Хотите увеличить продажи на своем веб-сайте WooCommerce, помогая своим покупателям найти продукт, который соответствует их потребностям.? Узнайте, как легко повысить удовлетворенность клиентов и продажи, отображая товары, связанные с WooCommerce, на каждом из ваших торговых сайтов.

Товары, связанные с WooCommerce, — это предложения, которые появляются, когда ваши потребители изучают продукт или товар на веб-сайте вашего магазина. Эти связанные элементы WooCommerce предназначены для помощи в использовании исходного продукта и обычно дополняют друг друга.
Когда вы показываете сопутствующие товары на своем веб-сайте, вы используете маркетинговую технику, которая побуждает посетителей магазина оставаться на нем немного дольше, более тщательно изучать ваш веб-сайт и покупать больше вещей.
В этой статье мы покажем вам, как отображать продукты, связанные с WooCommerce, различными способами с помощью Elementor , одного из самых популярных и простых конструкторов страниц с перетаскиванием для WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПреимущества показа сопутствующих товаров
Но прежде чем мы перейдем к методам отображения продуктов, связанных с WooCommerce, давайте посмотрим, как отображение этих рекомендаций может помочь вашему бизнесу.
- Конечно, ваши потребители будут склонны проверять другие сопутствующие товары в вашем магазине и, как следствие, будут тратить больше времени на изучение вашего веб-сайта. В результате повышается уровень вовлеченности и рейтинг SEO.
- Мало того, ваши потребители с большей вероятностью приобретут аналогичные вещи, которые дополняют или сочетаются с предметами, которые они ранее выбрали для покупки. Вы также можете без труда знакомить их с новыми или необычными продуктами.
- Вы сможете легко продвигать популярные товары или товары со скидкой, что еще раз повысит коэффициент конверсии.
Поскольку пользователям больше не придется искать подходящие вещи по отдельности, это немедленно поможет создать для них более эффективный и, как правило, приятный опыт покупок. Самое главное, что средняя стоимость заказа вашего бизнеса WooCommerce резко возрастет.
Вариант продукта
Итак, давайте поговорим о продуктах, связанных с WooCommerce \ 2013, что они из себя представляют и как их установить несколькими щелчками мыши на вашем веб-сайте WordPress. Когда дело доходит до отображения сопутствующих товаров на вашем веб-сайте, у вас есть несколько вариантов:

Перекрестные продукты
В индустрии розничной онлайн-торговли перекрестные продукты обычно относятся к сопоставимому продукту или продукту, который дополняет уже приобретенный первоначальный продукт. Это товары, которые можно использовать в качестве дополнения к товару, который покупатель собирается приобрести. Цель состоит в том, чтобы ваш потребитель купил как товар, который он намеревался приобрести, так и товар(ы) перекрестных продаж, что увеличило среднюю стоимость вашего заказа.
Например, если покупатель намеревается приобрести ноутбук в вашем магазине, вы можете рекламировать все остальные канцелярские товары на своем веб-сайте, чтобы побудить их купить больше.
Допродажа
С другой стороны, используя допродажи, вы можете порекомендовать своему потребителю аналогичные товары, которые он может купить, вместо товара, который он в настоящее время рассматривает для покупки (обычно тот, который более выгоден для вас). Другими словами, допродажа — это более дорогой товар, который покупатель может приобрести. В результате дополнительные продажи, как и перекрестные продажи, увеличивают среднюю стоимость вашего заказа.
В качестве примера допродажи, если потребитель готовится купить ноутбук на вашем веб-сайте, вы можете предложить ему сделку, при которой ноутбуки более высокого качества поставляются в комплекте со канцелярскими товарами. В результате ваш потребитель сможет купить все, что ему нужно, сразу.
Теги и категории
Наконец, мы переходим к тегам и категориям, которые являются основными средствами отображения продуктов, связанных с WooCommerce, на веб-сайте вашего магазина. Идея состоит в том, чтобы сгруппировать все похожие товары в определенные категории, присвоив им соответствующие теги.
Отображение сопутствующих товаров с помощью Elementor
Теперь, когда мы установили, что такое продукты, связанные с WooCommerce, давайте рассмотрим множество способов их отображения на вашем веб-сайте электронной коммерции с помощью Elementor .
Встроенный виджет Elementor
Для начала Elementor PRO включает в себя полностью настраиваемый виджет «Сопутствующие товары» для вашего магазина электронной коммерции. Как следует из названия, эта полезная функция предоставляет вам полный контроль над отображением всех продуктов, связанных с WooCommerce, всего за несколько кликов.
Чтобы начать использовать этот виджет, создайте страницу отдельного продукта в своем редакторе, используя шаблоны Elementor PRO . Для этого перейдите на вкладку «Шаблоны» на панели управления веб-сайта WordPress после установки и активации Elementor .

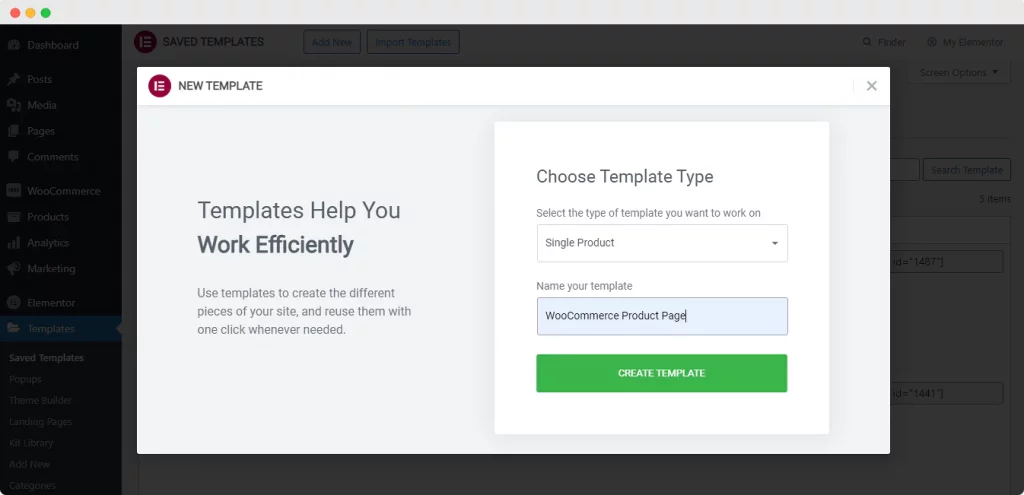
Когда вы нажмете кнопку «Добавить новый» вверху, на вашем экране откроется всплывающее окно, позволяющее указать тип шаблона, который вы хотите использовать. Выберите «Одна страница» в качестве типа шаблона и дайте ему уникальное имя. Затем нажмите «Создать шаблон».
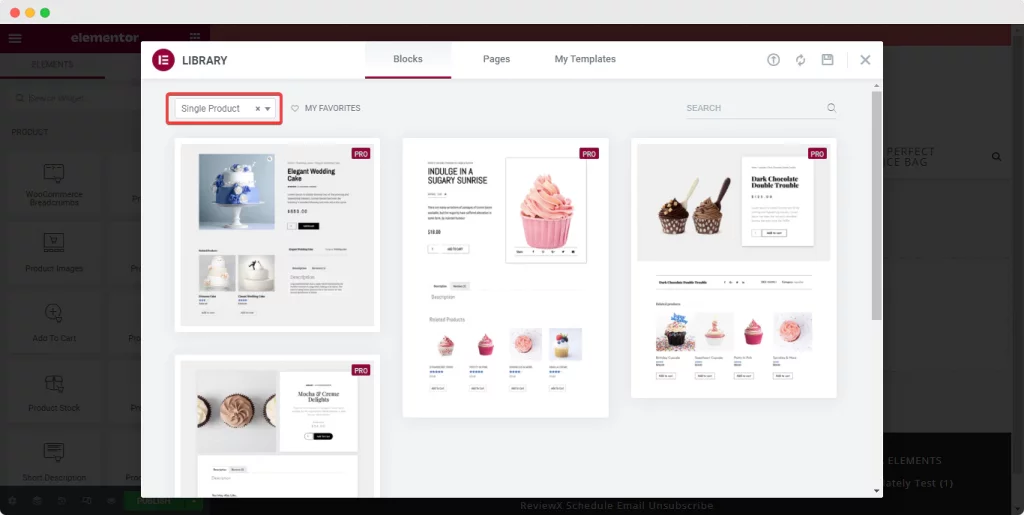
После этого вы будете перенаправлены в редактор Elementor, где в другом всплывающем окне будут отображаться все доступные шаблоны Elementor для страницы «Один продукт». Выберите наиболее привлекательный шаблон страницы и просто нажмите «Вставить», чтобы начать.

По умолчанию эти шаблоны «Один товар» будут отображаться на вашей странице с виджетом «Сопутствующие товары». С минимальными усилиями вы можете быстро настроить содержимое и стиль виджета и отобразить соответствующие продукты на своем веб-сайте.
Вы также сможете переместить раздел «Сопутствующие товары» по мере необходимости и добавить другие виджеты Elementor в него или вокруг него, чтобы еще больше расширить функциональность страницы.
Как только вы будете удовлетворены изменениями, опубликуйте страницу. Ваша единственная страница продукта сразу же станет доступной для всех посетителей и клиентов вашего веб-сайта, чтобы они могли просматривать и покупать товары. Вот и все – это так просто.
Использование основных дополнений
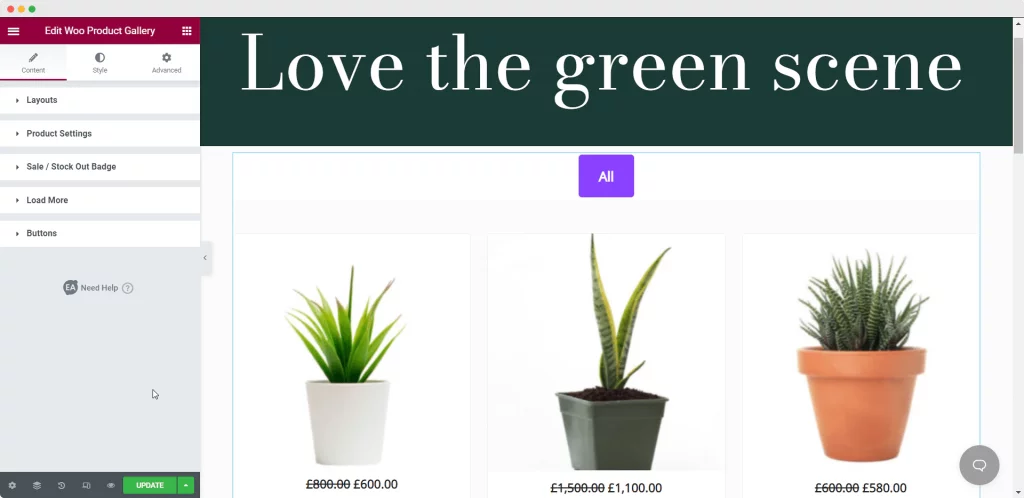
После этого у нас есть выдающийся виджет из Essential Addons For Elementor \ 2013 Woo Product Gallery, который позволит вам разделить ваши продукты на несколько категорий. Все продукты, которые идут вместе, будут показаны вместе в галерее, чтобы люди могли быстро найти то, что они хотят.
Галерея продуктов EA Woo позволяет отображать продукты, связанные с WooCommerce, в потрясающем макете, делая ваш веб-сайт более привлекательным и ярким.
Просто введите «Галерея продуктов Woo» на вкладке «Элементы» вашего редактора, а затем перетащите виджет на свою веб-страницу.
Затем, используя вкладки «Содержание» и «Стиль», измените и настройте виджет по своему вкусу и в соответствии с эстетикой вашего магазина.
Итак, давайте начнем с вкладки «Контент», которая предоставляет вам пять частей для разработки или настройки вашей галереи продуктов WooCommerce.

Используя галерею продуктов Woo, вы можете настроить макет галереи продуктов из четырех различных дизайнов. Самое главное, вы можете добавлять источники своих продуктов в галерею продуктов с различными параметрами фильтрации.
Здесь вы можете создать столько категорий, сколько вам нужно для всех ваших продуктов. Именно здесь ваши продукты будут классифицированы по разным категориям, что облегчит вашим потребителям определение связанных продуктов или продуктов в той же категории.
С помощью нескольких щелчков мыши вы сможете внести гораздо больше изменений в стандартные функции Elementor. Когда вы закончите, просто опубликуйте страницу.
Если у вас есть магазин аксессуаров, вот как ваша галерея продуктов может улучшить качество обслуживания ваших клиентов. Ваши потребители смогут просматривать все подключенные продукты, просто нажимая на категории.
Использование коллекций продуктов Woo
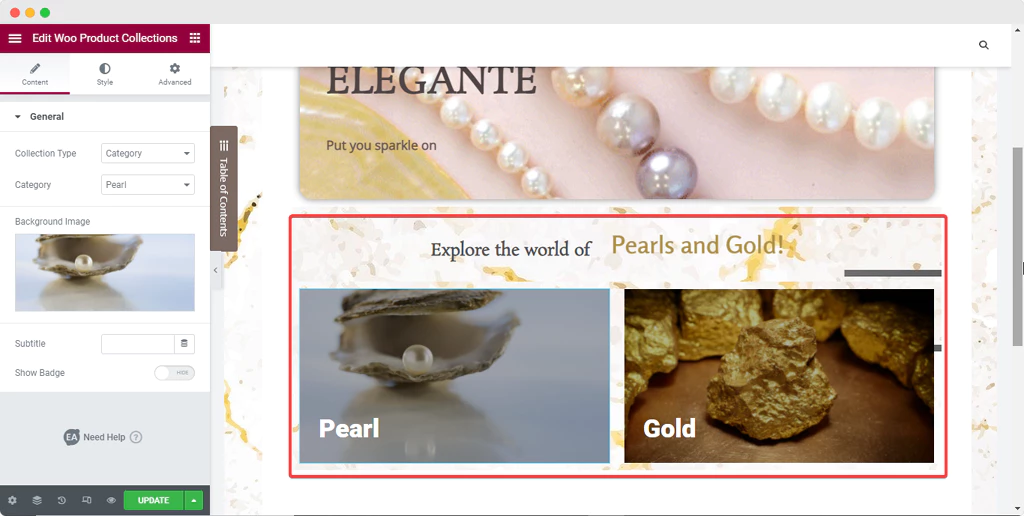
Коллекции продуктов Woo, снова из Essential Add-ons, — это наш последний виджет, который показывает клиентам продукты, связанные с WooCommerce, и это наш последний виджет. Это еще один компонент, который поможет вам организовать вашу коллекцию похожих предметов, используя предоставленные теги, категории и атрибуты WooCommerce.
Вы можете искать «Коллекции продуктов» в строке поиска «Элемент» редактора так же, как вы используете конструктор страниц Elementor для перетаскивания всех других элементов в свой редактор.
После того, как вы разместили виджет, вы можете выбрать тип коллекции из «Категории», «Тегов» или «Атрибутов» по мере необходимости, и ваши пользователи будут перенаправлены на указанные страницы.
Затем просто выберите категорию, которую хотите отобразить, и добавьте фоновое изображение, чтобы привлечь внимание к основной мысли категории. Опять же, если мы возьмем ювелирный магазин в качестве нашего бизнес-примера WooCommerce, вот как будет выглядеть коллекция продуктов.

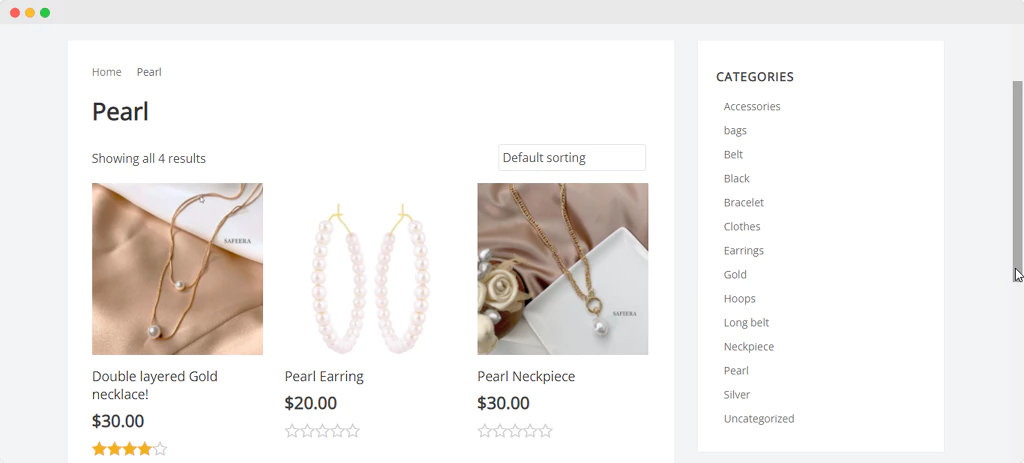
Затем вы можете еще больше персонализировать свои категории и расширить категории своего магазина. И как только вы запустите свой веб-сайт, коллекции будут доступны для просмотра всем. Когда пользователь нажимает на одну из коллекций, он попадает на показанный ниже веб-сайт «Жемчужной коллекции».

Все остальные категории и теги также будут представлены на странице онлайн-коллекции, что еще больше повысит эффективность и продуктивность ваших пользователей.
Окончание мыслей
Таким образом, мы завершили нашу исчерпывающую инструкцию о том, как отображать продукты, связанные с WooCommerce, на веб-сайте вашего магазина с помощью редактора Elementor и специализированных виджетов.
Как видите, Elementor и Essential Addons невероятно упрощают создание красивого интернет-магазина и демонстрацию продуктов, связанных с WooCommerce, без какого-либо кода. Попробуйте сами и дайте нам знать, что вы думаете, оставив комментарий ниже.




