Хотите стратегически разместить рекламные блоки в определенных сообщениях на вашем веб-сайте WordPress?

Стратегически вставляя рекламные блоки в определенные публикации, вы можете привлечь свою аудиторию рекламой именно там, где она больше всего увлечена контентом. Это не только повышает видимость ваших объявлений, но и повышает вероятность получения большего количества кликов.
В этом руководстве я покажу вам простые шаги, позволяющие легко демонстрировать рекламные блоки в определенных сообщениях WordPress.
Важность отображения рекламы в определенных сообщениях WordPress
Когда вы исследуете веб-сайт WordPress, скорее всего, вы встретите баннерную рекламу, стратегически расположенную на боковой панели или чуть ниже заголовка. Эти рекламные ролики, хотя и широко позиционируются, часто становятся жертвами так называемой «баннерной слепоты», когда пользователи игнорируют эти рекламные объявления. Эта оплошность может существенно повлиять на рейтинг кликов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОднако есть отличное решение: вместо того, чтобы придерживаться стандартного размещения рекламы, рассмотрите возможность демонстрации рекламных блоков в определенных сообщениях WordPress. Эта стратегия повышает видимость вашей рекламы, охватывая пользователей, которые глубоко заинтересованы вашим контентом.
Речь идет не только о предотвращении усталости от рекламы путем ее распределения по различным страницам вашего блога WordPress. Сегментация аудитории и показ целевой рекламы тем, кто с наибольшей вероятностью будет заинтересован, может существенно повысить вовлеченность и рейтинг кликов.
Например, представьте себе следующее: пользователь, увлеченный одной из ваших публикаций в блоге о путешествиях, может быть искренне заинтригован рекламой туристического снаряжения или предложений авиабилетов, что побудит его щелкнуть мышью и изучить цены дальше.
Итак, как же беспрепятственно отображать эту рекламу в определенных сообщениях WordPress? Давайте углубимся в методы, используя быстрые ссылки, представленные ниже:
Как отображать рекламу в любом месте веб-страницы WordPress
Здесь у нас есть два способа сделать это. Один из способов размещения рекламных блоков в определенных сообщениях WordPress — это использование плагина WPCode, который настоятельно рекомендуется. Другой способ — показ рекламы с помощью AdSanity. Мы рассмотрим оба пути.
WPCode
Одна из вещей, которые мне очень нравятся в WPCode, — это его невероятное удобство для пользователя. Это лучший плагин фрагментов кода WordPress, позволяющий легко интегрировать рекламу в любую страницу, публикацию или область виджетов на вашем сайте WordPress.
Этот фантастический инструмент позволяет вам показывать рекламу не только со сторонних платформ, таких как Google AdSense, но и с ваших собственных объявлений, размещенных лично, что дает вам полный контроль над размещением ваших объявлений.
Для начала первым делом необходимо установить и активировать плагин WPCode . Не волнуйтесь, если вы новичок в этом: наше руководство для начинающих по установке плагина WordPress содержит подробные инструкции, которые помогут вам на каждом этапе этого пути.
Хотя бесплатная версия WPCode отлично подходит для этого руководства, я настоятельно рекомендую рассмотреть возможность обновления до версии Pro. Это открывает доступ к облачной библиотеке фрагментов кода, умной условной логике и целому ряду дополнительных функций, которые действительно расширяют ваши возможности размещения рекламы.
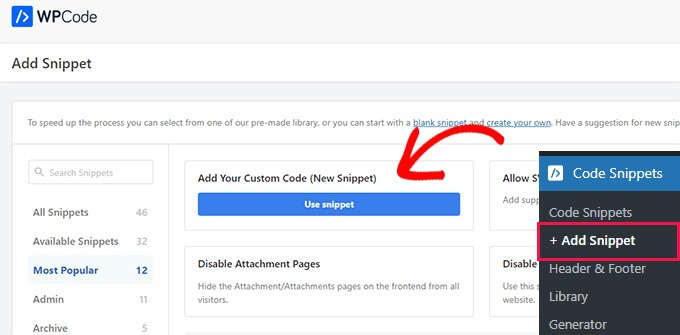
После активации плагина просто перейдите в раздел «Фрагменты кода» и нажмите кнопку «+ Добавить фрагмент» на боковой панели администратора WordPress.
Оттуда ветерок. Нажмите кнопку «Использовать фрагмент» под опцией «Добавить свой собственный код (новый фрагмент)», и вы уже на пути к легкой интеграции этих рекламных блоков в ваши сообщения WordPress».

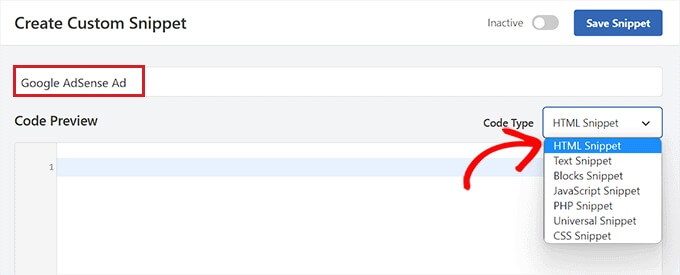
Когда вы будете готовы приступить к работе, нажмите кнопку с надписью «Создать пользовательский фрагмент». Вы перейдете на новую страницу, где вы сможете начать с присвоения имени фрагменту кода. Имейте в виду, что выбранный вами заголовок предназначен только для справки и не будет виден пользователям при посещении веб-сайта.
Затем в раскрывающемся меню справа обязательно выберите «Фрагмент HTML» в качестве типа кода. Таким образом, вы будете готовы с легкостью создавать и публиковать фрагменты HTML-кода.

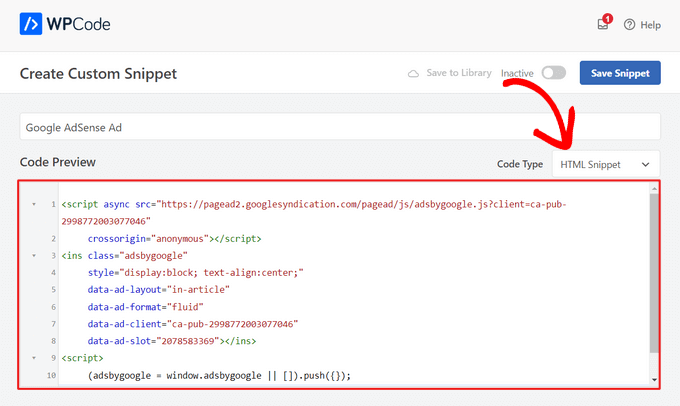
Далее пришло время решить, какой тип рекламы лучше всего подходит вашему веб-сайту. Если вы создаете собственное объявление, вам нужно либо получить код от спонсора, либо создать свой собственный. После того как вы получили рекламный код, достаточно скопировать его и вставить в поле «Предварительный просмотр кода».
На самом деле это вопрос адаптации рекламы к атмосфере и содержанию вашего сайта. А если вы разрабатываете его самостоятельно, это ваш шанс проявить свои творческие способности или передать послание, которое хочет передать ваш спонсор. Итак, как только вы получите этот код, просто вставьте его в поле «Предварительный просмотр кода» и наблюдайте, как разворачивается волшебство!

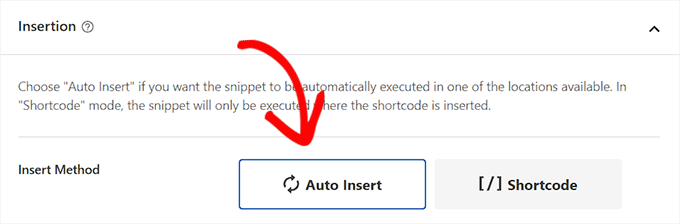
После этого необходимо прокрутить вниз до области «Вставка» и выбрать режим «Автоматическая вставка».
Объявление будет показано мгновенно в выбранной вами публикации.

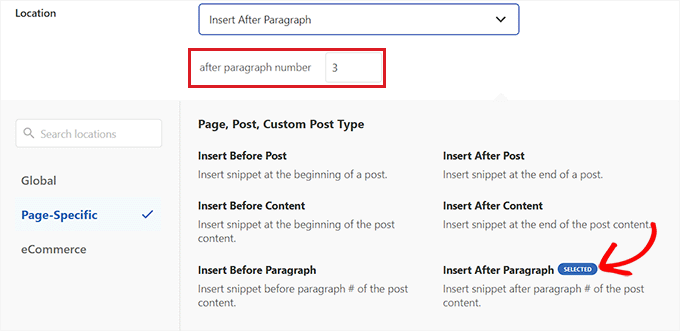
Затем откройте раскрывающееся меню «Местоположение» и выберите вкладку «Конкретно для страницы» на левой боковой панели.
В раскрывающемся меню выберите «Вставить после абзаца».
Вы также можете изменить количество абзацев, после которых будет включен фрагмент.
Например, если вы хотите, чтобы рекламный блок отображался после третьего абзаца, введите это значение в поле «после номера абзаца».

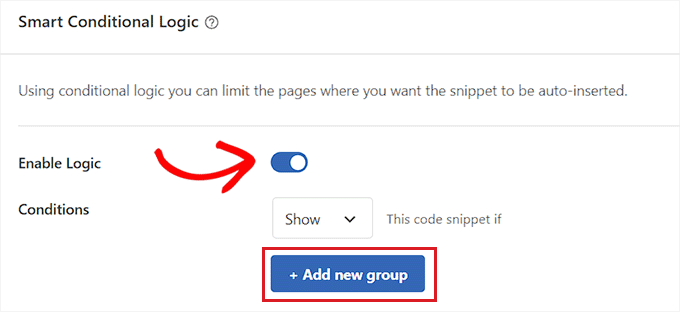
Прокрутите вниз до области «Интеллектуальная условная логика» и активируйте переключатель «Включить логику».
Затем для условия фрагмента кода убедитесь, что выбран параметр «Показать». После этого просто нажмите кнопку «+ Добавить новую группу».

Это откроет новые параметры в разделе «Умная условная логика».
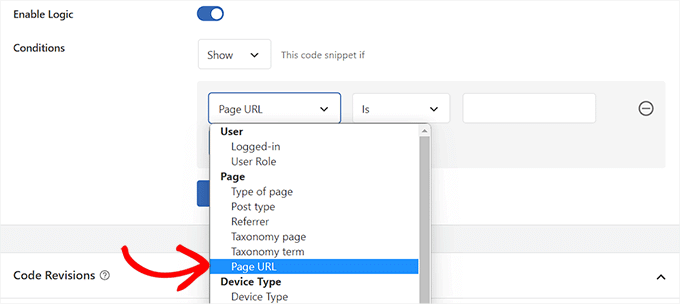
Выберите опцию «URL страницы» в раскрывающемся меню слева.

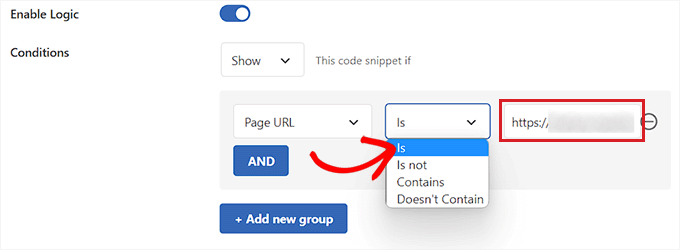
Затем посередине выберите опцию «Есть» в раскрывающемся меню.
Затем в правом углу экрана введите URL-адрес отдельной статьи, в которой вы хотите разместить рекламный блок.
Если вы хотите показывать это объявление более чем на одной странице или в публикации, просто нажмите «И», а затем повторите процесс с другим URL-адресом публикации.
После того, как вы разработали эту условную логику, ваш рекламный блок появится только в этой конкретной статье WordPress.

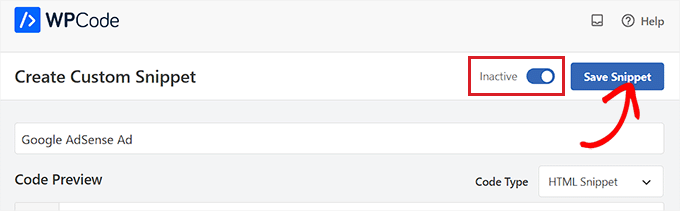
Теперь вернитесь наверх и переключите переключатель «Неактивно» в положение «Активно».
Наконец, нажмите кнопку «Сохранить фрагмент», чтобы немедленно выполнить рекламный код на вашем веб-сайте.

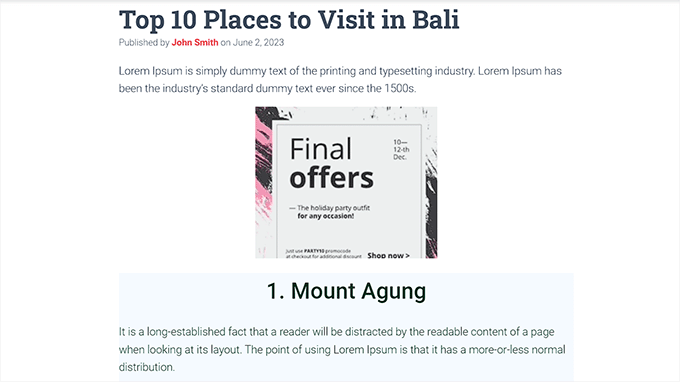
Теперь вы можете просмотреть действующий рекламный блок, посетив выбранную вами публикацию.
Вот как это выглядело на нашем демо-сайте.

AdSanity
Если вы не хотите использовать код на своем веб-сайте, этот метод для вас.
AdSanity — это плагин премиум-класса для управления рекламой WordPress, который позволяет вам просто создавать и отображать рекламные блоки на вашем сайте WordPress. Он совместим с любой сторонней рекламной сетью, включая Google AdSense.
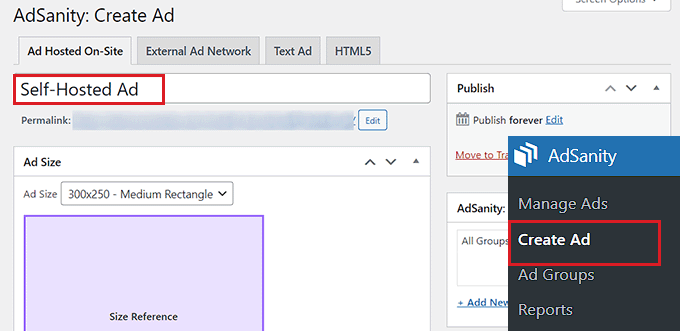
После активации перейдите на страницу Adsanity »Создать объявление на боковой панели администратора WordPress.
Вы можете начать с ввода названия создаваемого вами объявления.
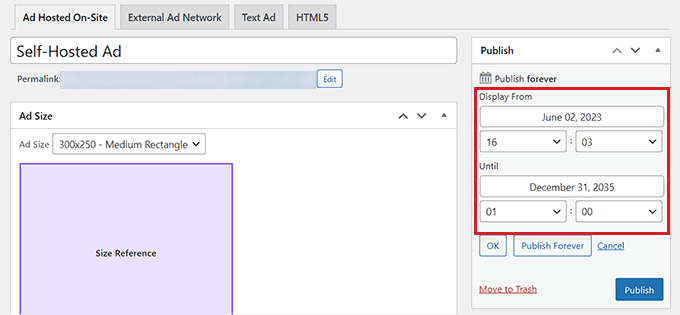
Если вы размещаете собственное объявление, вам необходимо перейти на вкладку «Размещение объявления на сайте» вверху.

Если вы хотите отображать рекламу со сторонней платформы, выберите опцию «Внешняя рекламная сеть». Аналогично, если вы хотите загрузить HTML-файл для своего объявления, выберите вкладку «HTML5».
В этом уроке мы будем отображать самостоятельную рекламу в отдельной публикации WordPress, но для других типов рекламы методы те же.
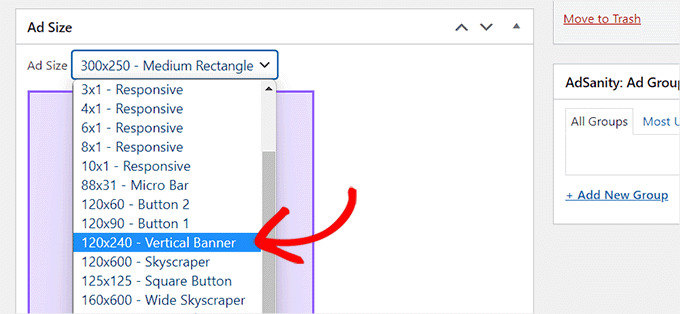
После того, как вы дали своему объявлению имя, выберите его размер в раскрывающемся меню. Это размер рекламного баннера в вашем посте.

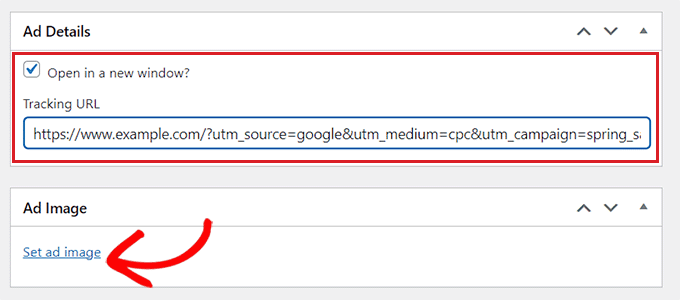
Затем прокрутите вниз до поля «Сведения об объявлении», скопируйте и вставьте URL-адрес отслеживания объявления, которое вы хотите отобразить.
После этого установите флажок «Открыть в новом окне?». Если вы хотите, чтобы объявление открывалось в новом окне, когда пользователь нажимает на него.
Вы также можете загрузить изображение в свое объявление, нажав кнопку «Установить изображение для объявления». Откроется медиатека WordPress и вы сможете загрузить изображение.

Наконец, вверху нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Вы также можете установить дату начала и окончания объявления, нажав ссылку «Изменить» в разделе «Опубликовать».
Нажав кнопку «Опубликовать», вы можете разместить рекламный блок на любой странице или публикации вашего сайта WordPress.

Подведение итогов
В заключение, когда дело доходит до отображения рекламы в различных разделах веб-страницы WordPress, доступно несколько вариантов. И использование кода WP, и Adsanity могут эффективно выполнить работу, но, учитывая простоту использования и экономическую эффективность, код WP оказывается предпочтительным выбором.
Хотя Adsanity предлагает свои преимущества, бесплатная версия кода WP выделяется как удобный и экономичный вариант. Его удобный интерфейс и совместимость с WordPress делают его доступным практически для всех, кто хочет легко разместить рекламу на своем веб-сайте. Простота и экономичность бесплатного кода WP делают его практичным и эффективным выбором для пользователей, стремящихся легко управлять рекламой и отображать ее на своем сайте WordPress.





