Изображения всегда имеют огромное влияние на дизайн, и, возможно, на вашем веб-сайте есть целая галерея. Divi раскрывает огромную мощь своих модулей, а модуль галереи Divi идеально подходит для любой презентации изображений. Он организован и позволяет показывать изображения прямо из медиатеки. Сегодня мы узнаем, как создать информацию об изображении с эффектом скольжения вниз на Divi , наведя курсор на изображение. Это эффективный дизайн для фотографов, организации мероприятий, бизнеса с недвижимостью и т. Д. Это адаптивный дизайн, но мы сделаем некоторые настройки для небольших устройств во время дизайна. Итак, давайте перейдем к предварительному просмотру, а затем мы узнаем, как создать такой дизайн.

Sneak Peek
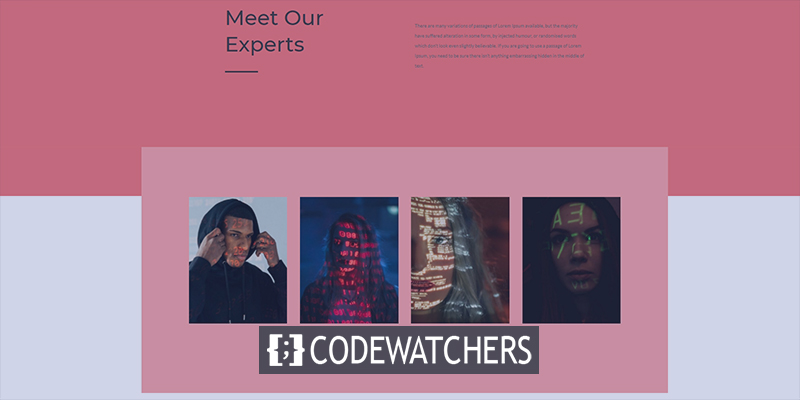
Давайте посмотрим на наш сегодняшний дизайн, прежде чем двигаться дальше.
Часть 1. Загрузка изображений
Медиа библиотека
Чтобы начать проектирование, нам нужно добавить изображения в нашу библиотеку. Для этого перейдите в Библиотеку с медиа.

Теперь нажмите «Добавить», чтобы загрузить новые изображения.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
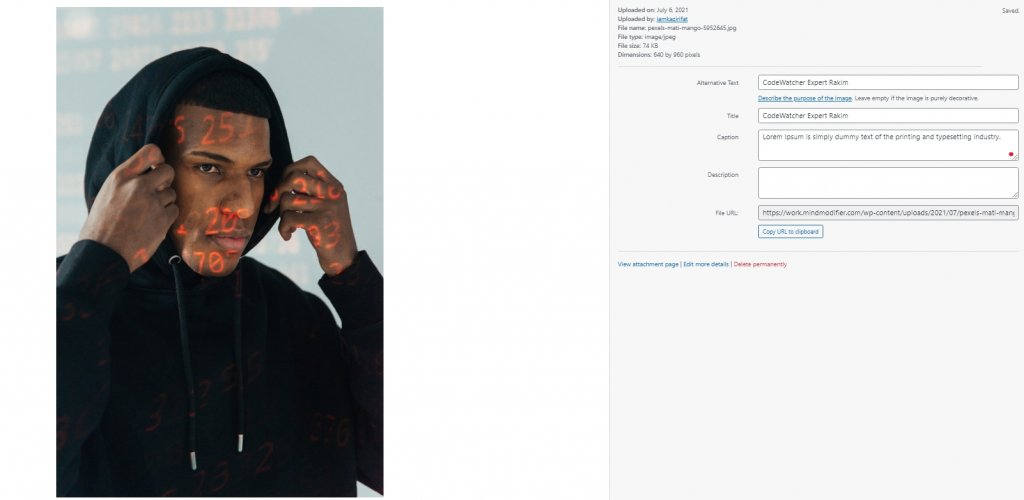
Теперь добавьте подписи и заголовки к изображениям. Постарайтесь сделать ограничение по количеству слов одинаковым для всех изображений.

Часть 2: Проектирование
Раздел 1
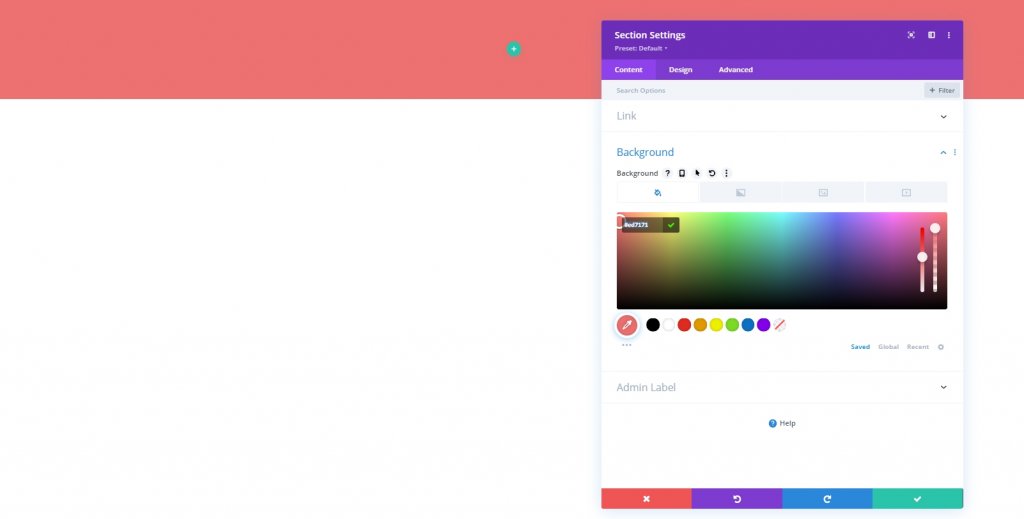
Фоновый цвет
Теперь откройте страницу или создайте новую, чтобы создать дизайн. Затем откройте страницу с помощью конструктора Divi и выберите «построить с нуля». Затем мы добавим цвет фона к начальному разделу страницы.
- Цвет фона: # ed7171

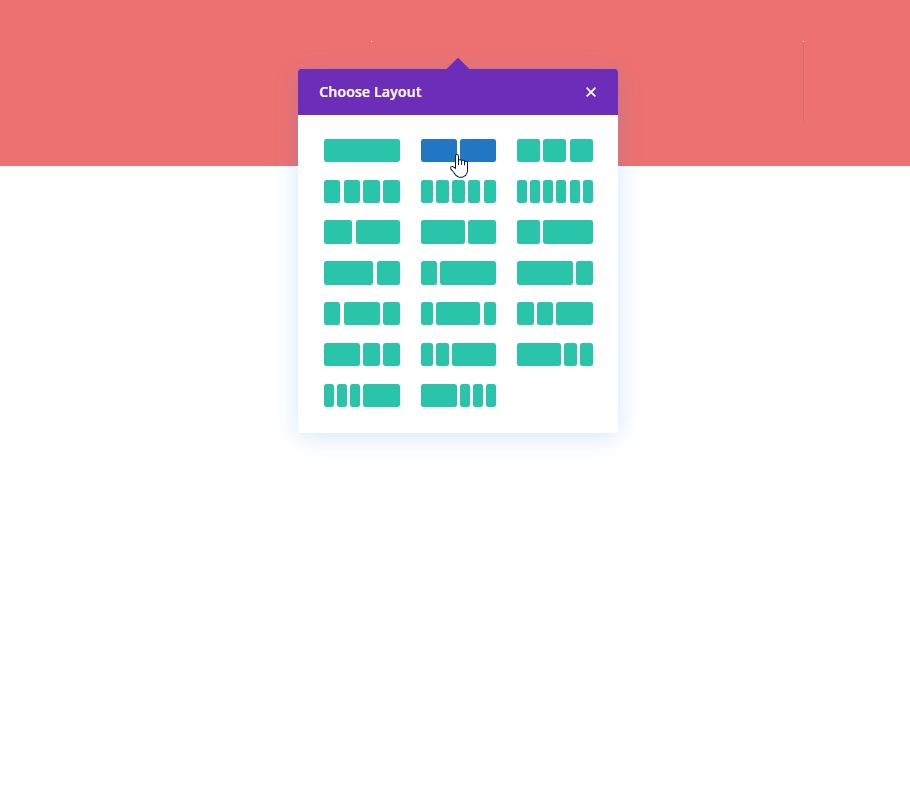
Добавление строки
Структура столбца
Добавим строку со следующей структурой.

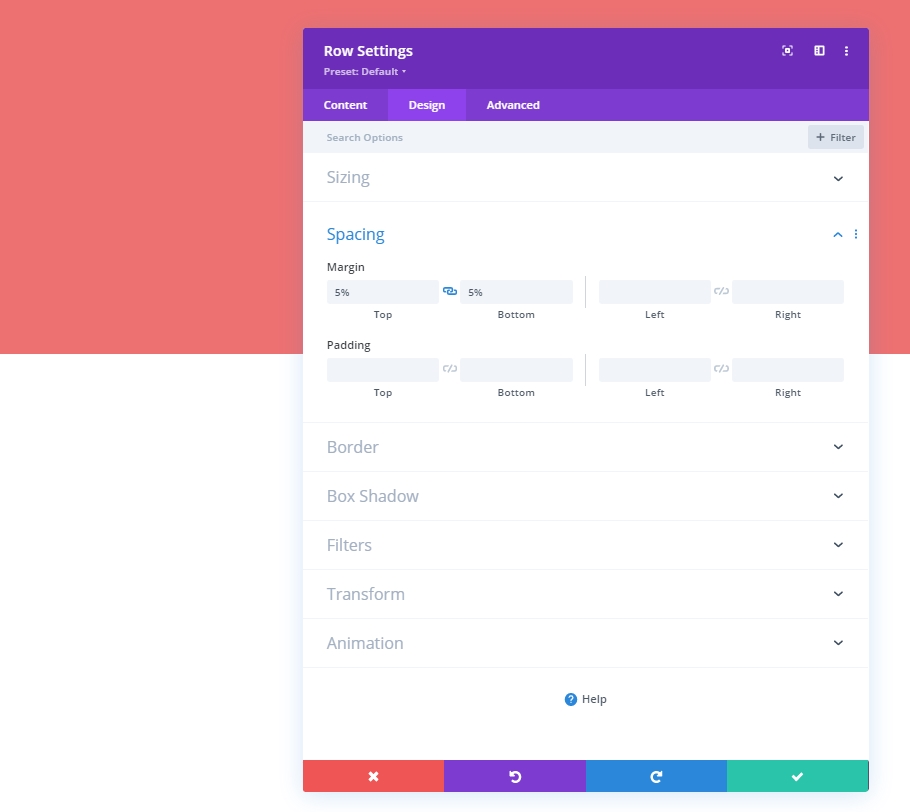
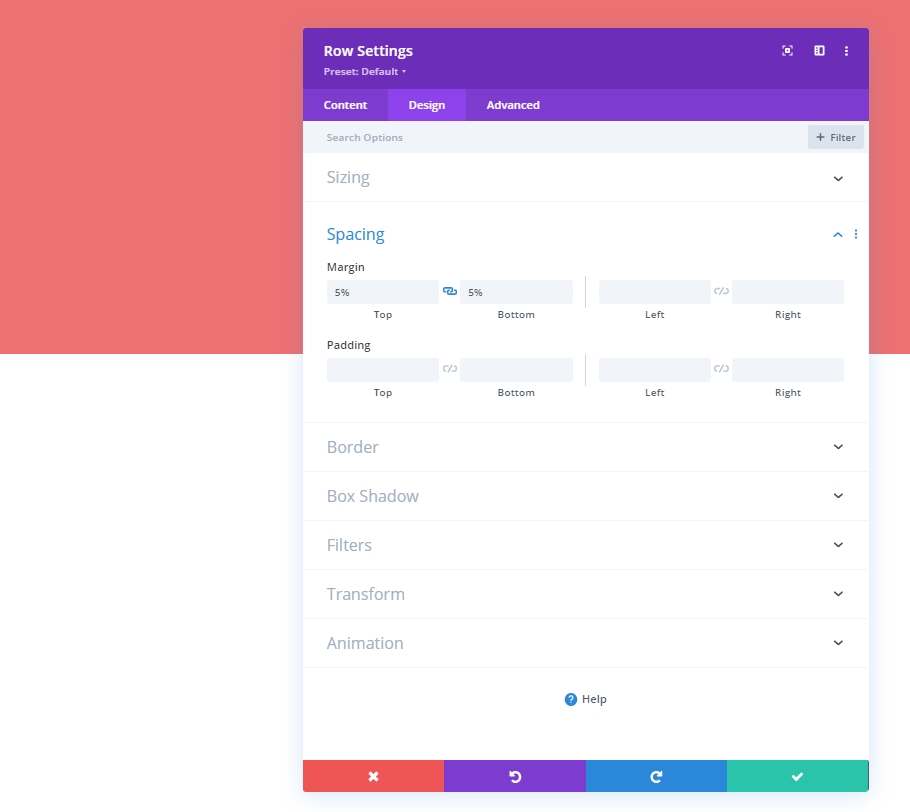
Интервал
Прежде чем мы добавим какой-либо модуль в столбец, нам нужно установить значения интервала.
- Максимальная маржа: 5%
- Нижняя маржа: 5%

Столбец 1: текстовый модуль.
Содержание H2
Теперь мы добавим текстовый модуль в первый столбец и добавим контент H2.

Настройки текста H2
Перейдите на вкладку «Дизайн» и измените стиль H2.
- Шрифт заголовка 2: Montserrat
- Размер текста заголовка 2: рабочий стол: 62 пикселя, планшет: 48 пикселей, телефон: 32 пикселя.
- Высота строки заголовка 2: 1,3 м

Размеры
Измените также максимальную ширину модуля для разных размеров экрана.
- Максимальная ширина: рабочий стол: 500 пикселей, планшет: 400 пикселей, телефон: 250 пикселей.

Столбец 1: Разделительный модуль
Видимость
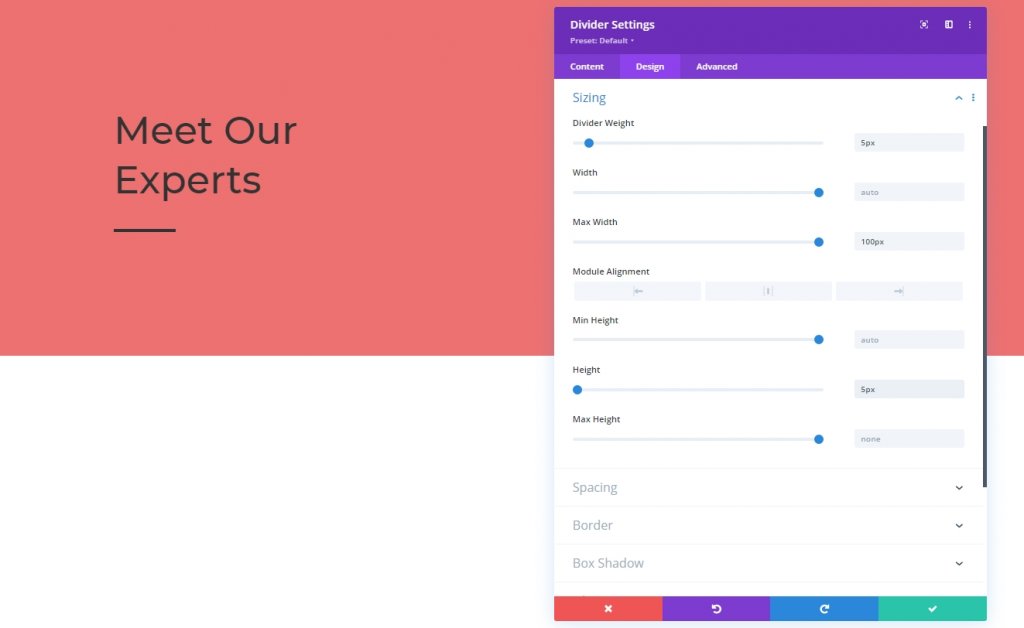
Наконец, мы добавим разделительный модуль в столбец 1. Включите параметры видимости.
- Показать разделитель: Да

Линия
Цвет линии на вкладке дизайна.
- Цвет линии: # 333333

Размеры
Далее мы изменим настройки размера модуля делителя.
- Вес разделителя: 5 пикселей
- Максимальная ширина: 100 пикселей
- Высота: 5 пикселей

Столбец 2: текстовый модуль.
Текстовый контент
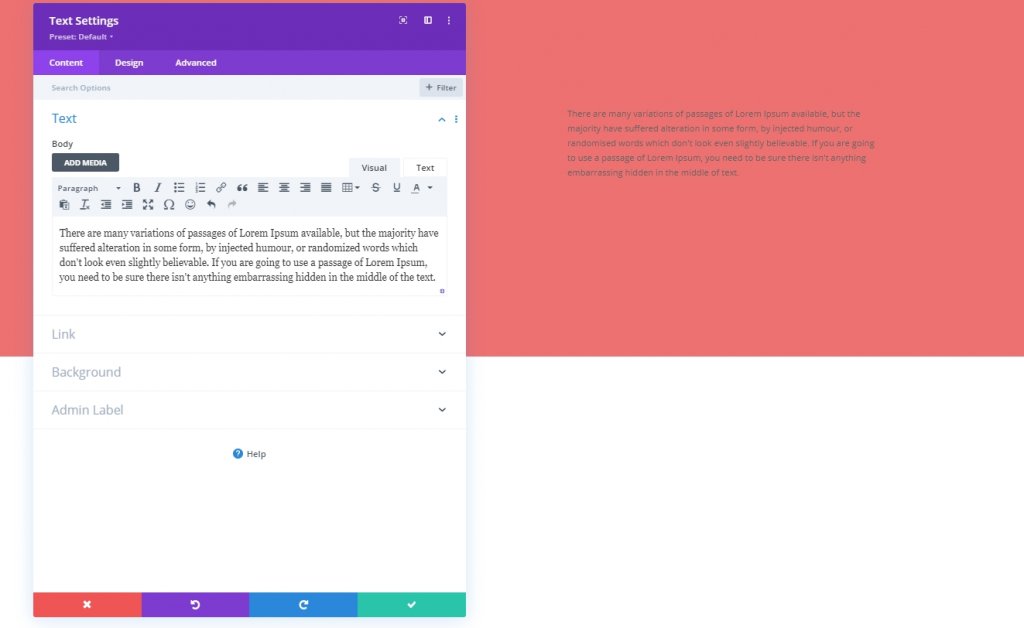
Теперь мы добавим текстовый модуль во второй столбец и добавим несколько копий.

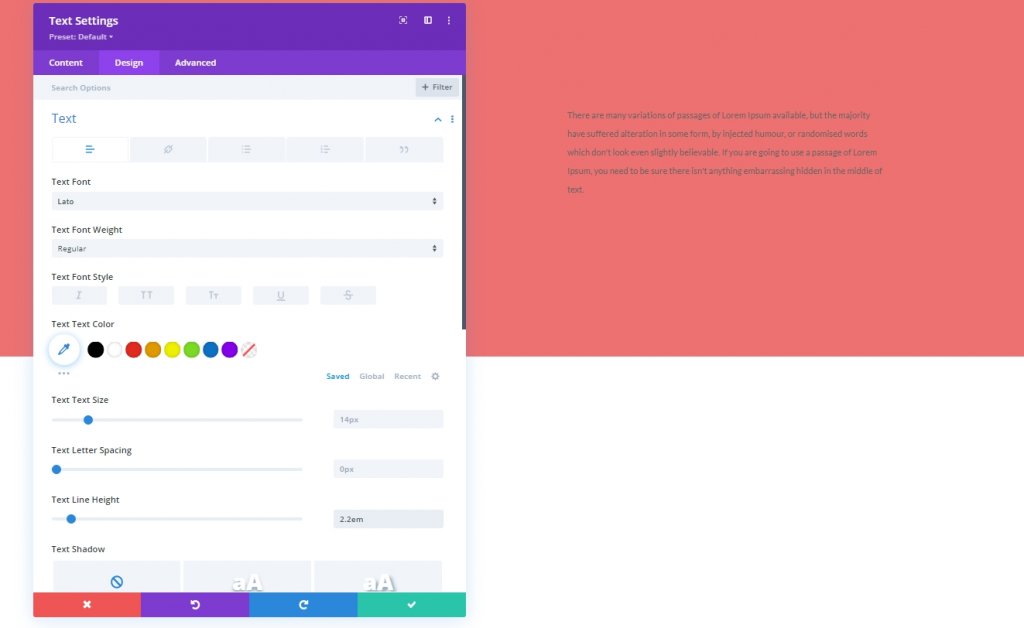
Настройки текста
Обновим настройки текстового модуля.
- Шрифт текста: Lato
- Высота текстовой строки: 2.2em

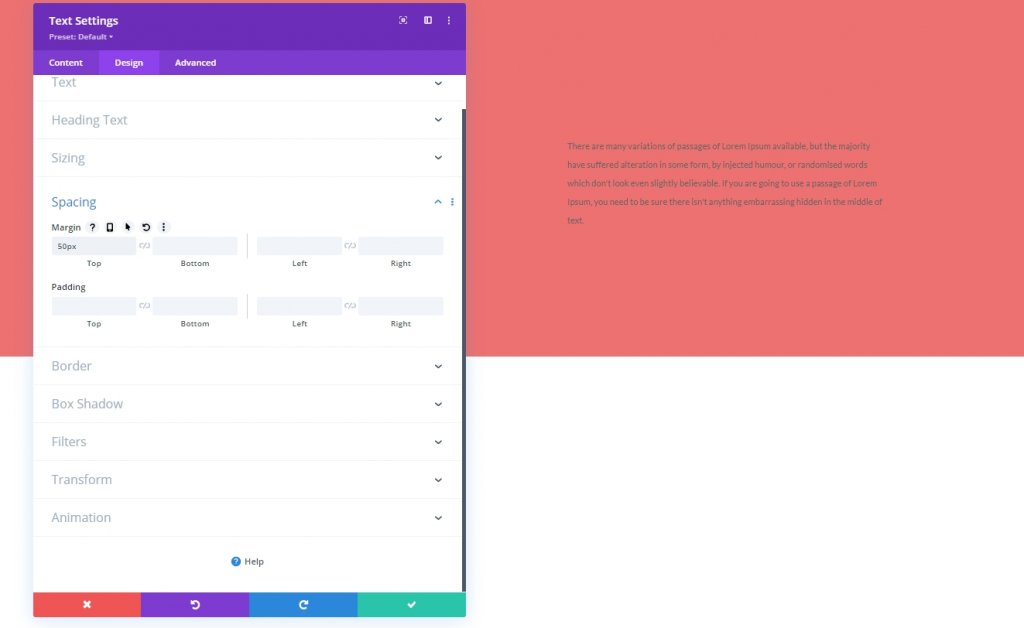
Интервал
Давайте добавим немного к нашему тексту.
- Верхнее поле: 50 пикселей

Раздел второй
Теперь мы добавим еще один раздел под первым.

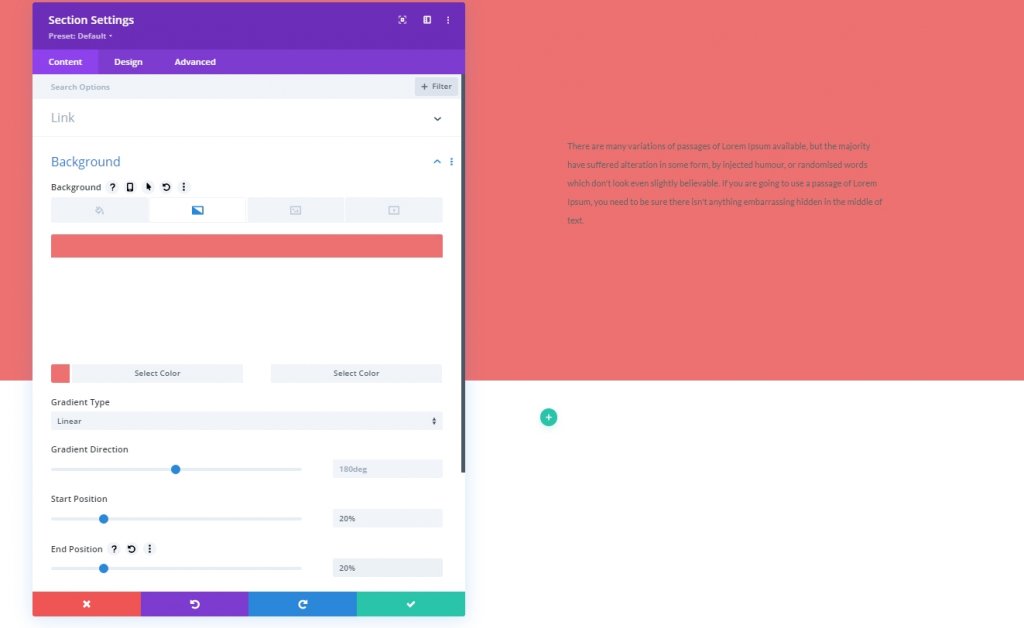
Градиентный фон
Давайте применим цвет фона градиента к нашему только что созданному разделу.
- Цвет 1: # ed7171
- Цвет 2: #ffffff
- Тип градиента: линейный
- Стартовая позиция: 20%
- Конечная позиция: 20%

Интервал
На вкладке дизайна раздела измените значения отступов.
- Верхний отступ: 0 пикселей
- Нижний отступ: 0 пикселей

Добавление строки
Структура столбца
Давайте добавим строку с помеченной структурой столбцов во второй раздел.

Фоновый цвет
Перед добавлением любого модуля примените к строке цвет фона.
- Цвет фона: # f4a1a1

Размеры
Отрегулируйте значения размеров.
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 2
- Ширина: 90%
- Максимальная ширина: 1580 пикселей

Интервал
Измените значения интервала следующим образом.
- Верхний отступ: 150 пикселей
- Нижний отступ: 0 пикселей
- Левый отступ: 5%
- Правое заполнение: 5%

Добавление: модуль галереи
Выберите загруженные изображения
Давайте возьмем модуль галереи в строке и добавим изображения, которые мы загрузили ранее.

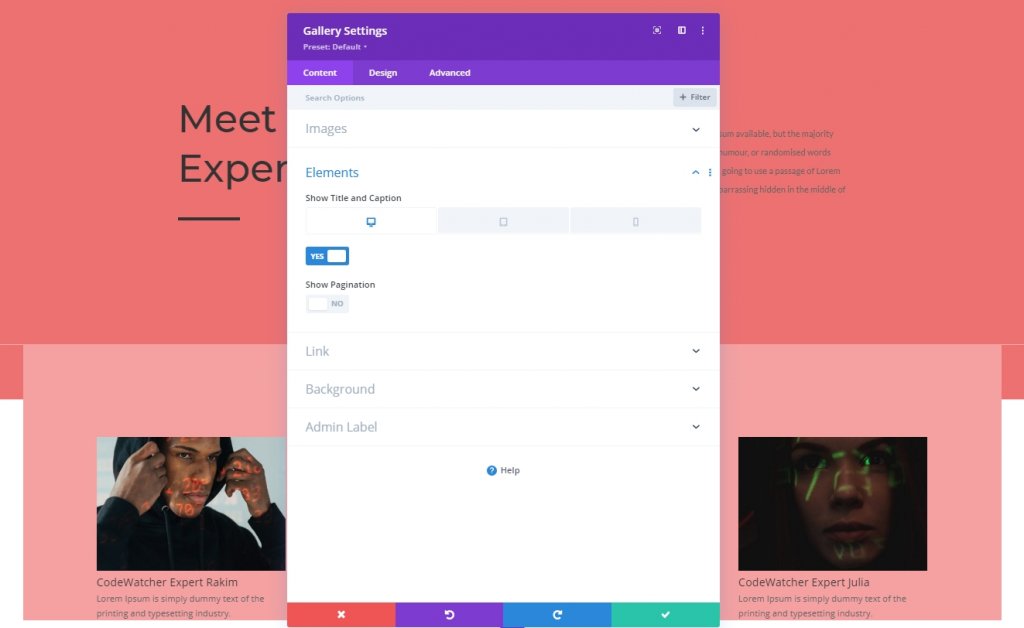
Элементы
Ранее мы упоминали, что внесем некоторые изменения в дизайн. Потому что эффекты наведения работают только на настольных компьютерах. Для небольших устройств прикосновение будет использоваться как эффект лайтбокса. Это адаптивный дизайн, но заголовок и подпись будут отображаться в режиме рабочего стола. Также отключим пагинацию в настройках элементов.
- Показать заголовок и подпись: Рабочий стол: Да, планшет и телефон: Нет
- Показать разбиение на страницы: Нет

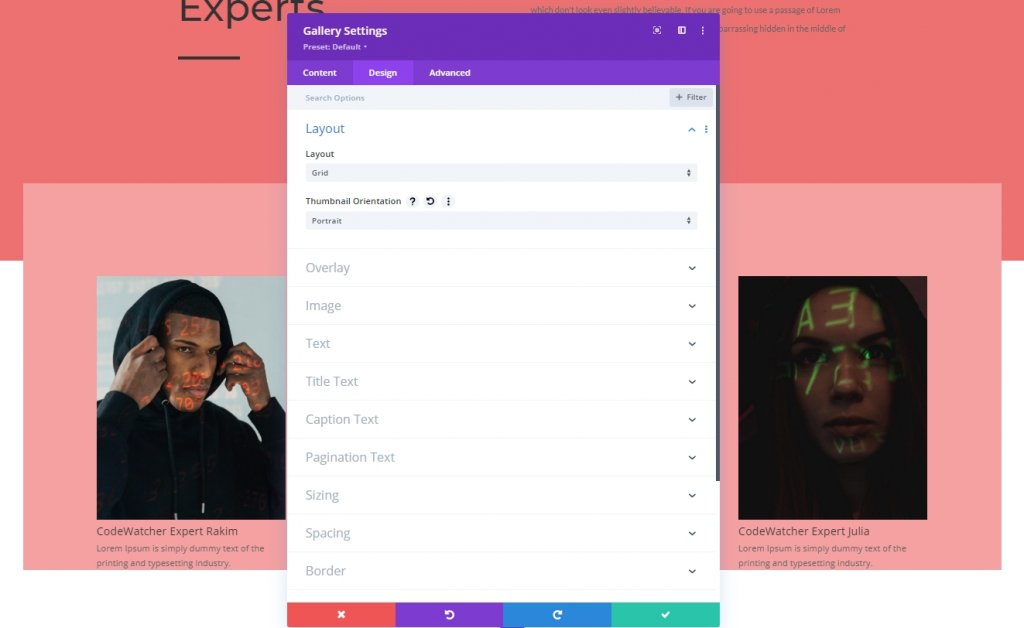
Макет
На вкладке дизайна измените расположение модулей.
- Макет: сетка
- Ориентация эскиза: книжная

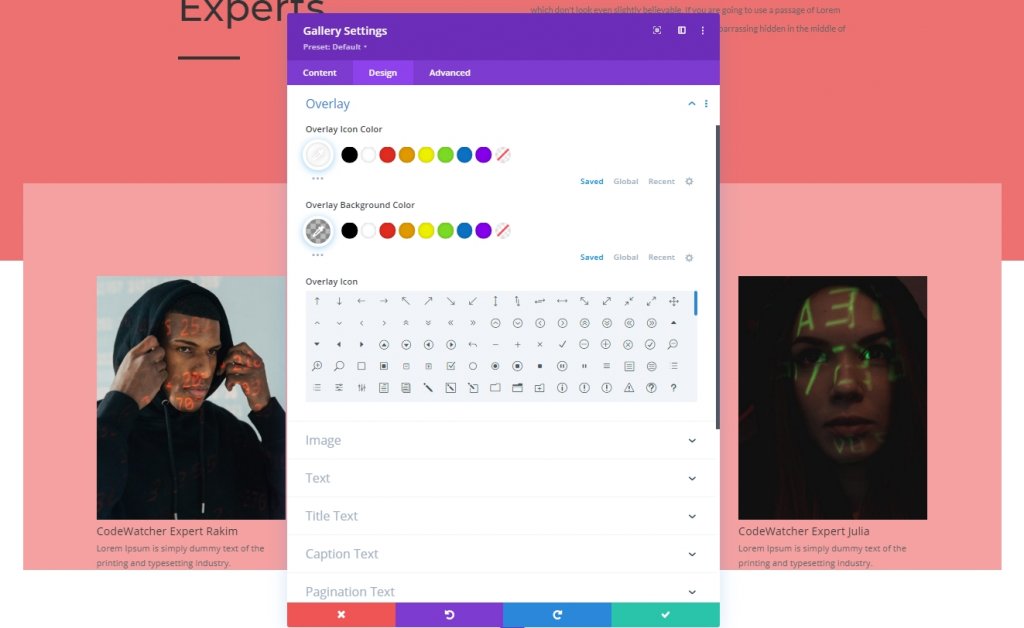
Оверлей
Также измените настройки наложения.
- Цвет значка наложения: #ffffff
- Цвет фона наложения: rgba (0,0,0,0.25)

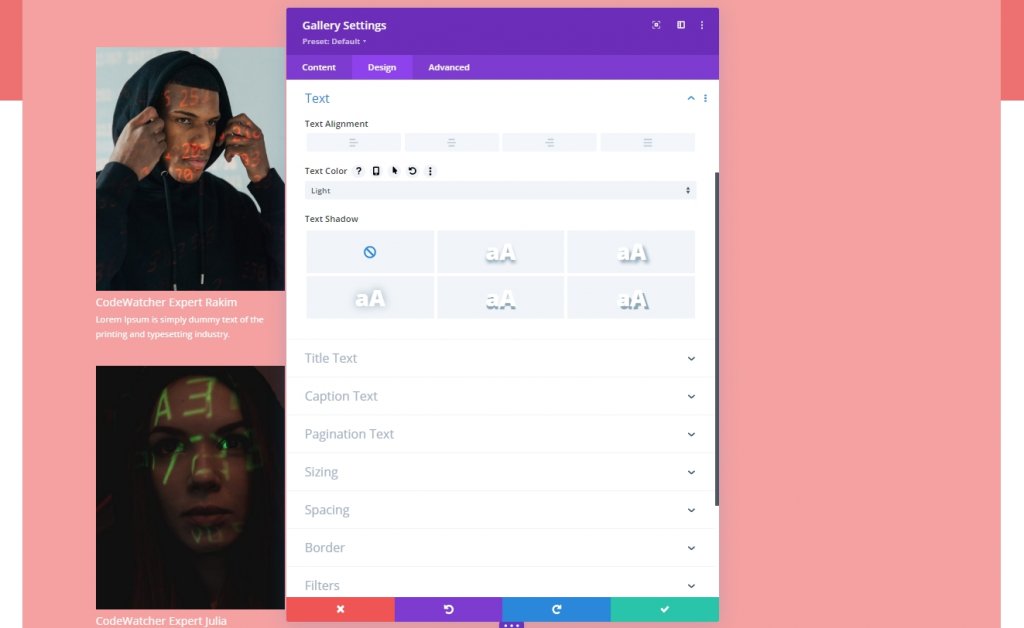
Настройки текста
Переместитесь в раздел текста, чтобы изменить цвет текста.
- Цвет текста: светлый

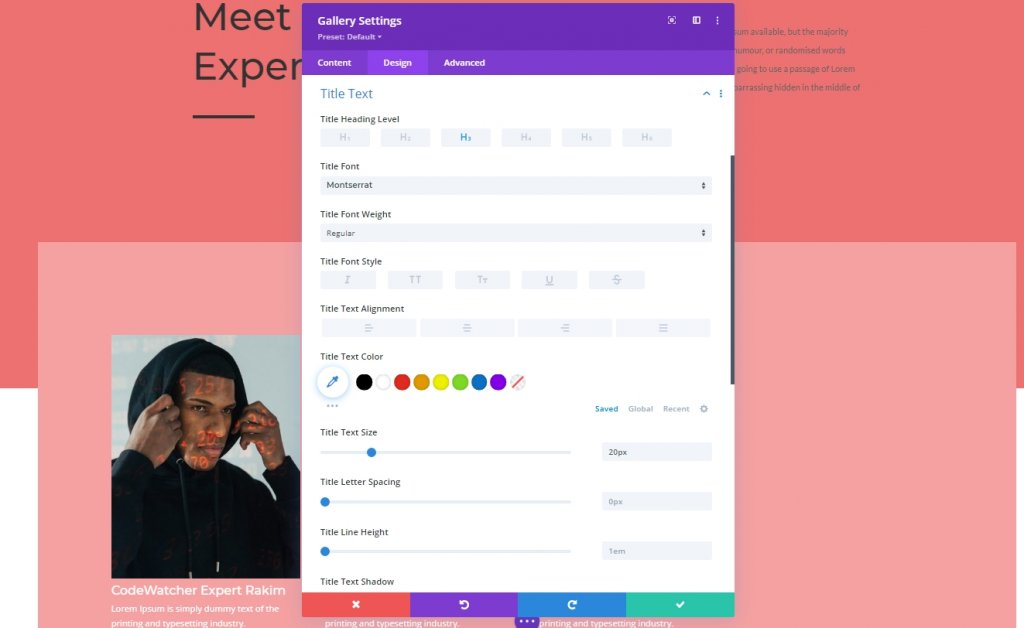
Настройки текста заголовка
Затем стилизуйте текст заголовка.
- Заголовок уровня заголовка: H3
- Шрифт заголовка: Montserrat
- Размер текста заголовка: 20 пикселей

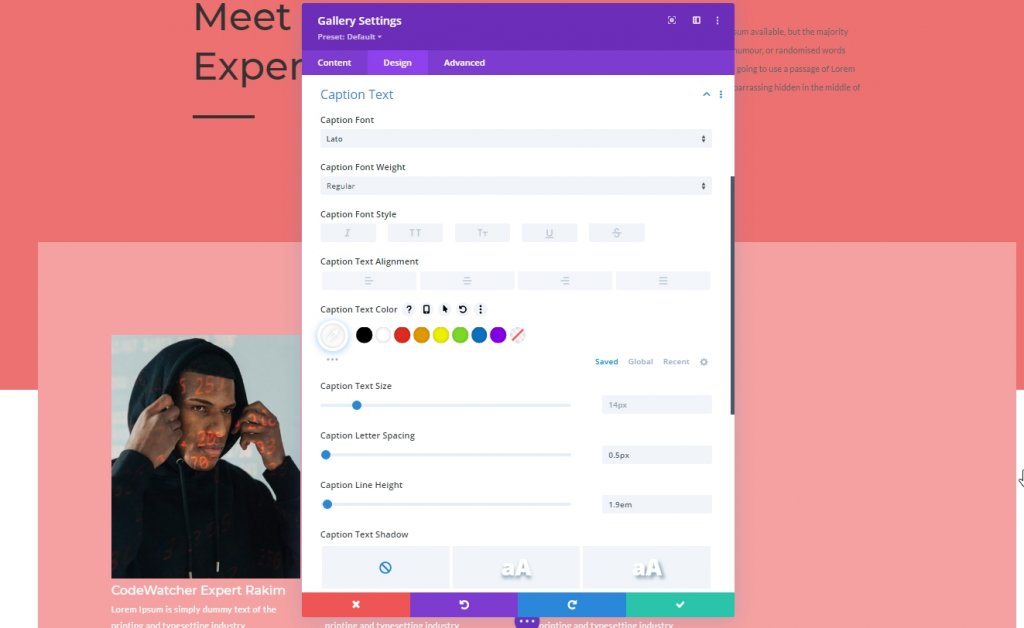
Настройки текста подписи
Мы изменим настройки субтитров.
- Шрифт заголовка: Lato
- Цвет текста подписи: #ffffff
- Интервал между буквами заголовка: 0,5 пикселя
- Высота строки заголовка: 1.9em

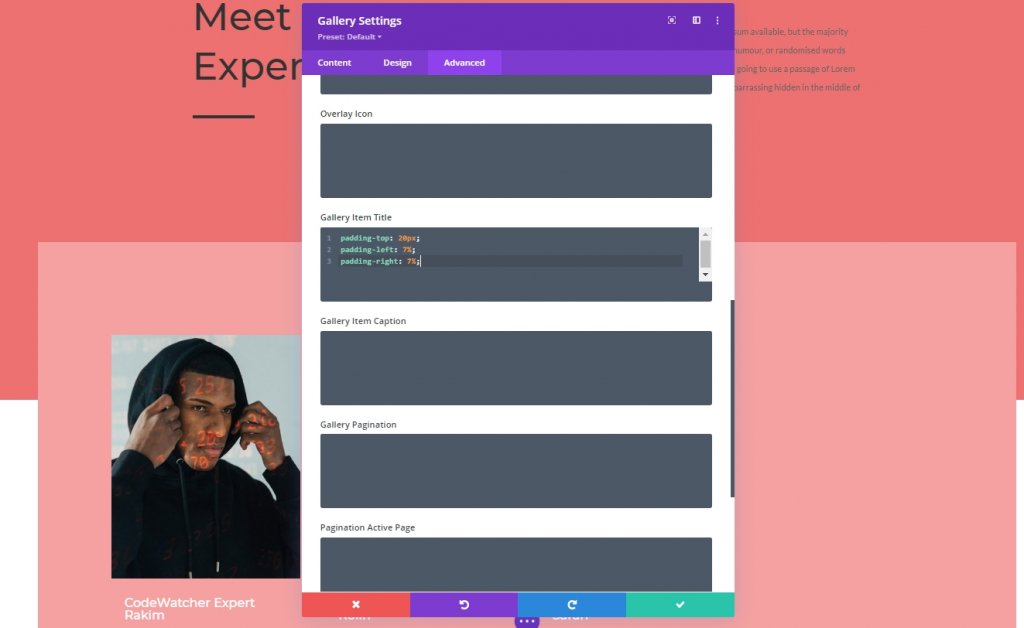
CSS элемента галереи
На вкладке «Дополнительно» добавьте следующий код CSS в поле CSS заголовка элемента галереи.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
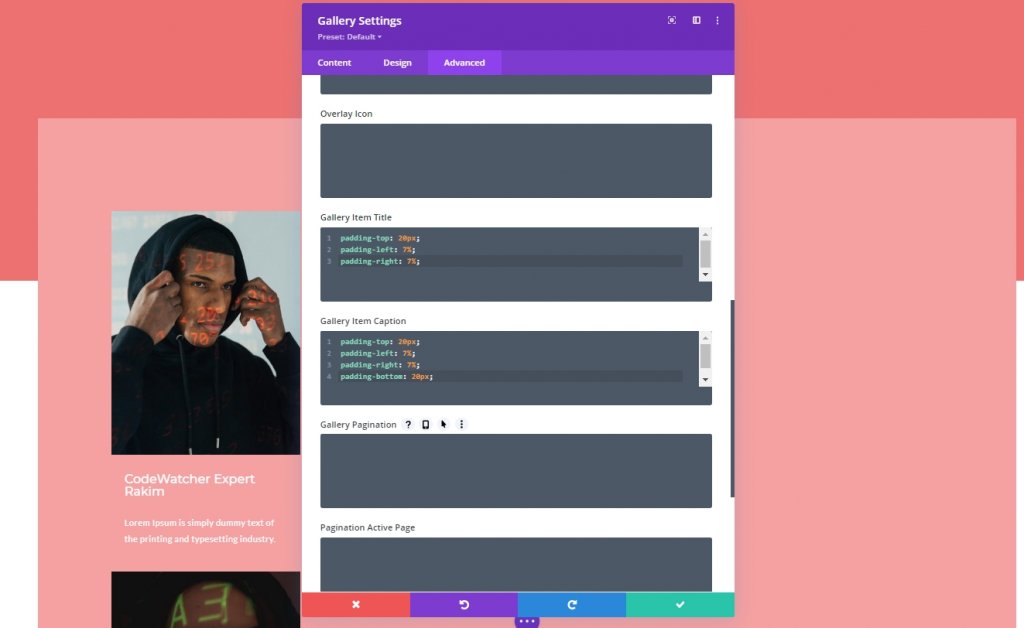
CSS заголовка элемента галереи
Затем добавьте следующий код в поле CSS заголовка элемента галереи.

Часть третья: применение эффекта раскрытия
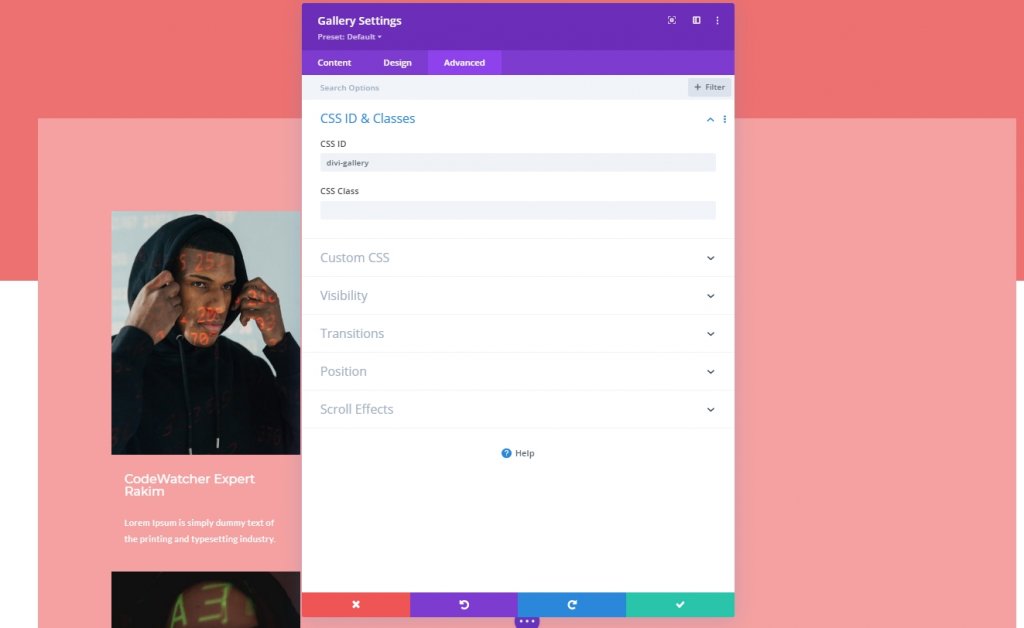
CSS ID модуля галереи
Мы закончили наш дизайн, и теперь пришло время применить эффект раскрытия к галерее. Итак, мы добавим CSS ID в наш модуль галереи.
- CSS ID: divi-gallery

Добавление модуля кода
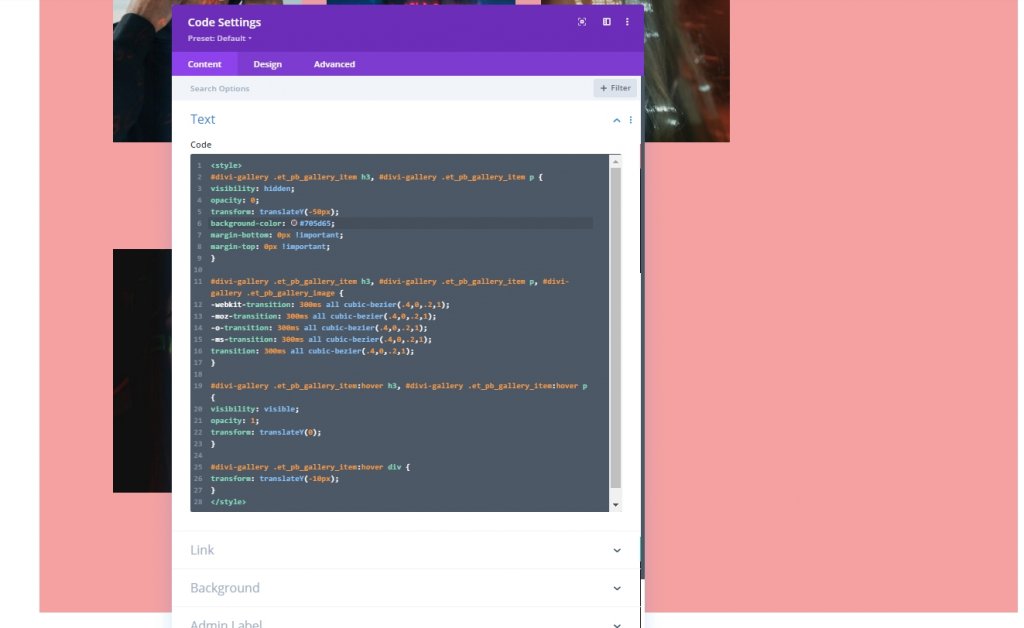
Теперь мы добавим модуль кода прямо под модулем галереи. Затем мы добавим код CSS.
Код CSS
Обязательно поместите код CSS в теги стиля .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

И мы закончили. Сохраните дизайн и давайте проверим окончательные результаты.
Конечный результат
Мы успешно прошли все этапы, и это наш результат.
Конечные мысли
Создать любой креатив с темой Divi несложно; вам просто нужно хорошо разбираться в Divi Builder и, в некоторых случаях, знать код. В сегодняшнем уроке вы узнали, как создать галерею, в которой при наведении курсора на изображение информация скользит вниз. Мы надеемся, что вам понравится дизайн, показанный в сегодняшнем уроке. Чтобы получить больше руководств по Divi, подпишитесь на рассылку новостей нашего веб-сайта и оставьте нам любые комментарии к руководству.




