Вы хотите увеличить количество подписчиков электронной почты, добавив всплывающее окно, когда пользователь нажимает ссылку или изображение на вашем веб-сайте?
Этот метод доказал свою эффективность при расширении списков адресов электронной почты, поскольку он инициируется действием пользователя. Многие популярные веб-сайты используют этот метод, чтобы стимулировать пользователей подписаться и стать подписчиками.

В этом руководстве мы предоставим пошаговые инструкции о том, как настроить всплывающее окно WordPress, которое открывается, когда пользователь нажимает на ссылку или изображение.
Начнем с вопроса:
Что такое всплывающая форма по клику?
Это тип всплывающего окна, которое активируется, когда пользователь нажимает ссылку, кнопку или изображение на вашем веб-сайте WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ отличие от традиционных всплывающих окон, которые появляются, когда пользователь впервые заходит на веб-сайт или собирается его покинуть, всплывающие окна по клику запускаются при взаимодействии пользователя с сайтом.
Причины, по которым всплывающие формы по клику эффективны
Всплывающие формы по клику эффективны, потому что они используют эффект Зейгарник — психологический принцип, который предполагает, что люди с большей вероятностью завершат действие, которое они инициировали сами.
Когда пользователь нажимает на ссылку или кнопку, чтобы открыть всплывающее окно, он уже продемонстрировал интерес к вашему контенту. В результате, когда появляется всплывающая форма, они с большей вероятностью будут с ней взаимодействовать.
Например, вы можете использовать всплывающее окно по клику, чтобы предложить лид-магнит, например бесплатную электронную книгу или PDF-файл, в обмен на адрес электронной почты пользователя. Кроме того, всплывающие окна по щелчку можно использовать и другими способами, например предлагать коды купонов, предоставлять дополнительную информацию о продукте или проводить опросы.
В этом руководстве мы покажем вам, как легко создать всплывающее окно лайтбокса для вашего веб-сайта.
Создание всплывающего окна по клику в WordPress
Один из лучших способов создать всплывающее окно при нажатии — использовать OptinMonster . Это лучший плагин всплывающих окон и программное обеспечение для генерации лидов для WordPress.
Чтобы создать всплывающее окно по щелчку с помощью OptinMonster , вам необходимо зарегистрировать учетную запись OptinMonster, а также установить и активировать плагин OptinMonster на своем веб-сайте WordPress.

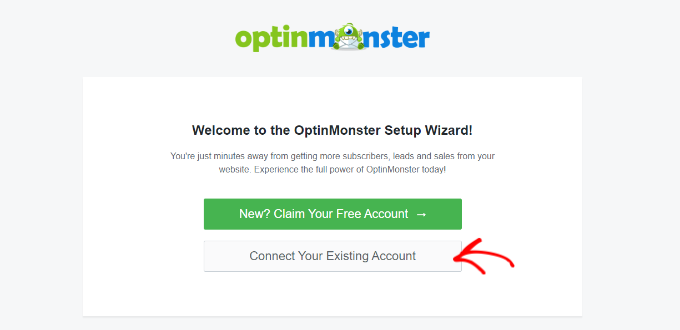
После активации плагина следующим шагом будет подключение вашей учетной записи. Вы должны быть автоматически перенаправлены на страницу приветствия на панели управления WordPress.
Оттуда нажмите кнопку «Подключить существующую учетную запись», чтобы продолжить.

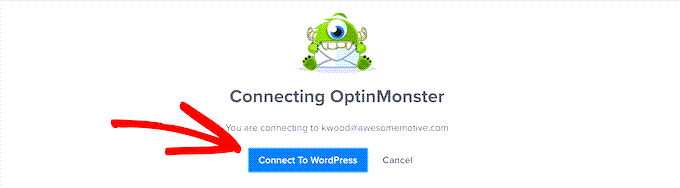
После нажатия откроется новое окно.
Теперь вы можете нажать кнопку «Подключиться к WordPress», чтобы добавить свой сайт в OptinMonster.

После того, как вы активировали плагин и подключили свою учетную запись, вы можете создать всплывающее окно по щелчку мыши.
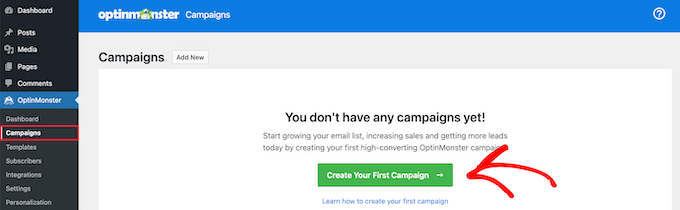
Для этого перейдите в OptinMonster » Кампании на своей панели управления и нажмите кнопку «Создать свою первую кампанию».

Отсюда вы попадете на сайт OptinMonster.
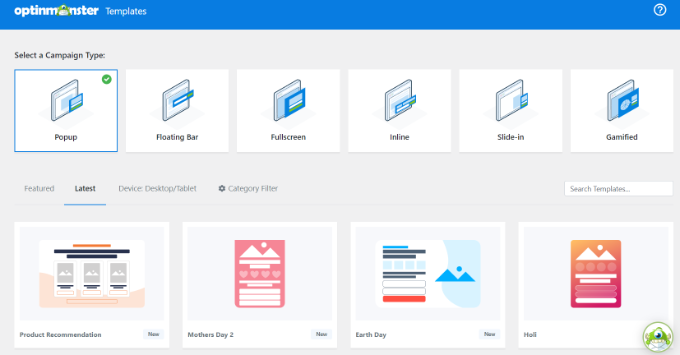
Тип кампании должен быть предварительно выбран как «Всплывающее». Если это не так, просто нажмите «Всплывающее окно», чтобы выбрать его. После этого вам нужно будет выбрать шаблон кампании, чтобы продолжить.

В этом уроке мы будем использовать базовый шаблон.
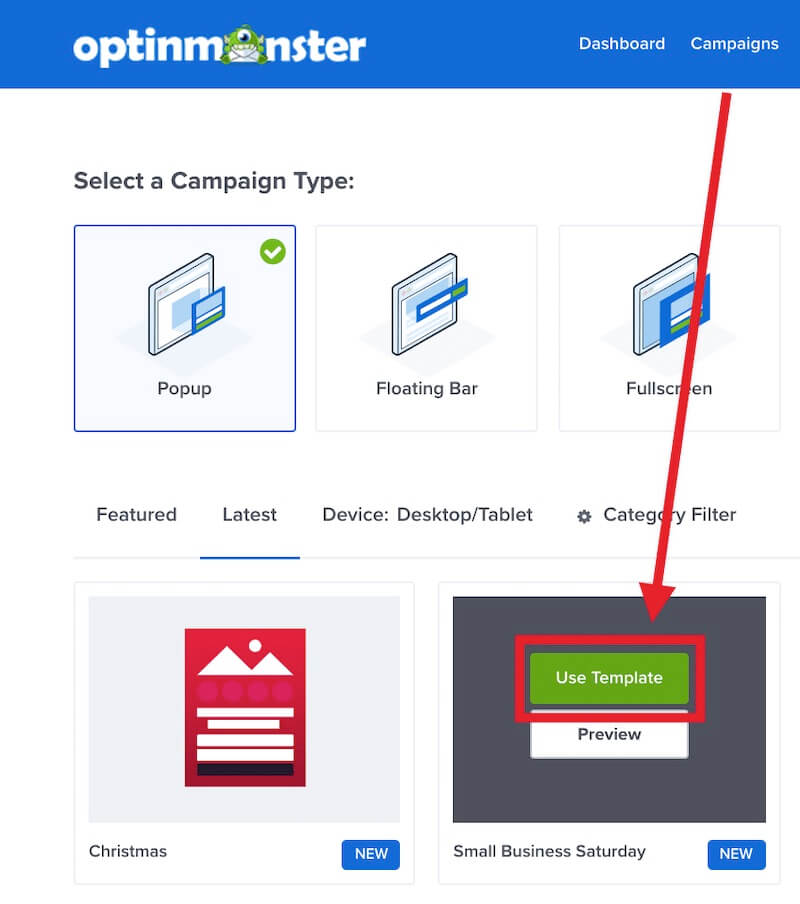
Все, что вам нужно сделать, это навести указатель мыши на шаблон и нажать кнопку «Использовать шаблон».

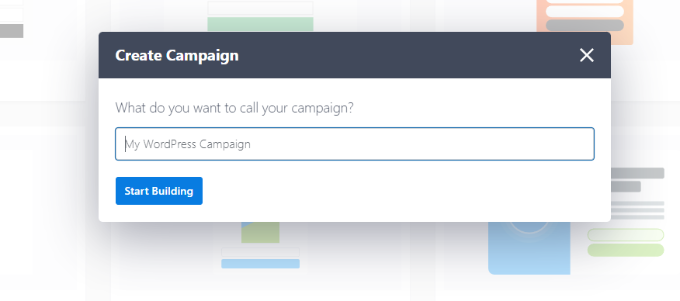
Вам будет предложено ввести название вашей кампании. Просто введите имя и нажмите кнопку «Начать создание», чтобы создать всплывающее окно.
Обратите внимание: это название кампании предназначено только для вас. Пользователи не смогут его увидеть.

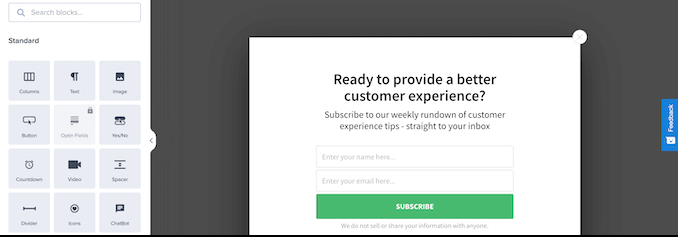
После того, как вы выбрали шаблон, OptinMonster автоматически откроет его в конструкторе кампаний с помощью перетаскивания.
Отсюда вы можете настроить шаблон, отредактировав текст по умолчанию и добавив или удалив элементы. Чтобы добавить элементы в шаблон, просто перетащите блоки из меню слева и поместите их в шаблон.

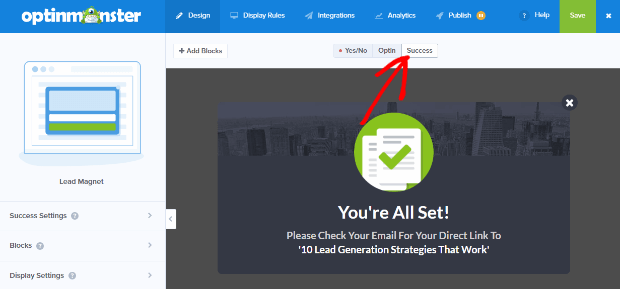
Следующим шагом после разработки всплывающего окна является создание представления успеха, которое люди видят после заполнения формы.
Для этого просто переключитесь на представление «Успех» в верхней части экрана.

Вы можете редактировать представление успеха так же, как вы редактировали представление согласия.
Подключение всплывающего окна к списку адресов электронной почты
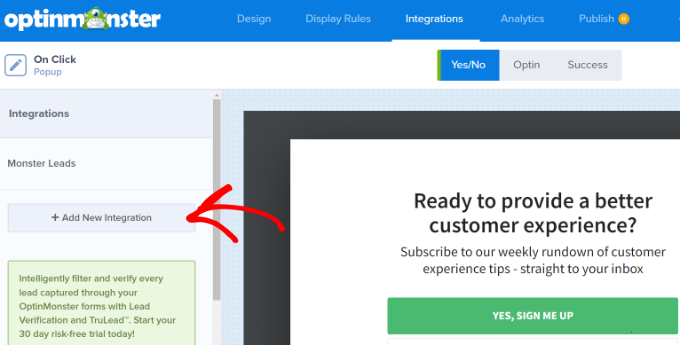
Настроив всплывающее окно по своему усмотрению, нажмите вкладку «Интеграции», расположенную в верхней части экрана. Чтобы добавить подписчиков в свой список адресов электронной почты, вам необходимо подключить OptinMonster к вашей службе электронного маркетинга.
Для этого нажмите кнопку «+ Добавить новую интеграцию», расположенную в левой части экрана.

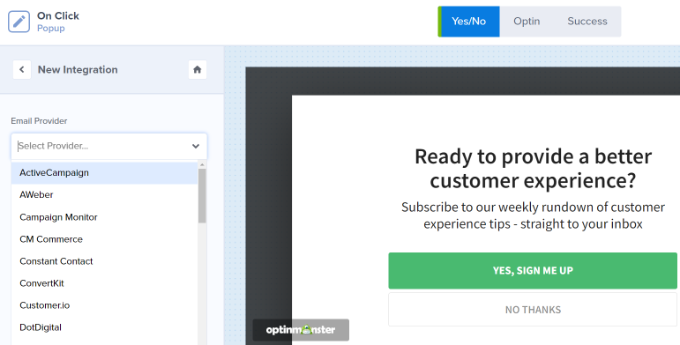
Следующее, что вам нужно сделать, это выбрать поставщика услуг электронной почты из раскрывающегося списка.
Отсюда просто следуйте инструкциям, чтобы подключить его к OptinMonster.

Сделайте всплывающее окно видимым по клику
Следующее, что нам нужно сделать, — это настроить всплывающее окно, когда пользователь нажимает ссылку.
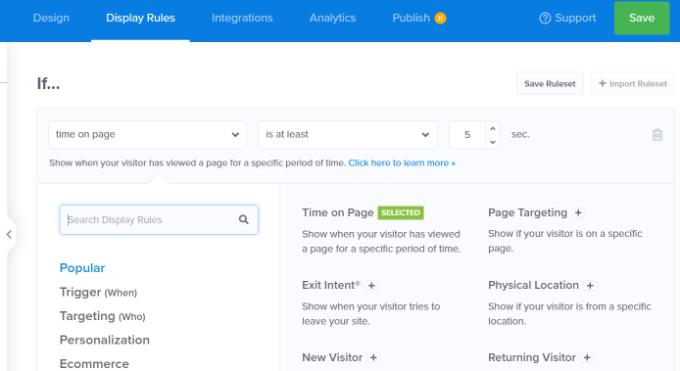
Для этого нажмите на вкладку «Правила отображения» в верхней части экрана.

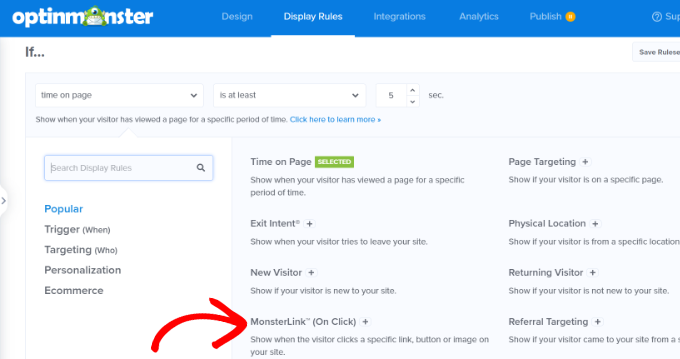
По умолчанию OptinMonster устанавливает правило отображения всплывающих окон на «время на странице», что означает, что всплывающее окно появится после того, как пользователь проведет определенное количество времени на странице.
Однако вы можете изменить это, щелкнув раскрывающееся меню и выбрав вместо этого опцию «MonsterLink™ (On Click)».

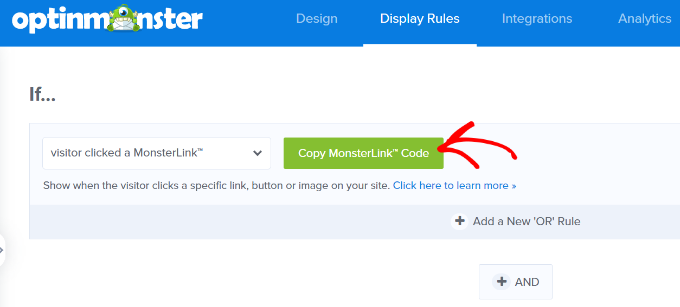
После того как вы выбрали опцию «MonsterLink™ (по щелчку)», ваш MonsterLink™ появится в правилах отображения.
Чтобы скопировать код MonsterLink™, просто нажмите кнопку. Этот код понадобится вам на следующем шаге.

Сделайте всплывающее окно по клику живым
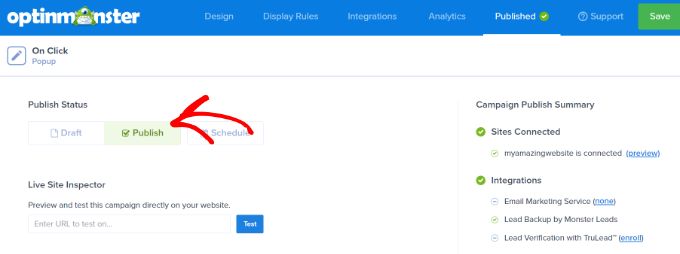
После копирования кода MonsterLink™ перейдите на вкладку «Опубликовано», расположенную вверху страницы. Отсюда вы можете изменить статус своей кампании с «Черновик» на «Опубликовать».

После изменения статуса вашей кампании на «Опубликовать» нажмите кнопку «Сохранить», расположенную в верхней части экрана, и закройте конструктор кампаний.
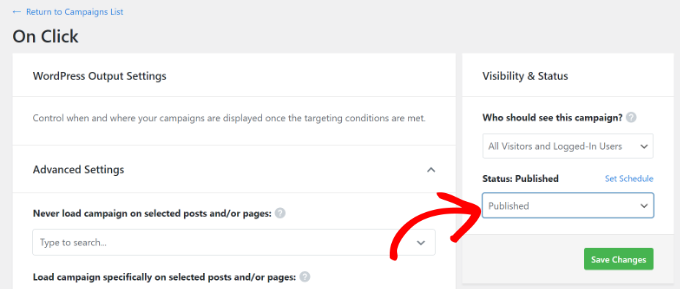
Затем вы будете перенаправлены в «Настройки вывода WordPress» для вашей кампании. Оттуда нажмите раскрывающееся меню «Статус» и измените статус с «Ожидание» на «Опубликовано».
После внесения этого изменения нажмите кнопку «Сохранить изменения», чтобы завершить изменения.

Добавление MonsterLink на ваш сайт WordPress
Следующим шагом будет добавление MonsterLink™ на ваш сайт. Если вы не скопировали код ранее, вы можете получить его, вернувшись к настройке «Правила отображения» для своей кампании.
Чтобы добавить MonsterLink™ на свой сайт, создайте новую публикацию или страницу или отредактируйте существующую, куда вы хотите добавить ссылку. Поскольку MonsterLink™ представляет собой HTML-код, вам потребуется вставить его в собственный блок HTML.
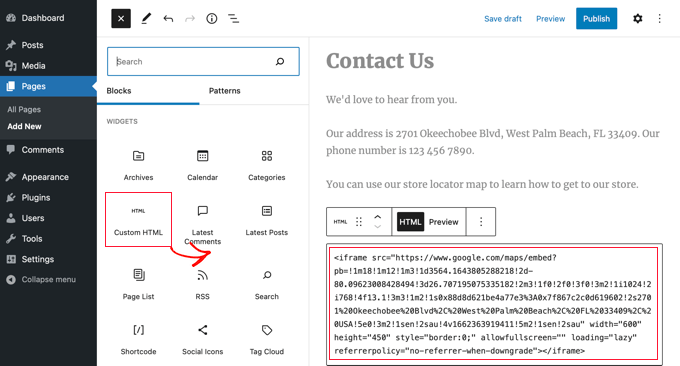
Для этого откройте редактор контента WordPress и нажмите кнопку (+), чтобы добавить пользовательский блок HTML.

Скопируйте MonsterLink™ в этот блок.
Это должно выглядеть примерно так:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Вы можете заменить текст «Подписаться сейчас» на любой текст, который вы хотите использовать для своей ссылки.
Позже вы можете просмотреть свою страницу или публикацию, чтобы убедиться, что она работает.
Заключение:
MonsterLinks™ не ограничивается только текстовыми ссылками. Вы также можете использовать их с кнопками призыва к действию, изображениями, баннерами или навигационными меню на своем веб-сайте.
Мы надеемся, что это руководство помогло вам научиться создавать всплывающую форму WordPress, которая активируется щелчком мыши.





