Веб-сайт WordPress должен предлагать удобную навигацию и использование, чтобы чувствовать себя желанным гостем. Вот почему ваш веб-сайт должен иметь простые и доступные ссылки для посетителей.

Есть несколько способов сделать переключатели, вкладки или аккордеоны доступными. В то же время в этом руководстве мы узнаем, как использовать кнопку для доступа к определенному переключателю, вкладке или аккордеону Elementor .
Как открыть определенный переключатель Elementor, вкладку или аккордеон
В этом уроке у нас есть разные коды для разных целей, перечисленных ниже. Обязательно выберите код, который лучше всего подходит для вашей желаемой задачи.
Для начала создайте элемент HTML и скопируйте необходимый код.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Разместите HTML-элемент на странице как можно ближе к вкладке, аккордеону или переключателю. Затем добавьте необходимый код.
1. Код для аккордеона
Атрибут: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Код для переключения Elementor
Атрибут: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Код для вкладок
Атрибут: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Код для вкладок EA
Атрибут: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Код для аккордеона EA
Атрибут: data-accordion-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Теперь создайте ссылку для кнопки, которая будет открывать вкладку, переключатель или аккордеон удаленно.

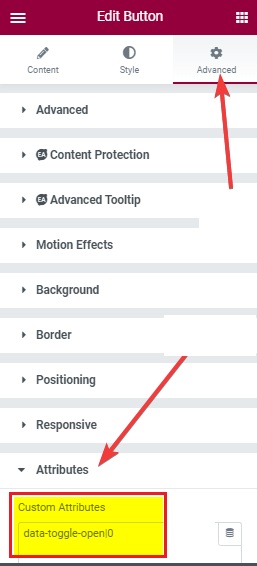
После этого обновите свойство атрибутов кнопки. Перейдите на вкладку «Дополнительно», затем разверните меню атрибутов .

JS — это система индексации с нулевым отсчетом. Чтобы открыть первый, второй и третий переключатели, измените целое число на 0,1,2.
Наконец, вкладка Elementor Toggle Tab, Toggle и Accordion Opener готовы к использованию. Вот как Elementor упрощает вашу жизнь и позволяет сделать ваш веб-сайт доступным, чтобы вашим пользователям не приходилось много суетиться.
Это все от нас для этого урока. Для получения дополнительных руководств и обновлений обязательно присоединяйтесь к нам на наших Facebook и Twitter .





