Видео - мощный инструмент, доставляющий необходимую информацию потенциальным зрителям. Согласно опросу, 94% маркетологов говорят, что видеомаркетинг является одним из ключей к успеху в их бизнесе. Если во время просмотра видео можно поддерживать систему призыва к действию, шансы на охват и на продажу могут быть увеличены. В сегодняшнем руководстве по Divi мы увидим, как установить кнопку CTA в определенное время на HTML-видео. По правде говоря, кнопка CTA в видео - отличный маркетинговый инструмент, направленный на то, чтобы сделать каждую часть контента значимой.

Давайте начнем.
Предварительный просмотр
Давайте потратим несколько секунд, чтобы увидеть, как будет выглядеть наш сегодняшний дизайн.
Сделайте всплывающую кнопку во время воспроизведения видео
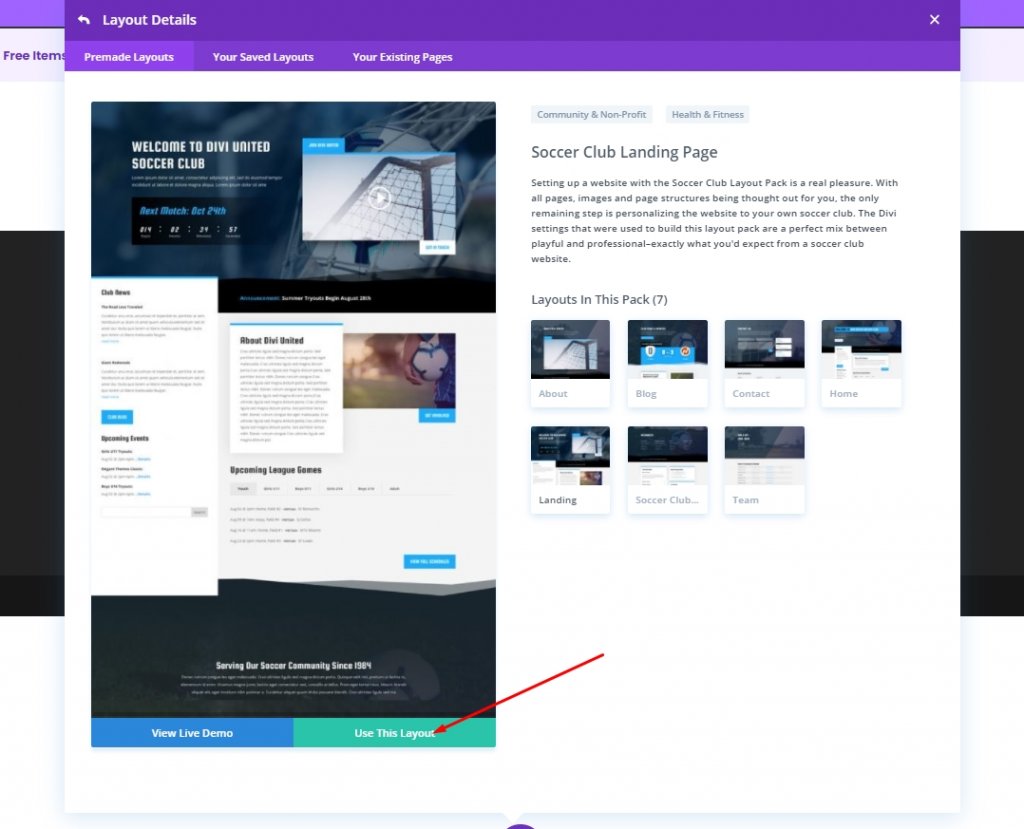
Загрузить готовую целевую страницу
Мы собираемся начать наше сегодняшнее руководство с использования готового макета целевой страницы под названием «Целевая страница футбольного клуба». Это элемент из набора макетов "Футбольный клуб".
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНачните с «Выбрать готовый макет» и активируйте макет.

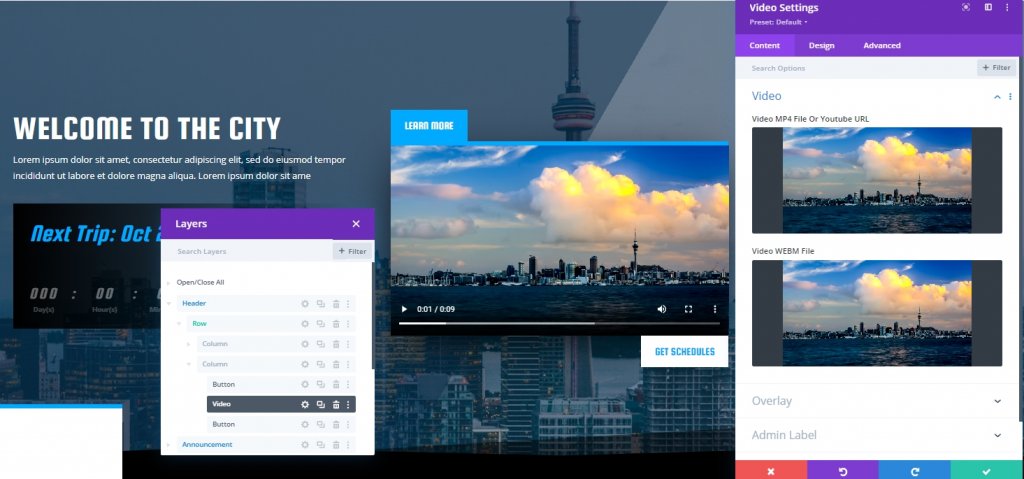
Обновление видео
Добавьте видео по вашему выбору. Вы можете загружать видео в формате Mp4 / Mkv / Webm.

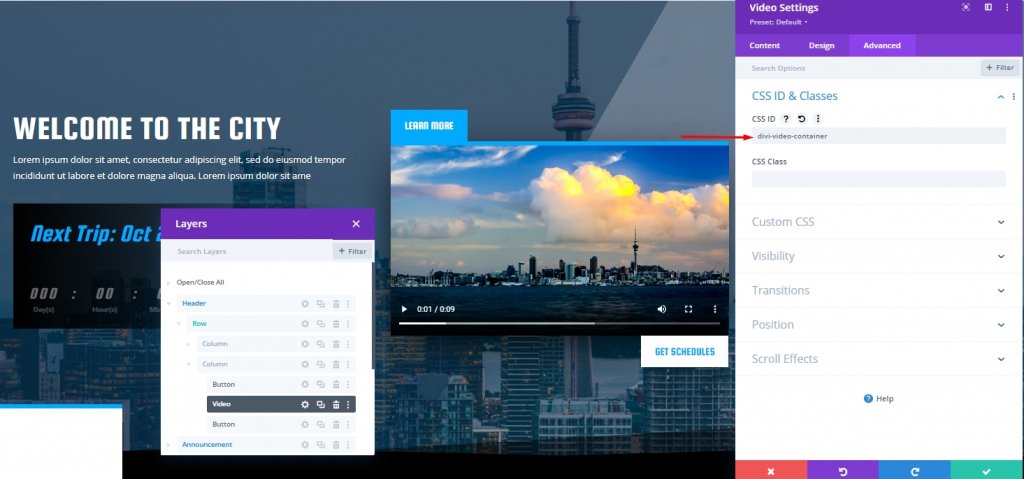
Теперь на вкладке «Дополнительно» присвойте видео идентификатор CSS.
- Идентификатор CSS: divi-video-container

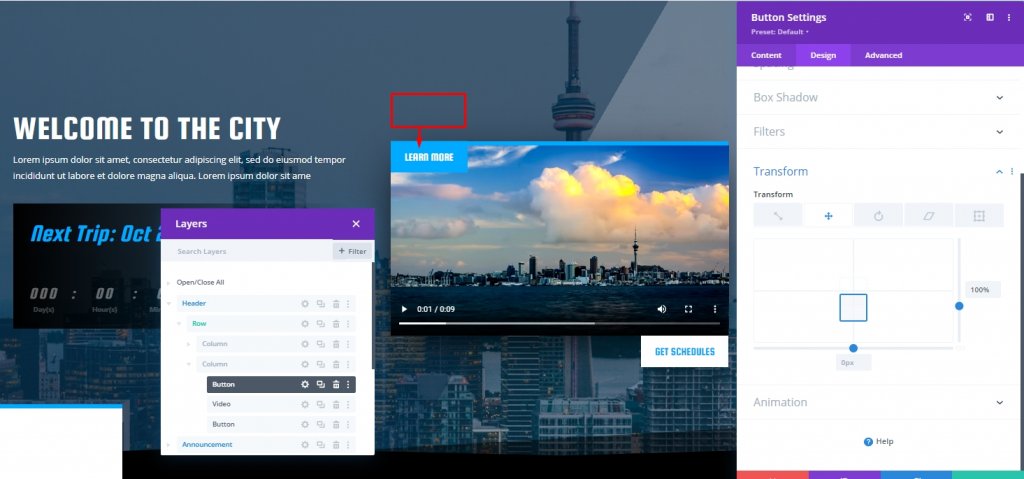
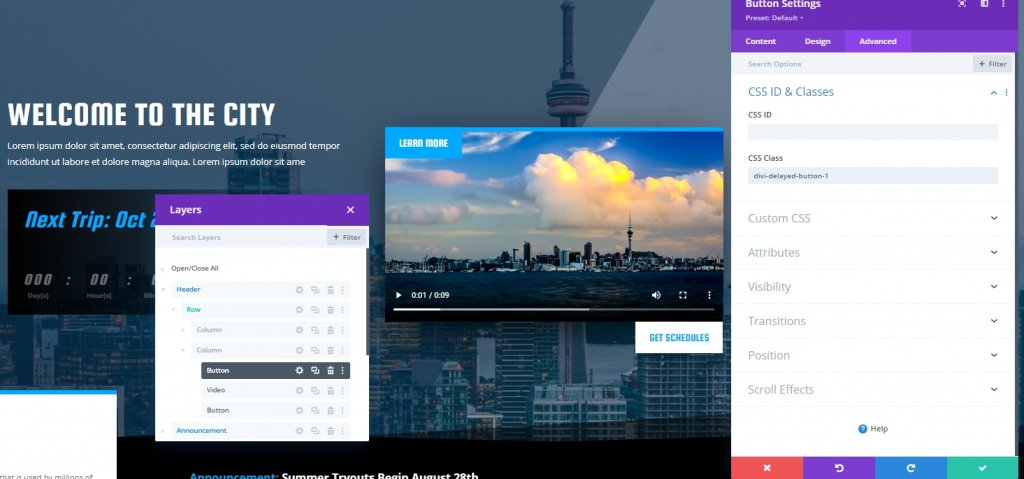
Настройки верхней кнопки
Откройте настройки для верхней кнопки и измените значение в разделе преобразования.
- Преобразовать преобразовать ось Y: 100%

Также добавьте к этой кнопке класс CSS.
- Класс CSS: divi-delayed-button-1

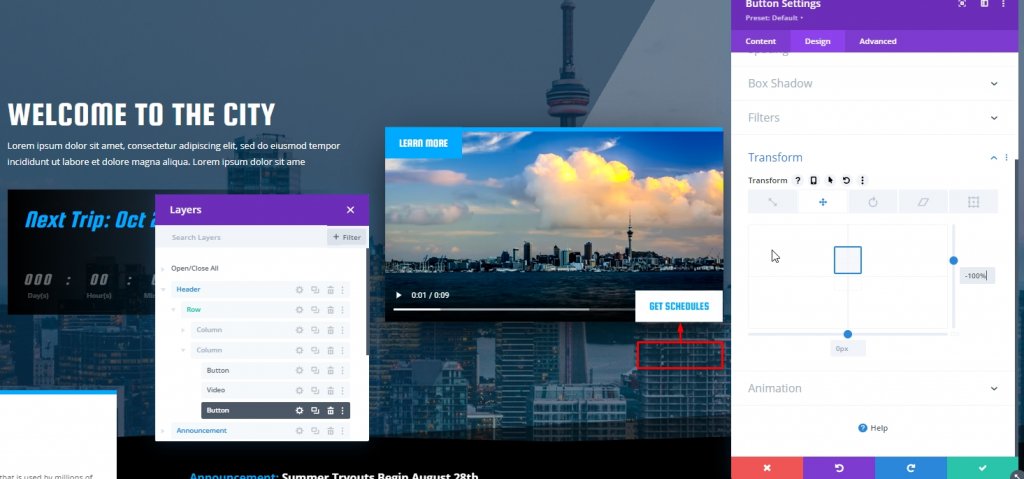
Настройки нижней кнопки
Пришло время изменить настройки преобразования для нижней кнопки
- Преобразовать преобразовать ось Y: -100%

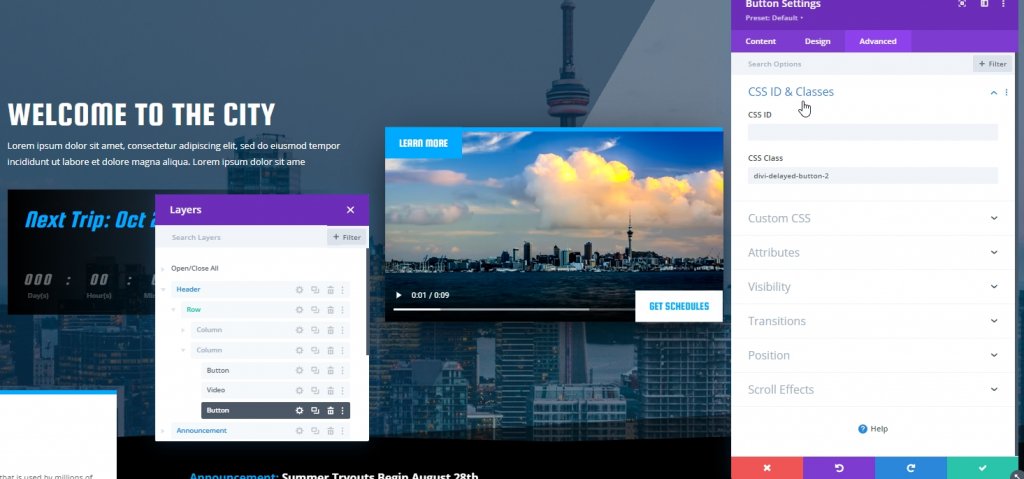
Также добавьте к этой нижней кнопке класс CSS.
- Класс CSS: divi-delayed-button-2

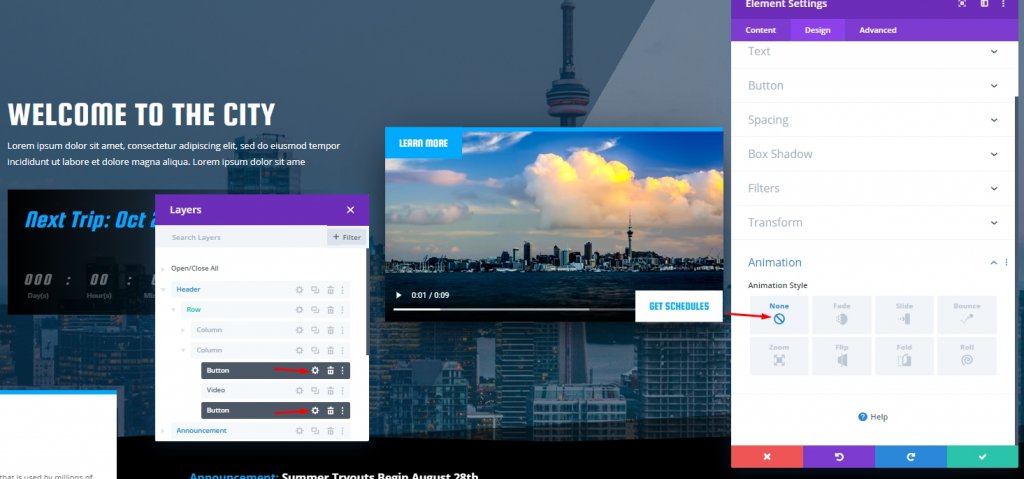
Теперь у этих кнопок есть анимация из импортированного шаблона. Нам не нужна анимация. Итак, мы установим стиль анимации на none.
- Стиль анимации: Нет

Добавить код в дизайн
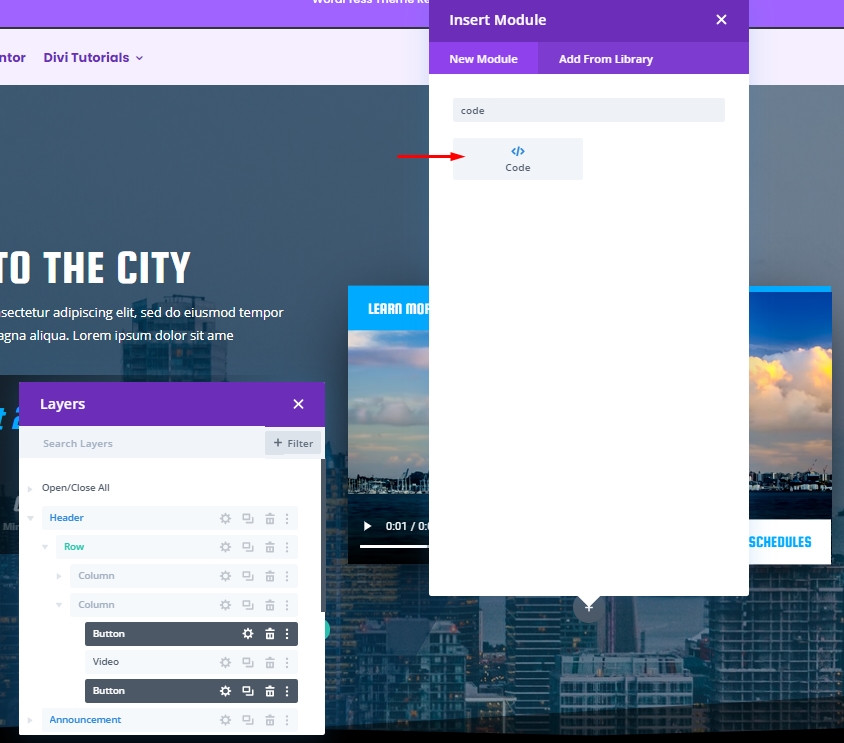
Добавление модуля кода
В заключительной части нашего сегодняшнего урока мы добавим код в наш макет. Для этого добавьте модуль кода под нижней кнопкой.

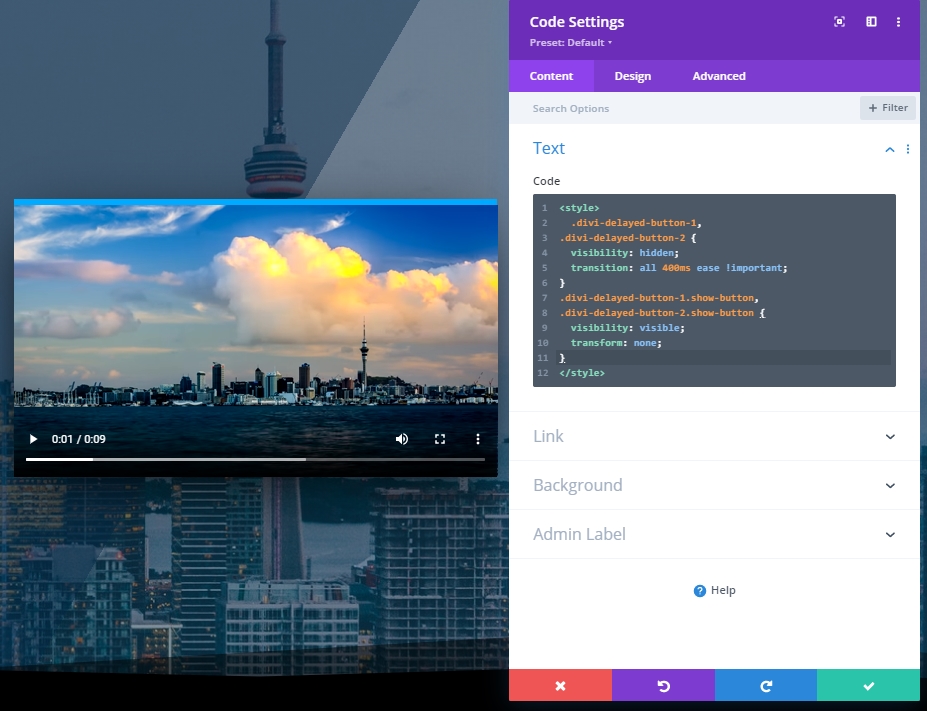
Добавить код CSS
Добавьте следующий код CSS в модуль кодирования. Убедитесь, что вы сохранили их внутри тега Style.
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
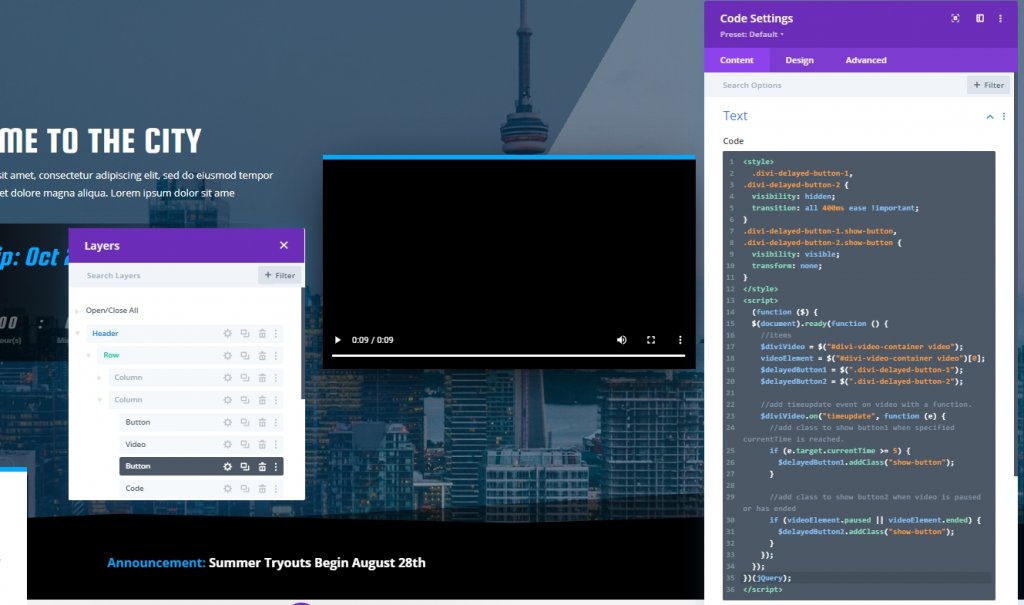
Добавить код JQuery
Теперь добавьте следующий код JQuery под кодом CSS. Обязательно поместите его в теги Script.
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime >= 5) {
$delayedButton1.addClass("show-button");
}
//add class to show button2 when video is paused or has ended
if (videoElement.paused || videoElement.ended) {
$delayedButton2.addClass("show-button");
}
});
});
})(jQuery);
И мы закончили с нашим дизайном.
Окончательный вид
Вот наш окончательный дизайн.
Заключение
Благодаря дизайну Divi также в некоторой степени помогает, когда дело доходит до создания новых маркетинговых стратегий, таких как современный дизайн. CTA (всплывающая кнопка действия) очень полезна для любого сервиса, и мы надеемся, что вы добавите больше прибыли в корзину, используя такой простой метод, как этот. Если вам понравился сегодняшний учебник, вы поделитесь своими впечатлениями!




