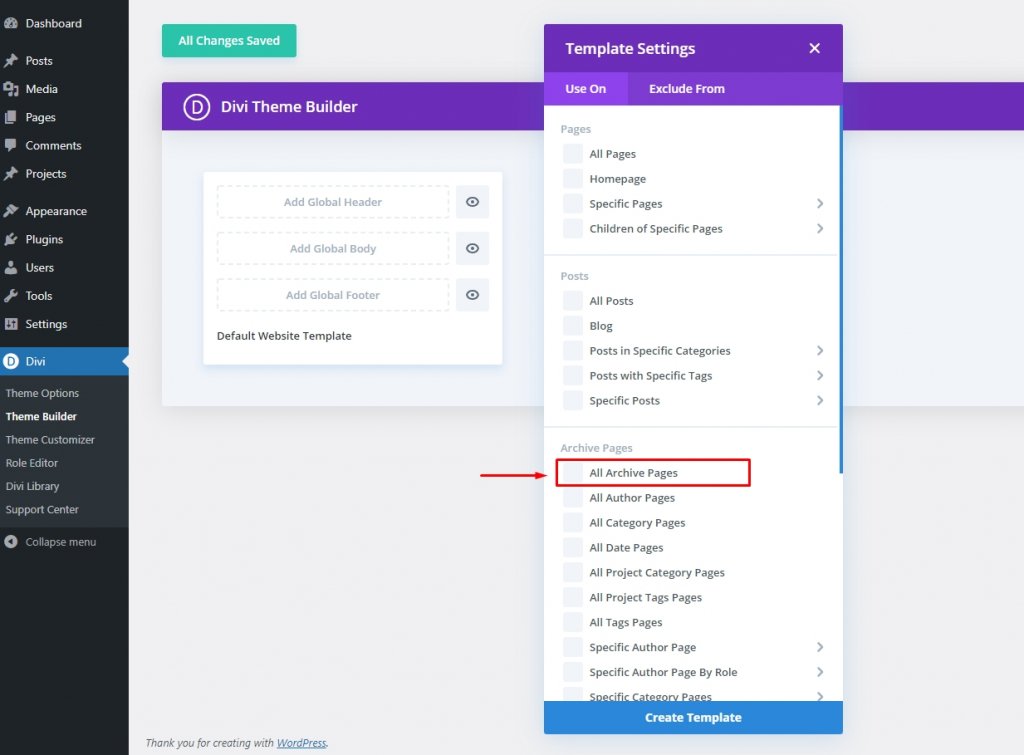
Перейдите к построителю тем Divi из панели управления WordPress и создайте новый шаблон для всех страниц архива.

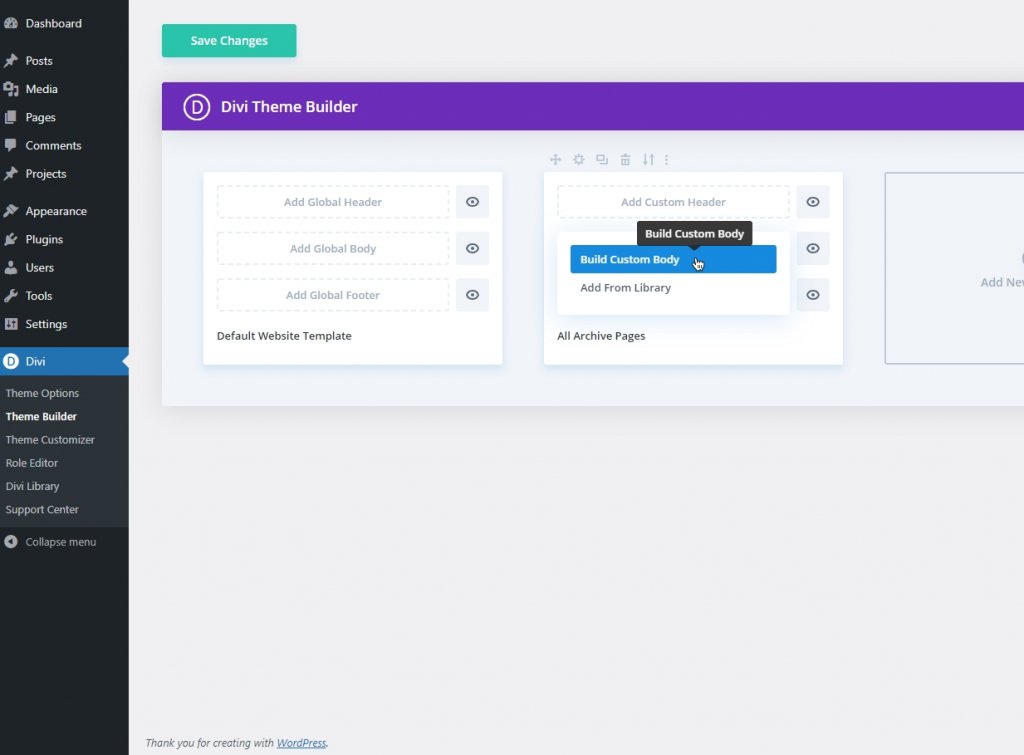
Затем выберите «Создать пользовательское тело» из «Добавить пользовательское тело» только что добавленного шаблона страницы архива.

И двигайтесь вперед с помощью «Строить с нуля».
Добавить заголовок динамического архива
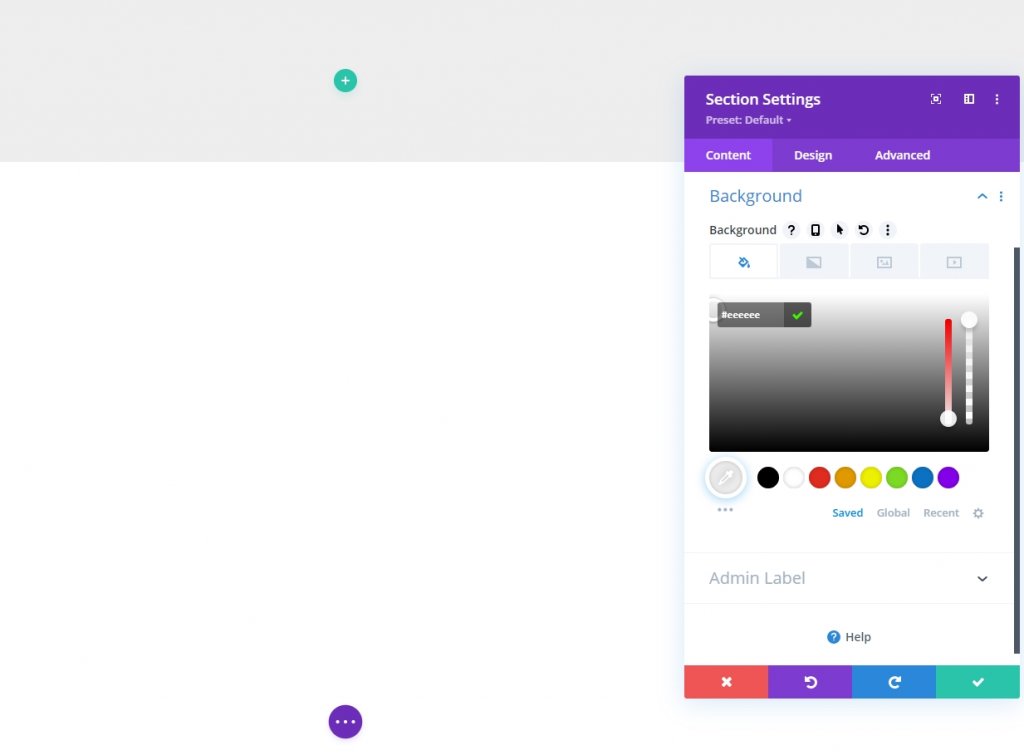
Перед добавлением дополнительных модулей в раздел измените цвет фона.
- Цвет фона: #eeeeee

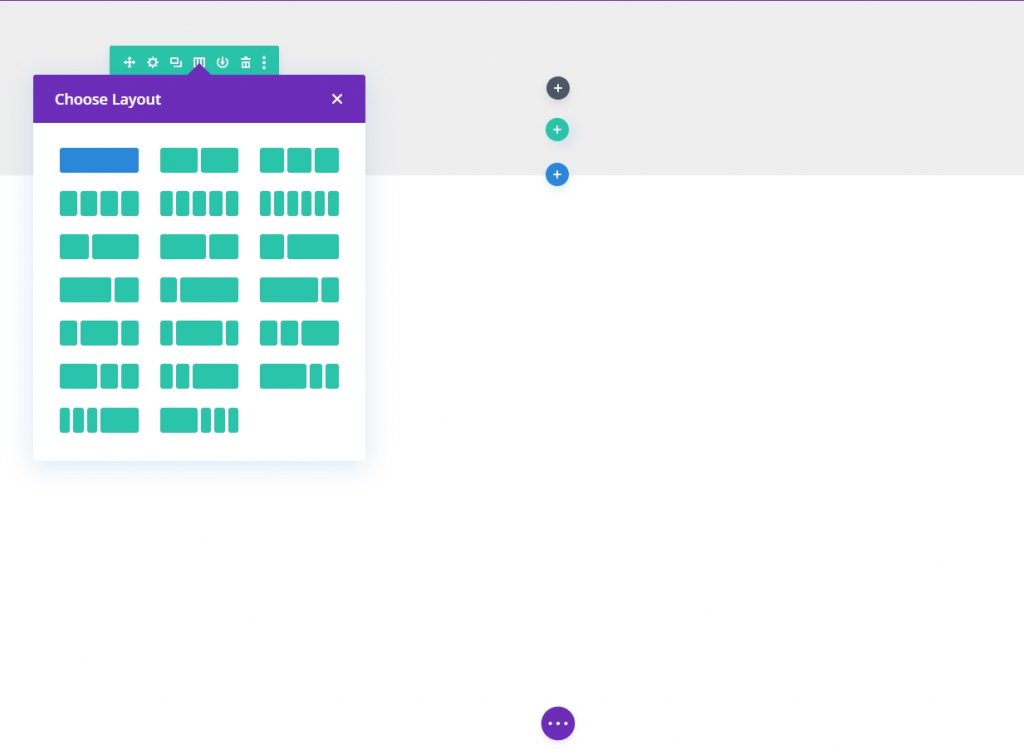
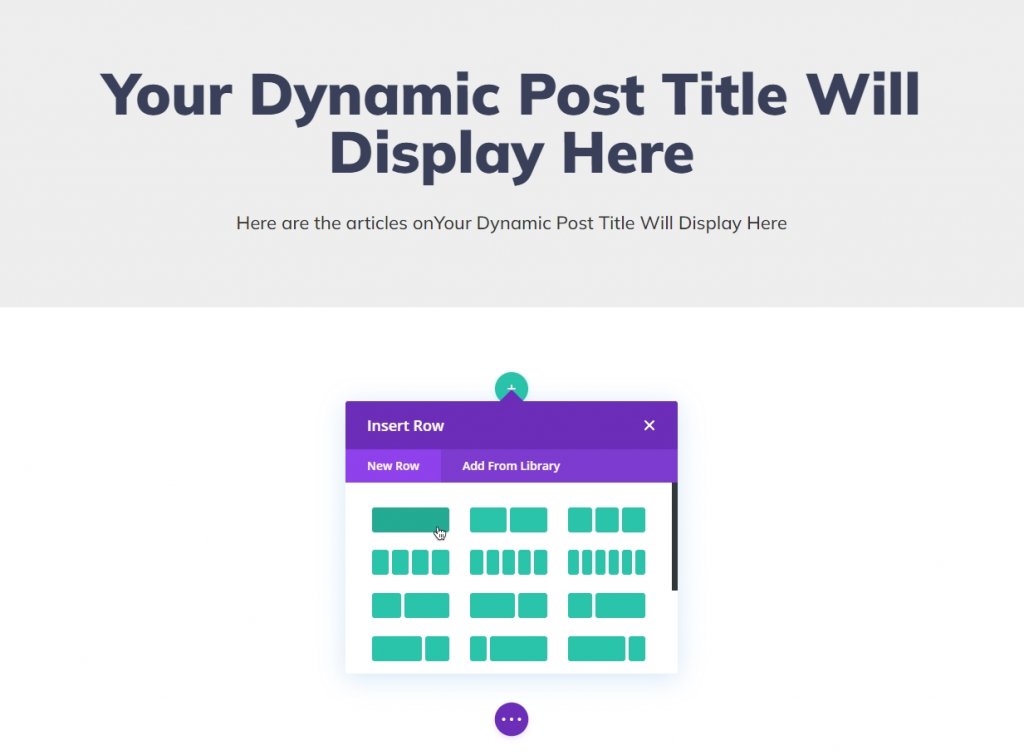
Добавьте строку из одного столбца в управляемый раздел.

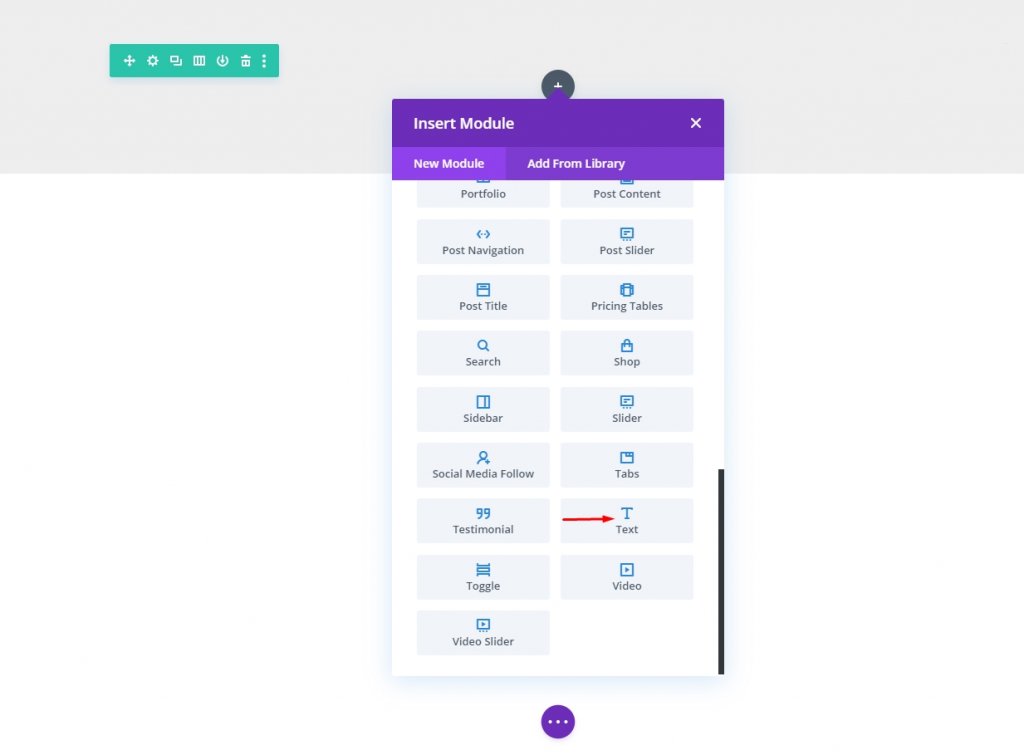
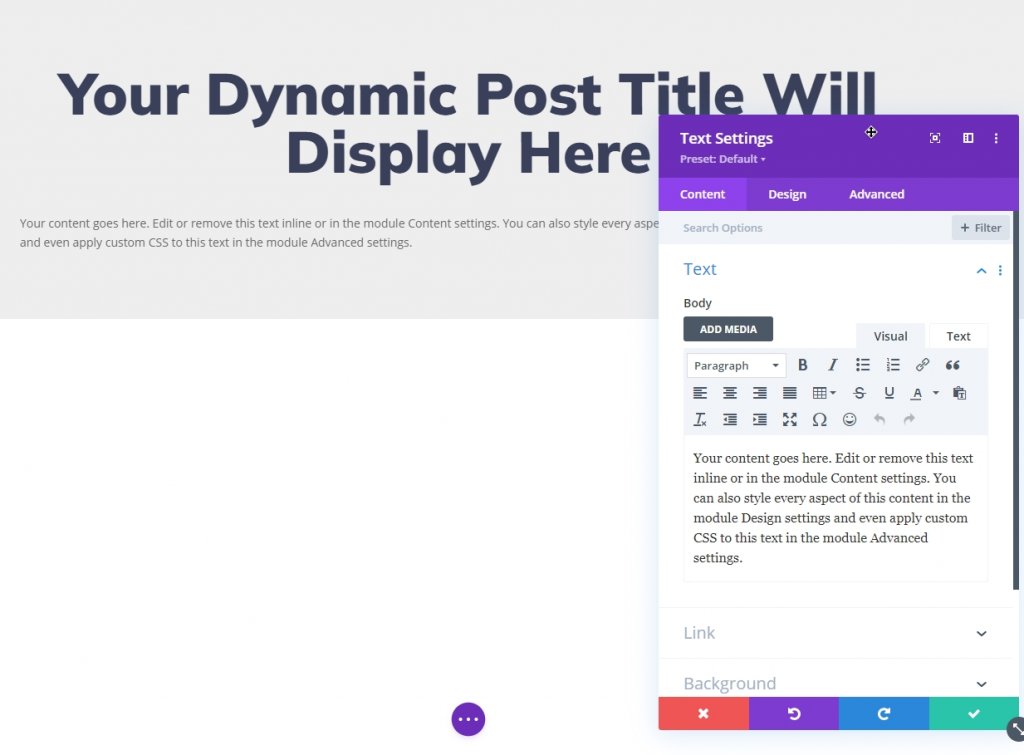
Теперь добавьте текстовый модуль в строку для динамического заголовка.

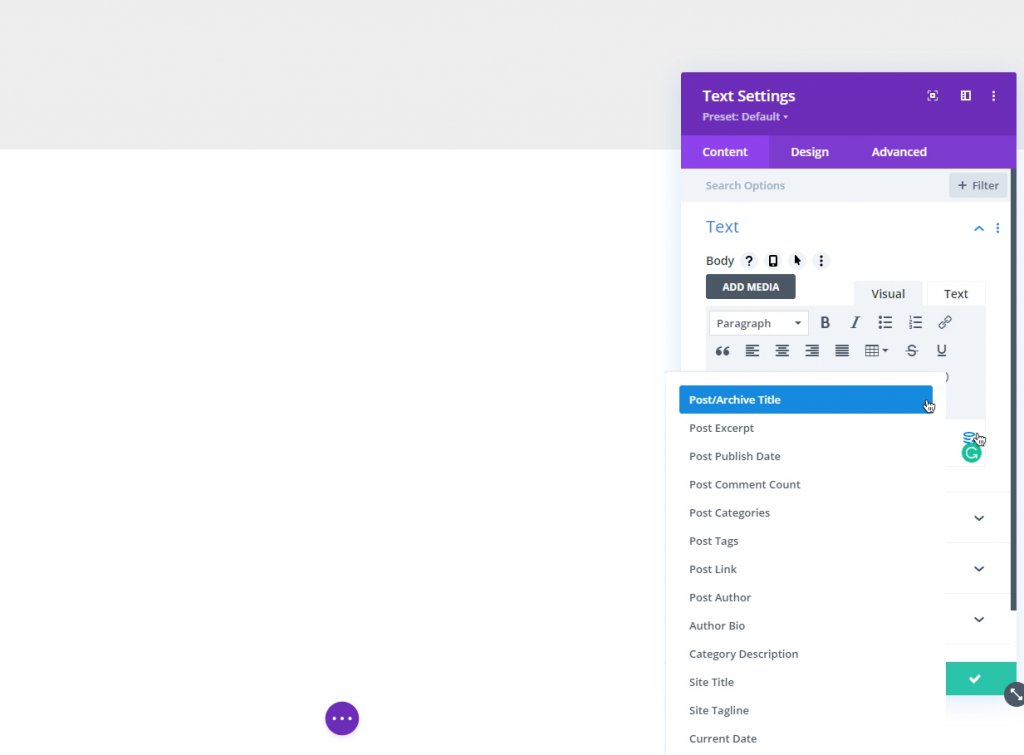
Удалите содержимое из модуля и выберите «Заголовок публикации / архива» с помощью кнопки «Динамическое содержимое».

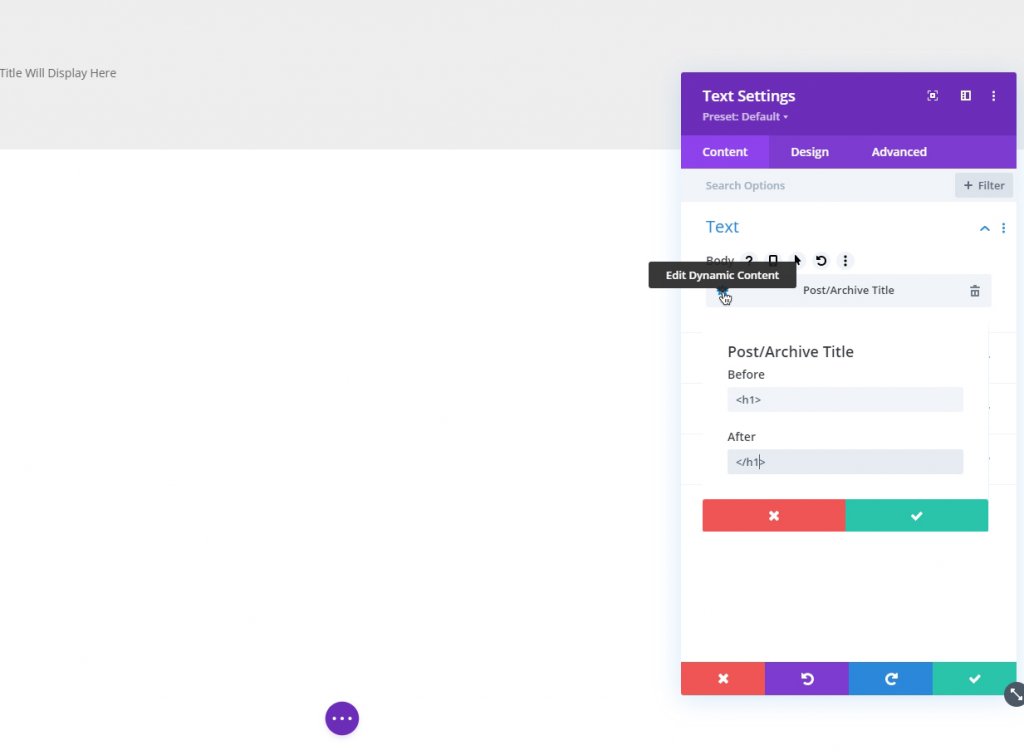
Щелкните значок шестеренки и добавьте HTML-тег H1.
До:
>h1После:
>/h1
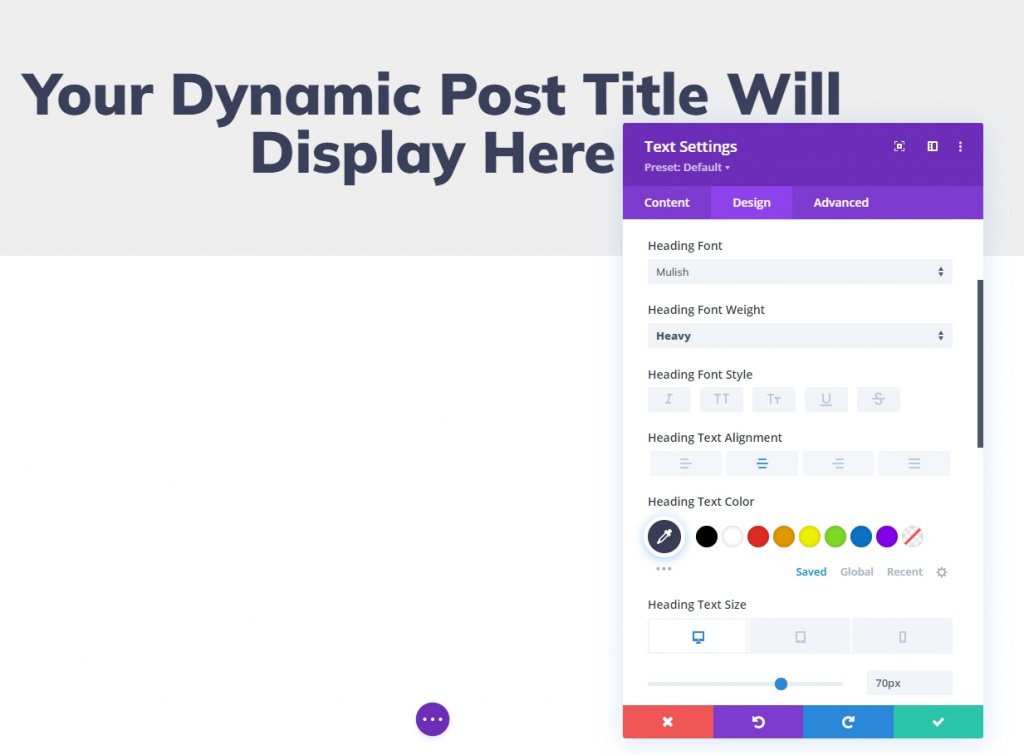
Стиль заголовка динамического архива
Пришло время стилизовать динамический заголовок.
- Шрифт заголовка: Mulish
- Шрифт заголовка: Weight: Heavy
- Выравнивание текста заголовка: по центру
- Цвет текста заголовка: # 3a405a
- Размер текста заголовка: 70 пикселей (компьютер), 40 пикселей (планшет и телефон)

Добавить субтитры динамического архива
Добавьте новый текстовый модуль под заголовком для субтитров.

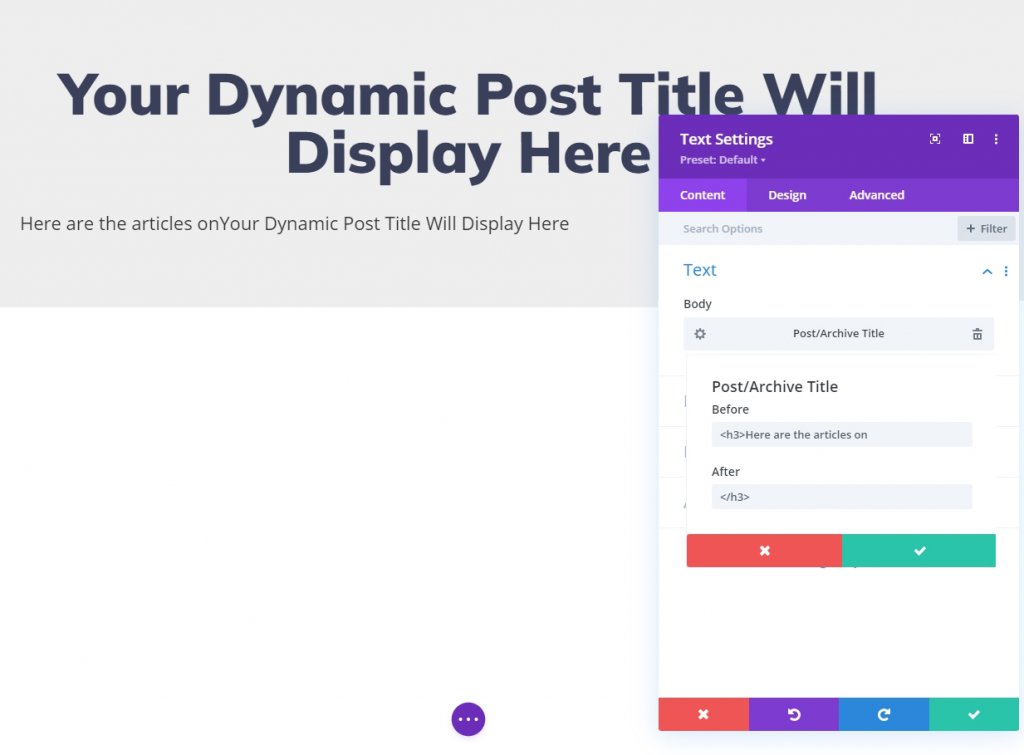
Удалите существующий контент и сделайте текст динамическим с помощью «Заголовок публикации / архива» и добавьте следующий текст с помощью значка шестеренки.
До:
>h3После:
>/h3
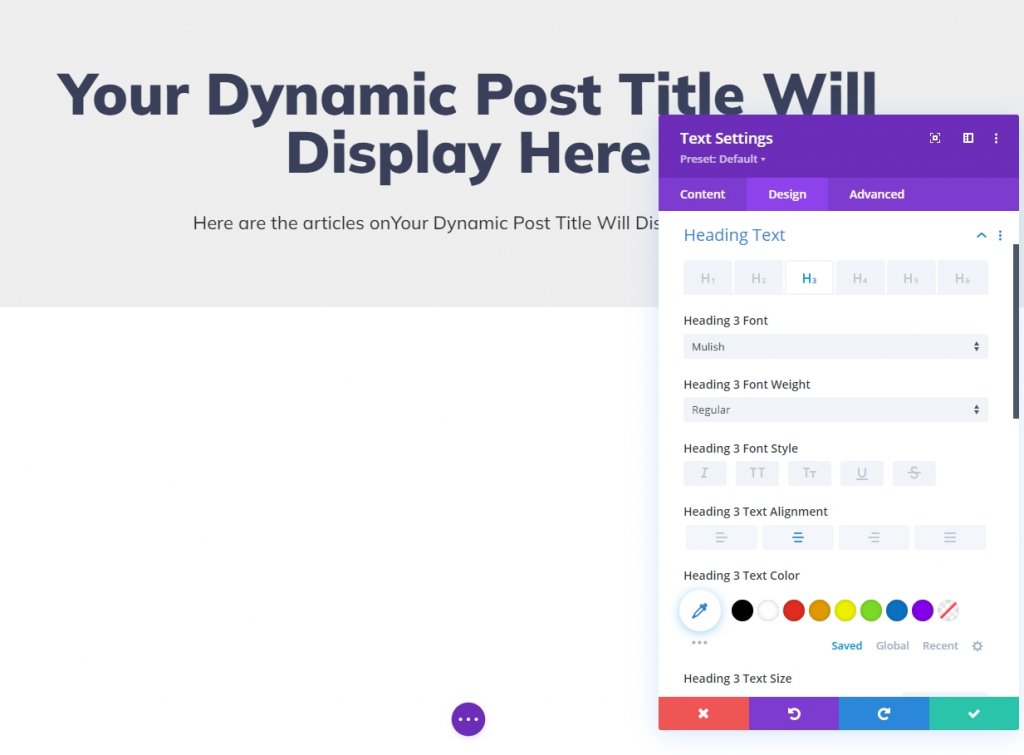
Стиль субтитров динамического архива
Пришло время добавить стилизации к субтитрам.
- Шрифт заголовка 3: Mulish
- Выравнивание текста заголовка 3: по центру

Раздел блога на всей странице архива
У нас есть заголовок, теперь пора добавить модули блога в шаблон страницы архива.
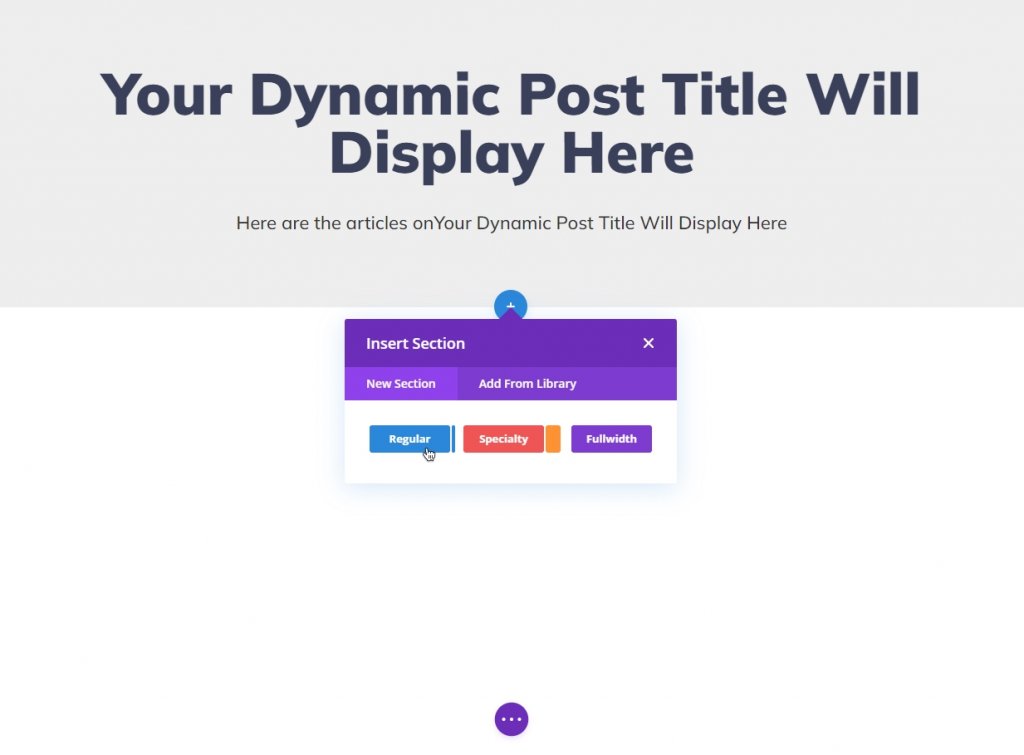
Добавить новый раздел
Прежде чем добавлять какой-либо модуль, давайте сначала создадим раздел.

Добавить новую строку
Теперь давайте добавим во вновь созданный раздел строку из одного столбца.

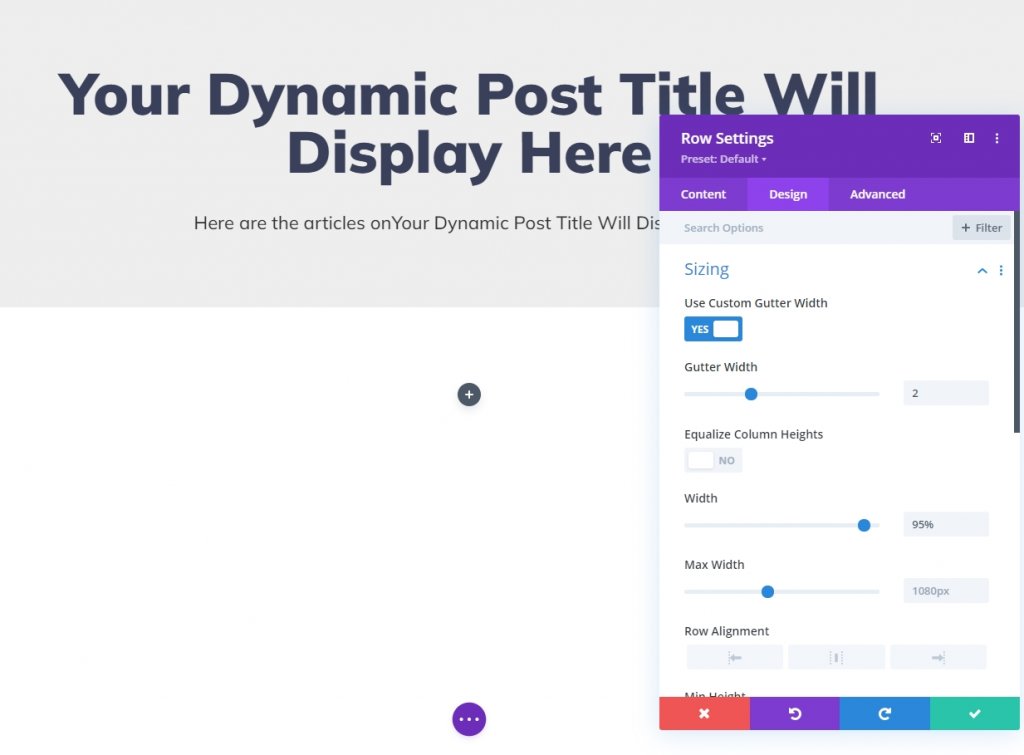
В параметрах настроек строки обновите следующее:
- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 2;
- Ширина: 95%

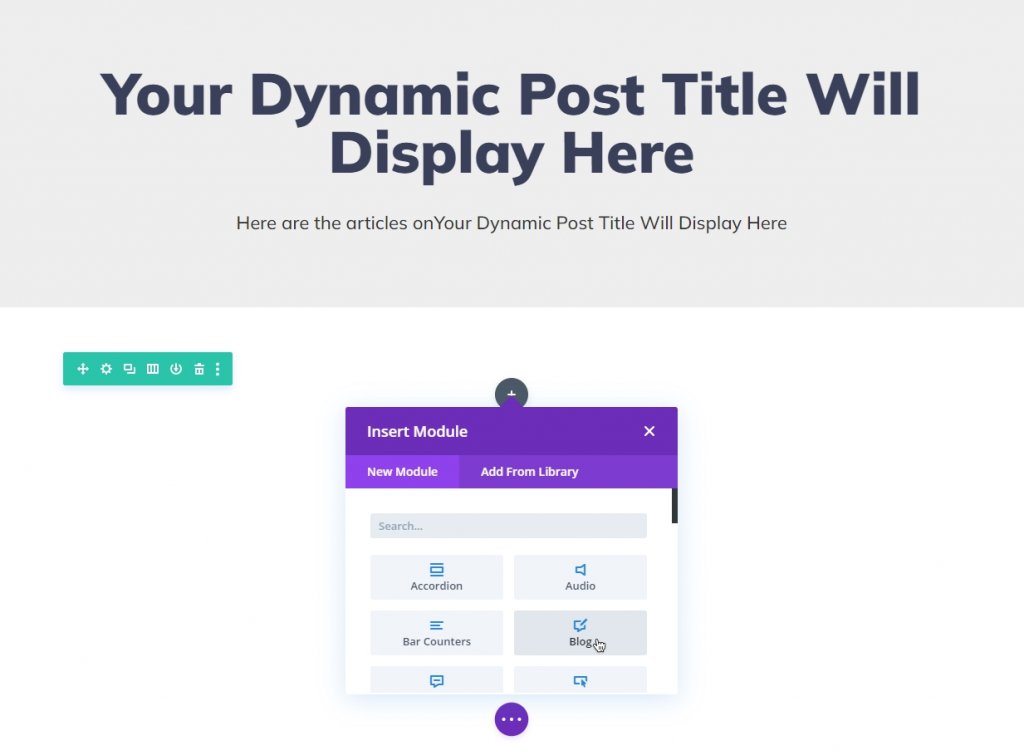
Добавить модуль блога
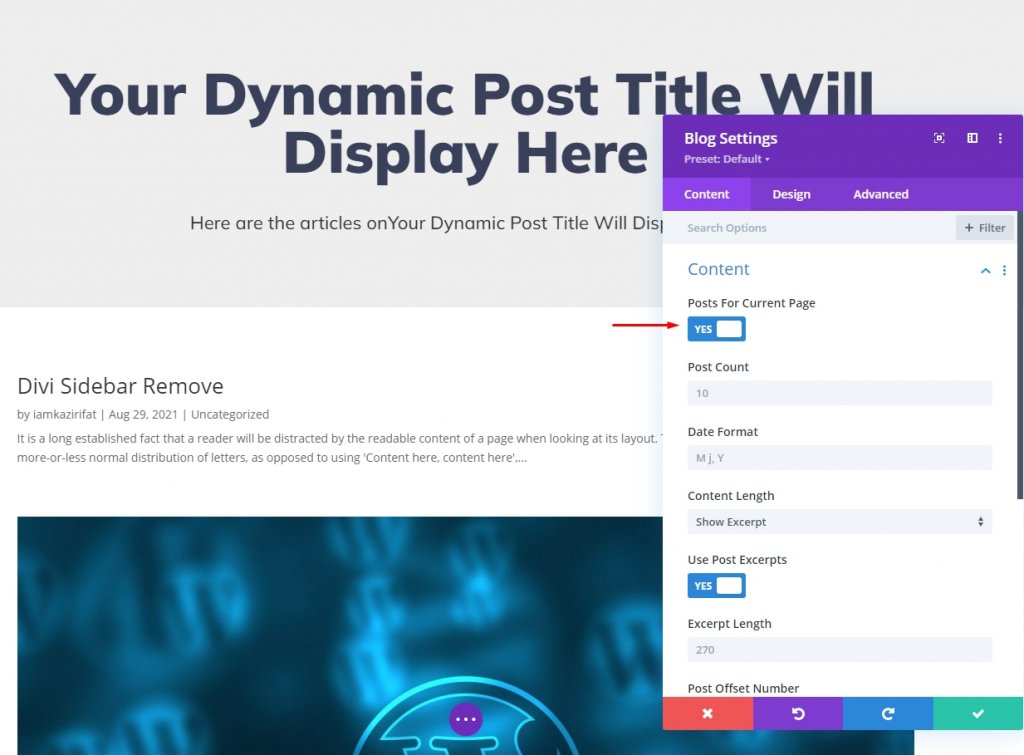
Теперь добавьте в строку модуль блога.

Мы должны включить публикацию для параметра текущей страницы, чтобы получить правильную публикацию для заголовка архива.

Модуль блога дизайна
Теперь у нас есть содержимое, давайте перейдем на вкладку дизайна и внесем некоторые изменения.
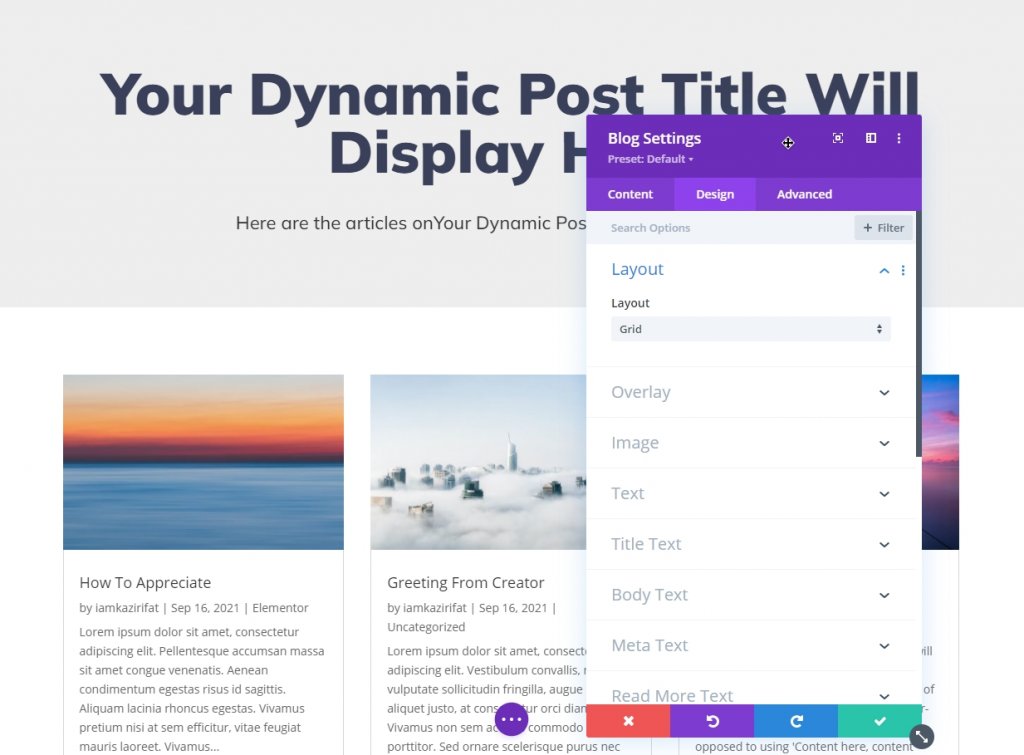
- Макет: сетка

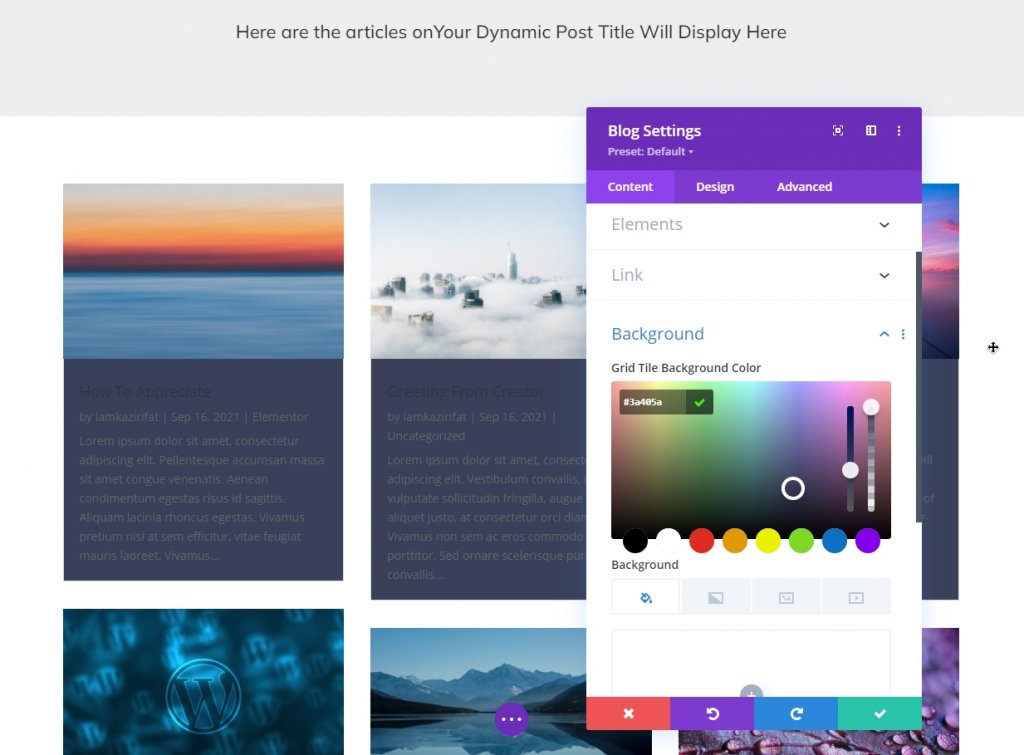
На вкладке содержимого добавьте следующий цвет в качестве фона.
- Цвет фона: # 3a405a

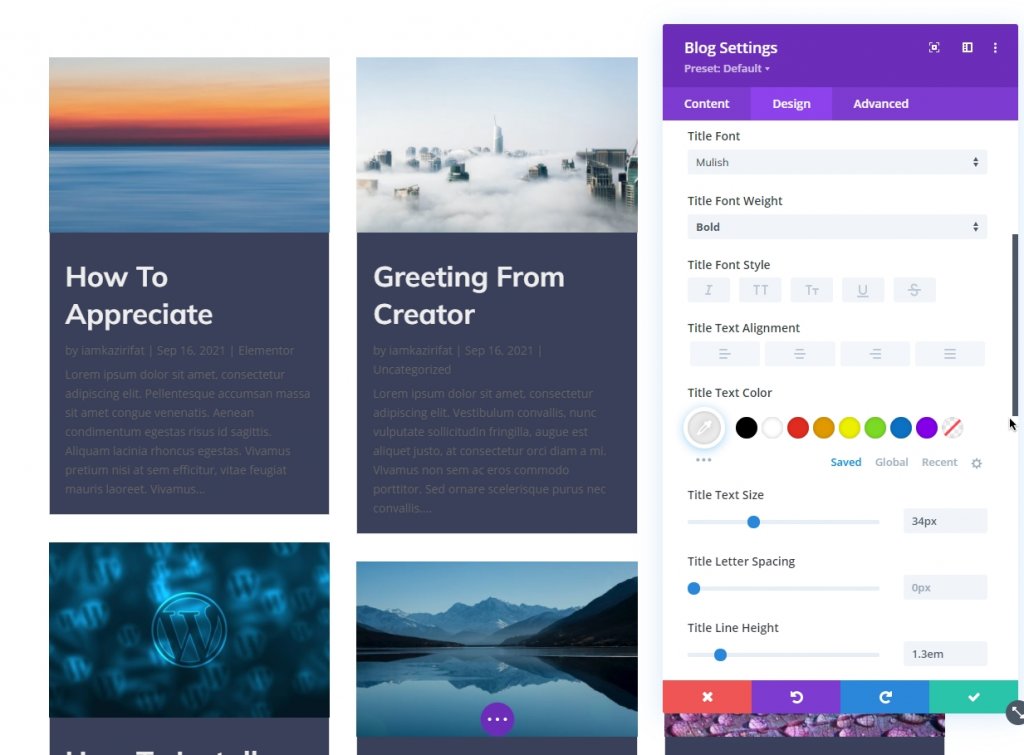
Теперь добавьте следующий параметр на вкладке дизайна.
- Шрифт заголовка: Mulish
- Толщина шрифта заголовка: полужирный
- Цвет текста заголовка: #eee
- Размер текста заголовка: 34 пикселей
- Высота строки заголовка: 1,3 мкм

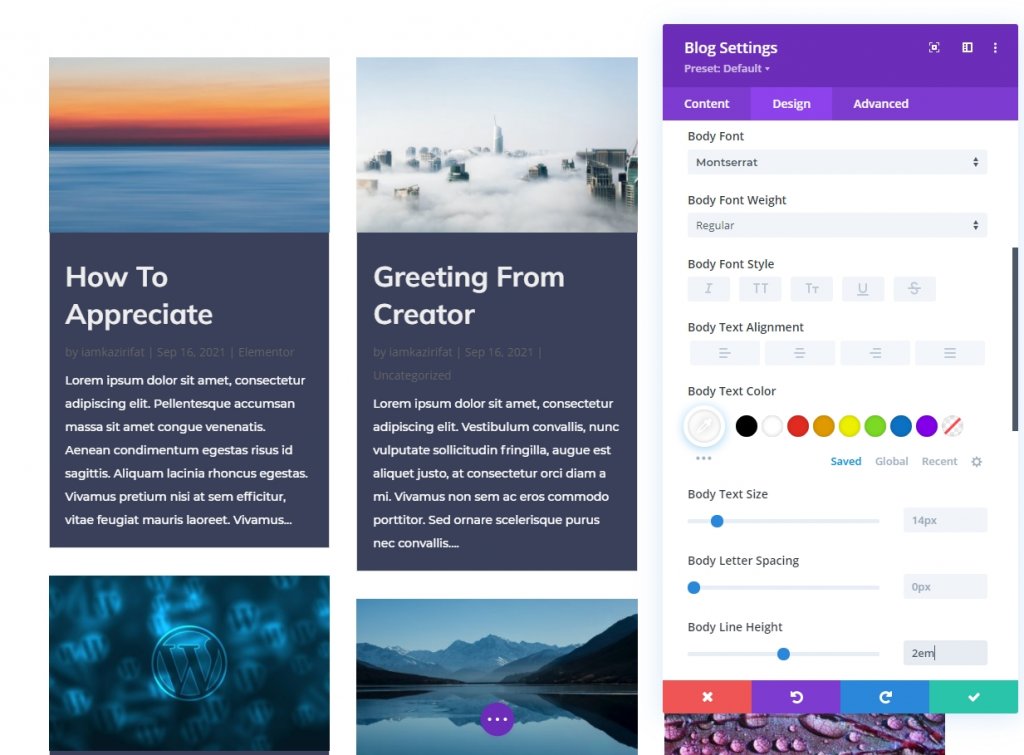
Пришло время стилизации основного текста.
- Шрифт: Montserrat
- Цвет основного текста: #ffffff
- Высота линии тела: 2em

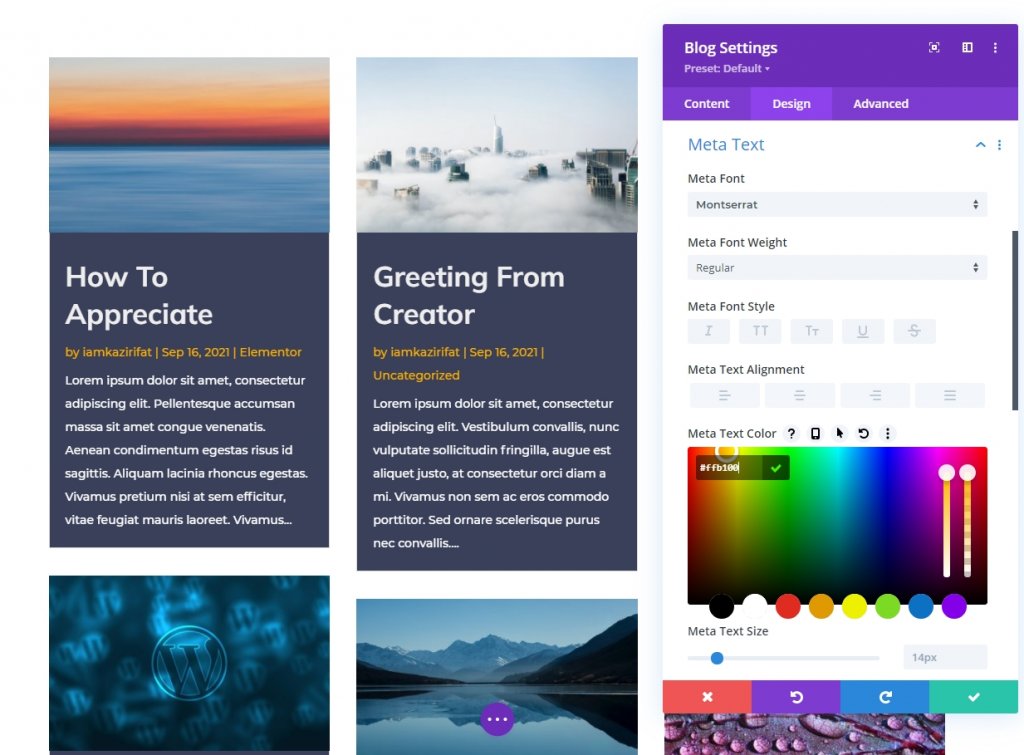
Также обновите стиль метатекста.
- Мета-шрифт: Montserrat
- Цвет метатекста: # ffb100

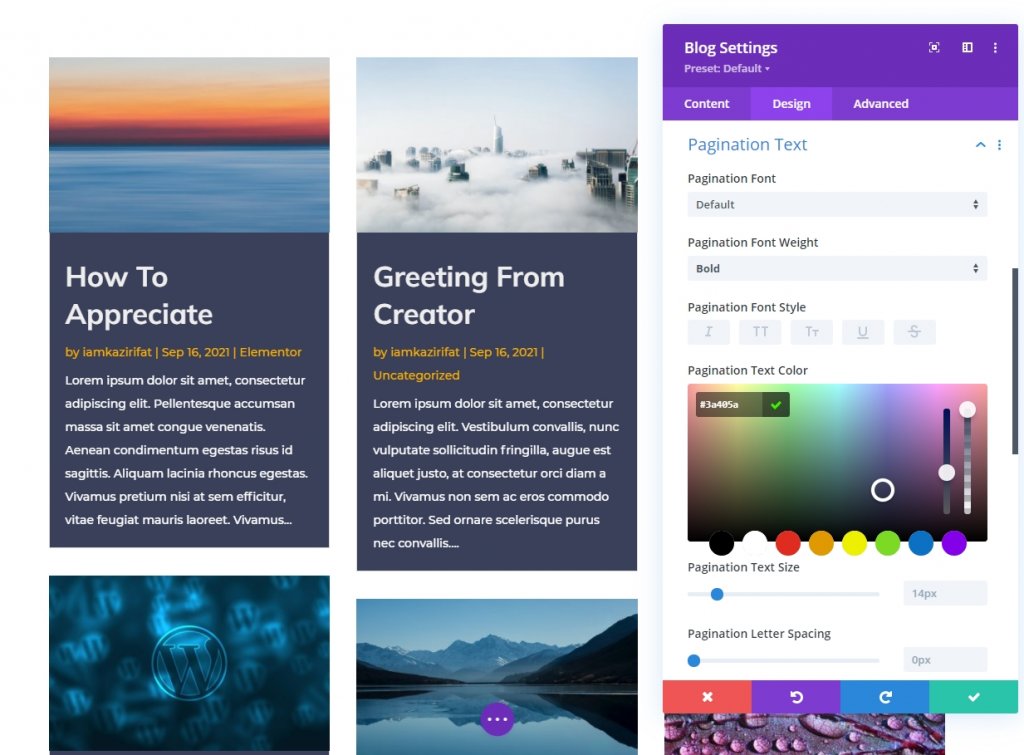
Теперь обновите стиль нумерации страниц.
- Толщина шрифта пагинации: полужирный
- Цвет текста разбивки на страницы: # 3a405a

И наша страница архива сообщений готова. Здесь сообщения будут отображаться в стиле каменной кладки, а страница заполнена динамическими элементами, поэтому она будет отображать именно то, что мы ищем.
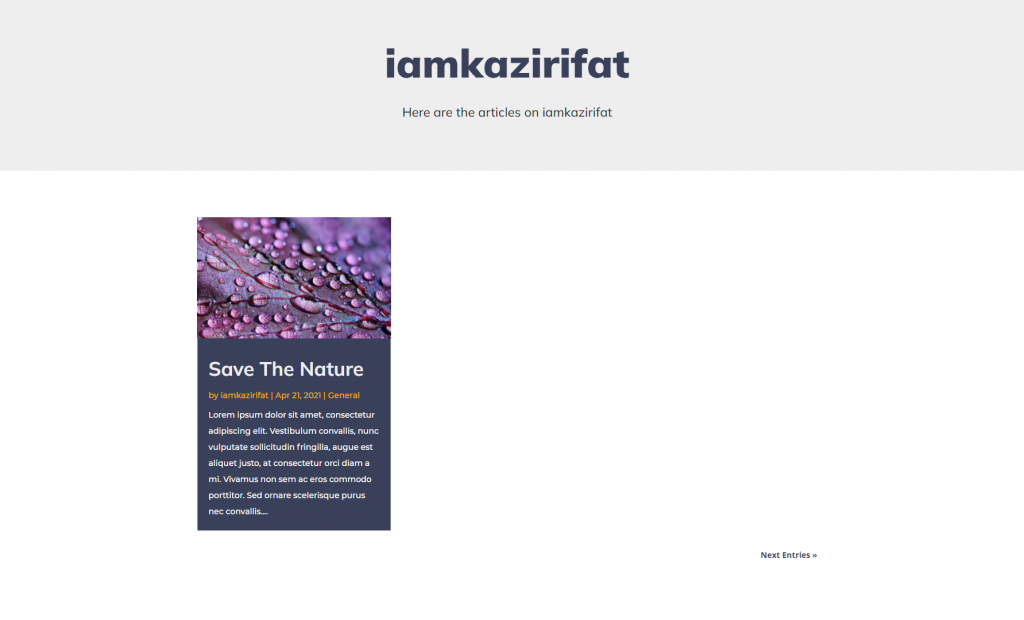
Окончательный вид
Это динамическая страница для всех категорий и страниц архива. Вот окончательный результат нашего дизайна.

Для ознакомления мы здесь просто проверяем элементы конкретных авторов.

Вы также можете проверить публикацию за определенный день или месяц.
Заключение
Создать новый шаблон архива с помощью конструктора тем Divi несложно, если вы знаете, как настроить макет кладки для содержимого. Вы сами можете убедиться, насколько легко работать с полностью функциональным конструктором страниц, обладающим всеми качествами, такими как Divi . Итак, вы увидели, как использовать динамические параметры Divi и модуль блога для создания страницы категории или архива. Надеюсь, вам было легко. Если у вас есть какие-либо вопросы, дайте нам знать в разделе комментариев. Ваше здоровье!





