Отображение предупреждения о низком уровне запасов в вашем интернет-магазине создает срочность и спрос на ваш продукт. Потребитель чувствует, что продукт великолепен и продан достаточно много раз, и вот-вот закончится.

Это проверенный способ увеличения ваших продаж, и поэтому почти каждый другой интернет-магазин использует этот метод, чтобы подтолкнуть своих потребителей к покупке их продукта.
В этом руководстве мы поможем вам понять преимущества предупреждения о низком уровне запасов и способ его включения в вашем магазине WooCommerce.
Почему следует показывать предупреждения о низком уровне запасов
Интернет-магазины уже давно используют эту технику для увеличения конверсии. Даже крупнейшие интернет-магазины, такие как Amazon, используют эту технику для увеличения своих продаж.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭти предупреждения о низком уровне запасов появляются в виде всплывающего окна на вашем веб-сайте, предупреждающего пользователей о том, что продукт скоро закончится, и им следует купить его как можно скорее.

Доказано, что предупреждения о низком уровне запасов могут повысить ваши продажи до 15%, и именно поэтому вам следует начать их использовать прямо сейчас.
Всплывающие окна такого типа вызывают поведение человека, показывая дефицит и создавая срочность, и то и другое требует от потребителя действий.
Создавая срочность, вы требуете от потребителя ускорить принятие решения. Вы заставляете их чувствовать, что продукт, который они хотят купить, не будет там долго, и им нужно быстро и решительно нажать кнопку «Купить сейчас».
В то же время дефицит означает, что продукта, который они хотят купить, не хватает, и если они не купят его сейчас, они, возможно, не смогут купить его впоследствии.
Оба этих сценария сочетаются, чтобы побудить потребителя принять положительное решение и, следовательно, помочь вам увеличить ваши продажи.
Как отображать предупреждения о низком уровне запасов в WooCommerce
Теперь, когда вы знаете, почему важно отображать предупреждения о низком уровне запасов в вашем интернет-магазине. Позвольте нам помочь вам в процессе включения.
Мы будем использовать плагин Пульс доверия для отображения предупреждений о низком запасе.
Пульс доверия

Пульс доверия - очень популярный инструмент, помогающий создавать оповещения о низком уровне запасов для вашего веб-сайта. Он очень прост в использовании, и вам не нужно беспокоиться о своих навыках программирования.
С Trust Pulse вы можете создавать предупреждения о низком запасе с помощью некоторых простых настроек здесь и там, без использования каких-либо кодов. Он очень удобен в использовании и легко подключается к WooCommerce.
Прежде всего, вам нужно будет создать учетную запись на Trust Pulse, поскольку это премиум-плагин.

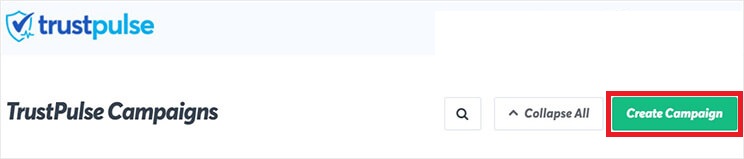
После того, как вы создали свою учетную запись, вам необходимо войти в систему и нажать «Создать кампанию».

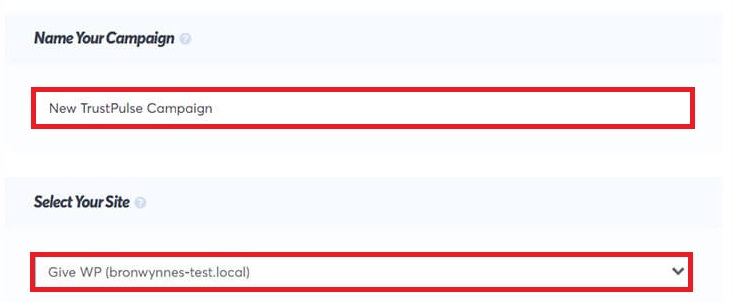
Затем вам нужно назвать свою кампанию и подключить ее к веб-сайту, который вы использовали при регистрации.

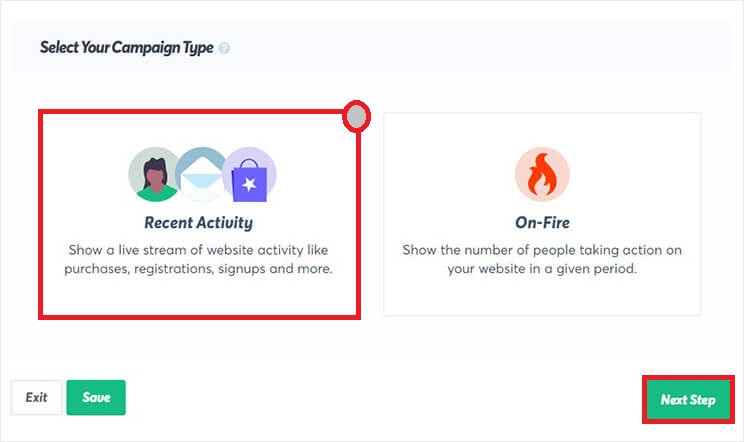
Trust Pulse позволяет создавать два типа уведомлений: недавние действия и активные.
Недавние действия предупреждают посетителя, когда кто-то совершает действие на вашем сайте. On-Fire объединяет все действия, предпринятые на вашем сайте, и отображает их вместе.
Для этого урока вам нужно выбрать опцию Недавние действия.

Выберите «Недавние действия» и нажмите «Следующий шаг».
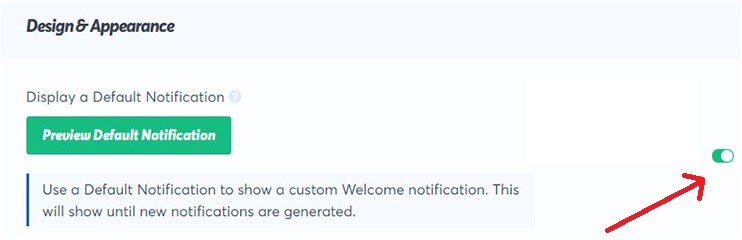
Затем вам нужно будет разработать свое уведомление о низком запасе, и вы можете двигаться дальше, включив отображение уведомления по умолчанию.

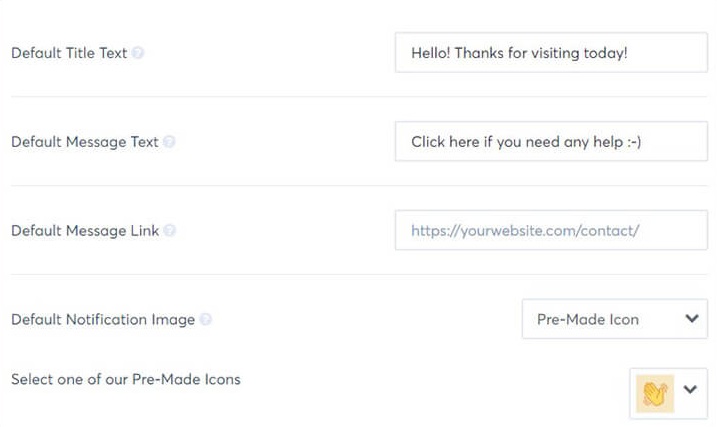
Теперь вы можете настроить оповещение о низком запасе, выбрав параметры в раскрывающемся меню.

Текст заголовка будет заголовком вашего уведомления. Текст сообщения относится к телу вашего всплывающего окна. Изображение уведомления служит изображением, которое вы хотите отобразить во всплывающем окне. Ссылка на сообщение будет страницей, на которую будут направлены ваши пользователи, когда они нажмут кнопку уведомление.
После внесения необходимых изменений вы можете изменить размер, положение и стиль всплывающего окна, нажав кнопку «Показать дополнительные настройки».

Эти уведомления легко настраиваются в соответствии с вашими потребностями.
Нажмите Next Step, чтобы отключить Trust Pulse от отслеживания активности пользователей на вашем сайте.
Как правило, вы можете захотеть поделиться действиями, предпринимаемыми на вашем веб-сайте. Но для уведомления о низком запасе вам нужно будет показывать предупреждение в цикле.

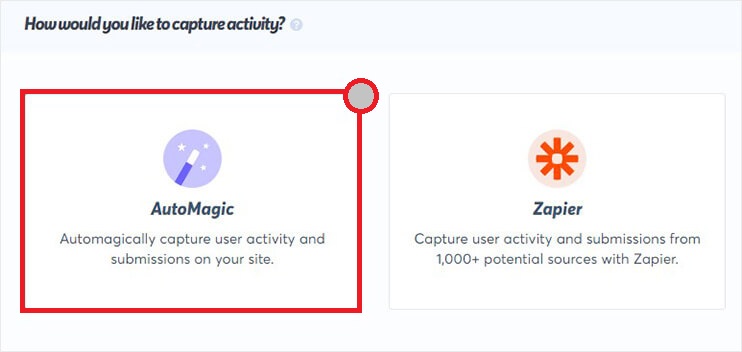
Есть два способа фиксировать активность пользователей в Trust Pulse.
AutoMagic фиксирует действия, предпринятые на вашем веб-сайте, например, когда кто-то совершает покупку. Zapier фиксирует действия за пределами вашего веб-сайта, например, когда кто-то оставляет отзыв о вашем веб-сайте в Google или Facebook.
Выберите Auto Magic и двигайтесь вперед.
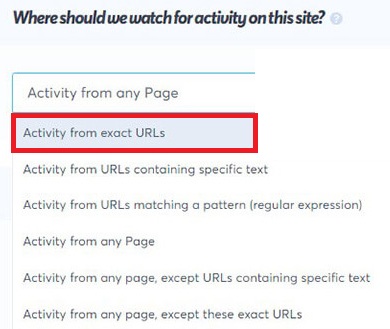
Затем вам нужно прокрутить вниз до раздела Где мы должны наблюдать за активностью на этом сайте.
В раскрывающемся меню выберите «Действия с точных URL-адресов».

Прокрутите вниз до пункта «Добавить одно или несколько правил страницы» и просто введите «#» в поле.

Нажмите, Следующий шаг, чтобы двигаться вперед.
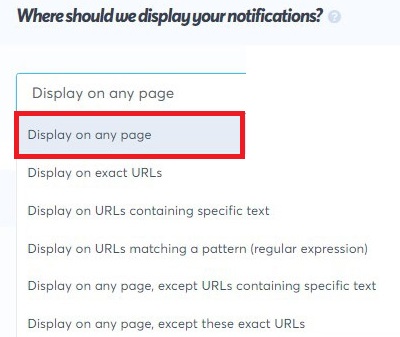
Теперь вам нужно выбрать позицию Где мы должны отображать ваши уведомления?

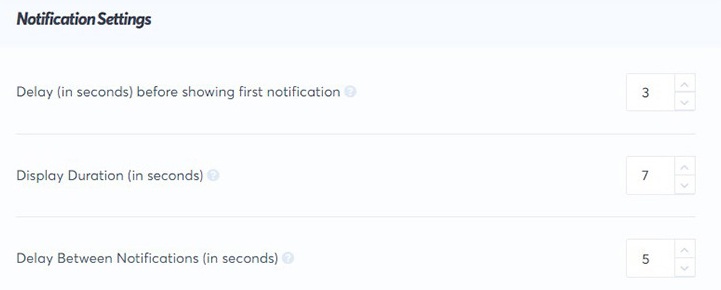
Как только вы определились с позицией, вы можете настроить продолжительность и задержку ваших уведомлений.

Нажмите Next Step, чтобы продолжить и опубликовать свои уведомления.
Во-первых, вам нужно установить плагин Trust Pulse на свой WordPress и активировать его.
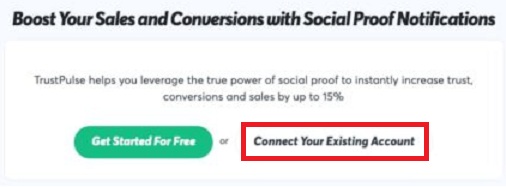
Затем вам нужно нажать кнопку Подключить существующую учетную запись.

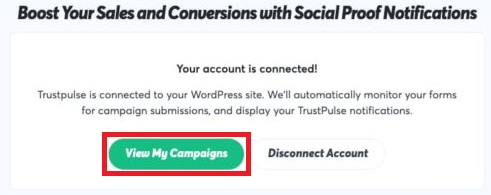
Он будет интегрирован с вашим WordPress через встроенный код, и экран будет отображаться как подключенный.
Затем вам нужно нажать «Просмотреть мою кампанию».

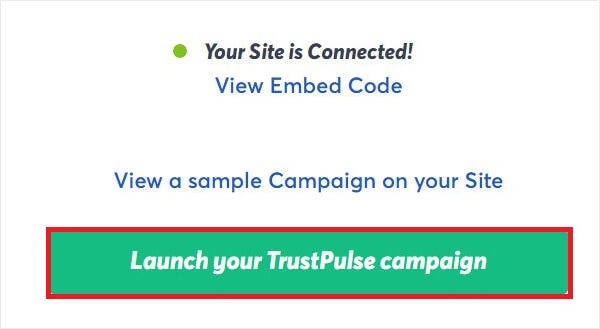
Наконец, вы можете пойти дальше и запустить свою кампанию, чтобы опубликовать уведомления на своем веб-сайте.

Вот как вы можете отображать уведомления о низком уровне запасов.
Подводя итоги
Вот как вы можете настроить оповещения о низком уровне запасов для своего веб-сайта и помочь себе увеличить конверсию. Это также важно для ваших пользователей, поскольку они получают социальное подтверждение и доказанное доверие к своему удобству.
Это все, что нам нужно для этого урока. Мы надеемся, что вы нашли это руководство полезным, и вы продвигаетесь вперед, чтобы увеличить свои продажи и сделать свой сайт более интересным. Не забудьте присоединиться к нам по нашим номерам Facebook и Twitter, чтобы быть в курсе наших мероприятий и учебных пособий.





