Связанные посты — отличный способ привлечь трафик на свой блог. Пользователи, которые посещают ваш блог, увидят публикации, которые им уже интересны. Это удерживает людей на вашем сайте в течение более длительного периода времени и повышает их контакт с вами и вашим сайтом. К счастью, добавлять связанные темы в шаблоны сообщений блога Divi в конструкторе тем Divi очень просто. Мы научим вас, как в этой статье.

Предварительный просмотр дизайна
Вот посмотрите, какой дизайн мы собираемся создать в этом уроке. Так вот как связанные сообщения будут отображаться на настольном компьютере. Область над ним перекрывается заголовком и верхней частью постов. Пост-навигация соответствует дизайну макета.

Получение правильного шаблона сообщения в блоге
Вы можете создать свой собственный шаблон сообщения в блоге или выбрать один из магазина макетов Divi, поскольку у них есть много доступных вариантов.
Если вы начинаете с нуля, не забудьте включить то, что мы описали ранее. Вставьте компоненты Divi, такие как заголовок сообщения, избранное изображение, метаданные и содержание сообщения. Затем подумайте о любых дополнительных функциях, которые вы хотели бы добавить, таких как комментарии и модули подписки по электронной почте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДля этого урока мы используем макет поста в блоге из макета Data science .
Теперь извлеките загруженный файл, чтобы загрузить файл JSON. В панели инструментов WordPress перейдите к Divi > Theme Builder, чтобы загрузить его. В появившемся окне выберите «Переносимость», а затем «Импорт». Нажмите «Выбрать файл», затем перейдите к файлу JSON и выберите его. Дождитесь завершения импорта, прежде чем нажать «Импортировать шаблоны Divi Theme Builder». Изменения должны быть сохранены.

Разработка для добавления связанных сообщений в сообщения блога
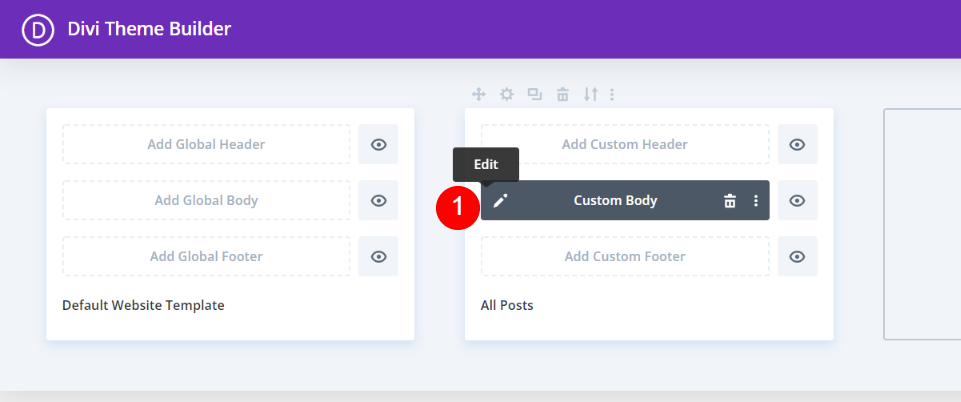
Щелкните значок редактирования только что добавленного шаблона.

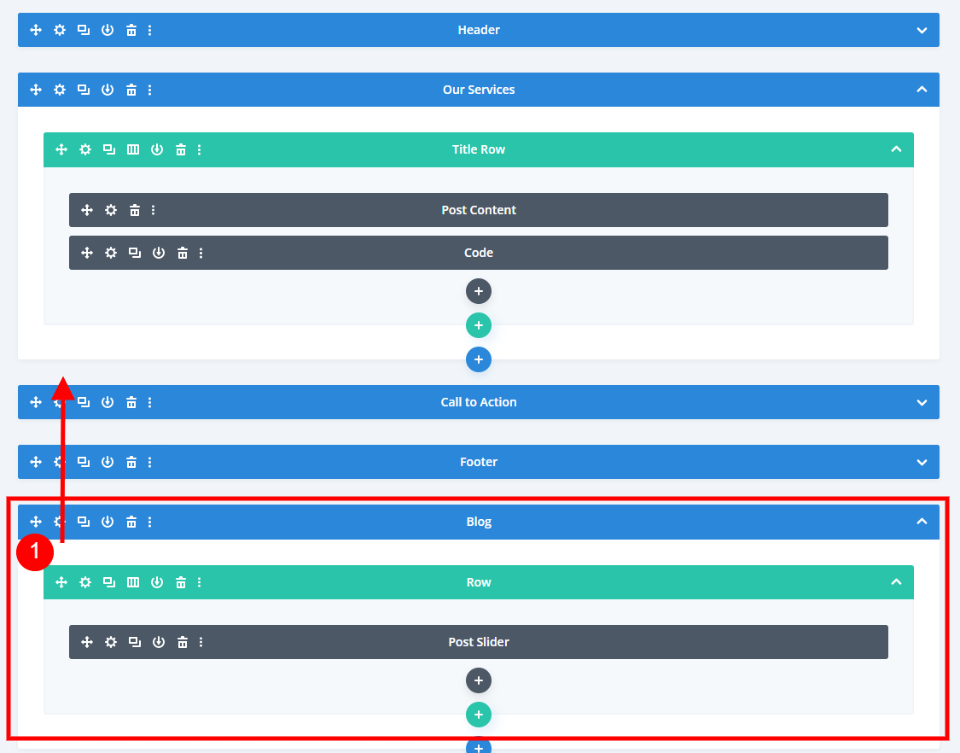
Для нашего нового модуля блога нам нужно добавить новый раздел и строку с одним столбцом. Глядя на шаблон в каркасном режиме, мы видим, что он имеет модуль Post Slider внизу. Мы удалим этот ползунок и заменим его этой строкой, но сначала переместим раздел над призывом к действию.

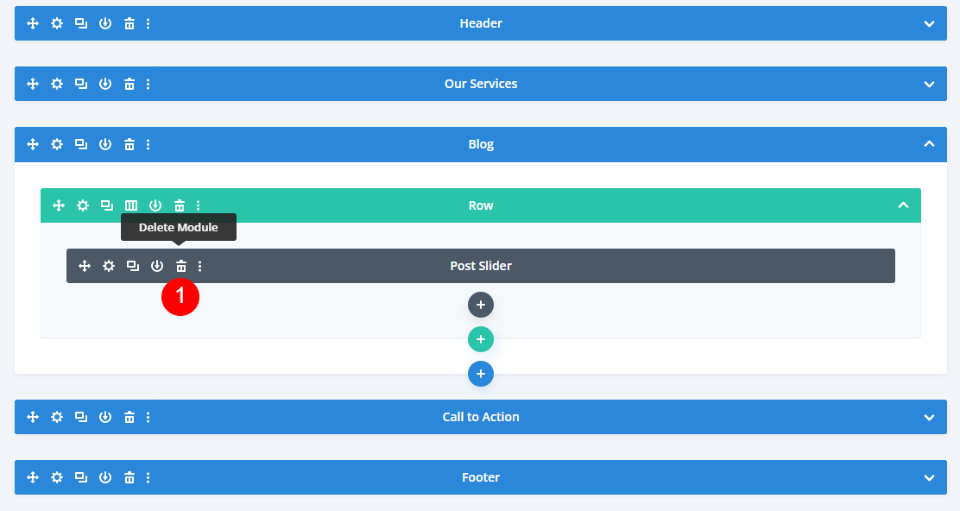
Удалите ползунок после его перемещения.

Теперь откройте настройки раздела’ и установите новый цвет фона.
- Цвет фона: #000000

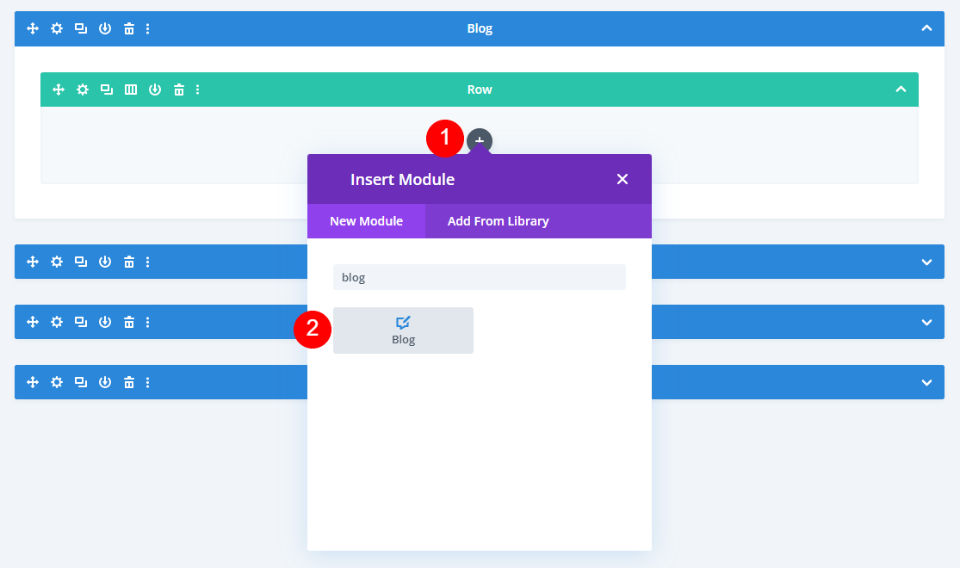
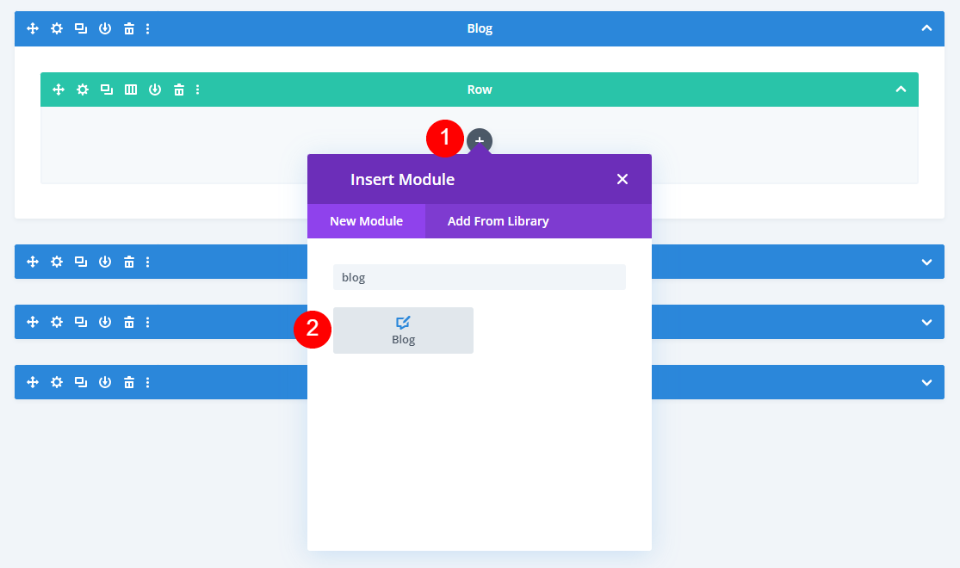
Теперь добавьте модуль блога в эту строку.

Связанные настройки модуля блога
Окно настроек откроется автоматически, что позволит вам сделать свои варианты. Я переключился на рабочий стол в режиме реального времени, чтобы проверить, как модуль отображается в макете.
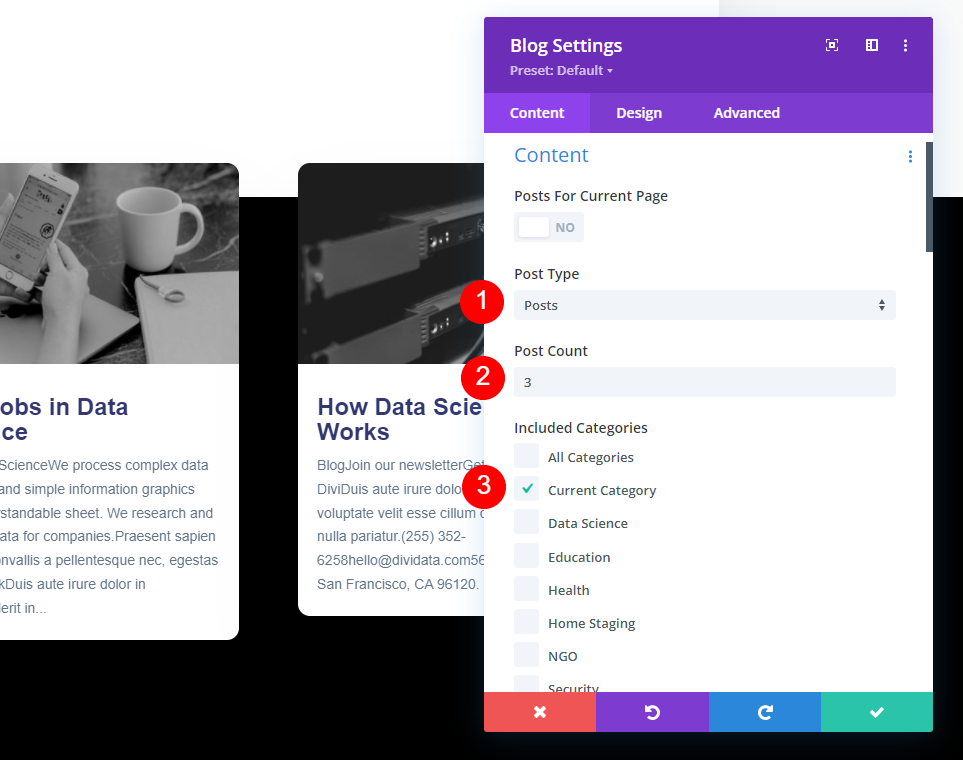
Установите тип сообщения на сообщения. Установите количество сообщений на три. Выберите «Текущая категория» в раскрывающемся меню «Включенные категории». Если вы создаете шаблон сообщения в блоге для определенной категории, выберите его здесь.
- Тип сообщения: сообщения
- Количество сообщений: 3
- Включенные категории: Текущая категория

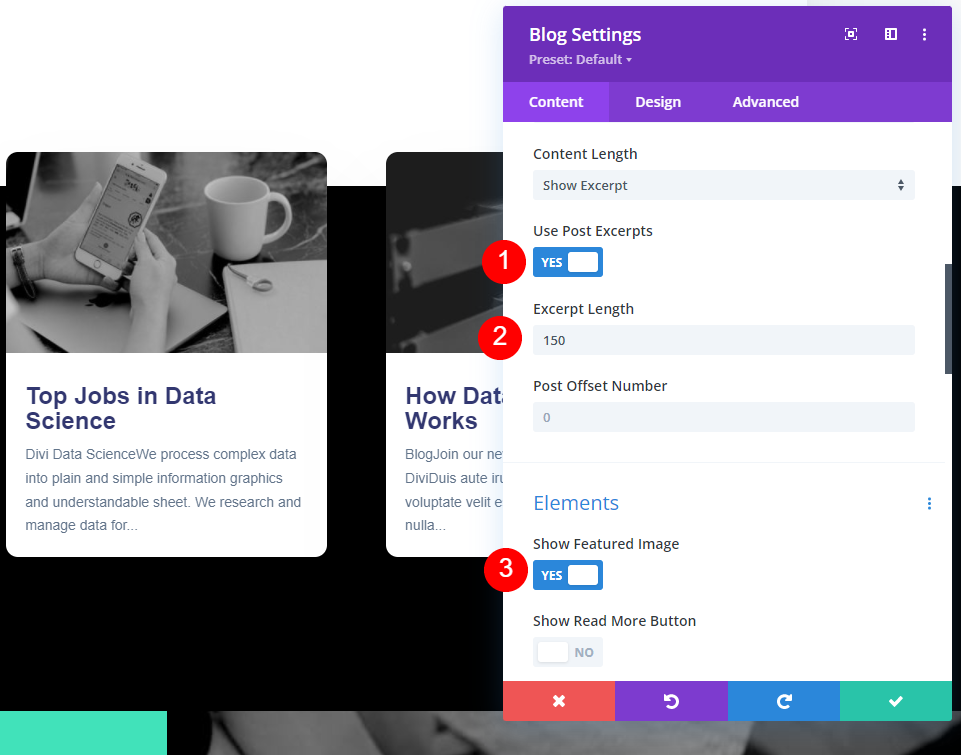
Измените настройки «Использовать выдержки из постов» и далее.
- Использовать выдержки из сообщений: Да
- Длина отрывка: 150
- Показать избранное изображение: Да

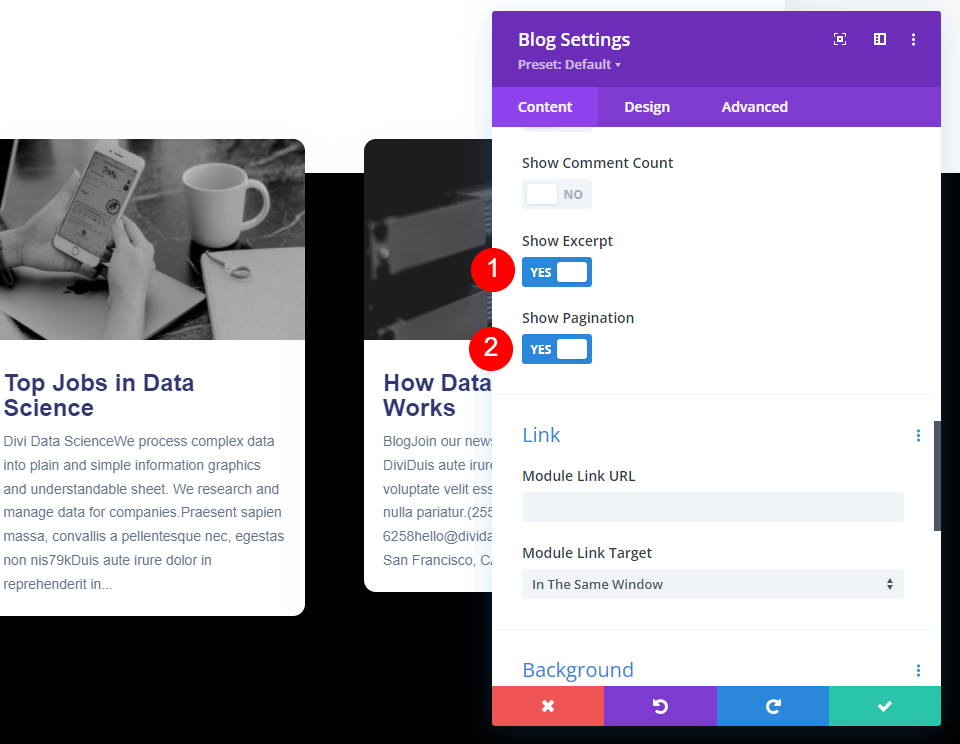
Также внесите некоторые изменения в Элементы.
- Показать отрывок: Да
- Показать пагинацию: Да

Модуль блога, связанный со стилем
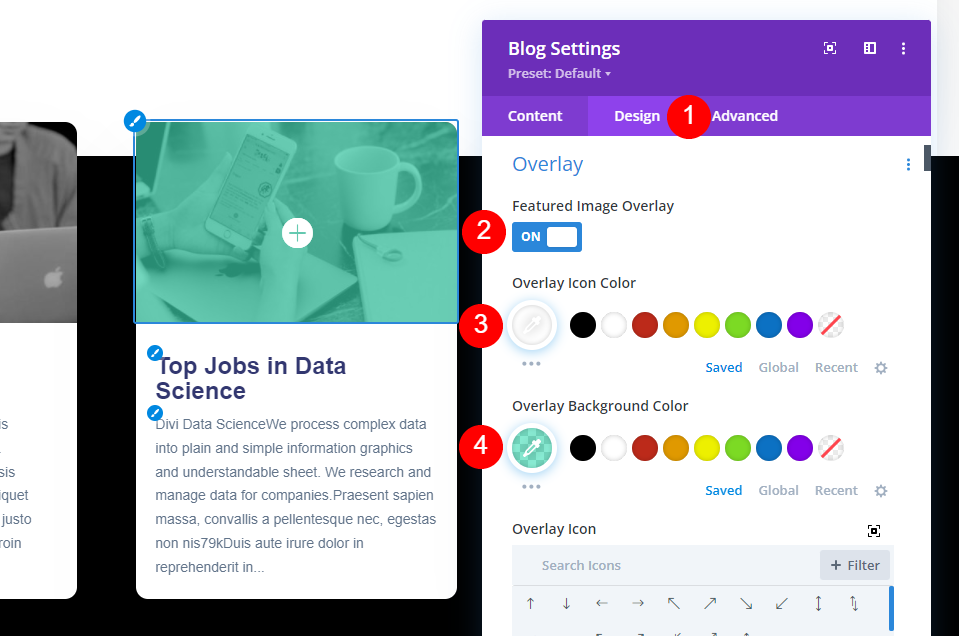
Перейдите на вкладку «Дизайн». Убедитесь, что функция Featured Image Overlay включена.
- Наложение избранного изображения: вкл.
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (65 226 186, 0,62)

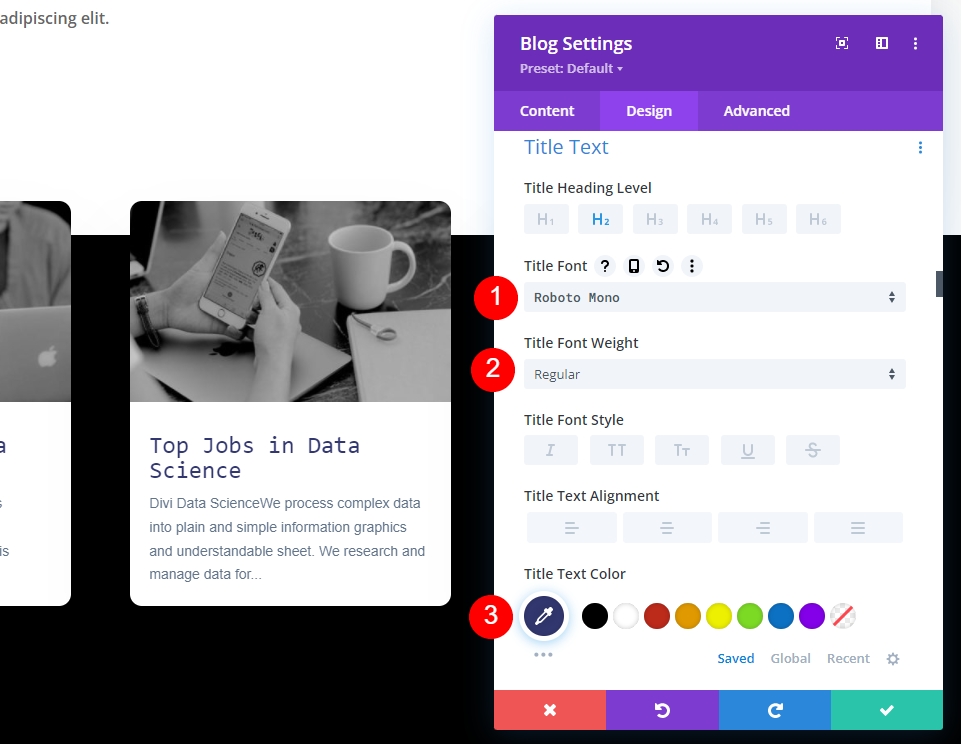
Внесите некоторые изменения в шрифт, его цвет и вес.
- Текст заголовка: Робото Моно
- Цвет текста: #323770
- Вес шрифта: обычный

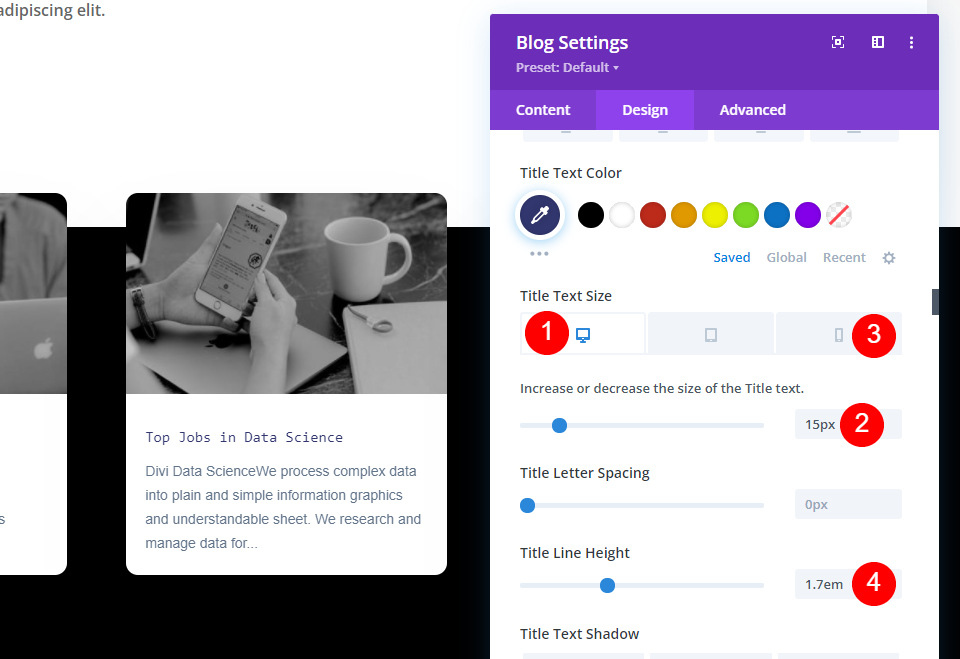
Также внесите изменения в размер и высоту шрифта.
- Размер текста заголовка (рабочий стол): 15 пикселей
- Размер текста (телефон): 14px
- Высота строки: 1,7 см

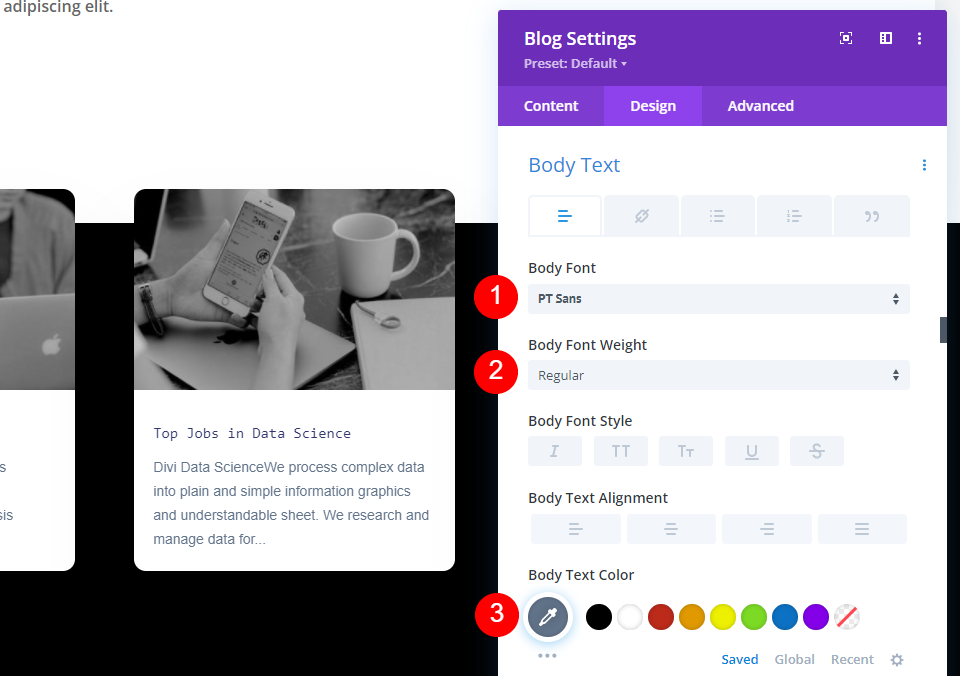
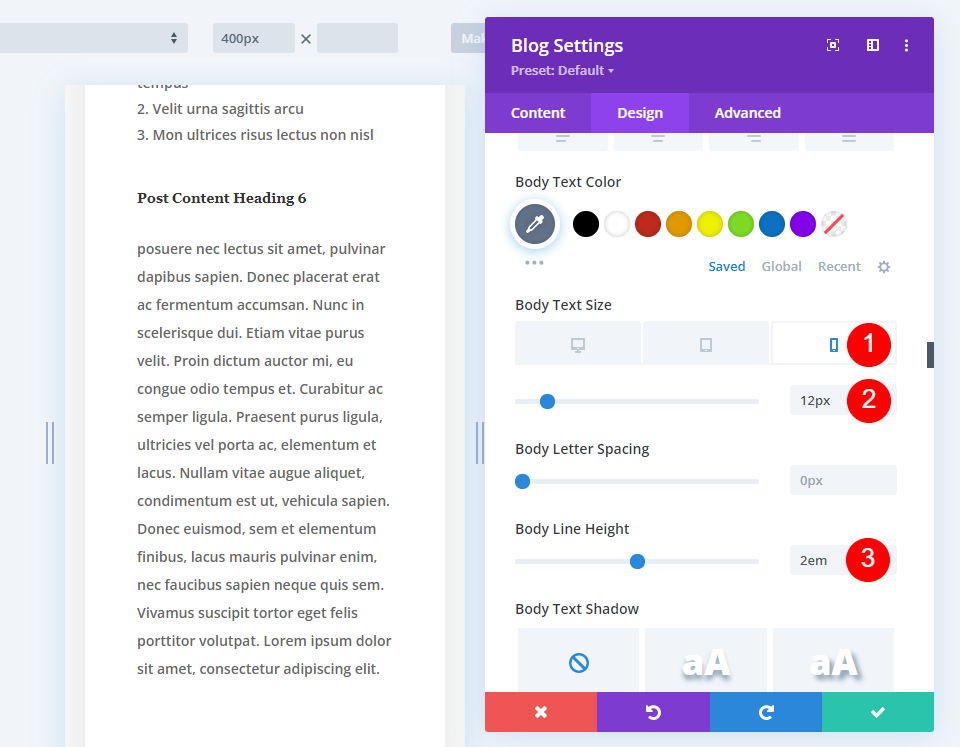
Также внесите некоторые изменения в основной шрифт.
- Шрифт основного текста: PT Sans
- Вес текста: обычный
- Цвет текста: #62748a

Измените размер и высоту основного текста.
- Размер основного текста (рабочий стол): 14 пикселей
- Размер текста (телефон): 12px
- Высота текстовой строки: 2em

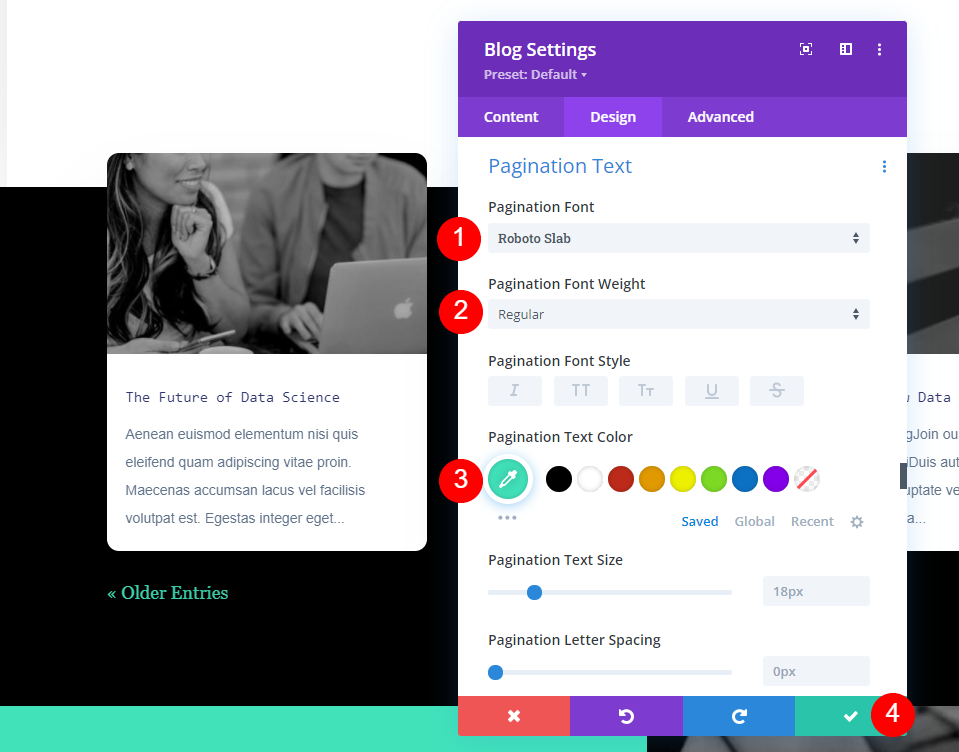
Текст пагинации также должен быть изменен.
- Шрифт пагинации: Roboto Slab
- Вес шрифта: обычный
- Цвет: #41e2ba

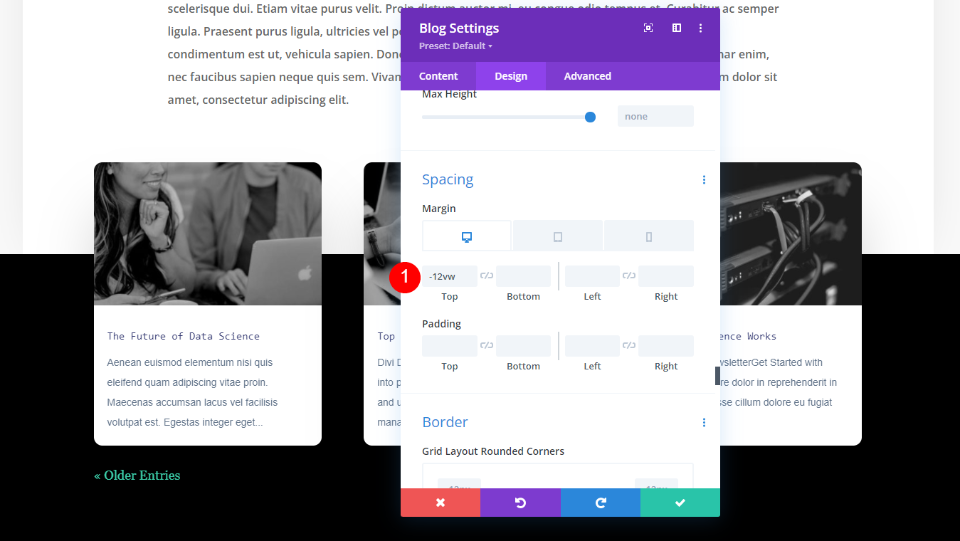
Теперь перейдите в раздел интервалов и добавьте немного верхнего поля.
- Верхнее поле: -7vw

Название раздела
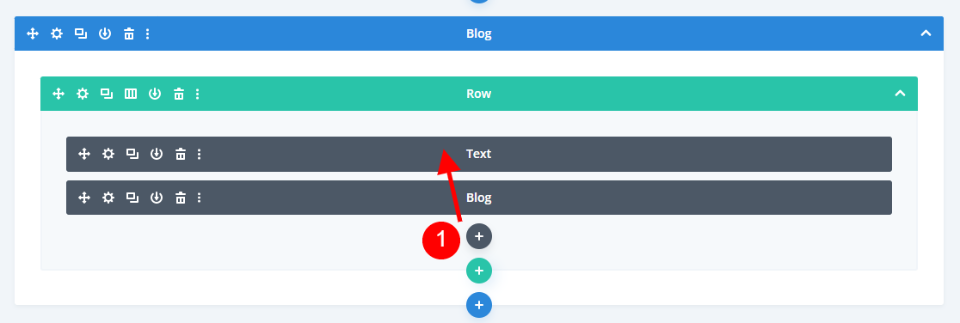
Наконец, мы дадим названия частям, чтобы пользователи могли сразу увидеть, что это связанные записи. Мы также можем опустить заголовок раздела, потому что для пользователей очевидно, что сообщения связаны с тем, что они читают. Щелкнув серый символ добавления и перетащив его на модуль «Блог» в той же строке, вы можете добавить новый модуль «Текст». Я смотрю на него в каркасном режиме, потому что наши текущие настройки заставляют его отображаться под модулем «Блог».

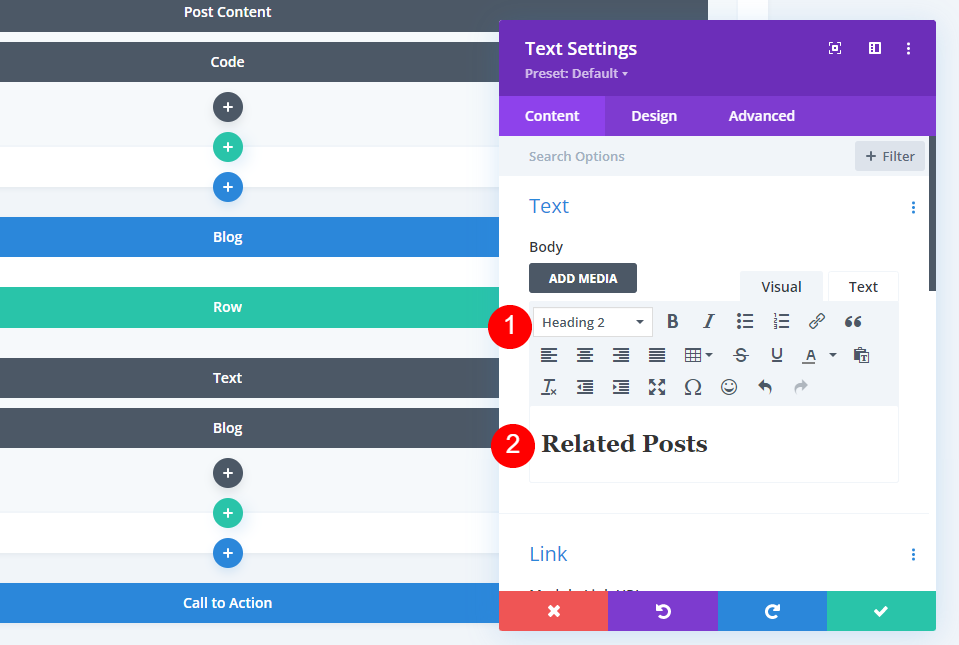
Внесите следующие изменения в модуль.
- Текст: Заголовок 2
- Содержание: Похожие сообщения

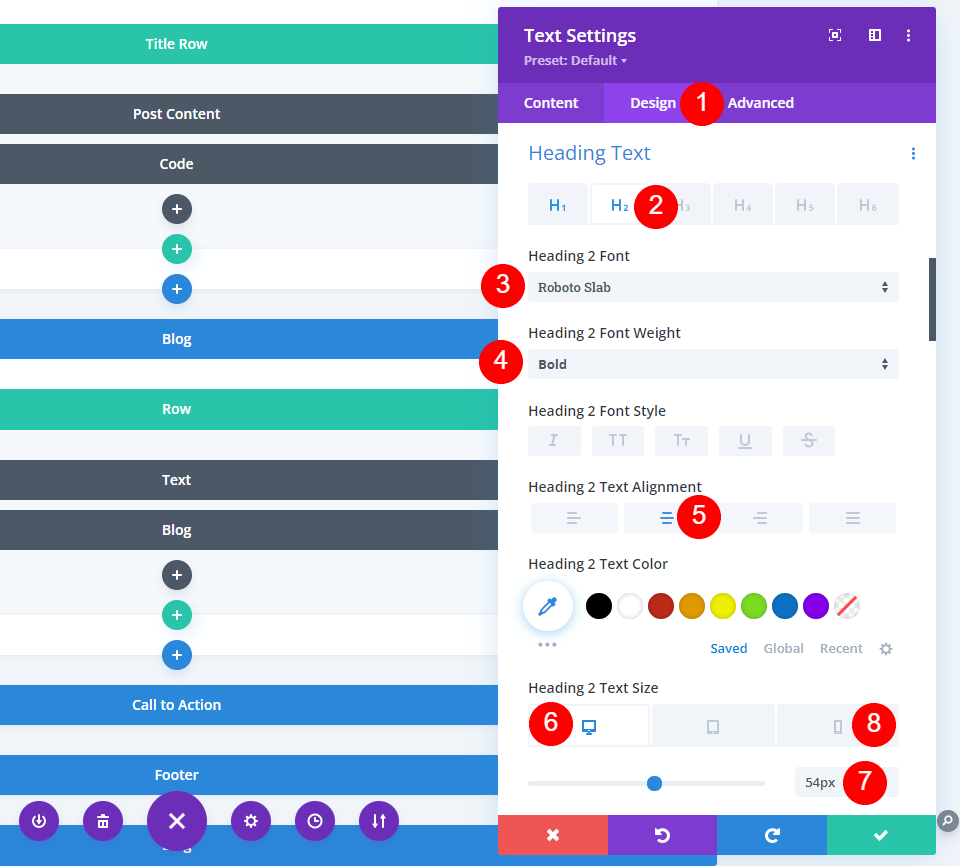
На вкладке Дизайн внесите коррективы.
- Шрифт заголовка 2: Robo Slab
- Вес шрифта: полужирный
- Размер шрифта для рабочего стола: 54px
- Размер шрифта телефона: 26px

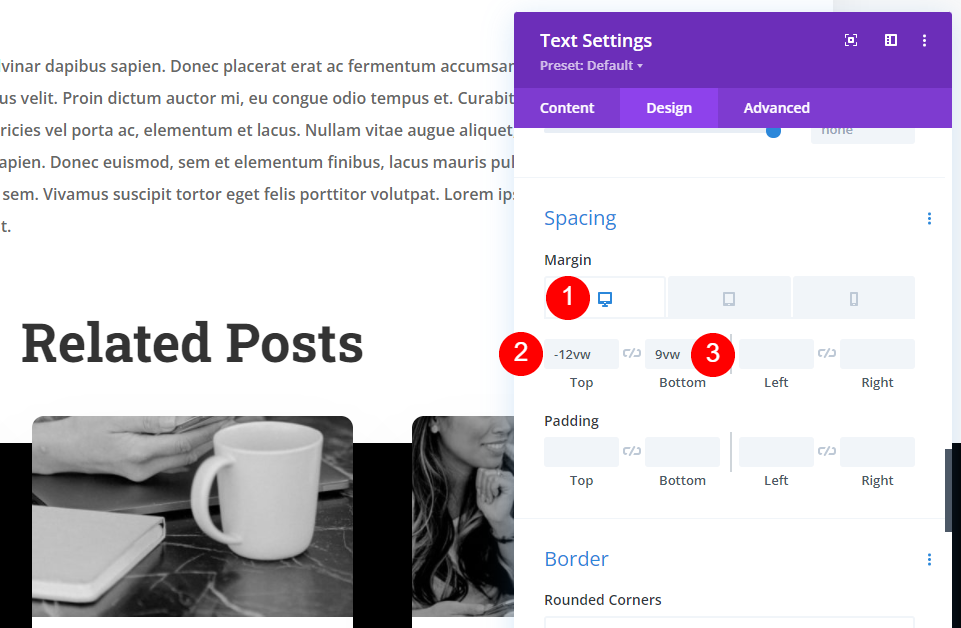
В настройках интервала необходимо внести следующие изменения.
- Верхнее поле: -12vw для рабочего стола, -50vw для телефона.
- Нижнее поле: 9vw

Окончательный результат
Итак, это наш дизайн. Это улучшит красоту вашего блога.

Последние мысли
На этом мы завершаем обсуждение того, как отобразить раздел связанных сообщений в вашем блоге в Divi . Вы можете настроить его для отображения текущей категории или любой другой категории, которая вам нравится. Это легко сделать с помощью модуля «Блог», и его можно просто сопоставить с дизайном вашего сообщения в блоге.





