Истечение таймера обратного отсчета может быть надежным маркетинговым инструментом. Таймеры обратного отсчета хорошо известны тем, что побуждают посетителей веб-сайта к действию. Они идеально подходят для продвижения членства, предметов и других ограниченных по времени предложений, например, связанных с Черной пятницей. Контент с условием времени позволяет перенаправить посетителей по истечении таймера. Контент, который появляется (или скрывается) только при соблюдении определенной даты и времени, называется контентом с условием времени. Имеет смысл иметь свежий контент, чтобы показать клиентам, которые пропустили промо-акцию или опоздали.

В этом руководстве мы научим вас использовать условный контент времени Divi для отображения чувствительного ко времени материала, когда таймер обратного отсчета истекает. Если вы хотите показать определенный материал до и после определенной даты или времени, совпадающих с таймером обратного отсчета, вы можете использовать новые параметры условий Divi . У посетителей есть ограниченное время, чтобы воспользоваться специальным предложением до истечения срока его действия. Эта функция предложит посетителям подписаться на информационный бюллетень по истечении таймера, чтобы продолжать получать уведомления о предложениях.
Давай, давай!
Предварительный просмотр
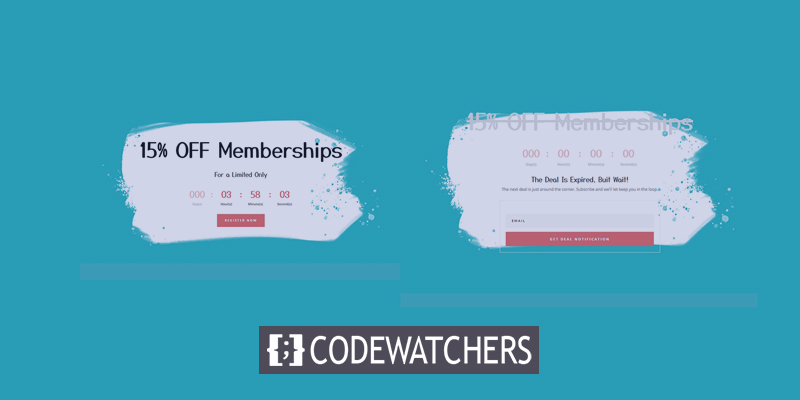
Посмотрите, как контент будет отображаться в Divi с обратным отсчетом. Вот так это выглядит, когда активен обратный отсчет.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Вот как это выглядит после того, как истек обратный отсчет.

Отображение условного содержимого с помощью счетчика времени
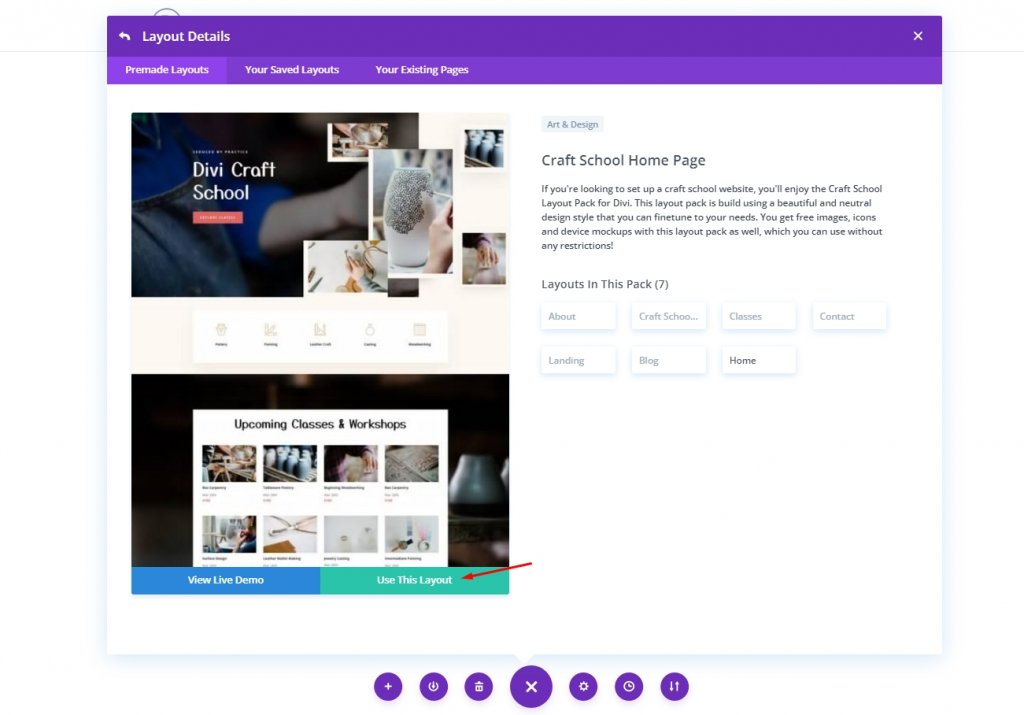
Для сегодняшнего урока мы будем использовать готовый шаблон. Перейдите в библиотеку шаблонов и импортируйте макет домашней страницы Craft School .

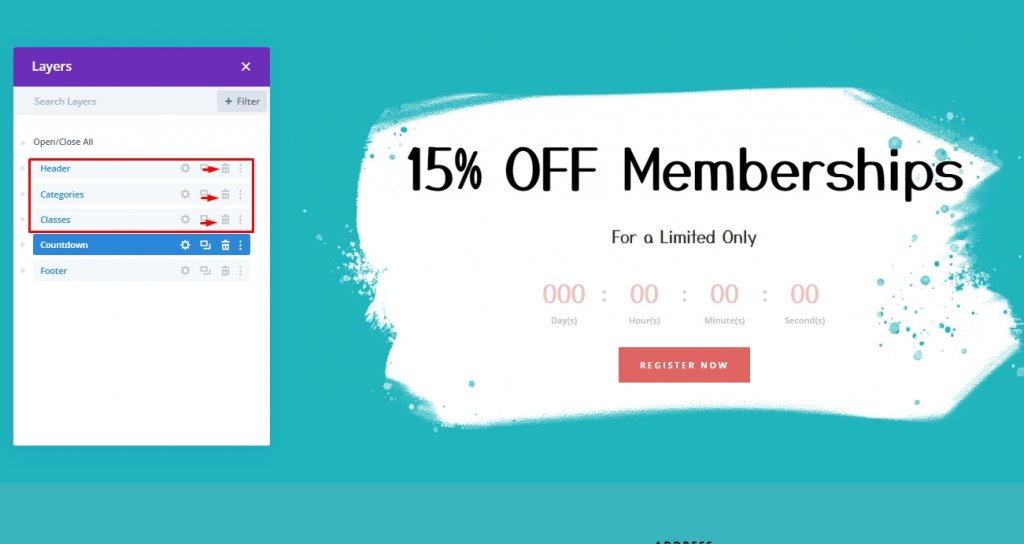
После добавления макета удалите первые три части, оставив только обратный отсчет и нижний колонтитул. Мы будем использовать эти разделы для создания наших таймеров и условного контента.

1. Настройте таймер.
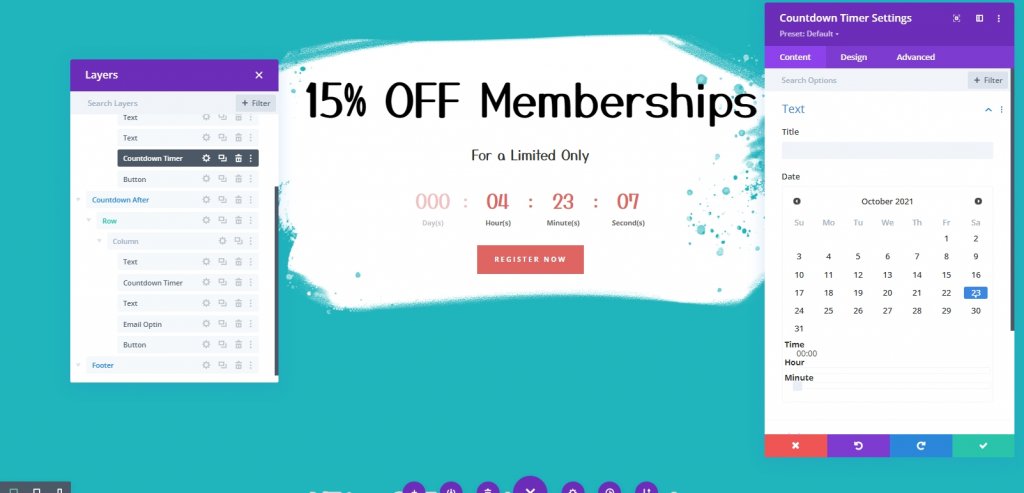
Откройте настройки таймера обратного отсчета, щелкнув по нему. Срок действия скидки истекает в дату и час, выбранные вами на вкладке содержимого. Например, в этом примере дата и время будут 23 октября в 01:30.
Когда мы добавляем условное содержимое времени, мы будем ссылаться на эту дату и время.

2. Настройка времени для отображения раздела до установки даты и времени.
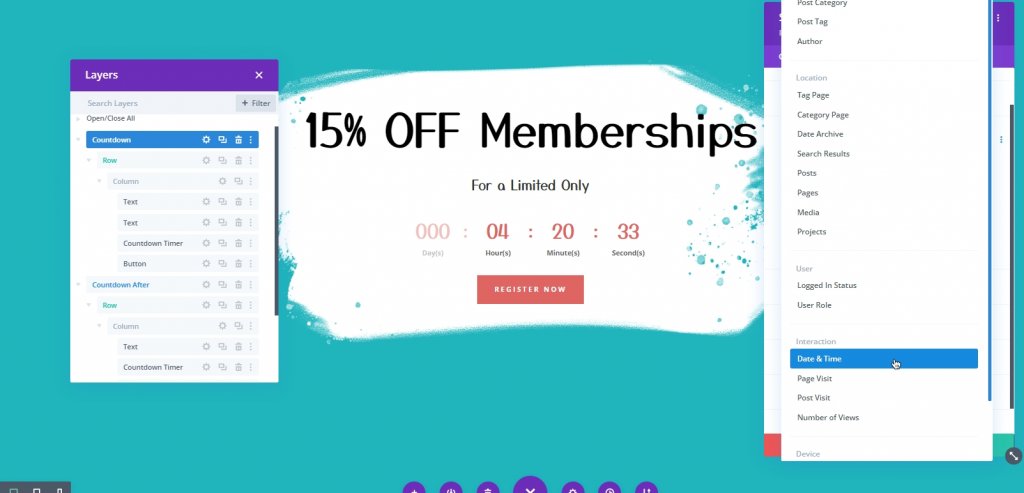
Мы установим временное условие для отображения раздела до истечения времени. Для этого откройте раздел обратного отсчета времени. Затем на вкладке «Дополнительно» добавьте новое условие и выберите «Условие времени и даты».

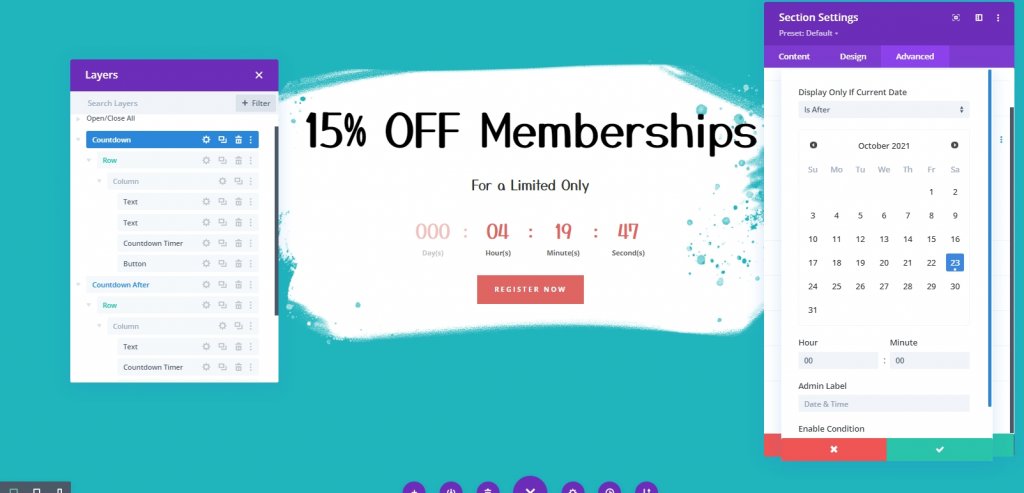
Теперь на той же панели обновите условия для времени и даты.
- Убедитесь, что для параметра « Отображать только в том случае, если текущая дата» установлено значение « Ранее» .
- Выберите дату и время, которые соответствуют дате и времени, ранее добавленным к таймеру обратного отсчета.

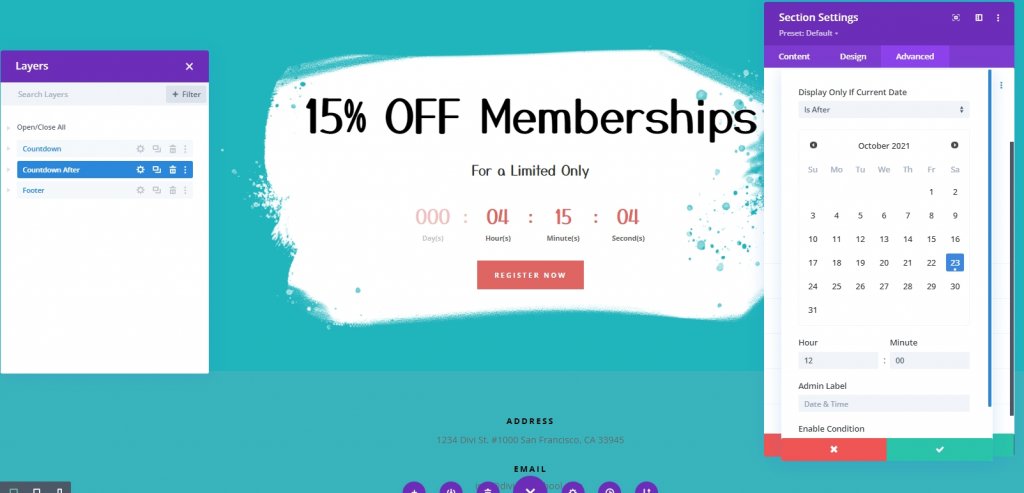
3. Настройка времени для отображения раздела после установленной даты и времени.
Прежде чем истечет таймер, мы откроем часть контента. По истечении таймера нам нужно будет добавить на страницу новый контент. Дублируйте часть, содержащую условие времени, чтобы получить это. Чтобы избежать путаницы, измените метку администратора в новом разделе на «Обратный отсчет после».

Откройте настройки дублированных разделов и отрегулируйте параметр отображения времени и даты « Отображать только если текущая дата» на « После». Убедитесь, что время и дата на ваших часах идентичны тем, которые указаны на счетчике таймера обратного отсчета. Страница будет отображать эту часть после того, как истечет обратный отсчет.

4. Добавление условного содержимого
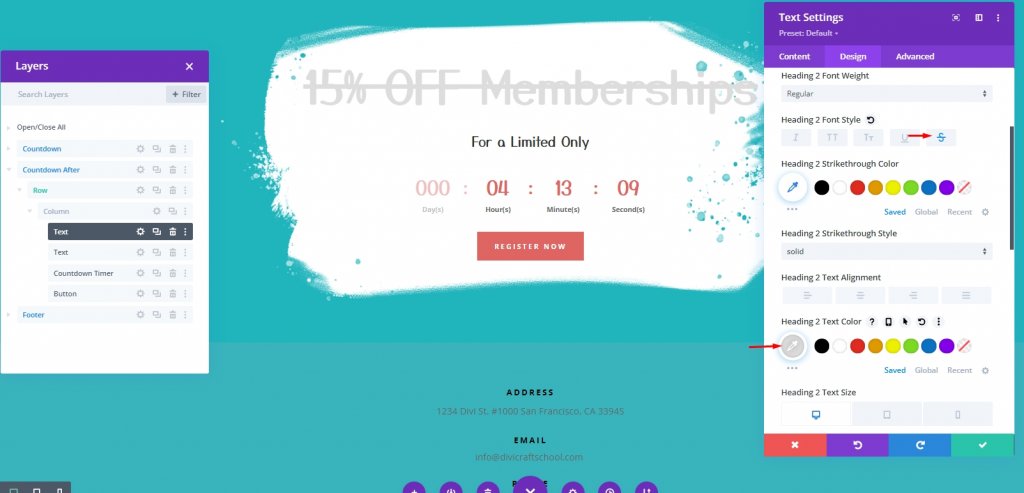
Как только таймер остановится, мы хотим, чтобы у него была прямая линия, указывающая, что предложение закончилось. Для этого откройте настройки текстового модуля и выполните следующие действия.
- Стиль шрифта заголовка 2: Зачеркнутый
- Цвет текста заголовка 2: #ddd

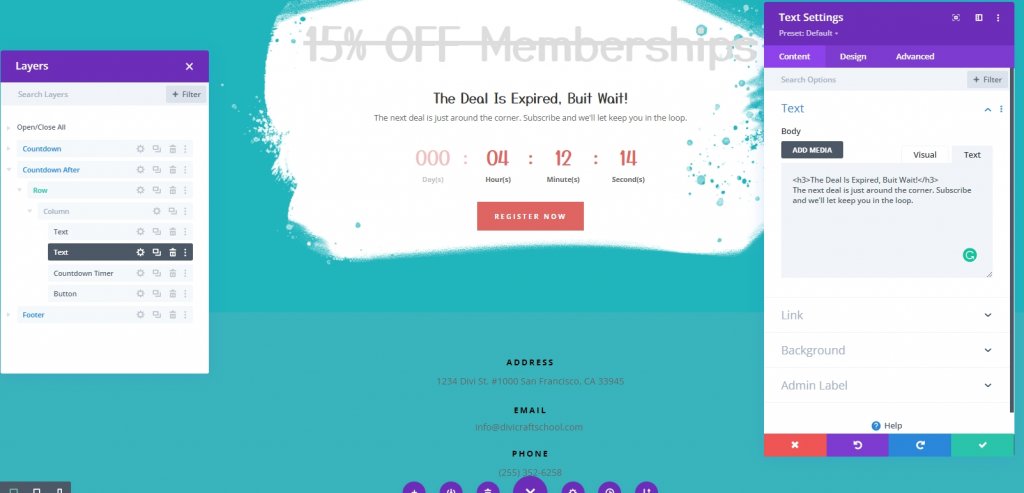
Теперь для 2-го текстового модуля измените стиль содержимого. Добавьте следующий код на вкладке « Текст ».
>h3/h3 
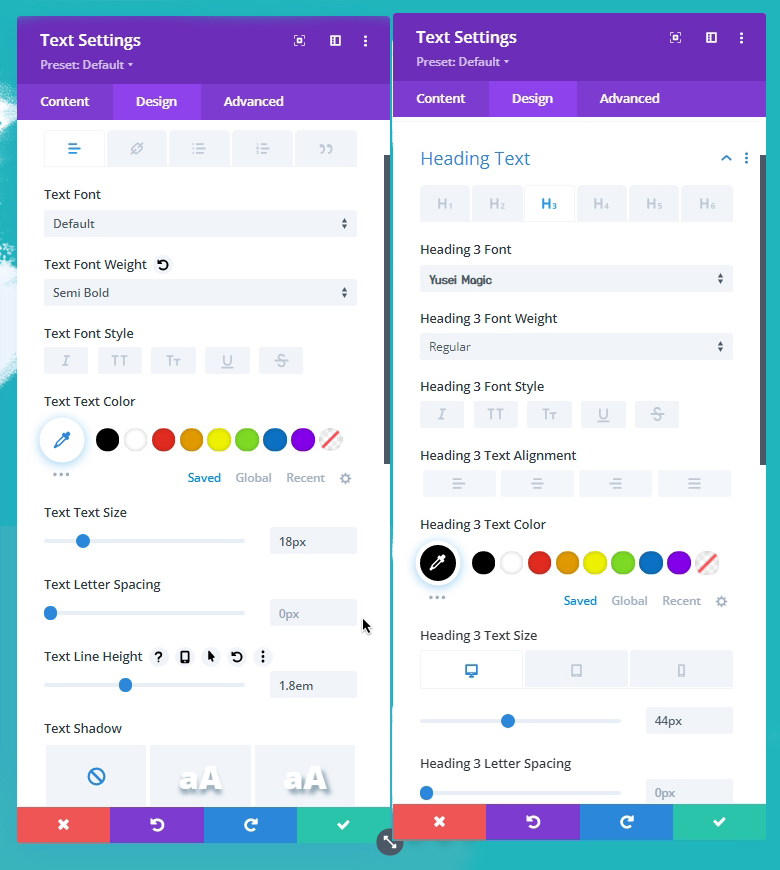
На вкладке « Дизайн » внесите следующие изменения.
- Толщина шрифта текста: полужирный
- Размер текста текста: 18 пикселей
- Высота текстовой строки: 1,8 м
- Цвет текста заголовка 3: # 000
- Размер текста заголовка 3: 44 пикселей (компьютер), 38 пикселей (планшет и телефон).

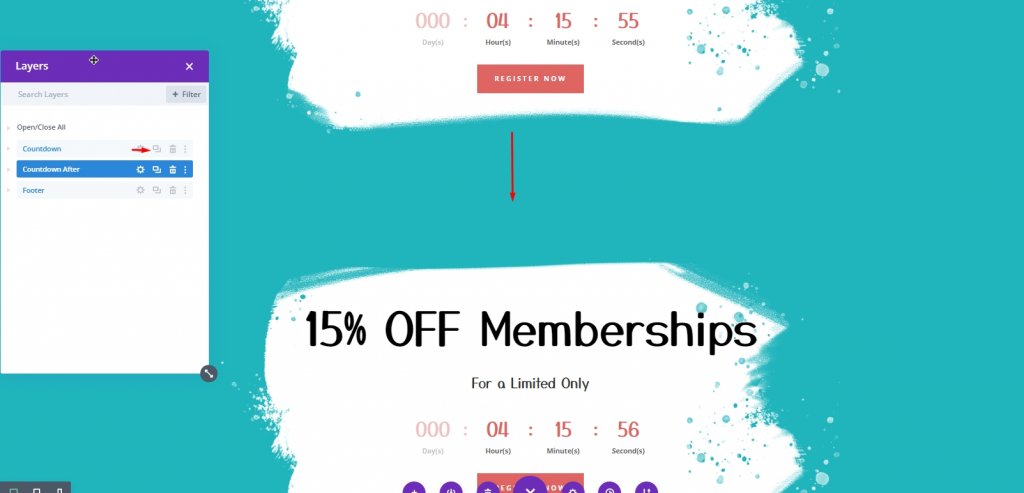
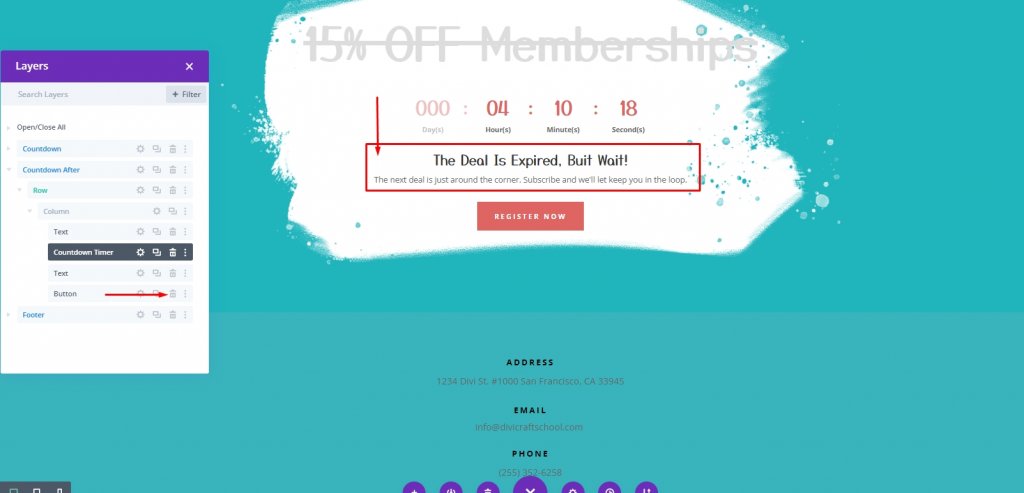
Добавьте таймер обратного отсчета под верхним текстовым модулем с основным заголовком, переместив его на одну позицию вверх. Удалите модуль кнопок в самом низу, и все готово. Он будет заменен на модуль, который позволяет пользователям получать электронную почту вместо этого.

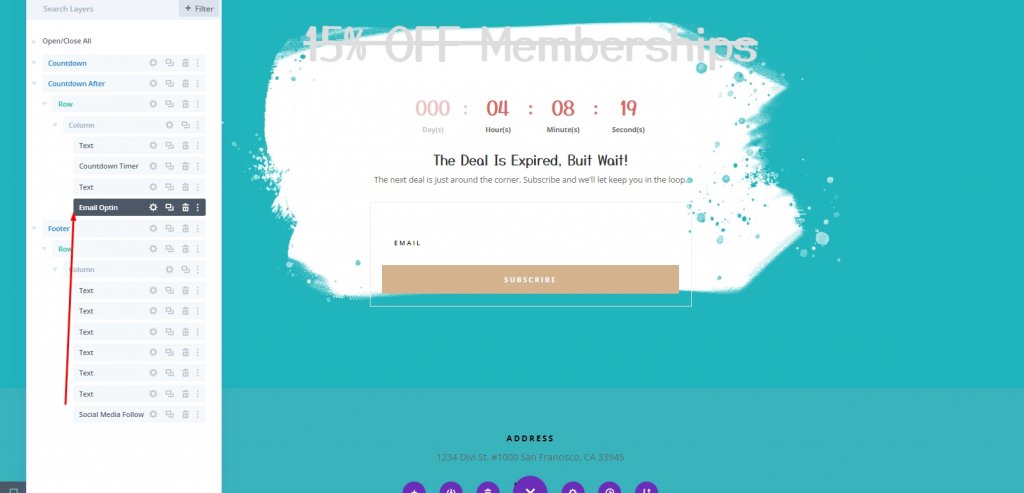
Теперь переместите готовый вариант электронной почты вверх и поместите его под нижним текстовым модулем.

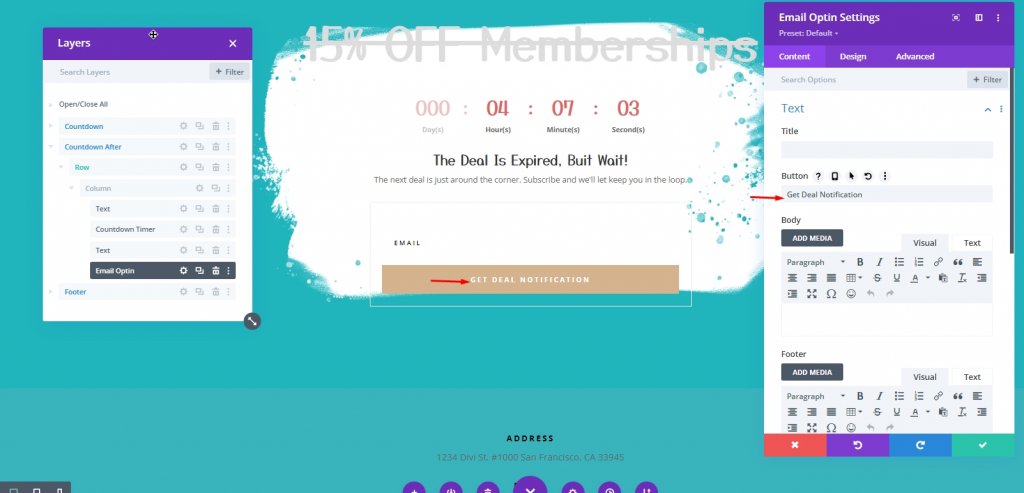
Внесите изменения в кнопку.

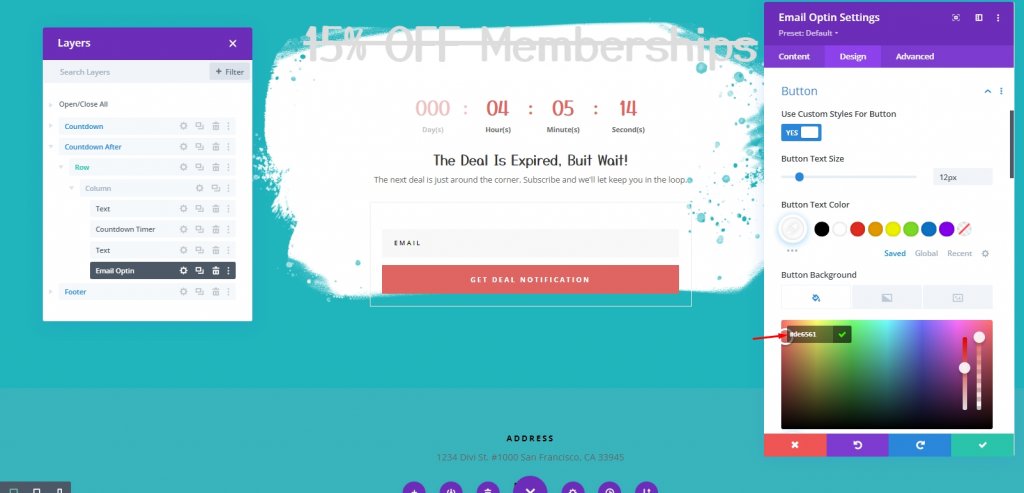
На вкладке дизайна обновите цвета полей и кнопок следующим образом:
- Цвет фона полей: # f8f8f8
- Цвет фона кнопки: # de6561

Готово!
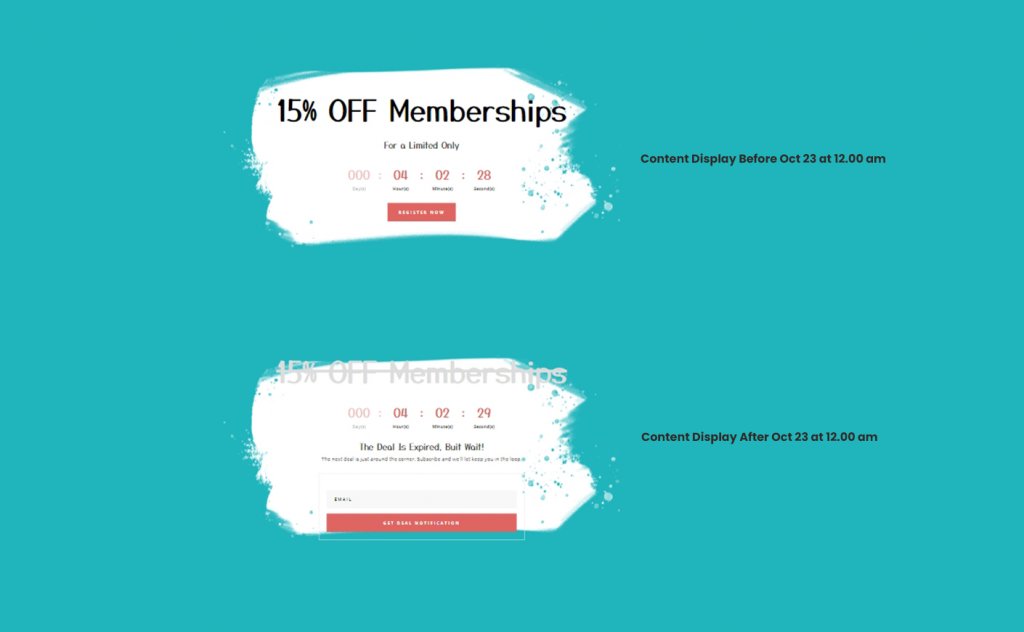
Окончательный результат
Мы установили таймер обратного отсчета, чтобы он закончился 23 октября в 12:00. Кроме того, мы добавили условие отображения даты и времени в первый раздел, который будет отображаться ДО 23 октября в 12:00. Наконец, мы создали новый раздел содержимого с условием отображения даты и времени, который отображает раздел ПОСЛЕ 23 октября в 12:00.

Итак, вот результат до.

А вот и раздел после истечения обратного отсчета.

Заключение
Ограниченные по времени предложения хорошо обслуживаются за счет сочетания условного по времени материала с часами обратного отсчета. И Divi упрощает управление обоими. Контент, который вы хотите показать до и / или после указанной даты и времени, будет отображаться автоматически после установки таймера обратного отсчета. Это должно помочь вашим клиентам получить более приятные впечатления от просмотра просроченных рекламных акций.




